Add a welcome menu to your Live chat
A bot greeting appears when a user starts a live chat on your website, launching a flow or opening a link. You can use this feature to answer common questions or redirect users to certain website pages.
Let's learn how to add a greeting message and customize your menu.
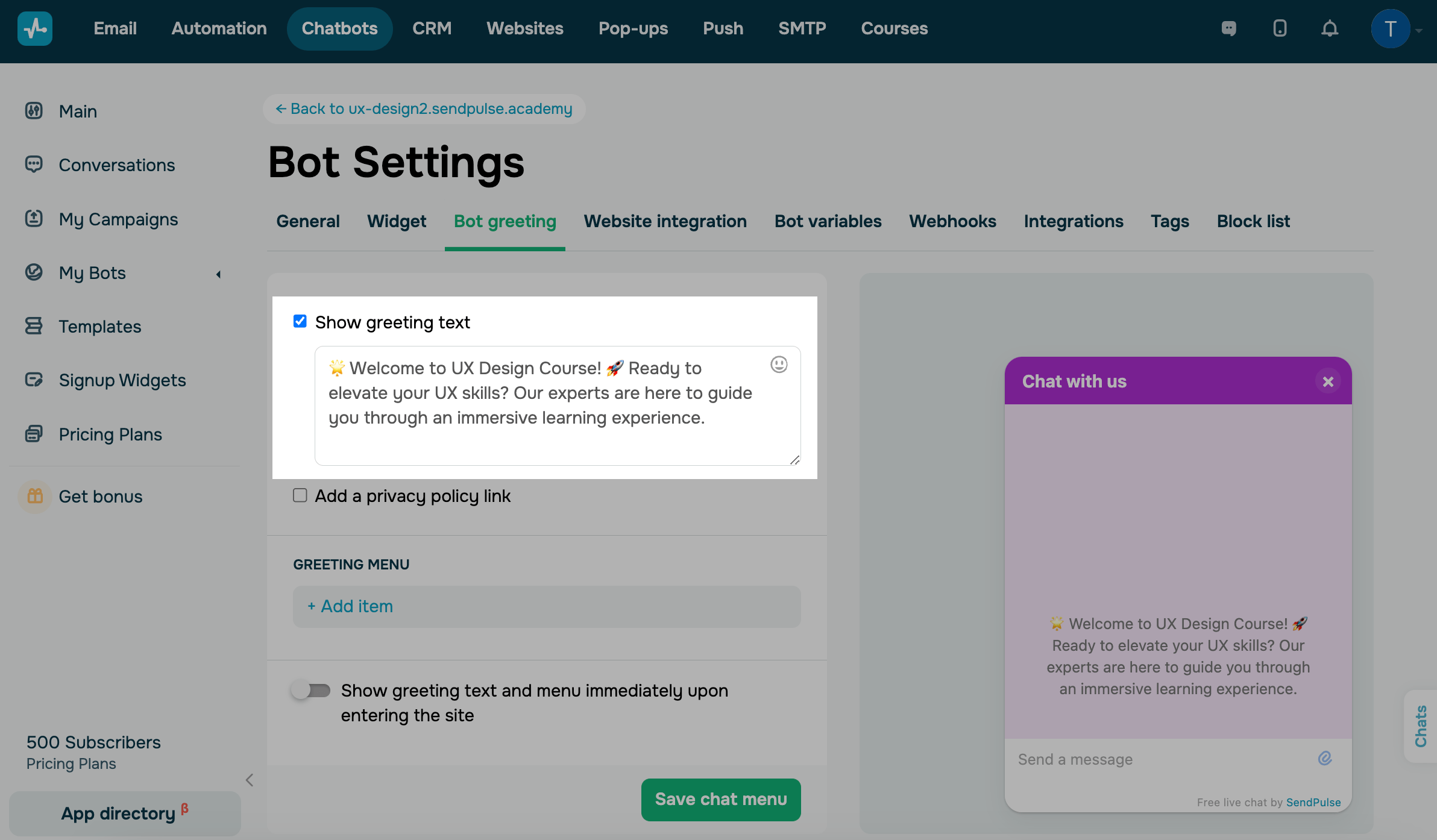
Go to Bot Settings > Bot greeting.
All bot greeting elements (greeting text, menu, and a privacy policy link) are optional, and you can add all of them or only some of them.
Add greeting text
Select the Show greeting text checkbox, and enter your text. You can add up to 256 characters and emoji.

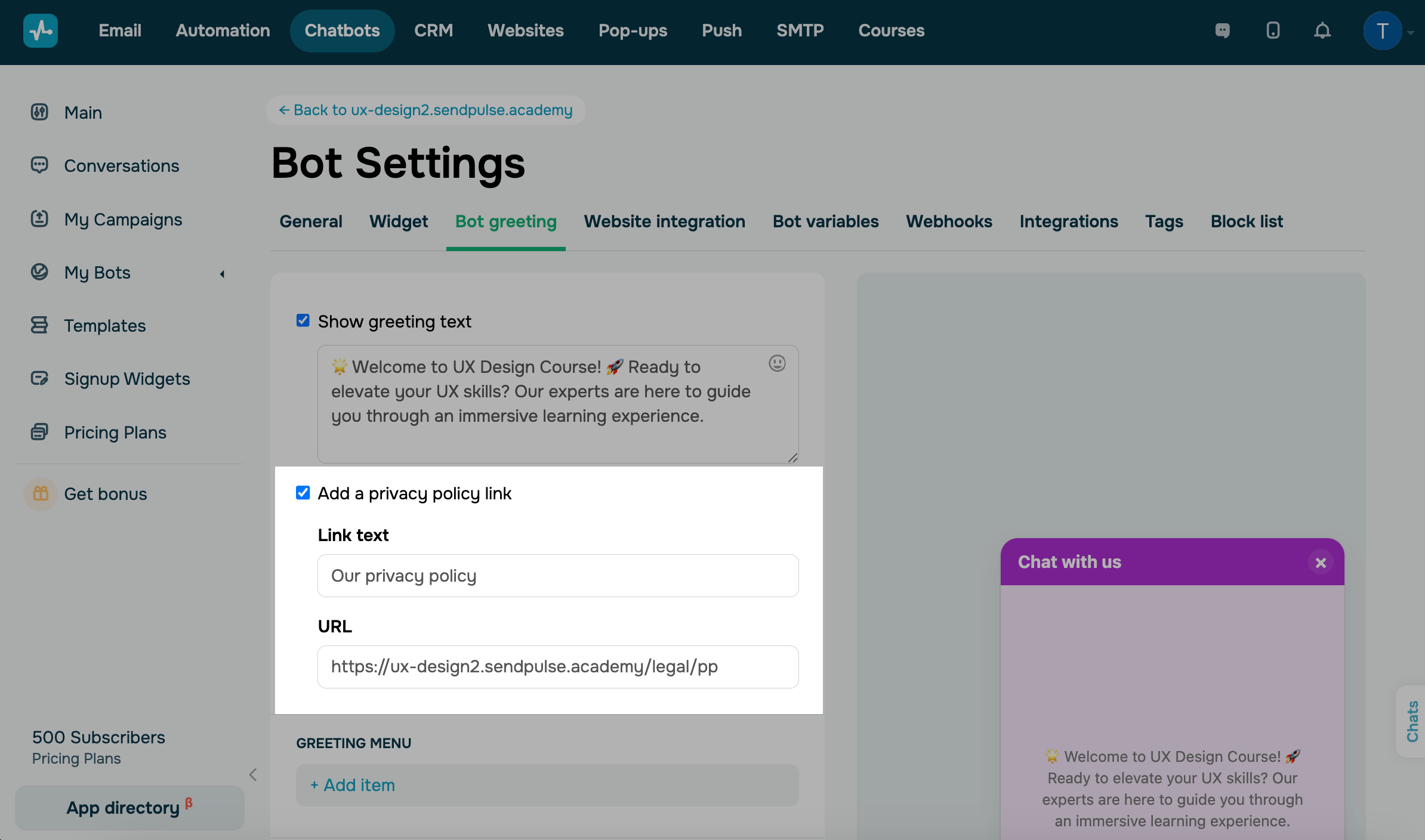
Add a privacy policy link
Select the Add a privacy policy link checkbox, and add your text and a link.

Set up your Live chat menu
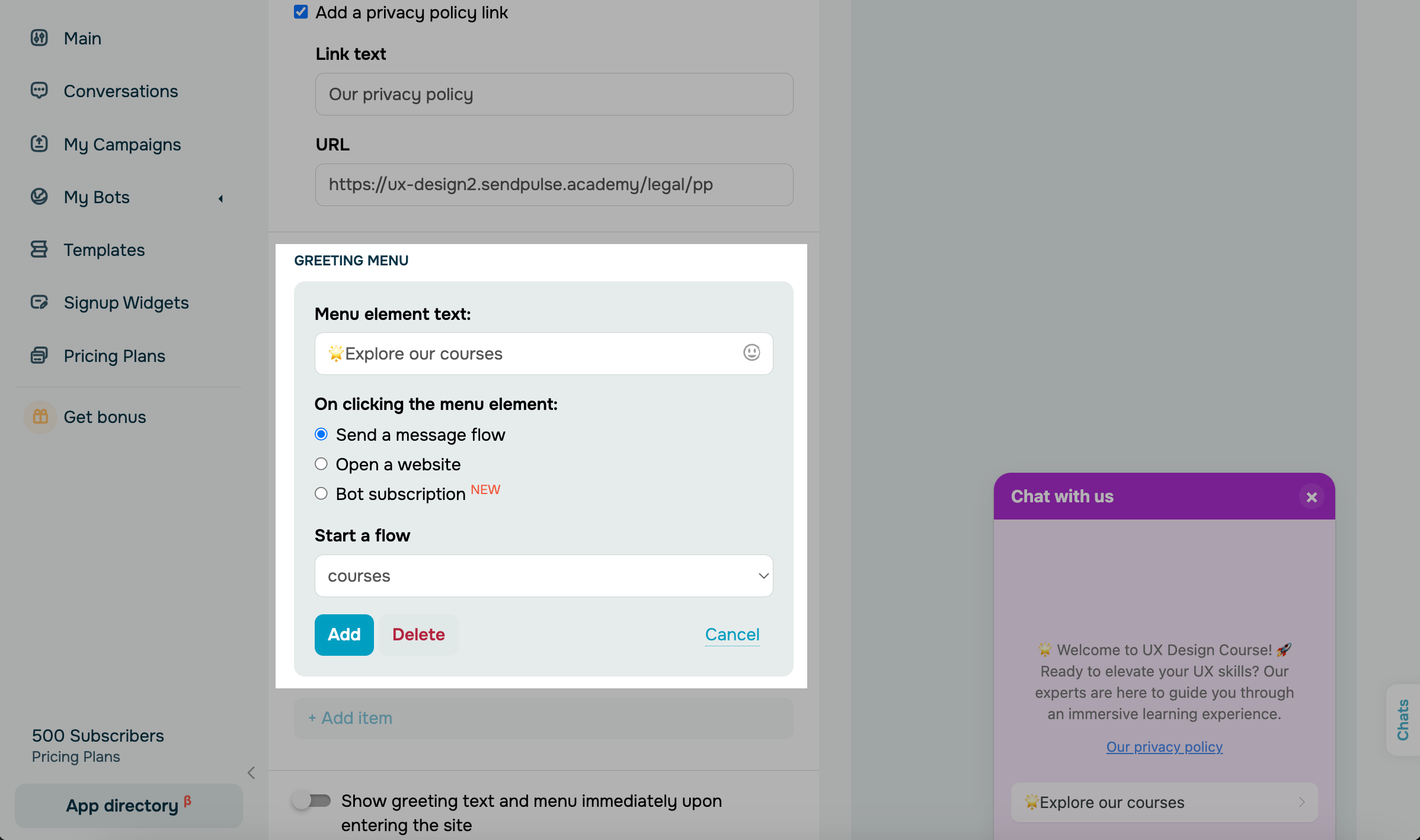
In the Chat menu section, click Add item.
In the Menu element text field, enter your menu element name. You can add up to 64 characters and emoji.
Select the action that should be taken when a menu item is clicked.
| Send a message flow |
In the field below, specify the flow that will trigger when a user clicks the menu item. |
| Open a website |
Specify your website URL in the field below. |
| Bot subscription |
In the field below, select the chatbot to which you want users to subscribe. Select a flow in your pre-selected chatbot — it will be launched after a user subscribes. |

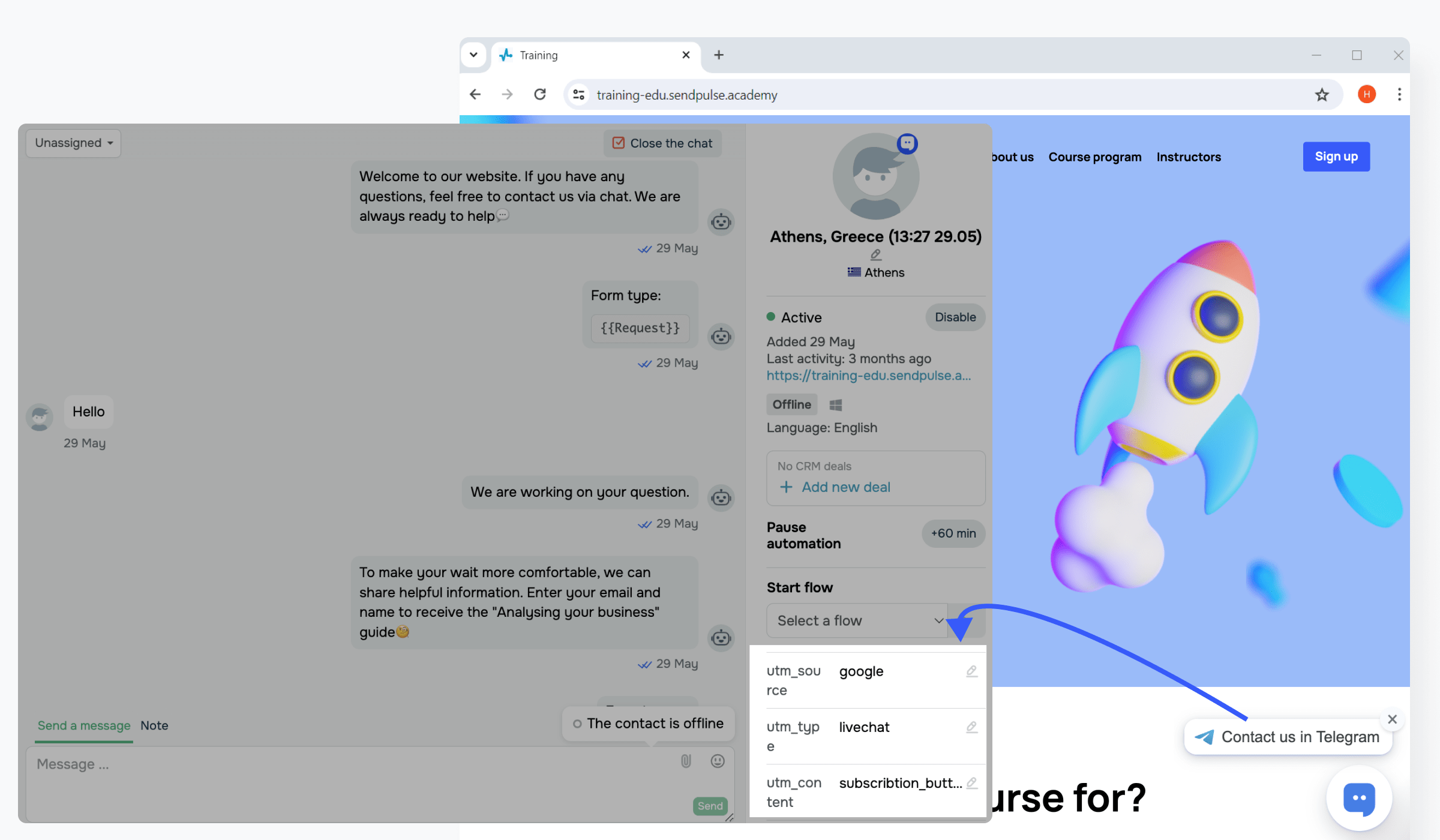
When a user subscribes to your chatbot, their contact data will include website UTM tags so that you can track analytics.

Click Add to save your menu element.
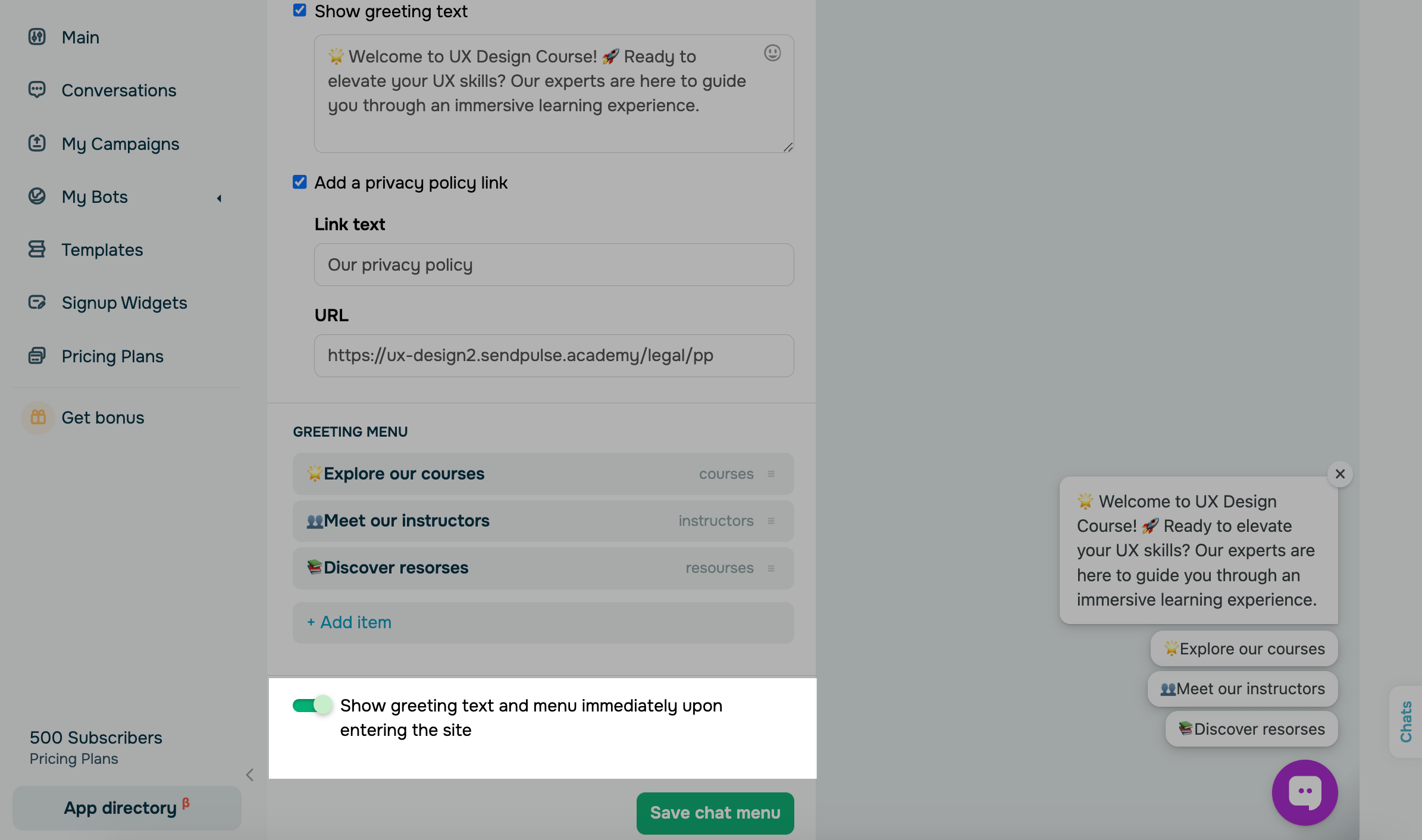
Set up your bot greeting display
You can also enable the option to show your greeting text and menu when a user visits your website when your live chat is closed. To open your live chat, a user will have to click the chat icon.
If this feature is disabled, your bot greeting will be displayed in your opened live chat widget.

Once you finish setting up your welcome menu, click Save chat menu.
Last Updated: 13.09.2024
or