Как добавить кнопку «Вверх» на сайт
Кнопка «Вверх» облегчает навигацию для посетителей и позволяет быстро возвращаться с любого места страницы в верхнюю ее часть.
Рассмотрим, как добавить код на сайт, и как работает кнопка.
Добавьте код в заголовок сайта
В <head> сайта необходимо подключить библиотеку jQuery, иконки и добавить стили кнопки.
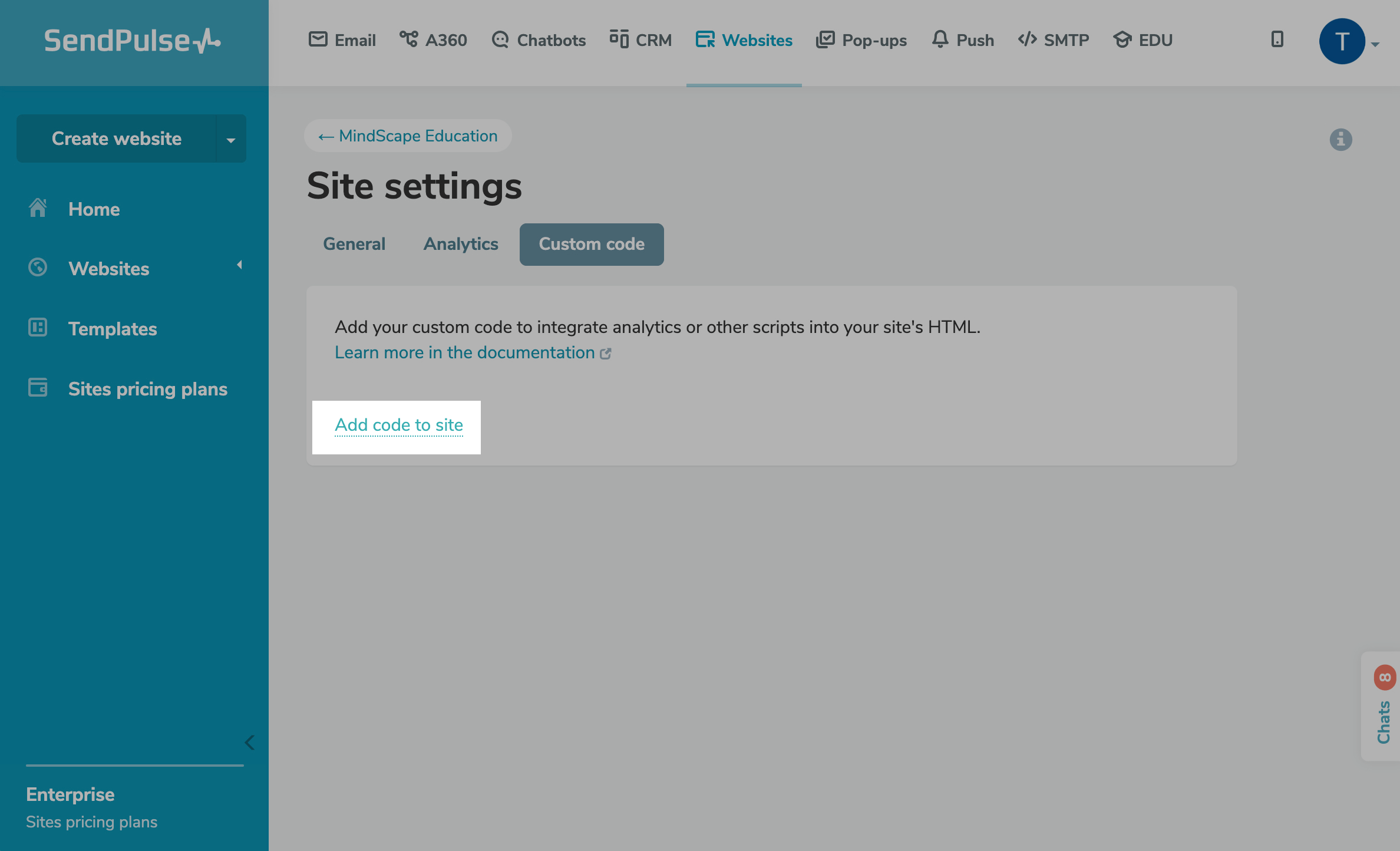
Перейдите в настройки сайта во вкладку Произвольный код (Custom code) и нажмите Добавить код на сайт (Add code to site).
Код, который вы устанавливаете в Произвольный код, работает на всех страницах сайта. Читайте подробнее: Kак добавить сторонний код на сайт.

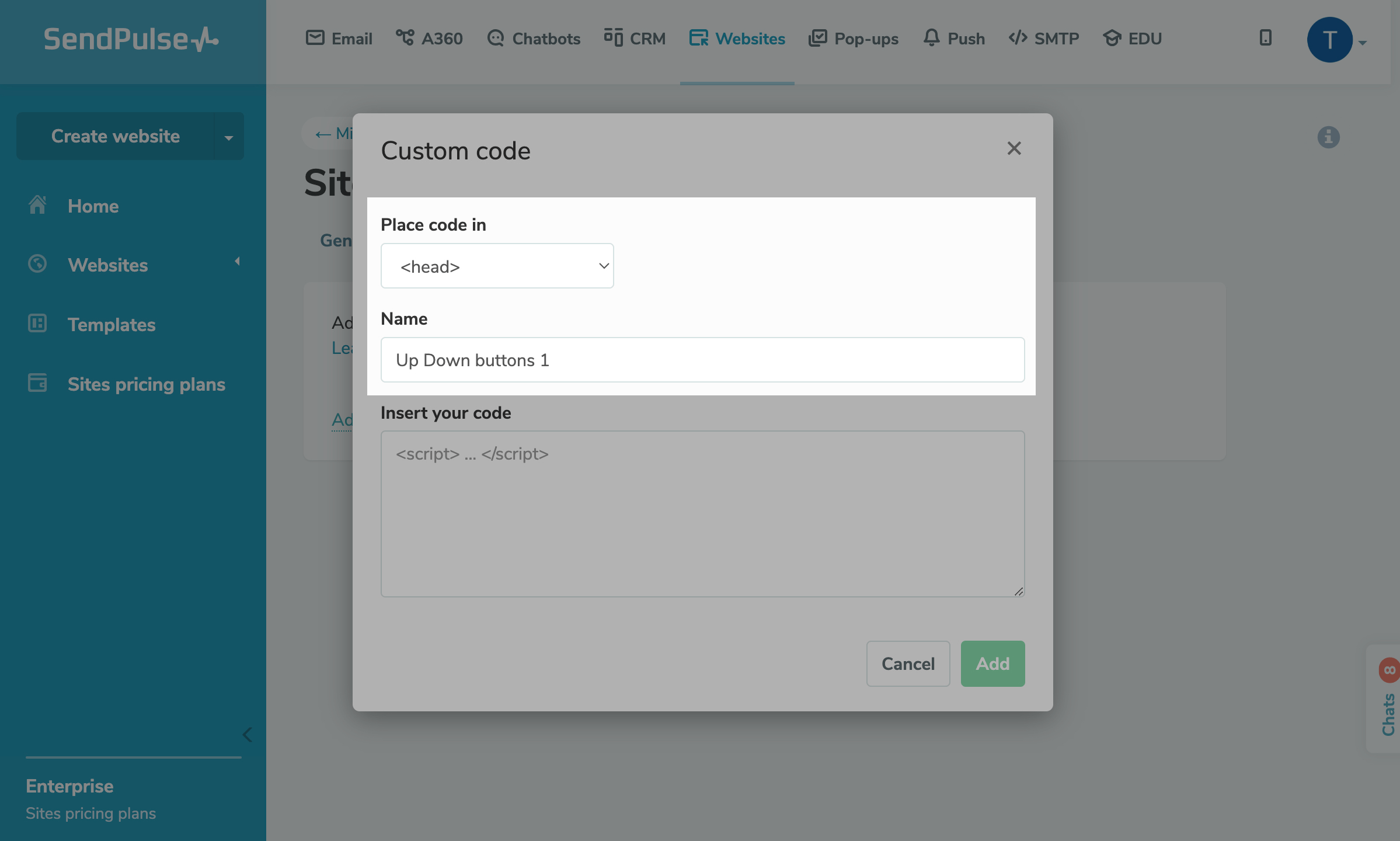
Выберите расположение в <head> и введите название, чтобы различить в списке добавленных скриптов.

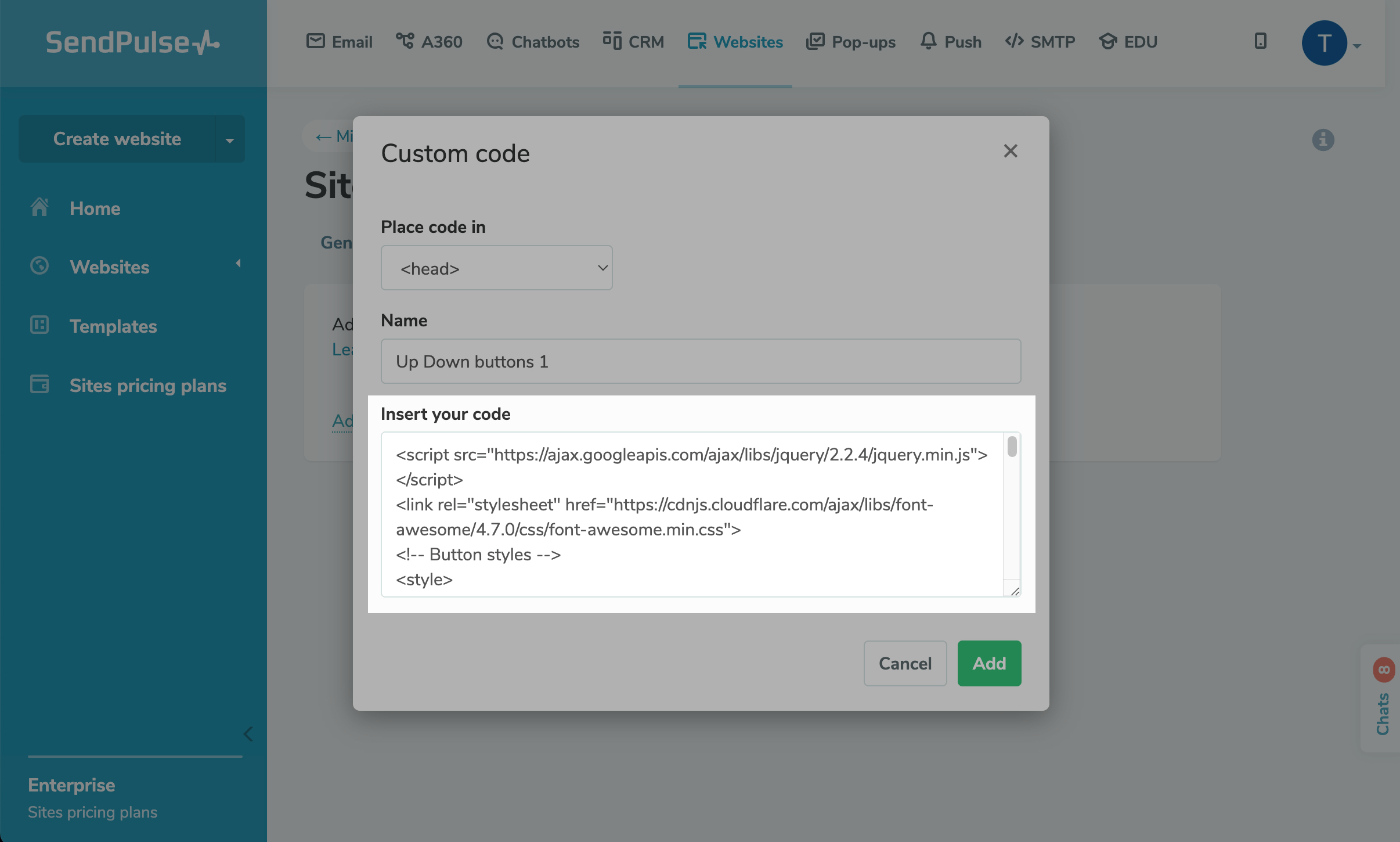
Вставьте такой код в поле:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<!-- Button styles -->
<style>
#myBtn { // cтили кнопки до наведения мишкой
width: 48px;
line-height: 48px;
overflow: hidden;
z-index: 999;
cursor: pointer;
opacity:0;
transition: all 0.4s ease-in;
-o-transition: all 0.4s ease-in;
-webkit-transition: all 0.4s ease-in;
-moz-transition: all 0.4s ease-in;
position: fixed;
bottom: 20px;
right: 20px;
background-color: #fbfbfb;
color: #333;
text-align: center;
font-size: 24px;
font-weight:bold;
text-decoration: none;
border-radius: 4px;
box-shadow: 0px 0px 12px rgba(0,0,0,0.18);
}
#myBtn:hover { // cтили кнопки после наведения мишкой
background-color: #009fc1;
color: #fff;
}
</style>Чтобы посмотреть, как выглядит кнопка по умолчанию, перейдите в конец статьи. По желанию вы можете изменять стили кнопки, такие как размер, позиция, цвет фона, цвет текста, шрифт и другие параметры.

Нажмите Добавить (Add).
Добавьте код в тело сайта
В <body> сайта нужно разместить скрипт кнопки «Вверх», запускающий функцию и определяющий поведение и содержимое кнопки.
Нажмите еще раз Добавить код на сайт (Add code to site).
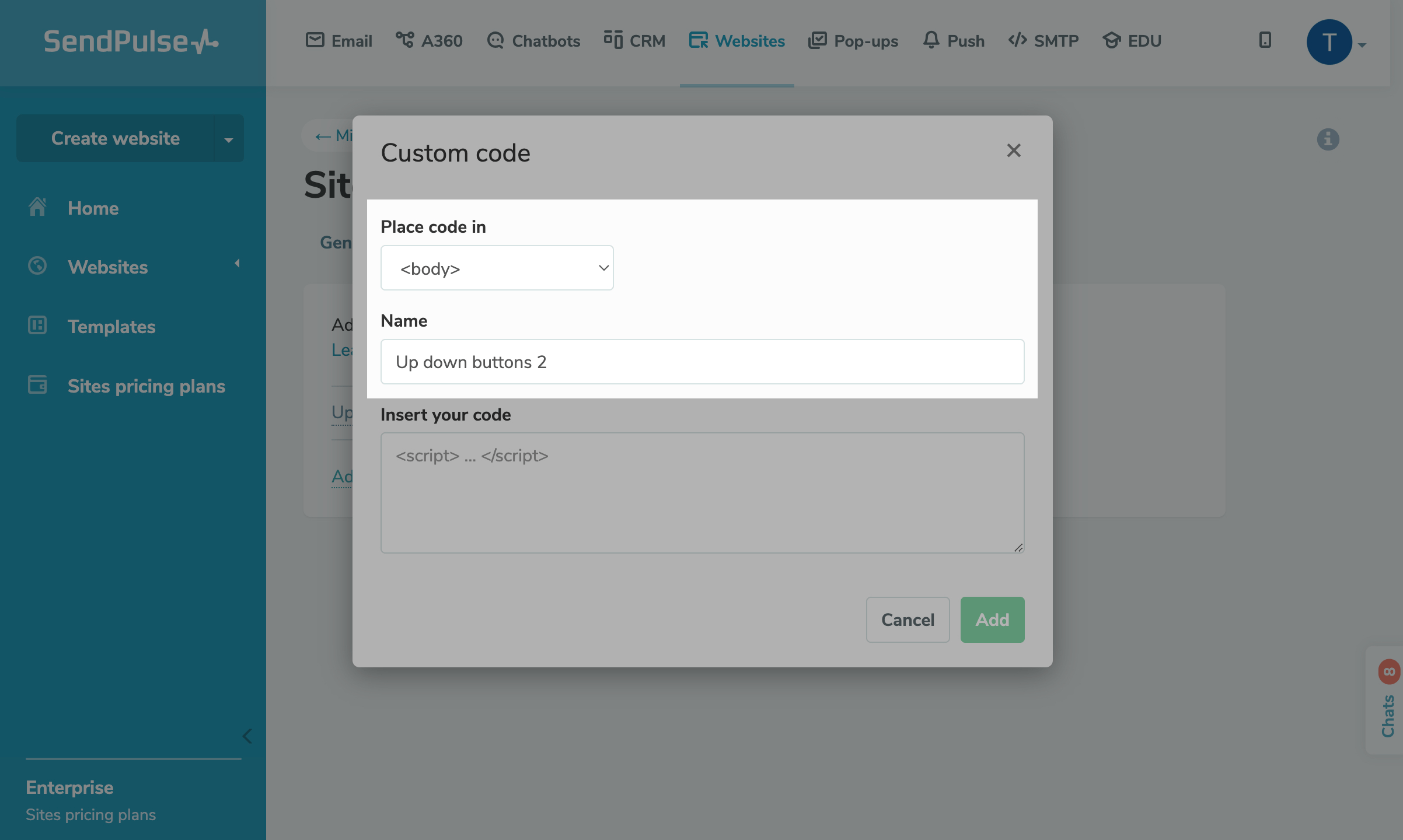
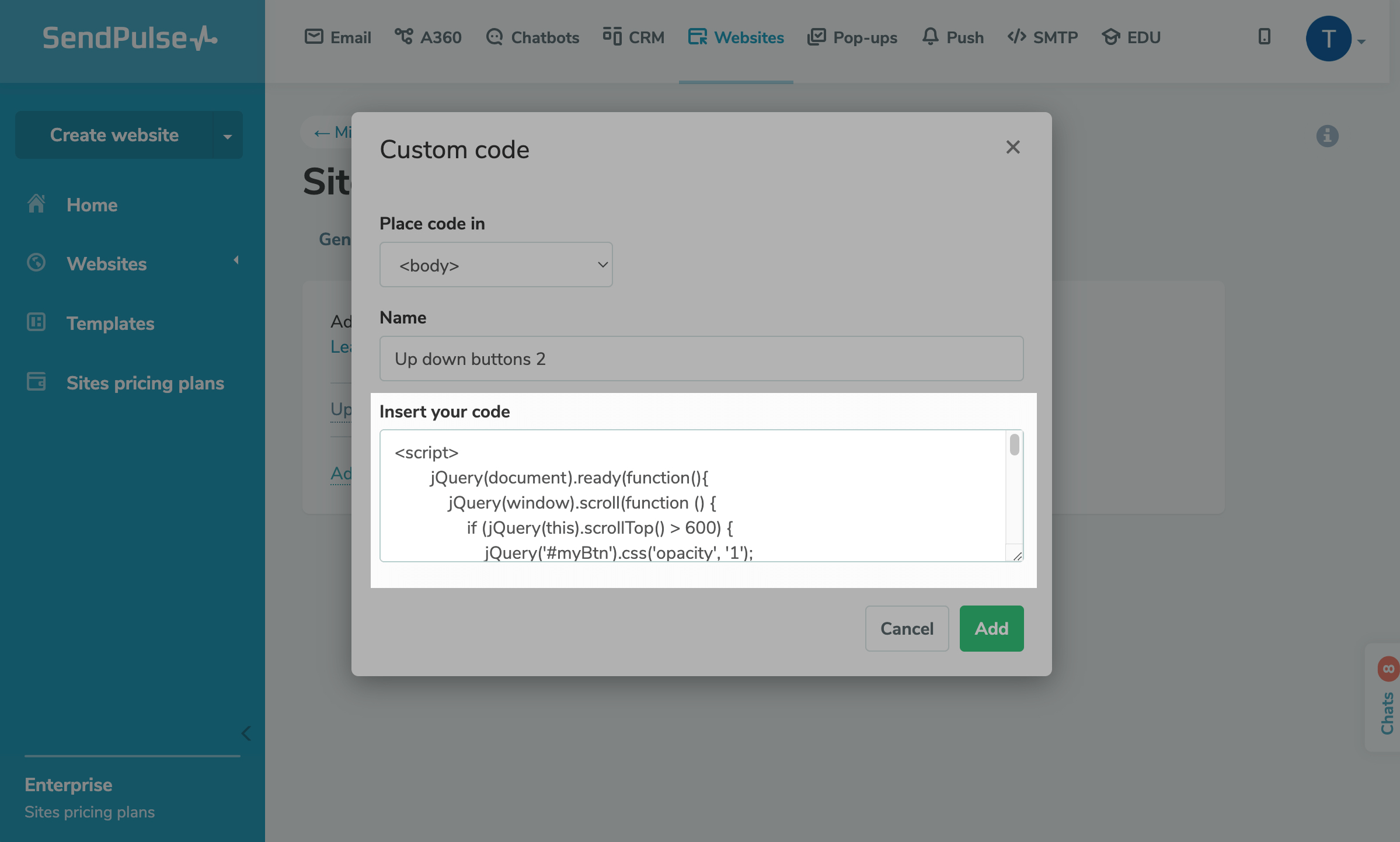
Выберите размещение в <body> и введите название, чтобы различить в списке добавленных скриптов.

Вставьте такой код в поле:
<script>
jQuery(document).ready(function(){
jQuery(window).scroll(function () {
if (jQuery(this).scrollTop() > 600) {
jQuery('#myBtn').css('opacity', '1');
} else {
jQuery('#myBtn').css('opacity', '0');
}
});
jQuery('#myBtn').click(function () {
jQuery('body,html').animate({
scrollTop: 0
}, 800);
return false;
});
});
</script>
<div id="myBtn" title="Back to top"><i class="fa fa-arrow-up"></i></div>Чтобы посмотреть поведение кнопки по умолчанию, перейдите в конец статьи. По желанию вы можете менять логику работы и отображение:
scrollTop() — проверяет расстояние прокрутки от верхней части страницы, в пикселях. До пересечения этого расстояния кнопка будет невидимой, а после — проявиться.
animate({scrollTop:0} — устанавливает, с какой скоростью в миллисекундах будет автоматически пролистываться наверх после клика
<i class="fa fa-arrow-up"> — выбирает класс иконки с подключенной библиотеки.

Нажмите Добавить (Add).
Просмотрите результат
Перейдите на страницу вашего сайта и прокрутите ее. Кнопка должна появиться сразу, когда прокрутите дальше первого экрана.
Обновлено: 12.06.2024
или