How to add web push notification code to a website using Google Tag Manager
If you don't have access to the source code of your site, you can add code using Google Tag Manager.
Copy the code in SendPulse
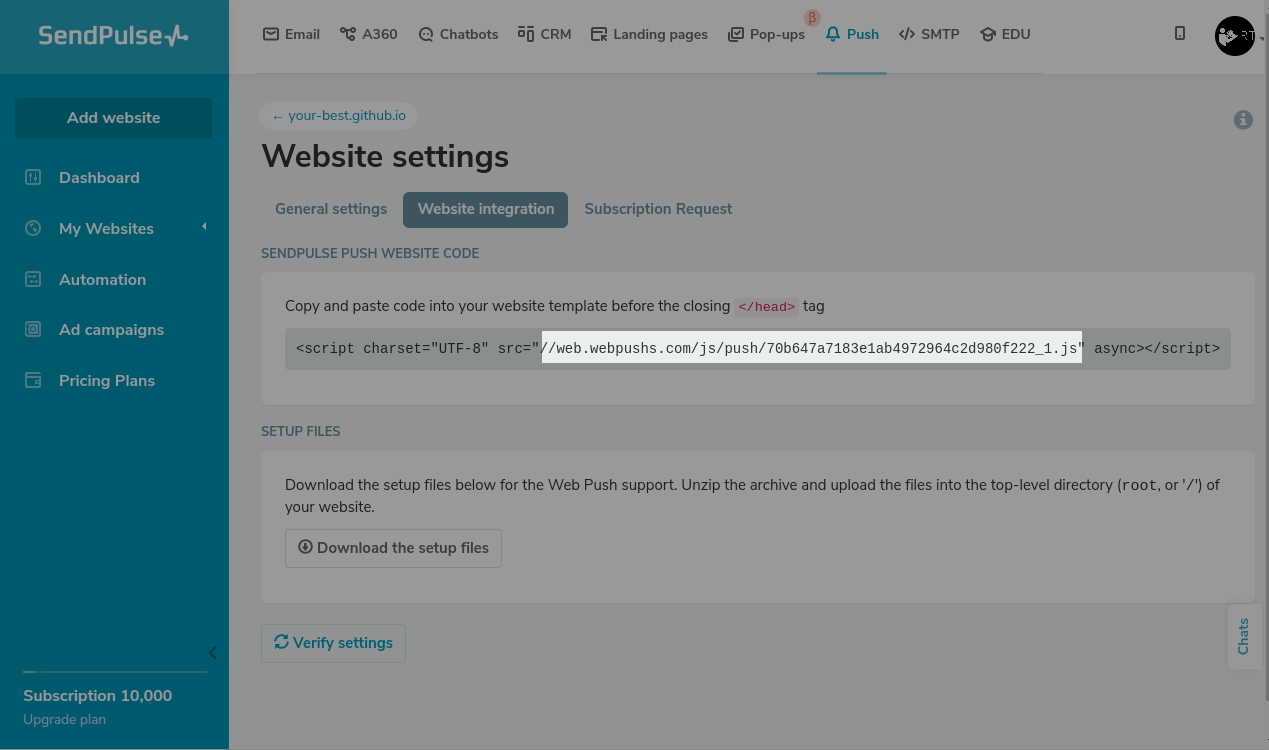
In your SendPulse account, add a site to send web push notifications, or go to Website settings > Website integration if you already have one.
Copy the unique part of the code from the SendPulse push website code field.

Add the code in Google Tag Manager
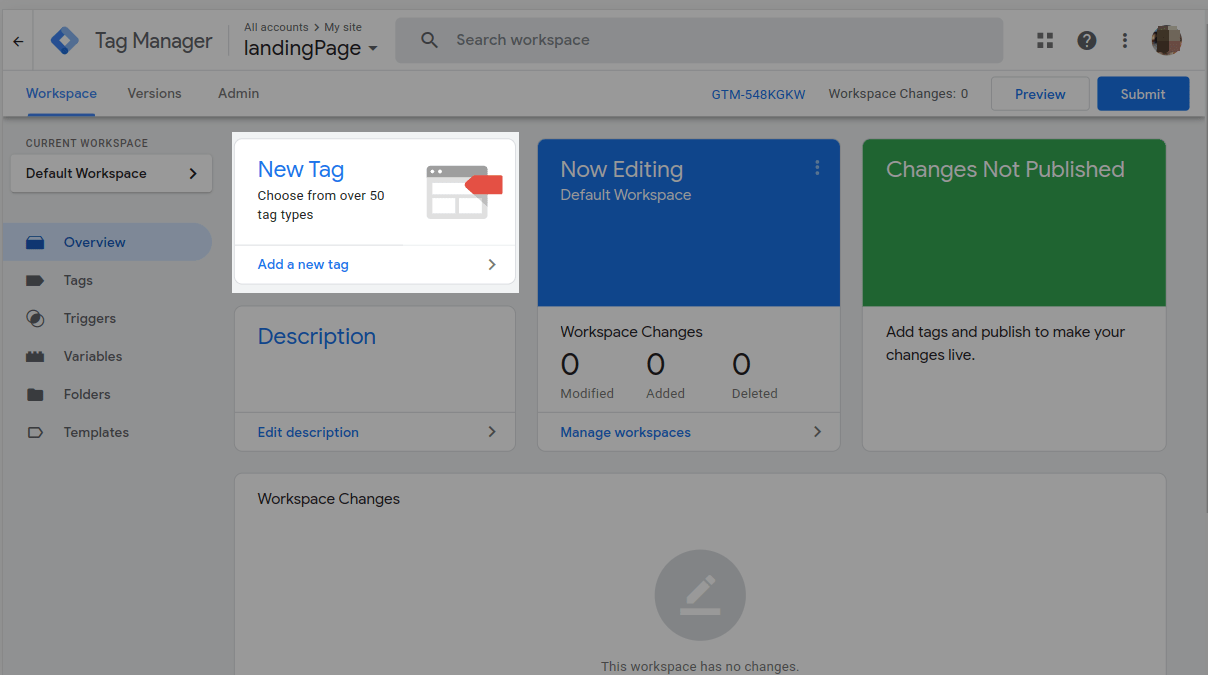
Go to your Google Tag Manager workspace, and create a new tag.

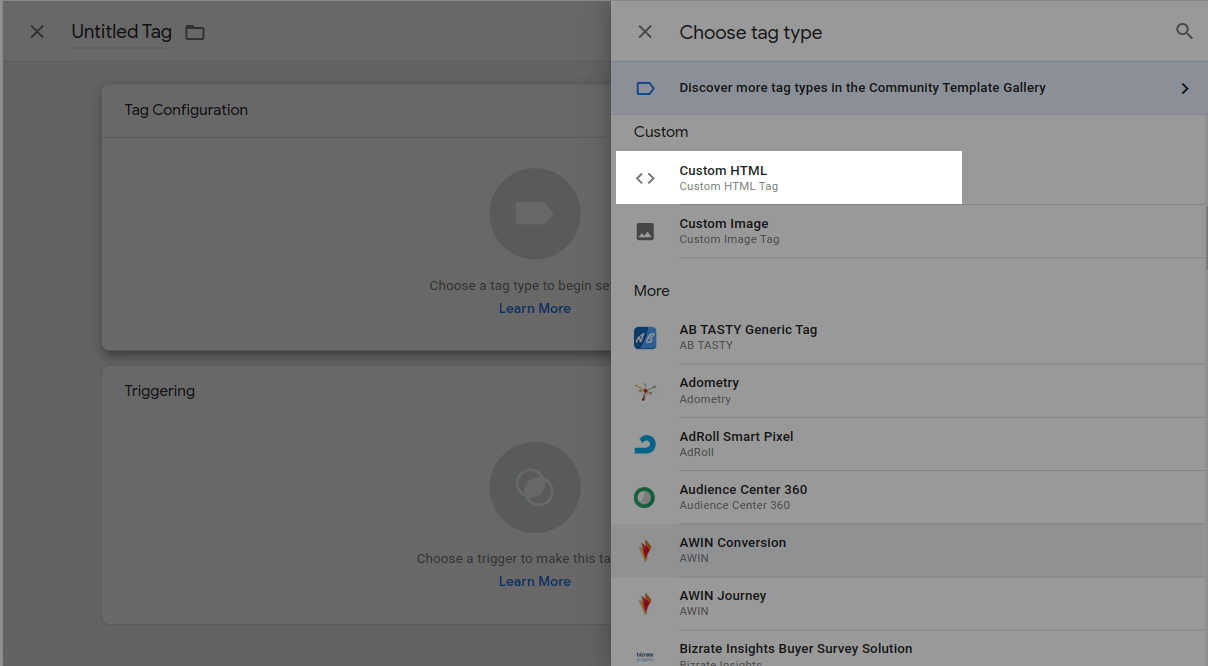
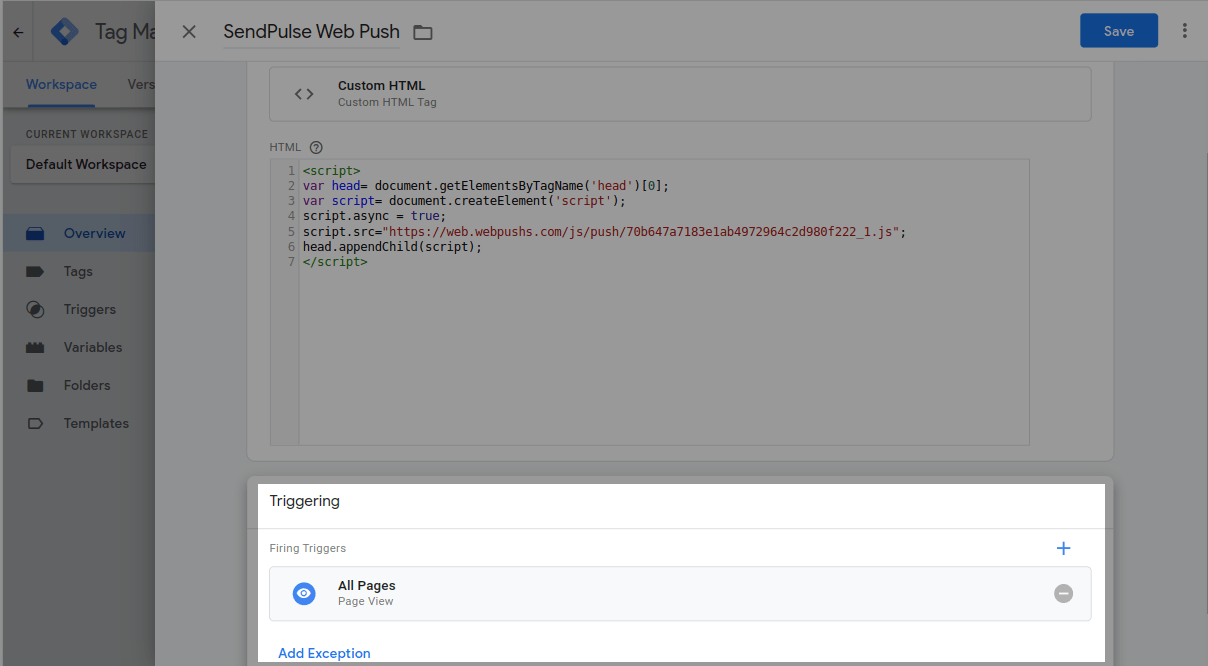
Select the Custom HTML tag type.

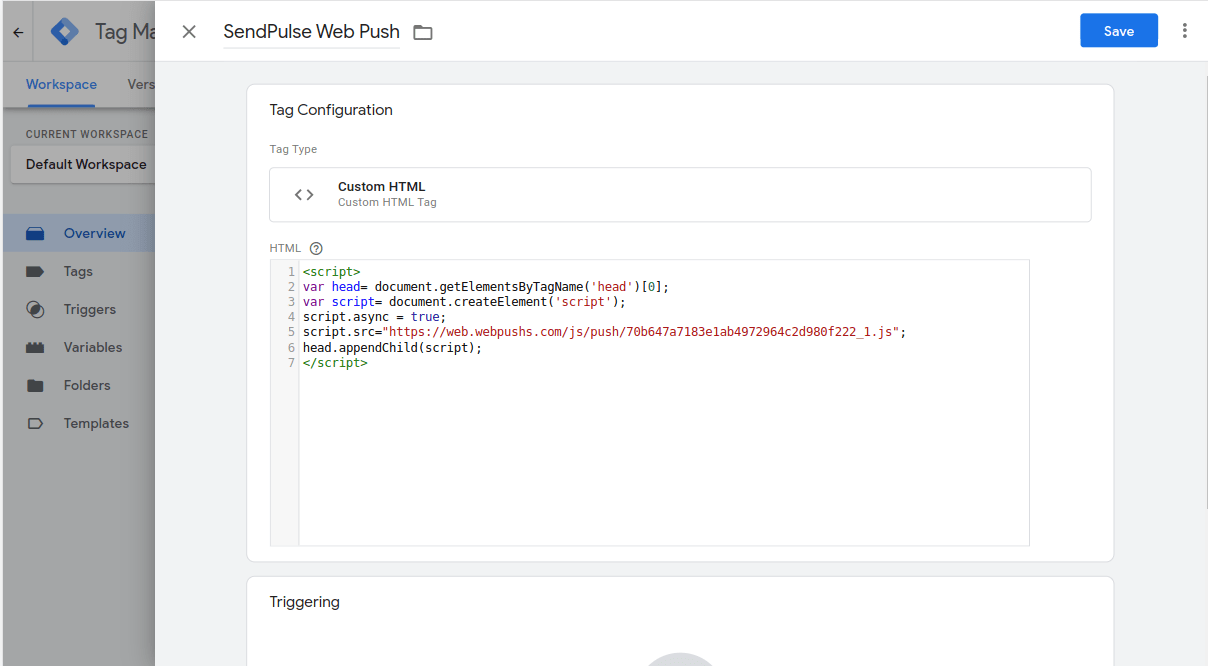
Add the following script to the HTML field in the Tag Configuration form:
<script>
var head = document.getElementsByTagName ('head') [0];
var script = document.createElement ('script');
script.async = true;
script.src = 'CODE LINK';
head.appendChild (script);
</script>where 'CODE LINK' is the HTTPS site protocol and the code you copied in your SendPulse account.

Configure the triggers that will fire the tag.

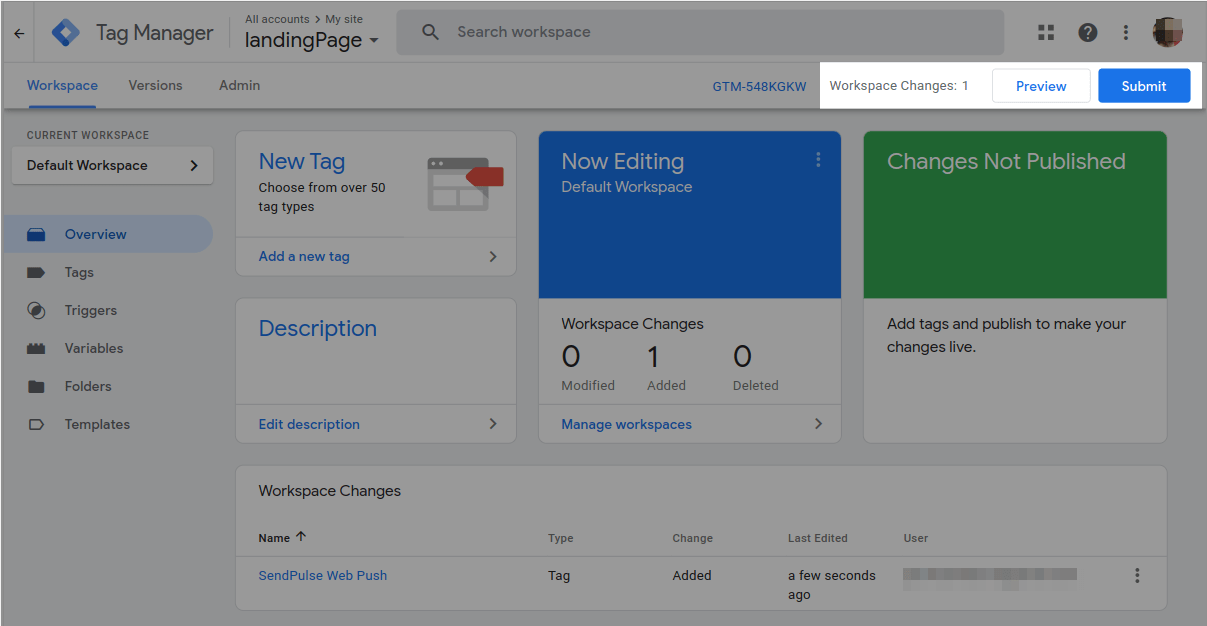
Save the tag, and submit the changes in your Google Tag Manager workspace.

Last Updated: 26.11.2024
or