Como criar um widget de chat para um website
Com a SendPulse, você pode criar e adicionar um widget de inscrição ao seu site. Dessa forma, os visitantes do site poderão se inscrever em seus chatbots.
Você também pode passar variáveis personalizadas e tags UTM ao assinar por meio de um widget. Leia mais: Como passar variáveis personalizadas ao assinar um chatbot.
Crie um widget de assinatura
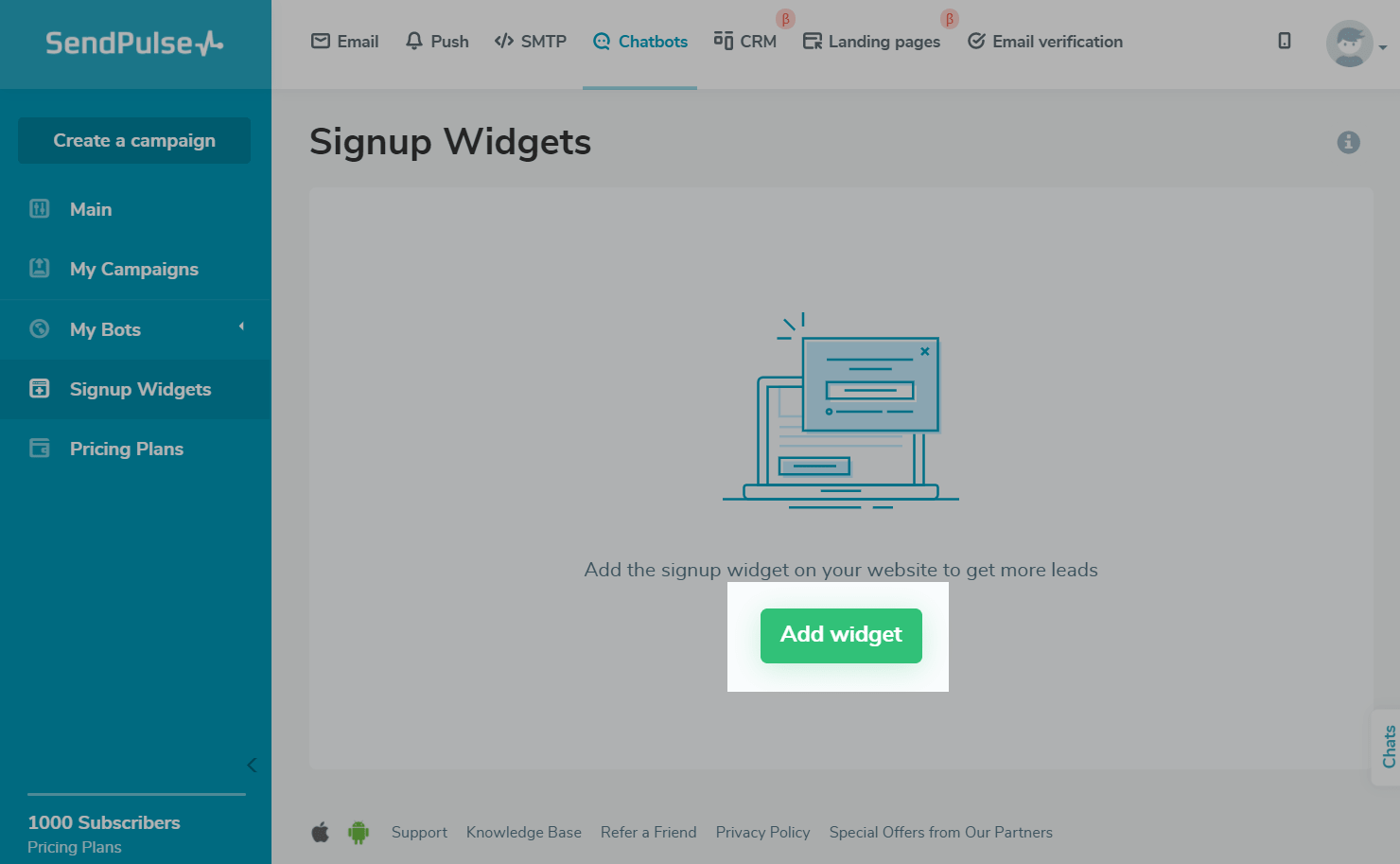
Vá para "Chatbots" na guia "Widgets de inscrição" e clique em Adicionar widget.
Observe que você só pode criar um widget de inscrição depois de criar pelo menos um chatbot.

Escolha um tipo de formulário
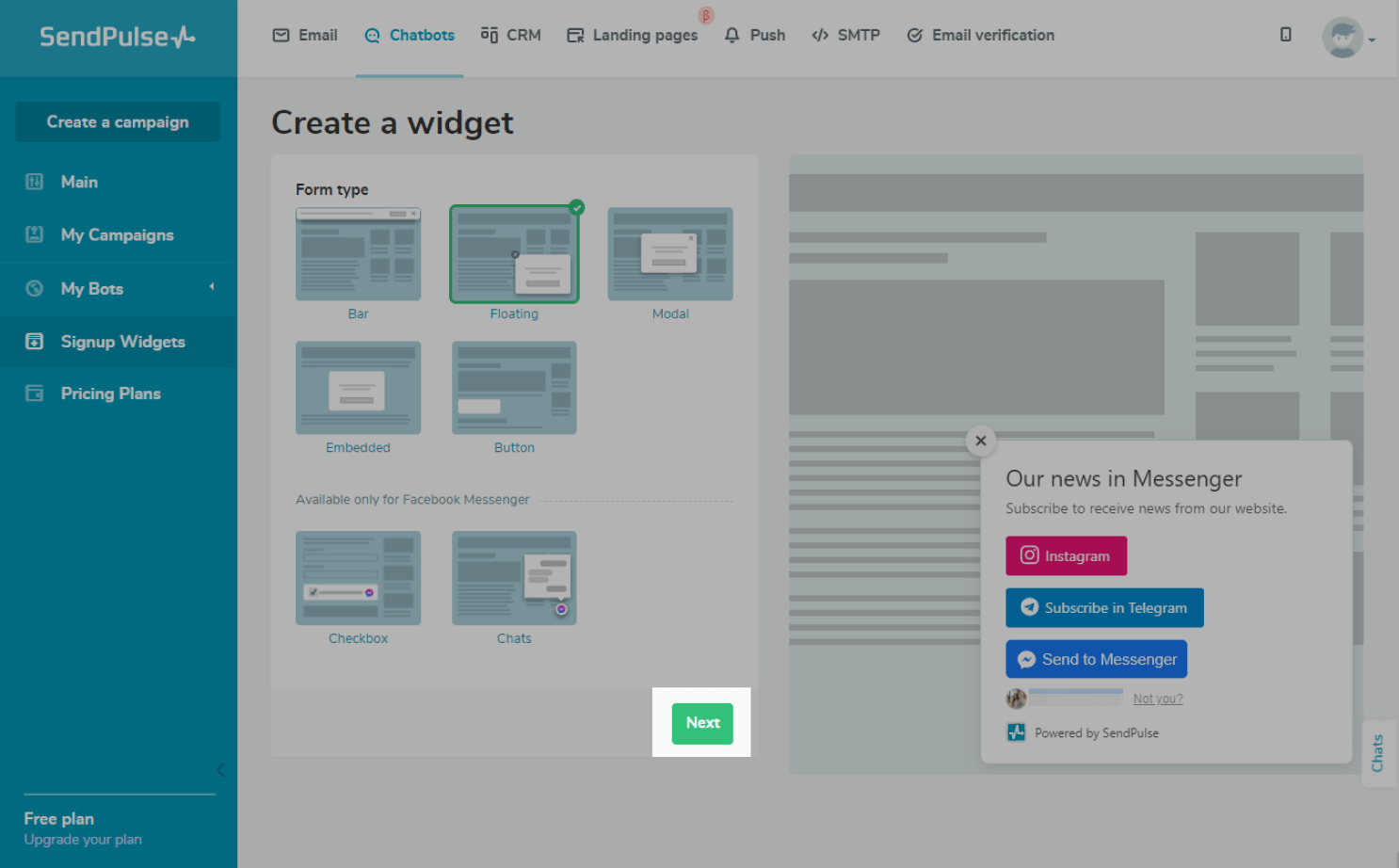
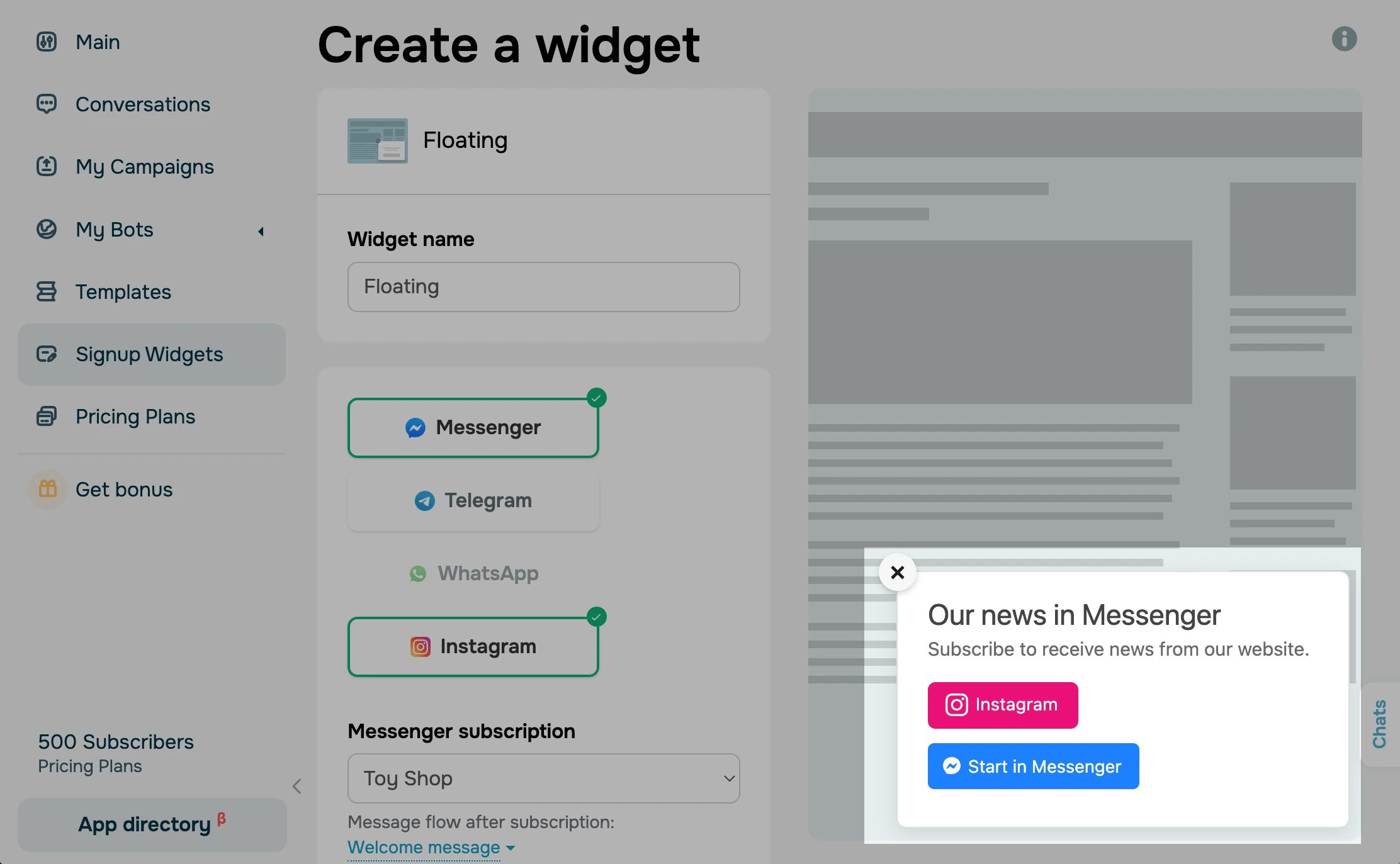
Selecione o tipo de formulário: "Barra", "Flutuante", "Modal", "Incorporado", "Botão", "Bate-papos" ou "Caixa de seleção". O lado direito da tela mostra a aparência do tipo selecionado
Observe que os widgets "Chats" e "Caixa de seleção" estão disponíveis apenas para o Facebook Messenger.
Clique em Próximo.

Selecione os canais de assinatura
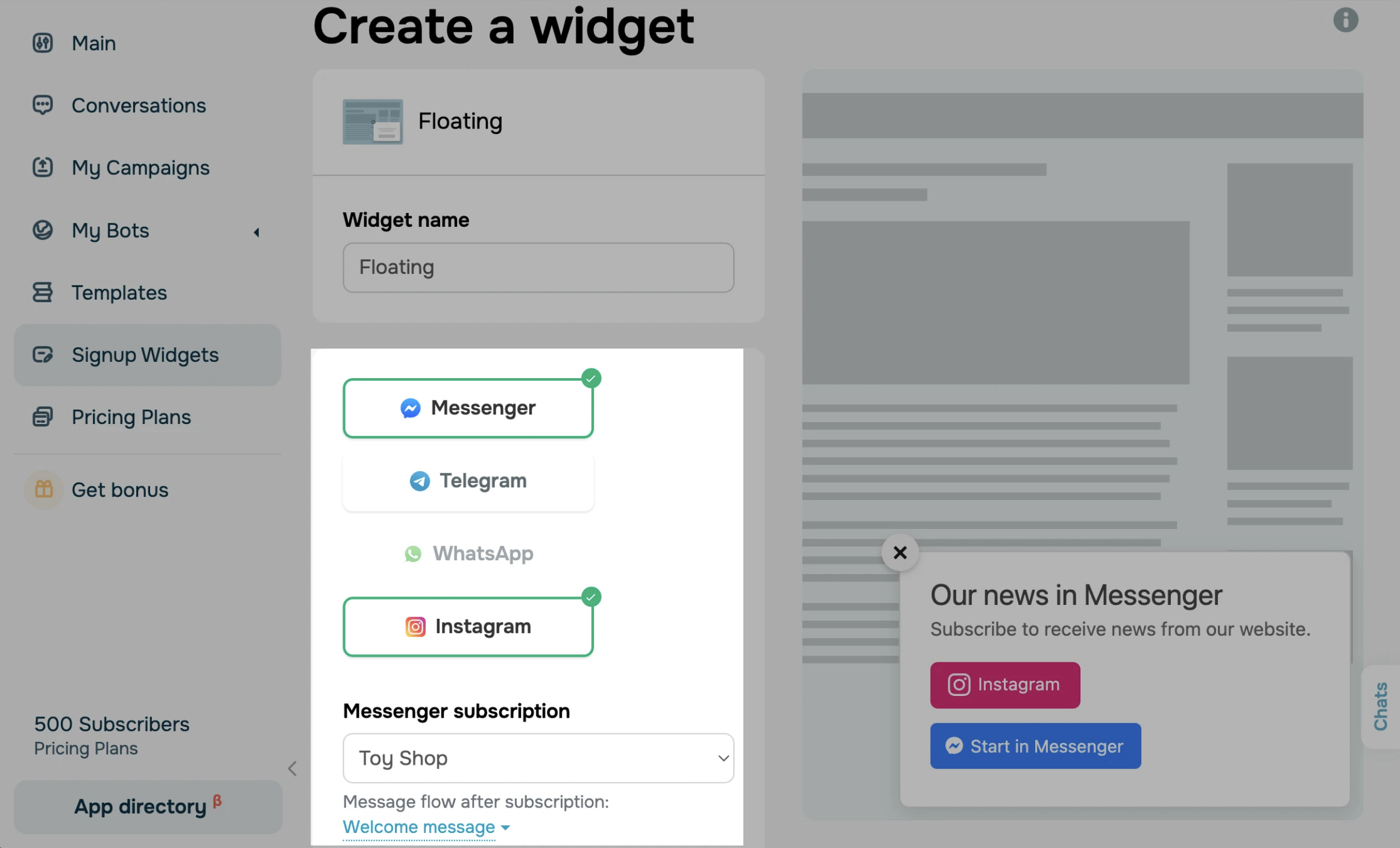
Com a SendPulse, você pode criar um widget de inscrição para Facebook, Telegram, WhatsApp e Instagram, ou plataformas individuais. Para fazer isso, habilite a assinatura necessária e selecione um chatbot na lista suspensa. Abaixo do campo de seleção do chatbot, você pode especificar o fluxo que será iniciado depois que alguém se inscrever.
Observe que o assinante será redirecionado para a sua página do Instagram e não para mensagens privadas ao clicar no botão Instagram.

Personalize a aparência do seu widget
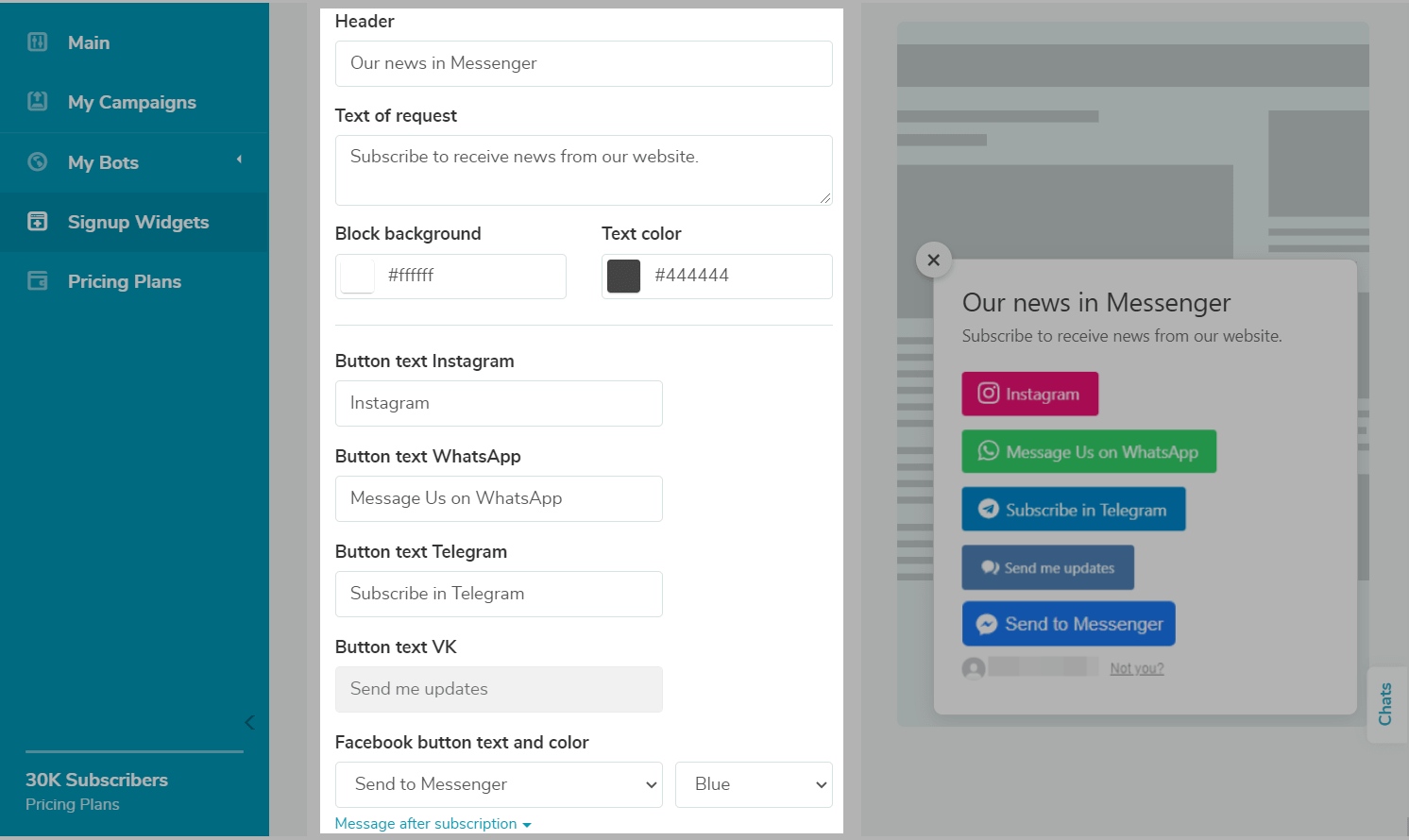
Os parâmetros de configuração do widget dependem do tipo de formulário que você usa. Formulários como "Barra", "Flutuante" e "Modal" permitem que você especifique o texto para o cabeçalho e a solicitação do formulário, plano de fundo e texto e cor, texto e cor do botão, etc..

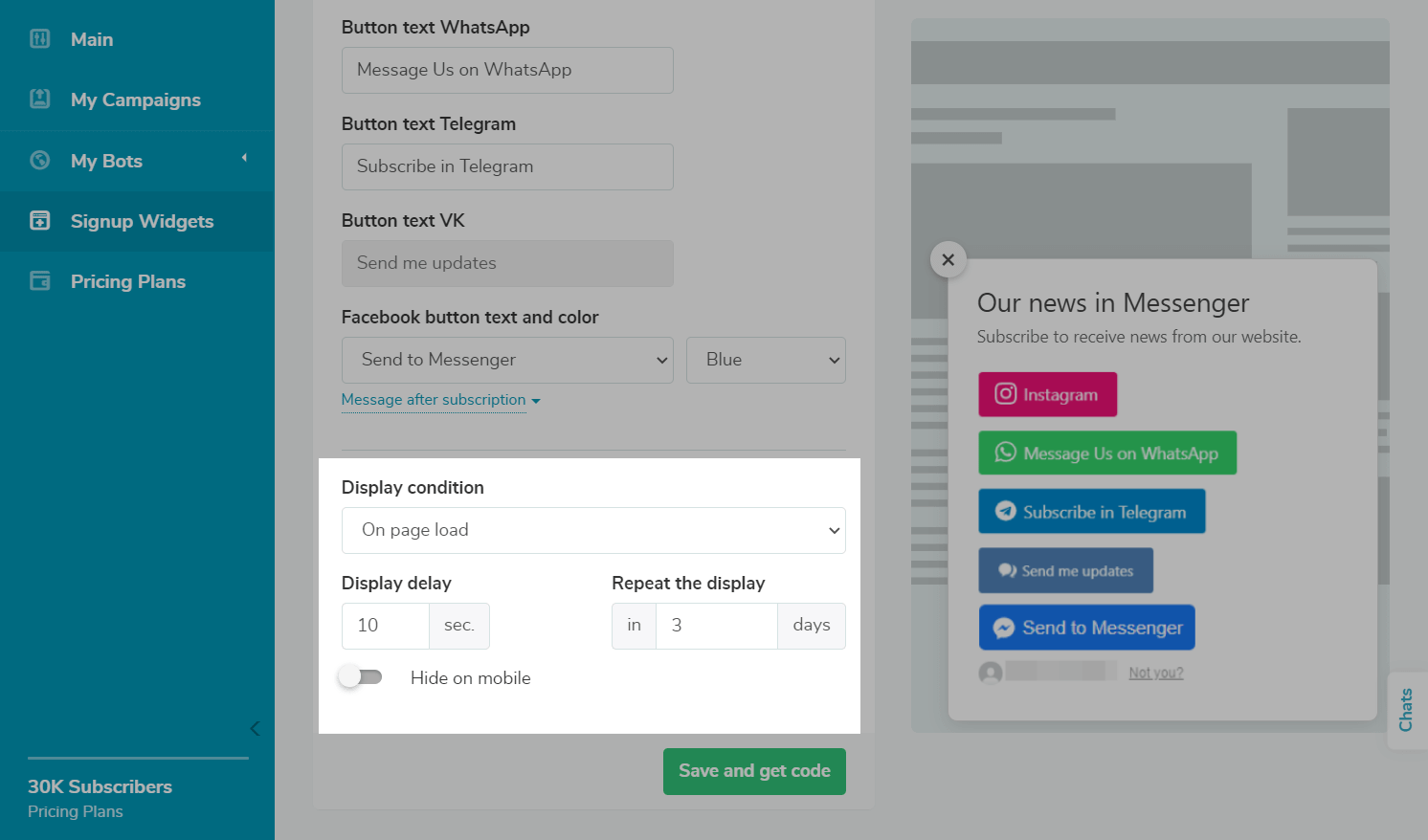
Você também pode especificar as condições de exibição para esses tipos de formulário. Especifique os atrasos de exibição e reexibição do widget. Para ocultar o widget em dispositivos móveis, ative a opção "Ocultar no celular".

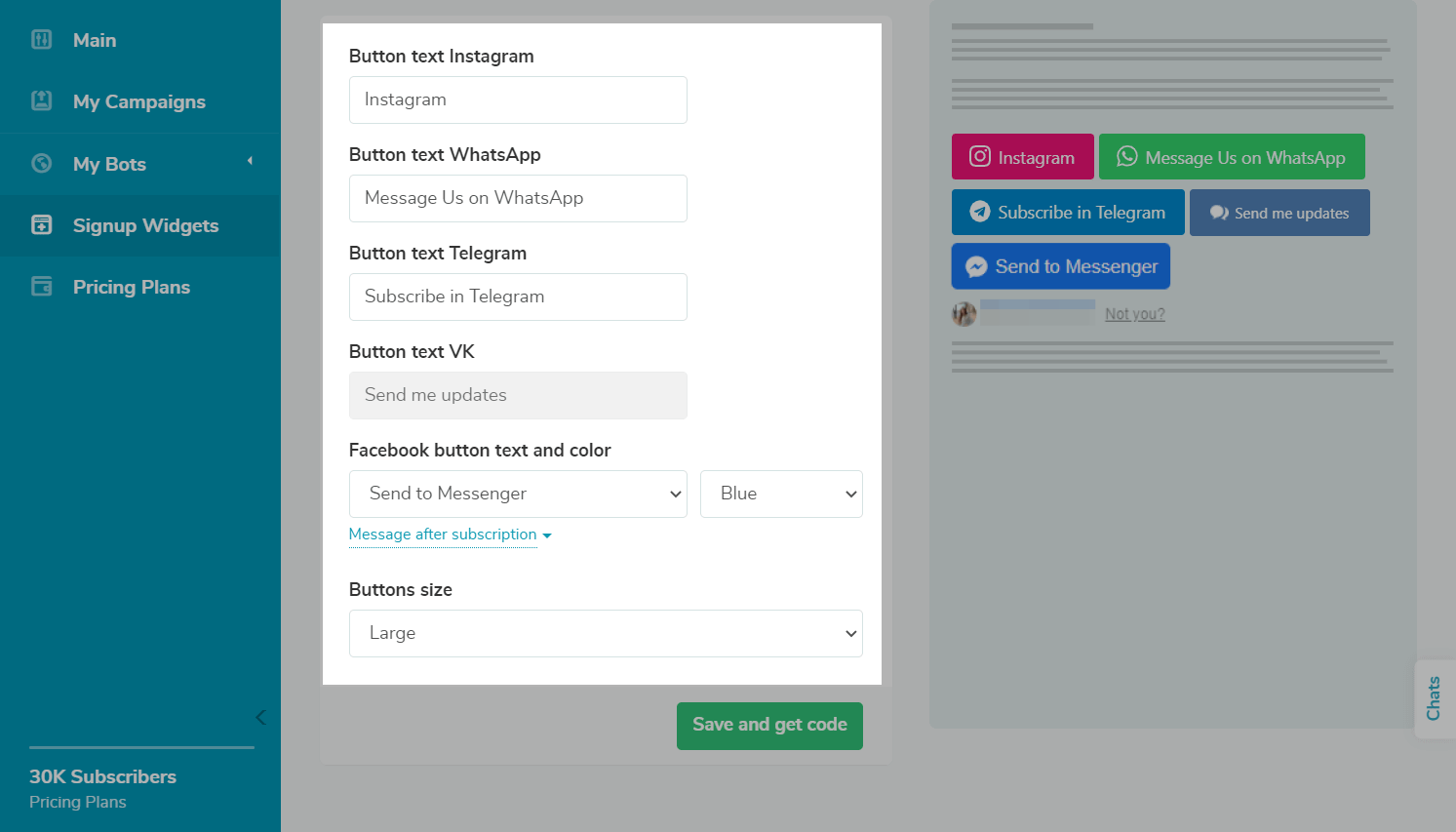
Para o tipo "Botão", você pode especificar o texto, a cor e o tamanho do botão.
Para os botões do Facebook, você pode selecionar o texto do botão nas opções da lista suspensa e também definir a mensagem para depois que alguém se inscrever.

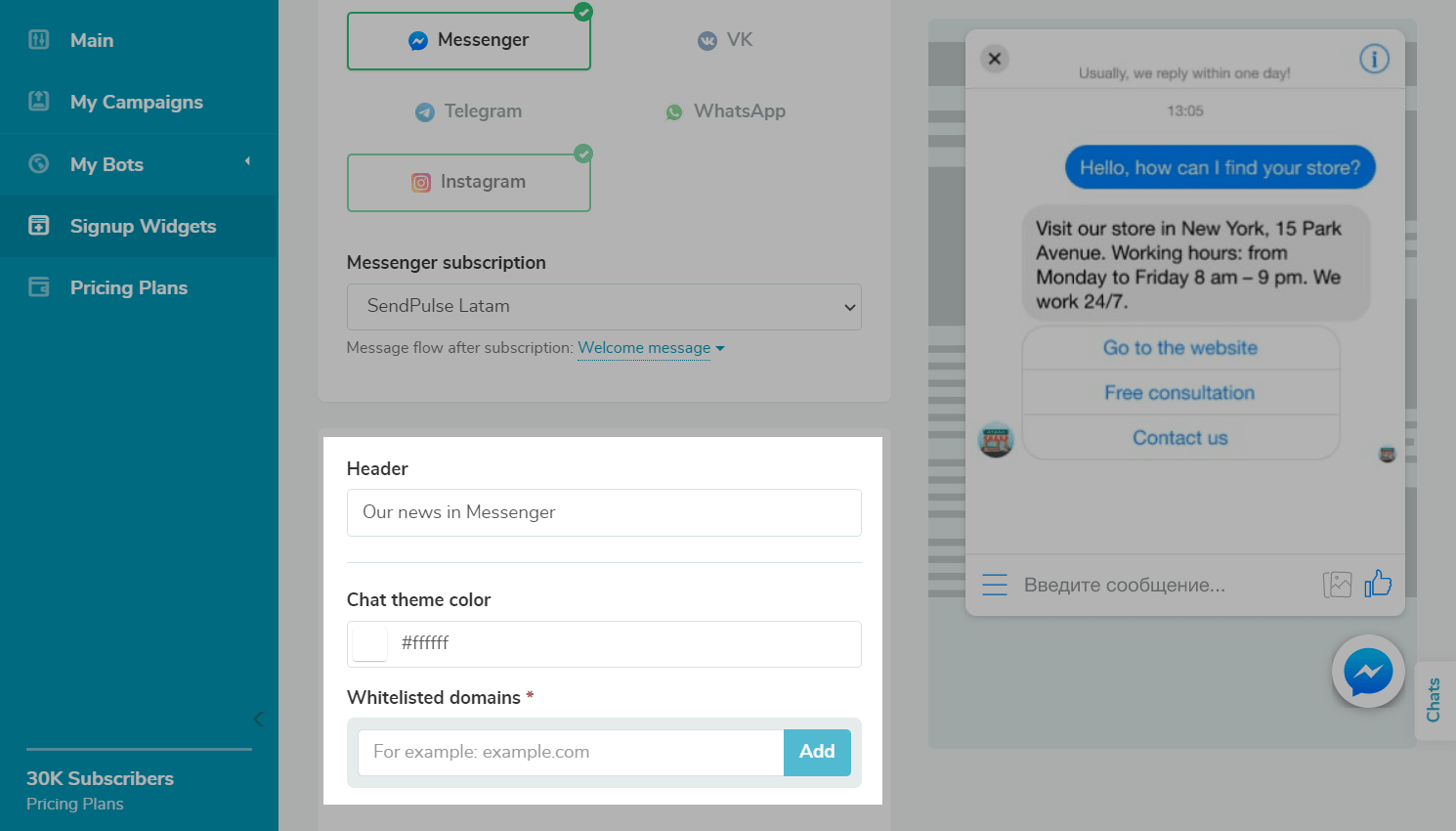
Para o tipo "Bate-papo", você pode especificar o cabeçalho, a cor do tema do bate-papo e adicionar o endereço do site.

Prévia
Você verá todas as alterações do widget em tempo real na janela de visualização à direita do menu de configurações.

Salve o widget e adicione o código ao seu site
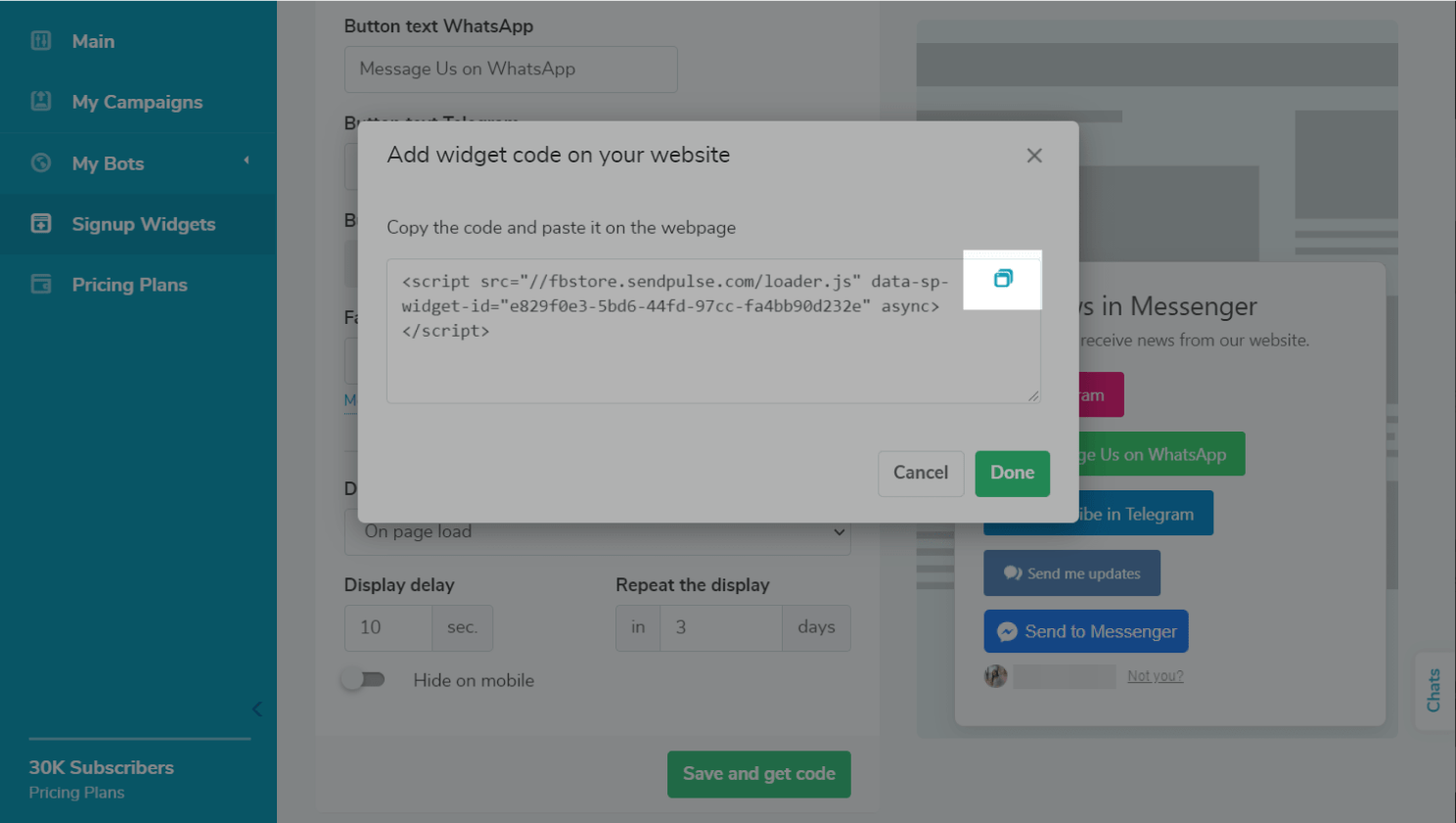
Quando tudo estiver configurado, clique em Salvar e obter código . Uma janela com o código será aberta — clique no ícone "Copiar para a área de transferência".

Adicione o código ao local desejado em seu site.
A maneira como você adiciona o código pode variar dependendo do serviço de hospedagem que você usa. Normalmente, você precisa abrir as configurações do bloco de página, onde você precisa inserir o widget, adicionar o bloco HTML e colar o código do widget na janela de código. Em seguida, salve as configurações e publique a página da web.
Última Atualização: 11.10.2023
ou