Customize student account style for every academy
You can adjust your student account style to create a unique academy design that suits your course topic and audience.
In this article, we will talk about how to customize your student account style.
Go to your student account settings
You can set the same student account style for every academy.
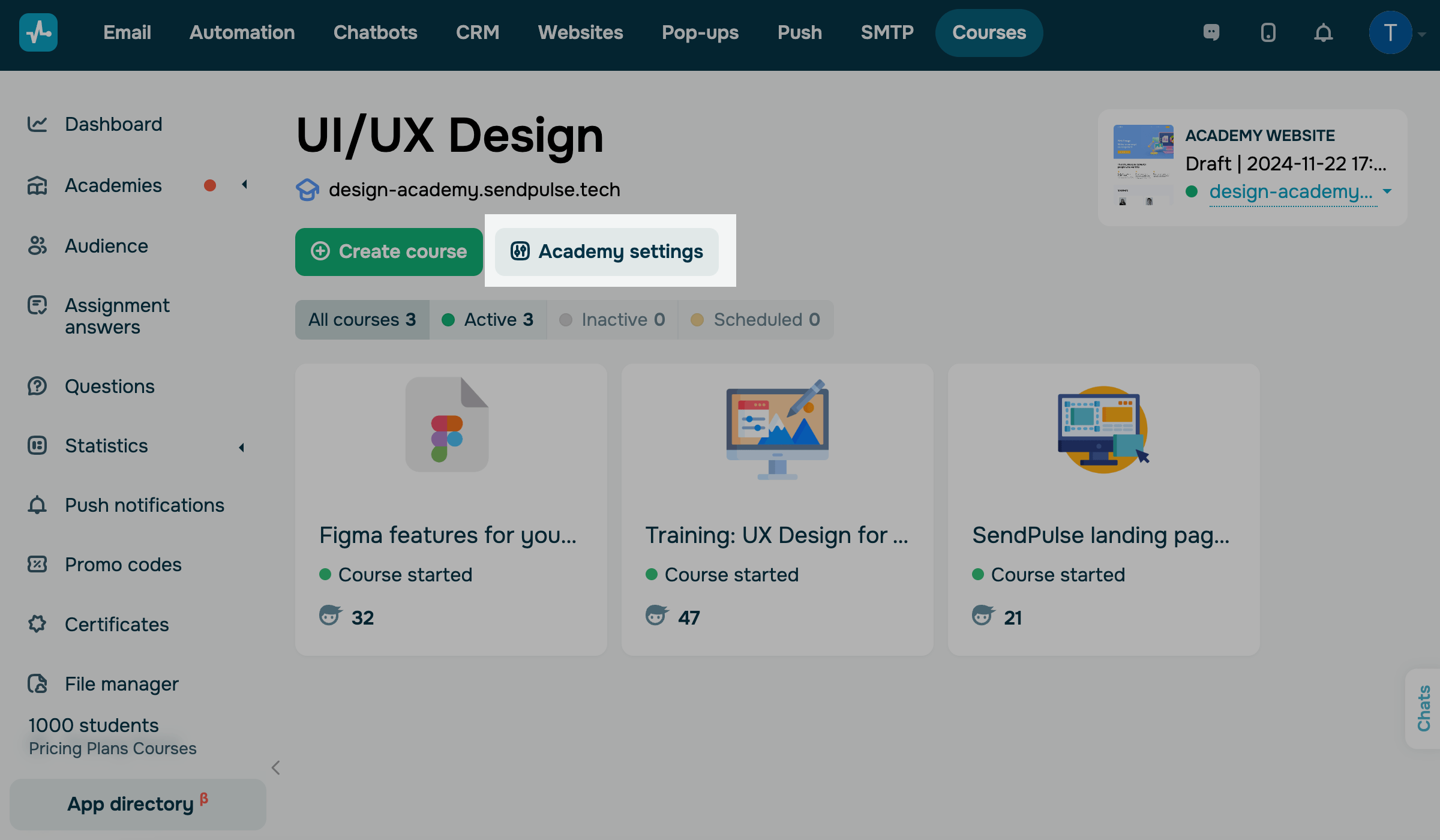
Go to your academy in the Academies tab and click Academy setting.

In the General tab, you can customize your academy, show it in student accounts, and add a favicon.
Read more: General settings.
Customize your theme
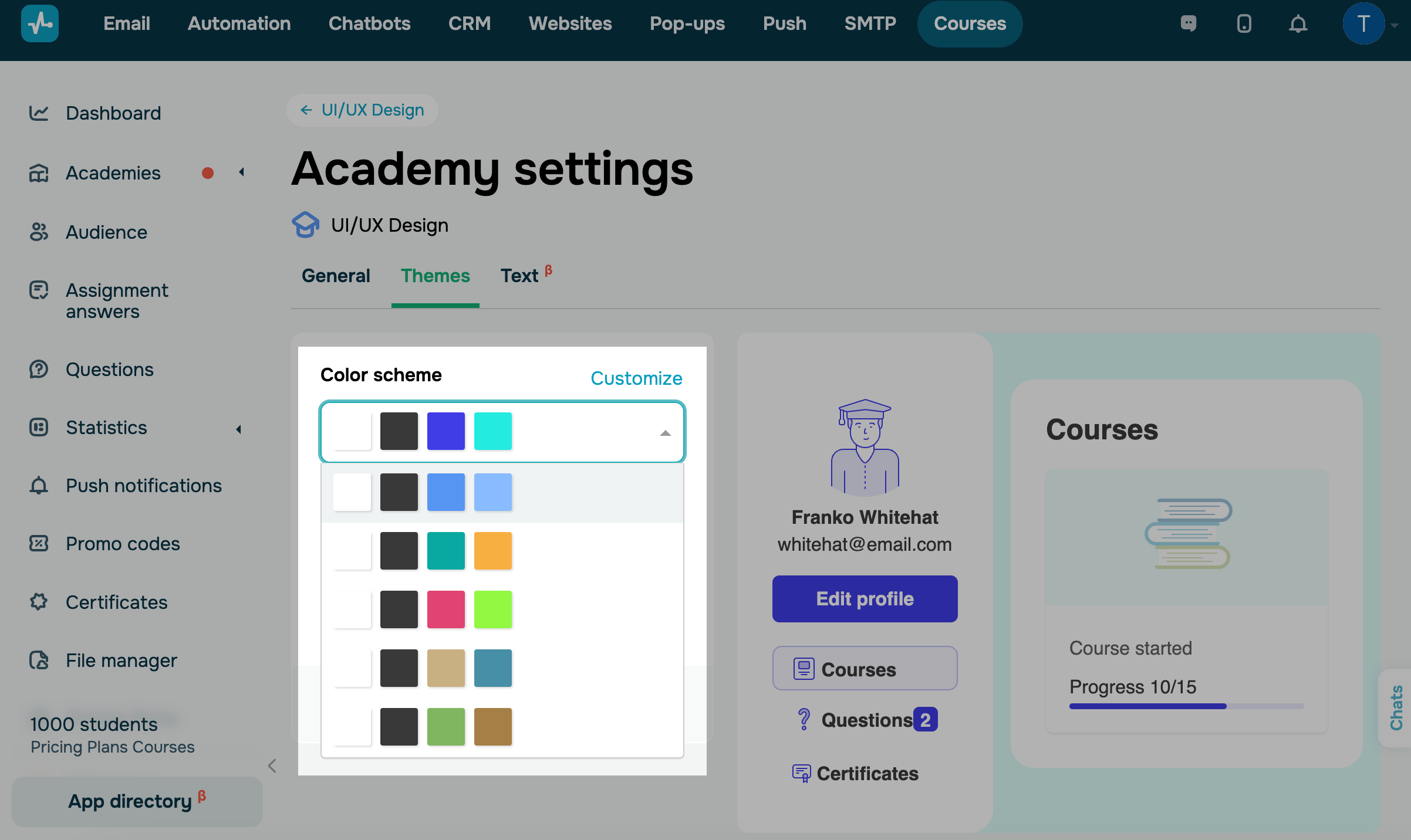
In the Theme tab, select a color scheme from the preset options, or develop your own.
To use a ready-made color scheme, click the down arrow in the Color scheme field, and select the one that suits your corporate style.

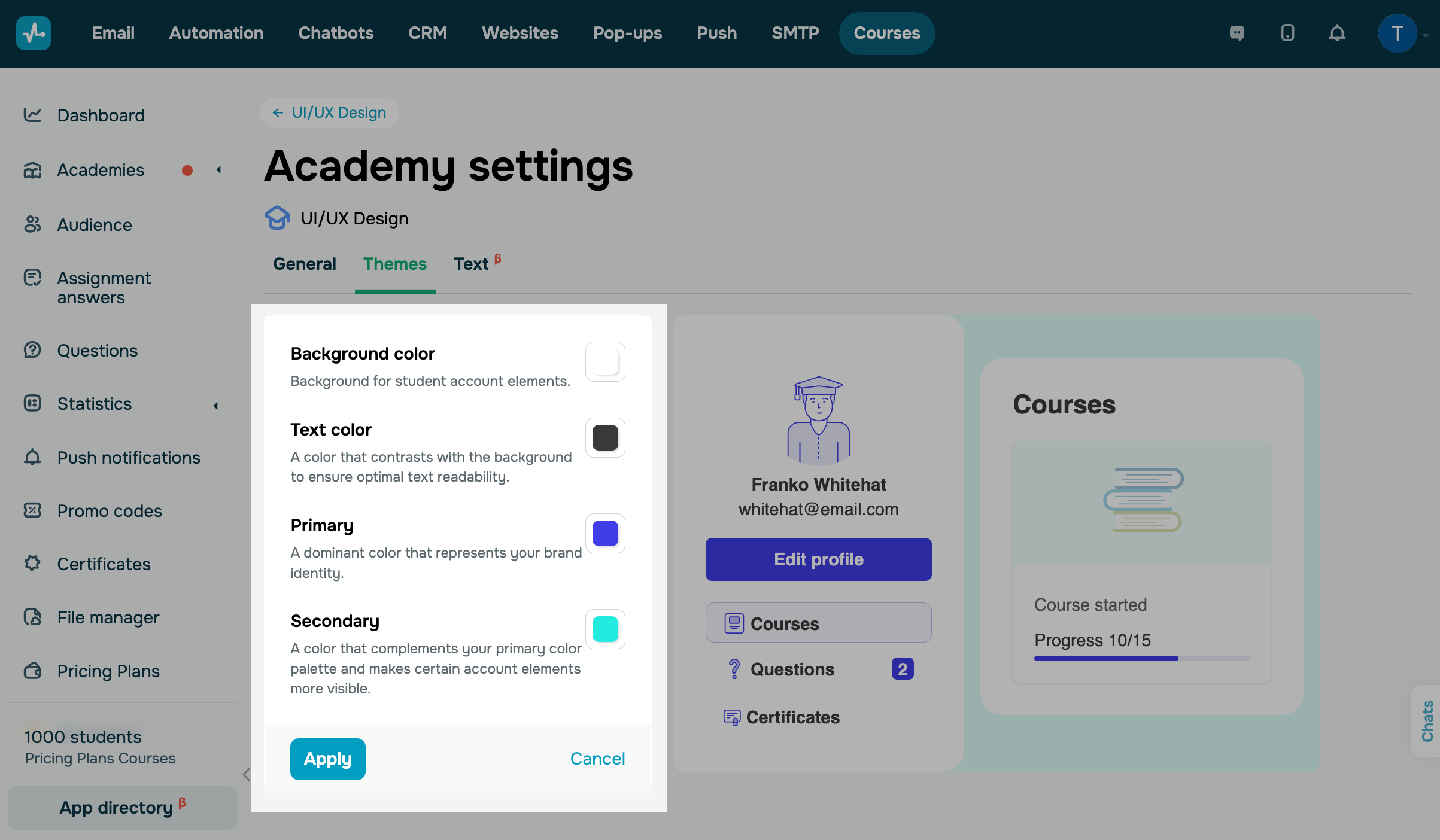
To choose other colors, click Customize, and select your dashboard background, element, and text colors.
| Background color | Student account background color with your list of courses. |
| Text color | Student account text color. |
| Primary | Student account element color (icons, buttons, and infographics). |
| Secondary | Student account highlight color. |
Click Apply to save your changes.

Customize your text
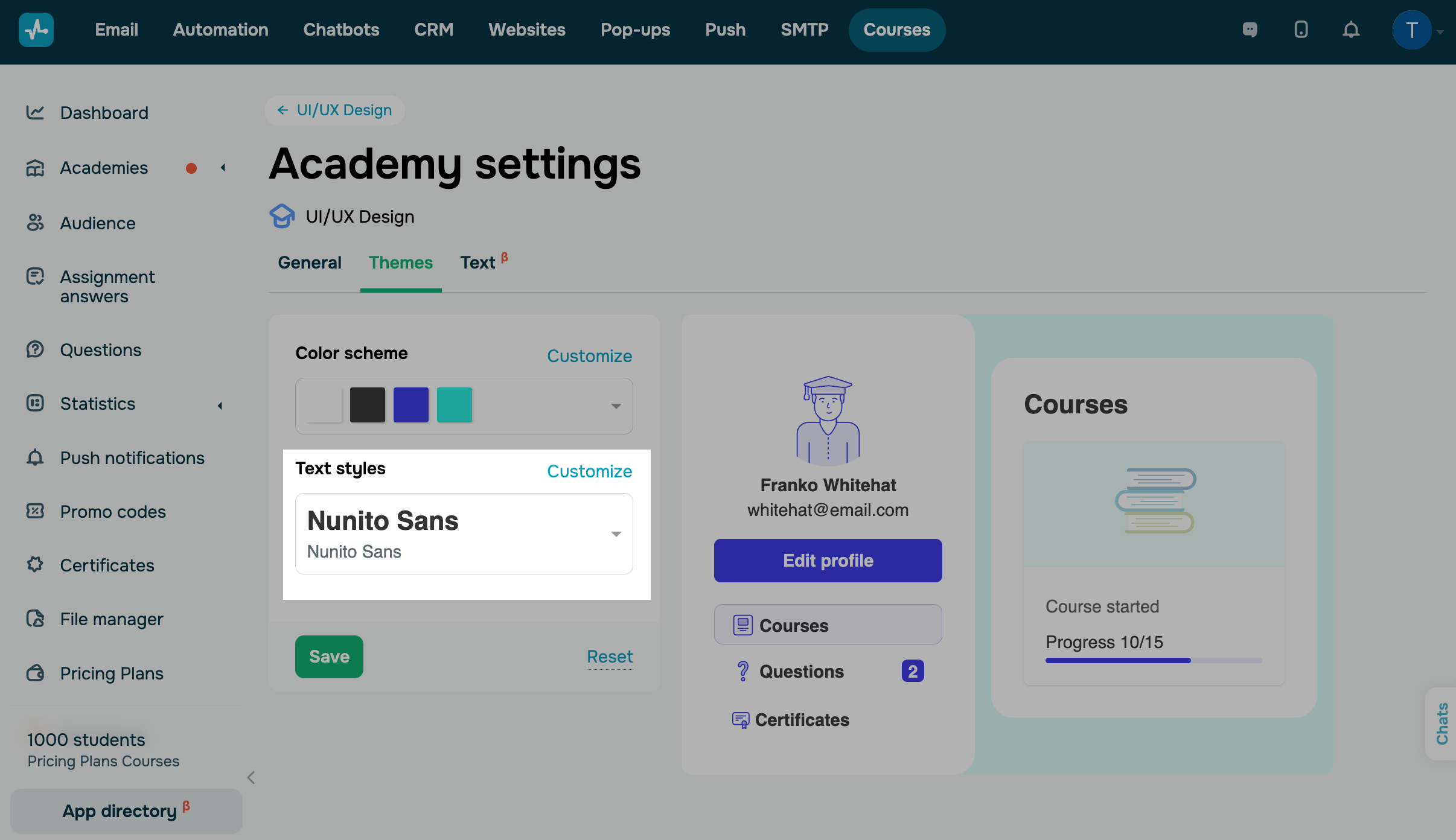
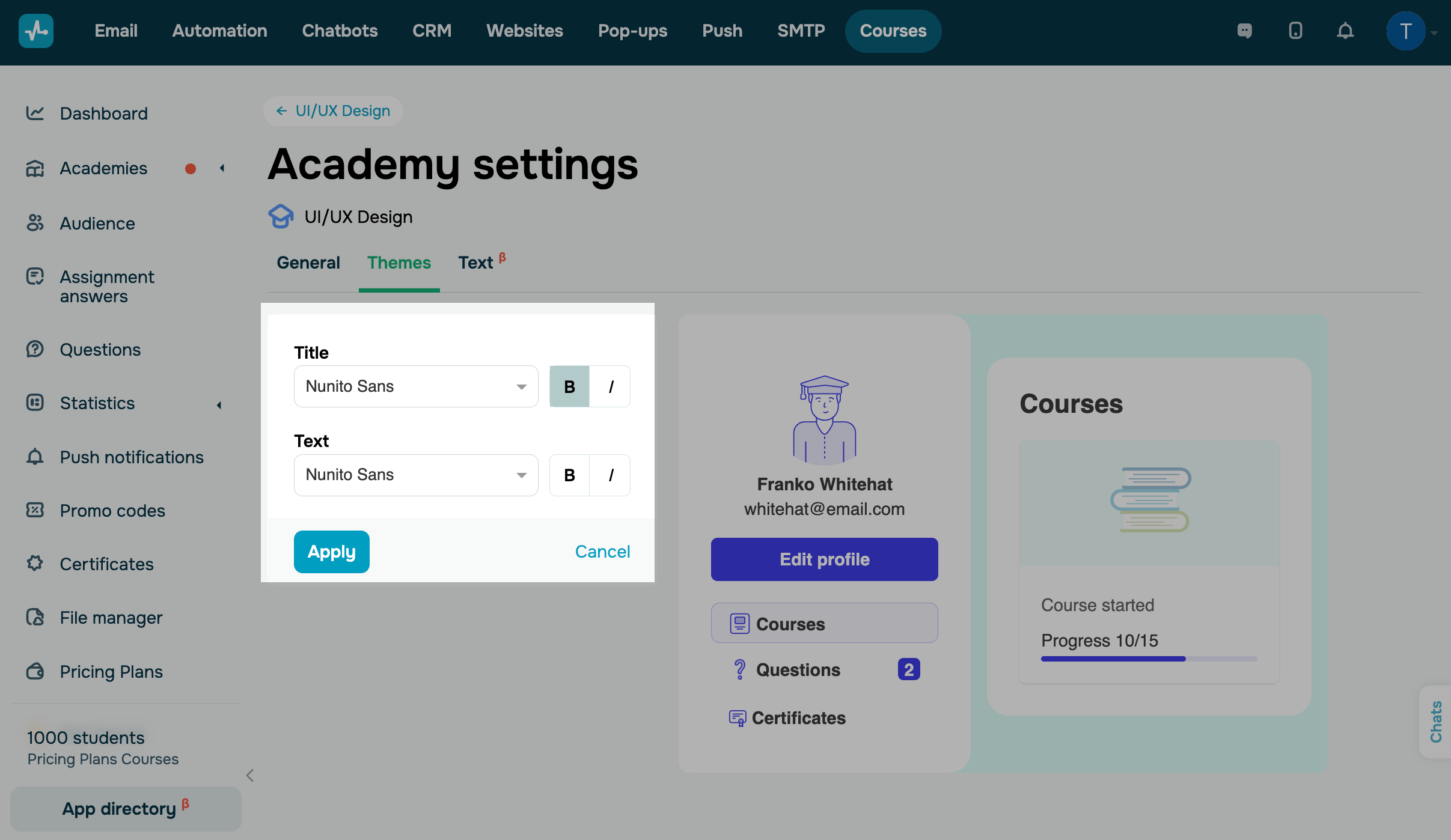
You can choose one heading and text style from the preset options. To do this, click the arrow in the Text styles field, and select a font from the list.

To select your own fonts, click Customize, and create your heading and text style.

Click Apply to save your changes.
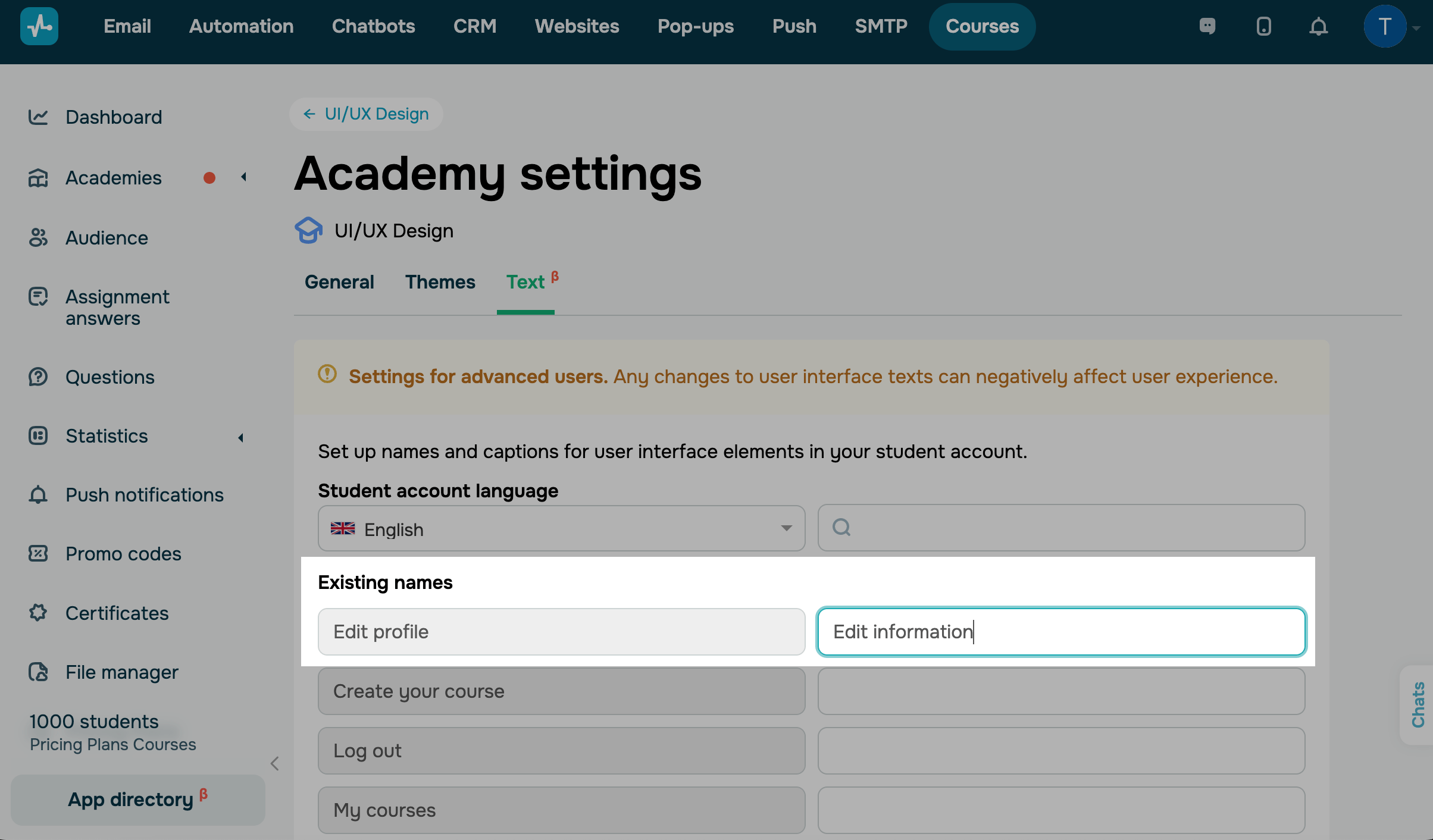
You can also edit the name of each element. To do this, go to the “Text” tab, find the required user interface element, and enter your new text in the field next to it.

Click Save, and go back to the Themes tab.
Manage your changes
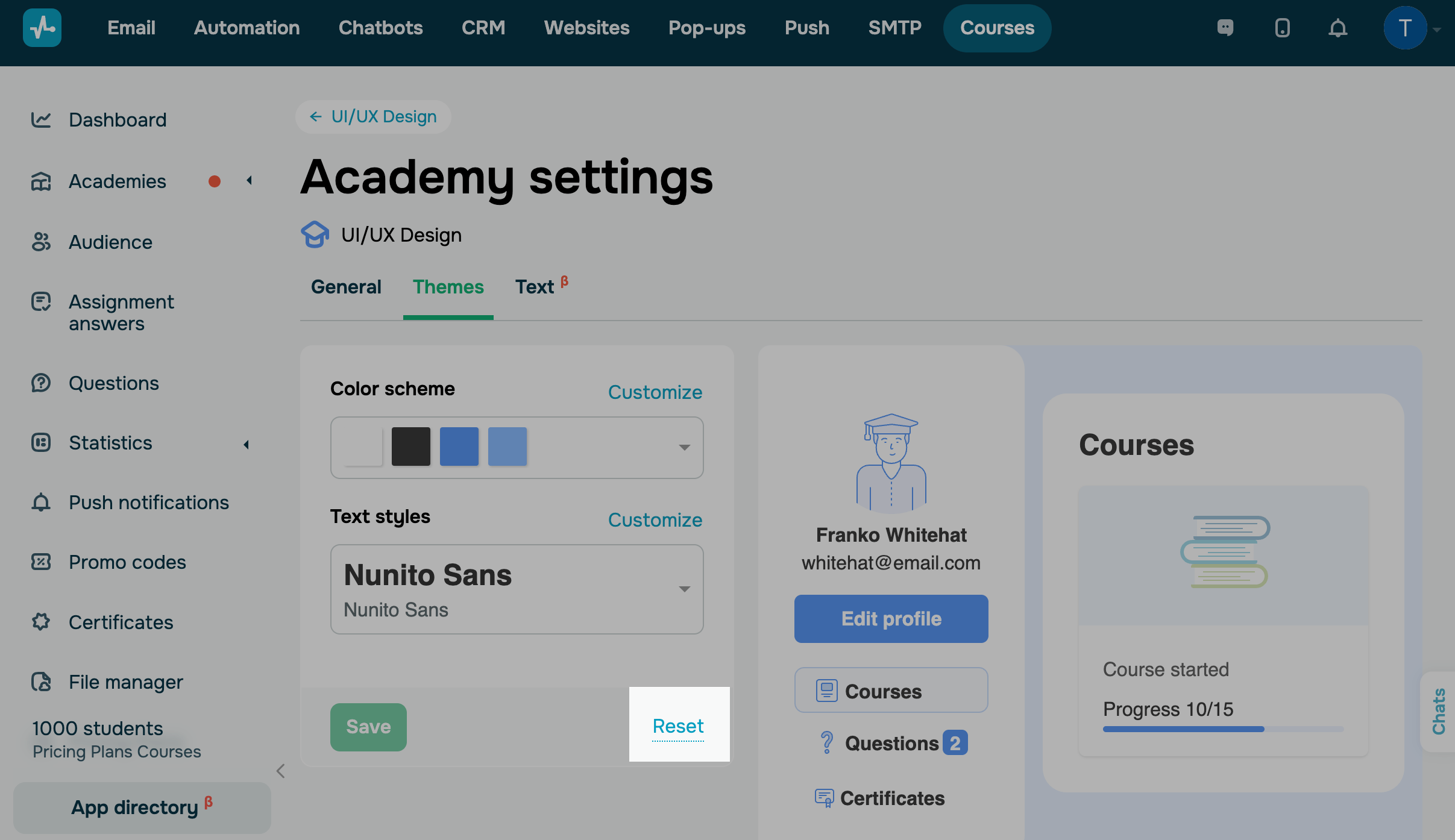
You can view your current student account style on the sidebar of the Themes tab.
You can also undo any changes you made. Click Reset, and all your settings will go back to default.

Last Updated: 27.11.2024
or