How to accept chatbot payments
Implement payment for products in one click - add a payment button a message based on your chatbot scenario and automate the purchase process.
After clicking on the button, the user will be redirected to the payment page of the selected payment system, where they can select their account and pay for the product. The money will be immediately transferred to your payment system account.
After payment, the flow can be continued in scenarios when payment was successful.
How to add a checkout button
Select a button type
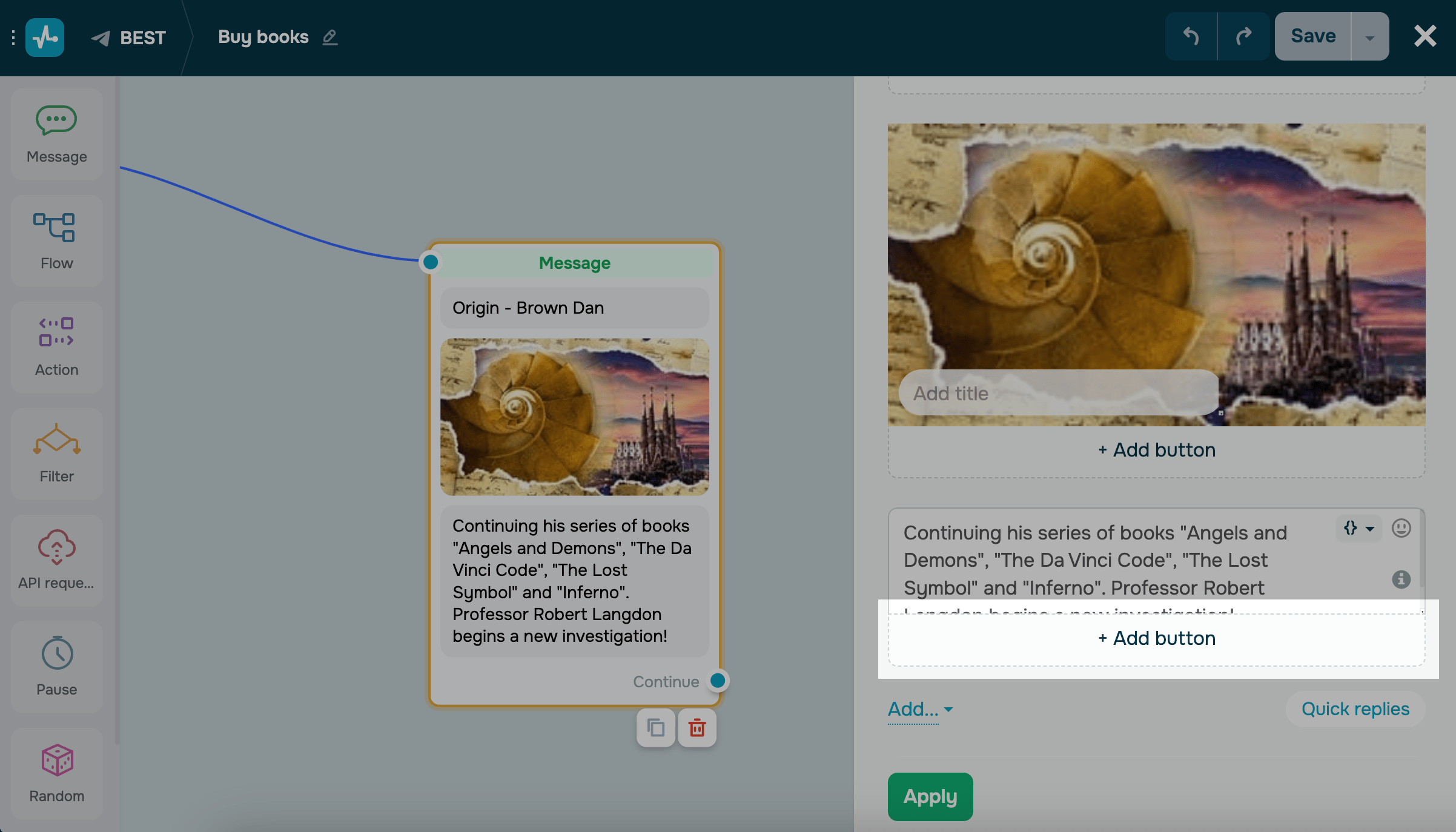
Add a Message element. Enter a description for the item. You can also add interactive elements: a picture or gallery from product cards.
Click + Add Button.

Choose Payment and select Payment button type.
Add a button text
Write the text of the button in the field. For example, clarify the product price and payment system for the user if you are adding two different buttons.

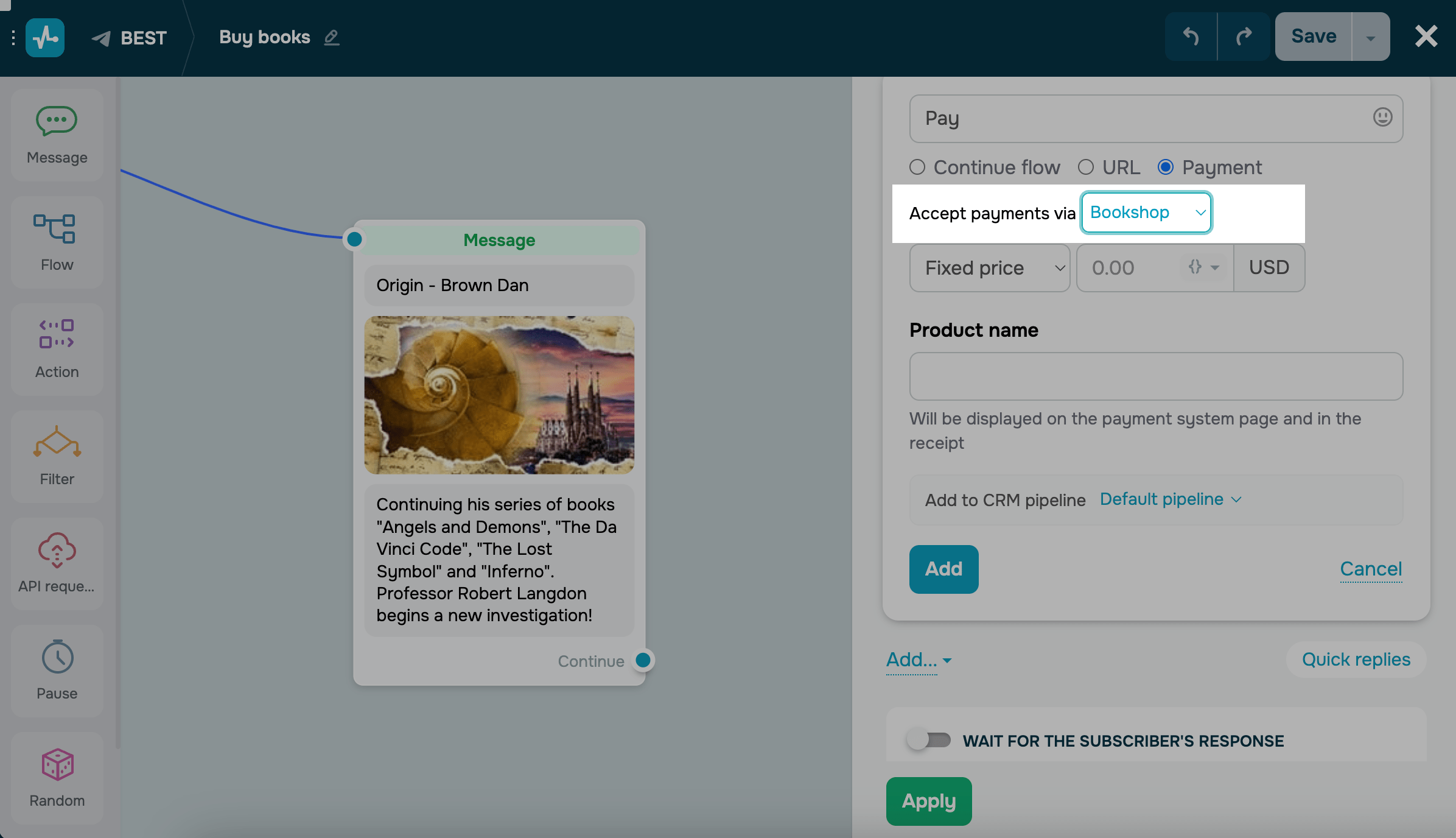
Select a payment method
Select through which payment system you will accept payments. If you added several merchants for the same payment method, select a merchant from the second dropdown list.
Read more about how to connect different payment methods in the Accept Payments section.

To accept payments via different payment methods, add an additional button, and select another payment method and merchant.
You can also send RST data and save information about transactions when selling products or services — applicable to monopay and LiqPay.
Learn more about where to get your Product ID in the How to Transfer RST Data to LiqPay and How to Transfer RST Data to monopay articles.
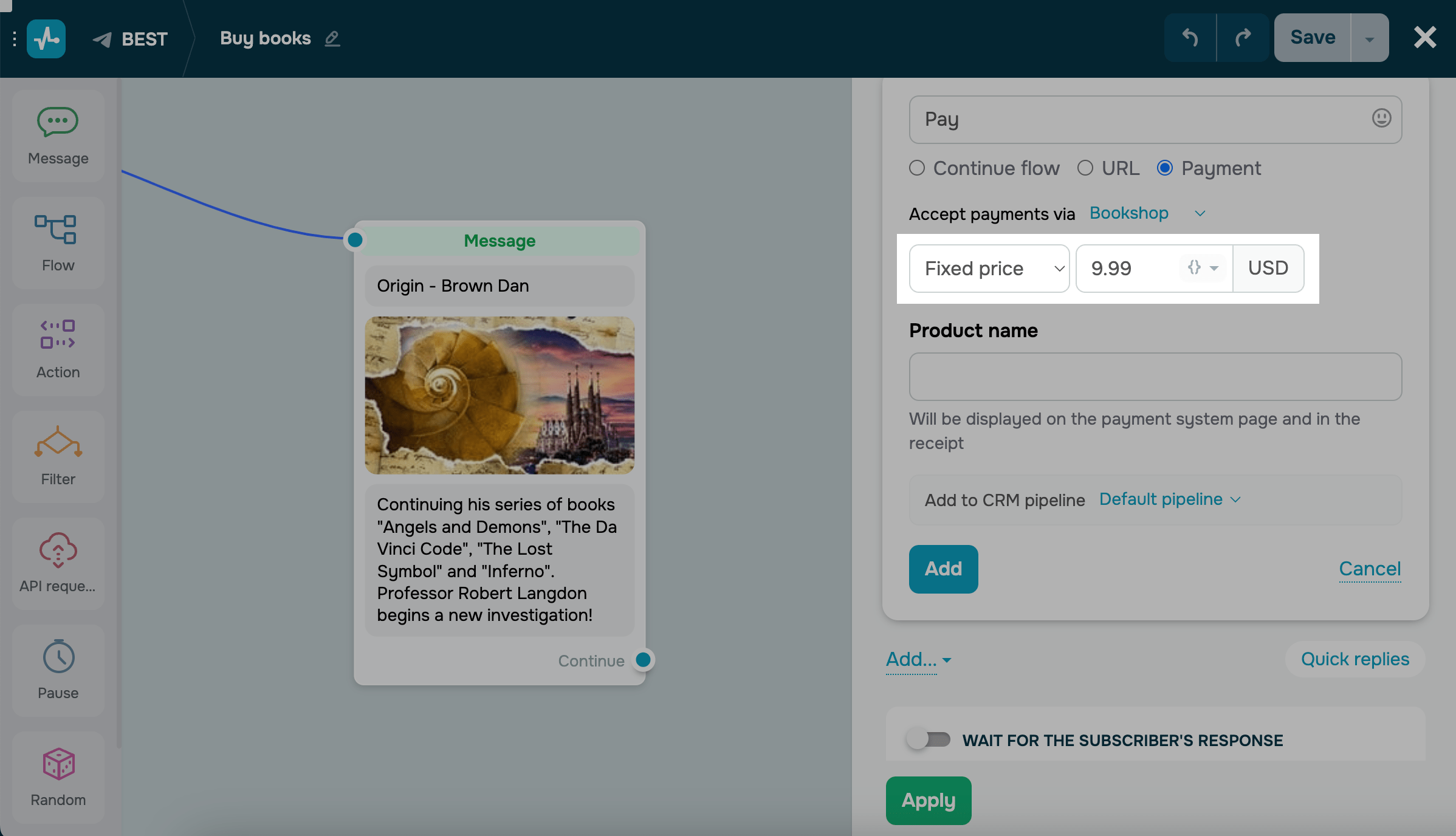
Add a payment amount
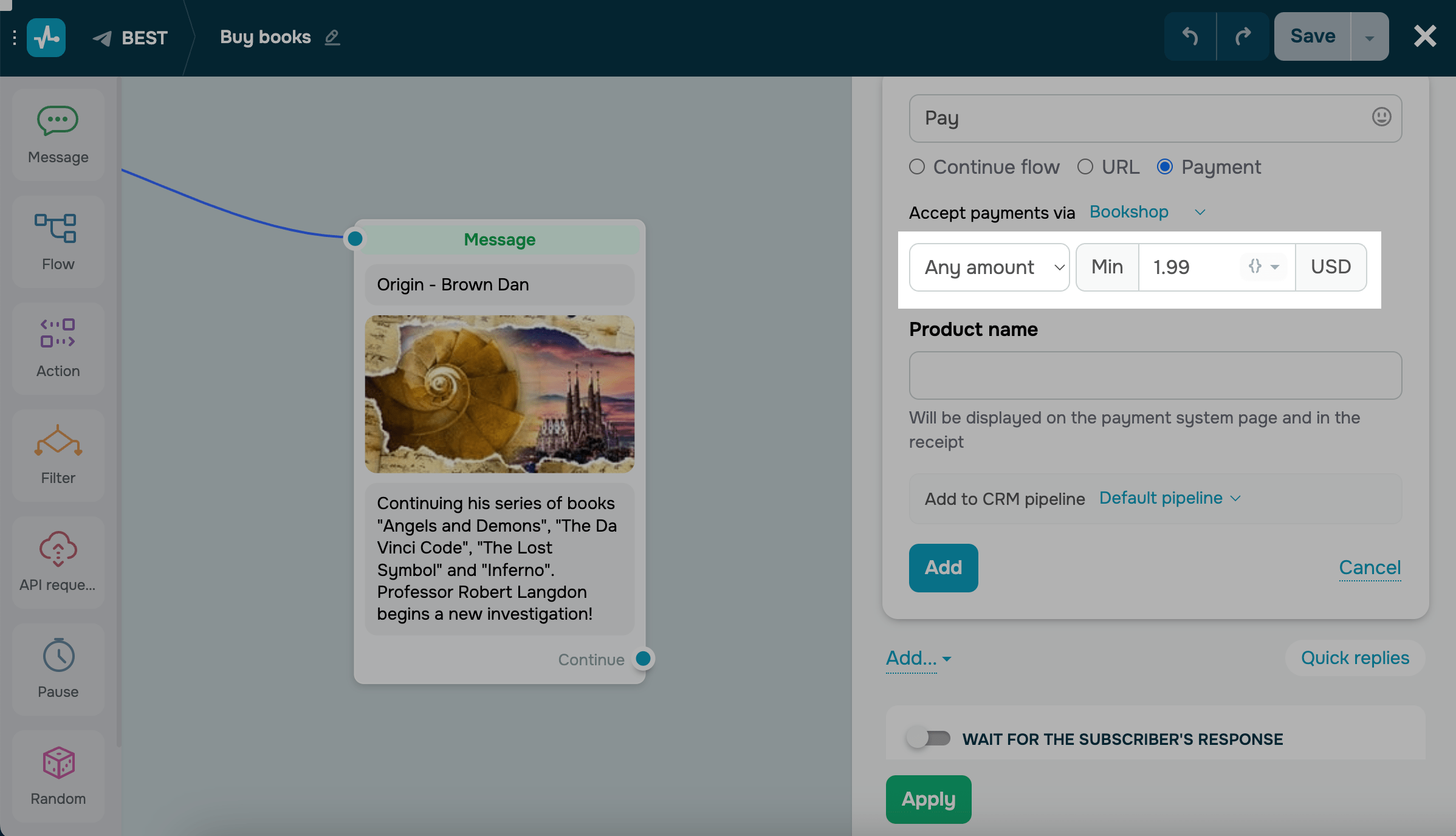
Select a payment type (Fixed price or Any amount). Enter a payment amount, or select it from the variable list, for example, if you get a payment amount using an external data request.
To choose or change the currency you accept, go to Account settings > Accept payments, and, next to your payment method, go to merchant settings, and choose a currency.

For example, you can choose the Any amount type for donations, so users can transfer any amount of money. If you choose this type, set the minimum payment amount, and when a user meets or exceeds it, the successful payment flow will continue.

Add a product name
Enter your product name. Your product name and price will be displayed on the payment system page and in the receipt.
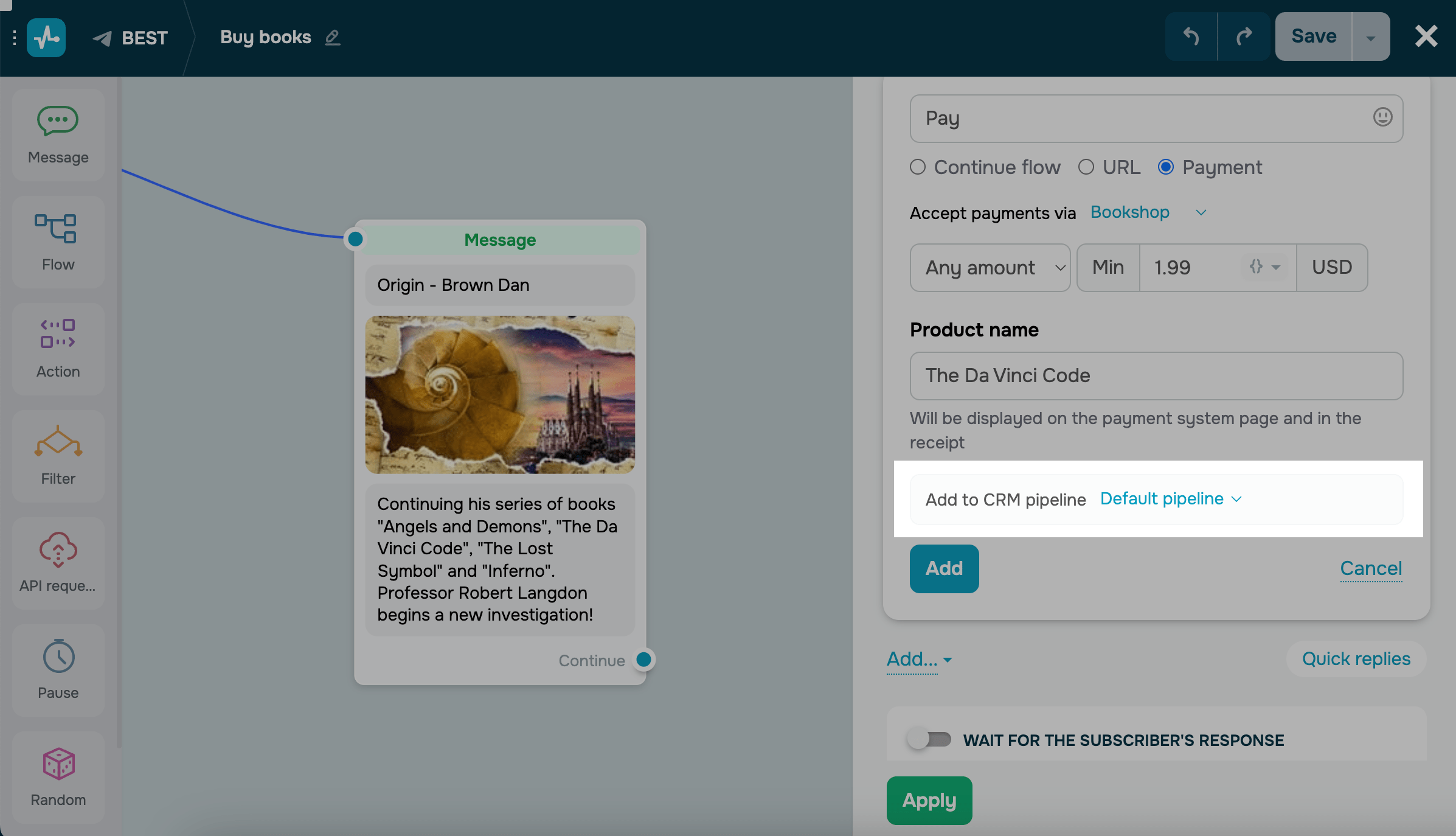
Set up an integration with CRM
You can also choose which pipeline automatically created deals go into. In your pipeline settings, you can choose at which stage of the pipeline to add a deal, depending on the payment status. By default, the deal is added to the first stage of your first pipeline.

Then click Add to save the button. And then click Apply to save the changes.
How to continue the flow
You can split your flow scenario into the Successful Payment branch and the No Payment branch.
The Successful payment branch
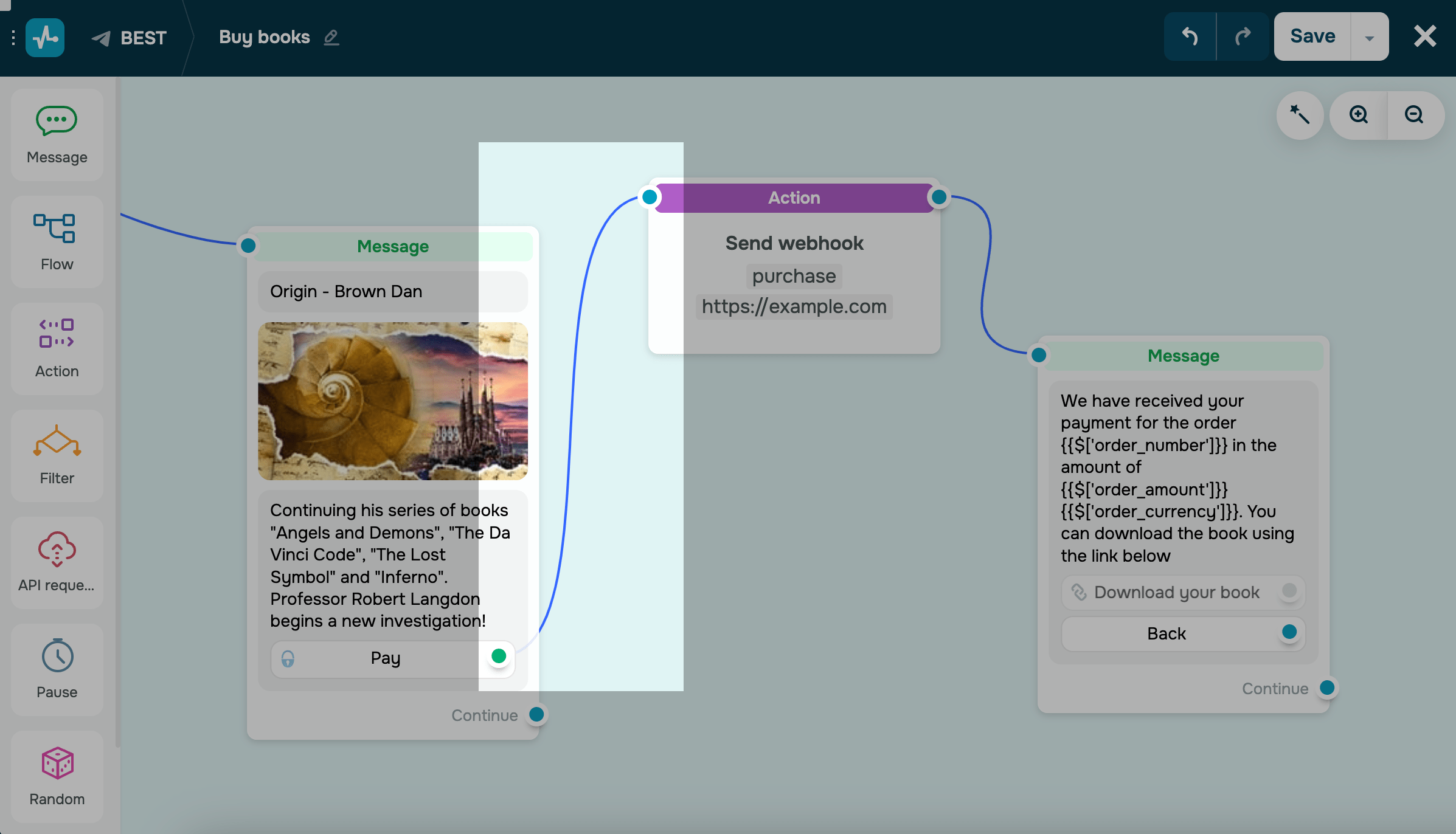
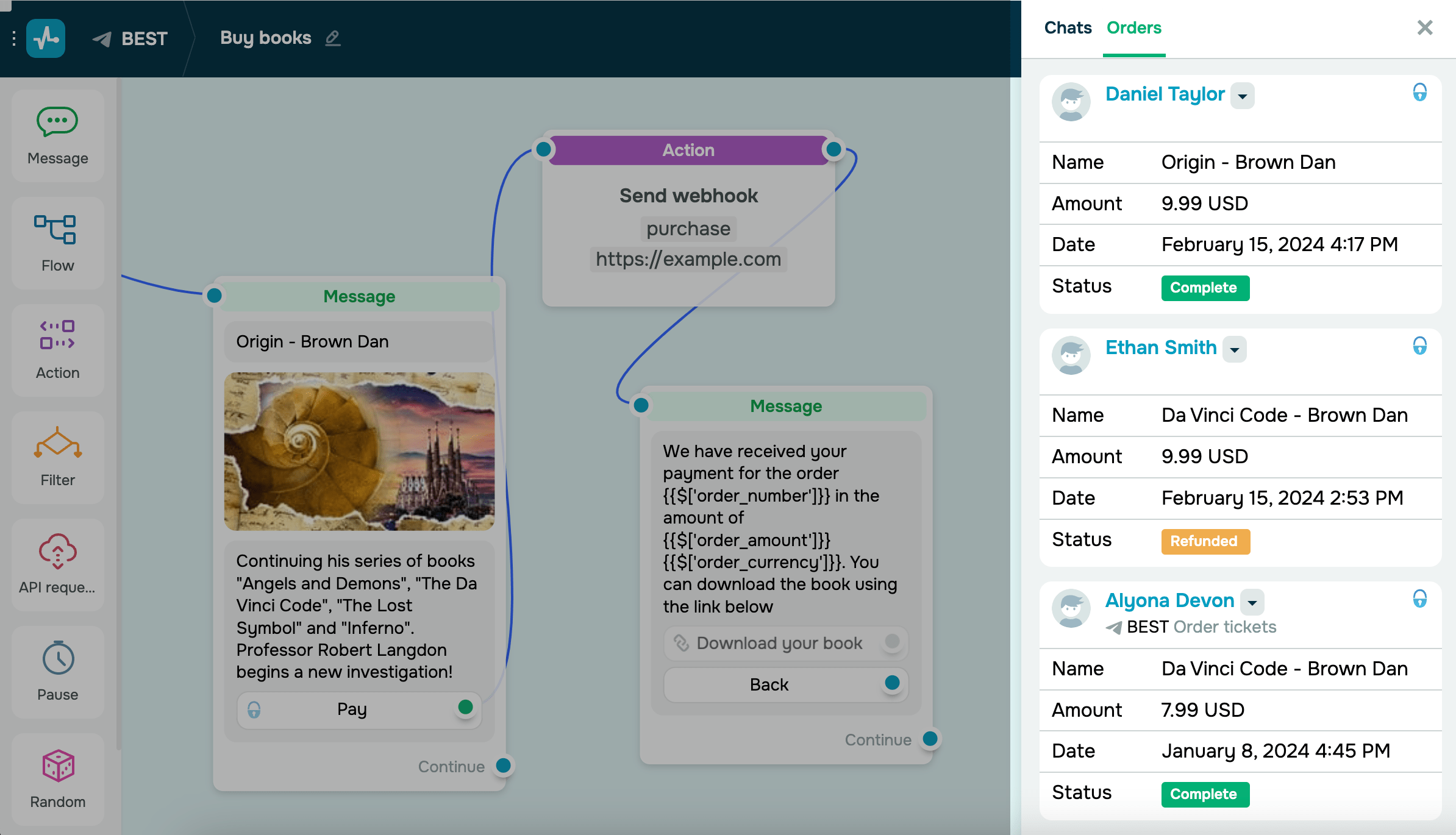
To continue your flow after the payment, link the next element to the green dot in the payment button.
You can, for example, add an action to assign a tag, change the value of a variable, and send an alert to your CRM via webhooks. You can also create a record in your CRM, or request information, filter the values and, depending on the results, send the desired message to the user.

In the message, you can also use dynamic data provided by the SendPulse as a JSON Path expression.
Note: JSON Path data can only be used once in your next text element.
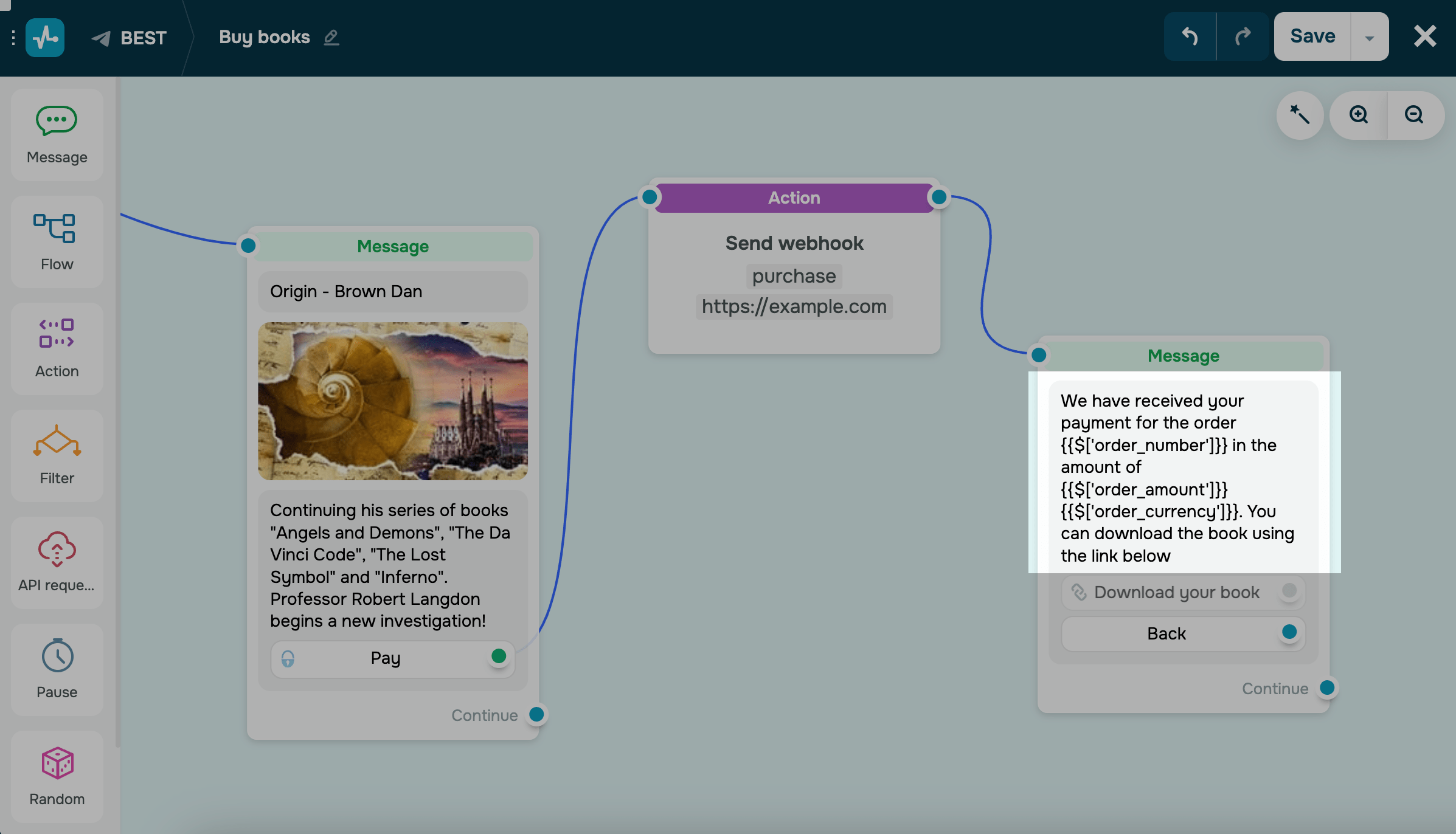
For example, you can send a message with a customer’s order number, order description, price, and currency:
We have received your payment for the order {{$['order_number']}} in the amount of {{$['order_amount']}} {{$['order_currency']}}. You can download the book using the link below.
Where:
| SendPulse variable as a JSON Path | Description |
| {{$['order_number']}} | Payment ID |
| {{$['order_desc']}} | Product description |
| {{$['order_amount']}} | Product price |
| {{$[' order_currency']}} | Product currency |
You can also add variables passed in the externalObject parameter from the payment system as {{$['order']['externalObject']['YOUR_PAYMENT_SYSTEM_PARAMETER'}}.
For example, if you need to display a Monopay invoice ID to the user further down the flow, you need to specify {{$['order']['externalObject']['invoiceId']}}.
You can view all the fields by inserting {{$['order']['externalObject'] }} into your message and going through the flow yourself.

If a payment system provides your customers’ contact information, it will be automatically saved to their contact variables, including their name, phone number, and email address. If such variables do not exist, these data points will be saved to any variable of the Phone or Email type.
The No payment branch
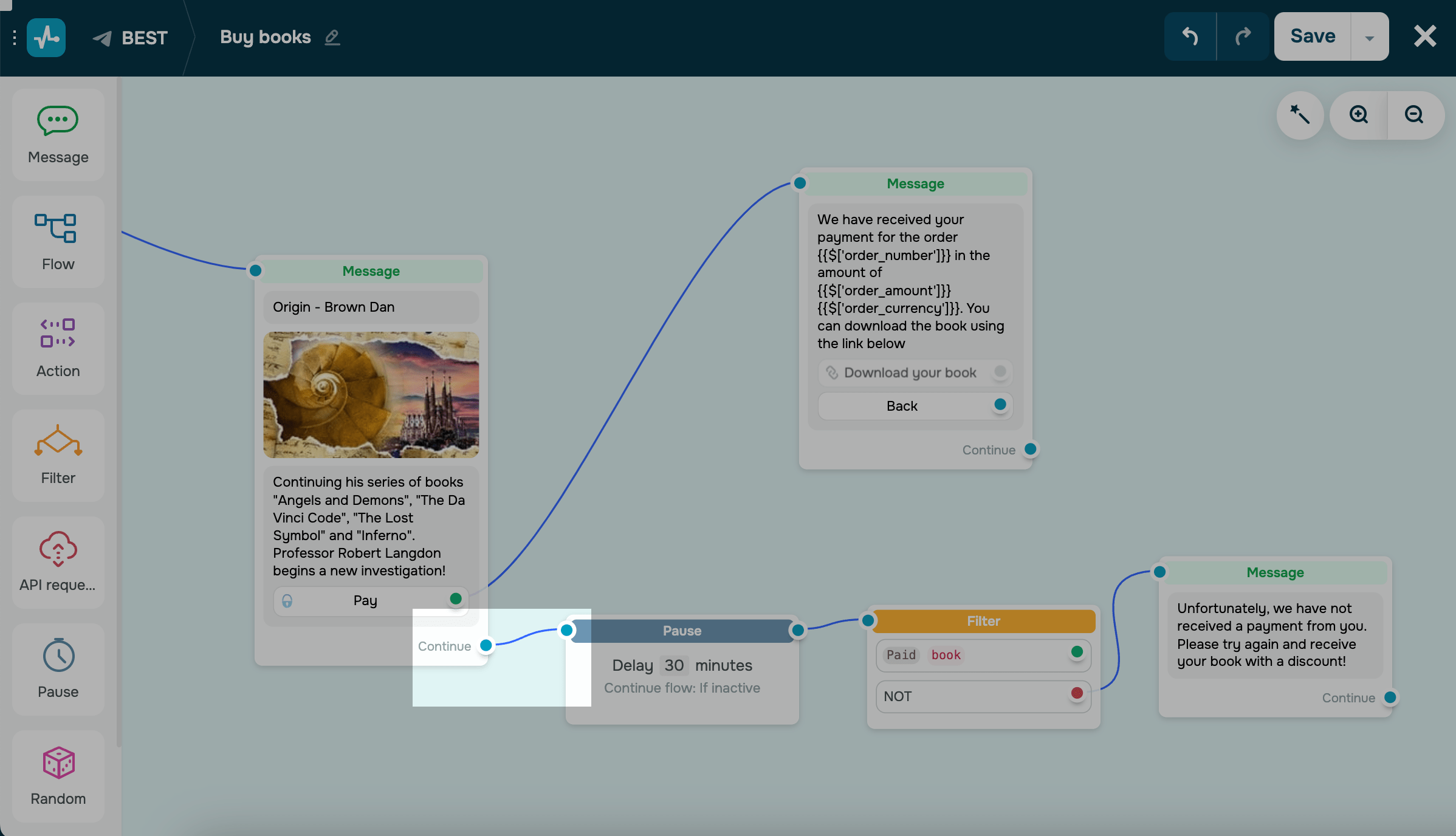
To continue your flow when you did not receive a payment from a user, link the next element to the blue dot in your payment element. You can check if the user paid or not using the Payment complete filter. If you want to add this filter right after an element with the Buy button, you need to add the Pause element as well.
Add the Pause element, and select for how long you will wait for the payment.
Add the Filter element with the Payment complete condition, and select the product you want to track.
If you select the Not paid condition, continue your flow via the Yes branch to track those who did not pay. If you select the Paid condition, continue your flow via the No branch. You also can add additional conditions for more personalized settings.

You can continue the No Payment branch and add the Pause element again and keep checking until you receive the payment.
In the “Successful Payment” branch, the bot will wait for the payment for up to 24 hours. That is, if a user completes their payment after a payment error, they will go to the “Successful Payment” branch. Keep this in mind when building a flow so as not to create duplicates and loops.
For example, if you link your payment confirmation message to the branch of paying customers (using the filter) and to the Buy button (the green dot), users will receive the same message twice.
The second way to separate paying customers from non-paying ones is to assign a tag or a variable value to them using the Action element. This way, you can check the user data you're looking for using the Variable Value or Tag Value filter.
Once you finish setting up the flow, click Save and run the flow, start testing by sending the flow to yourself.
You can test the payment service without money. This payment will be assigned the Test status.
How the payment process looks from the user's side
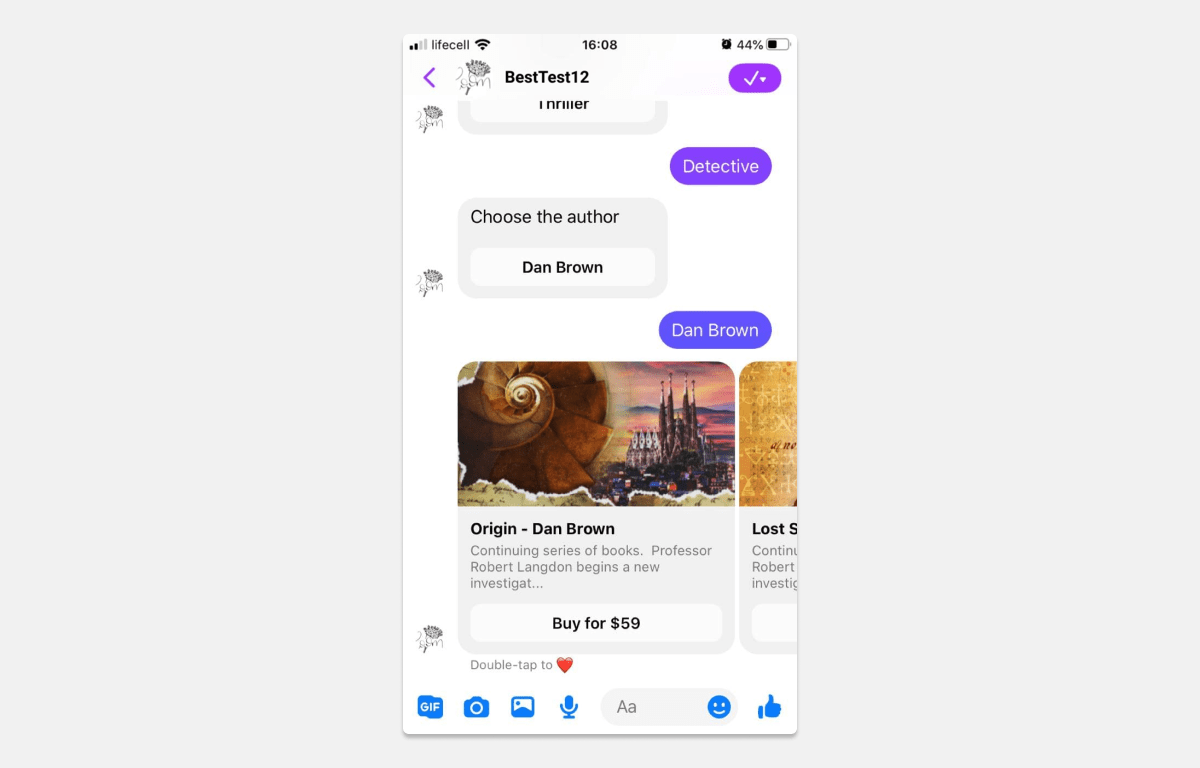
After clicking on the Buy button, the user is redirected to the payment system page.

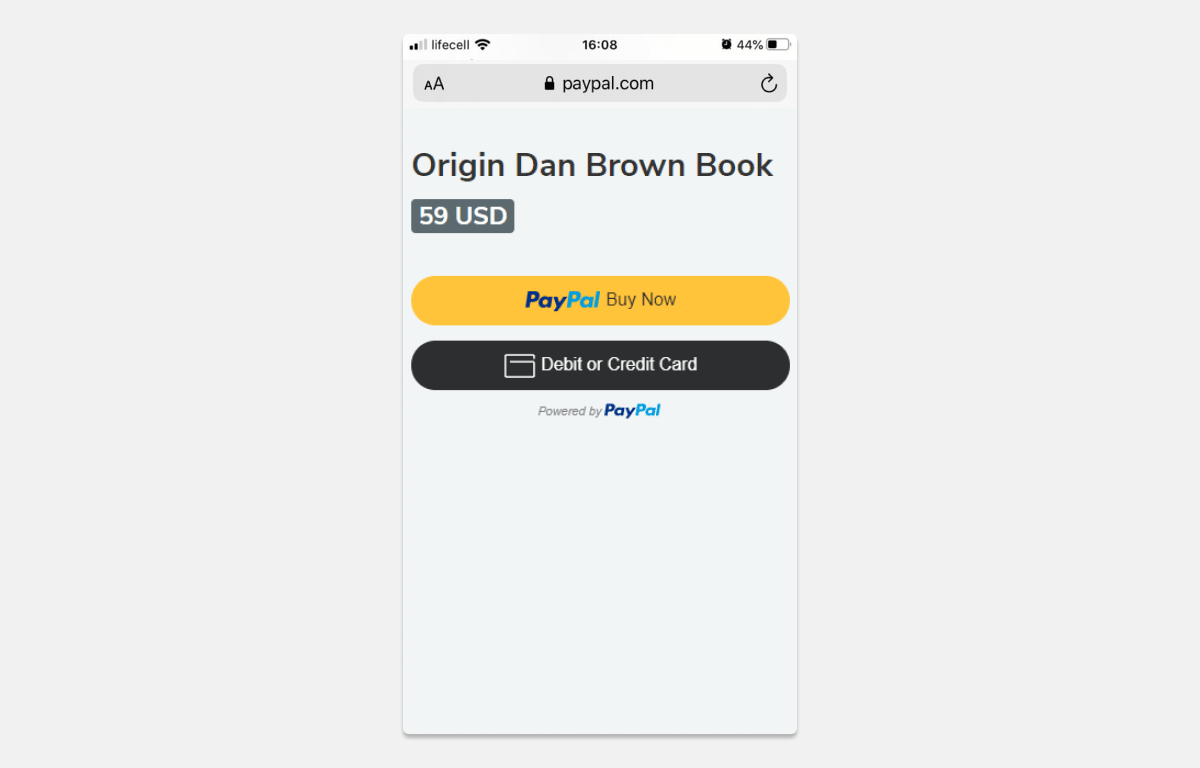
The page will display the name of the product and the price. The user will have to choose to pay with a saved or new card.

The transaction details will display your wallet and payment method. The payment will need to be confirmed.
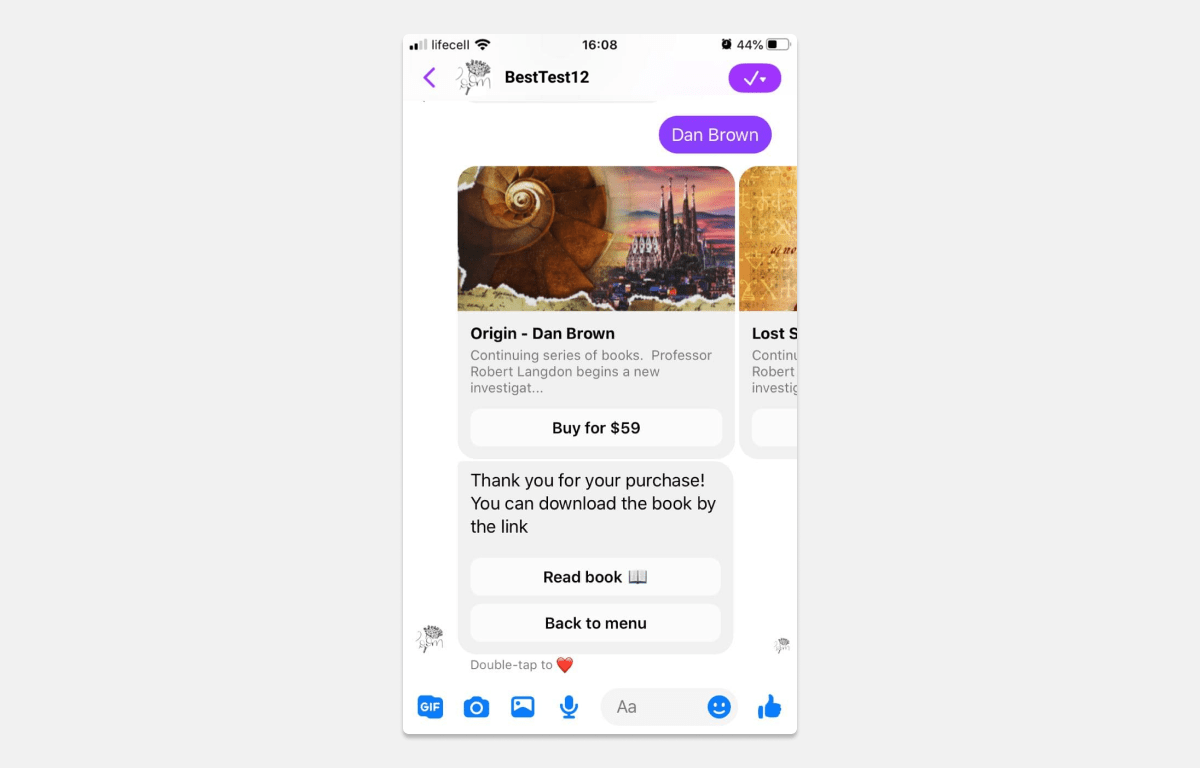
In case of successful payment, the user will be shown a message about the successful transfer on the payment page.
And the scenario for the successful payment flow will be launched in the chatbot.

How to test chatbot payments
You can test your integration with payment systems and check payment processing for various statuses.
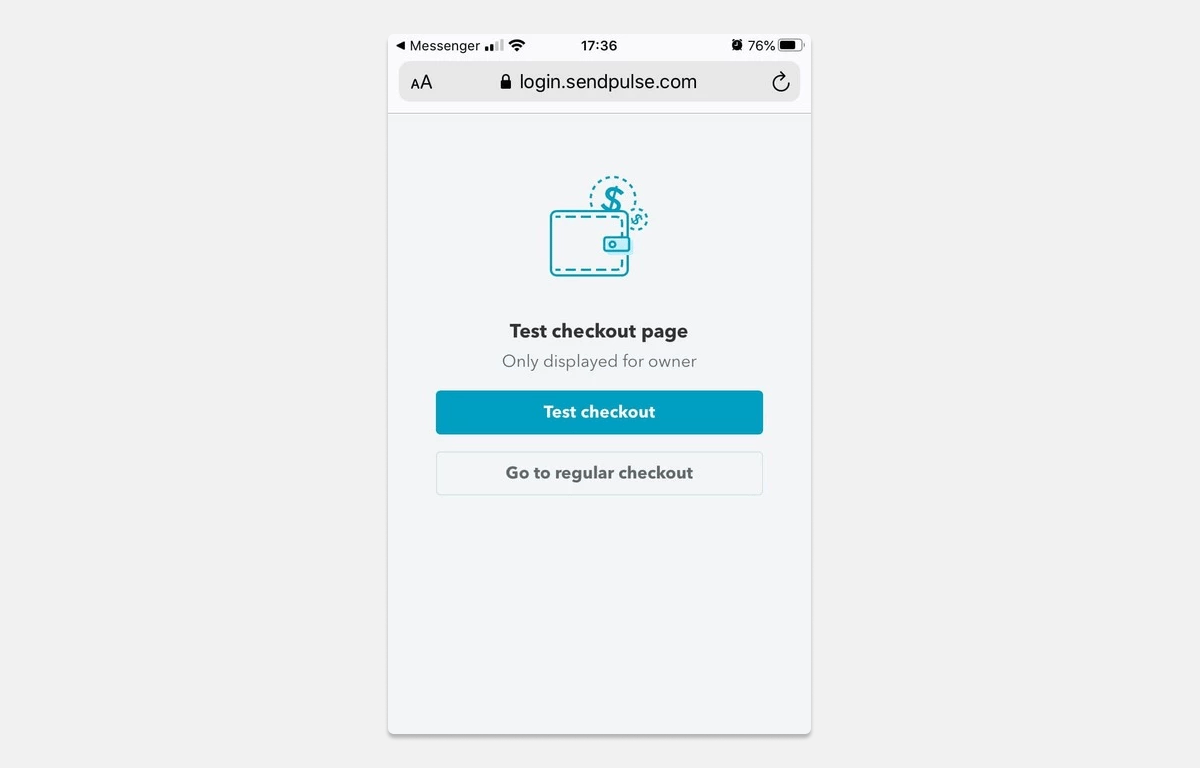
To do this, the bot owner needs to proceed with the flow to the payment button. After clicking on the Buy button, you will be redirected to the test payment page.
Click Test checkout.

Then, select the status you want to check.
| Completed | The user has successfully paid for the product and the money has been credited to your account. |
| Incomplete | The user went to the payment page, but did not complete the payment. |
| Cancelled | The user cancelled the payment. |
| Error | An error on the side of the issuing bank; for detailed information, the user who has tried to pay can be advised to check their data and card limits or contact their bank for support. |
How to view payment history
To view your payment history, click on the Chats sidebar and go to the Orders tab. You will see payment details: username, product name, price, date of last status change and payment status.

All payment statuses are given by the selected payment system. For more information, we recommend contacting the support of the payment system.
You can also view and export your payment history as a CSV file in the Account Settings > Accept Payments tab.
Learn more: How to view payment statuses.
How to send a successful payment webhook
You can also send webhooks to your system notifying that the users have successfully paid for your products.
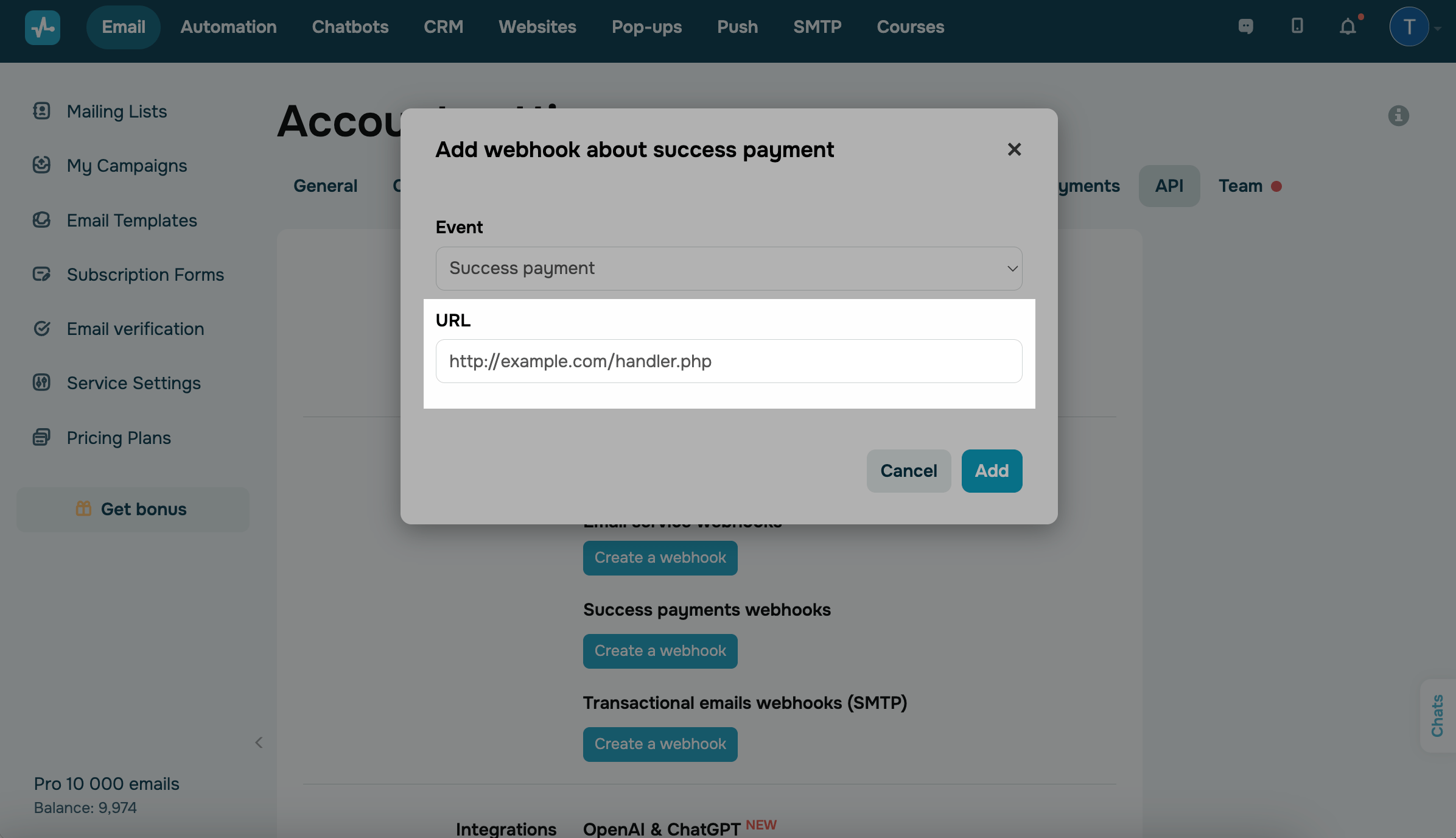
Go to Account Settings in the API tab. Under the Successful payment webhooks section, click Create Webhook.
Paste the URL you want to send the event to.

Check the webhook structure and example in the Payment webhooks section.
Last Updated: 13.05.2024

or