How to pass personalized data from a Google Sheets row to a chatbot
You can integrate SendPulse chatbots with other services to request data via Make. In this article, we'll look at how to view data (numeric or text) from a specific row in Google Sheets.
With the help of such a scenario, you can check the personal information of a client or give it out to a user. You can identify a user (for whom the data is written in one row and one of the columns is identified) using any data in your chatbot and Google Sheets — subscriber ID, contact information, and more.
This article provides an example of how to integrate Google Sheets with SendPulse through Make. You can choose any other service available in Make instead of Google Sheets. Note that the UI design may differ from the screenshots shown.
SendPulse also offers a direct integration with Google Sheets. Learn more.
How to get started
Log into your Make account, and click the + Create a new scenario button to start creating a scenario.

You can choose which services to connect — in this case, we want Webhooks and Google Sheets — using the search or find and add them directly in the constructor. Click the Continue button in the upper right corner.

How to create a webhook
Click on the element with the question mark at the center of your screen and select the Webhooks element — this element starts the flow.
You need to create a webhook that sends data from your chatbot flow. Select the Custom webhook element from the drop-down list.

Click the Add button to create a new webhook.

Enter a webhook name and click the Save button.

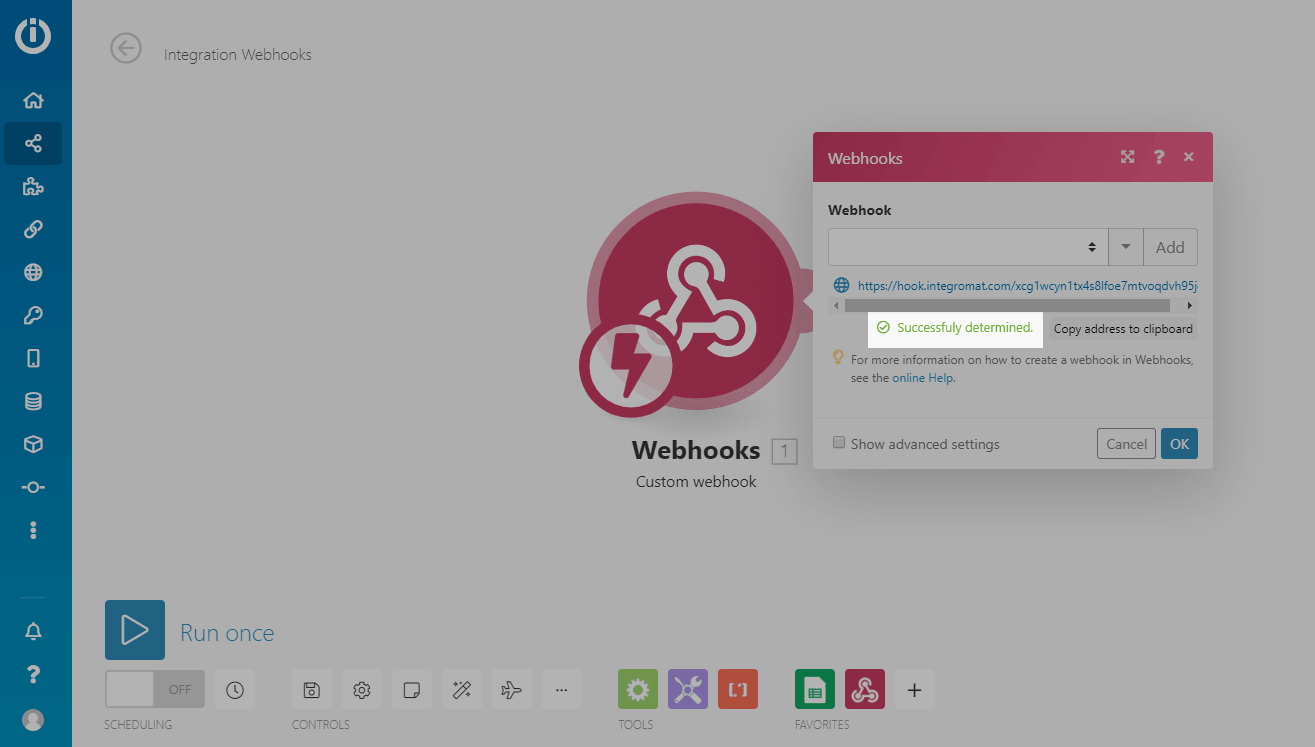
Your webhook has been created. Copy the link — you need to paste it into your chatbot flow.

Now, Make waits to receive the first webhook to determine the data structure it will need to work.
How to add a webhook link to a chatbot flow
Log in to your SendPulse account. Select the bot you need and open the flow in the chatbot flow builder.
Add and place the API Request element right after the element you want to send the webhook. Select the GET request type, and enter the URL copied from Make.

You can request a personalized value, such as a contact ID, by adding a parameter in the form contact_id = {{contact_id}} at the end of the URL. You can also pass contact information using the {{email}} and {{phone}} variables.
Click the Test request button to send the request to Make, so the system can recognize the received data structure.
When Make receives the webhook, you will see a "Successfully determined" message in the Webhooks element.

Now you can add more elements.
How to get data from Google Sheets
Click on Add another module next to the Webhooks element and select Google Sheets. Select the Search Rows action.

Connect your Google account, select a spreadsheet and sheet.
To read all of the table rows where column A is equal to the contact's passed email, in the first field of the Filter section, select your column with emails in Google Sheets, and in the second field, select the received parameter "Email" from the webhook (or 6.contact.id if the contact's ID was passed).
If you do not have a variable of the form 6.Email (where 6 is the element number in Make, in which you received this variable from the chatbot), click the Run once button in the bottom left corner and start the flow in the chatbot you configured the webhook for. After the first flow runs, the variable will appear in Make.
Click the OK button.

How to pass a record from Google Sheets to a chatbot
Click on Add another module next to the table element. Choose Webhooks > Webhook response.

In the Body field, select the values from the table that will be returned to the chatbot and write them in JSON format:
{"variable_name": "column_from_google_sheets", "variable_name": "column_from_google_sheets"}
Click the OK button to save the parameters.
Go back to editing your chatbot flow in your SendPulse account.
You can save the resulting value to a variable to use a filter and add it to a message as a variable. Or, you can display the data to the user once, without saving it as a variable, using an expression like {{$['variable']}}. Read more: Using Data as a JSON Path Expression.
Place the Message element just after the API Request element, and add a variable or JSON path expression.

Save and run
Before saving and exiting, ensure that everything works correctly.
Click the Run once button and run the flow you configured the webhook for. If you have configured everything correctly, green check marks will appear under the Webhook and Google Sheets elements.

You can also click on the number above the element to view the received information transmitted to the next element.

To activate the scenario, move the toggle switch to the ON position.

How to view scenario history
Navigate to the script you want. In the Last runs or History tab, click Details for the desired operation. You will be presented with the element execution history diagram.

Click on the required element to view information about it. You will have access to all the information in the element — what values it received and transmitted.
If any of the elements have not been executed, they will be highlighted in red, and when pressed, the reason for the error and a hint on how to fix it will be displayed. Note that the entire scenario may pause and not execute until the error is resolved; operations will be queued.
If you have any questions about configuration or scenario failures, you can contact Make support.
Last Updated: 17.06.2024
or