Как вставить код для web push уведомлений на сайт с помощью Google Tag Manager
Если у вас нет доступа к исходному коду сайта, можно добавить код через Google Tag Manager.
Скопируйте код для отправки в SendPulse
Добавьте сайт для отправки web push уведомлений в аккаунт SendPulse или перейдите в Настройки сайта > Интеграция с сайтом для уже добавленного.
Вам понадобится часть кода из строки Код SendPulse push для сайта — адрес источника. Скопируйте его.

Добавьте код в Google Tag Manager
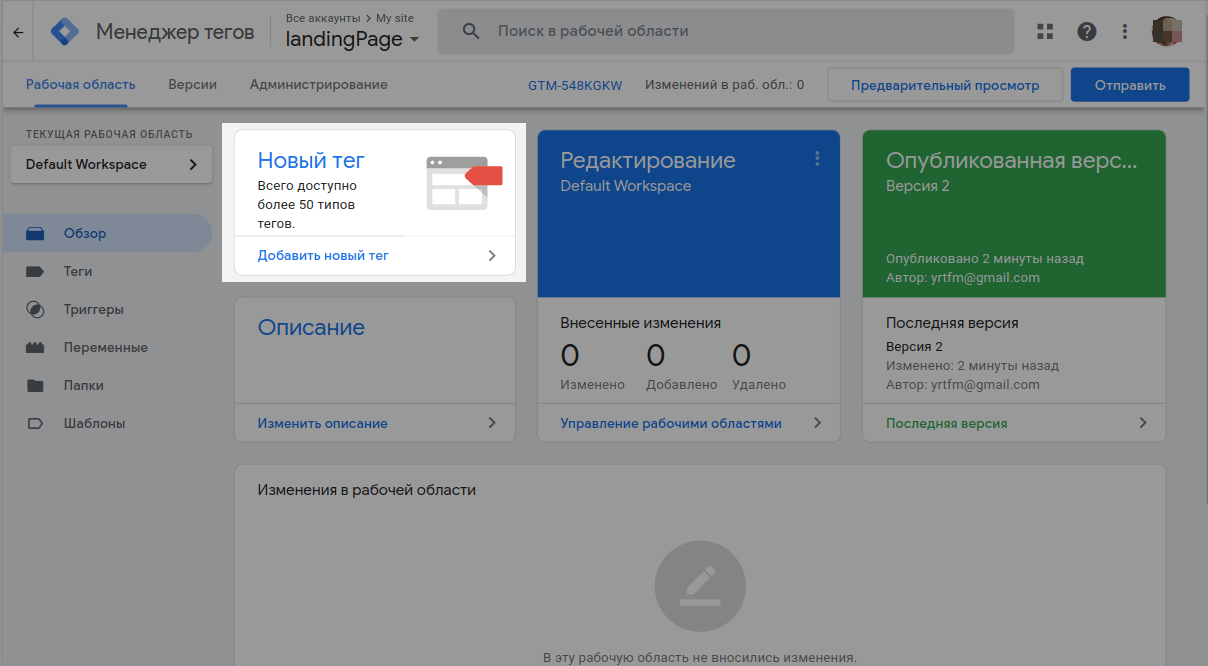
Перейдите в аккаунт Google Tag Manager и создайте новый тег.

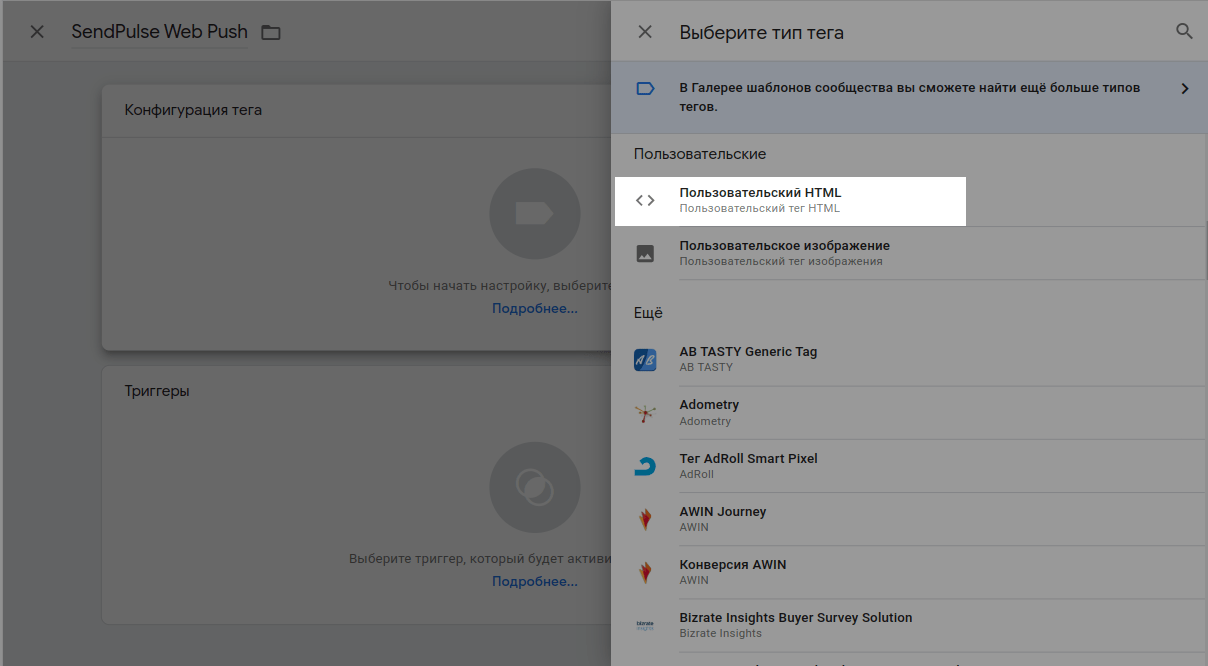
Выберите тип тега Пользовательский HTML.

В поле HTML в форме Конфигурация тега добавьте скрипт:
<script>
var head= document.getElementsByTagName('head')[0];
var script= document.createElement('script');
script.async = true;
script.src= 'ССЫЛКА НА КОД';
head.appendChild(script);
</script>где 'ССЫЛКА НА КОД' — это протокол сайта https и код, который вы скопировали в аккаунте SendPulse.

Настройте триггеры, которые будут активировать тег.

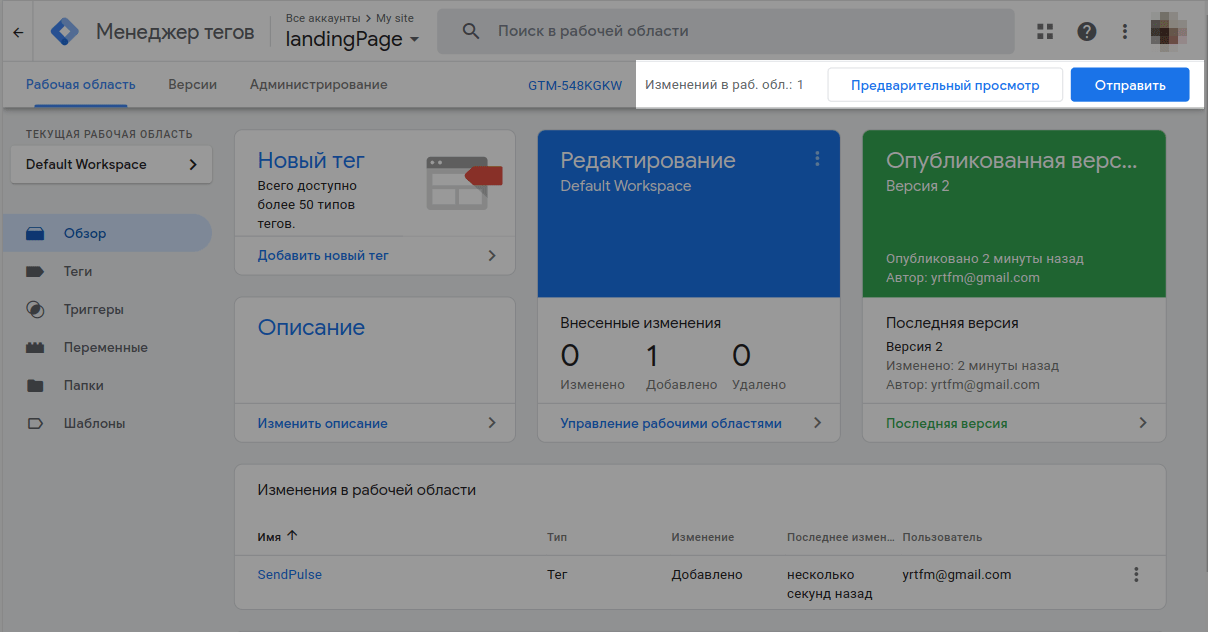
Сохраните тег и отправьте изменения в рабочей области в Google Tag Manager.

Обновлено: 31.01.2024
или