Cómo añadir el botón "Subir" a tu sitio web
El botón "Subir" mejora la navegación de tu sitio web, ya que permite a los visitantes volver rápidamente a la parte superior de una página desde cualquier punto de la misma.
A continuación veremos cómo añadir el código de este botón a tu sitio web y cómo funciona.
Añade el código a la línea superior del sitio web
En la parte del sitio web <head> es necesario vincular la biblioteca jQuery y añadir iconos y estilos al botón.
Accede a la configuración de tu sitio web, abre la pestaña Código personalizado y haz clic en Añadir código al sitio.
El código que instales en Código personalizado funcionará en todas las páginas del sitio web.

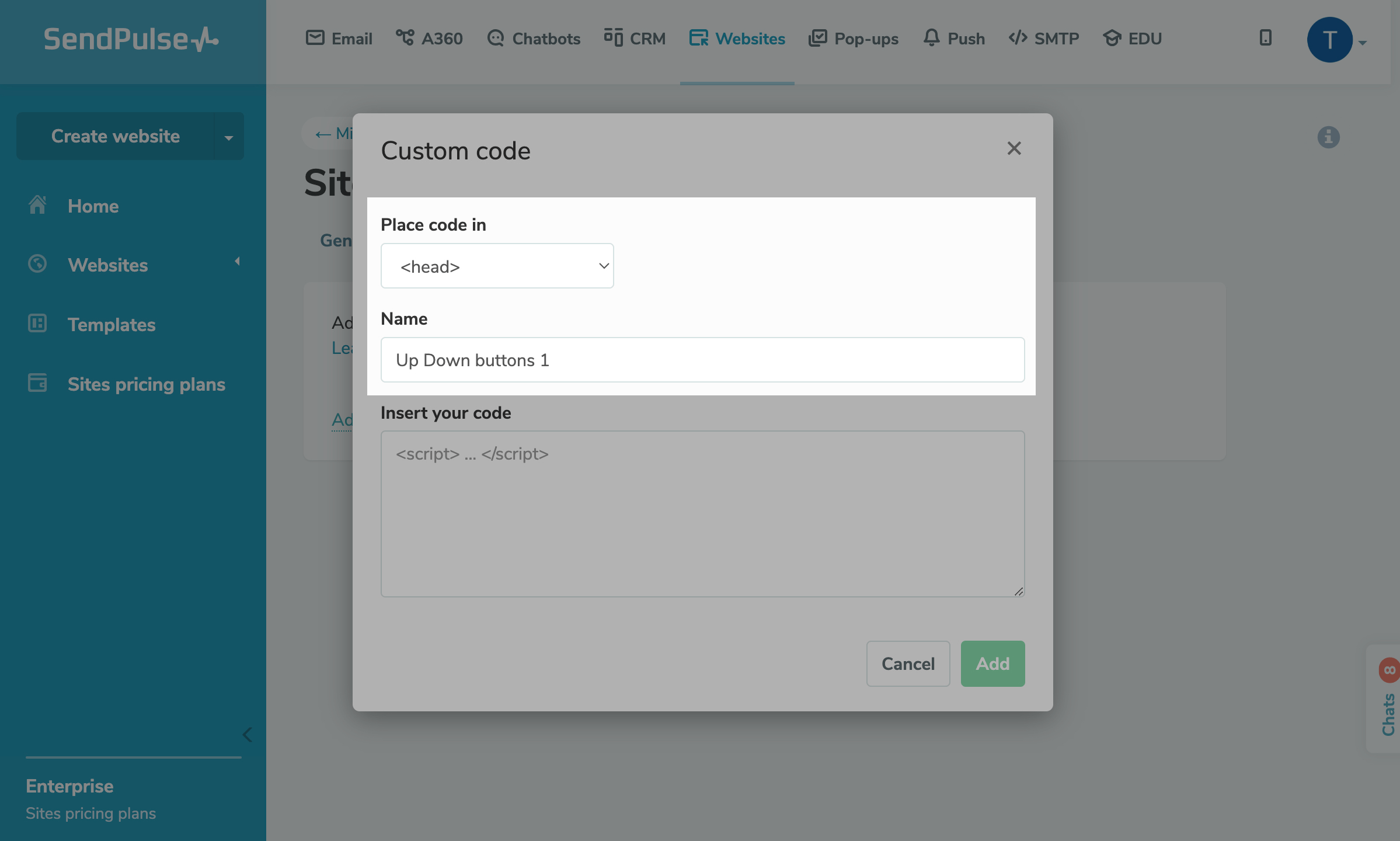
Selecciona una ubicación en <head> y escribe un nombre que te ayude a encontrar rápidamente el código en la lista.

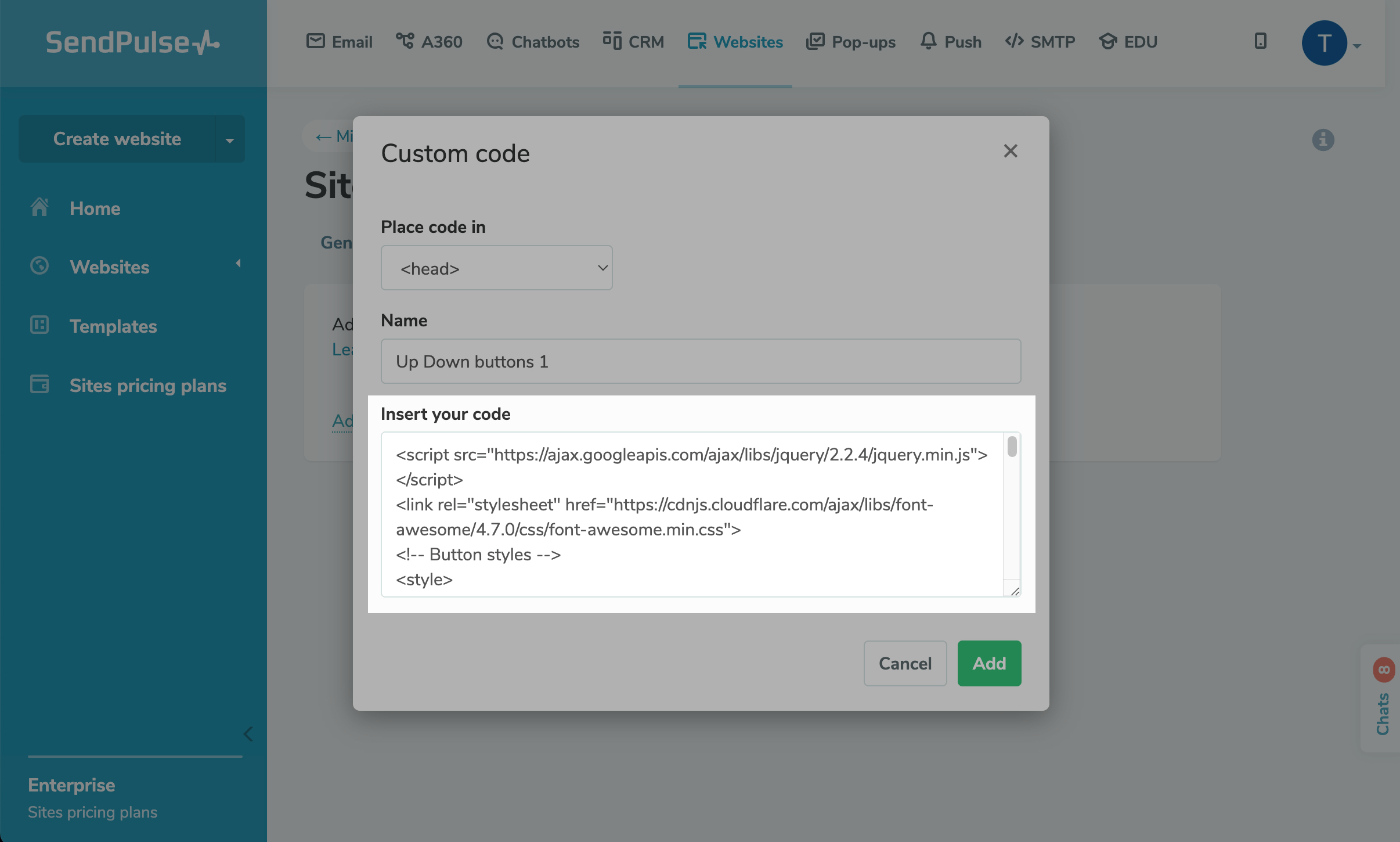
Introduce el siguiente código en el campo:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<!-- Button styles -->
<style>
#myBtn { // button styles before hovering
width: 48px;
line-height: 48px;
overflow: hidden;
z-index: 999;
cursor: pointer;
opacity:0;
transition: all 0.4s ease-in;
-o-transition: all 0.4s ease-in;
-webkit-transition: all 0.4s ease-in;
-moz-transition: all 0.4s ease-in;
position: fixed;
bottom: 20px;
right: 20px;
background-color: #fbfbfb;
color: #333;
text-align: center;
font-size: 24px;
font-weight:bold;
text-decoration: none;
border-radius: 4px;
box-shadow: 0px 0px 12px rgba(0,0,0,0.18);
}
#myBtn:hover { // button styles after hovering
background-color: #009fc1;
color: #fff;
}
</style>Para ver el aspecto predeterminado del botón, deslízate hasta el final de este artículo. Puedes modificar el estilo de los botones a tu gusto, personalizando su tamaño, posición, color de fondo, color del texto, fuente y otros valores.

Da clic en Añadir.
Añade código al cuerpo de tu sitio web
En la parte del sitio web <body> añade el script del botón "Subir" que ejecuta la función y define el comportamiento y el contenido del botón.
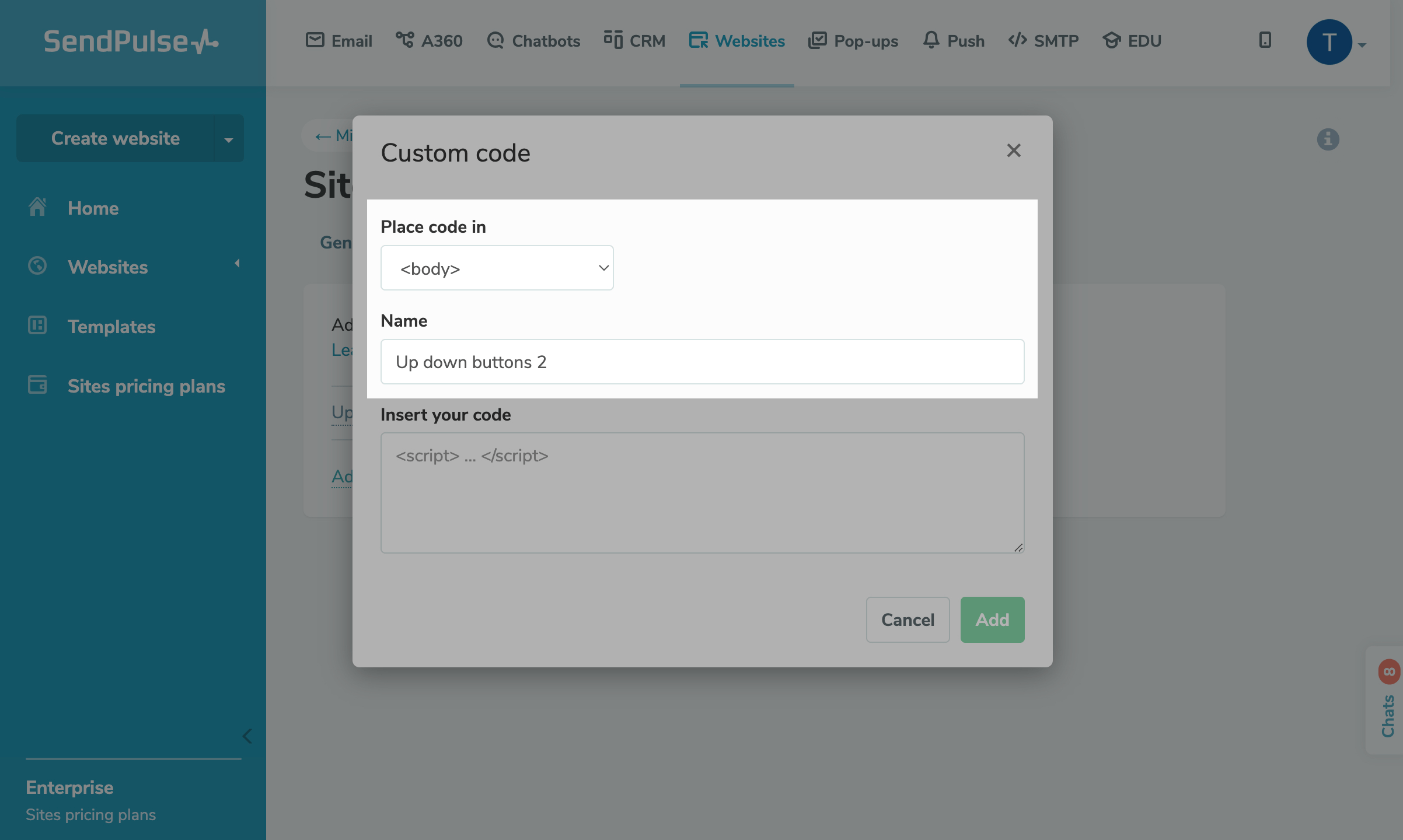
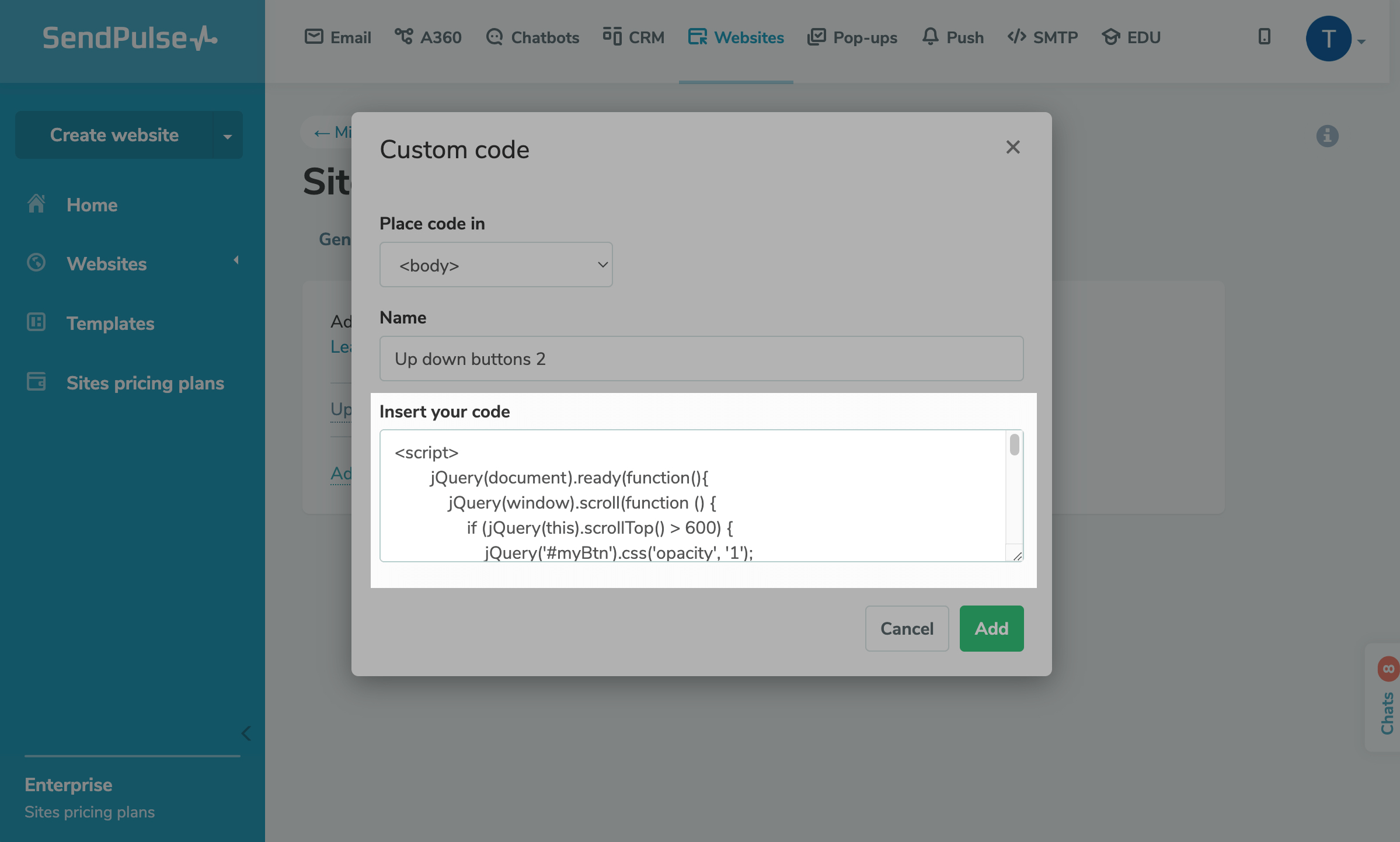
Da clic en Añadir código al sitio nuevamente.
Selecciona una ubicación en <head> y escribe un nombre que te ayude a encontrar rápidamente el código en la lista.

Introduce el siguiente código en el campo:
<script>
jQuery(document).ready(function(){
jQuery(window).scroll(function () {
if (jQuery(this).scrollTop() > 600) {
jQuery('#myBtn').css('opacity', '1');
} else {
jQuery('#myBtn').css('opacity', '0');
}
});
jQuery('#myBtn').click(function () {
jQuery('body,html').animate({
scrollTop: 0
}, 800);
return false;
});
});
</script>
<div id="myBtn" title="Back to top"><i class="fa fa-arrow-up"></i></div>Para ver el comportamiento predeterminado del botón, desplázate hasta el final de este artículo. Puedes personalizar la presentación y la función del botón según tus necesidades.
scrollTop() mide la distancia de desplazamiento (en píxeles) desde la parte superior de tu página. El botón no se mostrará hasta que se cruce esta distancia, una vez que esto ocurra, se hará visible.
animate({scrollTop:0} establece la velocidad (en milisegundos) con la que tu página se desplazará automáticamente a la parte superior cuando el usuario haga clic en el botón.
<i class="fa fa-arrow-up"> selecciona una clase de icono de la biblioteca vinculada.

Haz clic en Añadir.
Comprueba el resultado
Accede a tu sitio web y desplázate hacia abajo. El botón debe aparecer tan pronto como te desplaces más allá de la primera pantalla.
Última actualización: 16.05.2024
o