How to add a site to send push notifications
A push notification is a message from a website that pops up on a user’s device. You can use these notifications to inform site visitors about news, sales, order statuses, and other important events.
In this article, we'll look at how to add a site to send push notifications, set up a subscription request, and add code to your site.
Add a site
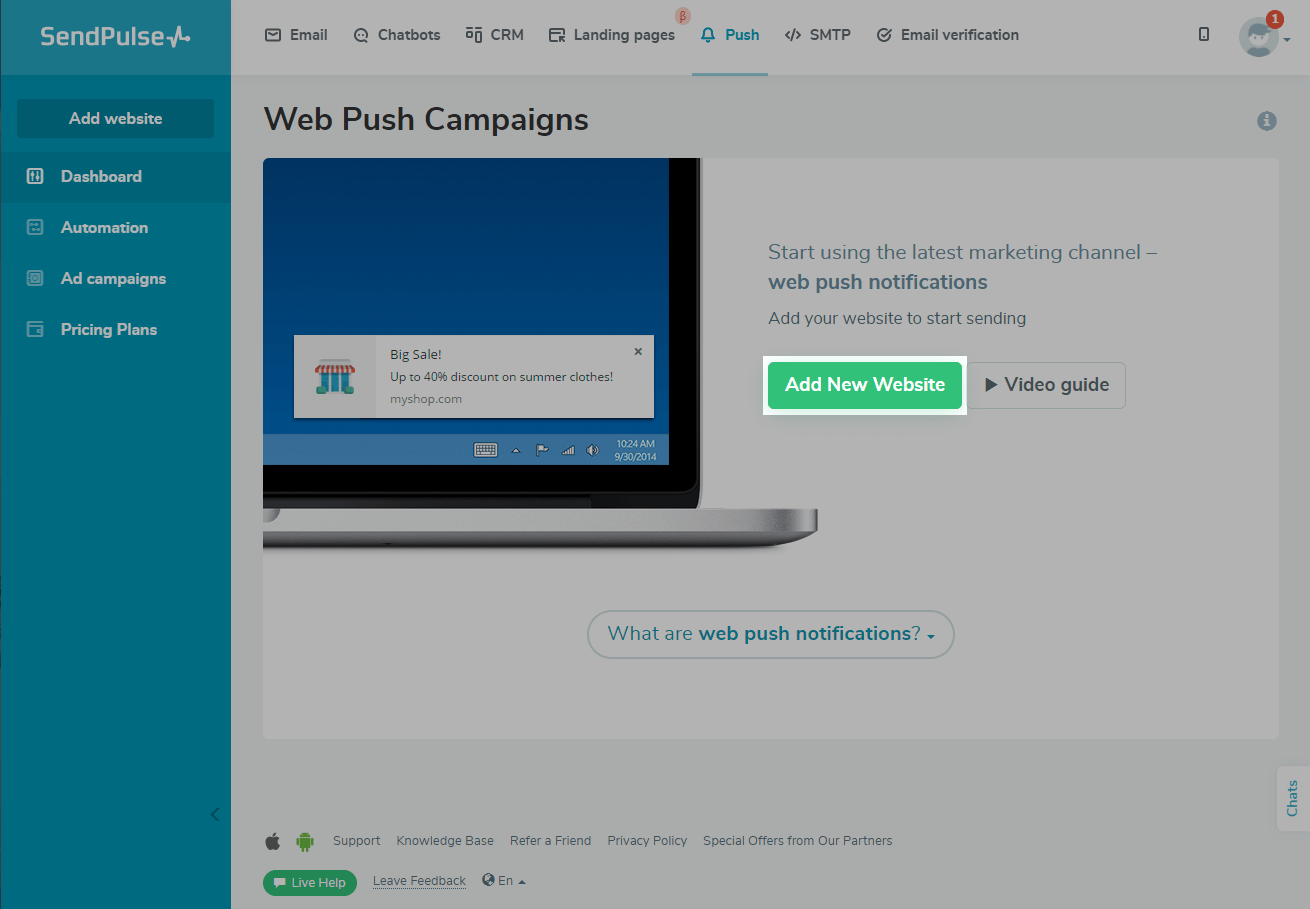
To add site data, go to the Push tab, and click Add New Website.

Select a site protocol, and enter a link to your site.
Read more about what a subscription request looks like in the article: How to customize a subscription request window.

You can also connect your own Firebase account.
Read more: How to connect your Firebase account.
Set up a subscription request
Select an image to display in your subscription request.
The image will only be displayed for the custom subscription request as well as when sending campaigns.

Select the condition for displaying the subscription request:
| By opening the website | The subscription request will be displayed right after a visitor opens your site |
| By clicking the element | The subscription request will be displayed right after a visitor clicks a link or a button |
| With the custom request | The subscription request will be displayed right after a visitor confirms their subscription using the custom subscription request |

To create a subscription request triggered by a user opening your website, specify the condition for displaying the request. You can also hide push notifications on mobile devices and add a prompt message.

To create a subscription request triggered by a user clicking the element, add the sp_notify_prompt class to the element that will display the request after clicking on it.

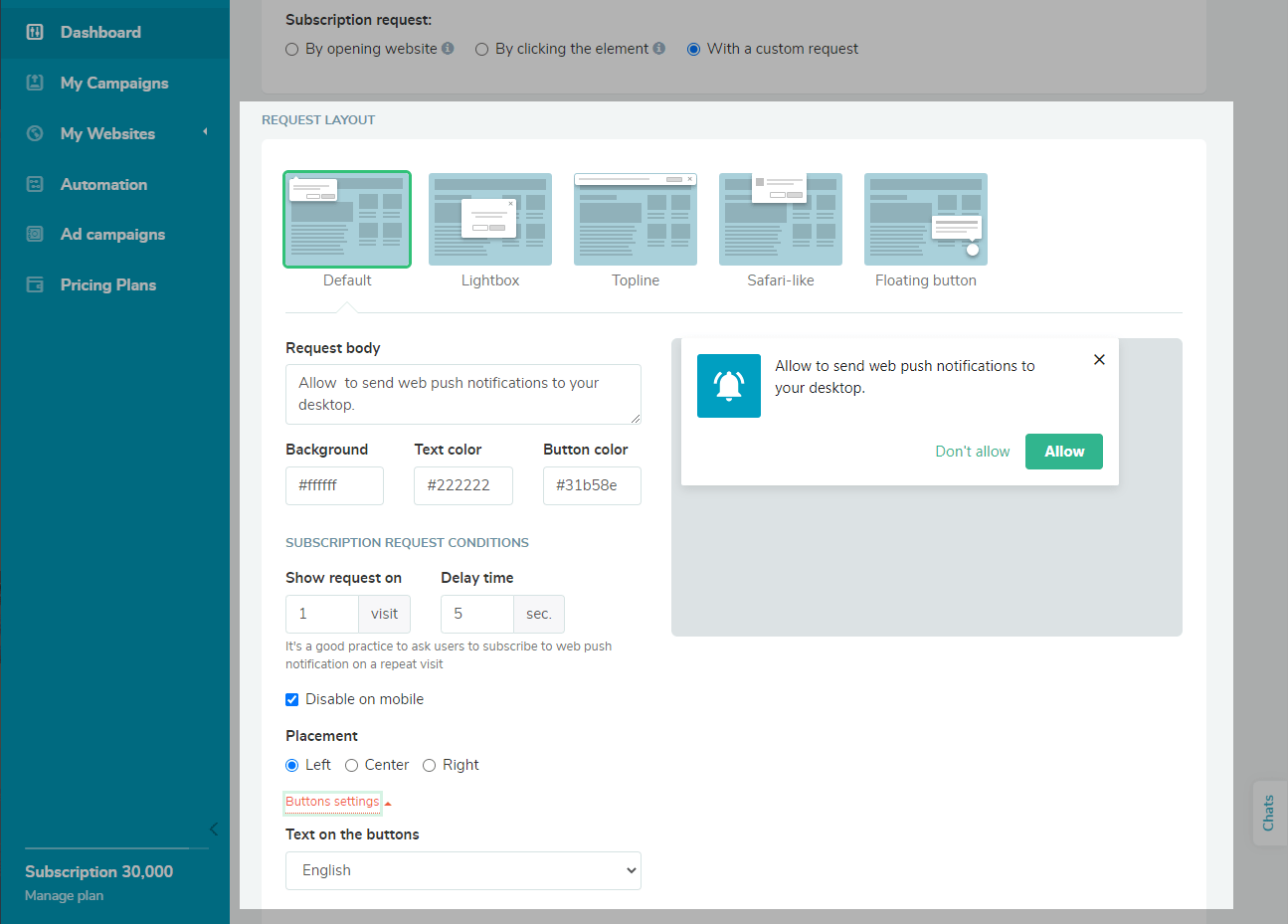
To create a custom subscription request, select the display type: default, lightbox, topline, Safari-like, or floating button. Customize your block appearance and placement.
Next, enter the request body and button labels. Specify the time of the request display. You can also hide the subscription request on mobile devices.

Click Next step.
Add code to your site
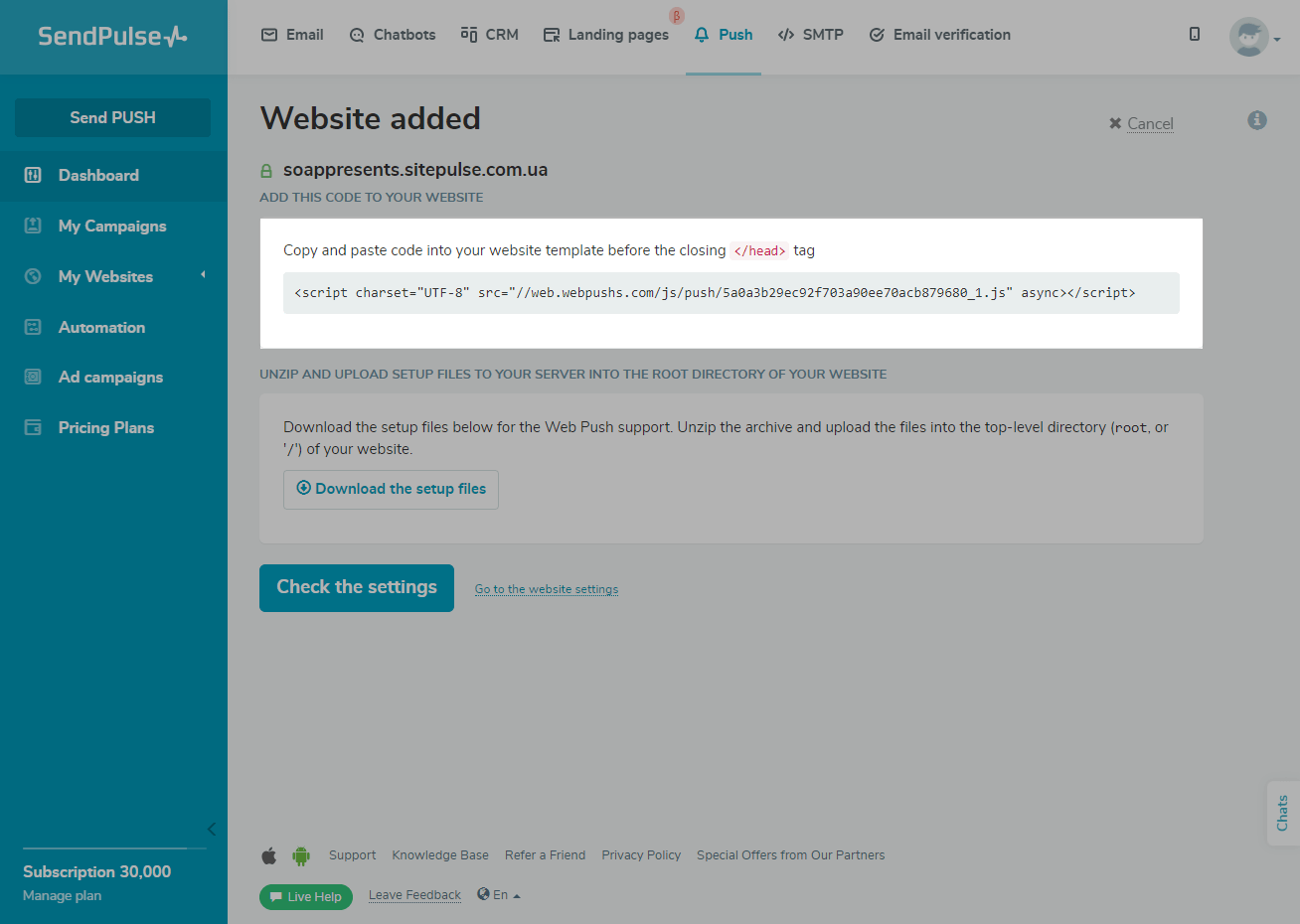
After the site is added, add the resulting code to the site before the closing tag </head>.
Learn more: How to set up web push notifications with a website builder.

Next, download the installation files, and upload them to the server in the top-level directory of the site (root or /).

Click Check the settings. If the script and installation files are added correctly, the corresponding statuses will appear.

Click Finish.
Once your subscribers visit your site, you can create and send campaigns and automated series.
Learn more: Automated series: Create and customize the sending of push messages, How to create and send a push campaign.
Last Updated: 26.11.2024
or