Cómo Agregar un Código de Notificaciones Web Push a un Sitio Web con Google Tag Manager
Si no tienes acceso al código fuente de tu sitio, puedes agregarlo usando Google Tag Manager (Administrador de Etiquetas de Google).
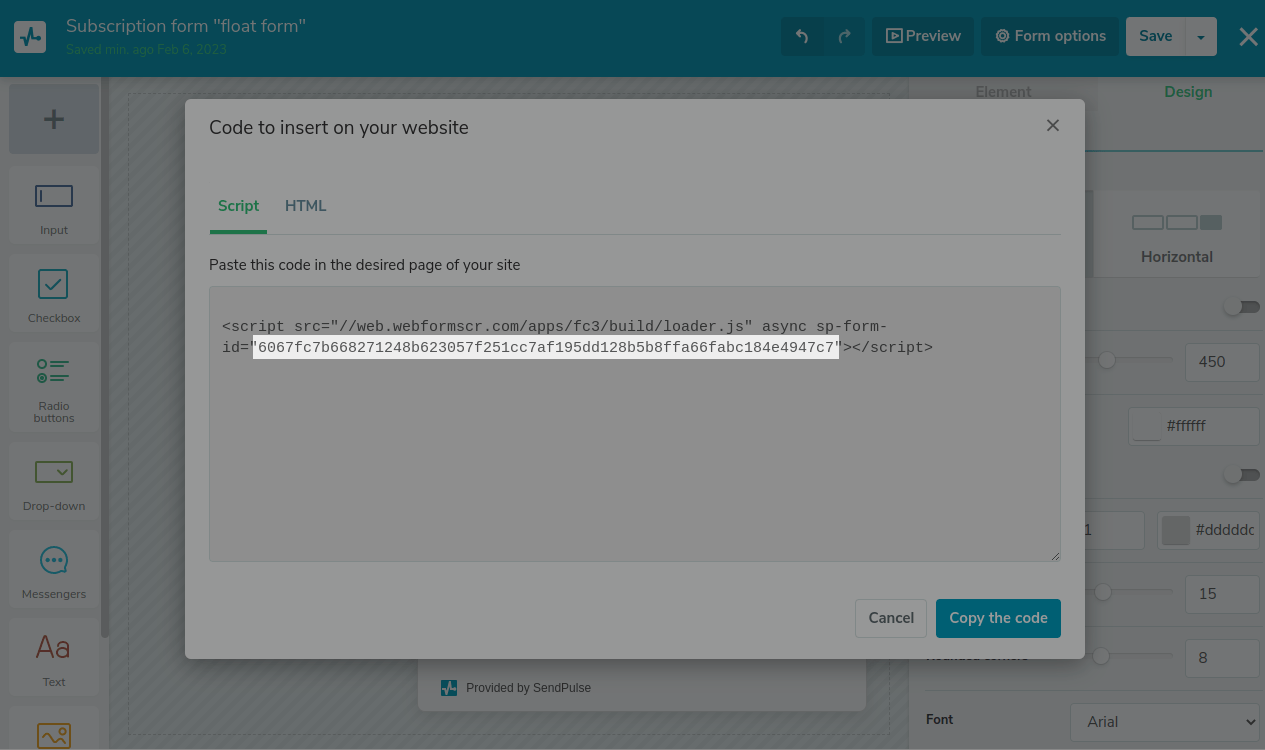
Copia el Código en SendPulse
En tu cuenta de SendPulse, añade un sitio para enviar notificaciones web push, o ve a "Configuración del sitio web" > "Integración del sitio web" si ya tienes uno.
Copia la parte única del código del campo "Código del sitio web push de SendPulse".

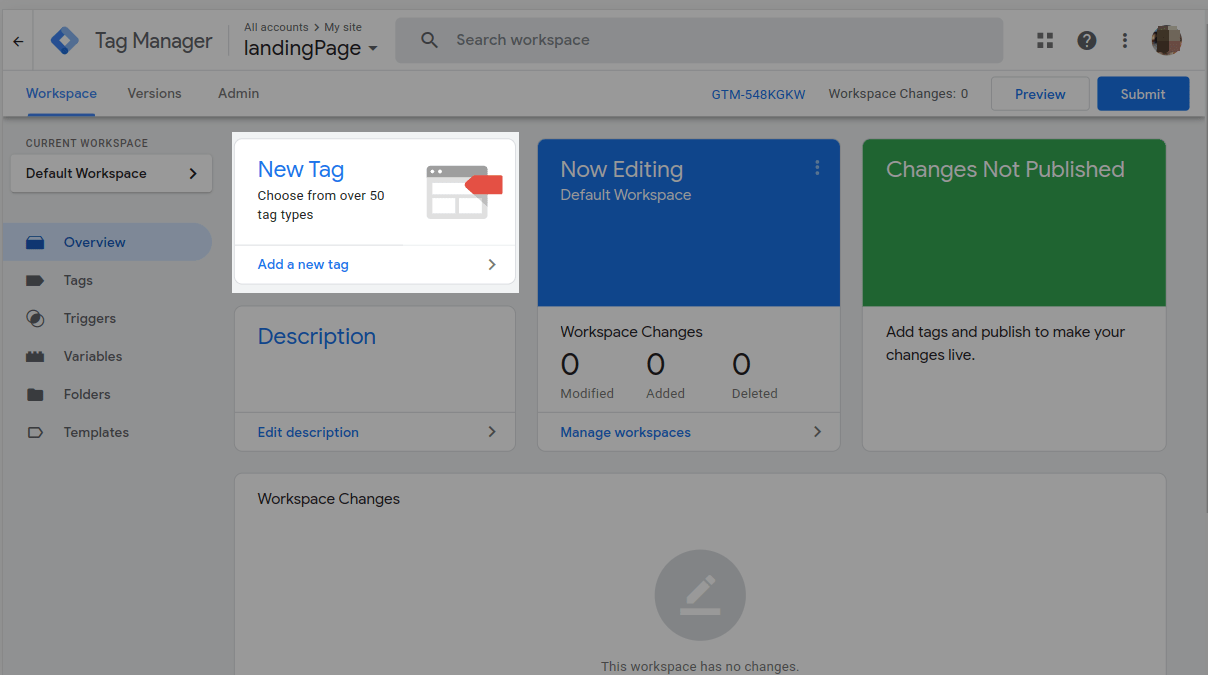
Agrega el Código en Google Tag Manager
Ve a tu Espacio de trabajo en el Administrador de etiquetas de Google y crea una nueva etiqueta.

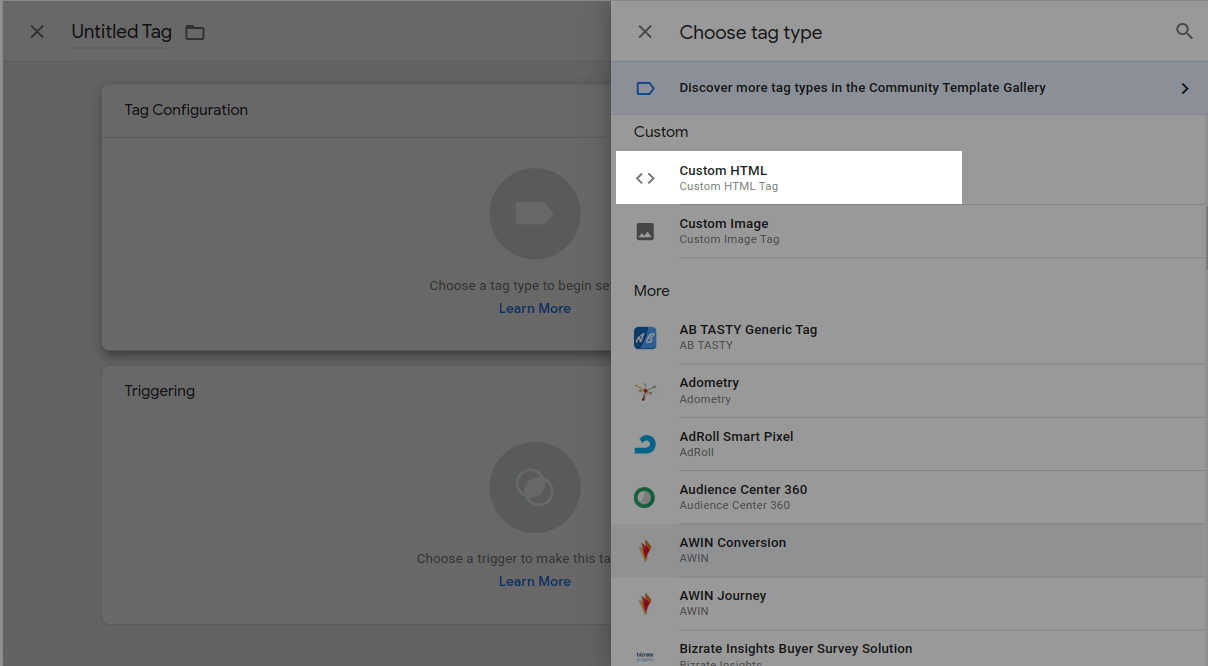
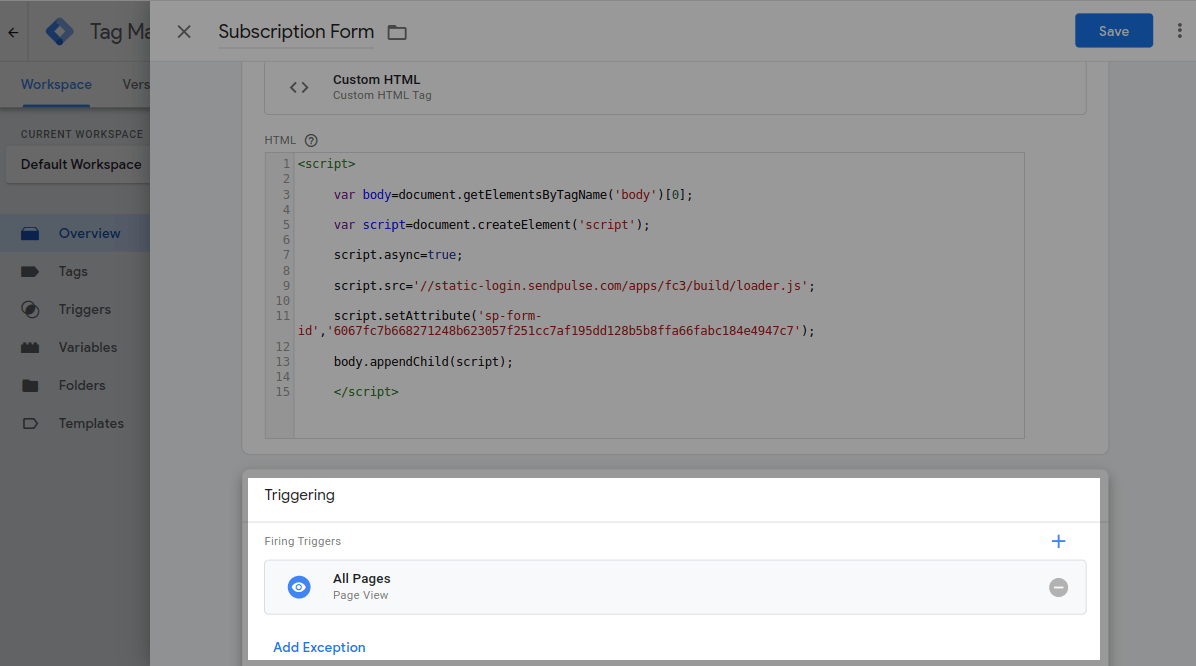
Selecciona el tipo de etiqueta "HTML personalizado".

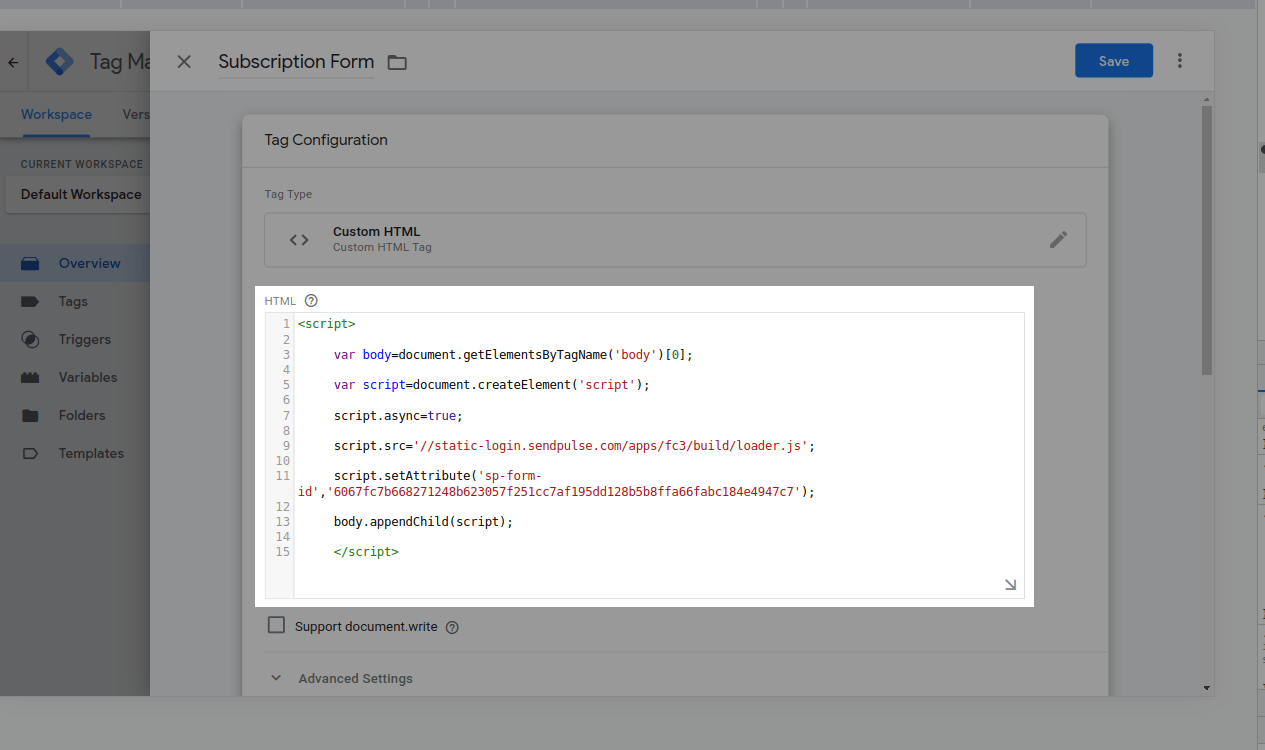
Agrega la siguiente secuencia de comandos al campo "HTML" en el formulario "Configuración de etiquetas":
<script>
var head = document.getElementsByTagName ('head') [0];
var script = document.createElement ('script');
script.async = true;
script.src = 'CODE LINK';
head.appendChild (script);
</script>donde 'CODE LINK' es el protocolo del sitio HTTPS y el código que copiaste en tu cuenta de SendPulse.

Configura los activadores que activarán la etiqueta.

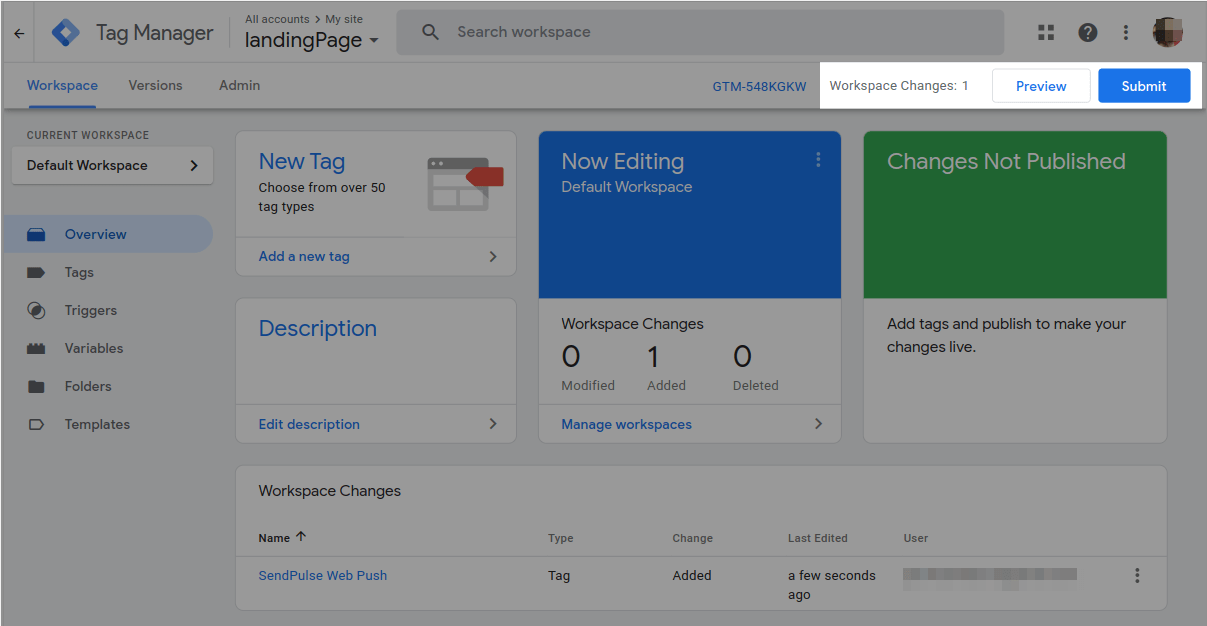
Guarda la etiqueta y envía los cambios en tu espacio de trabajo de Google Tag Manager.

Última actualización: 15.08.2023
o