An email background image is an image that lays under all elements of the email template and serves as an aesthetic feature in email templates’ creating.
Why are email background images important?
- Looks great
- It influences a decision to keep on reading
- It helps to stand out from the crowd
- Easy to add
- Looks great. A beautifully designed email background image creates that wow effect among the audience.
- It influences a decision to keep on reading. Beautiful things tend to attract the reader's eye. Simple as that, if your background image tickles the artist in you, there is a good chance you'll be better engaged with the content of the email. Down to CTA.
- It helps to stand out from the crowd. A background image is a great tool to establish your brand identity because it merely takes up all the unused space in your email. You can fill with something that shows off the personality of your brand. Just do your best to keep it in line with the other branding elements.
- Easy to add. The email background image is easy to add with the SendPulse drag-and-drop editor.
How to Put a Background Image in an Email with SendPulse
- Go to the email drag-and-drop editor
- Add the image as a background
- Test
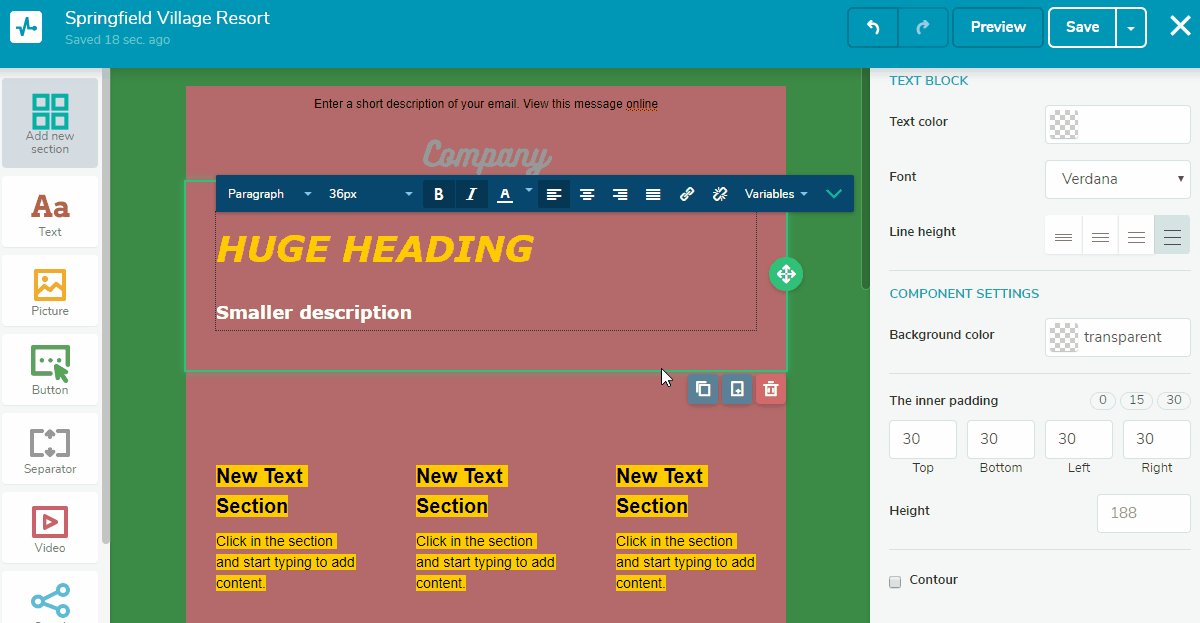
Step 1: Go to the email drag-and-drop editor
Create an email template, adding and customizing elements to your liking.

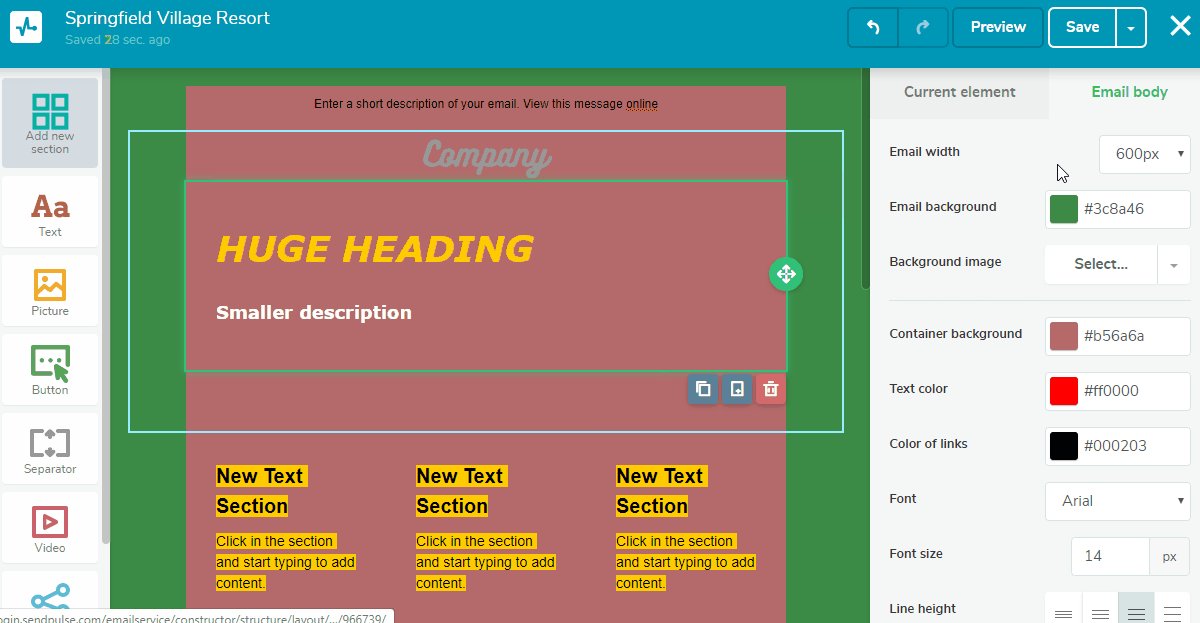
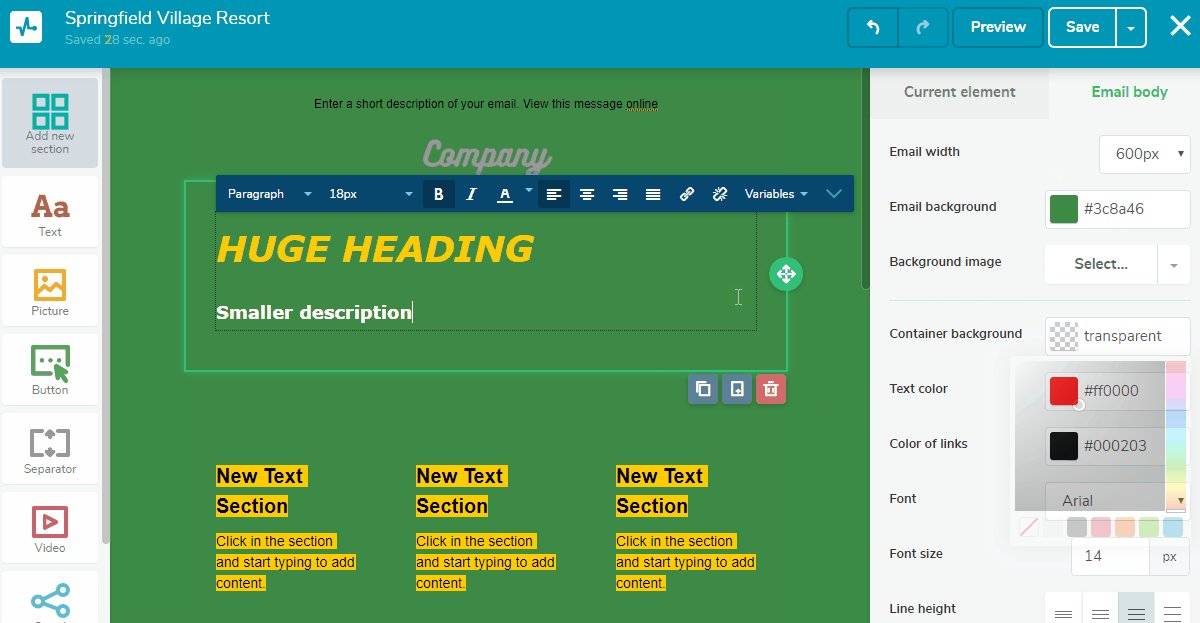
Step 2: Add the image as a background
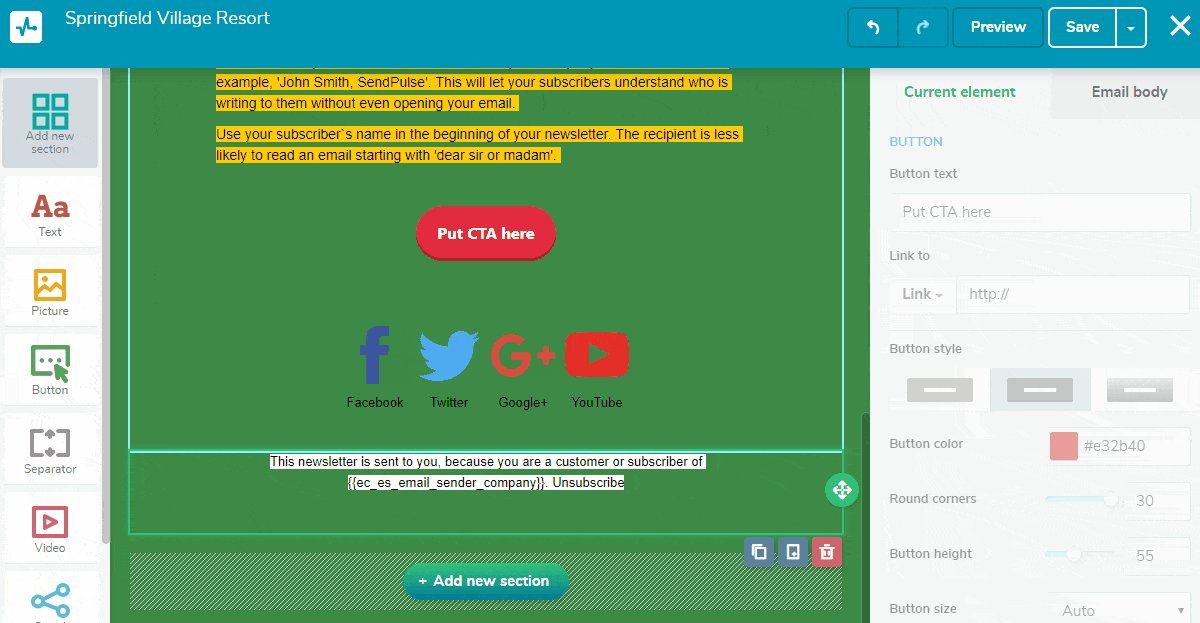
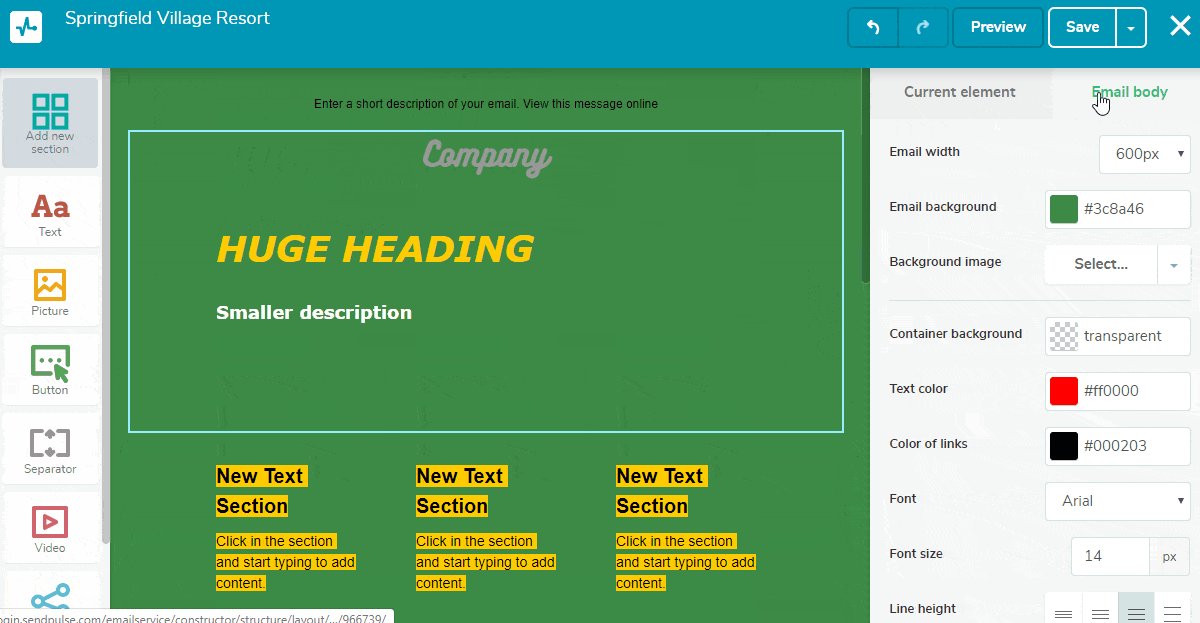
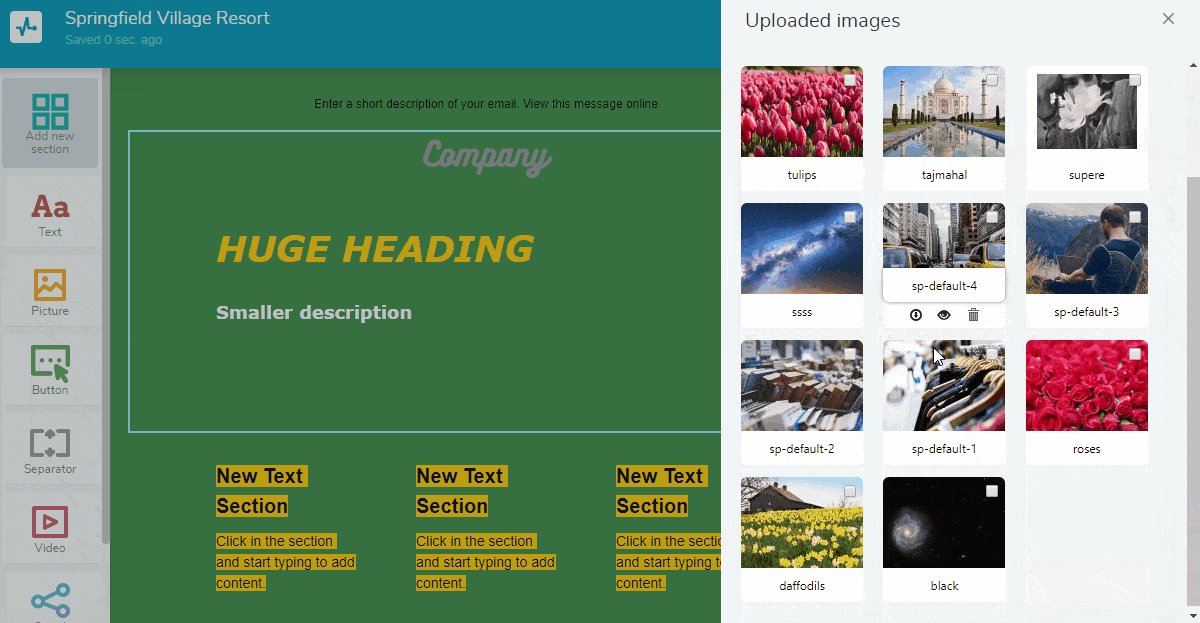
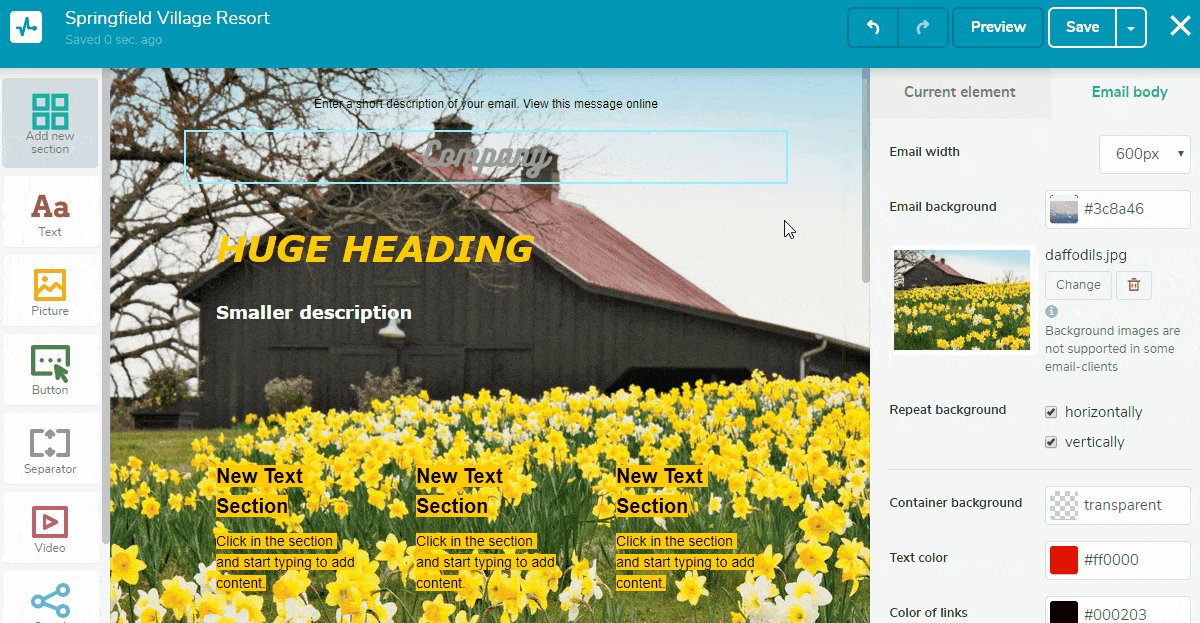
Go to “Email body” on the right. Click on “Background image” and upload one from your computer or use previously uploaded files.

Step 3: Test
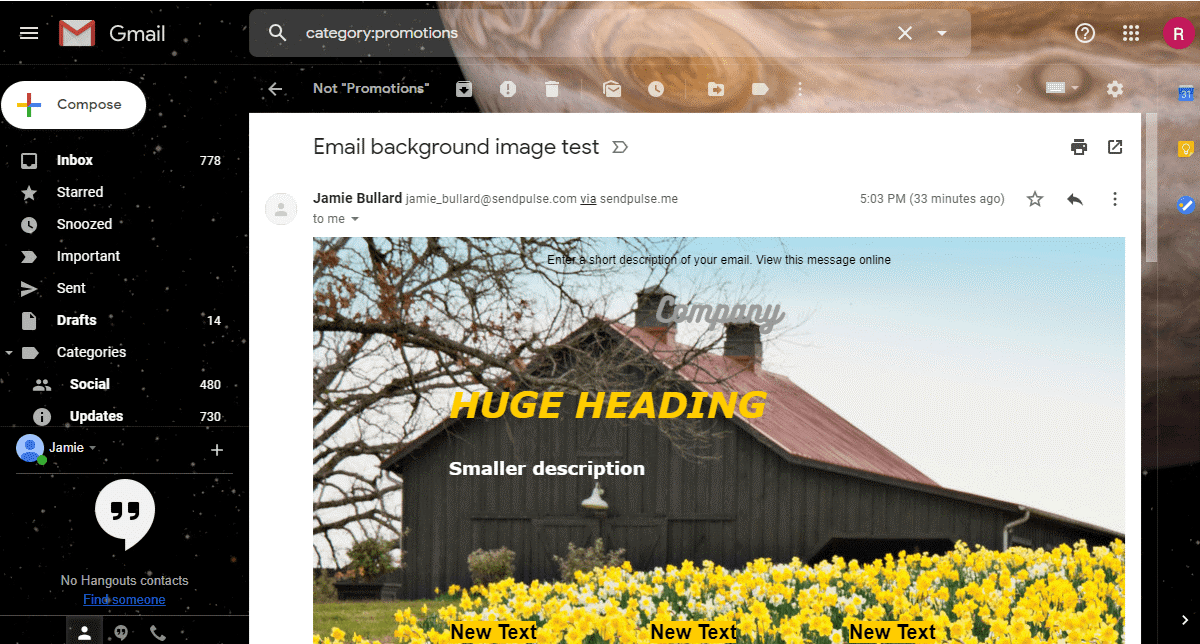
Create a test mailing list, including different ESPs’ addresses. Send the campaign with a template you’ve created. Check if the email background image works out.

Email Background Images Best Practices
- Find out the most popular ESPs among your audience
- Keep the proper size of the email background image
- Add alt text
- Set an email’s background color as a fallback
- Test your background image
- Find out the most popular ESPs among your audience. Segment your subscribers into different groups that have various ESPs in common. This will enable you to create emails with background images to reach only those users who can see them.
- Keep the proper size of the email background image. Make sure that the aspect ratio coincides with the planned email body width and length. The file size doesn’t matter as the service automatically compresses it when downloading.
- Add alt text. If you create emails in HTML editor, add alternative text to the email background image. The code snippet representing the background image will look more legit to email service providers with alt text. Mention the dimensions of the image in the alt text to increase the chances of successful delivery.
- Set an email’s background color as a fallback. In case the email service provider hides images due to the user’s preferences, add an email background color. For example, if your email background image is dark with white text on it, your message won’t be visible on the default white background. Choose the email background color similar to the shade of the original background image.
- Test your background image. There’s only one way to know if your background images work. Send test emails to addresses belonging to different ESPs.
References
- Here's the ultimate guide to background images with examples and tips on design.
- There's a checklist to follow while designing HTML background images.
Last Updated: 09.04.2024

or