Cómo enviar matrices de datos con Automatización 360
Puedes crear tarjetas de producto y enviar emails dinámicos personalizados con matrices de datos. Por ejemplo, puedes enviar correos de forma automática con datos personalizados cuando el número de elementos (por ejemplo, productos) sea diferente para cada destinatario.
Descubre cómo puedes crear un evento con una matriz de datos y agregar variables a tu plantilla de correo electrónico.
¿Qué son las plantillas de emails dinámicos?
Los emails dinámicos son correos electrónicos que tienen información personalizada, como datos del pedido.
Puedes agregar texto, imágenes y enlaces como variables a las partes dinámicas de la plantilla. Dependiendo del número de productos que un usuario ha seleccionado, se mostrarán uno o más productos en tu correo electrónico.
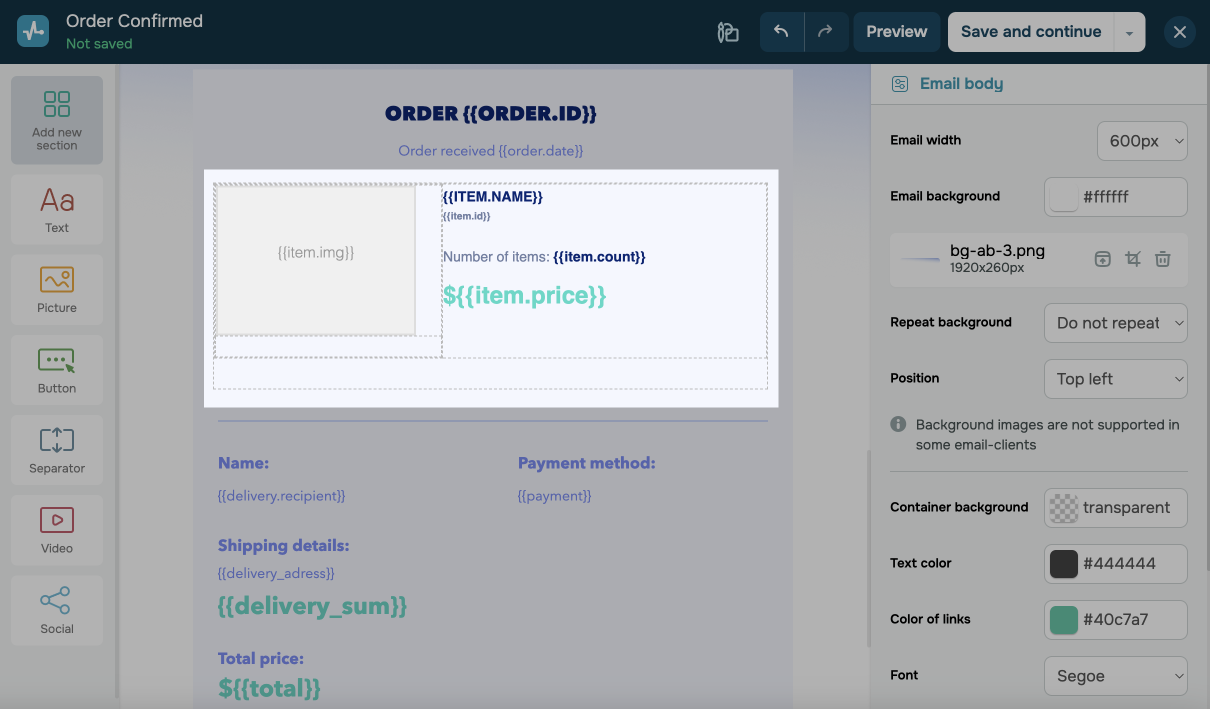
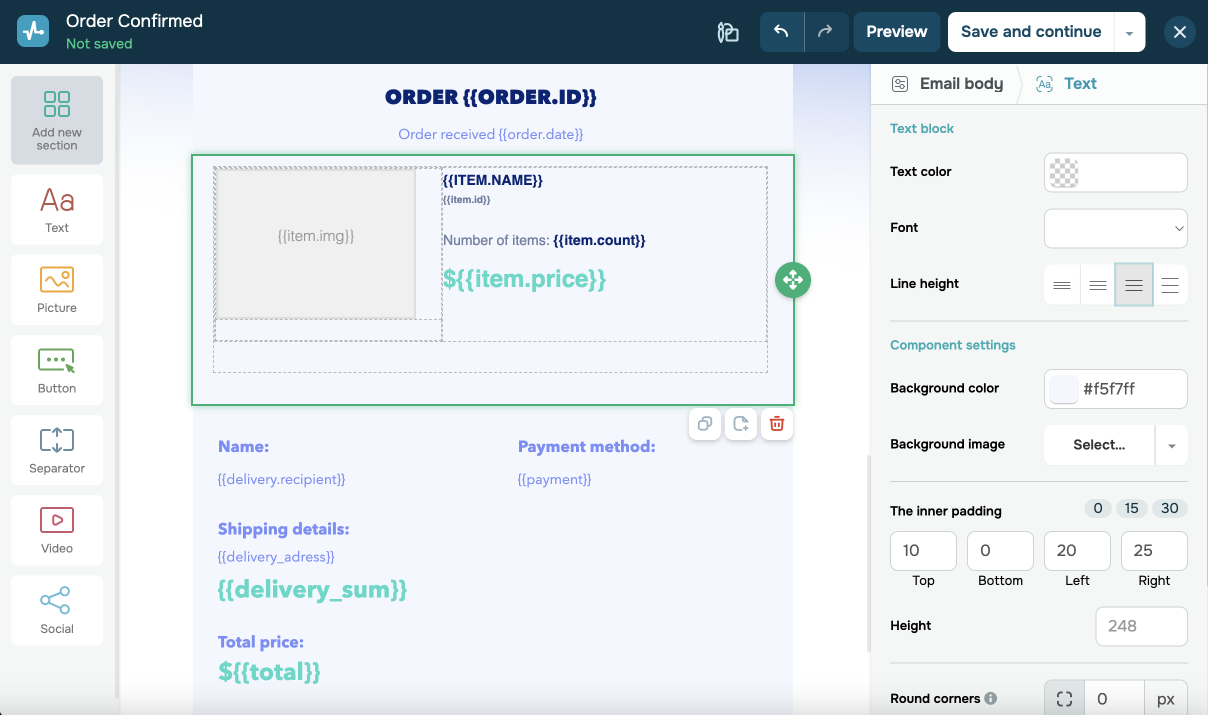
A continuación encontrarás un ejemplo de cómo puedes crear un correo electrónico con una tarjeta de producto a través de nuestro creador de emails.

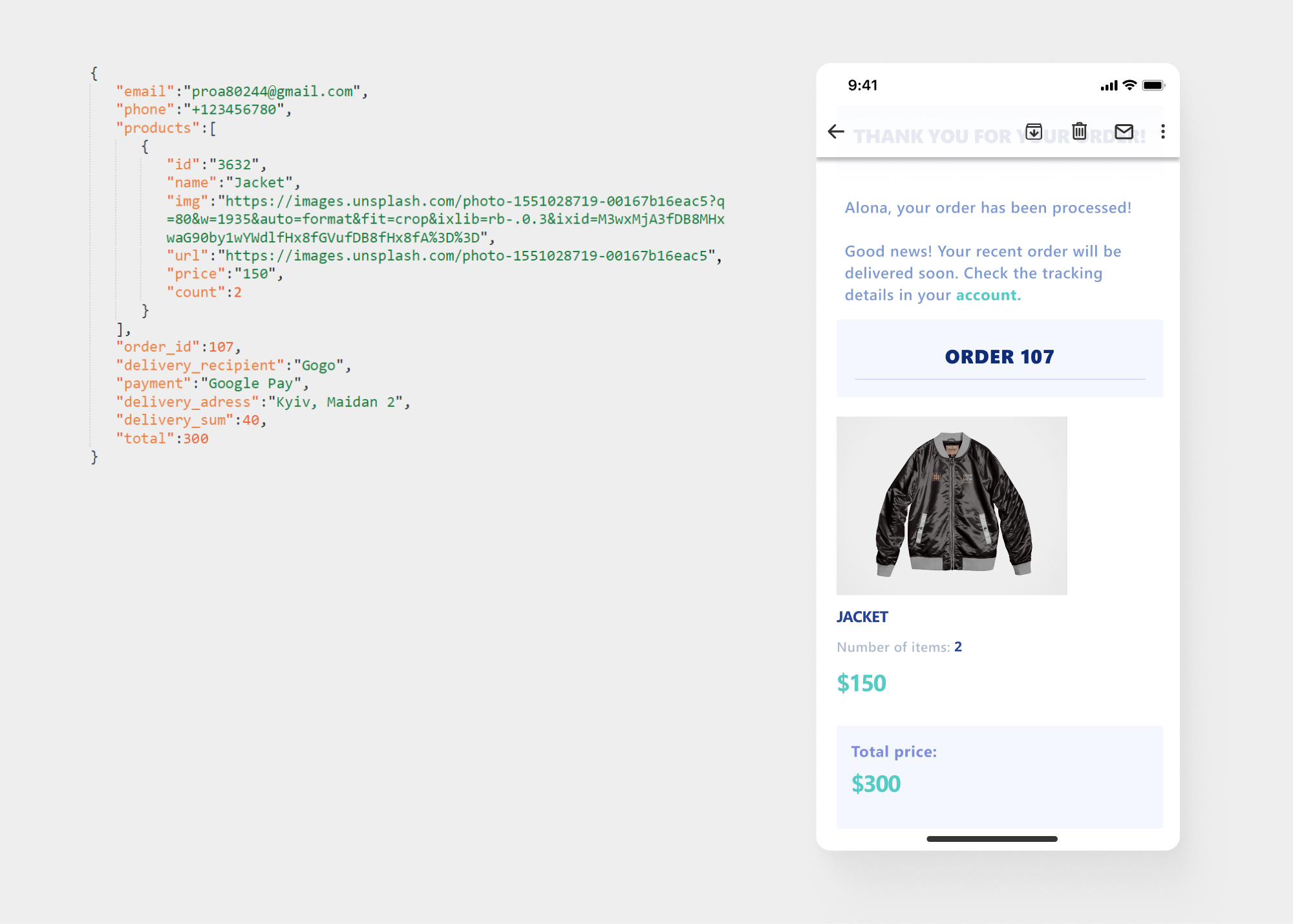
Aquí está la solicitud y el ejemplo de un correo electrónico cuando un usuario ha pedido un producto.

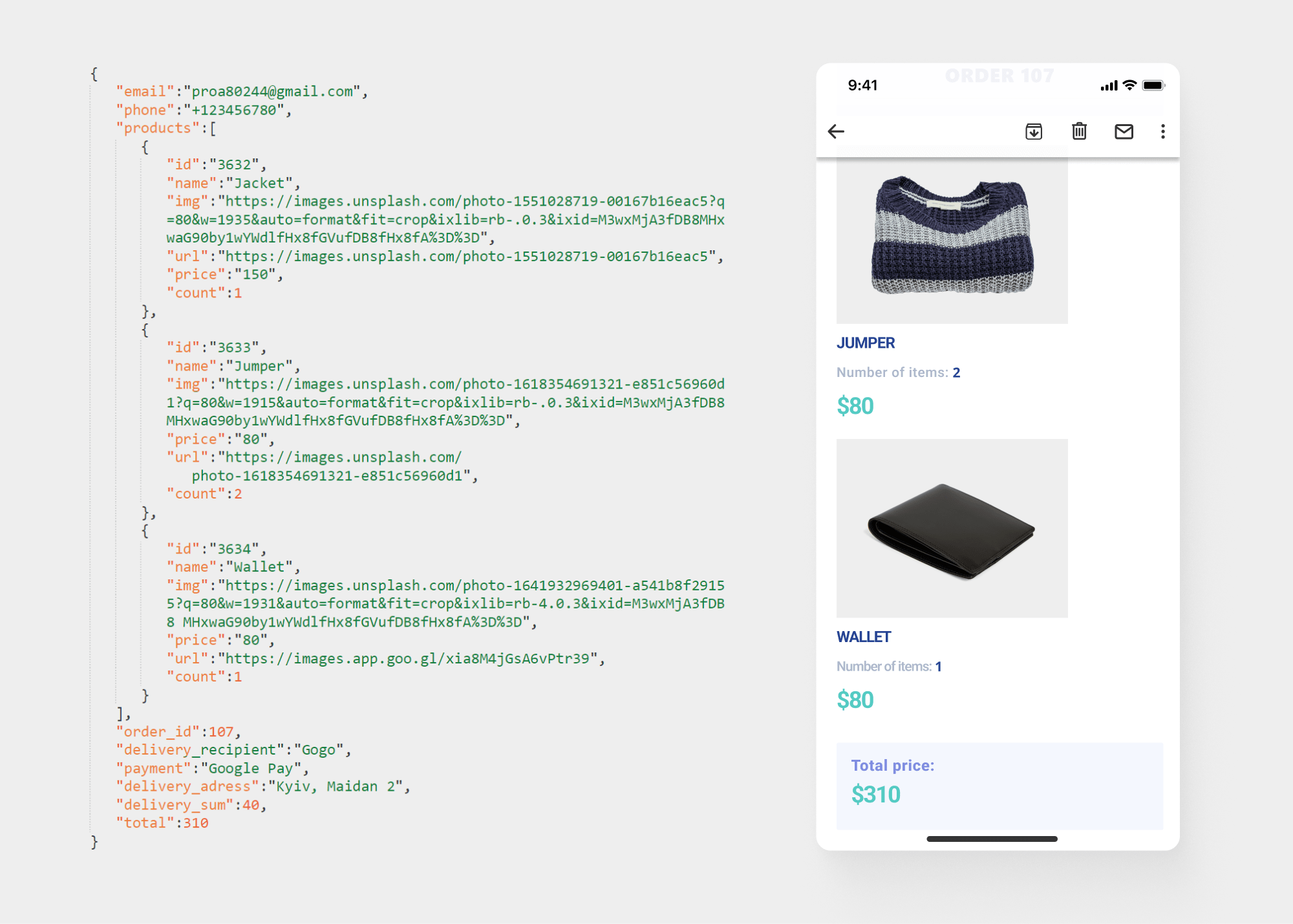
Aquí está la solicitud y el ejemplo de un correo electrónico cuando un usuario ha pedido tres productos. El diseño del email no cambia.

Cómo enviar matrices de datos
Crea un evento
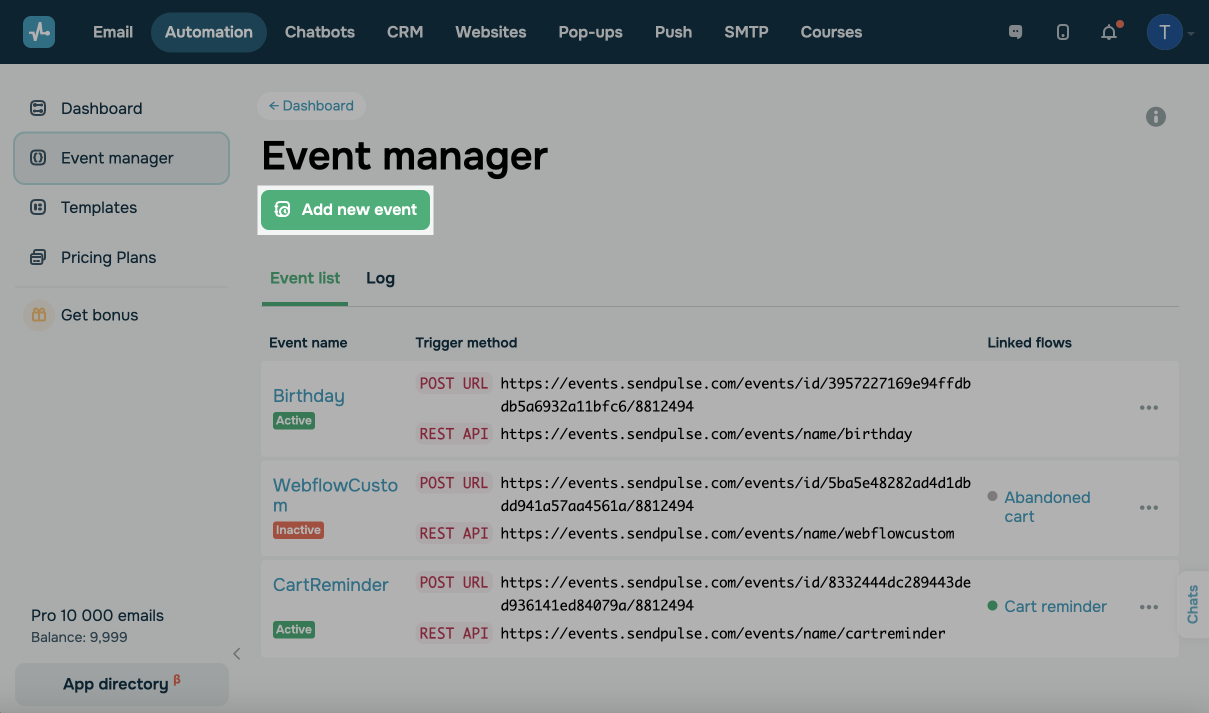
Ve a Automatización > Gestión de eventos. Haz clic en Agregar nuevo evento y selecciona Evento personalizado.
También puedes leer: Cómo crear un evento.

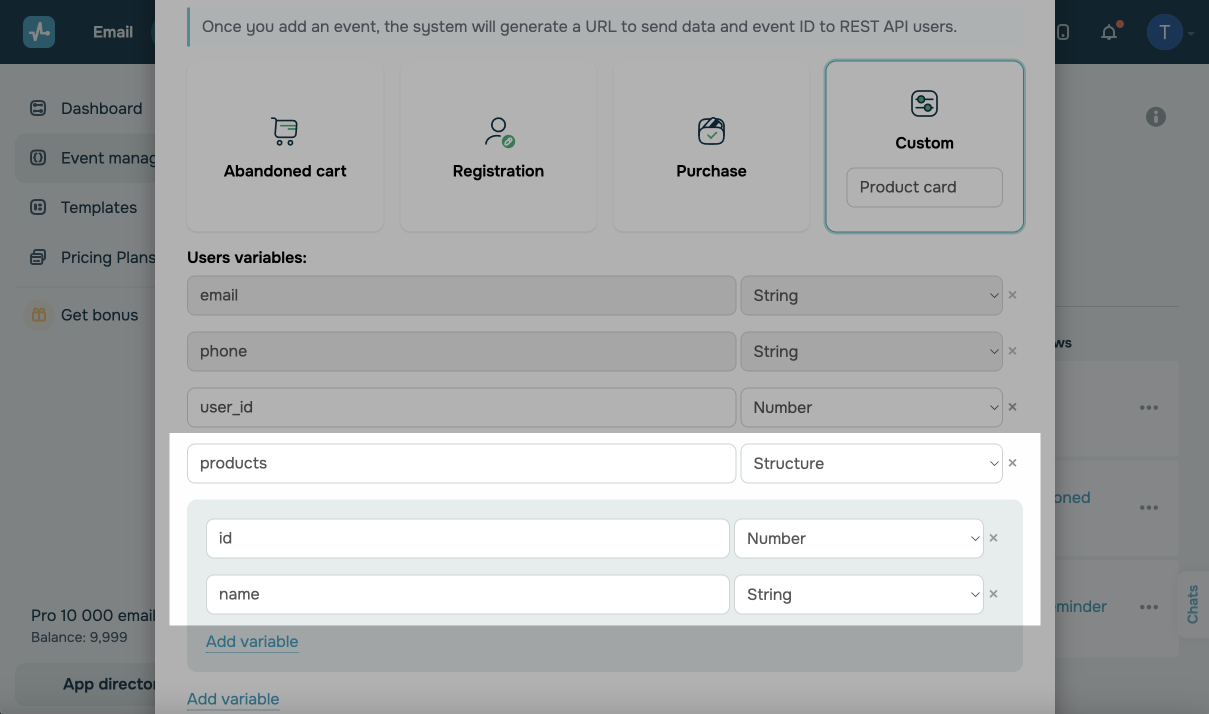
Al lado del nombre de la variable que usarás para enviar tu matriz de datos, selecciona el tipo Structure. Agrega variables de producto a tu estructura.
Para transferir un enlace a una imagen de producto, usa el tipo de variable String.

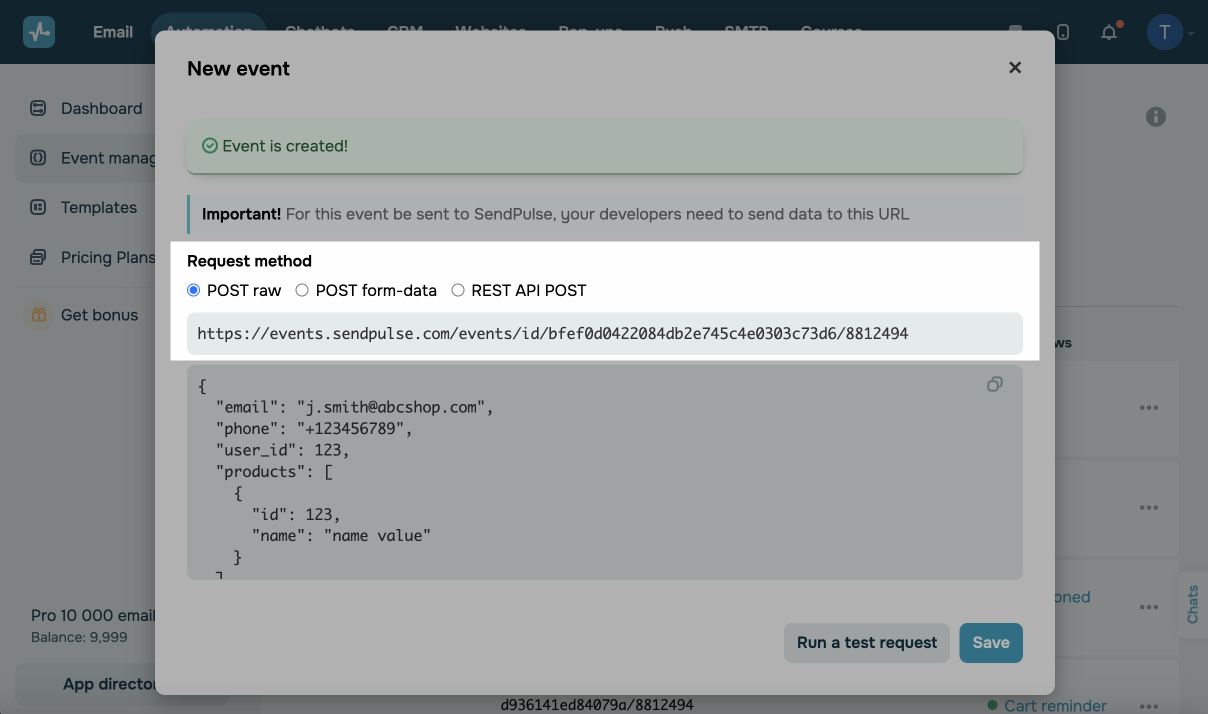
Una vez que agregues todas las variables, haz clic en Agregar. Tu evento se creará con éxito. Copia la URL a la que se enviará la información y el cuerpo de tu estructura de datos. Necesitas enviarla a tu desarrollador para poder enviar datos de tu sitio web mediante una solicitud POST.

Agrega una matriz de datos a tu plantilla
Puedes agregar matrices de datos a tus plantillas para enviar correos con datos de pedidos personalizados.
Cómo colocar una matriz de datos en una plantilla
Puedes insertar una matriz de datos en una plantilla de correo electrónico usando el editor HTML o de arrastrar y soltar. El diseño de una tabla, donde cada elemento (imagen o texto) está en una celda individual, te ayudará a organizar los datos del producto en una tarjeta.
Para marcar el inicio y fin de una matriz de datos, agrega |[ for item in products ]| después de la etiqueta de apertura del elemento (que necesita replicación) y |[ endfor ]| antes de tu etiqueta de cierre, donde products es el nombre de la variable que representa tu matriz.
Puedes seleccionar una variable con el nombre de tu matriz desde la lista de todas las variables; la estructura de la matriz se insertará en el cuerpo del email.
Asegúrate de colocar la matriz una vez. De esta forma, el elemento dentro de la matriz y el código se mostrará de forma repetida según el número de productos transferidos durante el evento.
Si deseas especificar la variable de una estructura, necesitarás agregar un item. Por ejemplo, si transfieres un enlace a una imagen de producto con la variable img, necesitarás agregar una variable de formato {{item.img}}.
Si quieres mostrar una imagen, usa su etiqueta con el atributo de fuente, donde transfieres el enlace a tu imagen como <img srс="{{item.img}}" alt="image">.
Si deseas agregar un enlace, incluye la etiqueta usada para crear enlaces con el atributo URL: <a href="/{{item.url}}">link</a>.
Crear una tarjeta de producto
Para crear una tarjeta de producto, se recomienda crear una tabla. Si deseas mostrar cada elemento (producto) de la matriz en una celda individual, necesitas duplicar las partes de la plantilla que muestran estos elementos. Agrega variables dentro de la celda (<td></td>) para colocar la estructura de datos.
Aquí hay un ejemplo de un código con una matriz:
<table>
<tbody>
<tr>
<td>|[ for item in products ]|
<p>product name: {{item.product_name}}</p>
</td>
</tr>
<tr>
<td>
<p>price: {{item.product_price}}$</p>
|[ endfor ]|
</td>
</tr>
</tbody>
</table>
Puedes agregar estilos en línea a tu tabla con el atributo de estilo para personalizar el diseño de la tarjeta de producto. También puedes crear emails con nuestras plantillas, sin necesidad de saber HTML.
Aquí hay un ejemplo de un código con estilos:
<table>
<tbody>
<tr>
<td align="left" style="padding: 0; margin: 0;">|[ for item in products ]|
<p style="margin: 0; font-family: arial, helvetica, sans-serif; line-height: 22px; color: #000000; font-size: 16px;">product name: {{item.product_name}}</p>
</td>
</tr>
<tr>
<td align="left" style="padding: 0; margin: 0;">
<p style="margin: 0; font-family: arial, helvetica, sans-serif; line-height: 22px; color: #000000; font-size: 16px;">price: {{item.product_price}}$<br></p>
|[ endfor ]|
</td>
</tr>
</tbody>
</table>Mostrar productos en una fila
Los productos en una tarjeta se organizan de forma vertical en una columna, esto quiere decir que hay un producto por fila. Si deseas organizar los productos de forma horizontal, agrega las siguientes líneas dentro de la etiqueta <tbody>:
<table>
<tbody><!--{% set columns = 4 %}--> <!--{% for item in products%} --> <!--{% if loop.first or loop.index0 is divisible by(columns) %}-->
<tr><!--{% endif %}-->
<td>{{ item. product_name }}:{{ item.product_price }}</td>
<!--{% if loop.last or loop.index is divisible by(columns) %}--></tr>
<!--{% endif %}--> <!--{% endfor %}--></tbody>
</table>
Donde:
| Código | Descripción |
<!--{% set columns = n %}--> |
Configura un n de columnas. |
<! --{% for item in products%}-->
|
Selecciona todos los productos de la matriz products. |
<!--{% if loop.first or loop.index0 is divisible by(columns ) %}-->
|
Revisa el número de elementos de la matriz por multiplicidad n. |
<!--{% if loop.last or loop.index is divisible by(columns) %}-->
|
Agregar una matriz de datos con el editor de plantillas
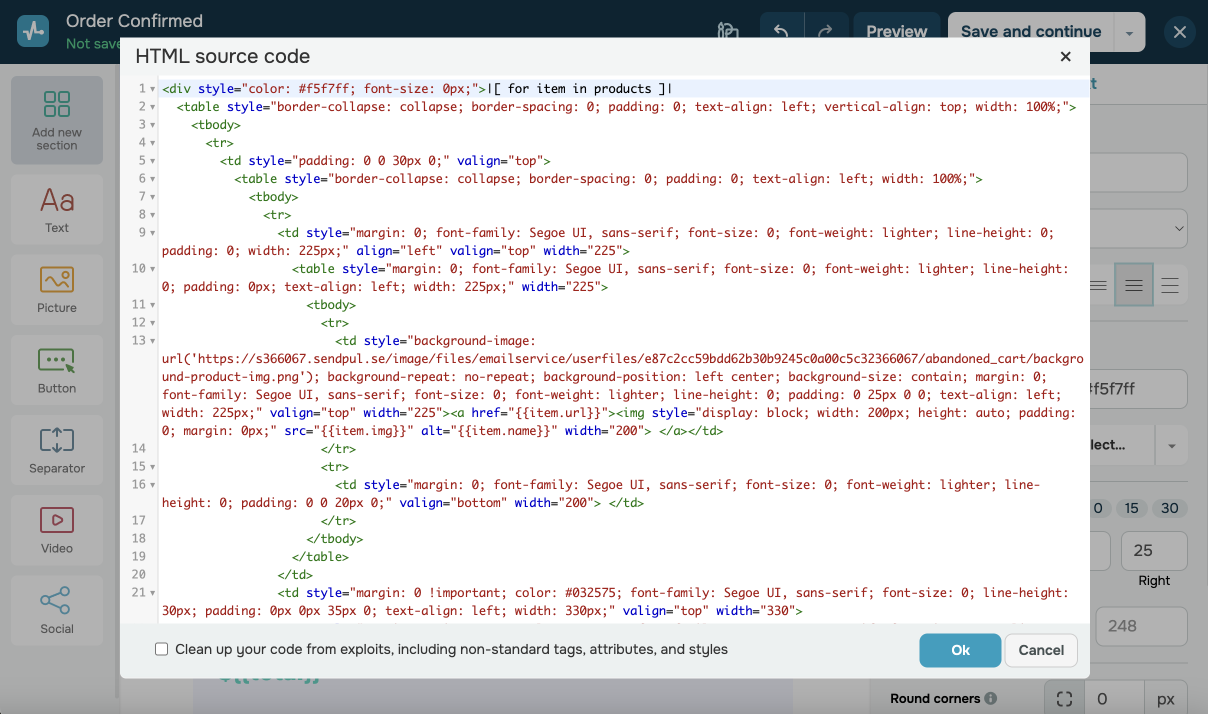
Cambia al modo de edición de la plantilla y abre el código fuente de la plantilla.
Si estás creando una plantilla con el constructor de arrastrar y soltar, agrega el elemento Texto y haz clic <> en su panel de edición para abrir el código fuente.
Inserta los datos de la matriz con estilos de tabla.

Así es como se ve una plantilla después de agregar el diseño de tabla al código fuente.

Cómo revisar el resultado
Si deseas visualizar la plantilla, crea una campaña automatizada con esta plantilla desde el elemento Email. Inicia el flujo y envía un evento con tu correo electrónico y otros datos.
Si no se muestra alguno de los elementos en tu email, asegúrate de que el nombre del elemento en el evento coincida con la variable de tu plantilla.
Puedes enviar un email al mismo correo electrónico una vez cada cinco minutos, como máximo.
Puedes ver la apariencia de los elementos en tu email enviándolo después de hacer cambios y guardarlos. Por ejemplo, envía un evento a la URL especificada con los datos del email contenidos en variables y tu correo electrónico. Finalmente, revisa el email recibido.
Puedes leer más y ver un ejemplo: Prueba lo que creaste.
Última actualización: 03.01.2024
o