Как реализовать передачу массива данных
С помощью передачи массива данных можно создавать карточки товара и отправлять динамические письма. В A360 можно автоматизировать отправку писем с персонализированными данными, когда количество элементов (например, товаров) для получателей отличается.
Рассмотрим, как создать событие с форматом данных массива и добавить переменные в шаблон письма.
Что такое динамические шаблоны писем
Динамические письма — это письма, содержащие персонализированную информацию, например, информацию о заказе.
В динамическую часть шаблонов можно добавлять текст, изображения и ссылки в качестве переменных. В зависимости от количества товаров, выбранных пользователем, в письме будут отображаться один или несколько товаров.
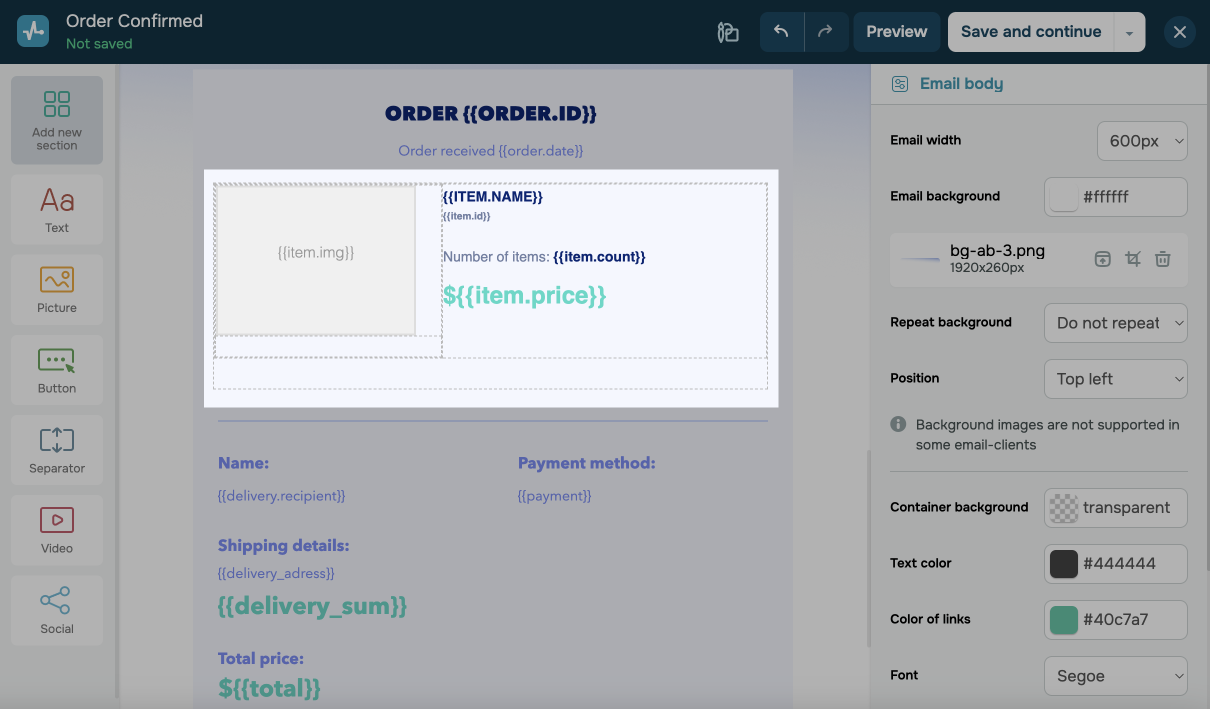
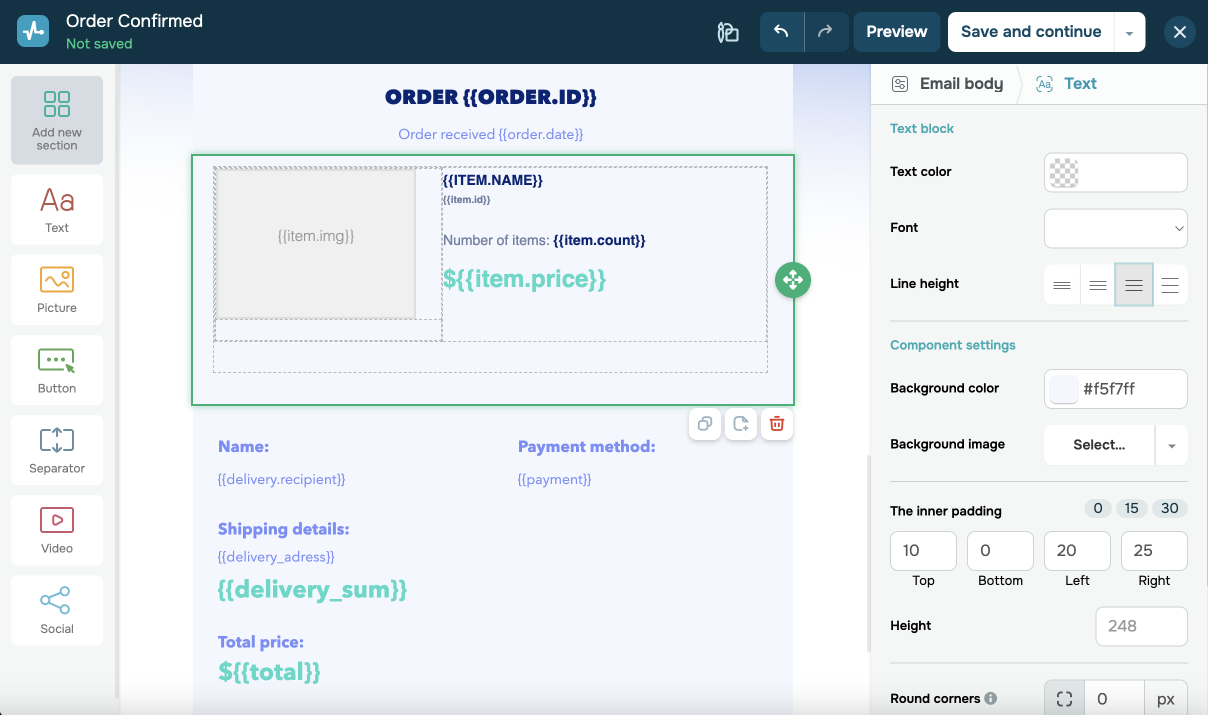
Ниже приводим пример верстки письма в конструкторе с карточкой товара.

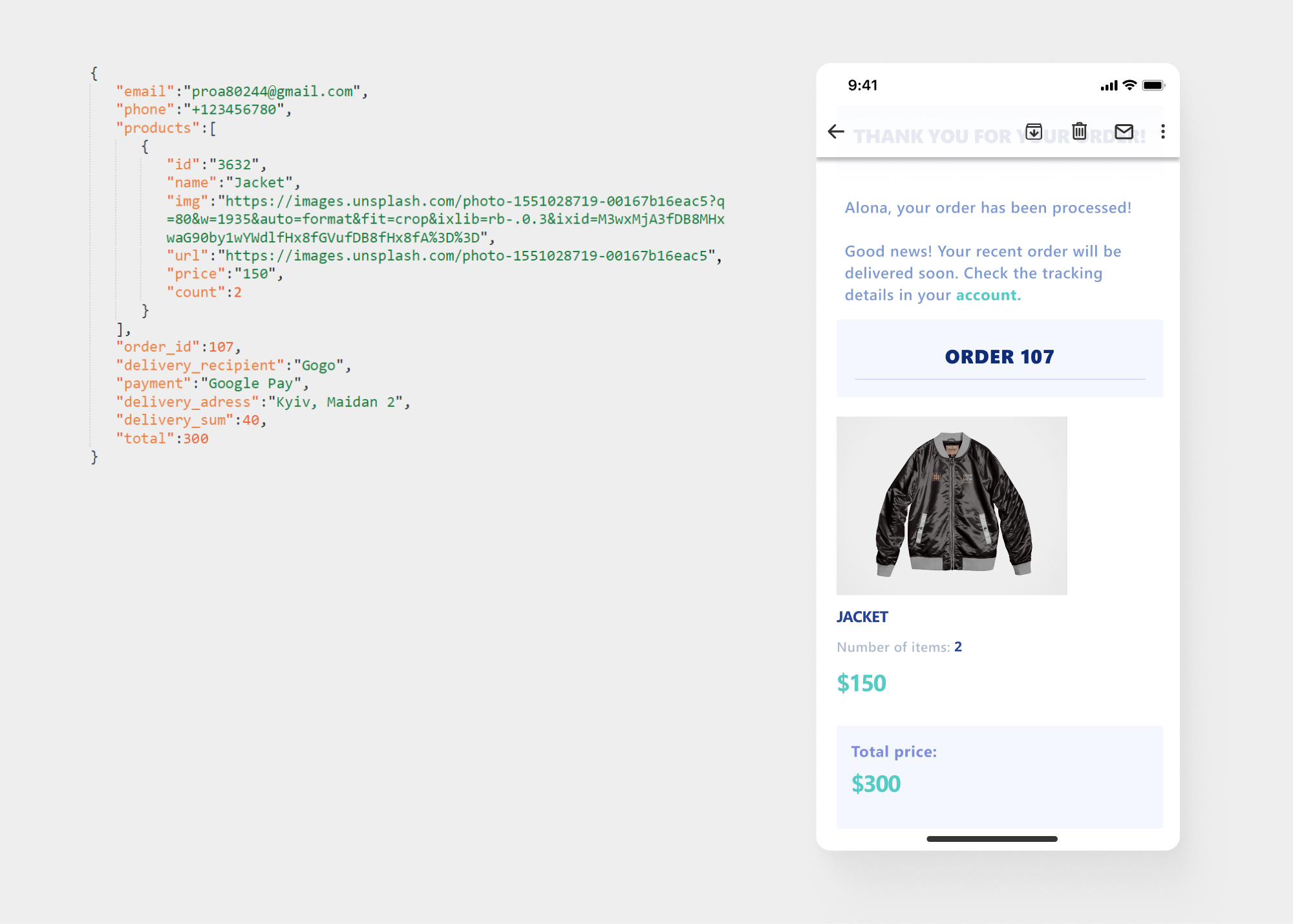
Запрос и пример письма, когда клиент заказал один товар.

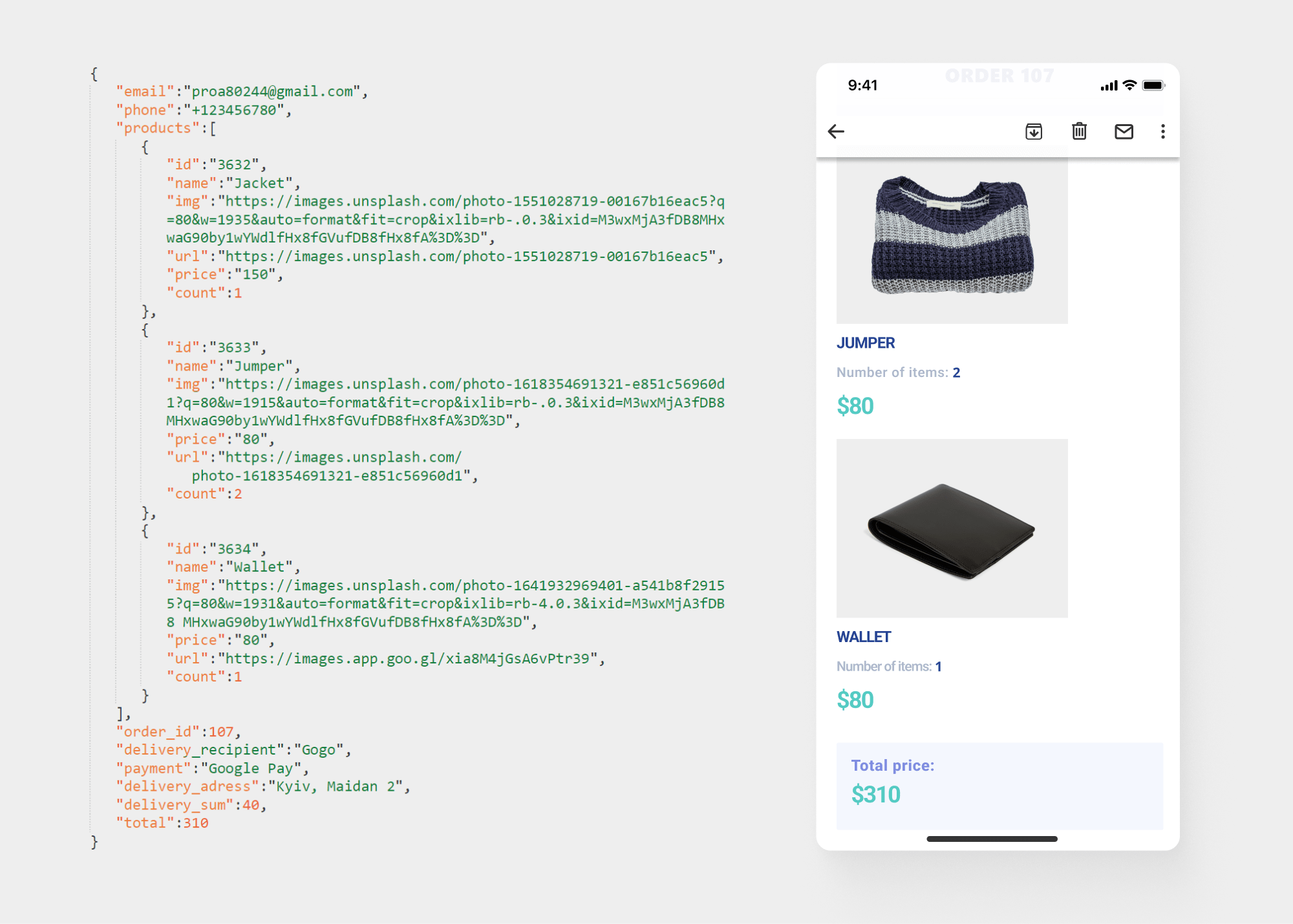
Запрос и пример письма, когда клиент заказал три товара. Верстка при этом не меняется.

Как передавать массивы данных
Создайте событие
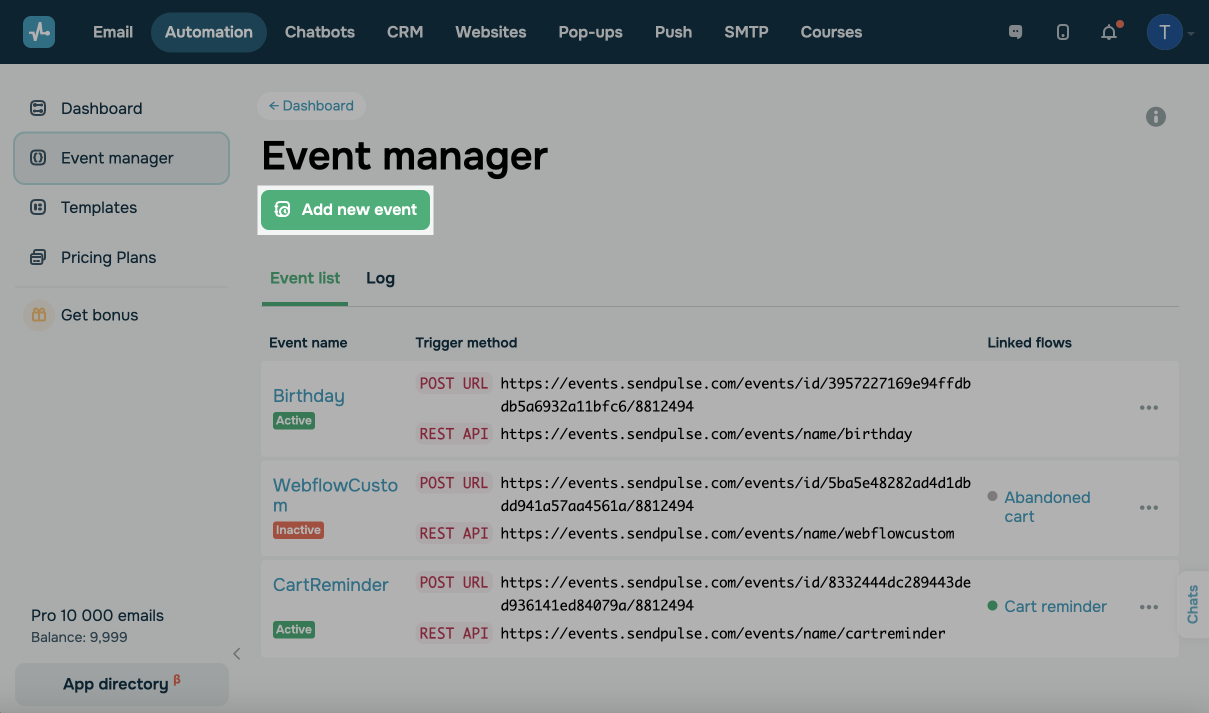
Выделите раздел Automation > Менеджер событий (Events manager). Нажмите Добавить событие (Add new event) и выберите пункт Пользовательское событие (Custom event).
Читайте также: Как создать событие.

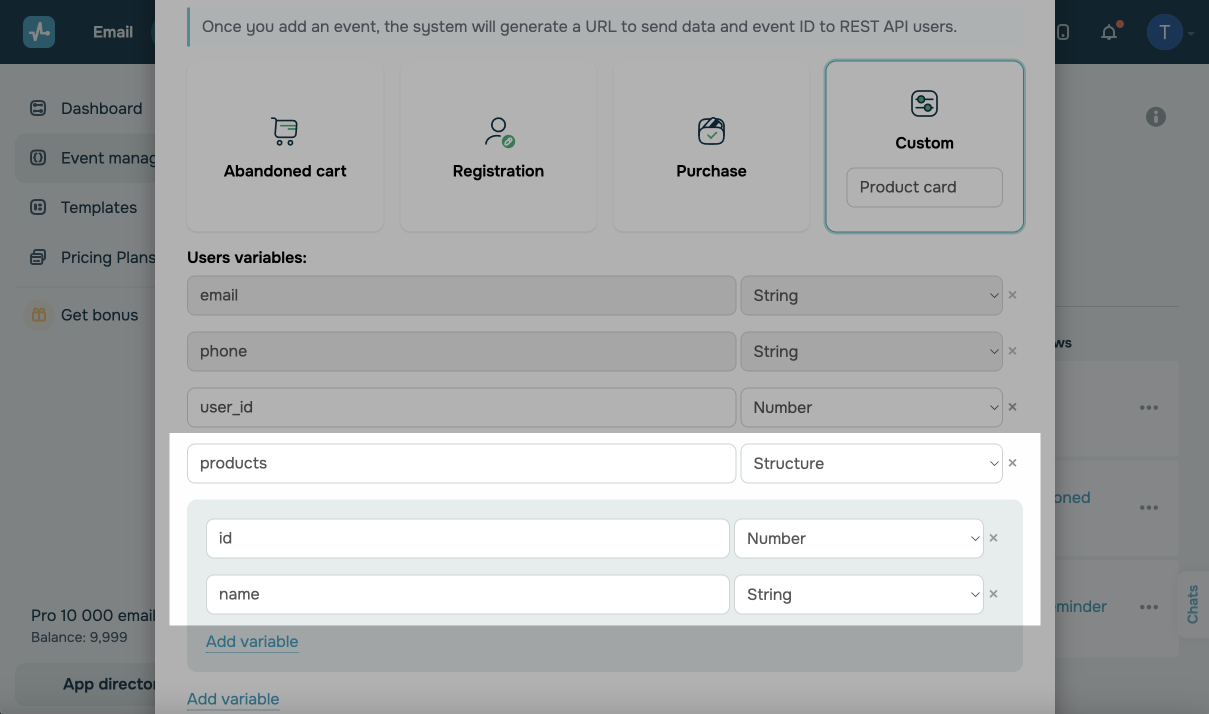
Напротив названия переменной для передачи массива данных выберите тип Структура. Добавьте переменные продукта внутри структуры.
Для передачи ссылки на изображение товара используйте переменную типа Строка.

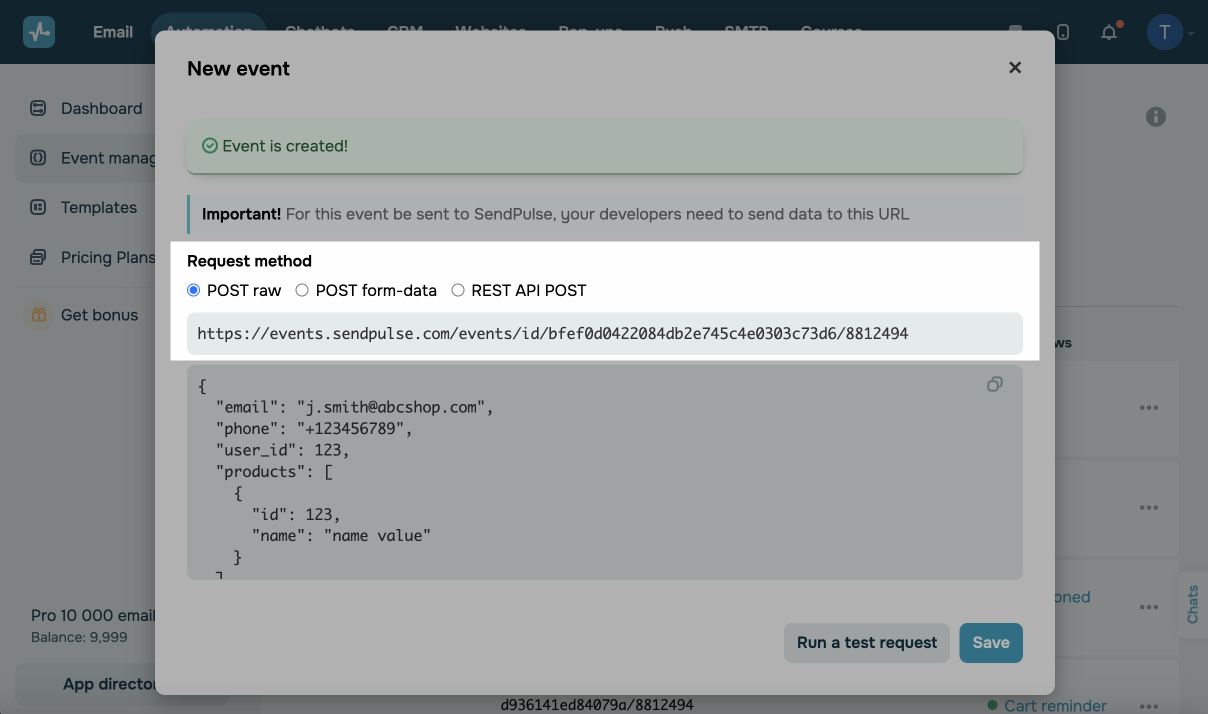
После добавления всех переменных нажмите Добавить. Событие успешно создано. Скопируйте URL-адрес, на который будут отправляться данные, и само тело структуры данных. Их нужно передать вашему разработчику для настройки передачи информации с вашего сайта через запрос POST.

Добавьте массив данных в шаблон
Массив данных добавляется в шаблон, чтобы отправлять письма с персонализированными данными о заказе.
Читайте подробнее: Как создавать динамические письма по событиям на основе готовых шаблонов SendPulse.
Как разместить данные массива в шаблоне
Вы можете вставить массив данных в шаблон письма в упрощенном или блоковом редакторе. Для размещения данных товара в качестве карточки используется табличная верстка, где каждый элемент — картинка или текст — это отдельная ячейка таблицы.
Чтобы отмечать начало и конец массива данных, добавьте |[ for item in products ]| после открывающего тега элемента, который нужно повторять и |[ endfor ]| перед закрывающим тегом, где products — название переменной, обозначающей массив.
Вы можете выбрать переменную с именем массива из списка всех переменных, тогда структура массива подставится в тело письма.
В коде шаблона необходимо разместить массив разово — тогда элемент, который находится внутри массива и в коде, будет отображаться столько раз, сколько товаров будет передано в событии.
Чтобы указать переменную из переменной структуры, вам нужно к каждой переменной добавить item. Например, если вы передаете ссылку на картинку товара с помощью переменной img, вам нужно добавить в шаблон переменную как {{item.img}}.
Для отображения изображения используйте его тег с атрибутом источника, куда вы передадите ссылку на картинку как <img srс="{{item.img}}" alt="image">.
Чтобы указать кликабельную ссылку, используйте тег создания ссылки с атрибутом адреса, например: <a href="/{{item.url}}">link</a>.
Создание карточки товара
Для создания карточки товара рекомендуется создать таблицу. Чтобы вывести каждый из элементов массива (товаров) в отдельные ячейки таблицы, нужно дублировать часть шаблона, где будут выводиться элементы массива. Чтобы расположить данные структуры, переменные нужно добавлять внутрь ячейки.<td></td>.
Пример кода с массивом:
<table>
<tbody>
<tr>
<td>|[ for item in products ]|
<p>product name: {{item.product_name}}</p>
</td>
</tr>
<tr>
<td>
<p>price: {{item.product_price}}$</p>
|[ endfor ]|
</td>
</tr>
</tbody>
</table>Вы можете добавить инлайновые стили для таблицы через атрибут style, чтобы отобразить информацию в карте под свой дизайн. Вы также можете создавать такие письма без знаний HTML, используя шаблоны.
Пример кода со стилями:
<table>
<tbody>
<tr>
<td align="left" style="padding: 0; margin: 0;">|[ for item in products ]|
<p style="margin: 0; font-family: arial, helvetica, sans-serif; line-height: 22px; color: #000000; font-size: 16px;">product name: {{item.product_name}}</p>
</td>
</tr>
<tr>
<td align="left" style="padding: 0; margin: 0;">
<p style="margin: 0; font-family: arial, helvetica, sans-serif; line-height: 22px; color: #000000; font-size: 16px;">price: {{item.product_price}}$<br></p>
|[ endfor ]|
</td>
</tr>
</tbody>
</table>Настройка расположения товаров в ряд
При создании карточки товара товары располагаются в одну колонку по вертикали по 1 товару в ряд. Чтобы расположить товары в ряд по горизонтали, внутри тега <tbody> добавьте следующие строки:
<table>
<tbody><!--{% set columns = 4 %}--> <!--{% for item in products%}--> <!--{% if loop.first or loop.index0 is divisible by(columns) %}-->
<tr><!--{% endif %}-->
<td>{{ item.product_name }}:{{ item.product_price }}</td>
<!--{% if loop.last or loop.index is divisible by(columns) %}--></tr>
<!--{% endif %}--> <!--{% endfor %}--></tbody>
</table>Где:
| Код | Описание |
<!--{% set columns = n %}--> |
Установка n колонок. |
<!--{% for item in products%}-->
|
Перебор всех товаров из массива products. |
<!--{% if loop.first or loop.index0 is divisible by(columns) %}-->
|
Проверка количества элементов массива на кратность n. |
<!--{% if loop.last or loop.index is divisible by(columns) %}-->
|
Добавление через редактор
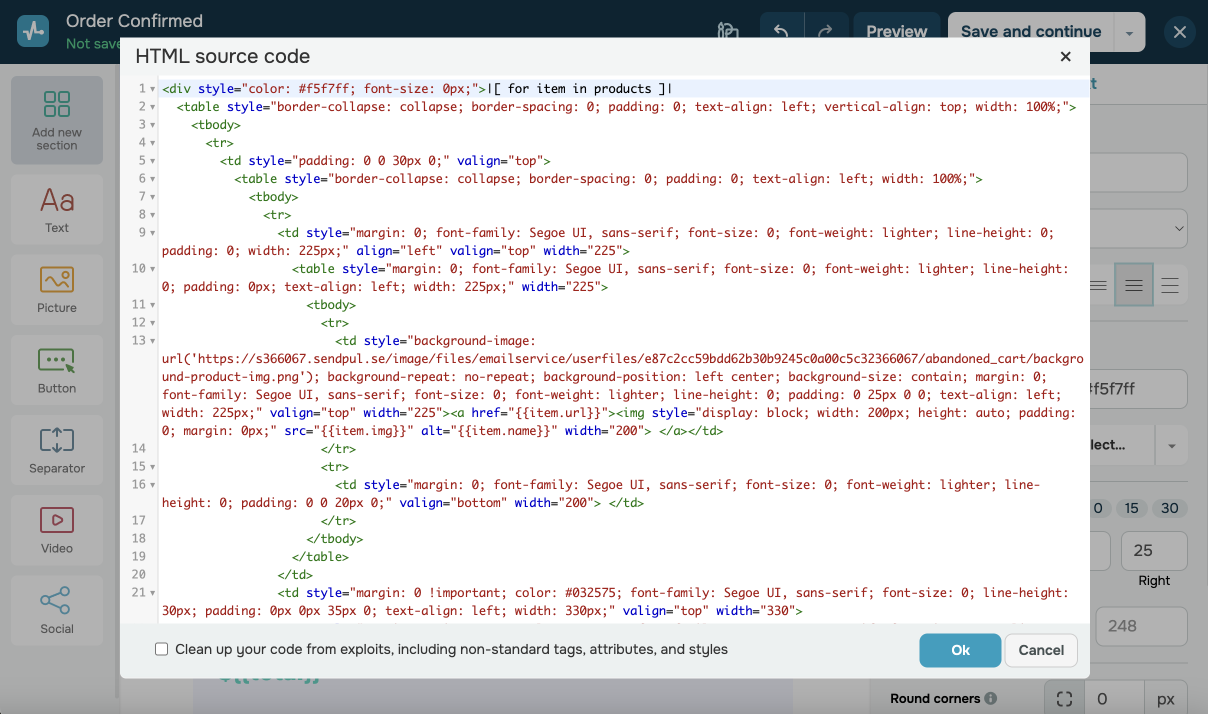
Выделите режим редактирования шаблона. Откройте редактирование исходного кода шаблона.
Если вы создаете шаблон в блоковом конструкторе, нужно добавить элемент Текст и в панели редактирования элемента нажать<> для открытия исходного кода
Вставьте массив данных со стилями таблицы.

Пример шаблона после добавления табличной верстки в исходный код.

Как проверить результат
Чтобы проверить, как показывается шаблон, создайте автоворонку с этим шаблоном в блоке Email, запустите цепочку и отправьте событие с вашим email и данными.
Если какой-либо из элементов не отображается в письме, проверьте, чтобы название элемента в событии совпадало с переменной в шаблоне.
Письмо можно отправлять на один и тот же адрес не чаще, чем раз в 5 минут.
Вы можете тестировать, как показываются элементы в письме, фактической отправкой после внесения изменений и сохранения. К примеру, отправить событие на указанный URL с данными для письма в переменных, указав свой адрес, и проверить полученное письмо.
Ознакомьтесь подробнее в статье с реальным примером в разделе Протестируйте, что получилось.
Обновлено: 22.12.2023
или