Como enviar dados array com a Automação 360
Com arrays de dados, é possível criar cartões de produtos e enviar e-mails dinâmicos personalizados. Por exemplo, você pode enviar e-mails automaticamente com dados personalizados quando o número de elementos - como produtos - for diferente para cada destinatário.
Vamos falar sobre como criar um evento usando um array de dados e adicionar variáveis ao modelo do seu e-mail.
Quais são os modelos de e-mail dinâmicos?
Os e-mails dinâmicos são e-mails que contêm informações personalizadas, como dados de pedido.
Você pode adicionar texto, imagens e links como variáveis às partes dinâmicas do modelo. Dependendo do número de produtos que um usuário selecionou, um ou mais produtos serão exibidos no seu e-mail.
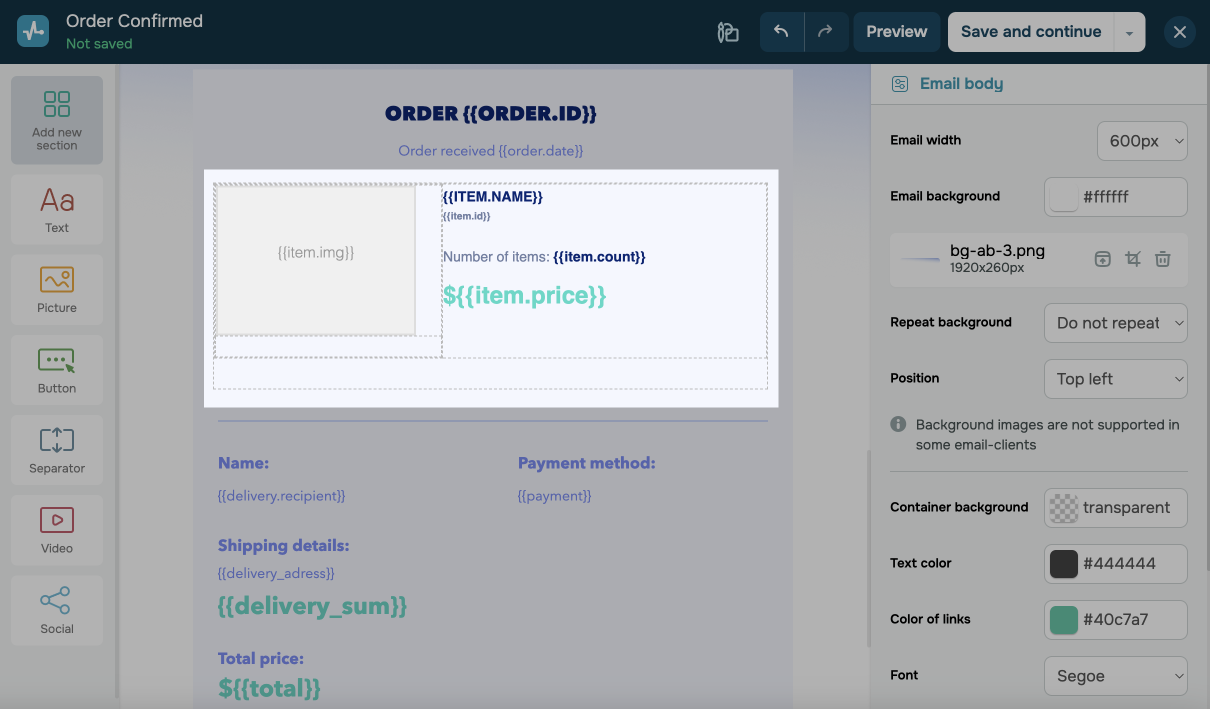
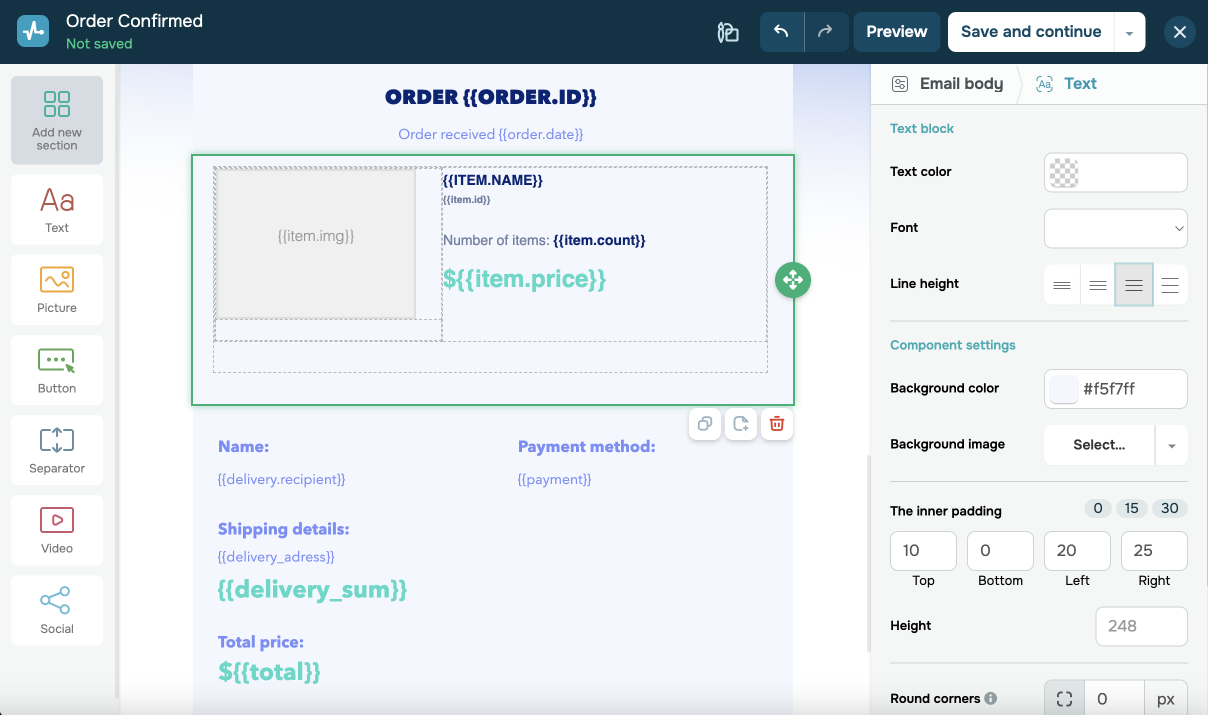
Abaixo está um exemplo de como você pode construir um e-mail com um cartão de produto usando nosso criador de e-mails.

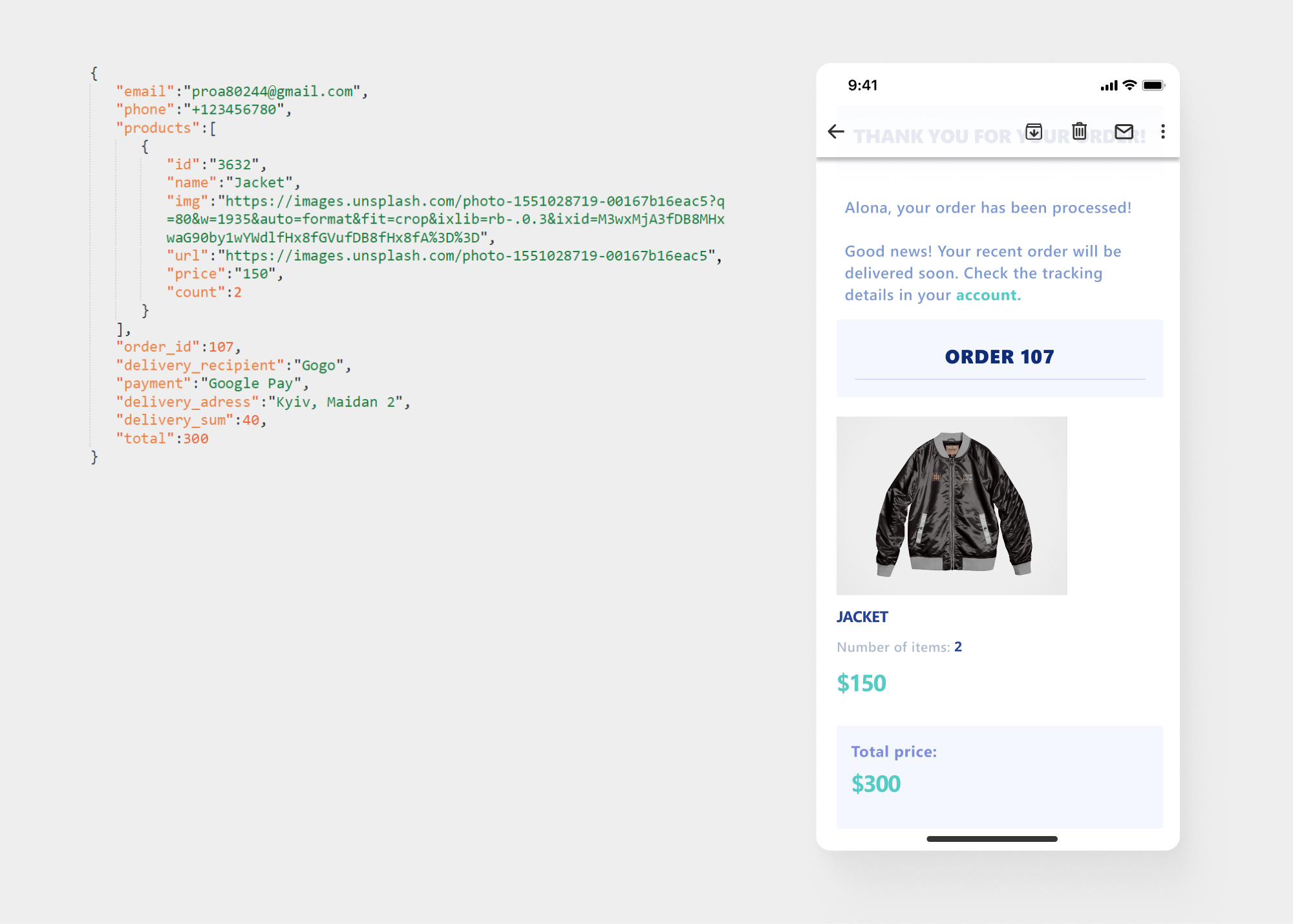
Aqui está a solicitação e um exemplo de e-mail quando o usuário pediu um produto.

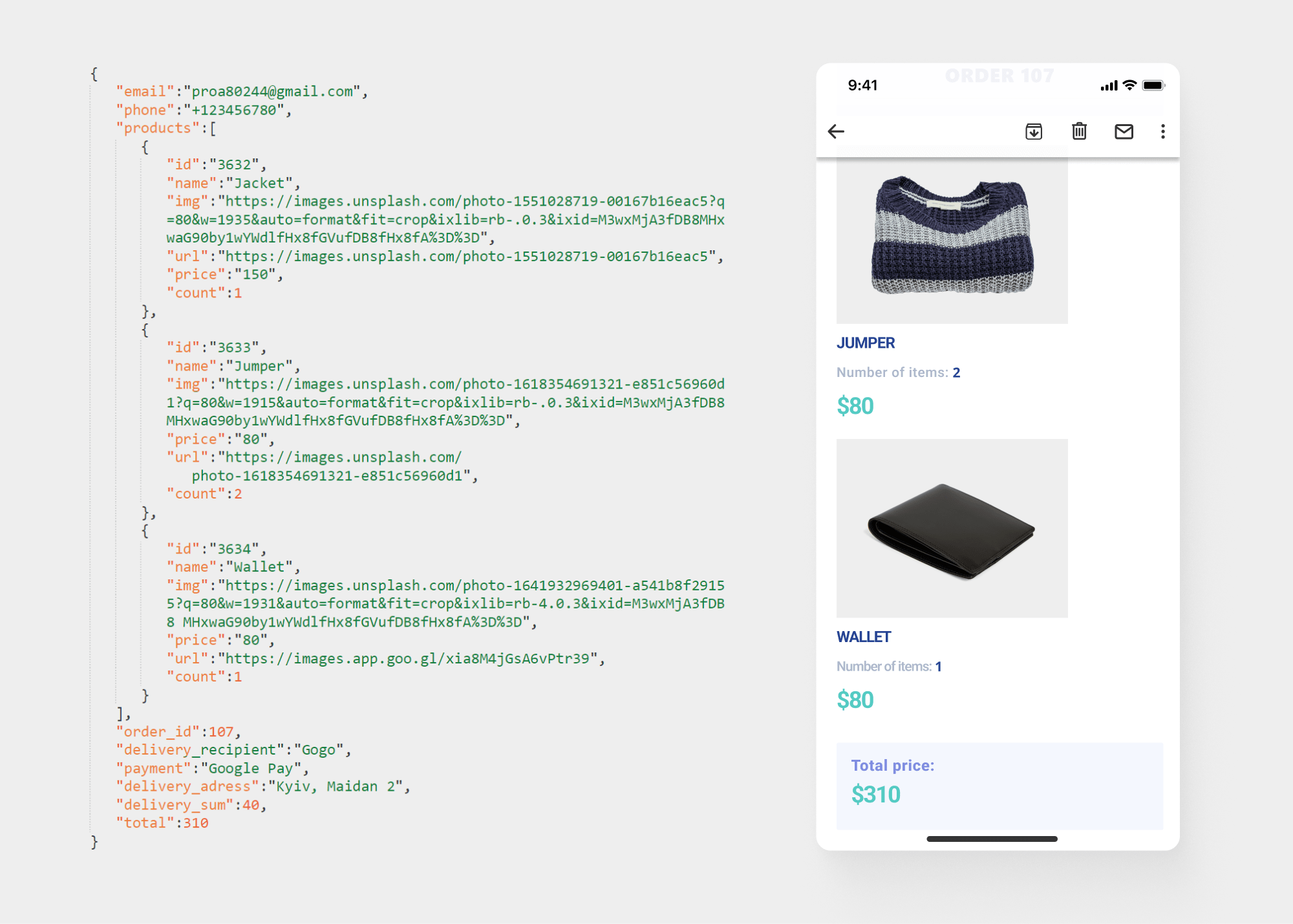
Aqui está a solicitação e um exemplo de e-mail quando o usuário pediu três produtos. O layout do e-mail não muda.

Como enviar arrays de dados
Crie um evento
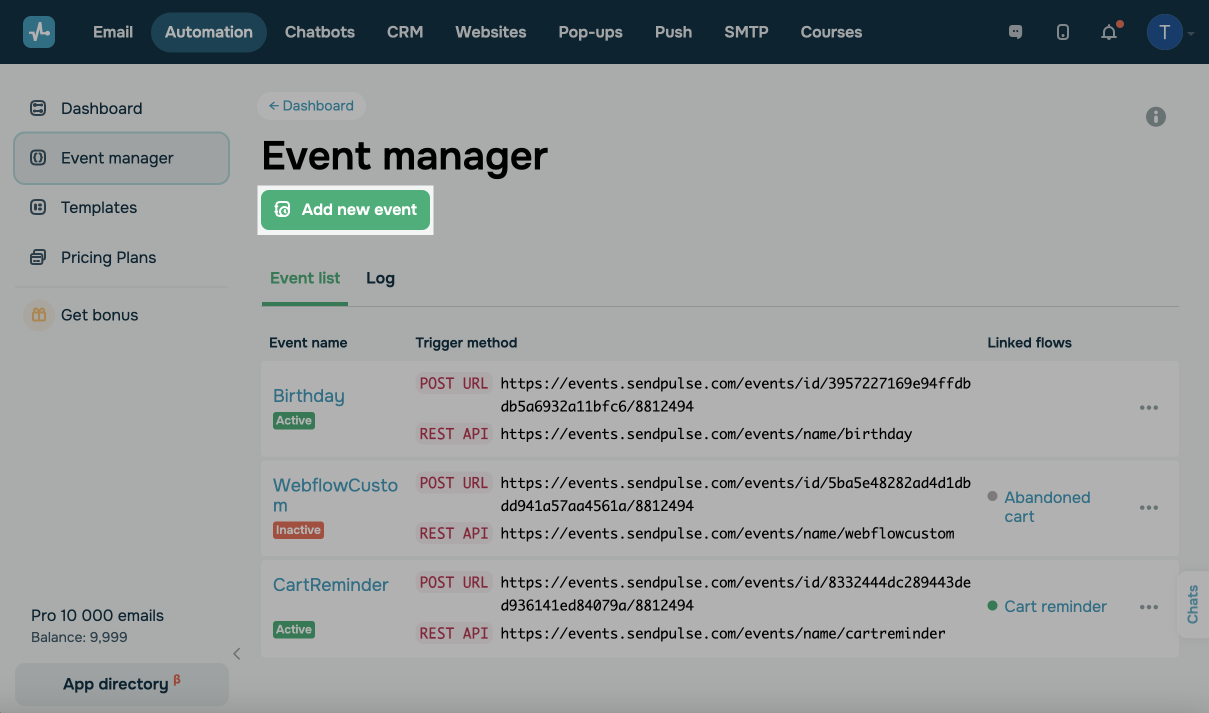
Vá para Automação > Gerenciador de eventos. Clique em Adicionar novo evento e selecione Evento personalizado.
Saiba mais: Como criar um evento.

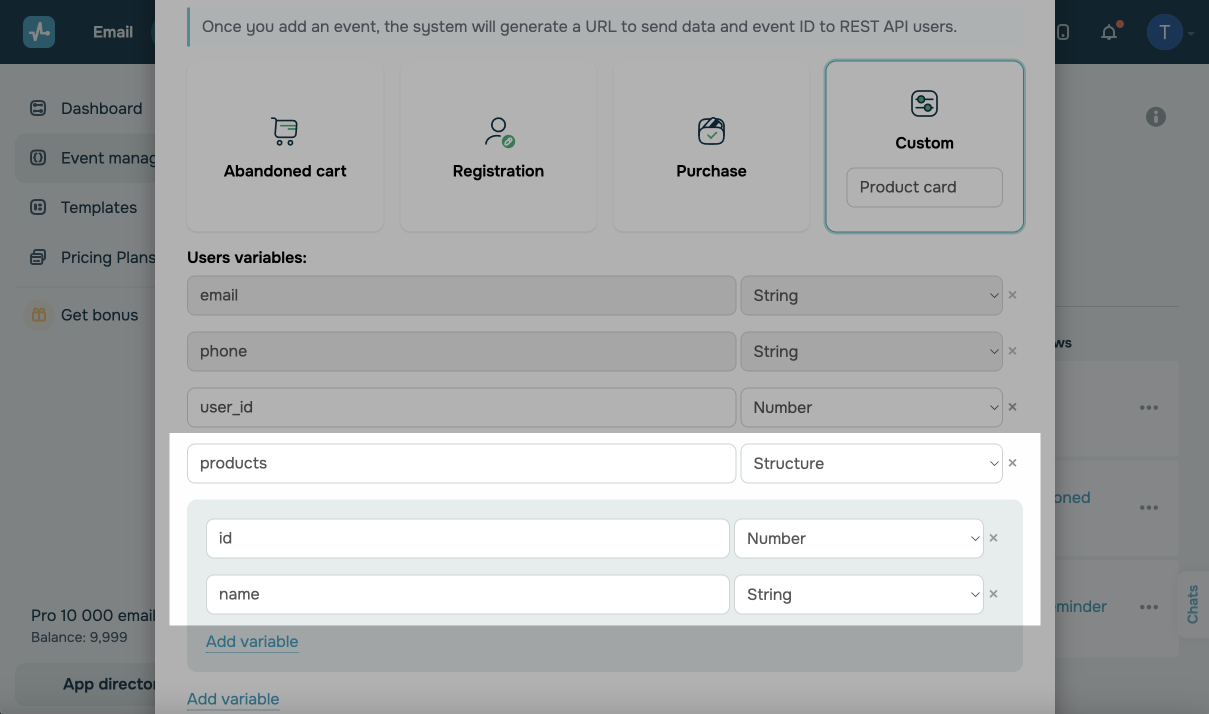
Ao lado do nome da variável que você usará para enviar seu array de dados, selecione o tipo Estrutura. Adicione variáveis de produto à sua estrutura.
Para passar um link para uma imagem de produto, use uma variável do tipo String.

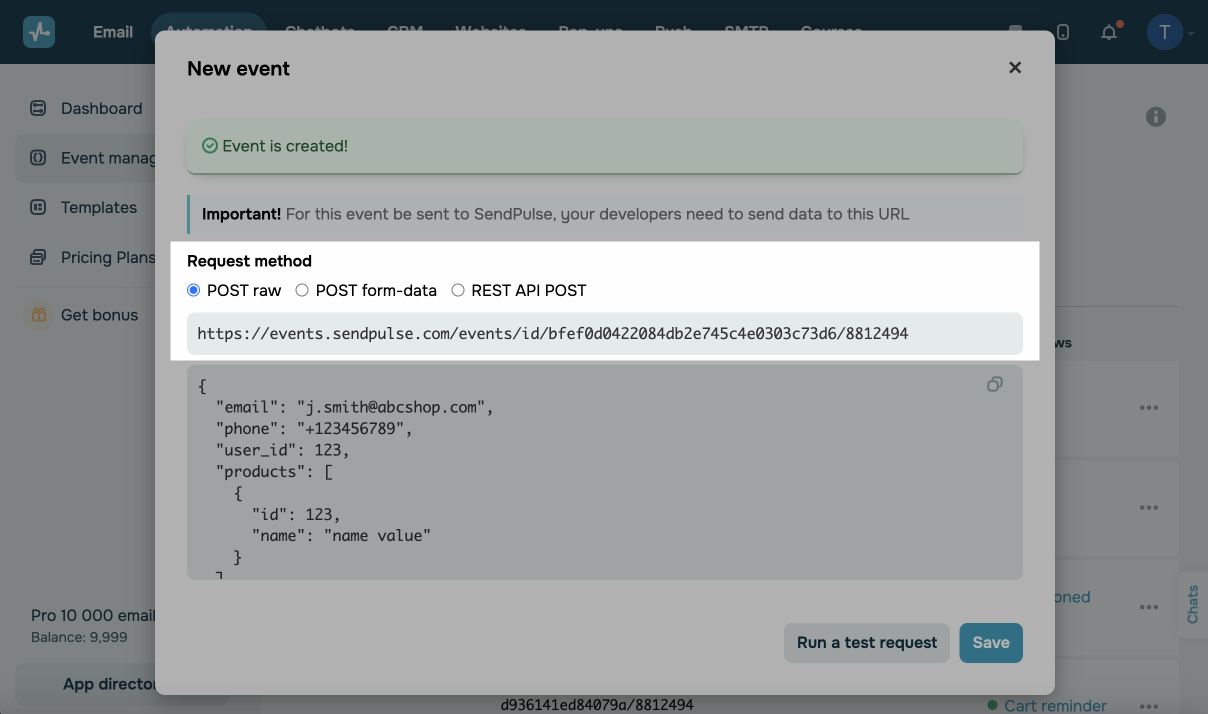
Depois de adicionar todas as variáveis, clique em Adicionar. Seu evento será criado com sucesso. Copie o URL para o qual os dados serão enviados e o corpo da sua estrutura de dados. Você precisa enviá-lo ao seu desenvolvedor para poder enviar dados do seu site por meio de uma solicitação POST.

Adicione um array de dado ao seu modelo
Você pode adicionar arrays de dados aos seus modelos para enviar e-mails com dados de pedidos personalizados.
Saiba mais: Como criar e-mails dinâmicos acionados por eventos usando modelos predefinidos da SendPulse.
Como colocar dados de um array em um modelo
Você pode inserir um array de dados em um modelo de e-mail usando o editor HTML ou de arrastar e soltar. Um layout de tabela, onde cada elemento (imagem ou texto) está em uma célula de tabela individual, ajuda a organizar os dados do produto como um cartão.
Para marcar o início e o fim de um array de dados, adicione |[ for item in products ]| após a tag de abertura do seu elemento (que precisa ser replicada) e |[ endfor ]| antes da sua tag de fechamento, onde products é o nome da variável que representa seu array.
Você pode selecionar uma variável com o nome do seu array na lista de todas as variáveis - a estrutura do array será inserida no corpo do e-mail.
Certifique-se de colocar seu array apenas uma vez. Dessa forma, o elemento dentro do seu array e o código serão exibidos repetidamente com base no número de produtos transferidos durante o evento.
Para especificar uma variável de uma variável de estrutura, você precisa adicionar um item. Por exemplo, se estiver passando um link para uma imagem de produto usando a variável img, você precisa adicionar uma variável no formato {{item.img}}.
Para exibir uma imagem, use sua tag com o atributo de origem, onde você passa o link da sua imagem como <img srс="{{item.img}}" alt="image">.
Para adicionar um link clicável, inclua a tag usada para criar links com o atributo URL: <a href="/{{item.url}}">link</a>.
Como criar um cartão de produto
Para criar um cartão de produto, é recomendável criar uma tabela. Para exibir cada elemento do array (produto) em uma célula de tabela individual, você precisa duplicar as partes do modelo que exibem esses elementos. Para colocar os dados da sua estrutura, adicione variáveis dentro da célula (<td></td>).
Aqui está um exemplo de código com um array:
<table>
<tbody>
<tr>
<td>|[ for item in products ]|
<p>product name: {{item.product_name}}</p>
</td>
</tr>
<tr>
<td>
<p>price: {{item.product_price}}$</p>
|[ endfor ]|
</td>
</tr>
</tbody>
</table>
Você pode adicionar estilos embutidos à sua tabela usando o atributo style para personalizar o cartão de produto de acordo com suas preferências de design. Você também pode criar e-mails sem nenhum conhecimento em HTML usando modelos.
Aqui está um exemplo de código com estilos:
<table>
<tbody>
<tr>
<td align="left" style="padding: 0; margin: 0;">|[ for item in products ]|
<p style="margin: 0; font-family: arial, helvetica, sans-serif; line-height: 22px; color: #000000; font-size: 16px;">product name: {{item.product_name}}</p>
</td>
</tr>
<tr>
<td align="left" style="padding: 0; margin: 0;">
<p style="margin: 0; font-family: arial, helvetica, sans-serif; line-height: 22px; color: #000000; font-size: 16px;">price: {{item.product_price}}$<br></p>
|[ endfor ]|
</td>
</tr>
</tbody>
</table>Como exibir produtos em uma fileir
Os produtos em um cartão são organizados em uma única coluna verticalmente, ou seja, há 1 produto em uma linha. Para organizar os produtos em uma linha horizontalmente, adicione as seguintes linhas dentro da tag <tbody>:
<table>
<tbody><!--{% set columns = 4 %}--> <!--{% for item in products%} --> <!--{% if loop.first or loop.index0 is divisible by(columns) %}-->
<tr><!--{% endif %}-->
<td>{{ item. product_name }}:{{ item.product_price }}</td>
<!--{% if loop.last or loop.index is divisible by(columns) %}--></tr>
<!--{% endif %}--> <!--{% endfor %}--></tbody>
</table>
Onde:
| Código | Descrição |
<!--{% set columns = n %}--> |
Configurar as n colunas |
<! --{% for item in products%}-->
|
Selecionar todos os products do array de produtos. |
<!--{% if loop.first or loop.index0 is divisible by(columns ) %}-->
|
Verificar o número de elementos do array para a multiplicidade de n. |
<!--{% if loop.last or loop.index is divisible by(columns) %}-->
|
Como adicionar um array de dados usando o editor de modelo
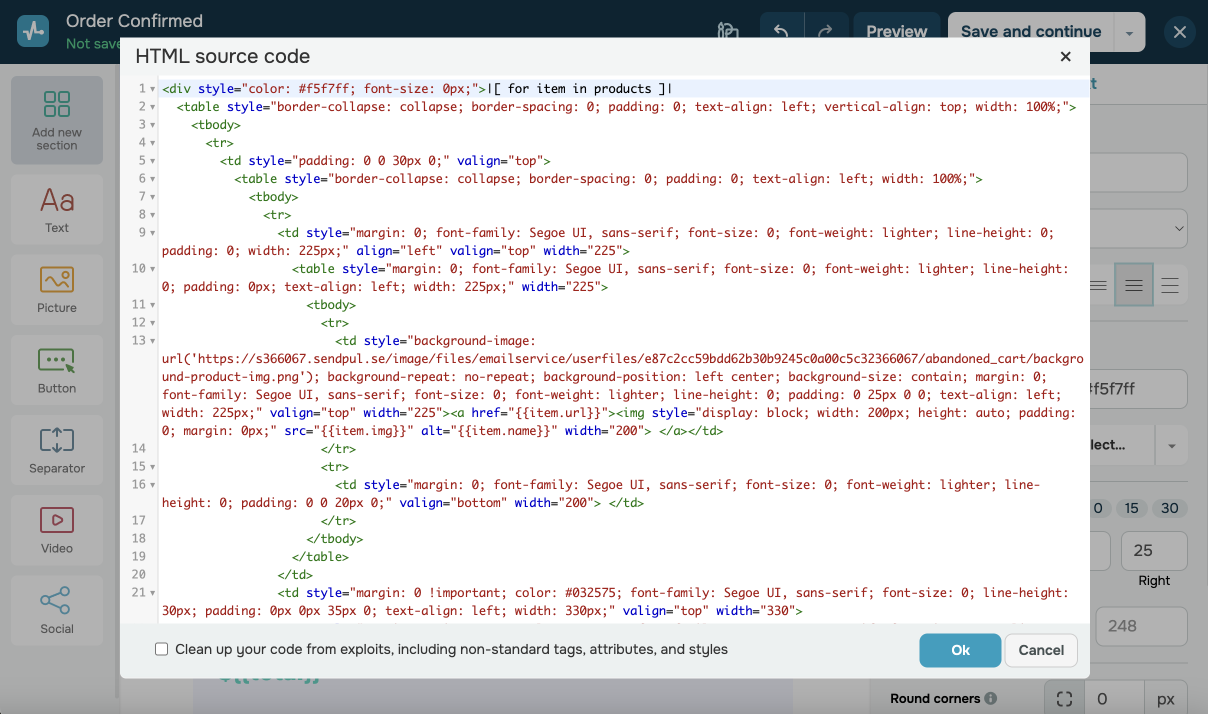
Mude para o modo de edição do modelo. Abra o código-fonte do seu modelo.
Se você estiver criando um modelo usando o construtor de arrastar e soltar, adicione o elemento Texto e clique em <> no painel de edição para abrir o código-fonte.
Insira os dados do array com estilos de tabela.

Aqui está um exemplo de modelo após adicionar um layout de tabela ao código-fonte.

Como conferir o resultado
Para ver como seu modelo se parece, crie uma campanha automatizada usando este modelo no elemento E-mail, inicie o fluxo e envie um evento com seu endereço de e-mail e outros dados.
Se algum dos elementos não for exibido no seu e-mail, verifique se o nome do elemento no evento corresponde à variável no seu modelo.
Você pode enviar um e-mail para o mesmo endereço de e-mail no máximo uma vez a cada 5 minutos.
Você pode testar como os elementos aparecem no seu e-mail realmente enviando-o após fazer alterações e salvá-las. Por exemplo, envie um evento para o URL especificado com dados de e-mail em variáveis e seu endereço de e-mail, e verifique o e-mail recebido.
Saiba mais e veja um exemplo: Experimente o que você criou.
Última Atualização: 05.03.2024
ou