Como inserir um código de notificação de Web Push em um site com a ajuda do Gerenciador de tags
Se você não tem acesso ao código-fonte do seu site, você pode adicionar código usando o Gerenciador de tags.
Copie o código na SendPulse
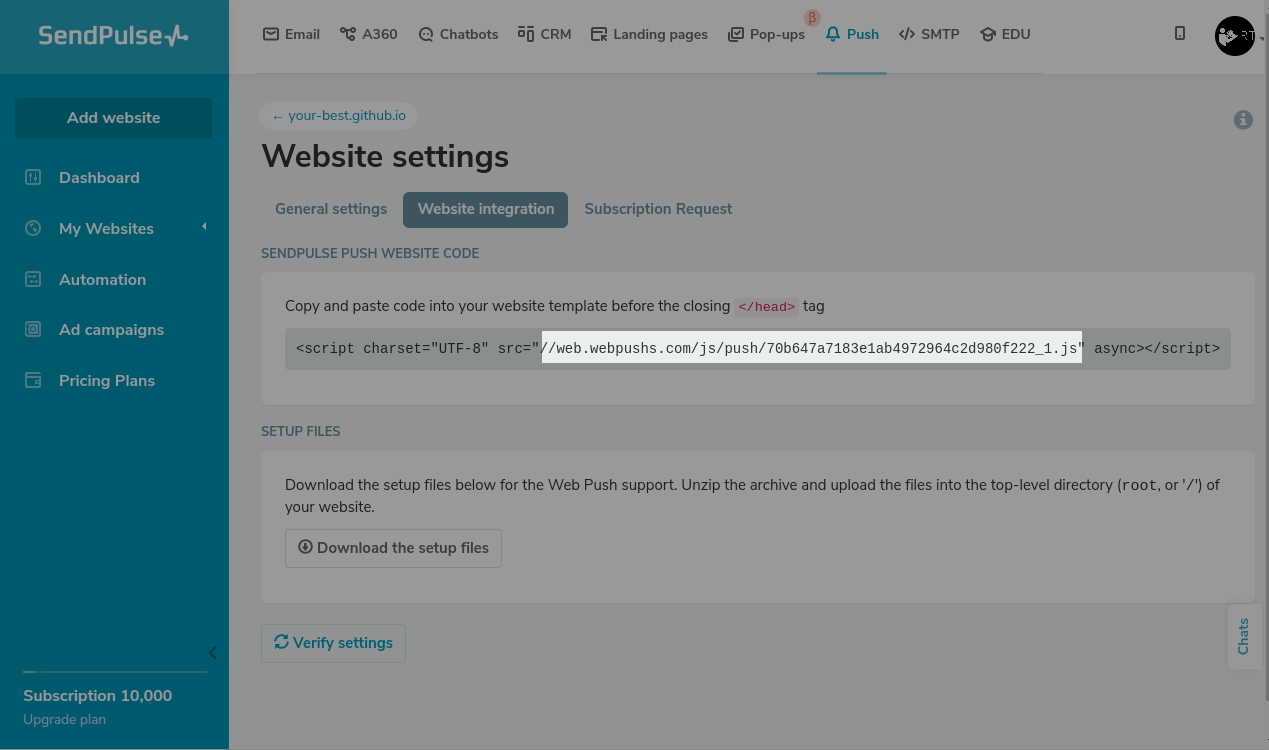
Em sua conta da SendPulse, adicione um site para enviar notificações web push, ou vá para “Configurações do site” > “Integração do site” se você já tem um.
Copie a parte exclusiva do código do campo "Código do website para envio de notificações push da SendPulse".

Adicione o código no Gerenciador de tags
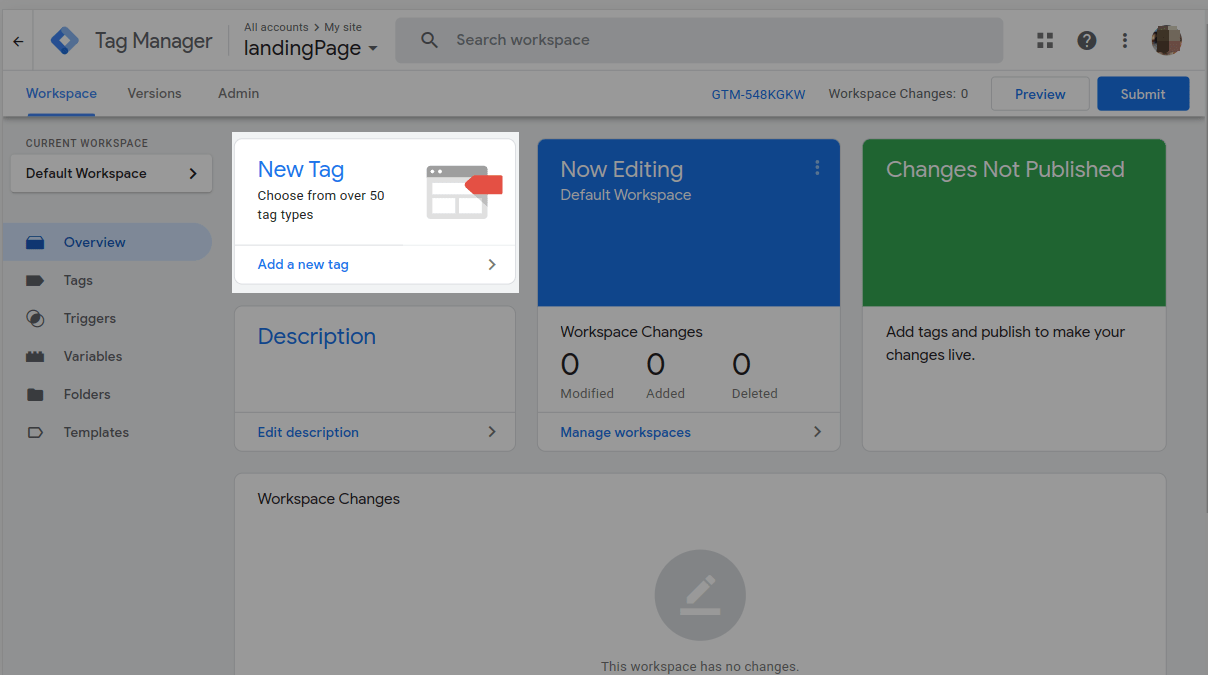
Vá para sua área de trabalho do Gerenciador de tags e crie uma nova tag.

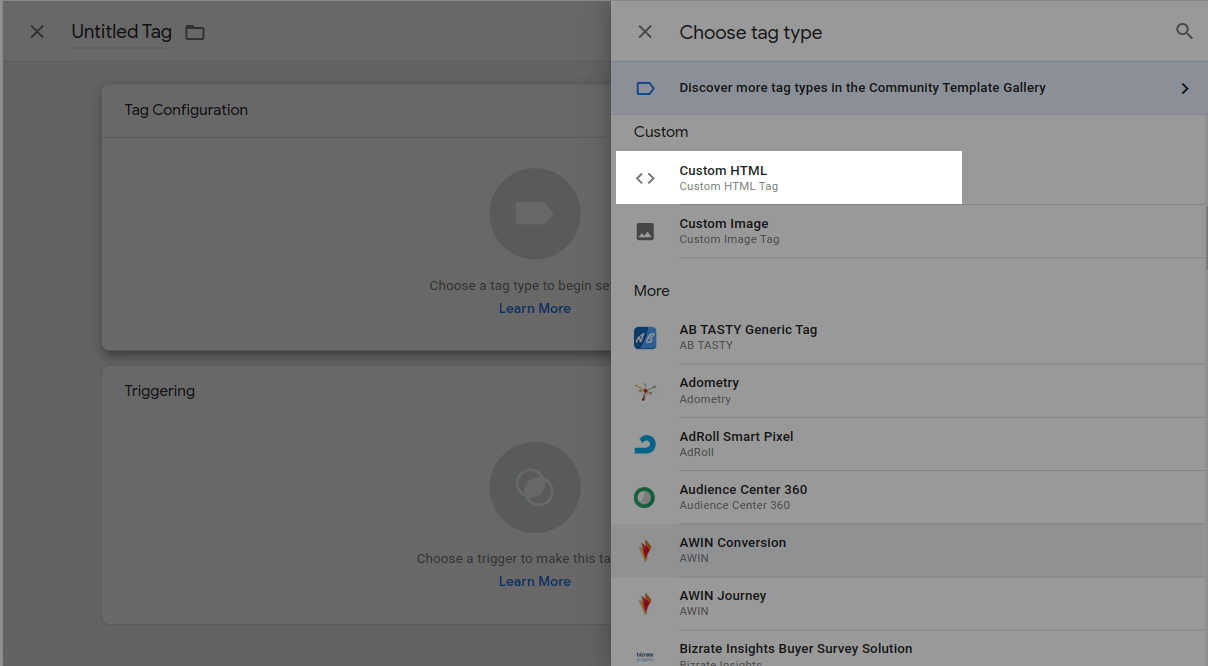
Selecione o tipo de tag "HTML personalizado".

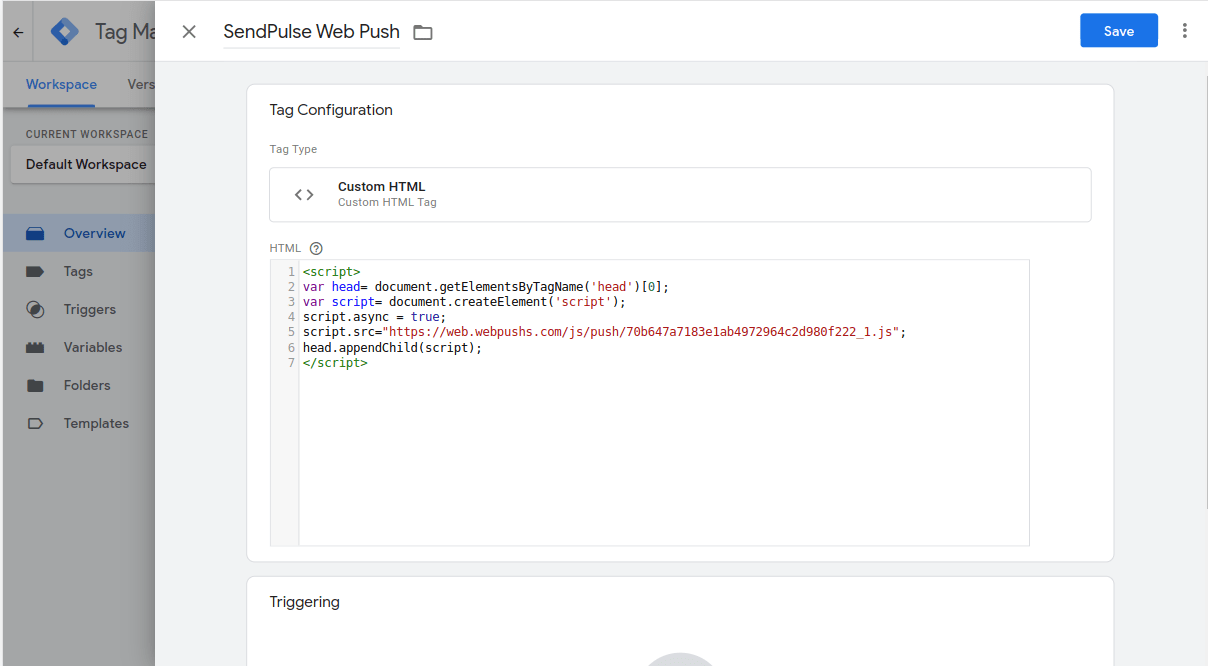
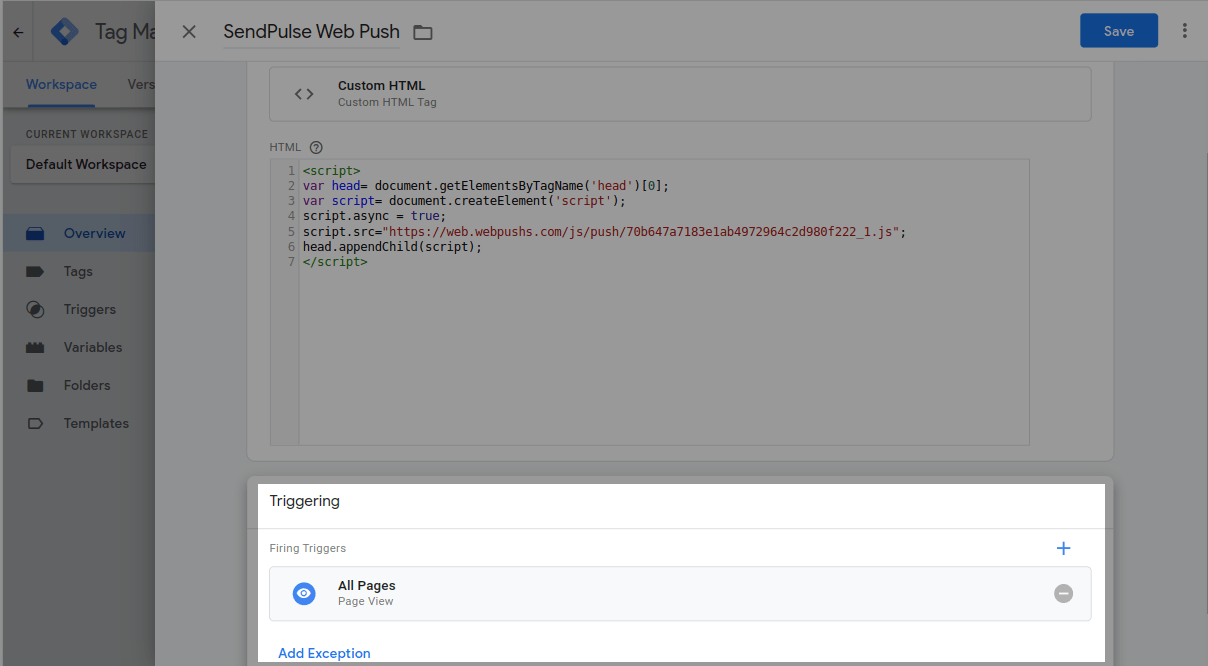
Adicione o seguinte script ao campo "HTML" no formulário "Configuração da tag":
<script>
var head = document.getElementsByTagName ('head') [0];
var script = document.createElement ('script');
script.async = true;
script.src = 'CODE LINK';
head.appendChild (script);
</script>onde 'CODE LINK' é o protocolo do site HTTPS e o código que você copiou em sua conta da SendPulse.

Configure os gatilhos que irão disparar a tag.

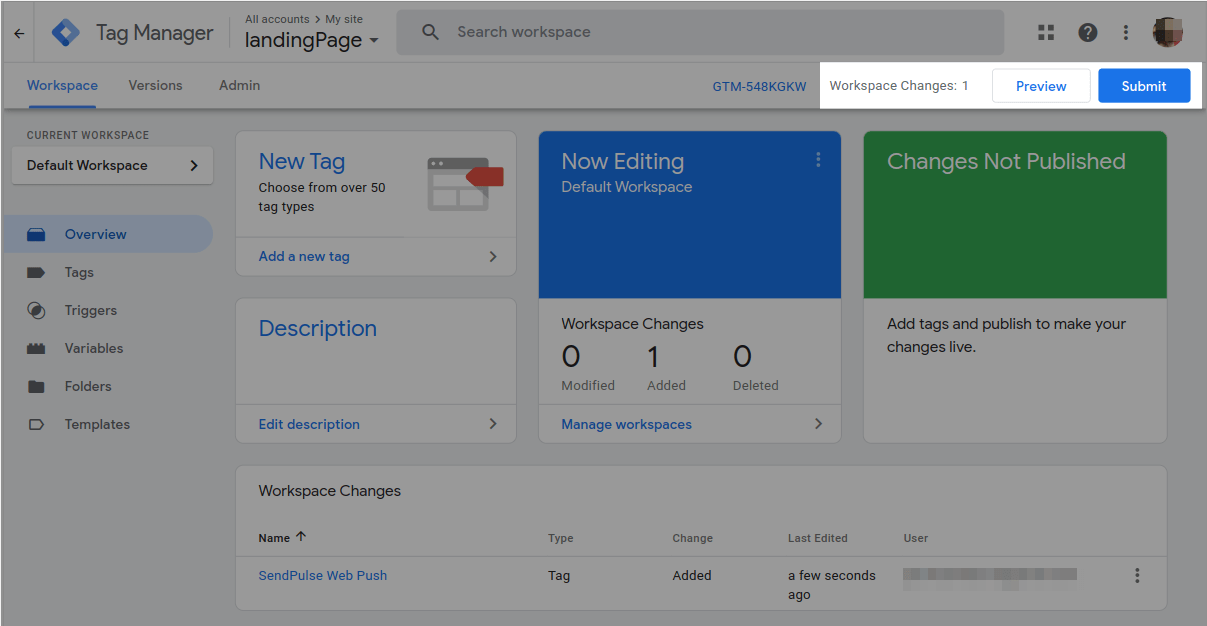
Salve a tag e envie as alterações em sua área de trabalho do Gerenciador de tags.

Última Atualização: 19.10.2023
ou