How to create a multichannel subscription form
You can grow your subscriber base using a subscription form. To do this, place it on your website or blog page. Let's talk about how to create a subscription form using our visual form builder.
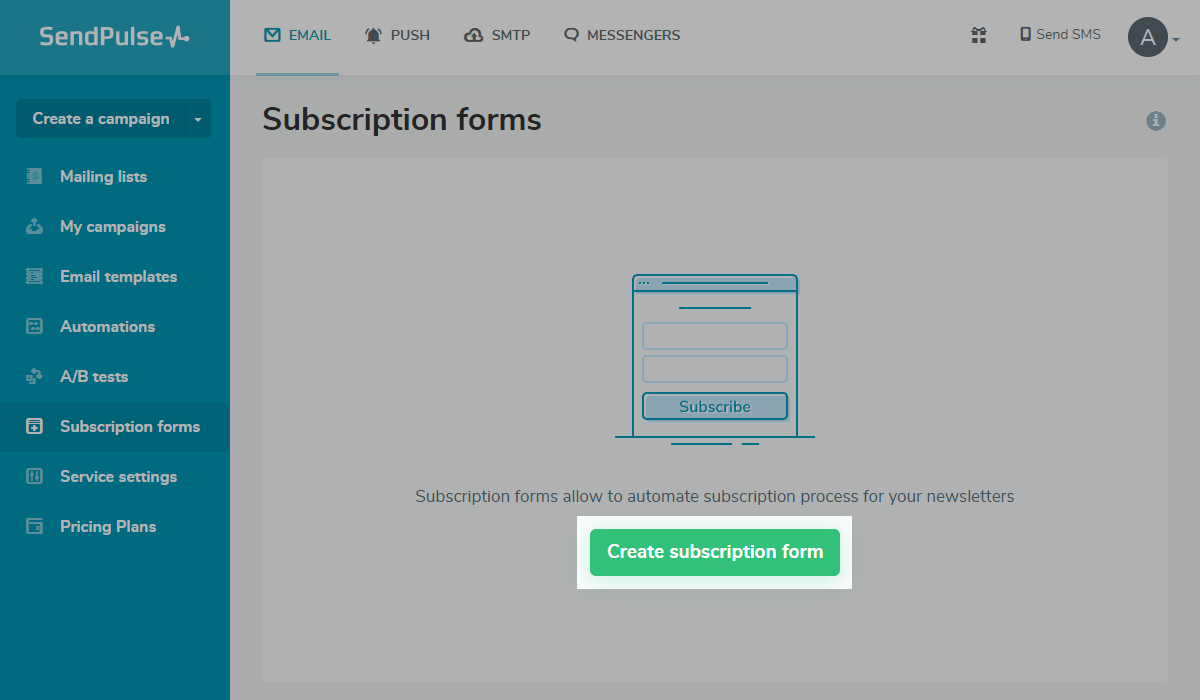
Go to the Subscription Forms tab, and click Create Subscription Form.

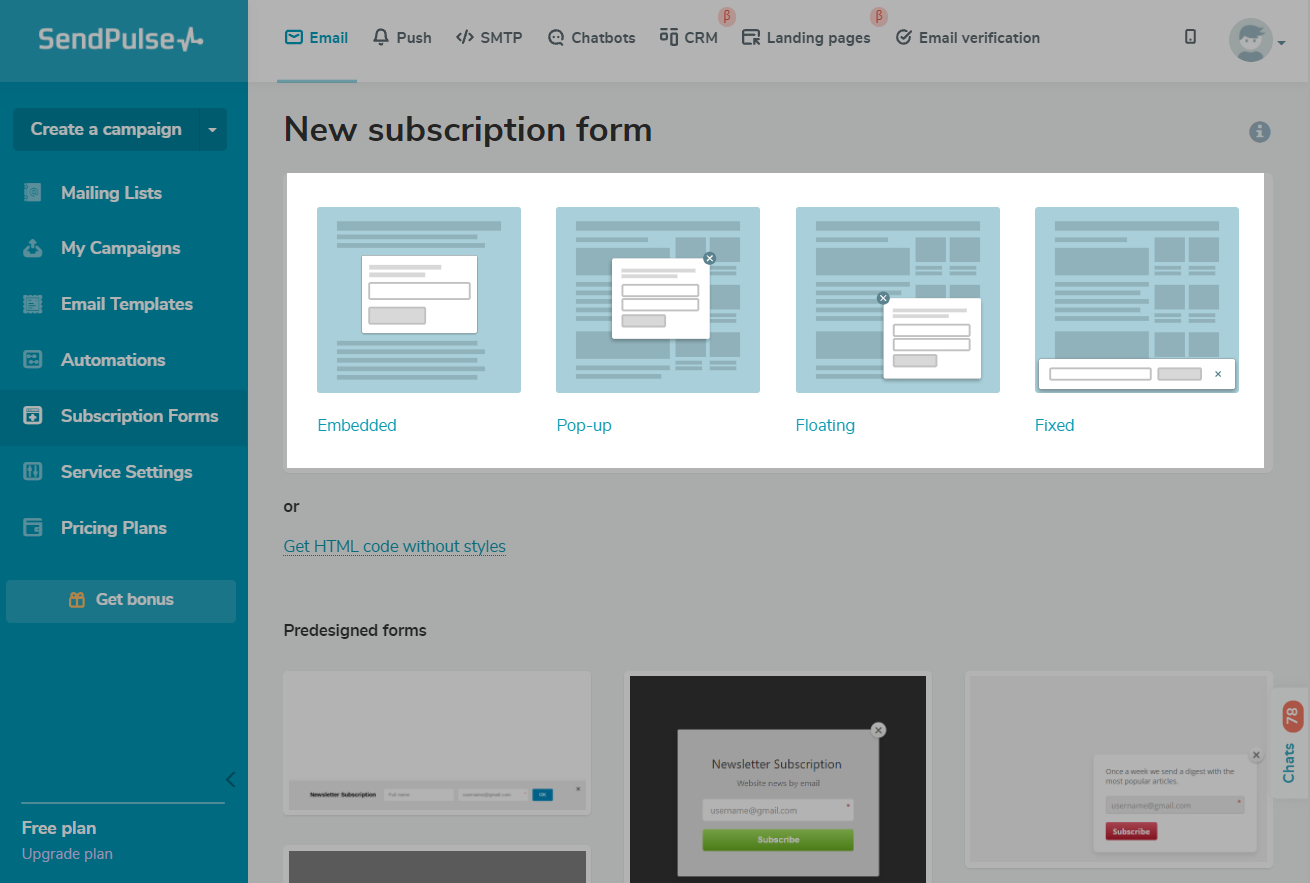
Select a form type or a predesigned form and go to the drag-and-drop form builder to edit the form. You can also get the HTML code of a simple form and add your scripts and styles in a third-party editor.
Types of subscription forms from SendPulse
There are 4 types of forms available.
| Embedded |
Lets place a form in the most appropriate location on a webpage. |
| Pop-up |
Allows setting up a box that will pop up on a website. |
| Floating |
Forms stay in the same part of the screen even when a user scrolls on the page. |
| Fixed |
Fllows pinning the form in a header or footer of a website. |

How to connect form to a mailing list
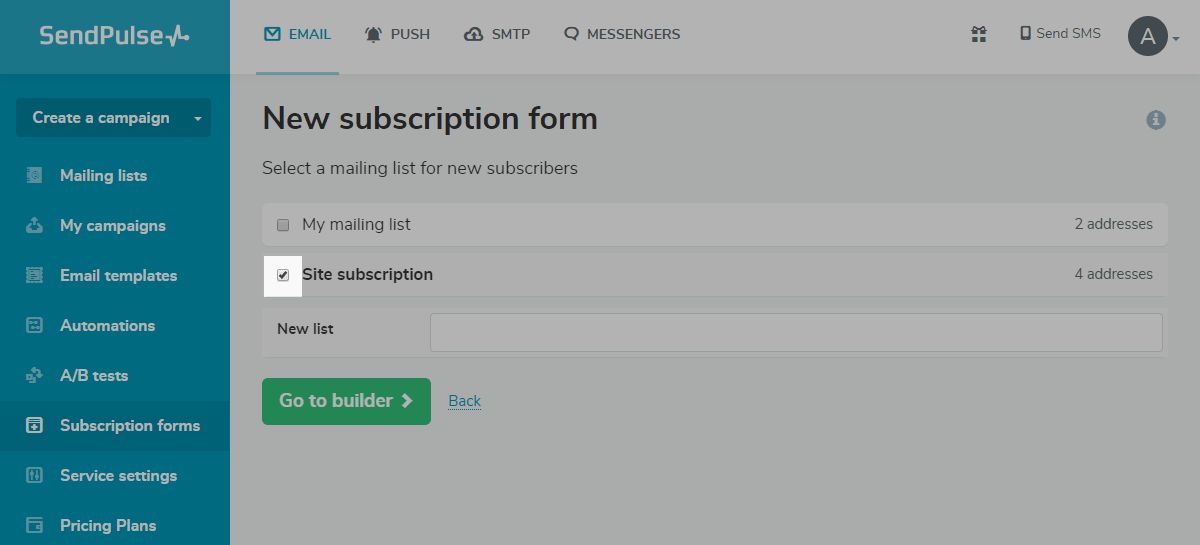
After choosing a form type, select a mailing list that is to be updated with new subscribers. You can choose an existing list or create a new one. You can also choose several lists at the same time.

Move to the form builder.
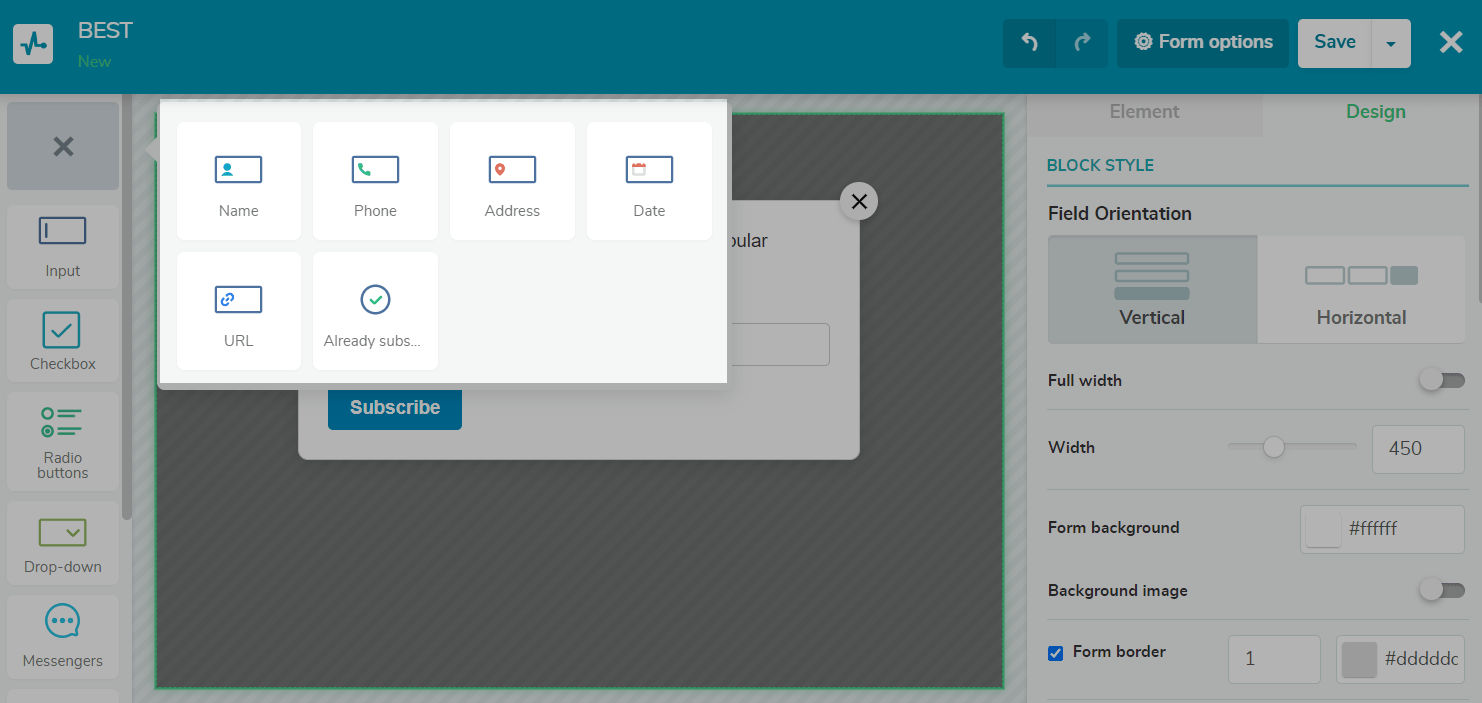
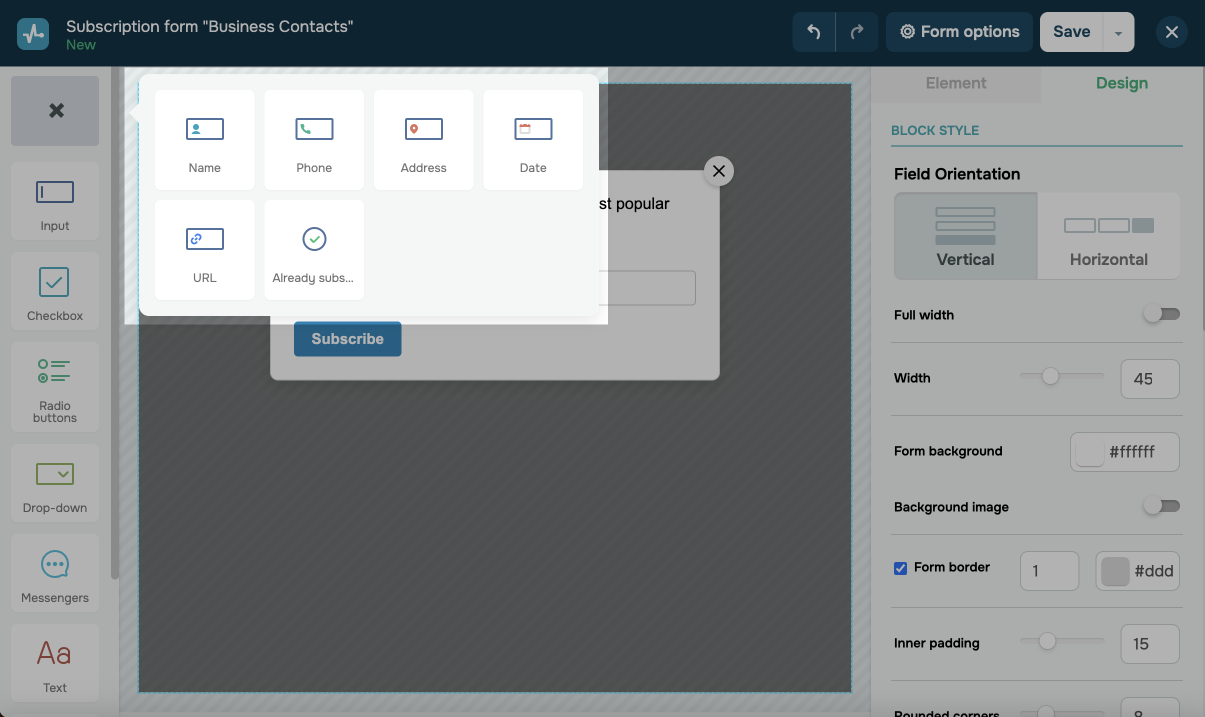
You can quickly add fields using the icon in the upper left corner. If you click it, you will see the most popular elements you may need when creating a subscription form.
Click on the icon to open the menu, and you will find the following elements: Name, Phone, Address, Date, URL, and Already subscribed. Left-click the desired element, and drag it to the workspace.

In the left sidebar, you will find a set of elements you can add: Input field, Checkbox, Radio buttons, Drop-down, Text, Image, and Spacer. You will see a blank subscription form template you will edit in the center of the workspace.
On the right, the Element tab will be opened for you to customize each of the elements, and the Design tab will be also opened so that you can customize the overall design of your subscription form.
Elements of a subscription form
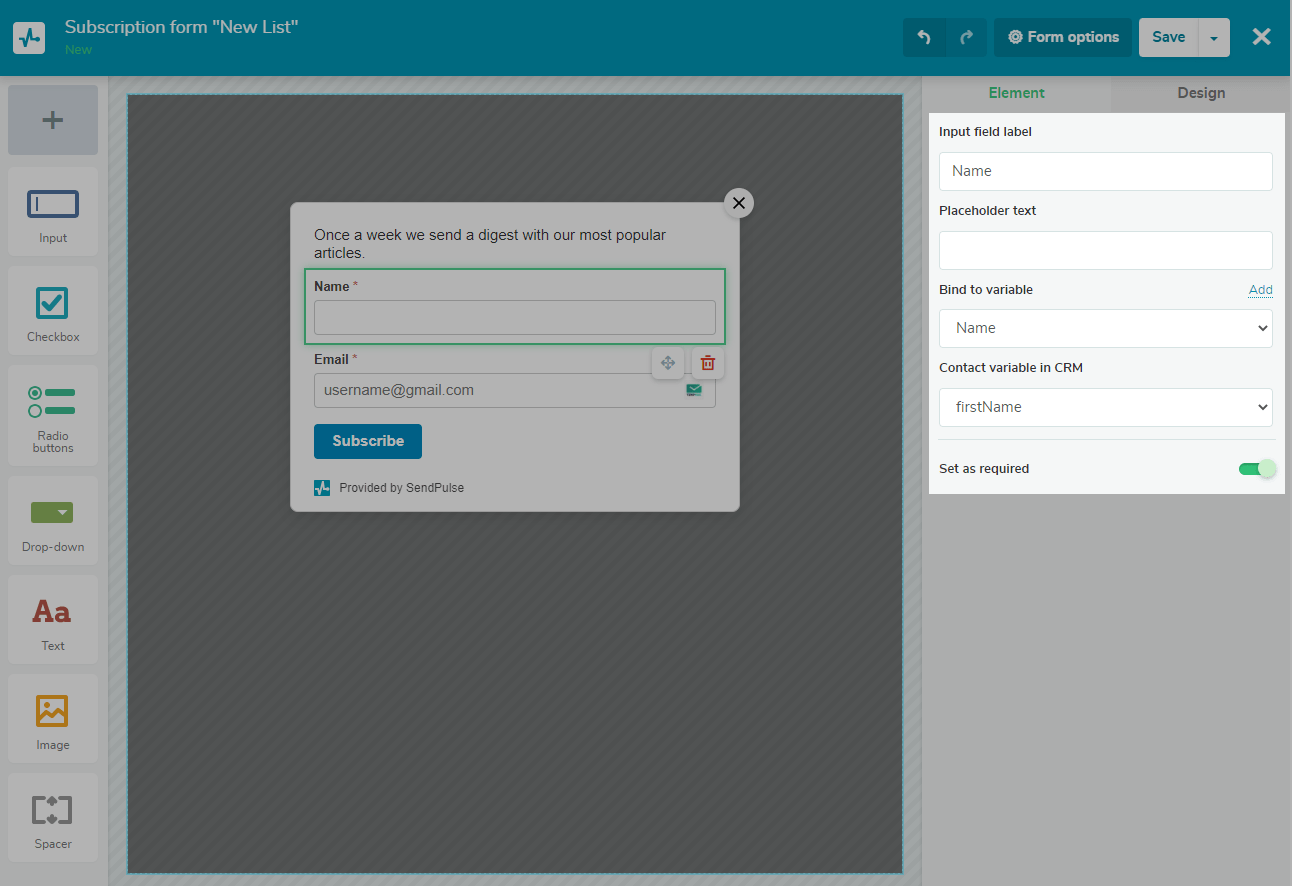
Input box
With this element, you can add fields to the subscription form.
In the Element tab, enter the input field label. Optionally, you can enter placeholder text so that the user understands exactly what information is required.
Select the variable from the mailing list and the CRM contact variable where you want to save the transferred data.
Please note, if selecting a contact variable in the CRM option is not active, go to the Form Options > Form Data and Type menu, and activate the Add subscribers to CRM option.
Read also: Sources of Automatically Added Deals.
To prevent the form data from being submitted before the user fills it in completely, activate the Set as required option.

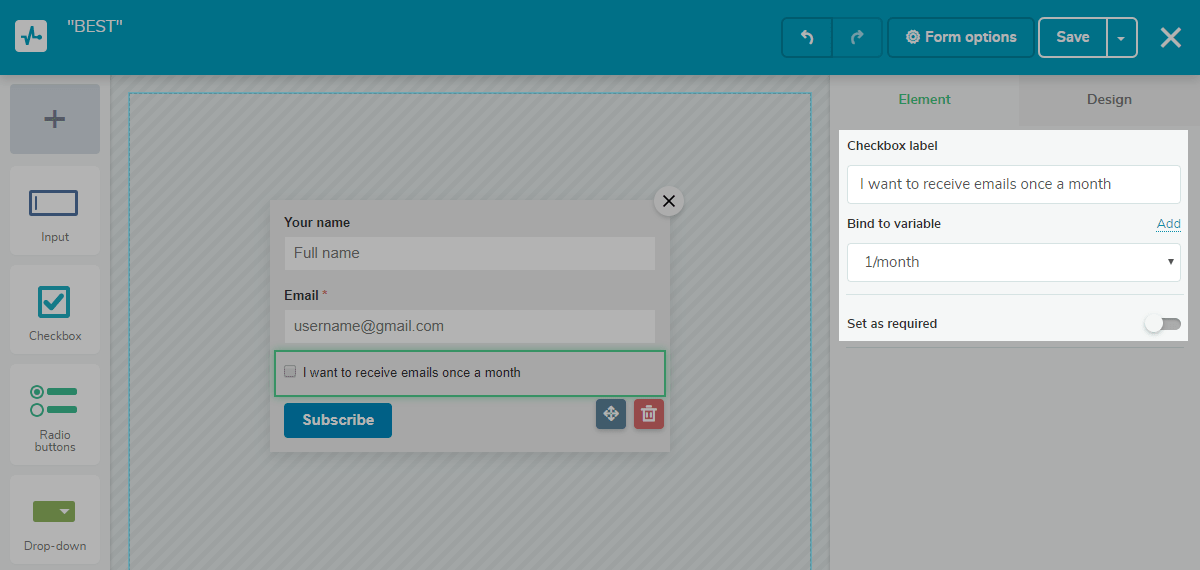
Checkbox
This element might be handy for a form that suggests picking several options from a list.
For instance, when your client subscribes to your email campaigns, they will be able to select categories of updates: news, discounts, contests, event invitations, etc.

If the user checks the checkbox, the yes value will be passed, if not — the no value will be passed. The received information goes into the variable that you have bound to this checkbox. Do not forget to create it in the mailing list in advance.
You can use checkboxes to get formal proof of subscribers' agreement with the terms and conditions of your subscription.
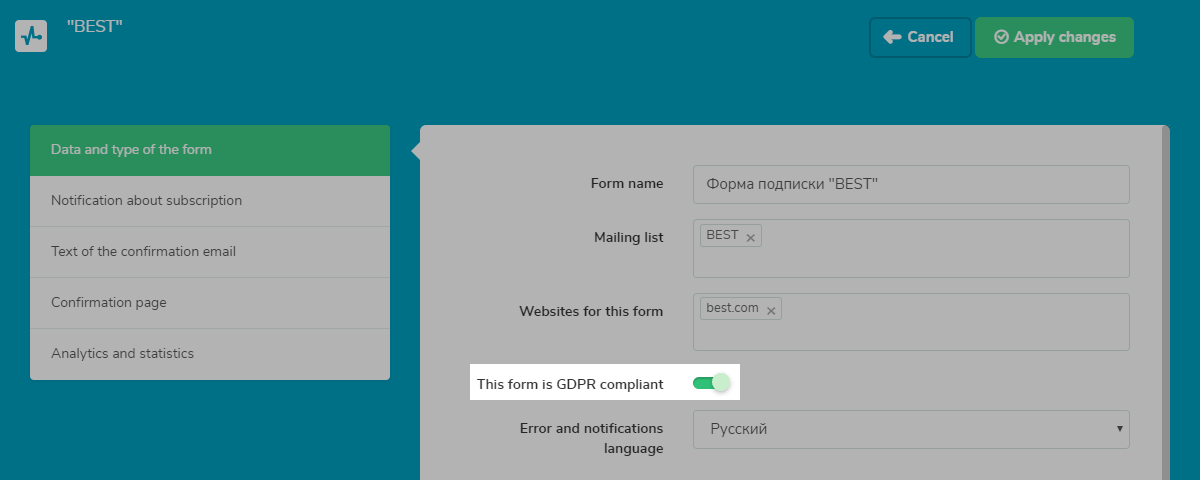
GDPR Compliance
If you have subscribers from the European Union, you have to be compliant with GDPR policies.
According to the protocol, clients have to provide a formal agreement to receive emails and allow a sender to use and store their data.
Go to the Form Options menu. On the Data and type of the form tab, activate compliance with the GDPR.

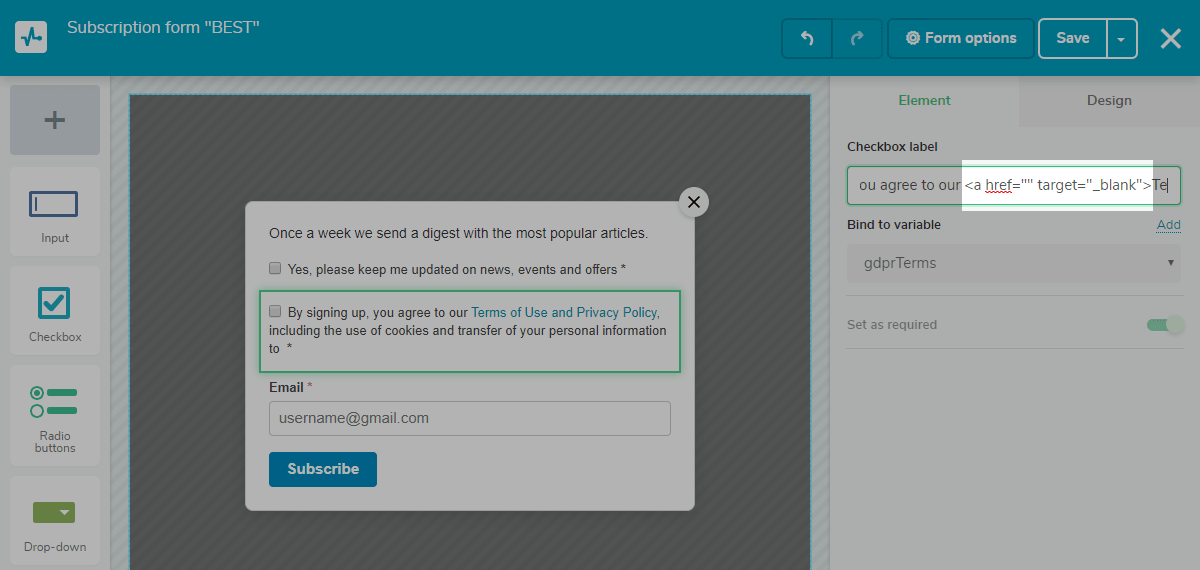
This action adds two GDPR related checkboxes to your subscription form.
It is recommended to set up GDPR checkboxes as required conditions so that clients won't be able to sign up before they agree to terms and conditions.
To change the text for the checkbox, click the checkbox element in the form. On the Element tab, change the text in the Checkbox label field.
Add a link to your privacy policy into the code in the Checkbox label field.
Sample code with the link to the privacy policy:
<a href="https://sendpulse.com/en/legal/pp" target="_blank">

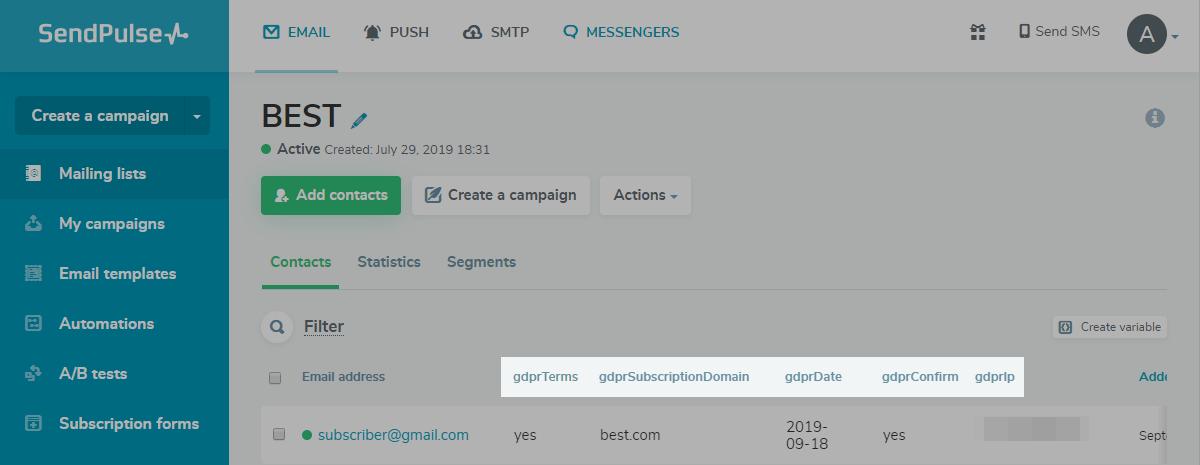
After a subscriber ticks these GDPR related checkboxes, the mailing list will be updated with new variables displaying the fact of agreement with Terms and Policies, IP address that provided approval, and the date.

These variables can help more accurately segment your mailing list.
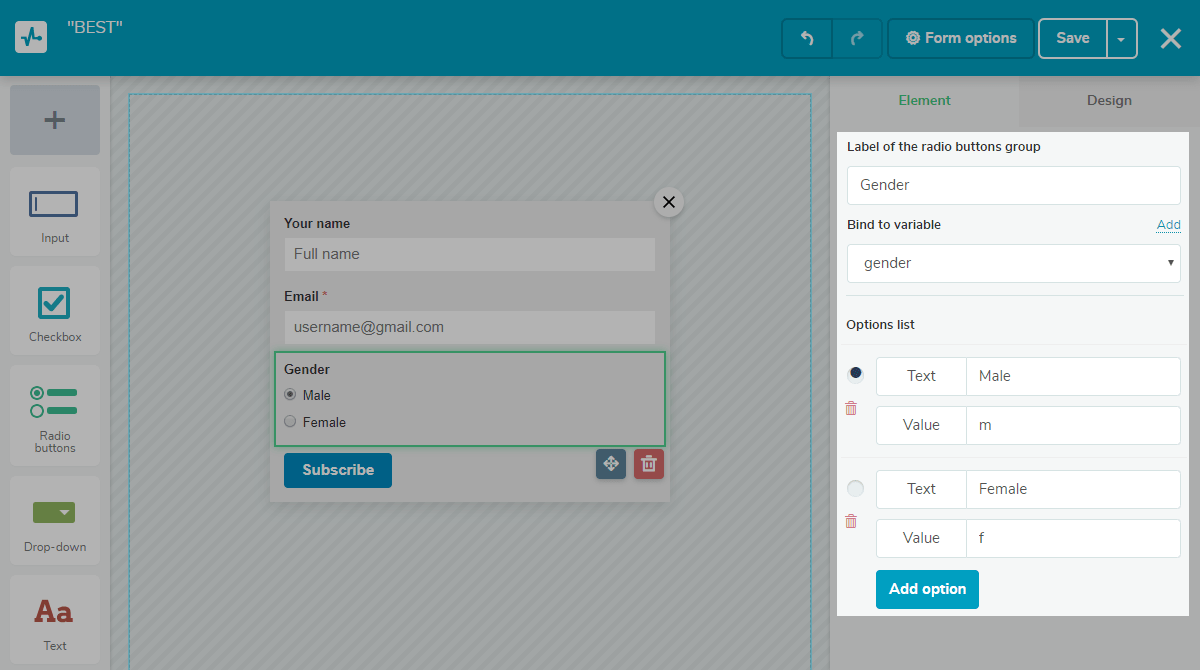
Radio buttons
Radio buttons are used in subscription forms to allow users to select one of several options. You need to select a value that will be passed to the variable created in the mailing list in advance.

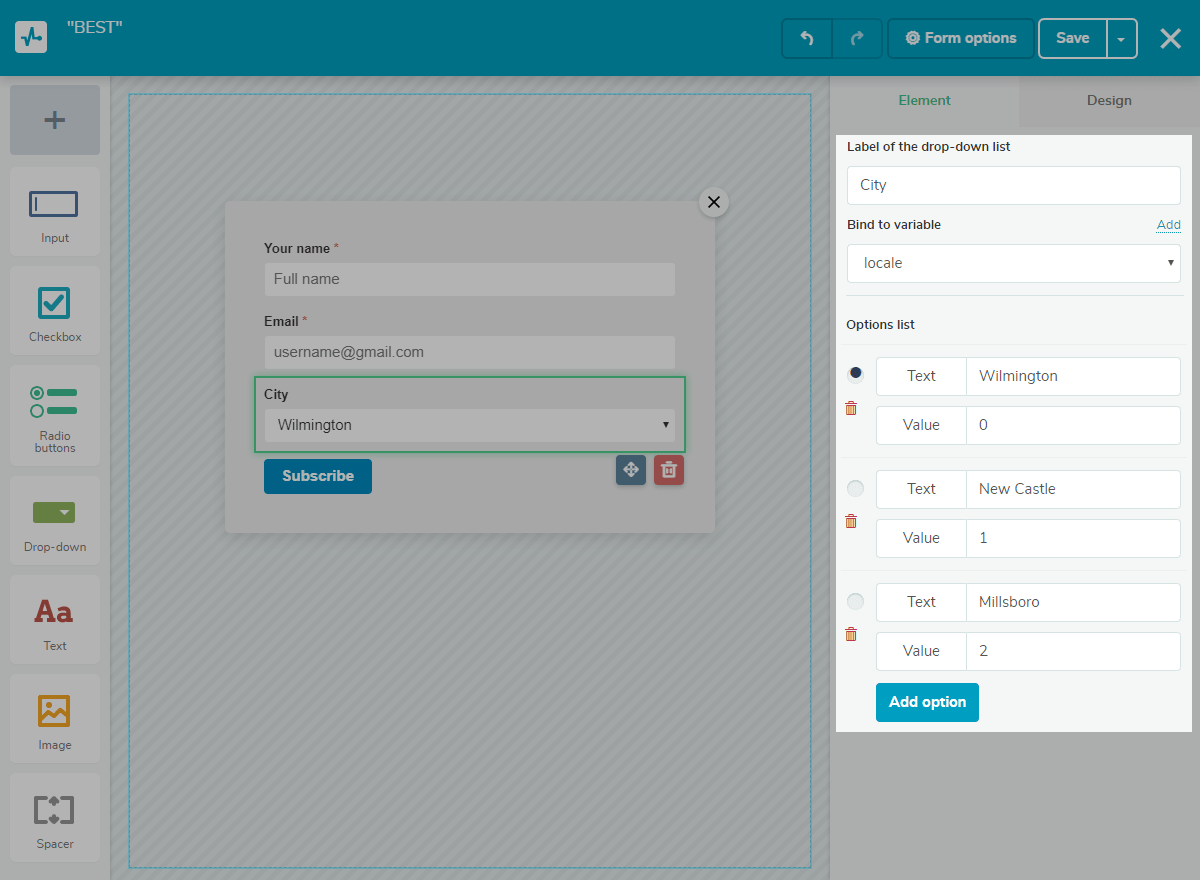
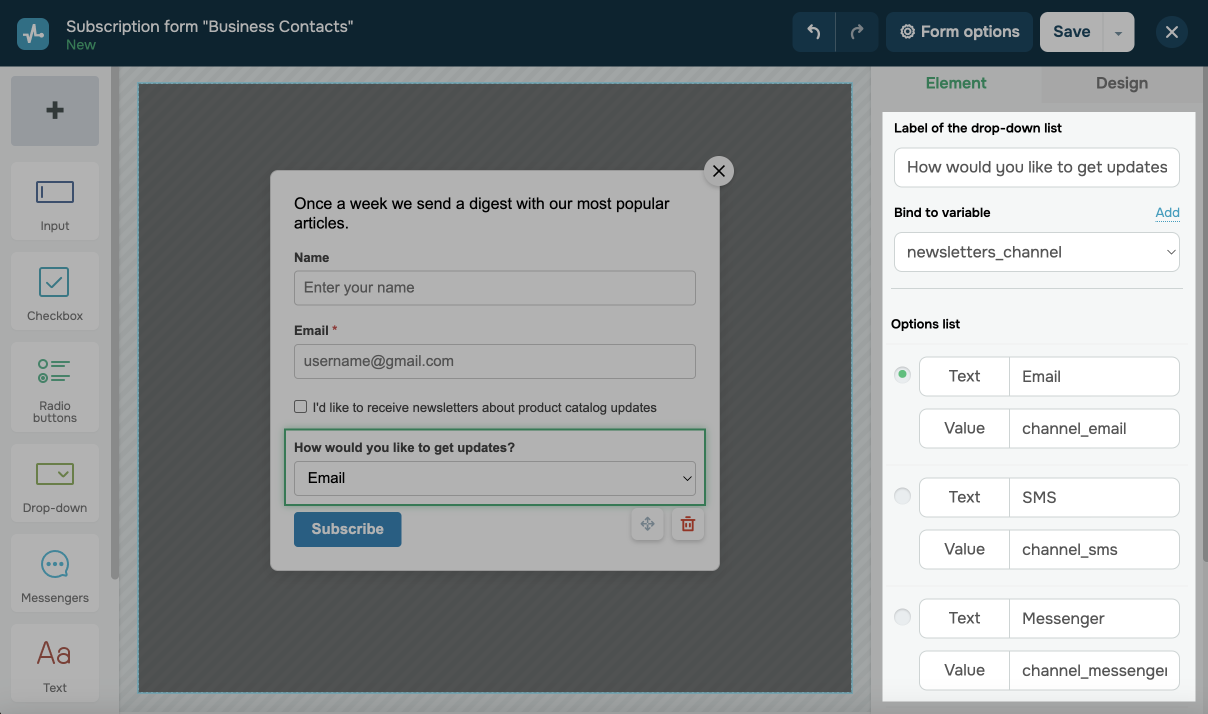
Drop-down
You can include a drop-down list in the form. To do this, set the item names in the Options list section. Specify the values that will be passed to the variable for each of them. In the example below, you can see a drop-down list of cities — this information will help you customize your email campaigns based on a subscriber’s city.

Messenger
You can add buttons that allow users to follow you on social media to your subscription form.
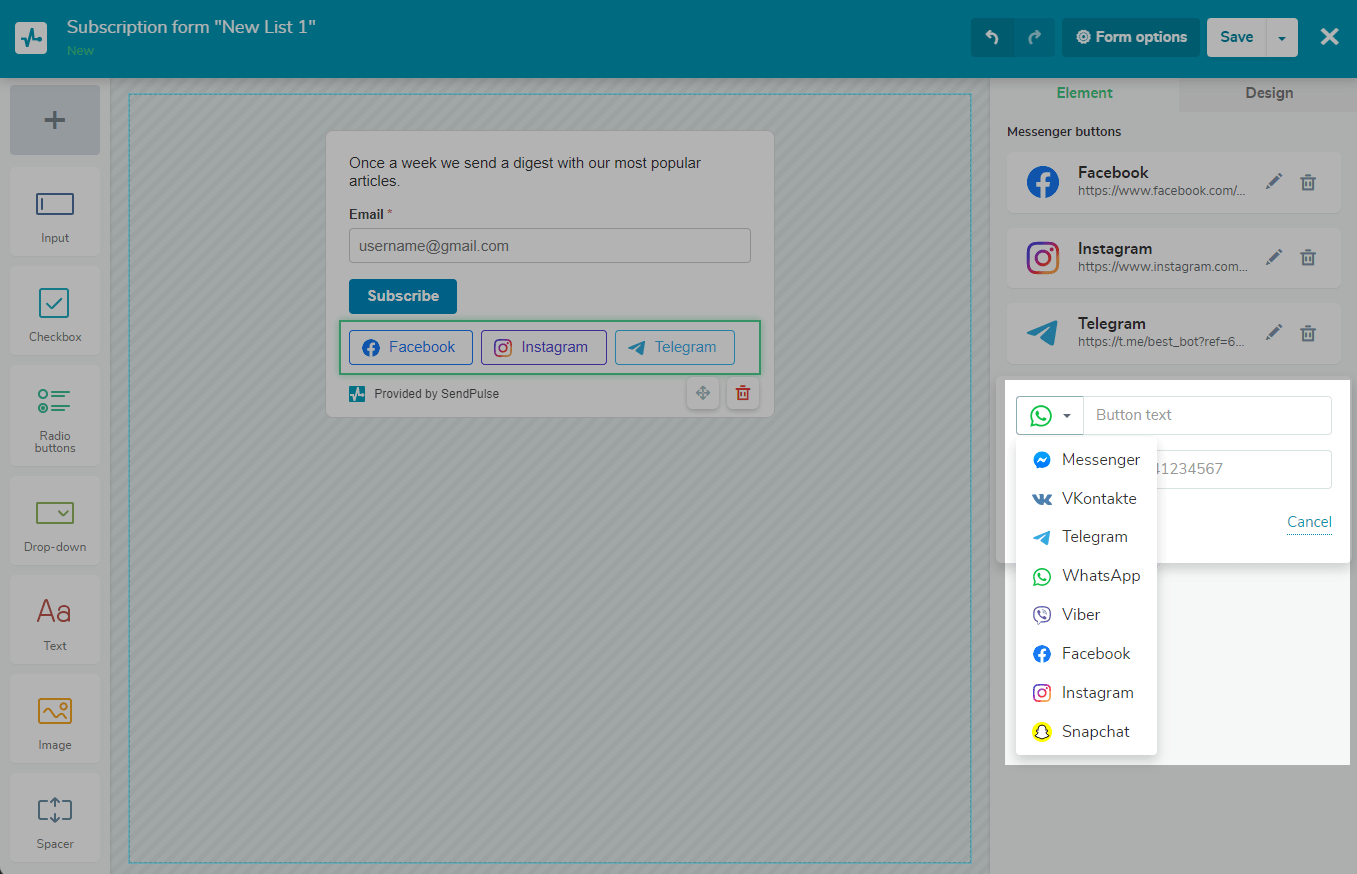
Select the Messenger element, and drag it to the subscription form.

To add a new button that allows users to follow you on social media, click Add a button, and select a social network.

You can edit your button text or remove it, leaving only the icon.

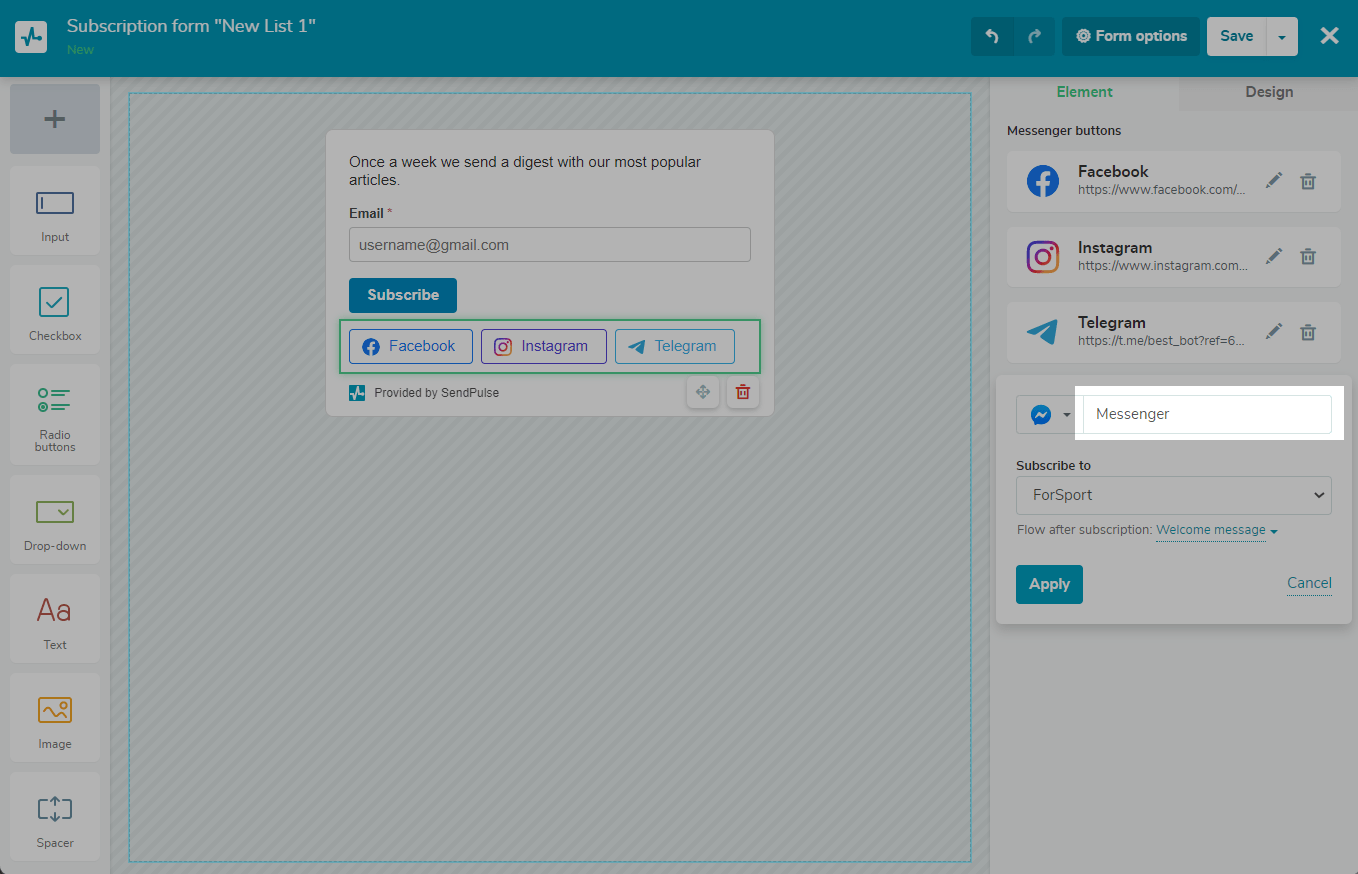
Provide a link to your social media account.
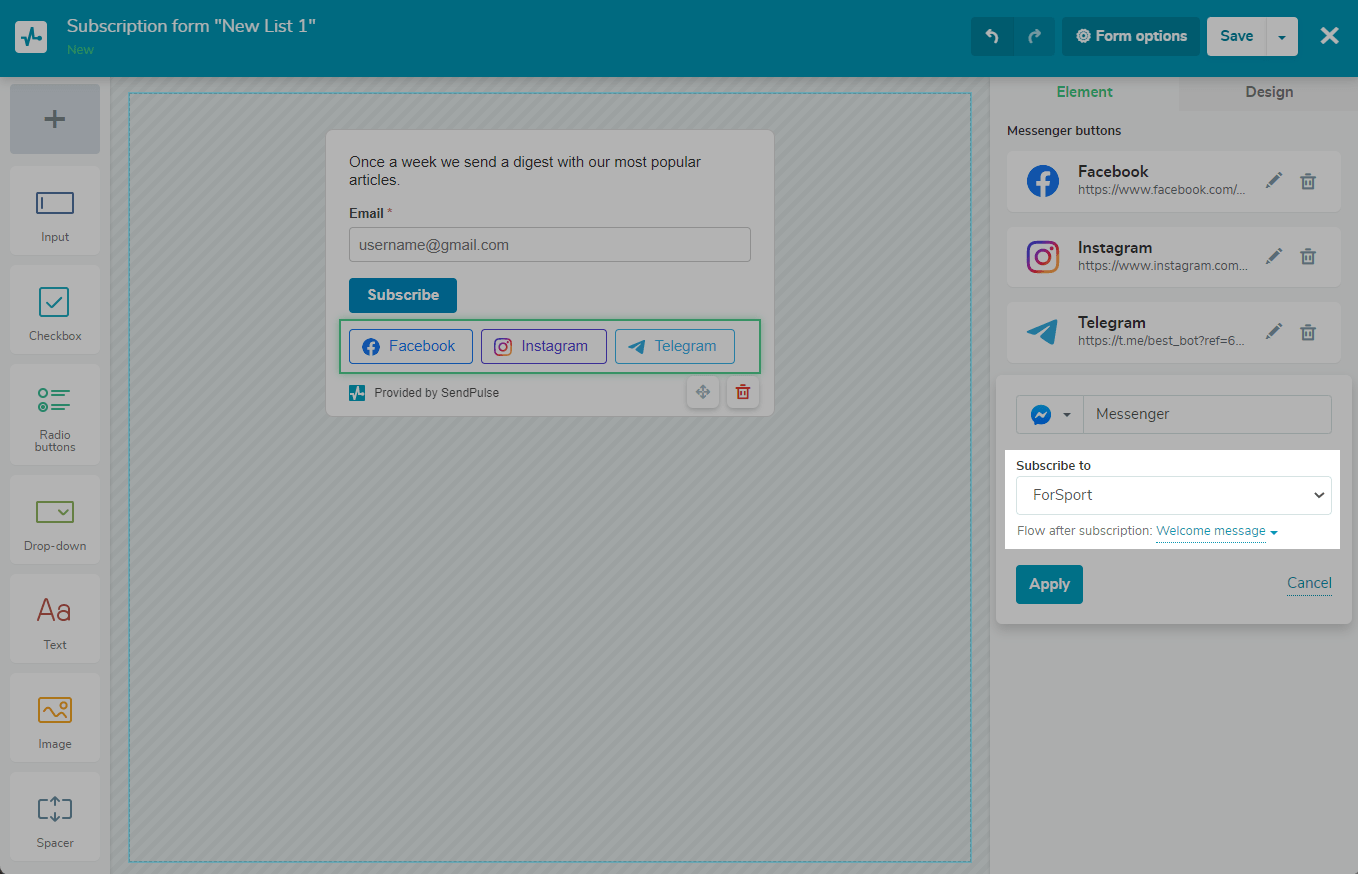
You can also add a chatbot to which the client will subscribe after clicking on your Facebook Messenger or Telegram button. Select a chatbot and a subscription-triggered flow from the dropdown list.

Click Apply.
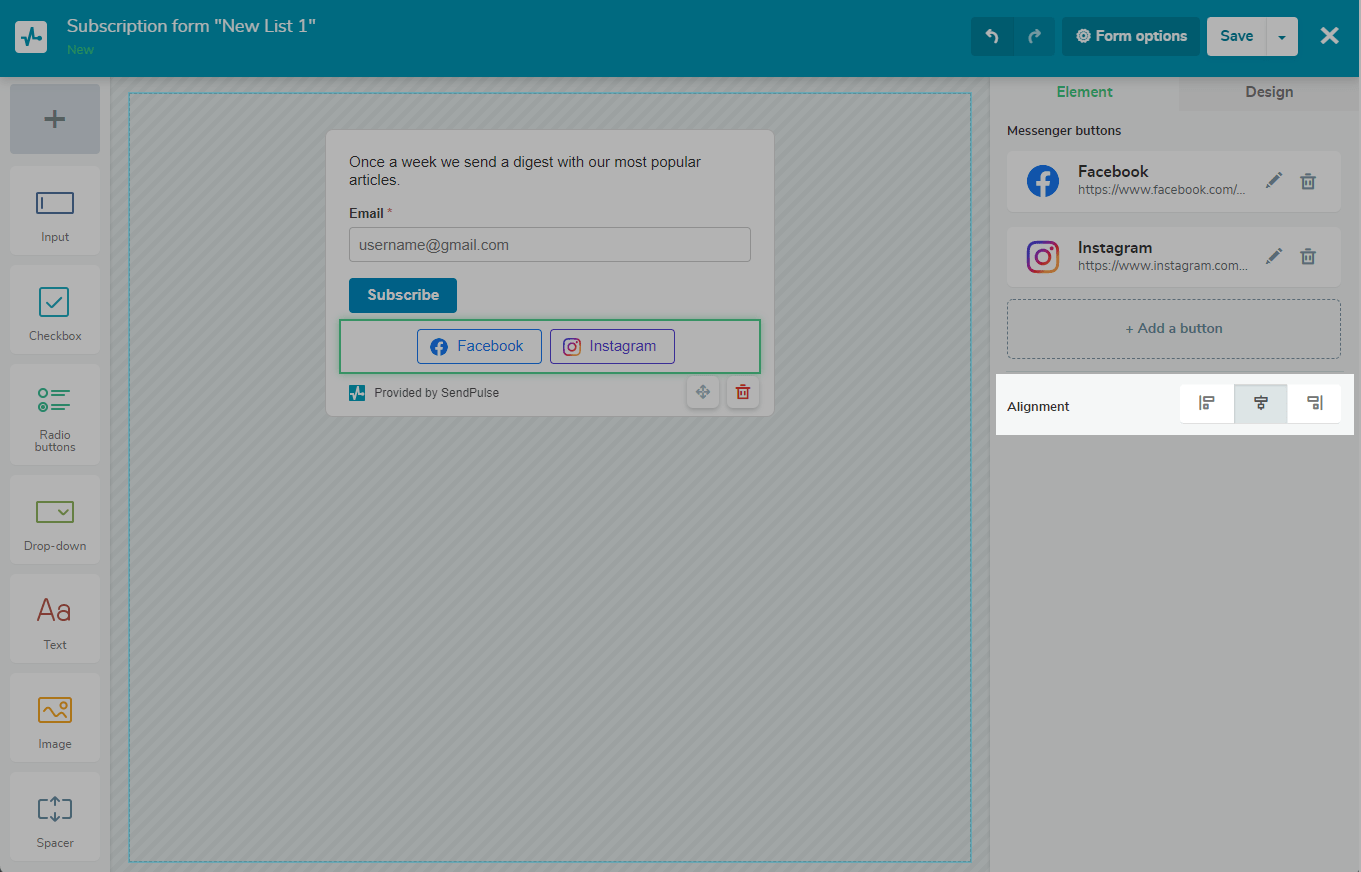
Set your button alignment: center, right, or left.

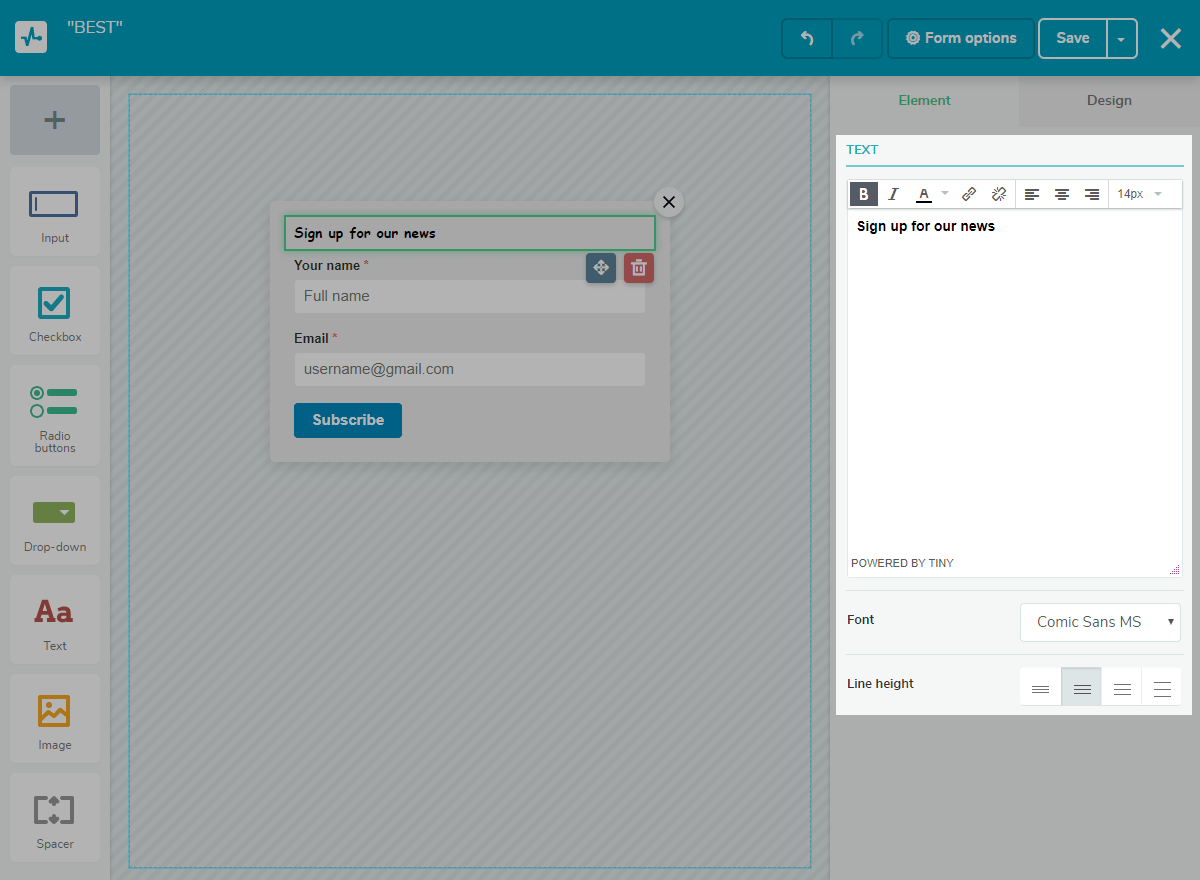
Text
Add texts to the form using the Text element. You can format the text in the Element tab.

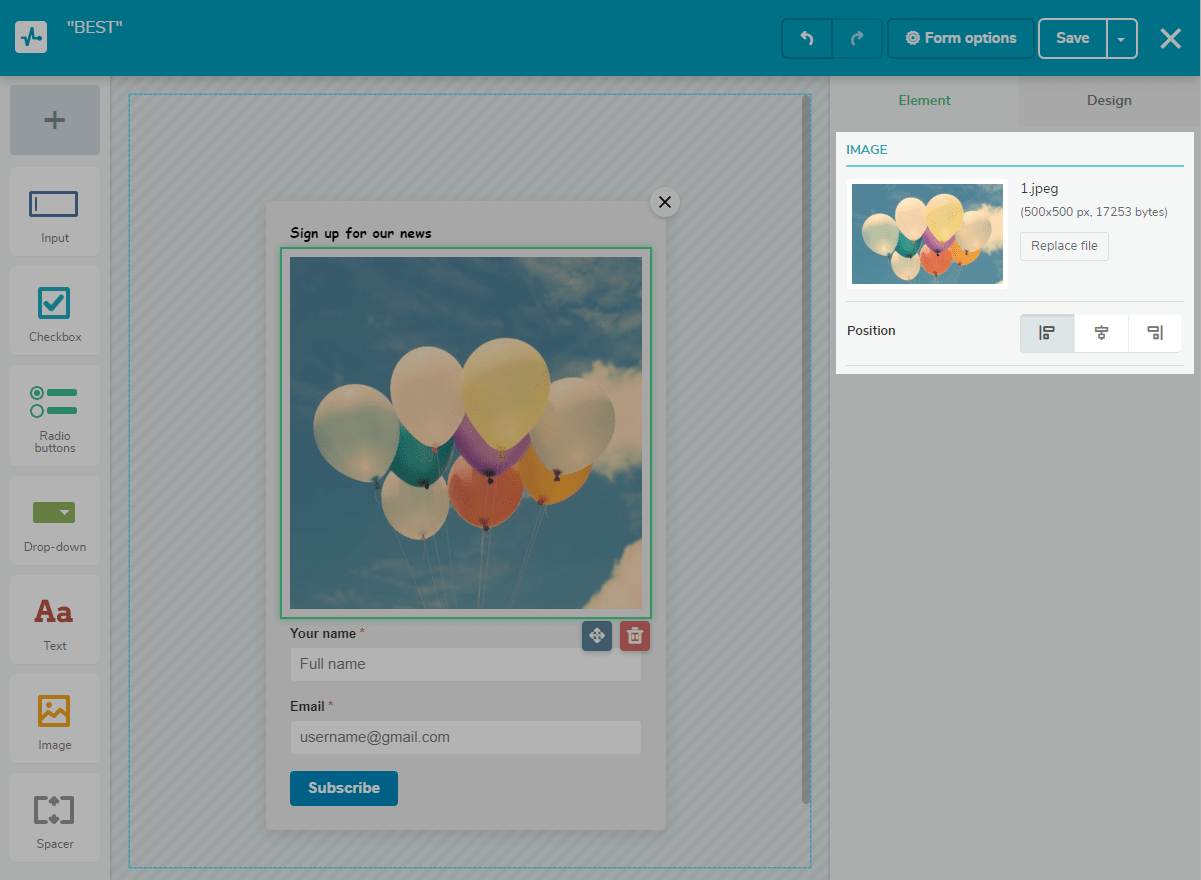
Image
Insert an image using the Picture element. The maximum size of an image is up to 1 Mb and 600x600 pixels. You can center, right, or left align your image using the Element tab.

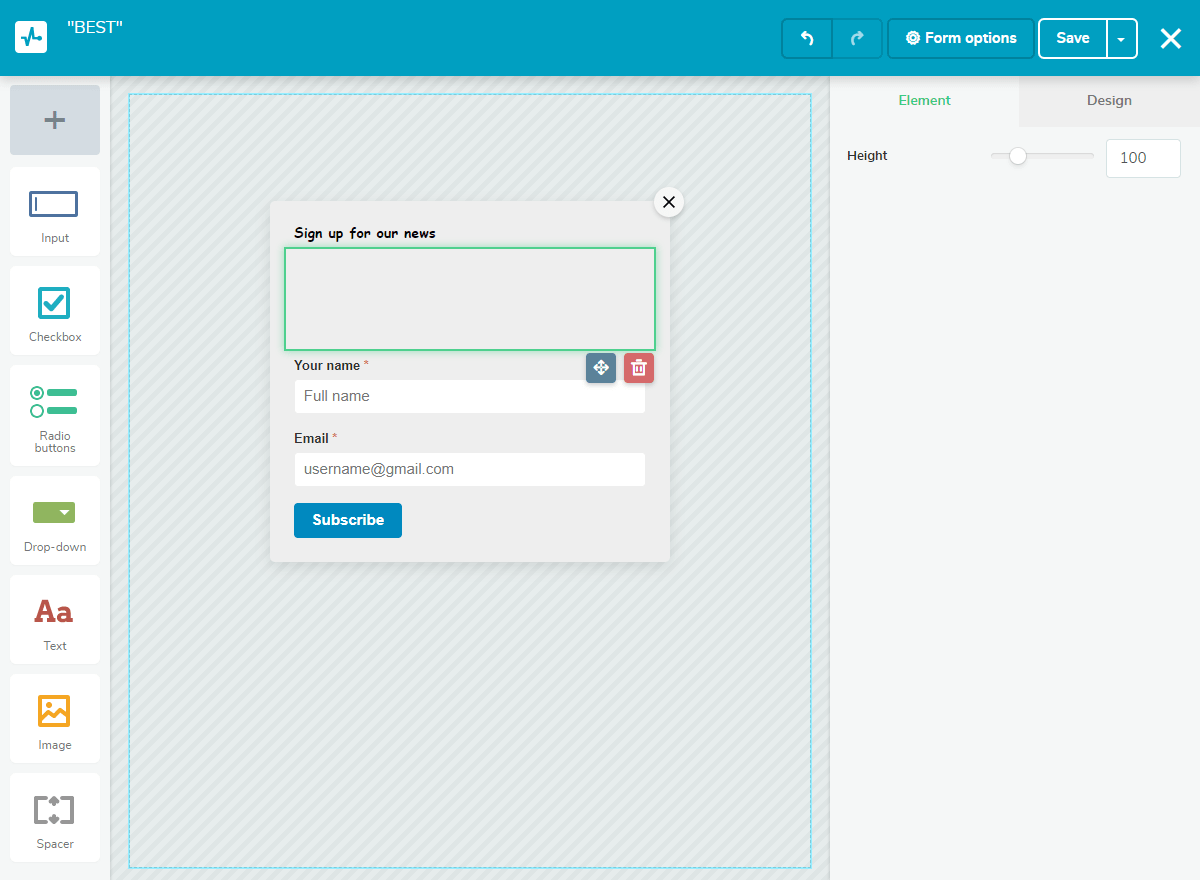
Spacer
You can use the Spacer element to add some extra space to your form. In the Element tab, set the spacer to the desired height.

Customizing the Subscription Form Design
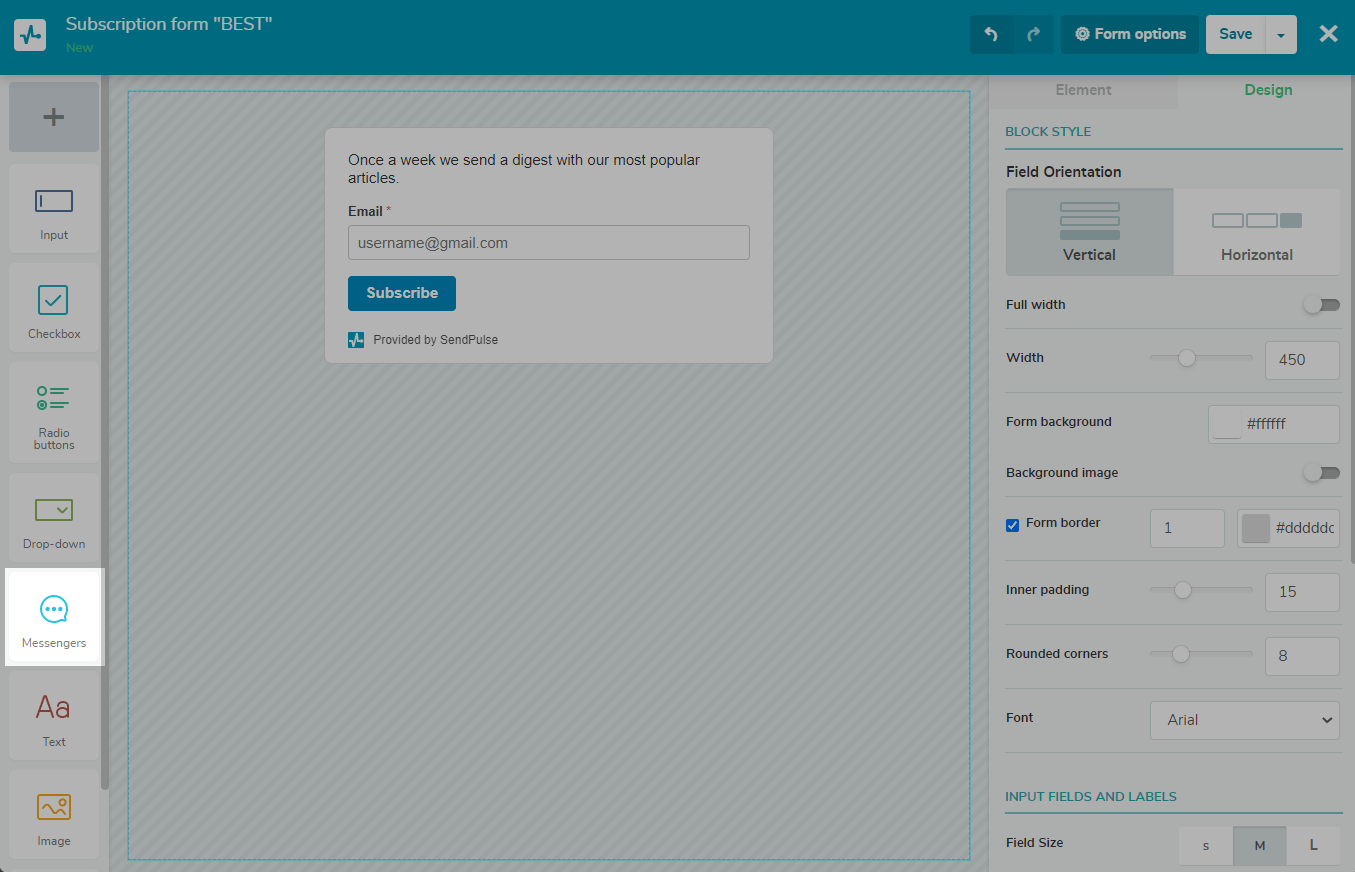
You can set the background for your form, round the corners, choose the width, and so much more. Let's go to the Design tab, and go over all the design customization possibilities.

Field Layout
Customize the subscription form vertically or horizontally.
Full Width
This option will allow you to stretch the background of your subscription form to the site’s full width.
Form Width
Adjust the form width from 200 pixels to 960 pixels.
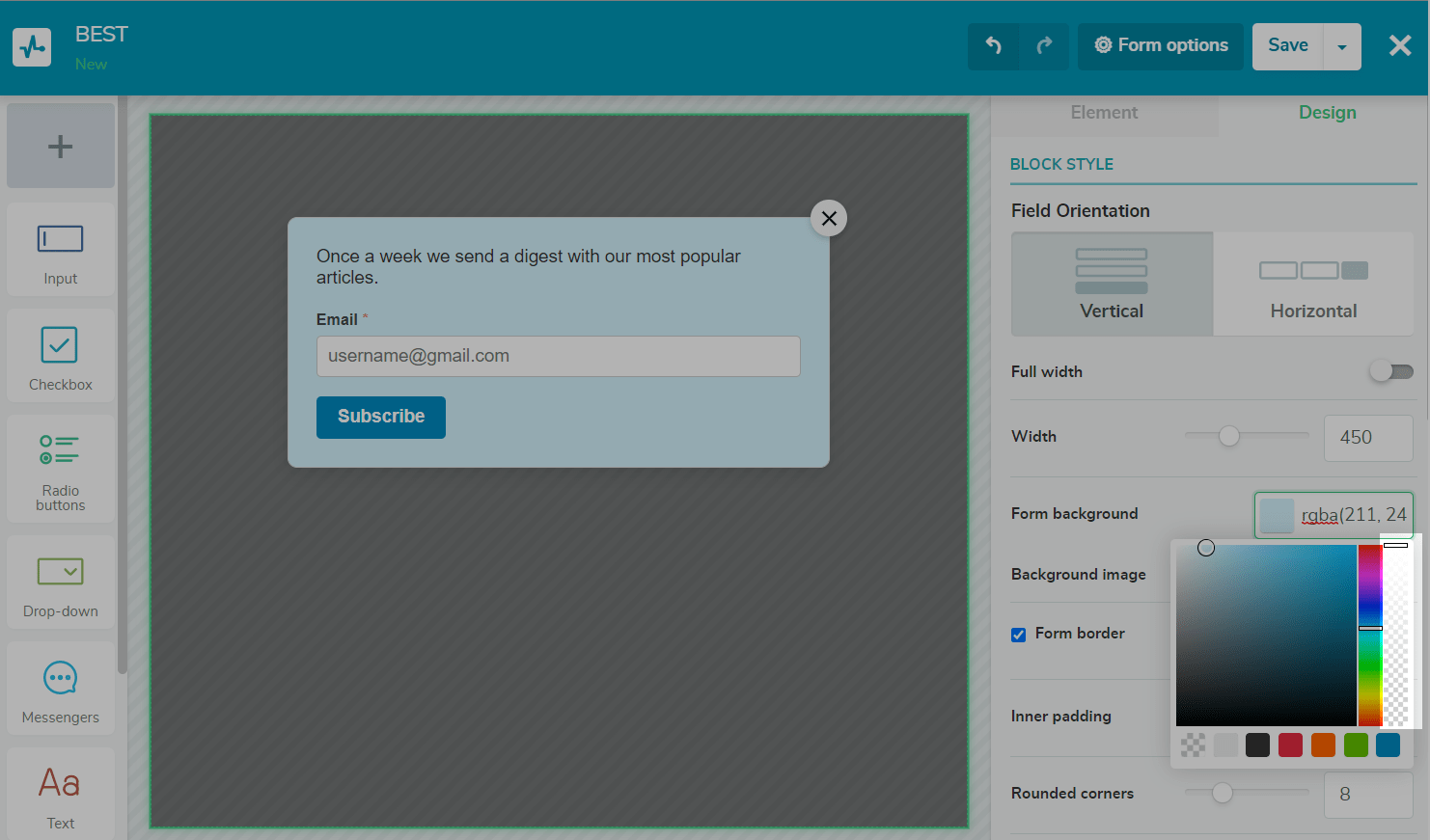
Form Background
Set the form background to suit your site. To do this, click the “rgba” icon. You will see the color palette and will be able to select the desired color.
You can use the transparency slider to set the transparency of your form’s color. If you set it to the lowest position, the background of the form will become completely transparent.

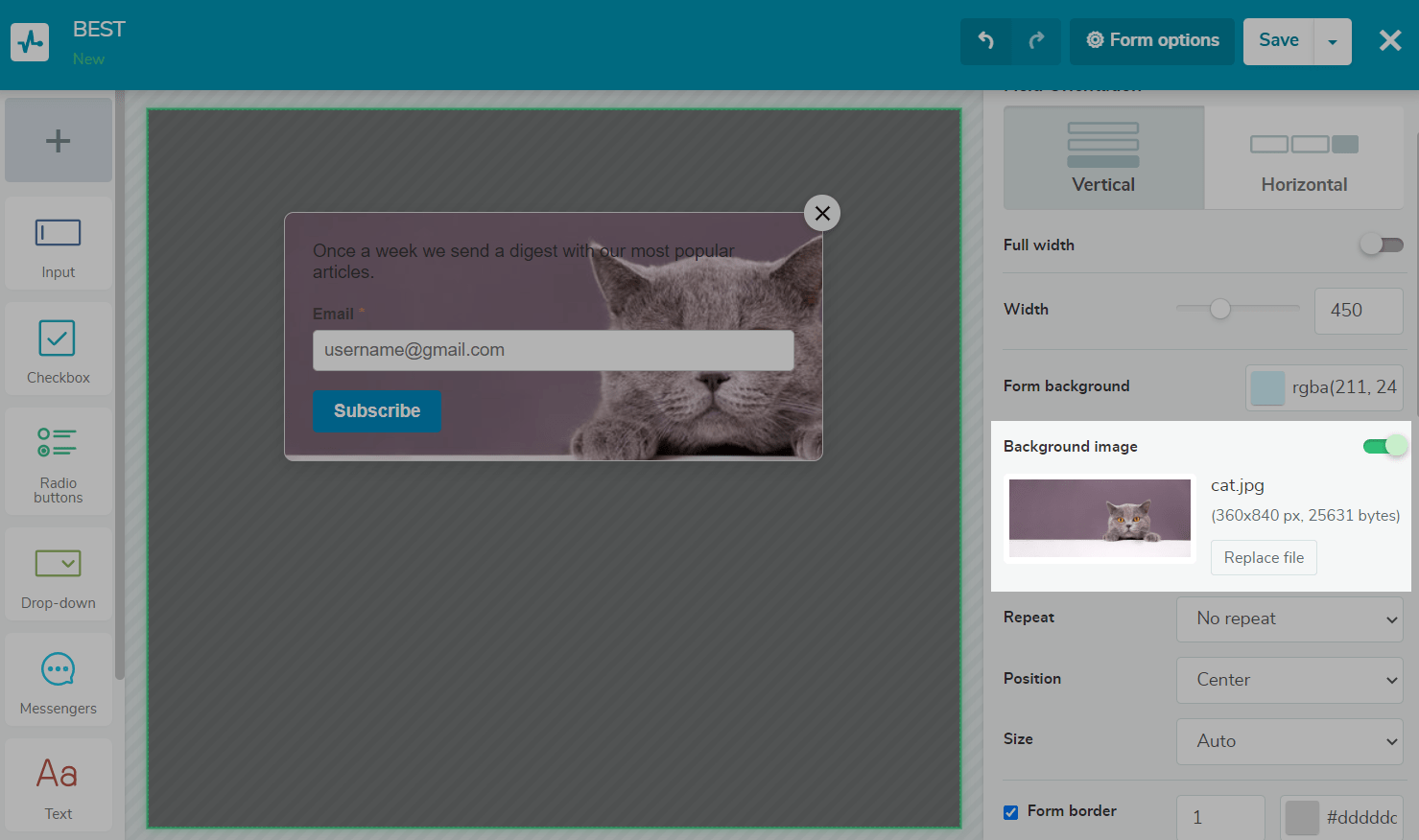
Background Image
To attract the user's attention, use a theme-appropriate image. The recommended size is 496x600 pixels, and the recommended volume is 102117 bytes.

Outline
By default, the subscription form outline is gray and has a size of 1 pixel. If necessary, you can set the desired size (from 0 to 15 pixels) and select your color.
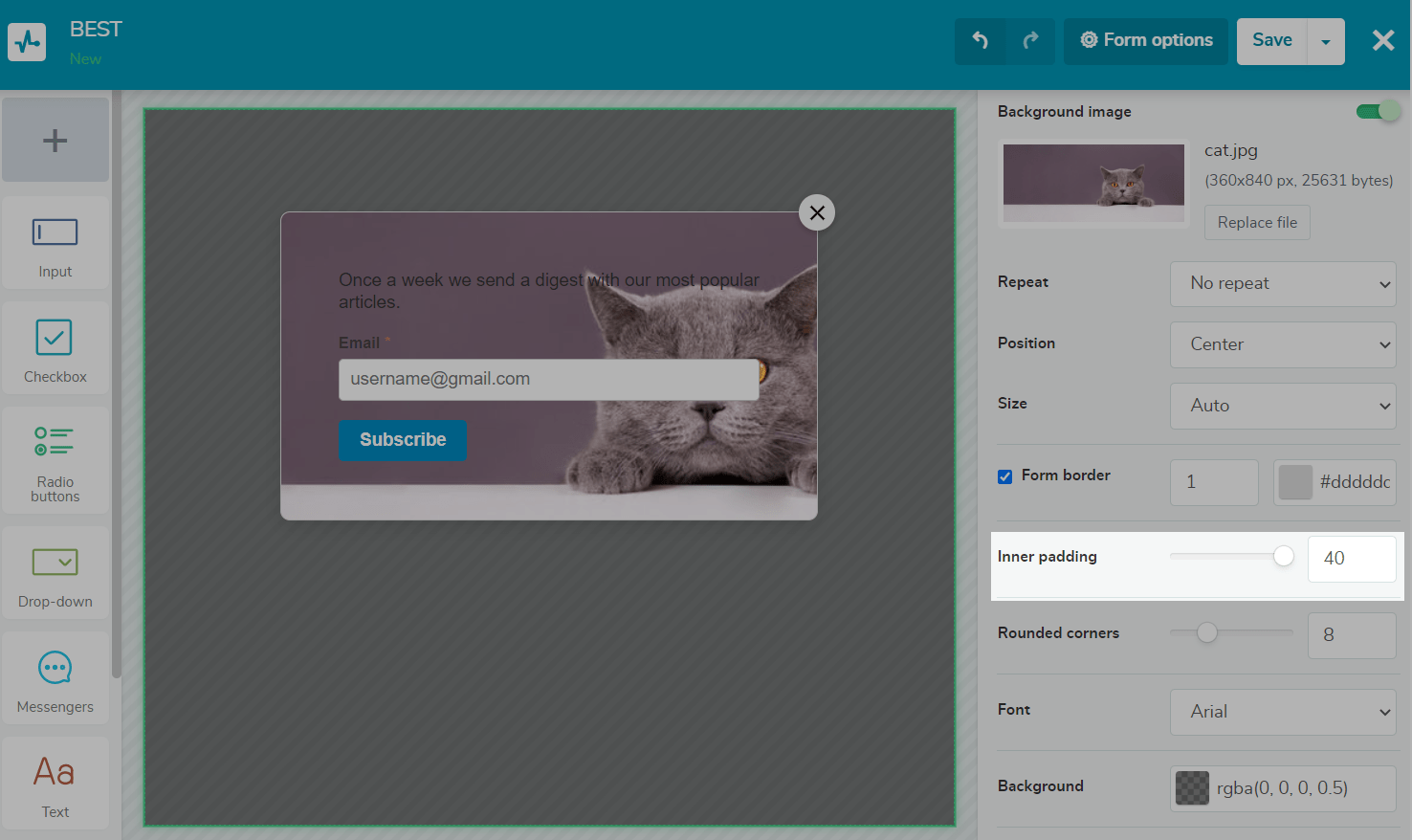
Inner Padding
This setting allows you to customize the padding from the outer border of an element to its content. Your indents can be from 5 to 40 pixels wide. Take a look at the image below, where we applied the maximum indentation.

Corner Rounding
The larger the number of pixels, the rounder the corners. The maximum number of pixels is 30.
Font
Open the drop-down font menu, and select the desired one.

If you are building a pop-up form, there are additional settings that will be displayed in this section:
Background
This option allows you to set the color and transparency of the background that will be displayed around your pop-up window. The lower the position of the slider, the greater the transparency. In the example below, we have selected green background color with medium opacity.
Show effect
The subscription pop-up can be displayed with an animation effect. To do this, use Shake, Scale in, Decrease, Slide right/left, and other options. Next, we will go over the settings from the Input fields and names section.
Margin size
There are three size options available: S (small), M (medium), and L (large).
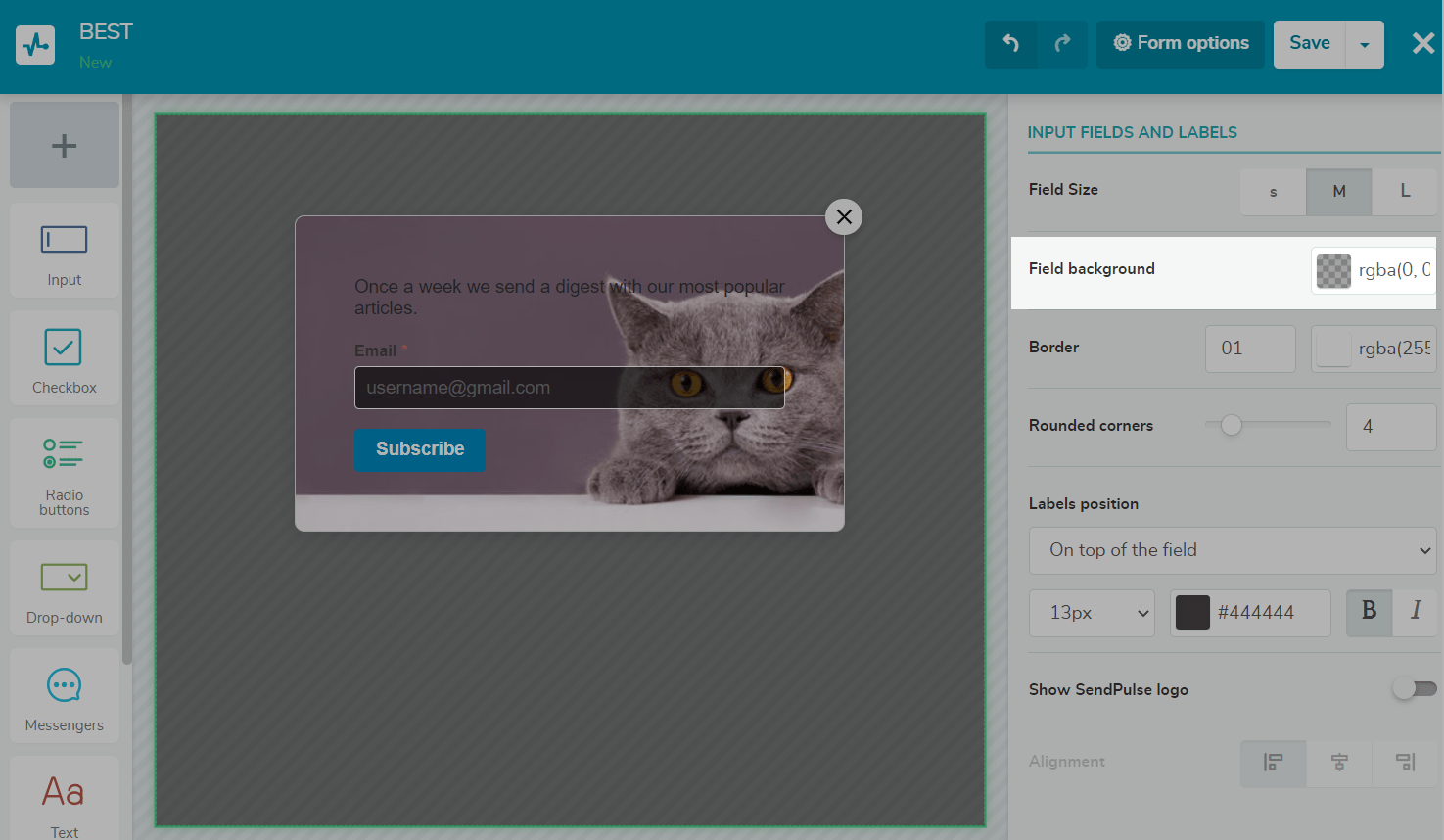
Field background
Click on the field background settings icon. You will see the color palette and will be able to choose the desired color (in our case, it is white).

Borders
They can be from 1 to 4 pixels wide, and you can also choose their color and transparency.
Rounded corners
The Input field rounding has a range between 0 and 25 pixels.
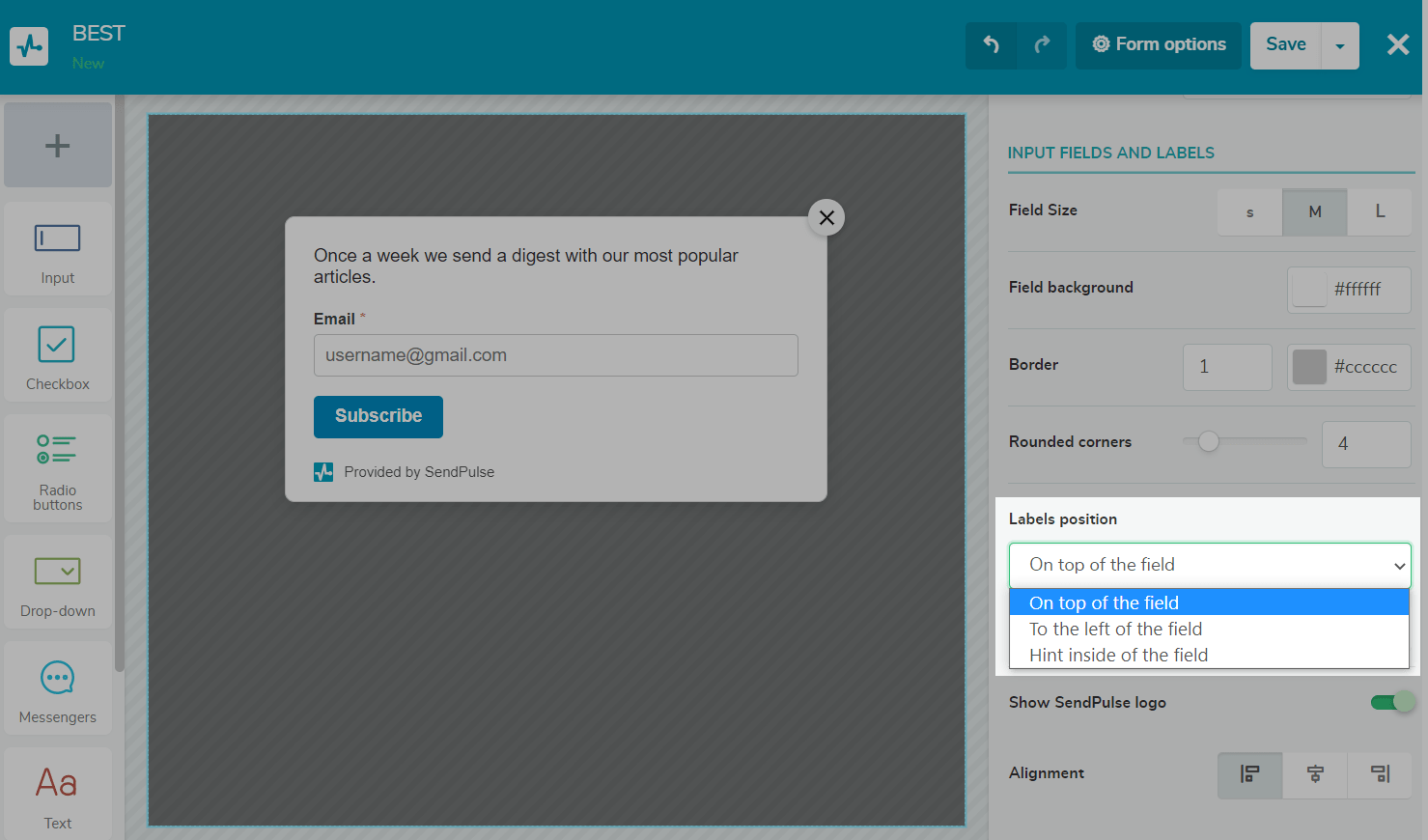
Labels position
In the drop-down menu, you can choose to position your input field names the following way: On the top of the field, To the left of the field, Hint inside the field.

You can also specify the input field font size and color and make it bold and italic.
How to Set Up Form Options
After you have created the form design, set up the form parameters. You can get to settings by clicking Form Options in the upper right corner.

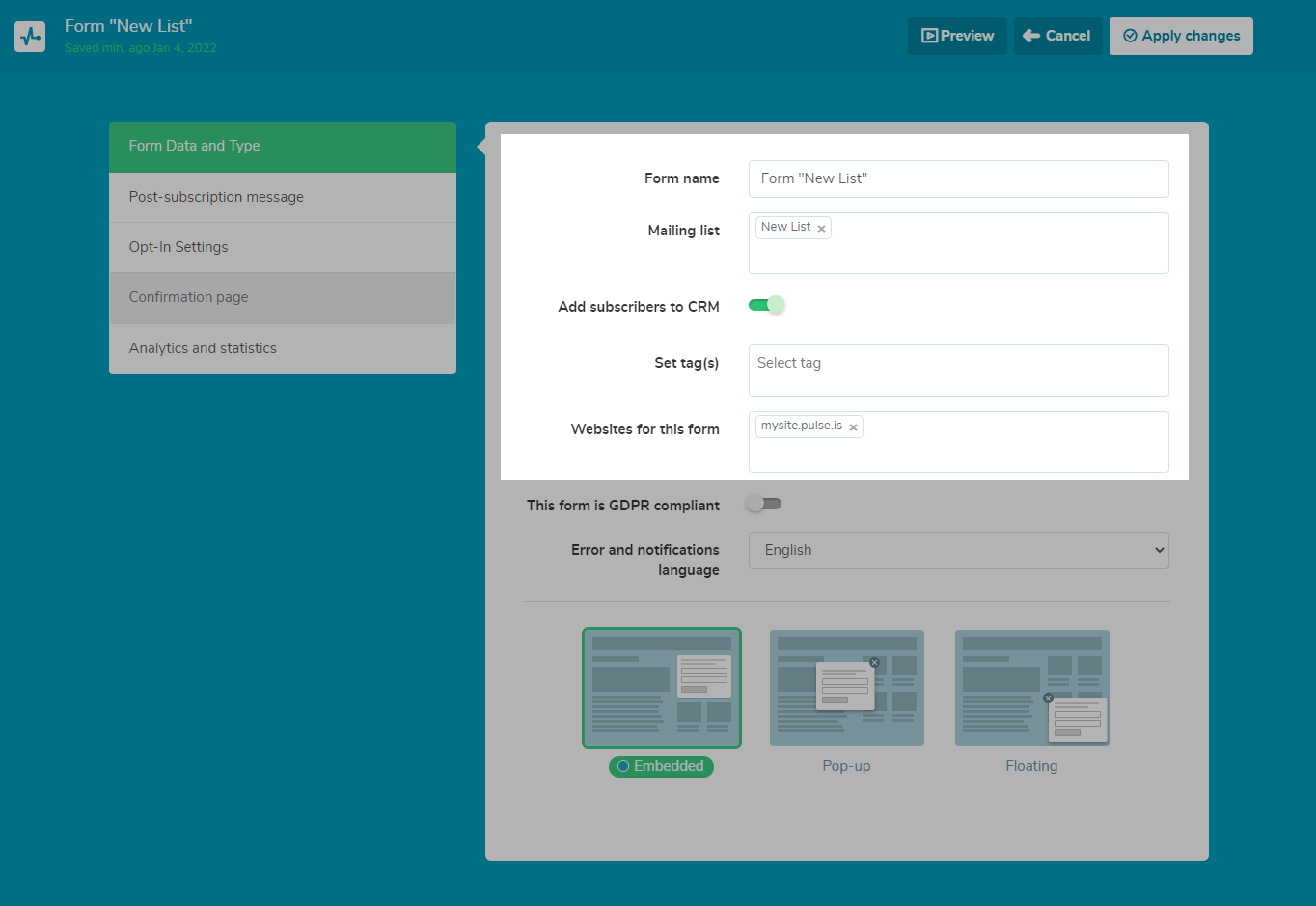
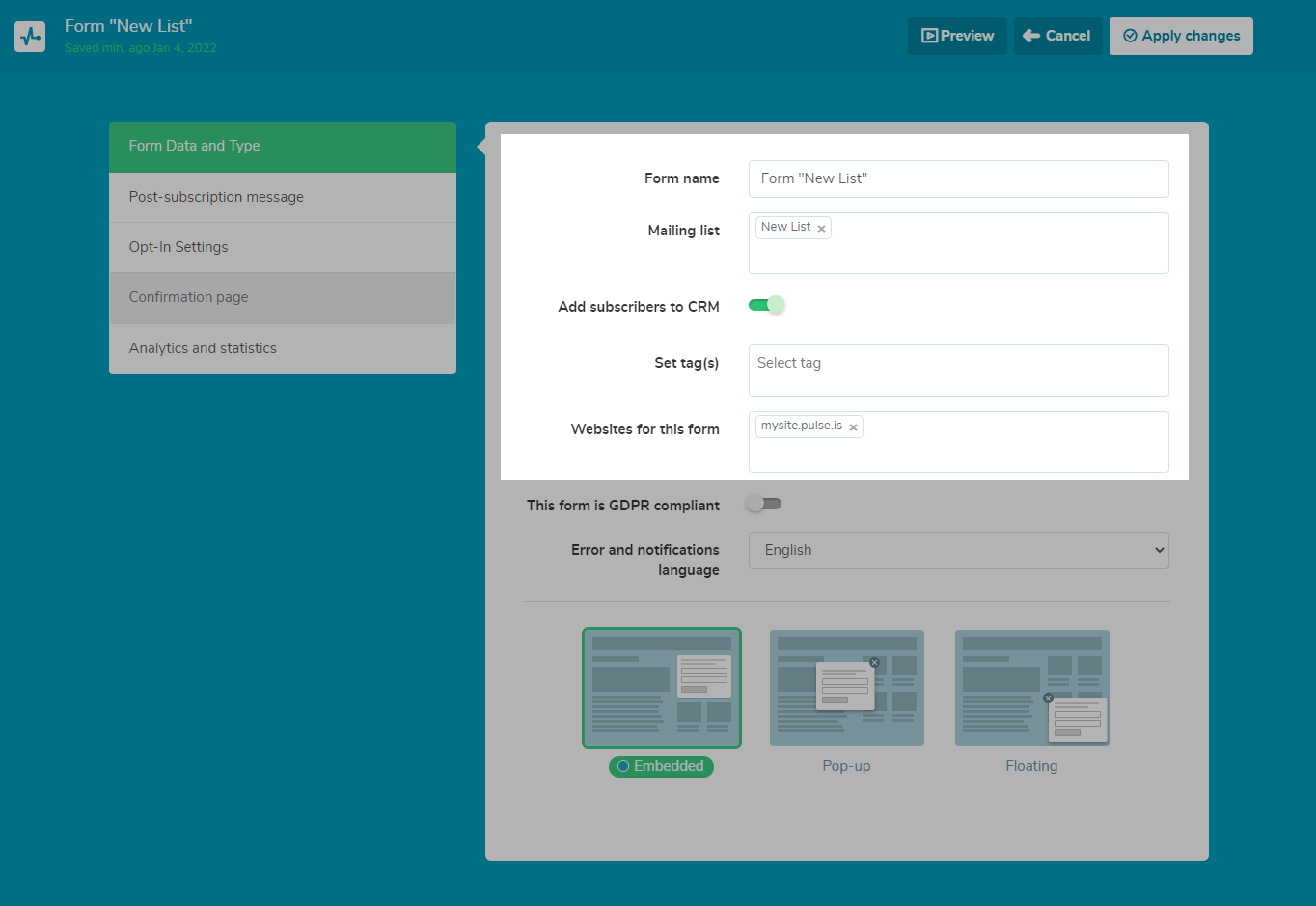
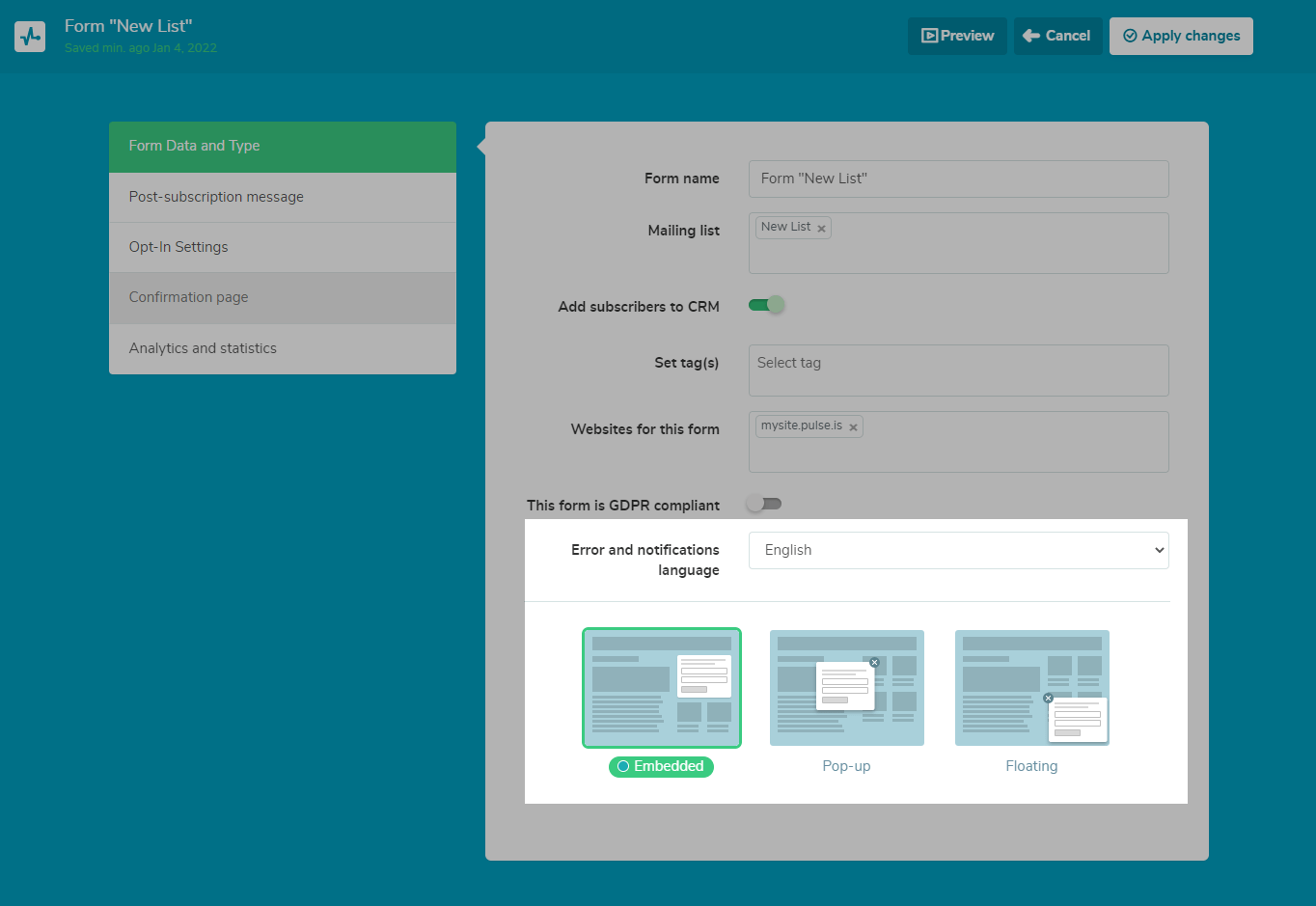
Form data and type
In the Form Data and Type tab, you can enter the form name, select your mailing list (or lists), set tags, activate adding subscribers to CRM, and specify the site where you want to place your subscription form.
You need to enter the exact domain name where you host your website. For example, if your site is located on the www.example.com domain, you need to specify www. If you enter the wrong domain, your subscribers will not be able to subscribe through your subscription form.

You can also select language for errors and notifications and select the form type: Embedded, Pop-up, or Floating.

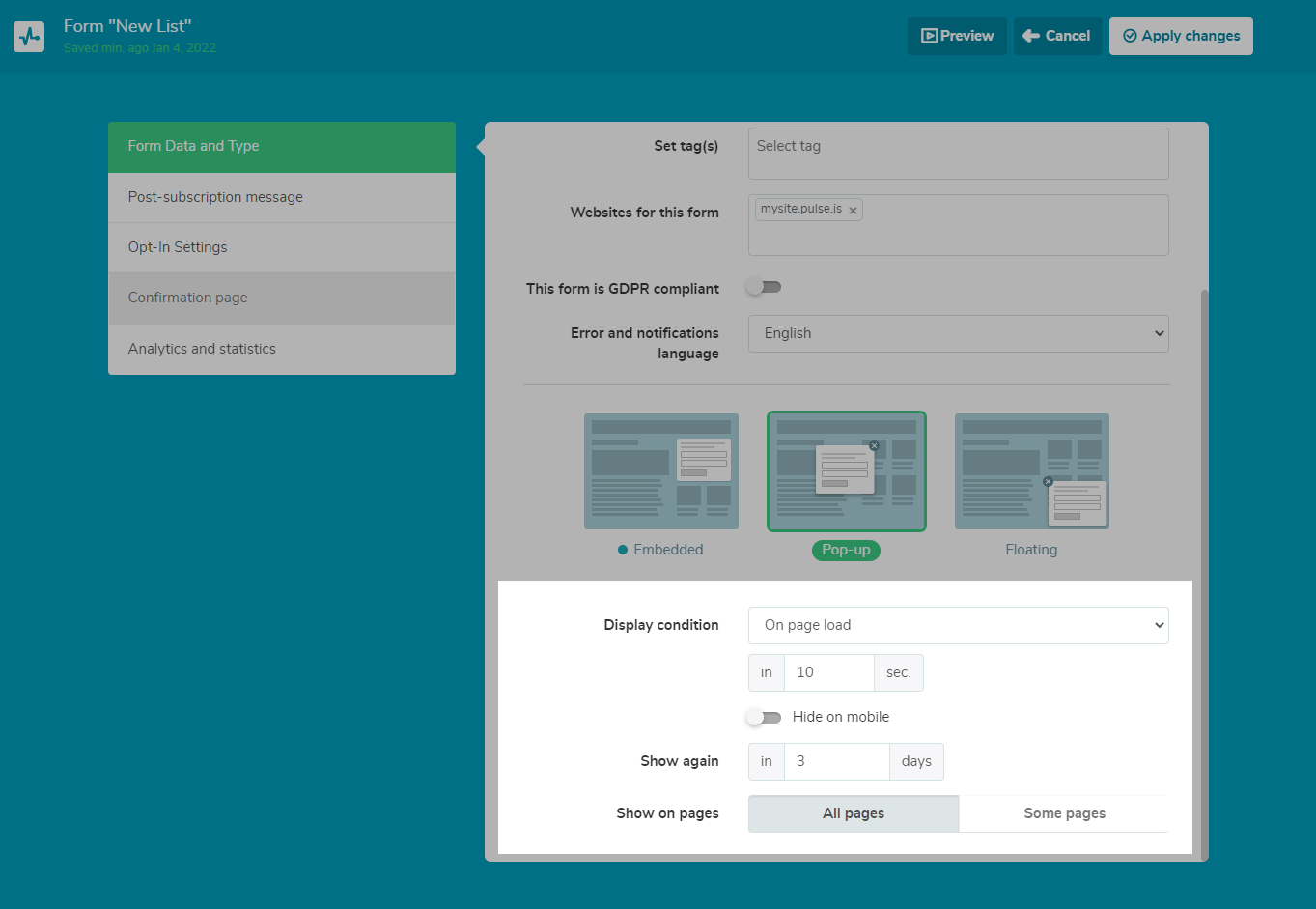
The Pop-up and Floating subscription form types have the following additional settings:
Display condition
You can choose how to display the subscription form on your site: On page load, On button click, When scrolling to a part of the page, and When cursor leaves the page. You can choose when exactly to display the subscription form if the user visits the site.
Hide on mobile
This option allows you to hide the subscription form for users who visited the site from a mobile device.
Show again
You can set the form display interval to several days to reduce the number of times the form is shown to users who simply closed it without subscribing. Set the interval from 0 (the form will be shown every time the page is reloaded) to 30 days.
Show on pages
You can set the subscription form to be shown on all pages of the site or disable it on certain pages. To stop displaying the form, select Conditional and Hide or Show, and add a link to the page where you want to apply the condition.

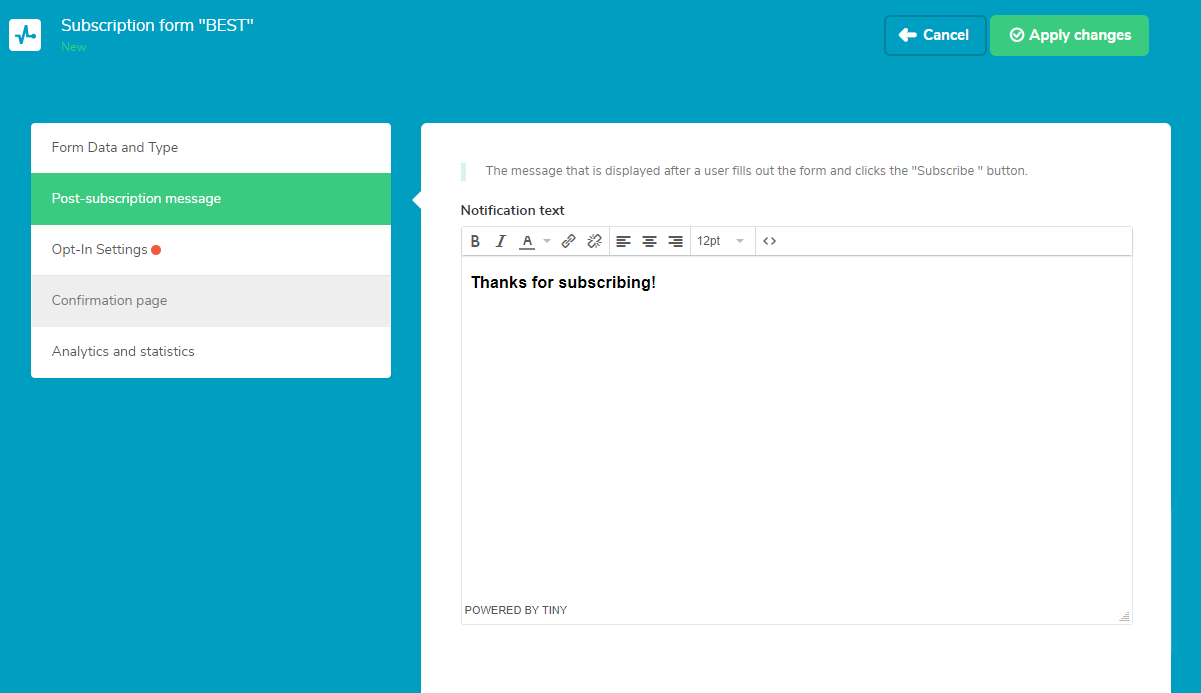
Notification about subscription
A subscription notification is a message that will be displayed once the user fills out the subscription form and clicks the "Subscribe" button.
You can edit the notification title and text using a simplified editor or source code.

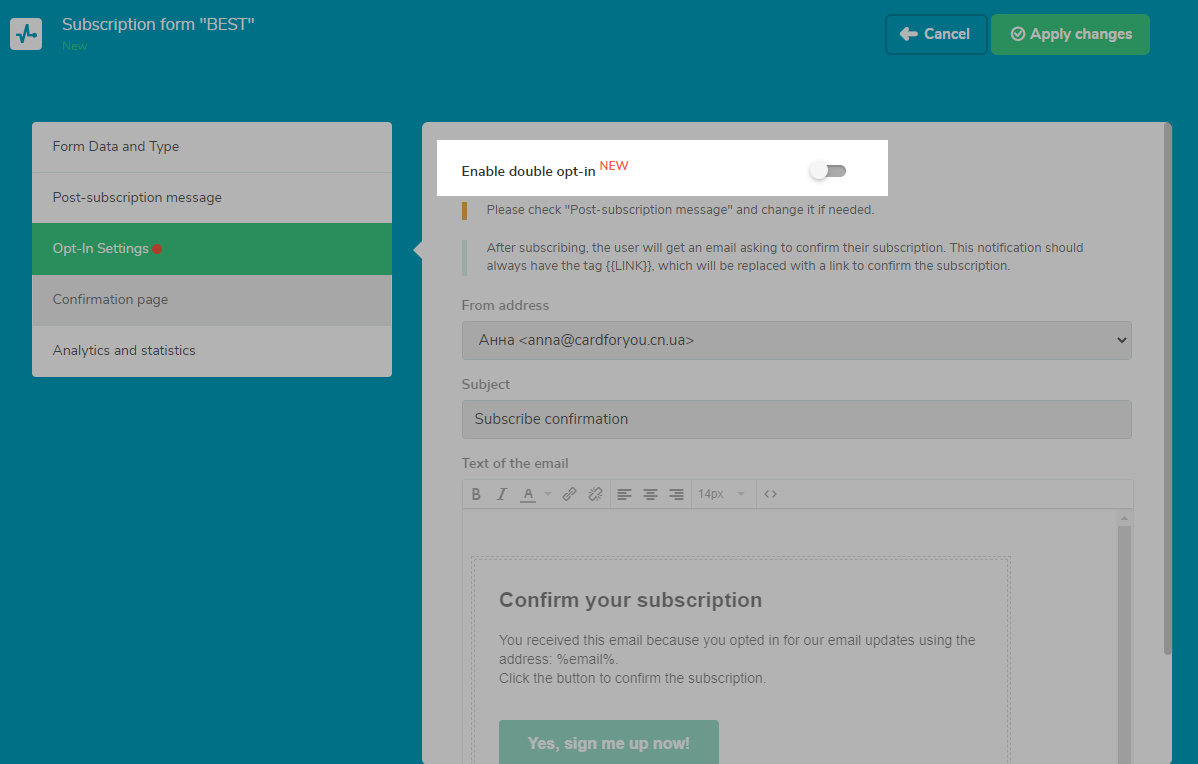
Opt-in Settings
You can customize how your subscribers are added to your mailing list using the optional Single Opt-in or Double Opt-in setting.
With the setting disabled, subscribers will be sent to your mailing list immediately after they have filled out your subscription form and clicked "Submit" on your website. This type of subscription is called "Single Opt-in" and is configured by default.
This type of subscription helps you add subscribers faster and not lose subscribers who may have missed your confirmation email
With this setting enabled, subscribers will be added to your mailing list after they have confirmed their subscription by clicking “Confirm” in your confirmation email. This type of subscription is called "Double Opt-in." To enable this setting, turn the toggle switch to the ON position.
This type of subscription protects your database from having irrelevant email addresses - after all, users can make mistakes when entering their email address. Also, by confirming their subscription again, the user agrees more consciously and shows that they are really interested. Subscription confirmation helps email subscribers get your emails in their "Inbox" folders. These measures help your follow-up emails get through the spam filters.

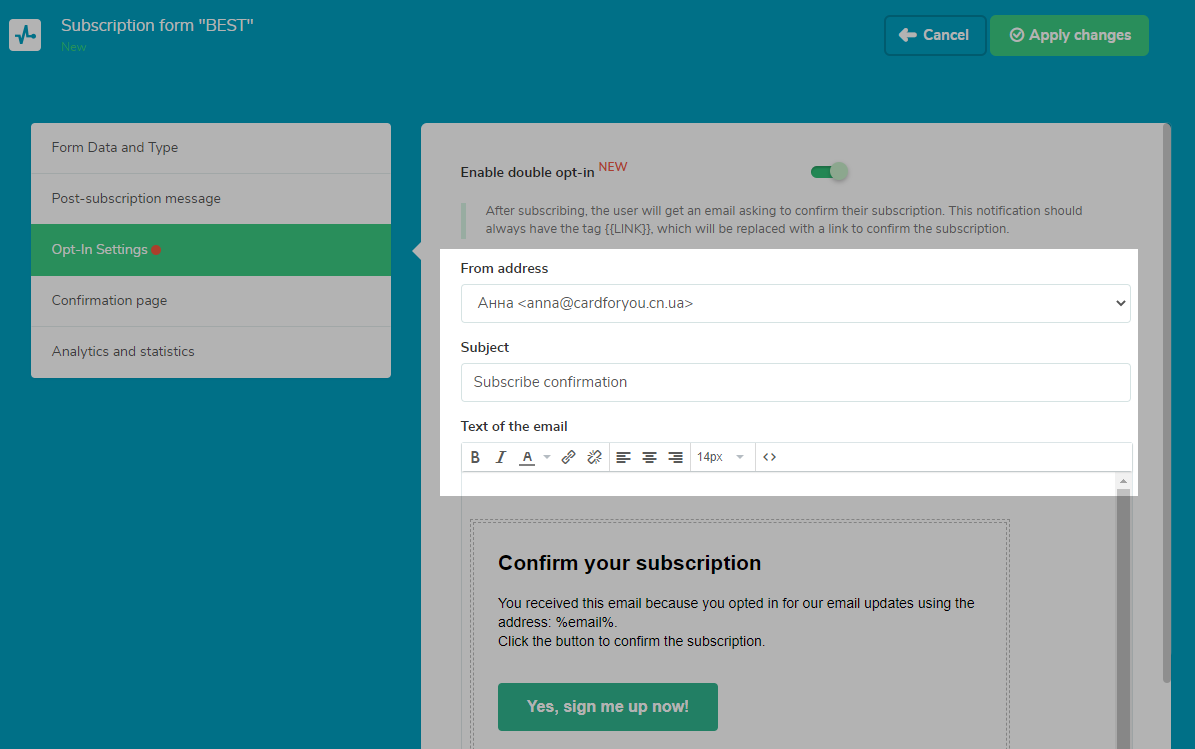
When you enable the option Send confirmation email after subscribing on the site, an email is sent to new subscribers with a request to confirm their subscription.
In the panel below, you can change your sender address, email subject line, and text. The confirmation link is automatically added to the email button under the {{LINK}} variable.
For the sender address of the confirmation email in the subscription form, you should indicate the corporate domain. This is important for passing spam filters and for sender recognition.
What's a corporate domain? If you already have a site and your domain is registered, you can create a corporate email address that will include your unique domain name after the @ symbol. For example, if your domain name is mycompany.ru, then the corporate address can be the following: yourname@mycompany.ru.
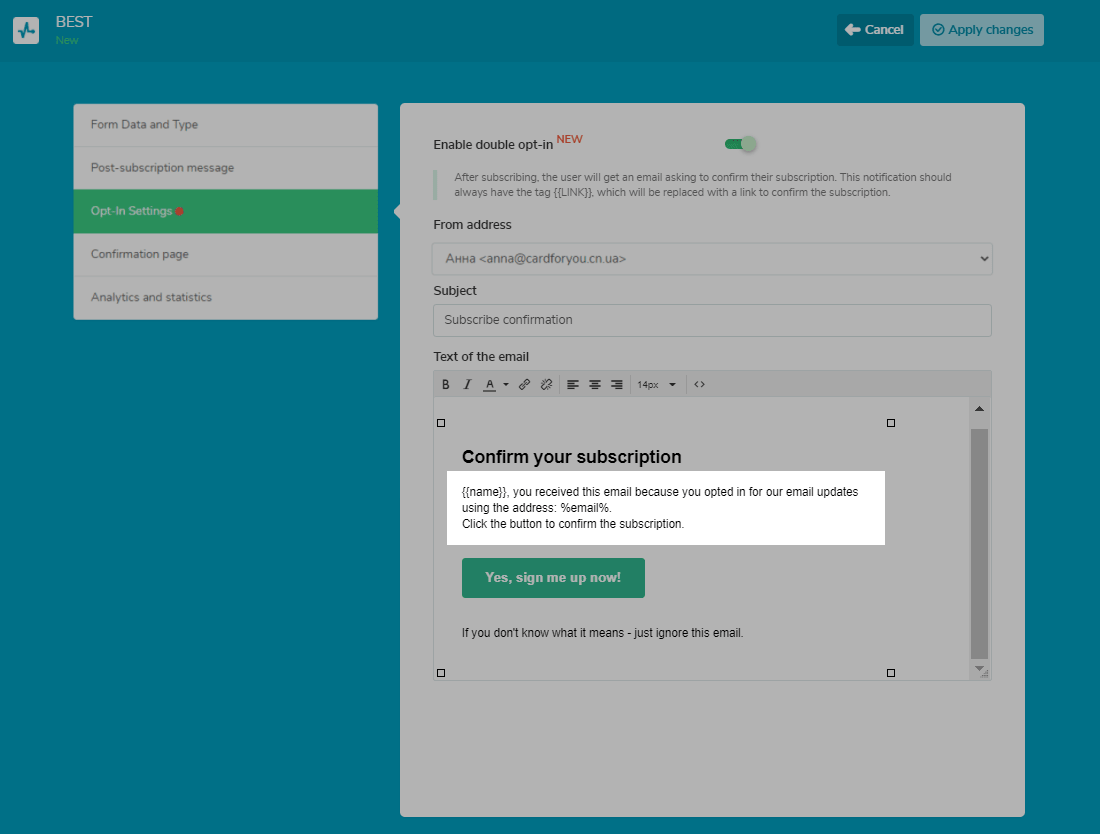
You can edit the text of the confirmation email using a simplified editor or through the source code.

You can also set up personalization in your subscription confirmation emails. To do this, insert the variables in the text field in the %name% or {{name}} form.
Please note that you need to create variables in mailing list and link them to form fields before you add them to confirmation emails.

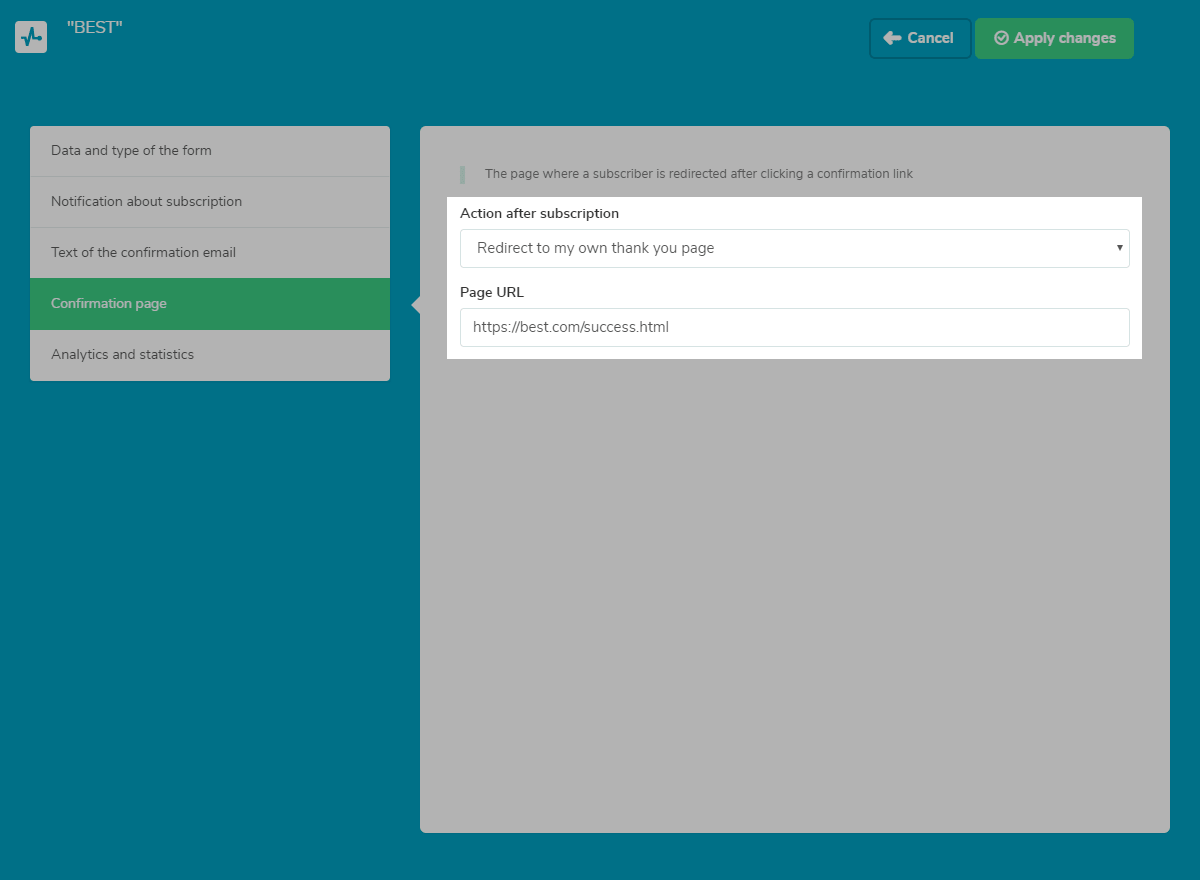
Confirmation page
On the Confirmation page tab, you set up the page that a new subscriber is redirected to after confirming their subscription. You can choose if it will be a system page or a page on your site. If you select redirecting to a page on your website, specify the URL of this page.

You can also set up a custom subscription confirmation page. To do this, go to the Subscription Forms > Subscription Confirmation Pages tab, and click New Confirmation Page.
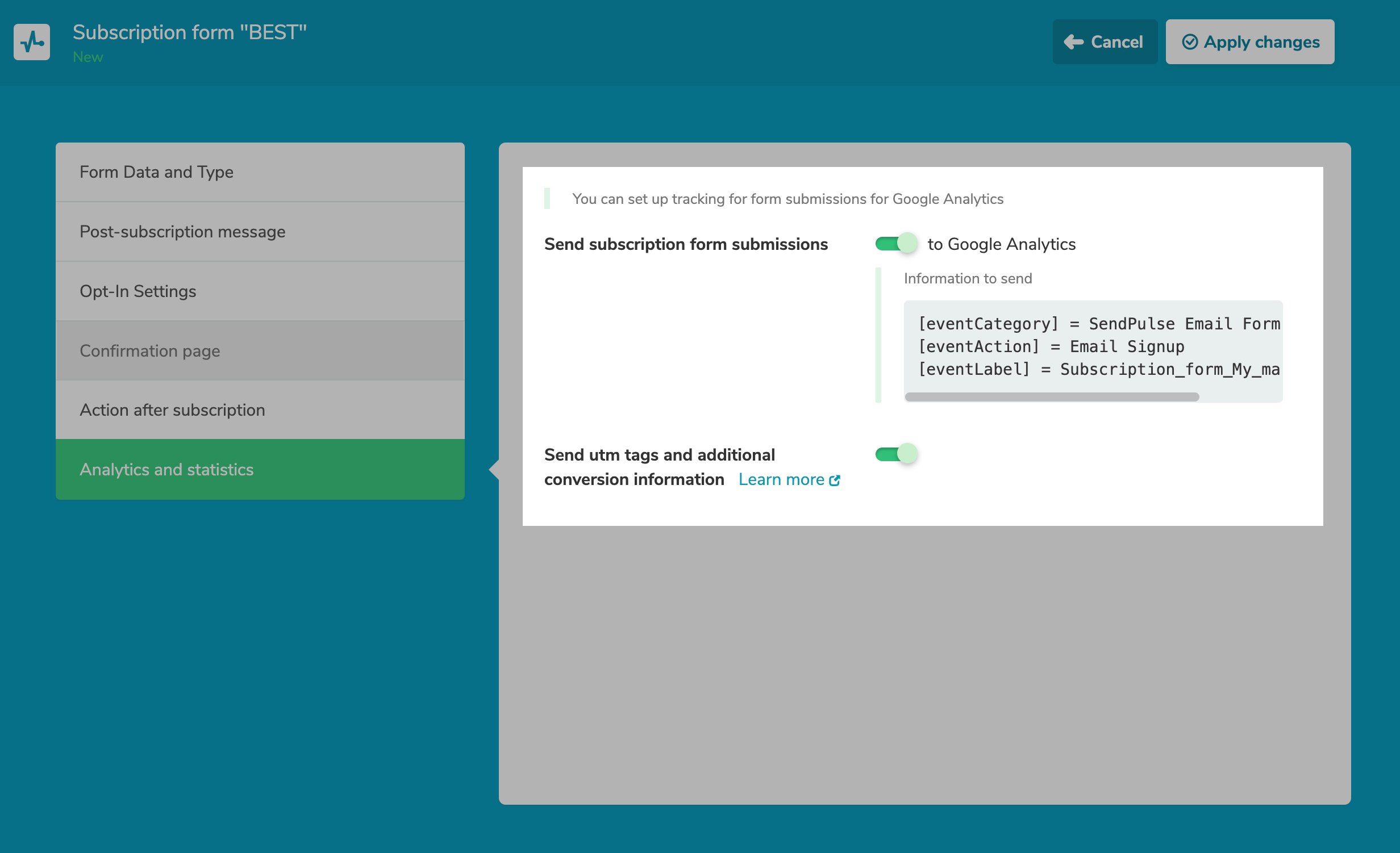
Analytics and statistics
You can track the subscription event in Google Analytics and transfer your UTM tags using the Analytics and statistics tab.

Adding the Code of the Form to a Website
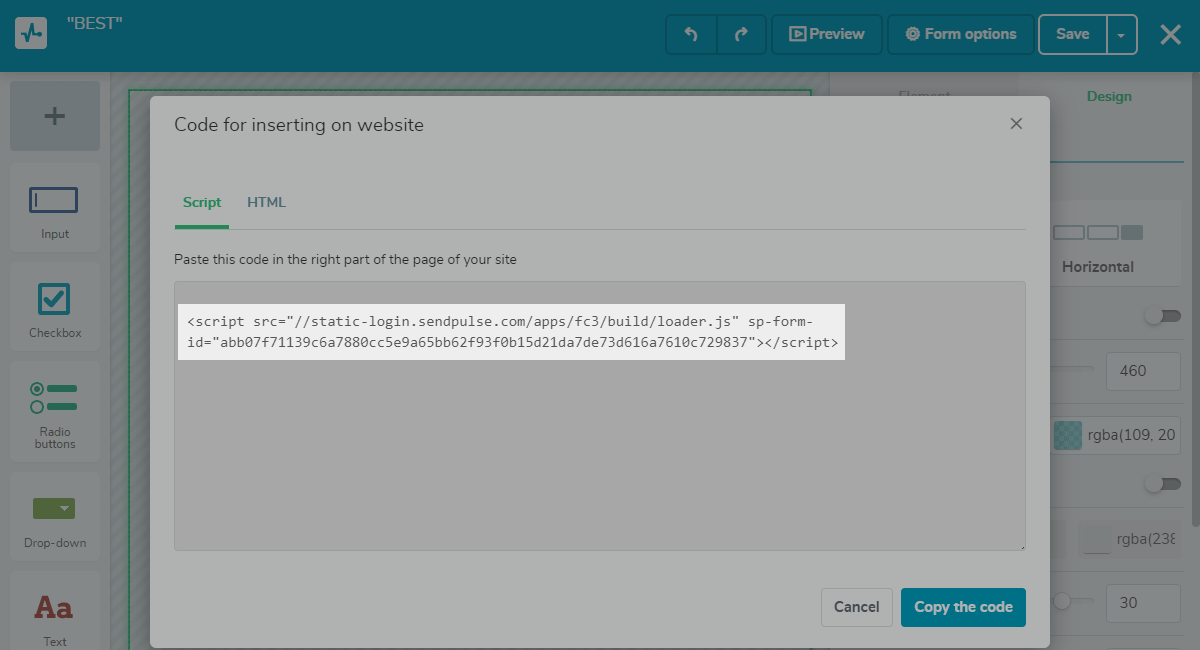
Once you've set everything up, click Apply Changes > Save and get the code. You will see the Embed Code window where you can copy the code.
To enable users to submit your form, add the Referrer header that identifies the request source to your website.

The code must be inserted into your site’s source code between the <body> tags. If you have a WordPress-based site, you can add a subscription form using the SendPulse Email for WordPress plugin. Another way to embed the form code into your website is to use Google Tag Manager.
Checking the list of your subscribers
You can view everyone who subscribed to the selected mailing list by the subscription day and the variable with the name of your form. If you choose Double opt-in subscription method and users do not confirm their subscription via email, these users will not be added to your mailing list and you will not be able to track them.
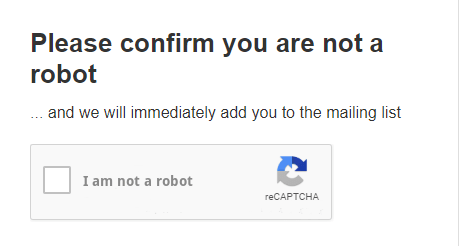
Validating your subscribers with reCAPTCHA
reCAPTCHA will protect your mailing list from fake subscribers getting into it. If you send a campaign to these users, it will get you into spam. reCAPTCHA is triggered if your number of subscriptions is more than 100 per day. Once the user proves they’re not a robot, they will be redirected to the necessary page within 10 seconds.

The reCAPTCHA will appear after you hit 100 subscribers a day.
Last Updated: 15.04.2024

or