How to add a pop-up to the popular CMS
With SendPulse’s pop-up builder, you can personalize your communication with customers to increase engagement, improve conversions, and reduce your unsubscribe rate. Integrate a pop-up with your website, and create a display scenario.
Let's talk about how to add SendPulse’s pop-up code to a CMS and custom sites without programming skills.
Wix
You can add code with the free plan. Read more: Wix Editor: Adding code to the site.
Log in to Wix, and start editing your site. Select Embed a Widget in the Embed section.

Click Insert Code above Iframe, add your code to the window, and click Update. Close the HTML setup window.

Justify the HTML element, adjust the block height, and click Publish.
WordPress
There are four ways to embed SendPulse’s live chat script in your site pages before the closing < /body> tag. You can install it via:
- The Widgets menu;
- FTP
- the
footer.php_theme template file; - the
functions.phpWordPress theme (template) file.
Your choice of a method should depend on the site features and your preferences. If SendPulse’s script does not work properly after installation or is broken by third-party scripts, or the site is overloaded, we recommend using methods 3 and 4. They reduce the load and allow you to avoid accessing the site database.
The Widgets Menu
Log in to WP Admin Dashboard, move the mouse cursor over the Appearance section in the menu on the left, and select the Widgets tab.
Select Custom HTML from the list of available widgets, and click Add Widget.

Add the code to the window, and click Save.

The widget will be displayed on all of your site pages.
FTP
Go to your website host, or connect to an FTP client, and open the footer.php file.
File path: wp-content/themes/your template name/footer.php.

Scroll down, and find the closing < /body> tag.
Paste your pop-up code before it, and save the changes.
The footer.php file
Go to your site's WP Admin Dashboard. In the Appearance section on the left, select the Theme Editor tab.

Select Theme Footer from the list of theme files.

Scroll down, and find the closing < /body> tag.
Paste your pop-up code before it, and click Update File.

The functions.php file
Select Appearance > Theme Editor in your WP Admin Dashboard.

In the upper right corner, select the main site theme you want to change.

Select Theme functions from the list of theme files.

Scroll down, and add the following code at the end:
add_action('wp_enqueue_scripts', 'chats_widget_init');
function chats_widget_init() {
wp_enqueue_script('loader', 'https://yuorsite.com/assets/loader.js', false, null, true);
}
add_filter('script_loader_tag', 'add_attribs_to_scripts', 10, 3);
function add_attribs_to_scripts($tag, $handle, $src) {
$chat_params = array('loader');
if (in_array($handle, $chat_params)) {
return '<script src="'.$src.
'" data-chats-widget-id="7a2d5c74-1ffc-46ce-a3c1-214542896466" async type="text/javascript"></script>'.
"\n";
}
return $tag;
}where data-widget-id is the pop-up code of your project. To get it, log in to your SendPulse account, find the corresponding project settings, and copy the code from the Set installation code tab in the Install Code field.

Click Update File.
OpenCart
There are three ways to embed an online chat widget in all pages of the site:
- admin panel;
- modules;
- FTP.
Let's talk about these options in more detail.
Admin panel
SendPulse’s live chat script complies with Google’s code guidelines, so it can be inserted into a cell dedicated to Google Analytics code. You can place both codes in it or just SendPulse’s script — this will not affect your site’s performance in any way. However, we do not recommend adding other third-party codes to the field to avoid conflict.
To find the desired cell, log in to your site's admin panel, and select the Settings section in the System tab.

Click on the Edit button on the right.

Scroll down, and find the Google Analytics Code field. Copy your pop-up code, and paste it into the field instead of or after the Google Analytics code. Click Save to save the changes.
Modules
In the new version of the CMS, the script is also installed in the Google Analytics cell. You can place both codes in it or just SendPulse’s script — this will not affect your site’s performance in any way. We do not recommend adding other third-party codes to the field to avoid conflict.
In the Modules / Extensions section on the left, select Modules / Extensions.

Select the Analytics extension type.

Enable the extension by clicking on the green plus sign button.

Click the Edit button next to your site.
Paste your pop-up code into the Google Analytics field. Select the Enabled status, and click Save.

FTP
Go to your website host, or connect to an FTP client, and open the footer.twig file.
File path: /catalog/view/theme/name of your template/template/common/footer.twig.

Scroll down to the closing < /body> tag, paste your pop-up code before it, and save the changes. Online chat will be displayed on all of your site pages.
Joomla
There are three ways to embed an online chat widget in your site:
- new module;
- template manager;
- FTP.
The first two options are suitable for Joomla 2.5+. You can add code via FTP regardless of the CMS version.
New module
Log in to your site’s admin panel, and select General settings in the System tab (Site > My profile in earlier versions).

In the General Settings tab > Default Editor, select Editor - None. Click Save.

In the Extensions tab, select Modules.

Click New.

Select the HTML code module type.
Enter a title in the Title field.
Paste your pop-up code into the field to display custom HTML code on the site.
You can customize your widget display in the menu on the right by selecting the necessary option:
- Header — Hide;
- Position — the module position in the page footer;
- Status — Published;
- Access — display your widget to all site visitors by selecting Public.
Click Save.
Templates Manager
Log in to your site's admin panel, and select Templates in the Extensions tab.
Click on the name of the template that has the golden star icon next to it in the Default column and the Default for all pages value in the Pages column.

Select index.php.

Scroll down, and paste the copied pop-up code before the closing tag. Click Save.

FTP
Go to your website host, or connect to an FTP client, and open the index.php file.
File path: /templates/name of your template/index.php.

Scroll down to the closing </body> tag, paste SendPulse's widget code before it, and save the changes.
Ecwid
With Ecwid, you can showcase your products on any site created from scratch or using CMS. In this case, we recommend adding SendPulse’s pop-up script to your site before the closing < /body> tag or via Google Tag Manager.
You can embed a pop-up only with paid Ecwid plans.
If you are working with Ecwid’s Instant Site, you can paste the code in the <head> element in the meta tag field since you cannot edit the < /body> tag to add your JavaScript code.
We recommend using this method only as a last resort, as we cannot guarantee that your script installed in the <head> element will function properly. For example, there is a possibility of transmission of incorrect statistics and other inaccuracies.
If you are aware of all the risks and ready to use this method, log into your Ecwid account, and select the Site tab on the dashboard.

Scroll down to the SEO Settings section, find the Meta tags for site verification block, and click on the Add code button.

Paste your pop-up code into the opened field, and click Save.

Paste your pop-up code into the opened field, and click Save.
SpreadSimple
You can add SendPulse’s pop-up code to your site only with the paid SpreadSimple Pro plan.
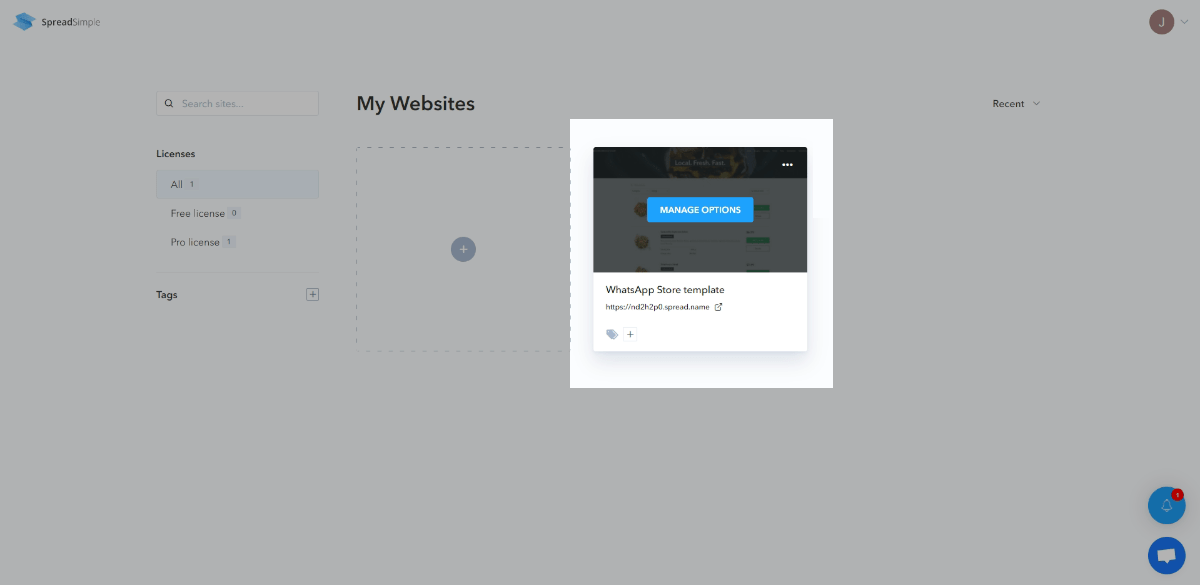
Log in to your SpreadSimple account, and select the Manage options option for the site where the code will be installed.

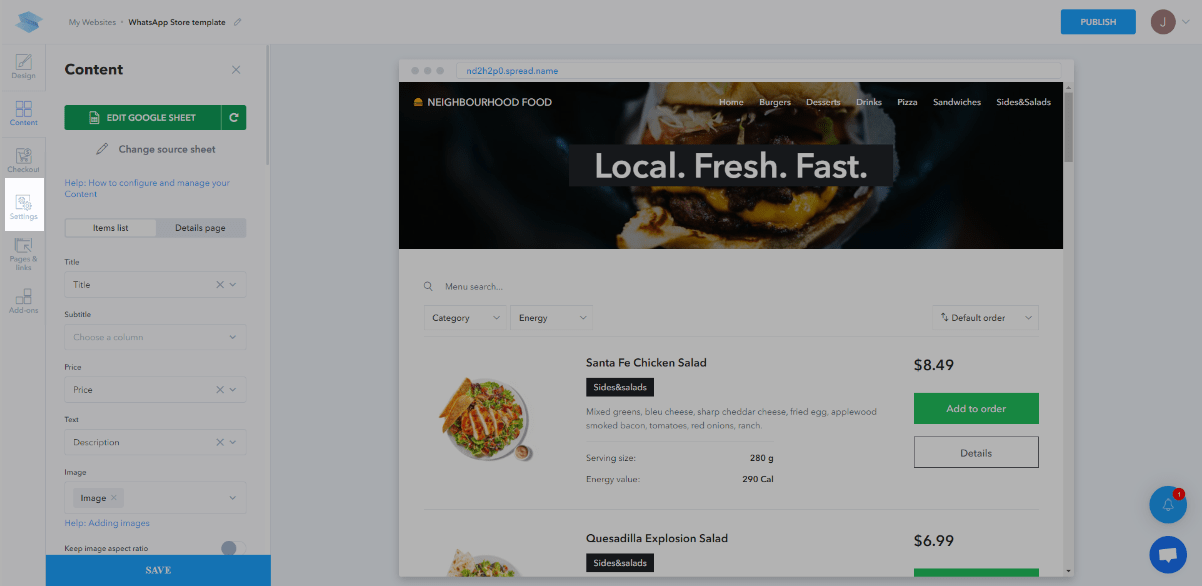
In the vertical menu on the left, select the Settings tab.

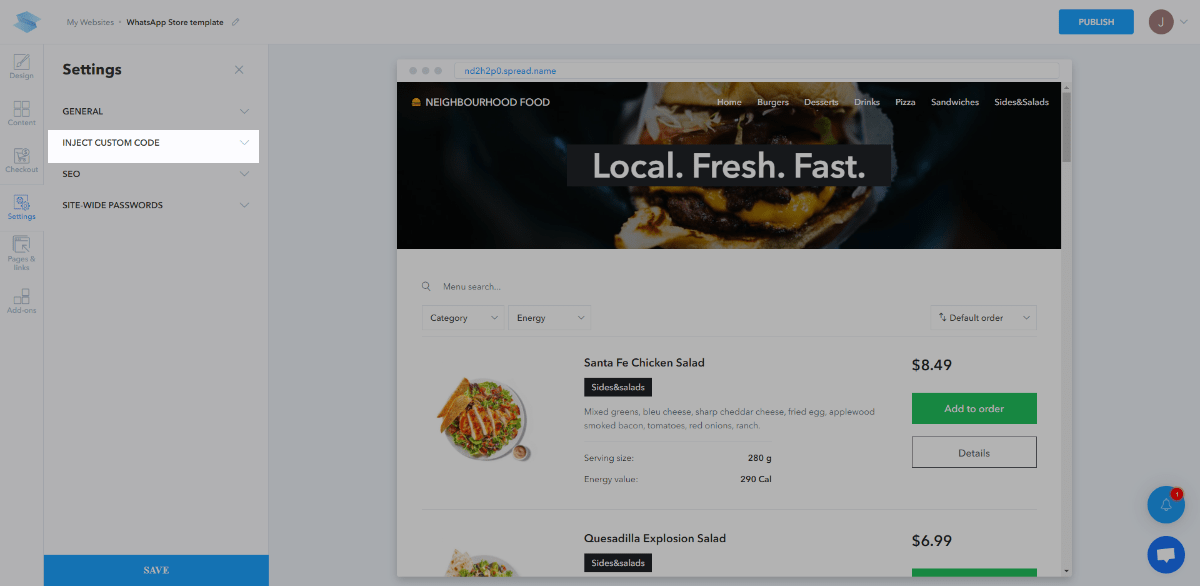
Click Inject custom code.

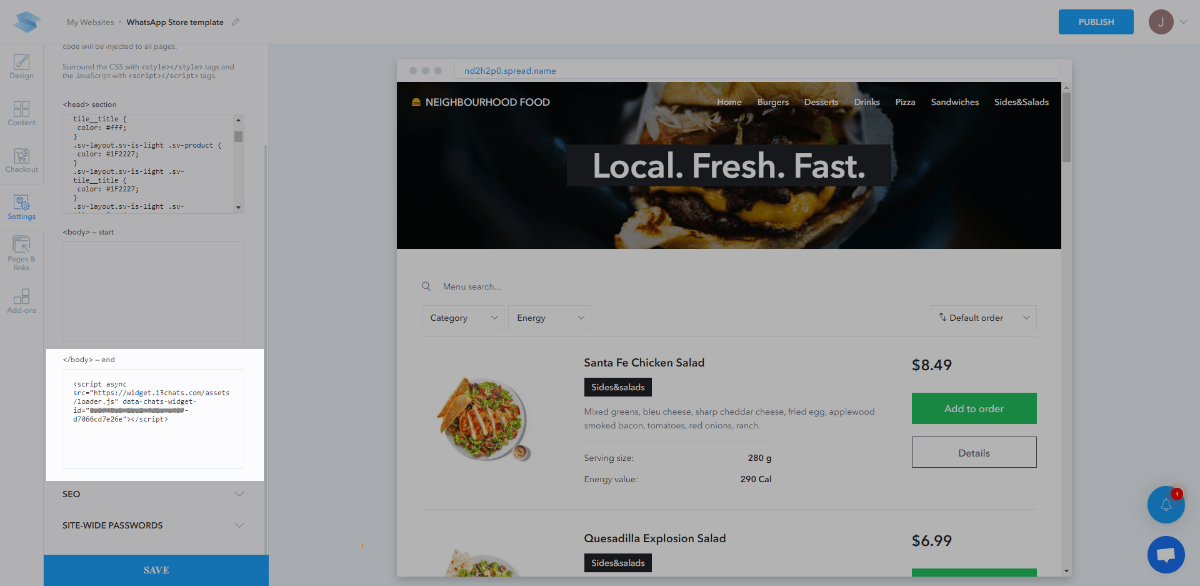
Paste your code in the </body> - end field, and click Save.

Click Publish to publish the changes.
Webflow
You can add SendPulse’s pop-up script to your site only with paid Webflow plans.
Log in to your Webflow account, and find the necessary project settings by clicking on the three dots icon and selecting Settings.

Go to the Custom Code tab.

Paste your pop-up code into the Footer Code field, and click Save Changes.

To display your pop-ups made with SendPulse on your site, publish your project. To do this, click Publish in the top menu bar, select your project using the checkbox, and confirm the publication by clicking the Publish to Selected Domain button.

Last Updated: 21.05.2024
or