Как добавить код виджета подписки с помощью Google Tag Manager
Если у вас нет доступа к исходному коду сайта или вы хотите отделить скрипты, связанные с трекингом и маркетингом, вы можете добавить код виджета подписки с помощью Google Tag Manager.
Скопируйте ID виджета в SendPulse
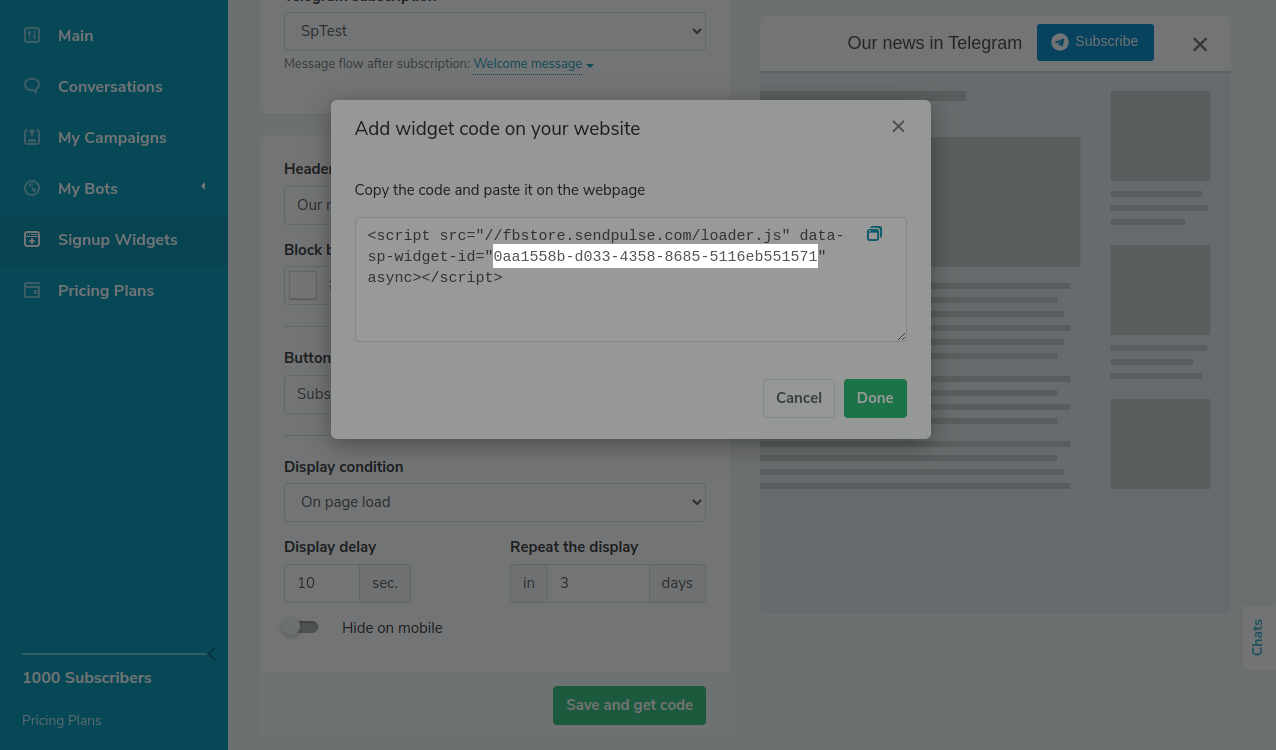
Создайте виджет подписки на чат-бота или выберите существующий в разделе «Чат-боты» > «Виджеты подписки». Используйте функцию «Сохранить и получить код» при редактировании или «Получить код» из контекстного меню напротив названия виджета.
Из кода для вставки на сайт вам нужно скопировать уникальный ID виджета.

Добавьте код в Google Tag Manager
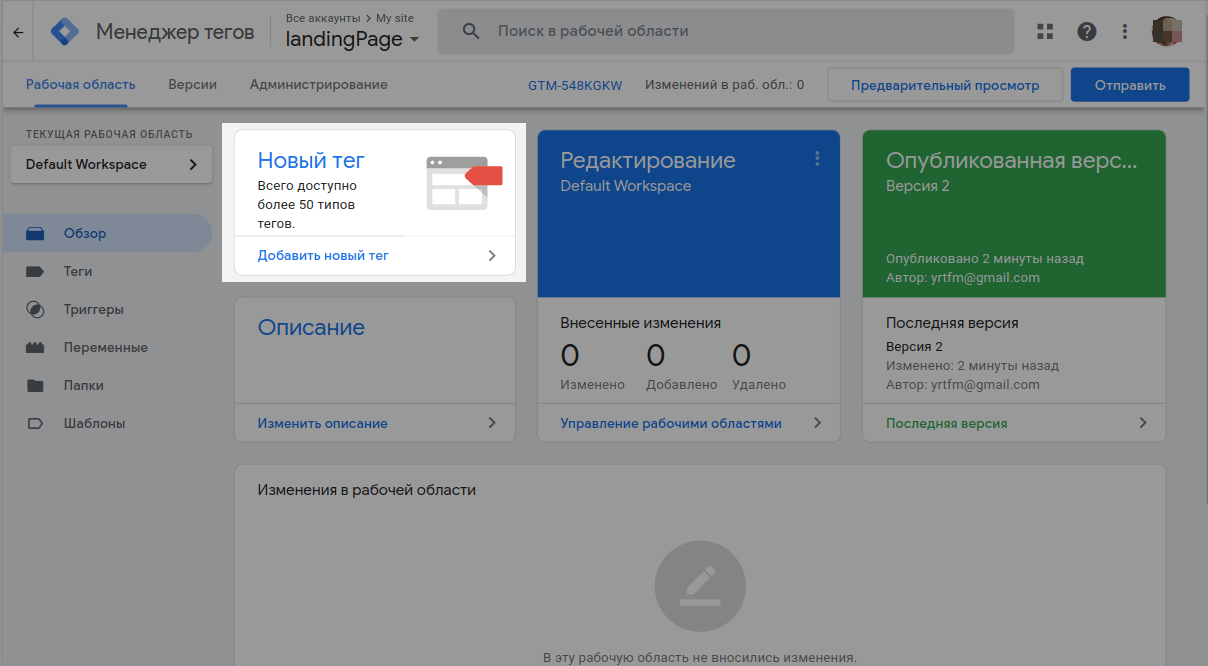
Перейдите в аккаунт Google Tag Manager и создайте новый тег.

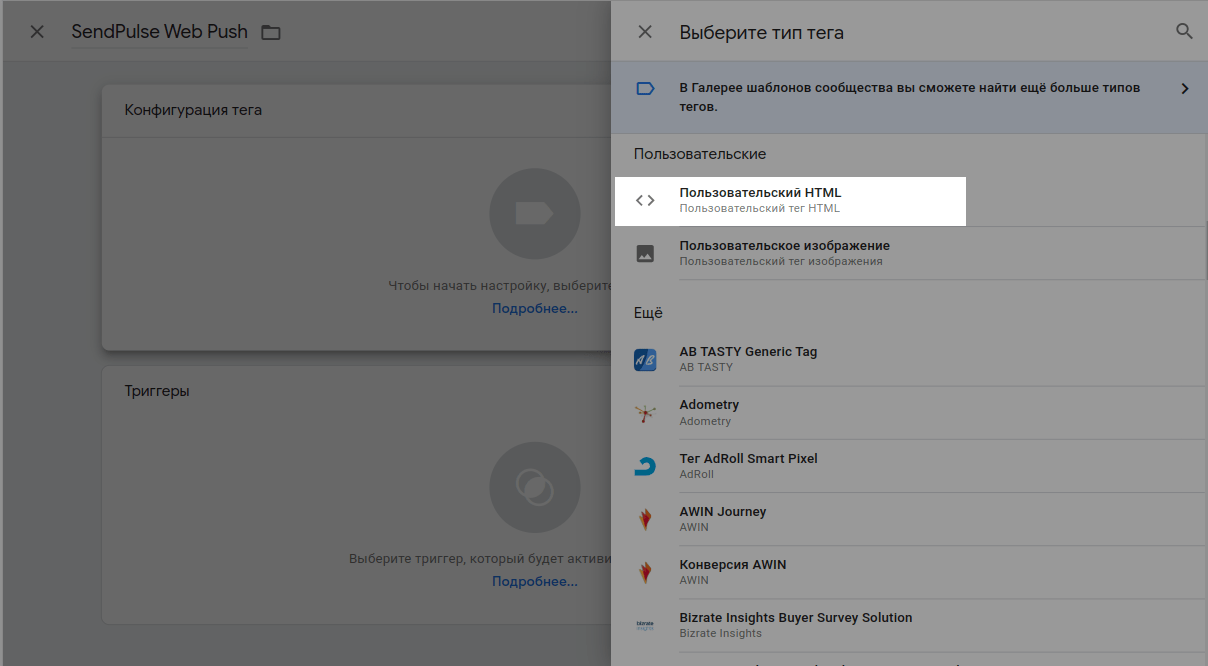
Выберите тип тега «Пользовательский HTML».

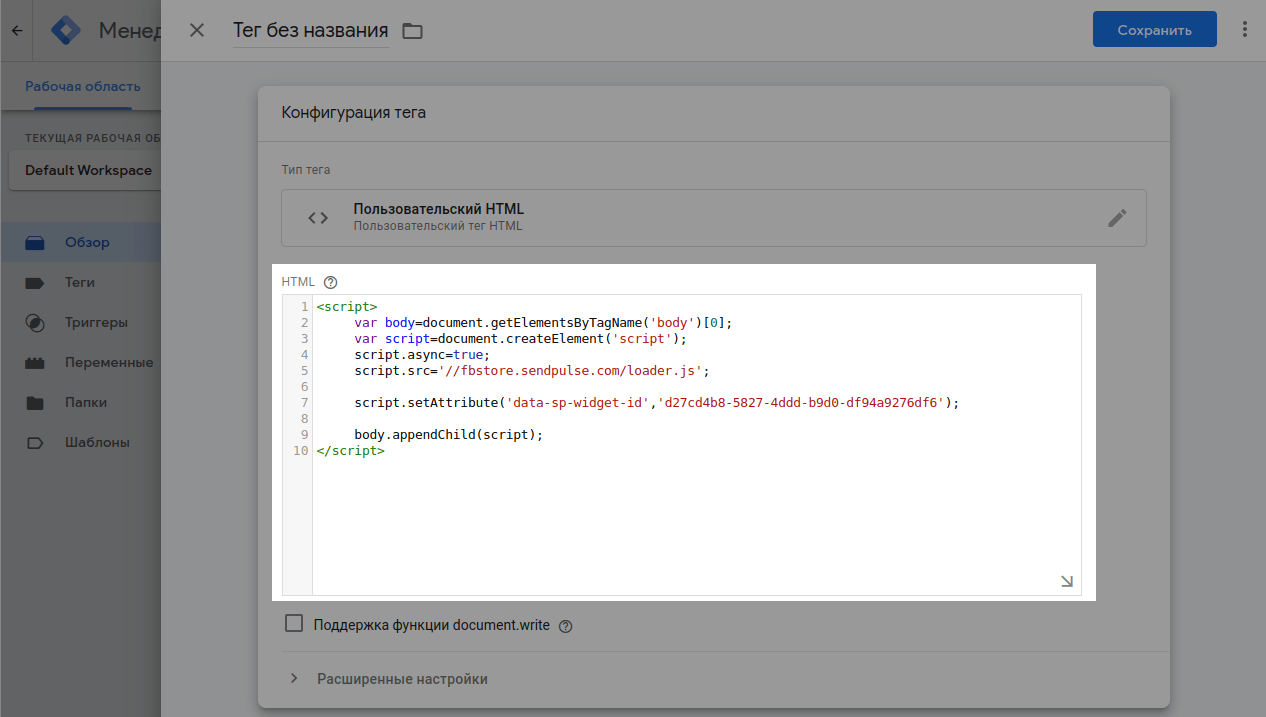
В поле «HTML» в форме «Конфигурация тега» добавьте скрипт:
<script>
var body=document.getElementsByTagName('body')[0];
var script=document.createElement('script');
script.async=true;
script.src='//fbstore.sendpulse.com/loader.js';
script.setAttribute('data-sp-widget-id','значение ID');
body.appendChild(script);
</script>Замените 'значение ID' на ID формы, который вы скопировали в SendPulse.

Настройте триггеры, которые будут активировать тег.

Сохраните тег и отправьте изменения в рабочей области в Google Tag Manager.

Обновлено: 21.02.2023
или