Utiliza el creador de sitios web
Con el creador de sitios web de SendPulse, puedes crear y diseñar un sitio web sin necesidad de conocimientos de codificación ni de recurrir a un programador. Sólo tienes que añadir bloques, secciones y widgets y personalizar el contenido en función de tus objetivos.
En este artículo, hablaremos de las funciones del creador de sitios web que pueden ayudarte a desarrollar un sitio sin complicaciones.
Cómo crear un sitio web
Puedes añadir una página a un sitio ya existente o crear uno desde cero. Para hacerlo, ve a la sección Sitios web y haz clic en Crear sitio web > Sitio web > Nuevo sitio.
Leer más: Cómo Crear un Sitio Web con SendPulse y Cómo Añadir una Página Extra a tu Sitio.
Cómo añadir elementos
Con el creador de sitios web, puedes crear sitios web de varias páginas con diferentes secciones, columnas y widgets.
Leer más: Cómo Administrar los Elementos del Sitio.
| Nombre | Descripción | Cómo configurarlo |
| Bloque | Elemento al que se pueden añadir otros, combinándolos en un mismo estilo. | En la parte inferior o superior del bloque existente, haz clic en +Añadir bloque. |
| Sección | Elemento que permite colocar una fila de columnas horizontalmente. | Pasa el cursor por encima o por debajo de los elementos existentes y cuando aparezca una línea horizontal, haz clic en +Añadir sección. |
| Columna | Elemento que permite colocar widgets verticalmente. | Pasa el cursor por la derecha o la izquierda de los elementos existentes y cuando aparezca una línea vertical, haz clic en +Añadir columna. |
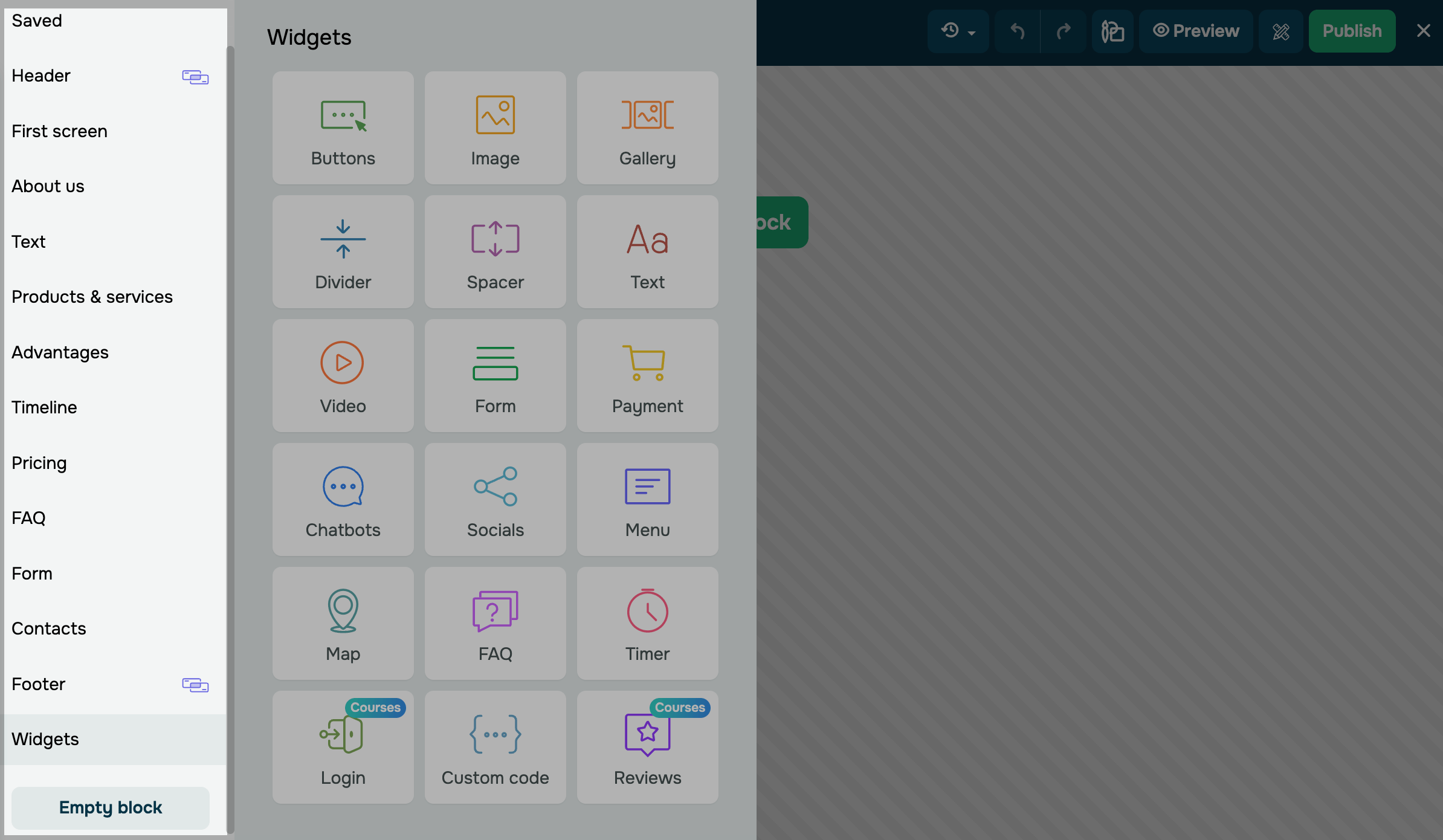
| Widgets | Elementos funcionales que pueden añadirse a bloques, secciones y columnas. Puedes agregar los siguientes widgets: Menú, Botón, Texto, Imagen, Video, Galería, RRSS, Espaciador, Divisor, Formulario de suscripción, Payment, Chatbots, Cuenta regresiva, FAQ, Mapa y Login EDU.
Leer más: Widgets. |
Haz clic en +Añadir widget en donde sea necesario. |
Puedes elegir bloques prediseñados y personalizarlos según tus preferencias. Para hacerlo, haz clic en +Añadir bloque y selecciona un bloque de la barra lateral izquierda.

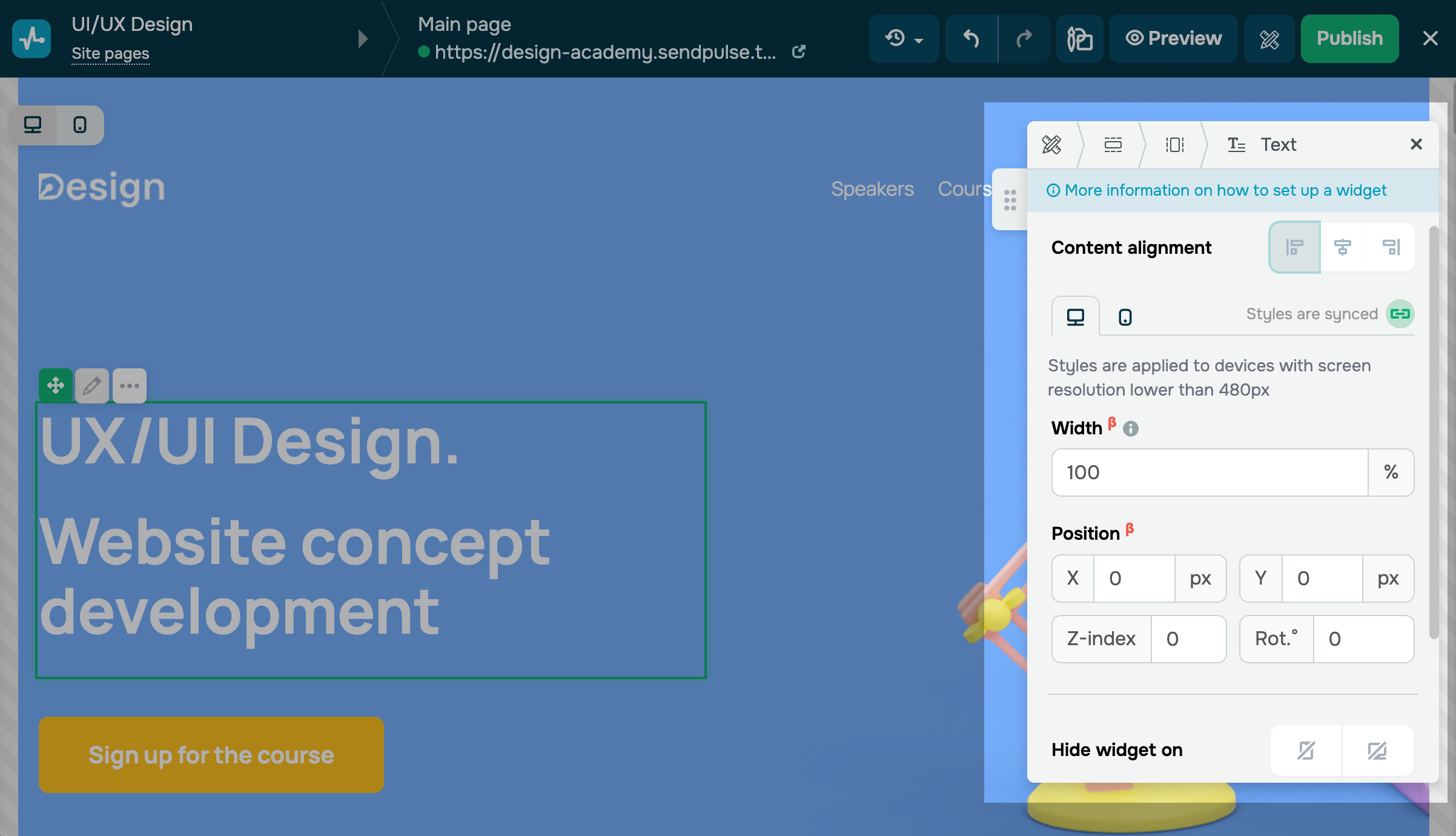
Una vez que añadas un bloque y un widget, se abrirá un panel de edición a la derecha. Aquí podrás personalizar tu elemento y su diseño.
Leer más: Añadir widget, Cómo Personalizar el Estilo de tu Página.

Cómo cambiar de página y de elementos
Puedes cambiar de página o añadir otras nuevas, gestionar los elementos de la página y personalizar el estilo general sin salir del creador.
Para ello, busca el panel de navegación en la esquina superior izquierda y haz clic en uno de los botones.
Más información: Cómo utilizar el panel de navegación.
Cómo encontrar contratistas para el diseño
Si te gustaría contar con la ayuda de un profesional, echa un vistazo a nuestra lista de colaboradores que pueden ayudarte a diseñar tu sitio web. Haz clic en el ícono del pincel y sigue el enlace al directorio de socios de SendPulse.

Cómo gestionar las versiones de página
El creador de páginas web guarda automáticamente los cambios cada 5 segundos como un Borrador. Si añades elementos y luego cierras la página, todas tus modificaciones se guardarán para la próxima vez que abras el creador. Los cambios del borrador no son visibles para los visitantes del sitio web.
El creador de sitios web comienza a guardar los cambios cada vez que creas una página. Si abandonas una página sin publicarla, esta permanecerá sin publicar incluyendo sus modificaciones y la URL generada automáticamente.
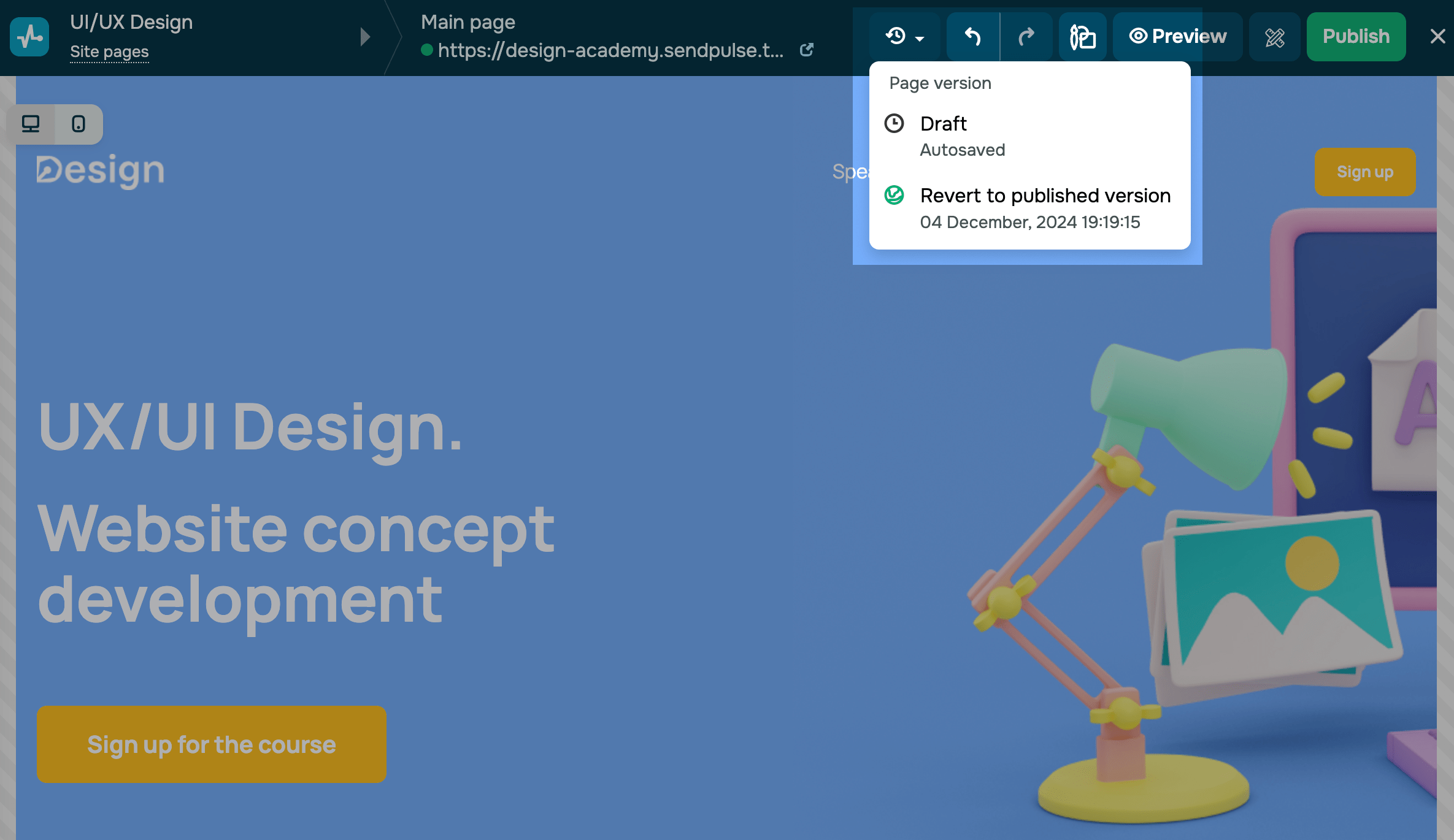
Para restaurar la versión de una página, haz clic en el ícono del reloj en el panel superior y selecciona la versión:
| Borrador | Esta es la versión actual de tu página con los cambios guardados automáticamente que hayas hecho desde la última publicación. Selecciona esta versión para continuar editándola. |
| Volver a la versión publicada | Esta es la última versión de tu página publicada. Para restaurarla, haz clic en Confirmar en la ventana modal que se mostrará en la pantalla.
Esta acción borrará de manera permanente todos los cambios de borrador guardados automáticamente. |

SendPulse crea automáticamente copias de seguridad de tus sitios web publicados cada 5, 10 y 15 días. Puedes restaurar la estructura y configuración de tu sitio web, pero deberás volver a cargar las imágenes. Para restaurar una versión anterior del sitio web, contacta con el servicio de atención a clientes de SendPulse.
Para publicar todos los cambios recientes de tu página, haz clic en Publicar.
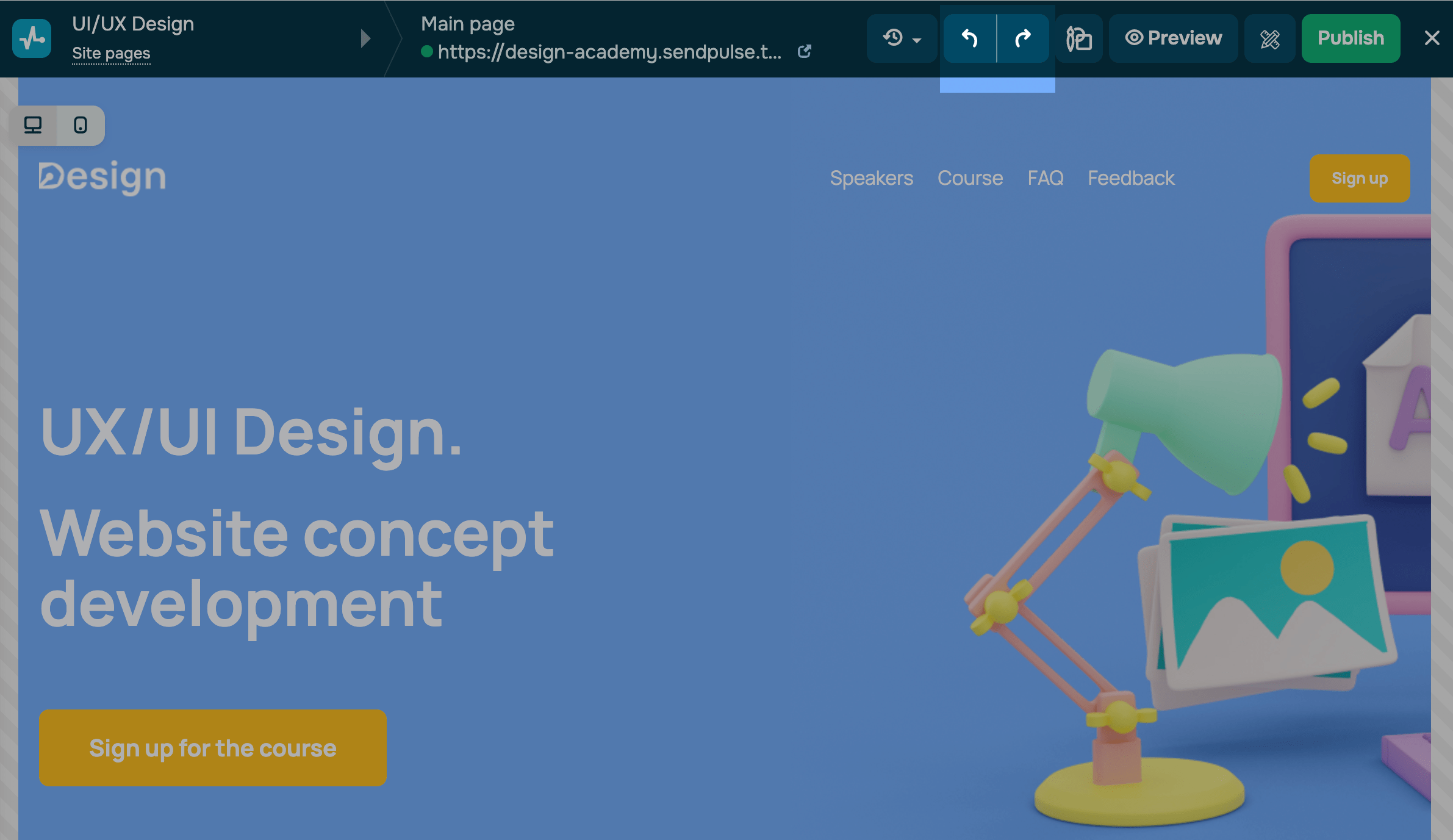
Cómo deshacer los cambios recientes
Para deshacer las modificaciones más recientes, utiliza los botones de control. Haz clic en la flecha hacia la izquierda para deshacer un cambio. Puedes continuar presionando dicho botón si deseas anular los cambios anteriores. También puedes utilizar el atajo del teclado Ctrl + Z para deshacer un cambio. Puedes deshacer hasta diez cambios en total.
Si deseas restablecer un cambio que se haya anulado, haz clic en la flecha hacia la derecha o presiona Ctrl + Y.

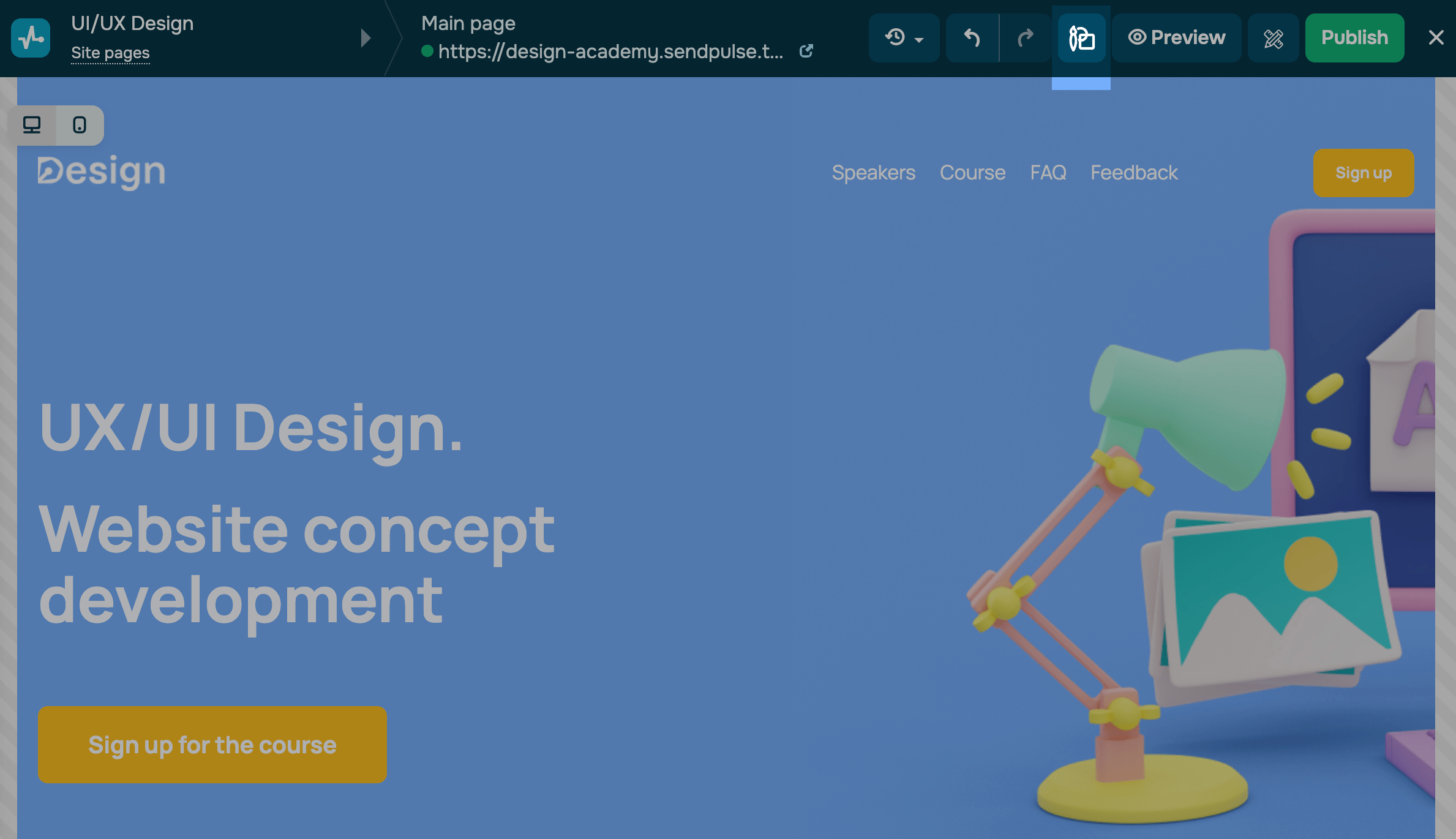
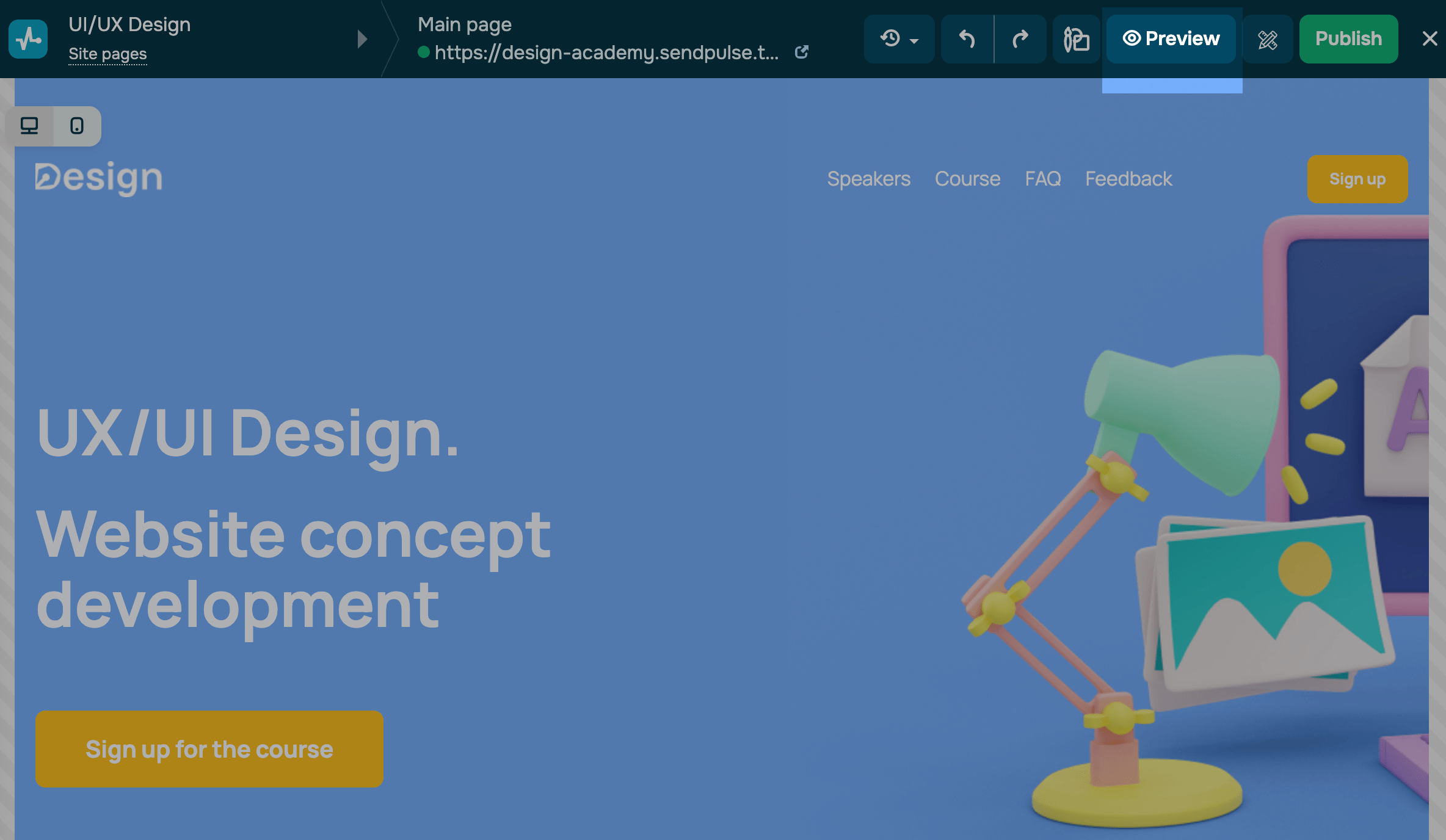
Cómo acceder a la vista previa del sitio web
Puedes visualizar el aspecto que tendrá tu sitio web en dispositivos móviles y ordenadores de escritorio. Para ello, haz clic en Vista previa.

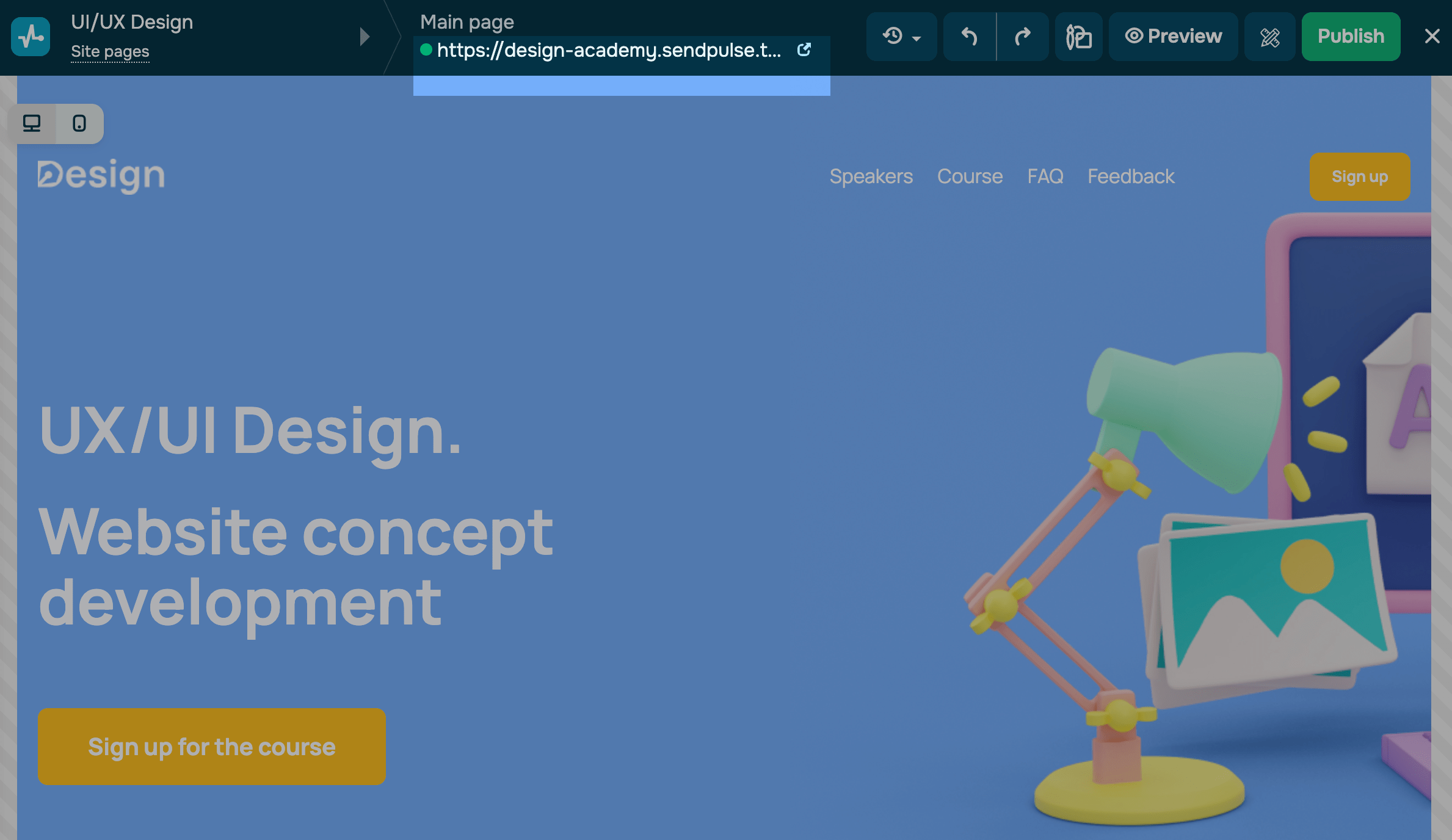
Para acceder a tu sitio web en un navegador, haz clic en el enlace que aparecerá en el panel superior una vez publicada tu página.
El enlace estará disponible sólo después de que tu sitio web se haya publicado. Puedes publicar una nueva página en la configuración del sitio después de guardar todos los cambios en el creador.
Leer más: Cómo gestionar las páginas del sitio.

Última actualización: 18.03.2025
o