Cómo crear una campaña push con una imagen grande y botones
Con SendPulse, puedes crear una notificación web push con una imagen grande y botones. Con esta función, la notificación se vuelve más visible en la pantalla de la computadora y, dado que puedes agregar dos botones, contendrán dos enlaces a tu recurso.
Ten en cuenta que la imagen grande y los botones adicionales en la función de notificaciones web push son compatibles con los navegadores Chrome y Chromium.
Crea una campaña push
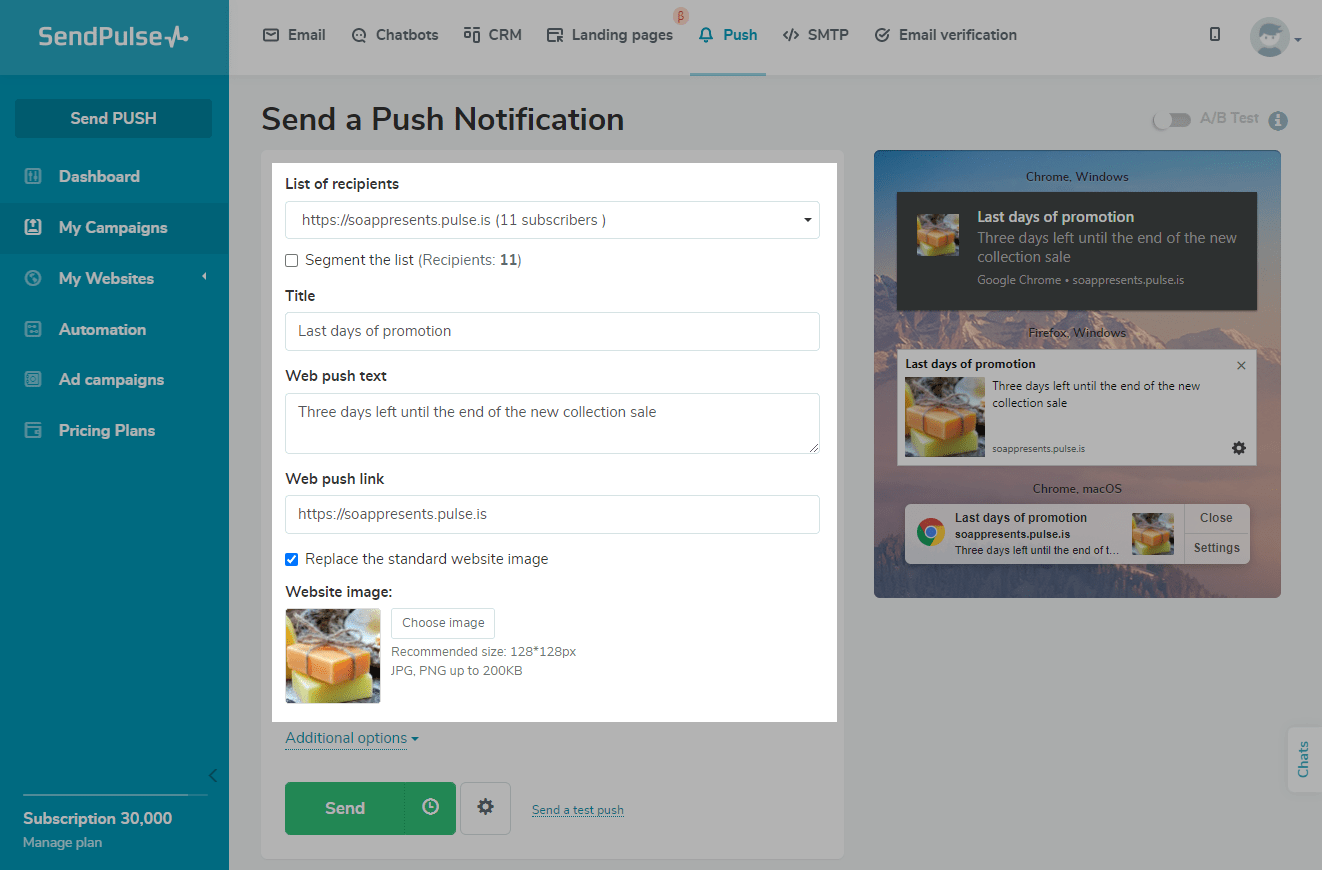
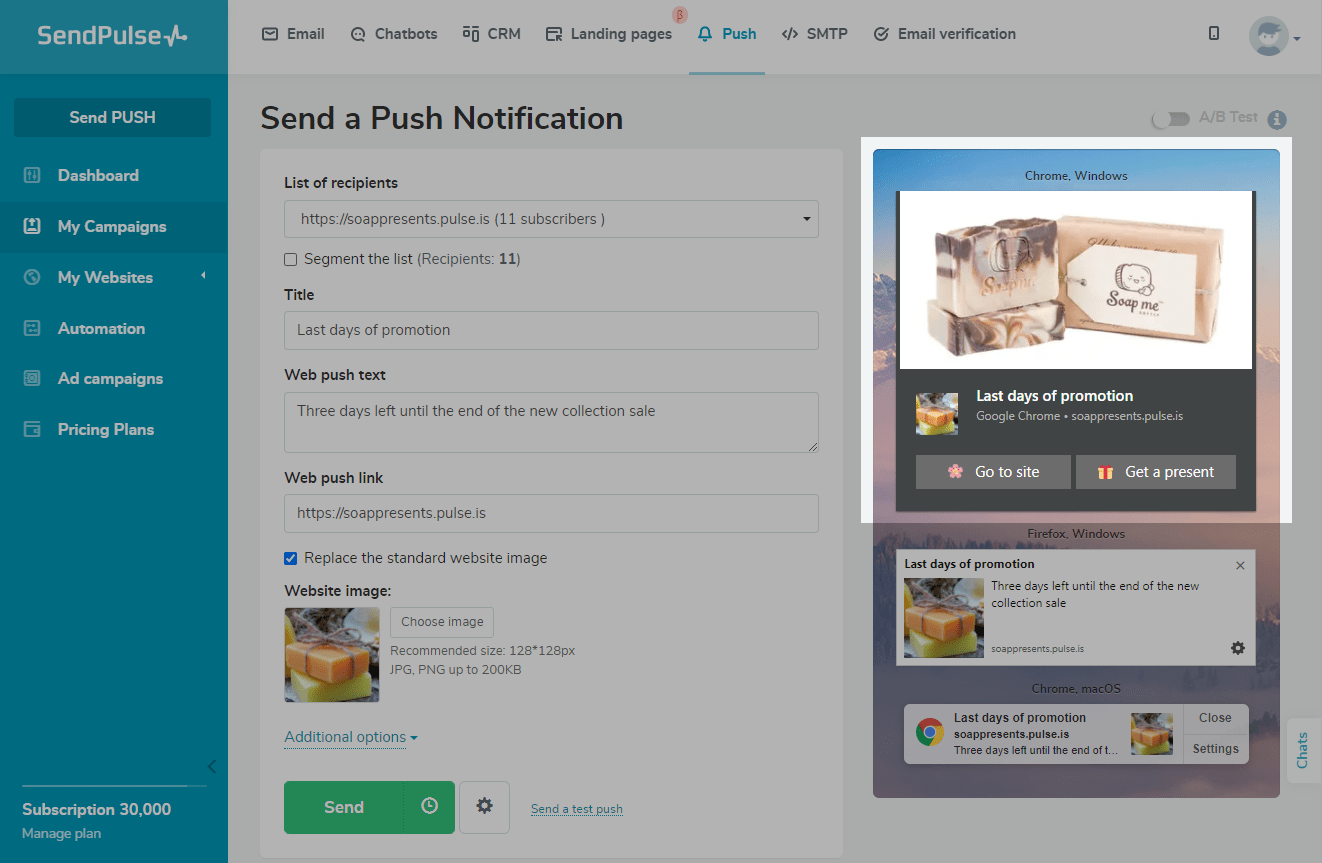
Ve a la sección Push, y haz clic en Enviar PUSH.
Selecciona una lista de destinatarios, ingresa el título y el texto de tu notificación web push y proporciona un enlace. Además, puedes reemplazar la imagen estándar en tu notificación.
Aprende más: Cómo crear y enviar una campaña push.

Agrega una imagen grande
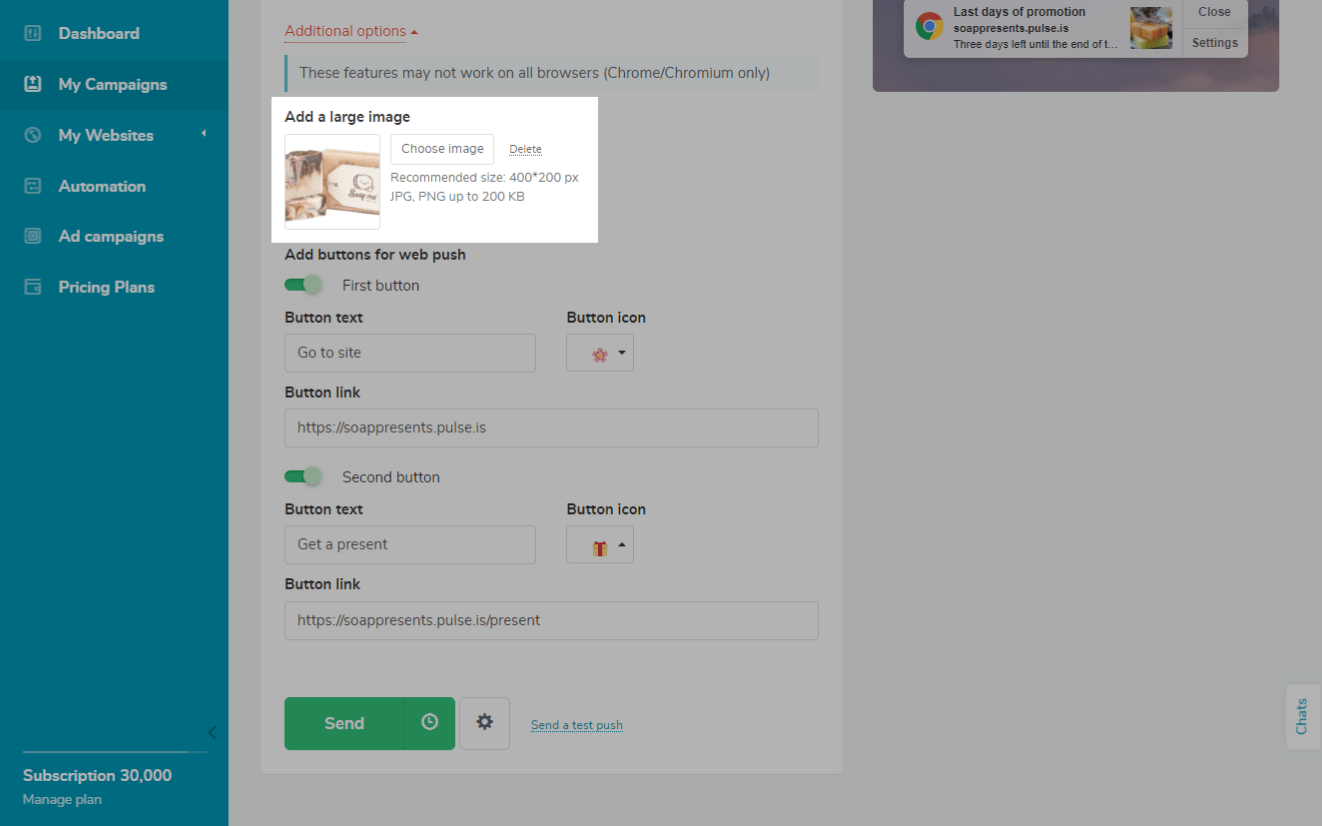
Para agregar una imagen, expande el menú Opciones adicionales, y haz clic en Escoger imagen.
El tamaño de imagen recomendado es 400x200px, los formatos de imagen preferibles son jpg y png, y el tamaño de archivo adecuado es de hasta 200 KB.

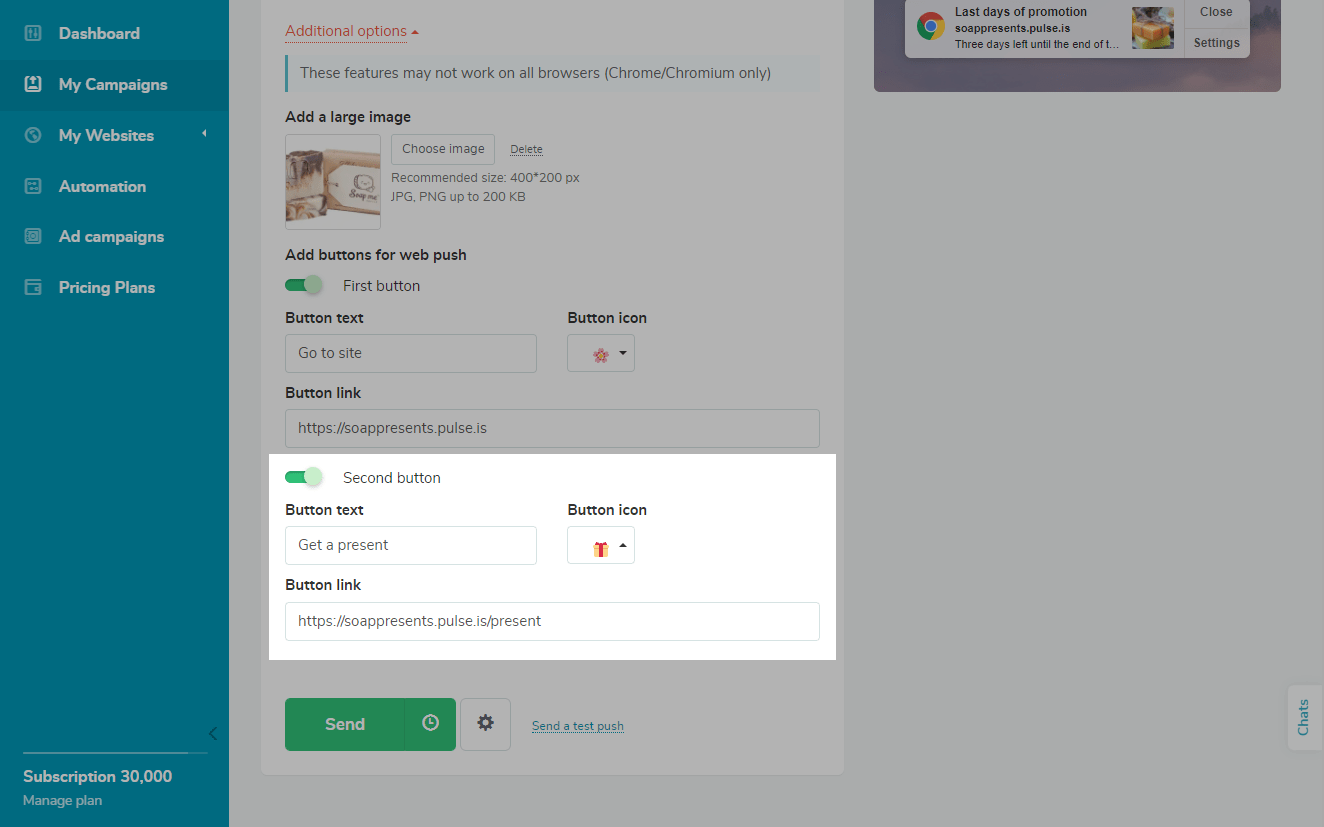
Agrega botones
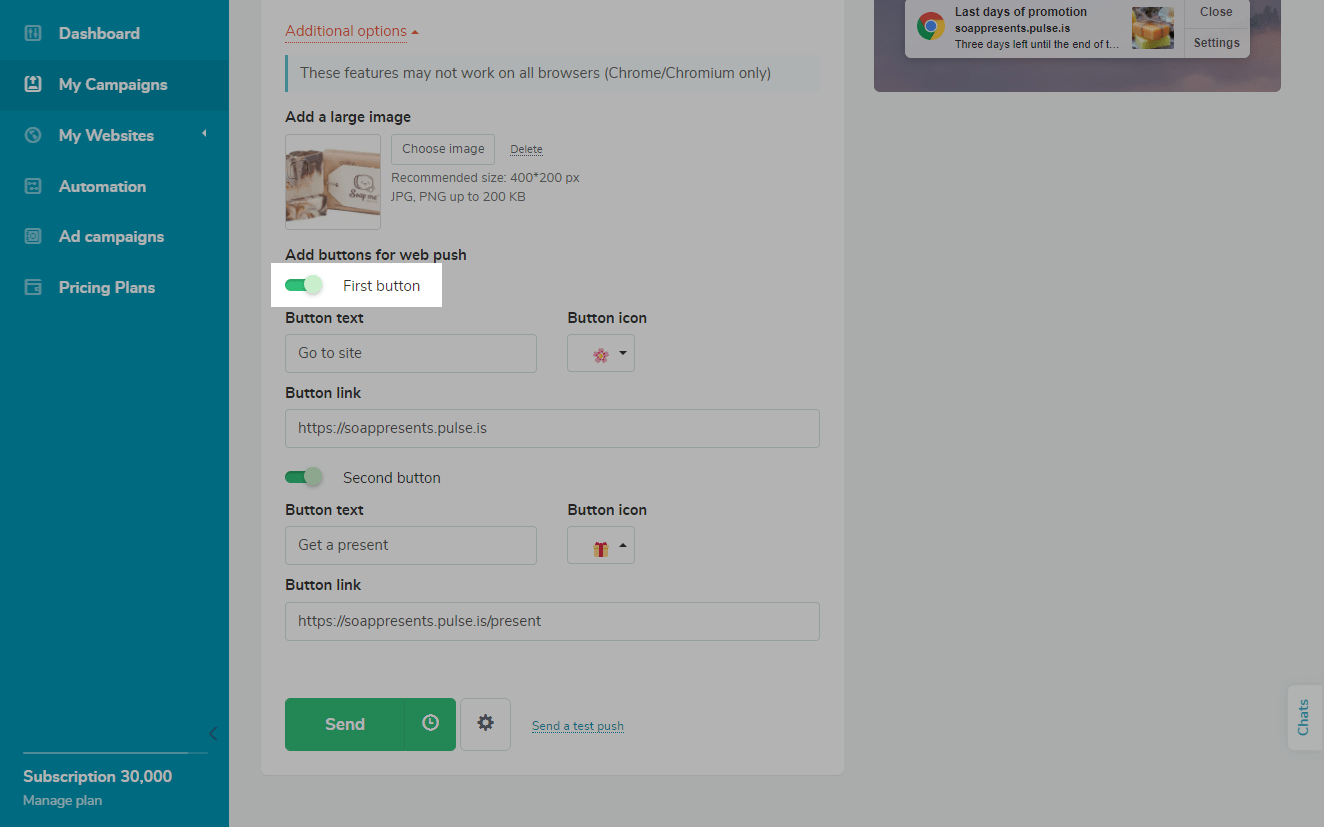
Para agregar un botón a tu notificación, activa el Primer botón.

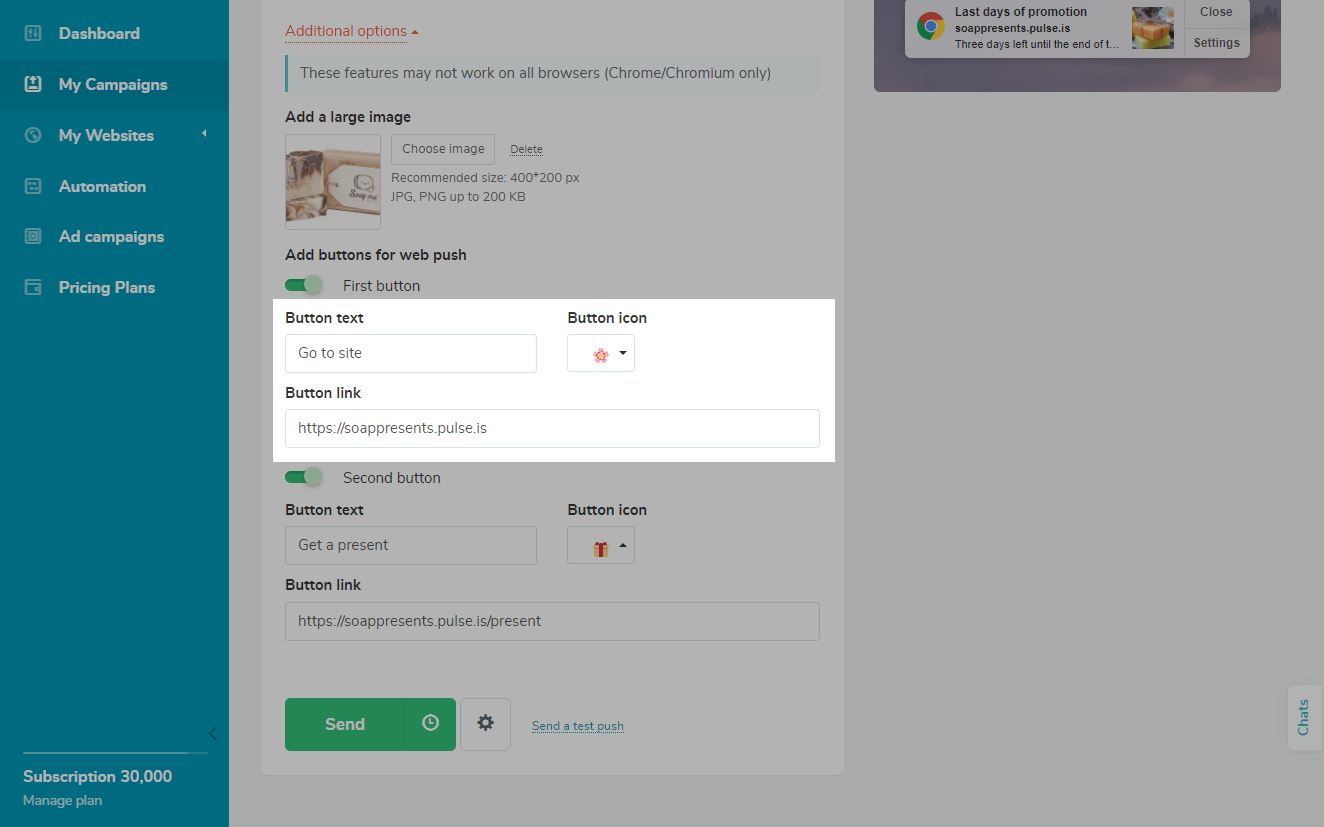
Ingresa el texto y especifica el enlace que seguirá el destinatario después de hacer clic en el botón.

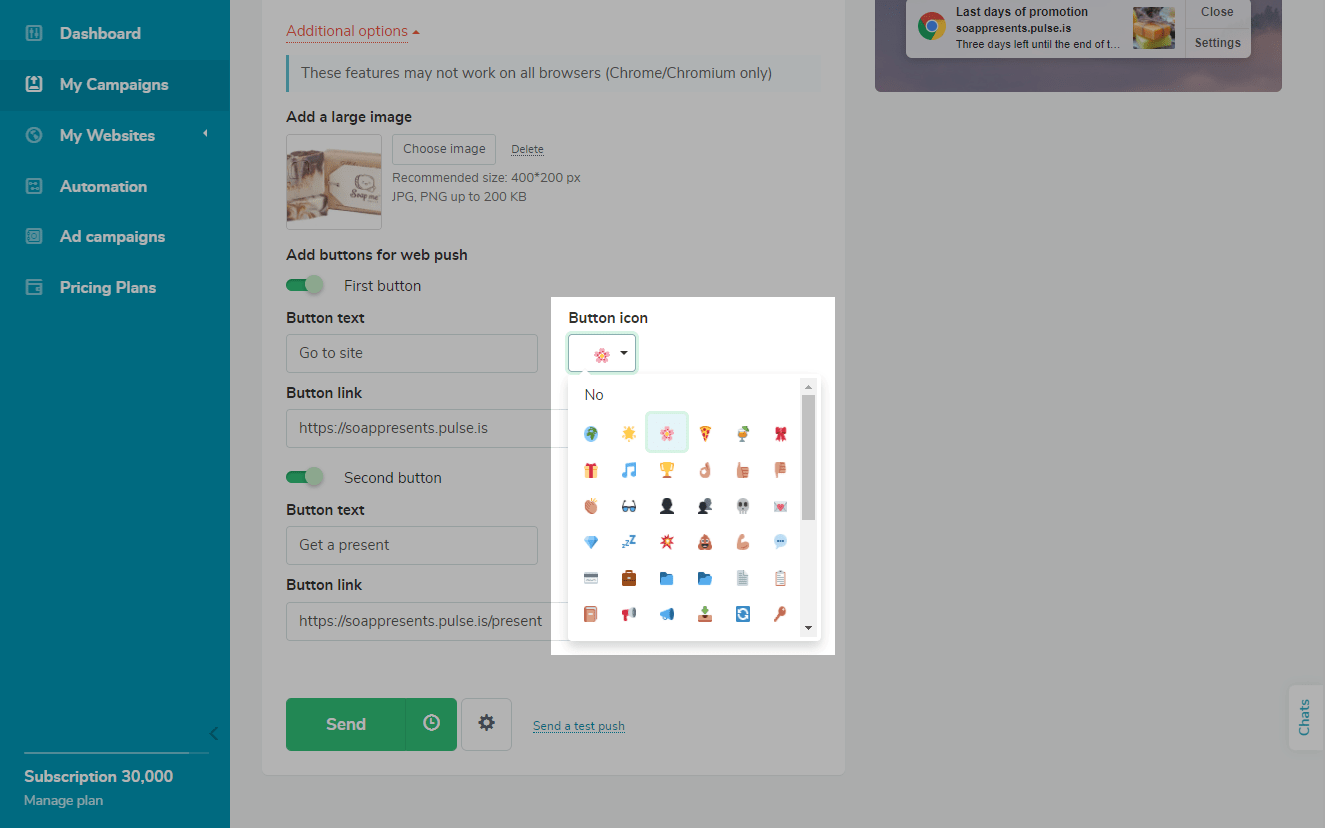
Además, puedes seleccionar el icono en el botón.

Para agregar un botón adicional, activa el Segundo botón, y sigue los pasos anteriores.

Cómo ve el usuario una notificación web push con una imagen grande y botones
A la derecha, puedes ver cómo se ve tu notificación web push.

Última actualización: 02.08.2023
o