Cómo Agregar el Código del Widget de Suscripción de Chatbot a un Sitio Web usando Google Tag Manager
Si no tienes acceso al código fuente de tu sitio web o quieres separar los scripts relacionados con el seguimiento, puedes agregar el código del widget de suscripción de tu chatbot mediante Google Tag Manager.
Copia la ID del Widget en SendPulse
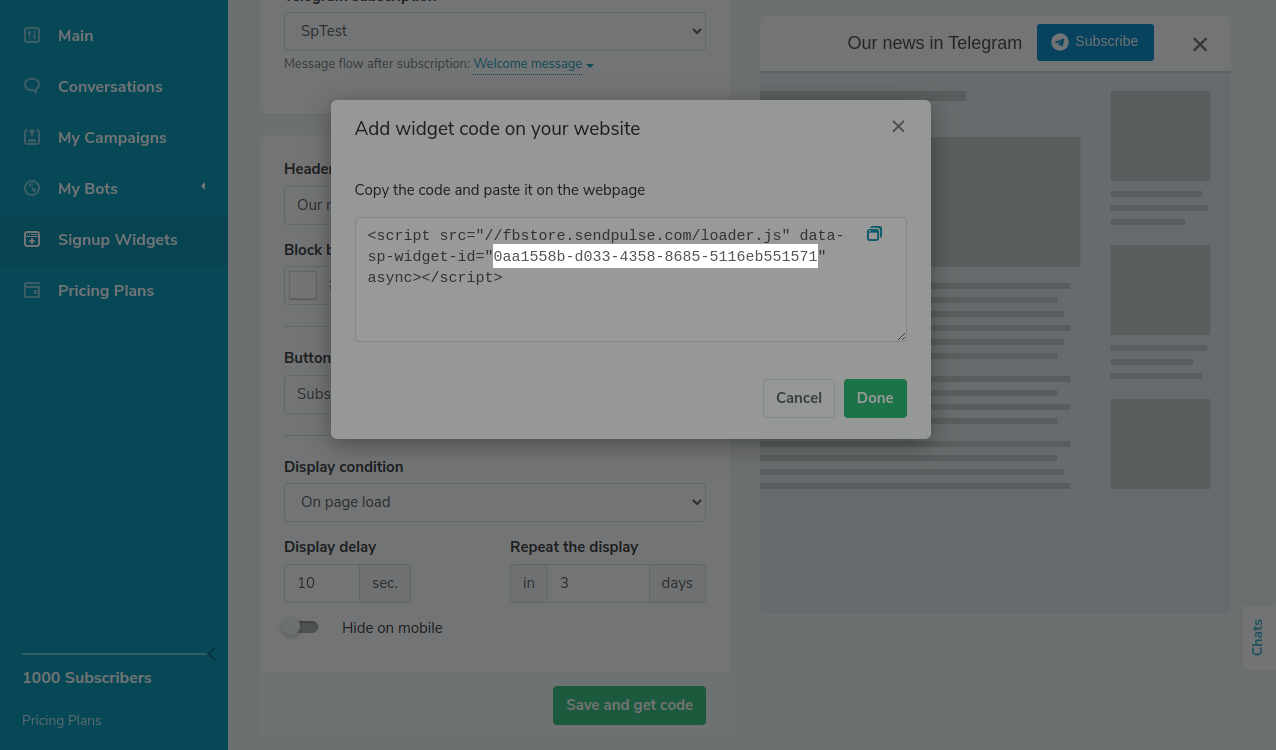
Crea un widget de suscripción de chatbot o selecciona uno existente de “Chatbots” > “Widgets de registro.” Selecciona "Guardar y obtener código" al editar o bien, "Obtener código" en el menú contextual junto al nombre del widget.
Copia la identificación única del widget del código para agregarlo a tu sitio web.

Agrega el Código en Google Tag Manager
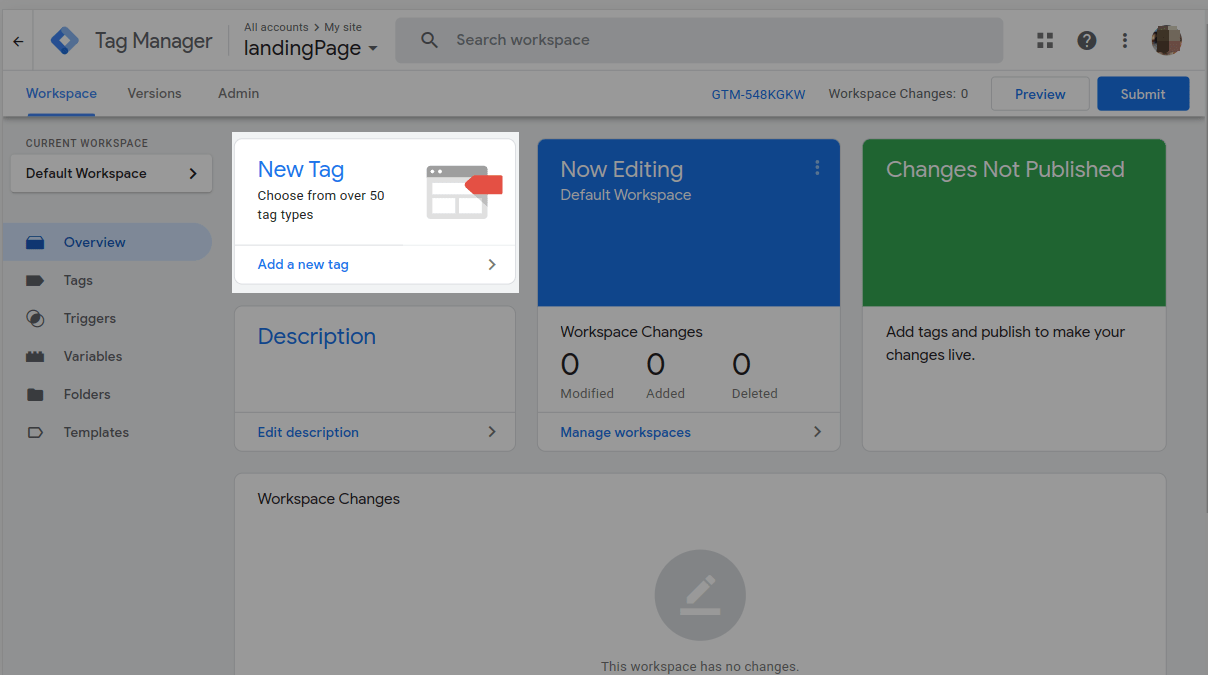
Ve a “Espacio de trabajo del Administrador de etiquetas de Google” y crea una nueva etiqueta.

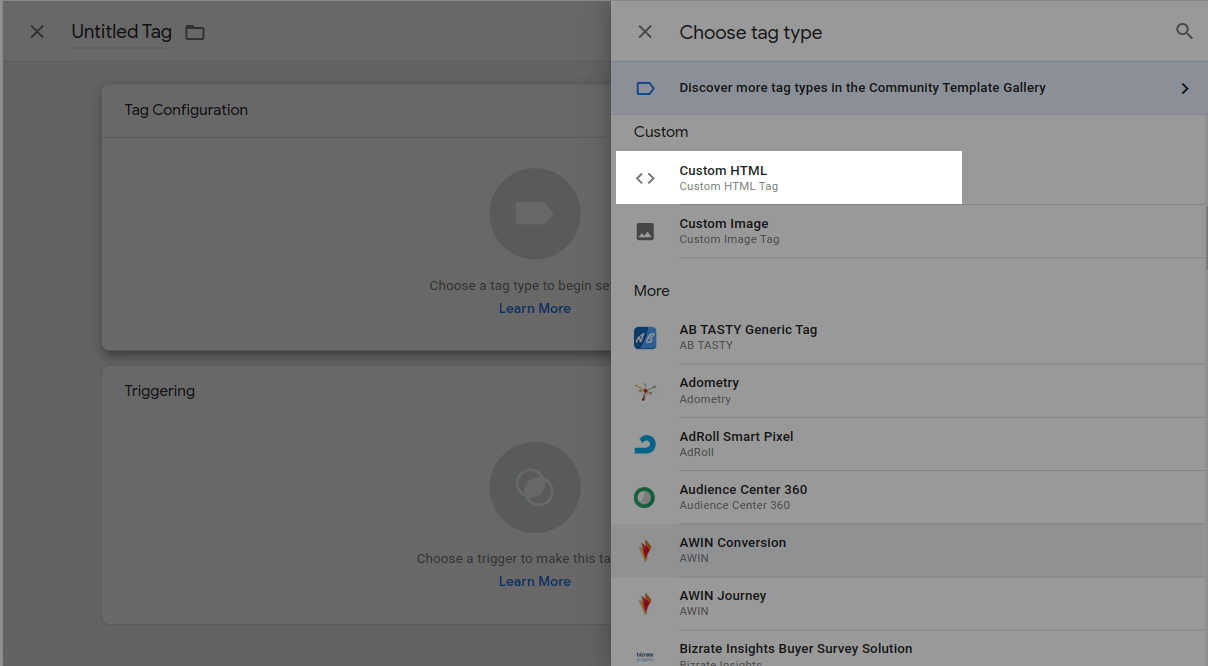
Selecciona el tipo de etiqueta "HTML personalizado".

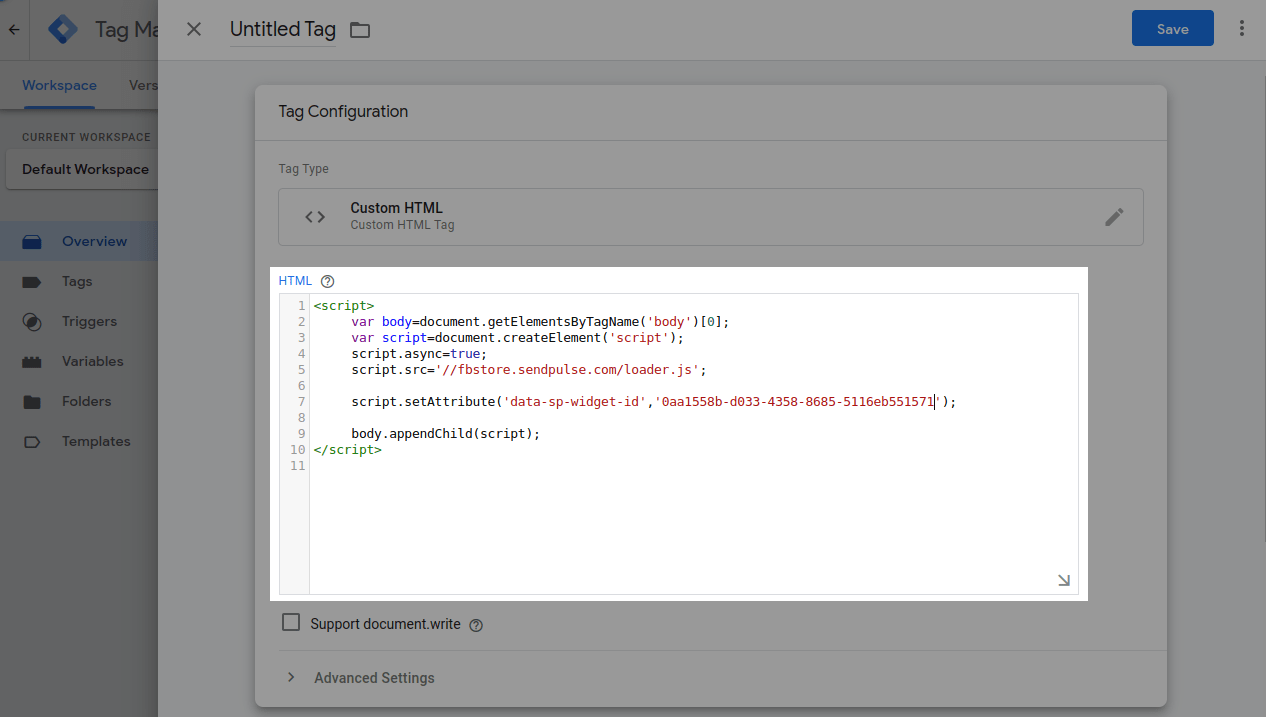
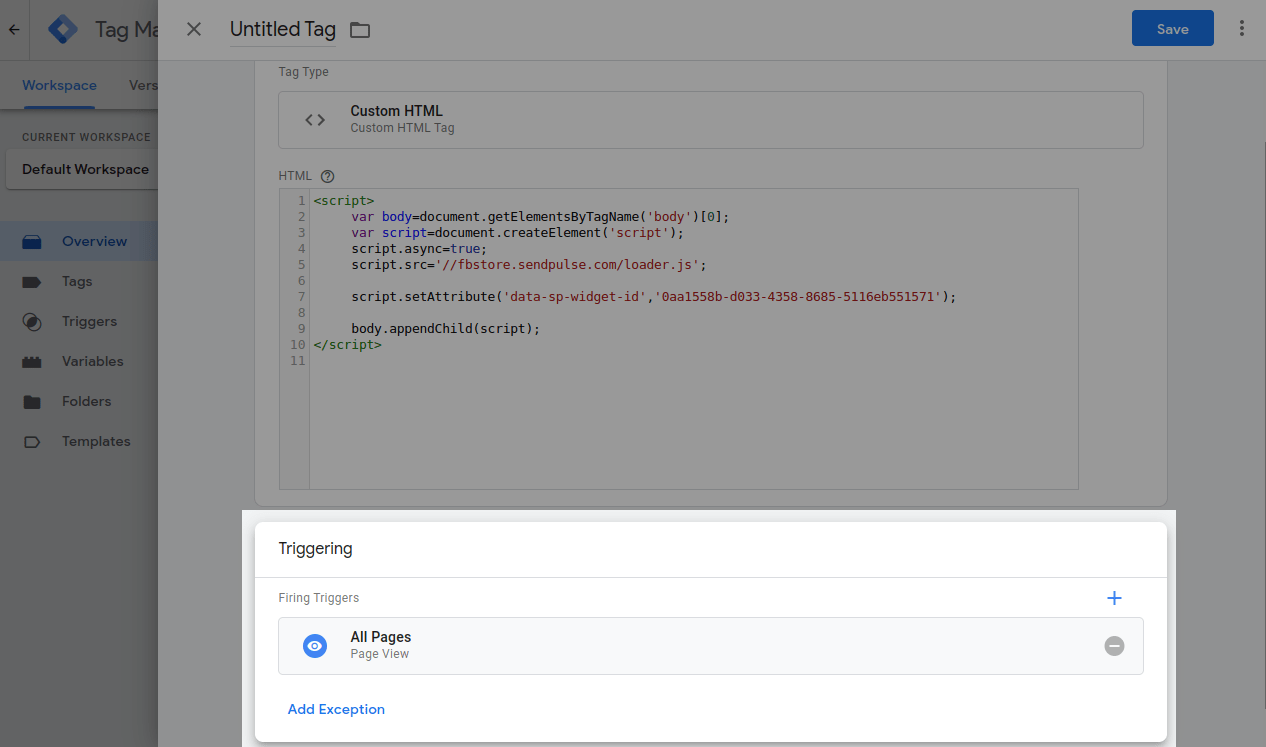
Agrega la siguiente secuencia de comandos al campo "HTML" en el formulario "Configuración de etiquetas":
<script>
var body=document.getElementsByTagName('body')[0];
var script=document.createElement('script');
script.async=true;
script.src='//fbstore.sendpulse.com/loader.js';
script.setAttribute('data-sp-widget-id','id-value');
body.appendChild(script);
</script>Reemplaza 'id-value' con el ID que copiaste en tu cuenta de SendPulse.

Configura los disparadores que activarán la etiqueta.

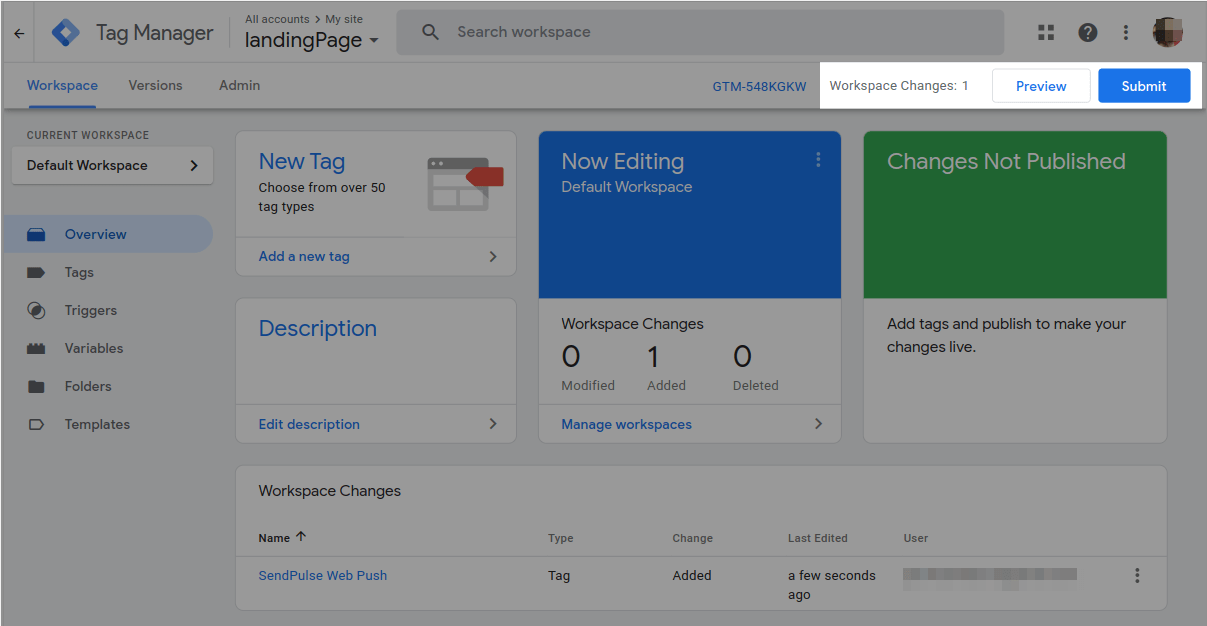
Guarda la etiqueta y envía los cambios en tu espacio de trabajo de Google Tag Manager.

Última actualización: 01.08.2023
o