Usability is a term that entails the accessibility, clarity, credibility, simplicity, and relevancy of a website for users. Good usability ensures a seamless experience, improves conversions and rankings, and establishes customer loyalty.
In this article, we’ll uncover the importance of usability’s key principles and review some great examples. We’ll also discuss website usability testing and offer several tips to improve your website’s usability.
Why is website usability important?
Webmasters and developers do their best to create user-friendly, easy-to-navigate, and modern sites. Since a website is one of the main mediums for communication with customers for many software companies, it should be almost perfect and comply with clients’ requirements. Businesses build their online presence to reach prospects and customers and attain their goals. The image of a company is often shaped by its website’s accessibility, relevance, convenience, simplicity, and credibility.
By creating sites with good usability, you enable users to convert faster. If you want users to buy from your company, subscribe to your email newsletter, or contact your support, provide them with a seamless website experience. To obtain higher conversion rates, businesses avoid complicated forms and long checkout processes and ensure that links work properly and their website load time is fast.
Satisfied clients stay loyal to a brand and don’t switch to competitors. If users feel comfortable using your website, they will stay with your company. Website usability significantly affects SEO, and it entails not only customer satisfaction but the ability of users to easily explore and find what they are looking for on a site. Google tracks websites that are useful and analyzes them while shaping the ranking. Besides, some websites experience high bounce rates because of low usability.
Now that you know why website usability is important, let’s talk about its main elements.
Key Principles of Site Usability
If you strive to see your company prosper, you need to have excellent website usability. We’ll review several aspects you need to consider when developing a user-friendly website.
- Accessibility. Availability and accessibility are vital since they let leads and customers explore your product. Ensure that your website does not have any loading errors to avoid dissatisfaction among users. For this, find good hosting. Check your website for broken links, and remove them if you have some. Since the number of mobile internet users now amounts to 4.28 billion, there’s a point in applying responsive website design. It will help make your site navigation more accessible, especially on devices with small screens.
- Clarity. Users who come to your website with a specific goal and can’t find the necessary information may never revisit it. That’s why you should help them achieve their goal. If you aim to let customers reach their objectives, provide them with a consistent experience, guide them across your website, focus on the most important information, implement the strategies people are already familiar with, and structure your content.
- Simplicity. Design a user-friendly interface that people can handle without instructions to simplify your website usage. Leverage easy-to-manage design concepts people already know. Make use of these popular approaches consistently to meet customers’ needs as soon as possible.
- Familiarity. Even if you have quality content, people won’t trust a company without a good reputation. It’s pivotal to provide users with information about your business to establish credibility and brand awareness. Create an outstanding “About Us” page where you can tell about your company’s mission, vision, and goals. Make sure to include your contact information and address. You should create informative and quality content people can trust. Double-check your articles and other content for spelling and grammar.
- Relevancy. One more principle of good usability is relevancy. The content your company presents should solve users’ problems. That’s why you should make sure you know your buyer personas, their wants, needs, interests, and issues to address them and provide solutions. Once you know their goals, develop scenarios where customers will come to your website for help. Make use of them when creating new content.
It’s time to jump into website usability testing.
Website Usability Testing
Website usability testing is implemented to gauge a website by obtaining feedback from users after they visit a particular site. Companies that leverage it create a list of tasks and scenarios a person needs to perform when visiting a specific site. There’s also a person who monitors the actions and performance of a website in different situations. As a result, business owners can instantly see the strengths and weaknesses of their websites and identify the areas that require improvement.
Usability testing can be divided into three key methods:
- explorative (it’s used at the early product development stage to evaluate the effectiveness and usability of a preliminary design or prototype);
- assessment (it’s used to assess your technology and includes real-time trials to monitor satisfaction, effectiveness, and usability);
- comparative (it involves comparing two different solutions, defining their weaknesses and strengths, and asking users which one they prefer).
Now that you are acquainted with the methods, we need to proceed to the next section to explore several ideas that will help you improve usability.
7 Tips to Improve Website Usability
- Increase website speed
- Be consistent with your website design
- Come up with a mobile version
- Leverage a simple navigation layout
- Arrange your content based on generally accepted rules
- Ensure that your main features and benefits are visible
- Use images wisely
To make your business successful, you need to develop a simple, convenient, and useful website. Explore our seven tips to improve usability and attract more customers.
- Increase website speed. Statistics show that a slow loading time leaves users unhappy and discourages them from coming back. Moreover, the majority of customers expect a website to load within two seconds. According to WebsiteBuilderExpert, 46% of internet users don’t revisit websites with poor performance. Hence, if you don’t want to lose prospects and customers, ensure that your website speed is high enough. Remember, unoptimized images, bad hosting, problems with JavaScript, and lots of flash content slow down the speed of your site.
- Be consistent with your website design. Once you finish with the website speed, check if you are consistent in your layout, font, and color scheme to make a user feel more comfortable and recognize your brand. Make sure to have the same layout across all pages, similar colors, and fonts not to confuse customers.
- Come up with a mobile version. Now when the number of smartphone users worldwide has reached 3.8 billion, a responsive website is a must-have for every business. Since the majority of people browse the internet from smartphones and tablets, you need to ensure a seamless website experience: good speed, clear navigation, and easy-to-find CTAs. Apart from that, don’t forget to use the same font and colors you have in your desktop version.
- Leverage a simple navigation layout. Find a good, clear, and familiar navigation layout if you don’t want users to abandon your website without even exploring it. Keep in mind that many customers have already gotten used to certain layouts, so you better use something simple, standard, and familiar to everyone. Your main goal here is to make visitors feel comfortable. Consider leveraging a simple navigation bar at the top of the website that contains links to your main pages.
- Arrange your content based on generally accepted rules. It’s critical to have quality content in terms of customer satisfaction and SEO. Therefore, create your content based on standard rules and SEO guidelines. Use clear and short headings and subheadings to break your content into logical parts and make it look better for users, and let them perceive information easily.
- Ensure that your main features and benefits are visible. To let customers instantly gather information about your company, product, features, and benefits, create a section with this data, and make it visible. You can implement icons for your features to attract customers’ attention.
- Use images wisely. Of course, visuals play a significant role in demonstrating your product and the benefits it provides, but you should not overdo it. Bear in mind that although images will help you break up the text, they influence your website speed. You need to moderate your website to hold the attention and interest of readers.
You already know some great tips to improve website usability, so it’s time to see several examples.
Examples of Good Website Usability
Increasing your website loading speed to improve usability is not enough. This process needs improvements in layout, navigation, design, content, visuals, and more. Now we’ll unveil how different companies managed to achieve it.
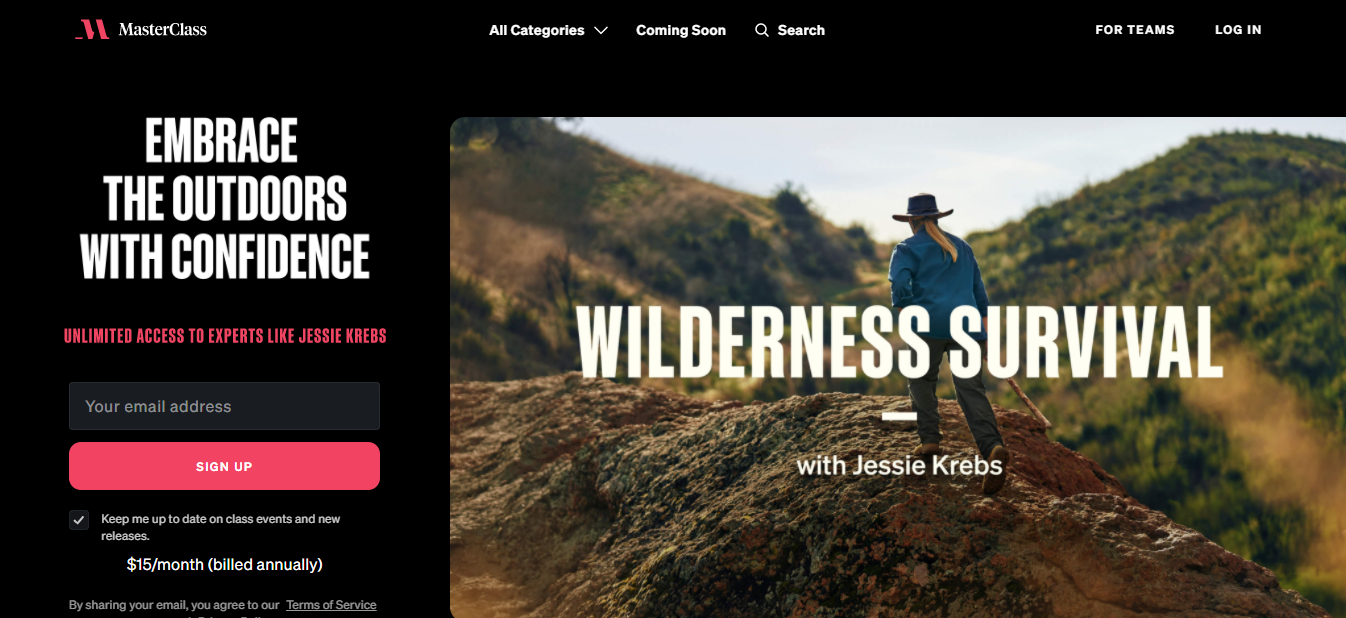
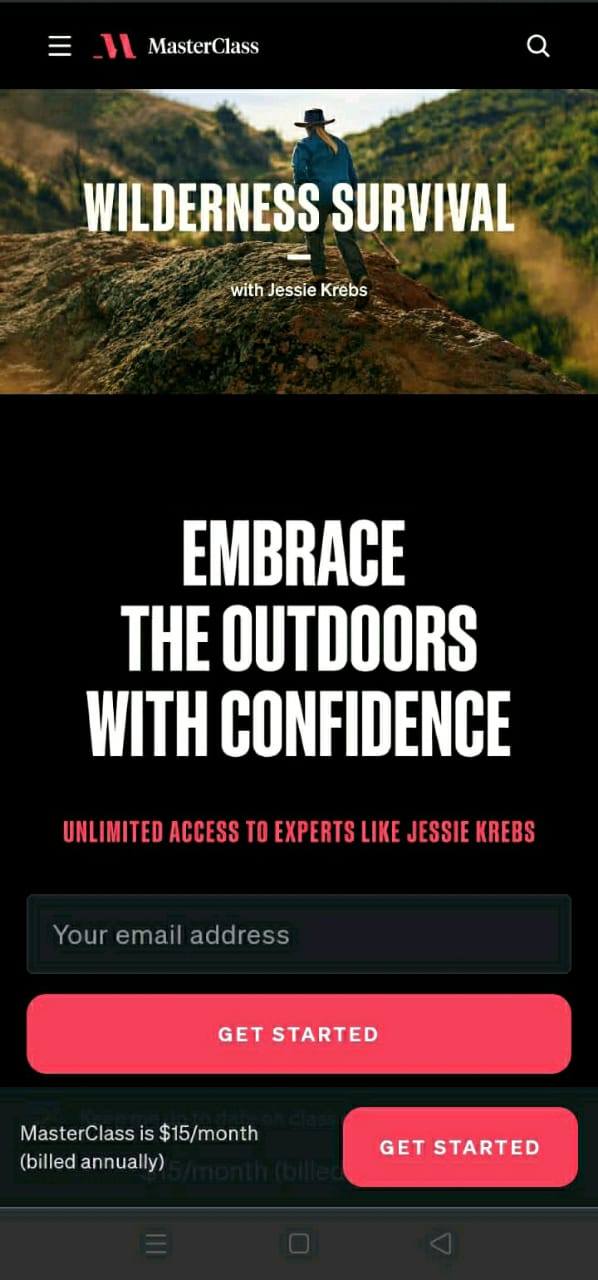
Master Class
Let’s take Master Class, for example. The company that offers classes in different disciplines enables users to easily access and load its website fast. It’s consistent in its font, color scheme, and layout usage across all web pages. Master Class also has a visible and clear CTA button and all important information for newcomers.

Mobile users can also explore the company’s services from their smartphones or tablets.

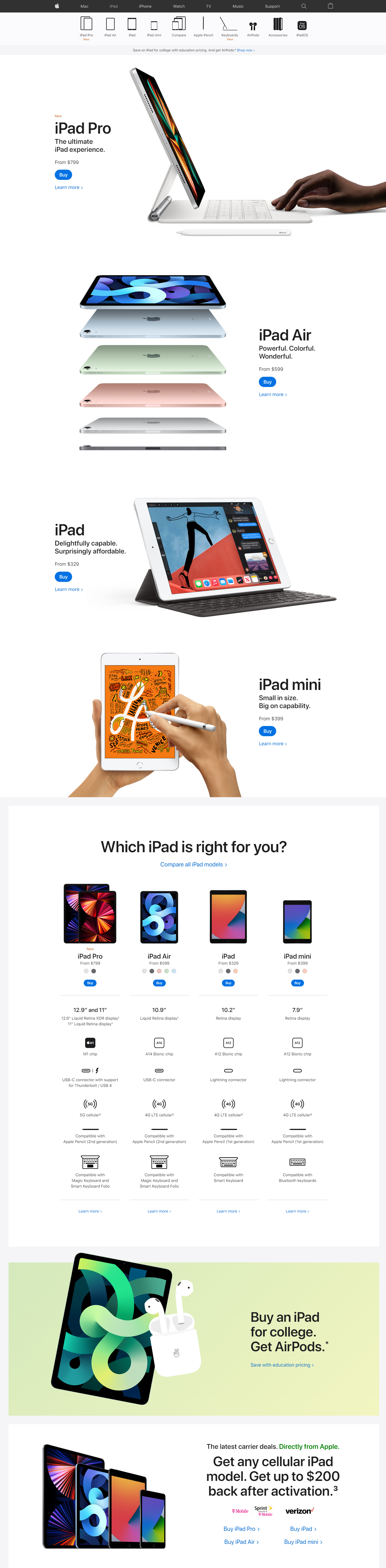
Apple
You can’t ignore the simplicity of Apple’s website and the way it focuses on the key benefits and features of its products. It contains a lot of white space and makes a site look very stylish and minimalistic. The classical navigation menu allows customers to feel comfortable when they decide to explore the company’s products.

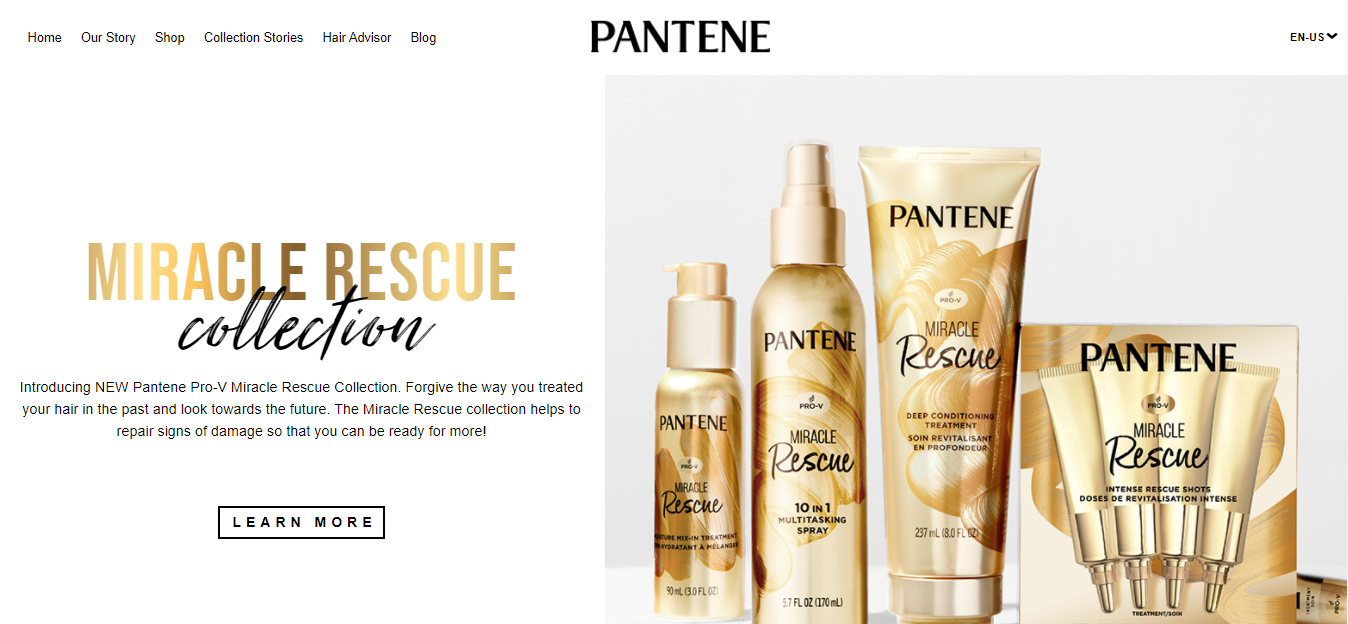
Pantene
The company’s website has a standard navigation menu, consistent content, similar font, color scheme, and layout across all website pages to make people recognize the brand and easily navigate its website. Pantene also provides a convenient mobile version.

Congrats, now you know the importance and key elements of usability. Grab some inspiration from our tips and examples to develop a user-friendly and relevant site.
Resources:
- This article defines the term and uncovers the importance and mistakes of usability.
- This article provides readers with a guide to usability testing.

or