Як додати користувацький код як блок на сайті
Ви можете додати на сайт блок з HTML, CSS або JavaScript кодом, щоб розширити його базову функціональність і доповнити сторінку інтерактивними елементами та анімацією або, наприклад, прив’язати прев’ю вашого портфоліо, систему коментарів тощо.
У статті розберемо, як додати блок з кодом, згенерованим у потрібному вам сервісі або запроєктованим власноруч, на сторінку сайту від SendPulse.
Якщо вам потрібно додати код, який буде працювати на всіх сторінках вашого сайту, читайте статтю Як додати сторонній код на сайт.
Додайте віджет коду
Перейдіть до розділу Сайти (Websites). Виберіть потрібний вам сайт та перейдіть до його редагування в блочному конструкторі.
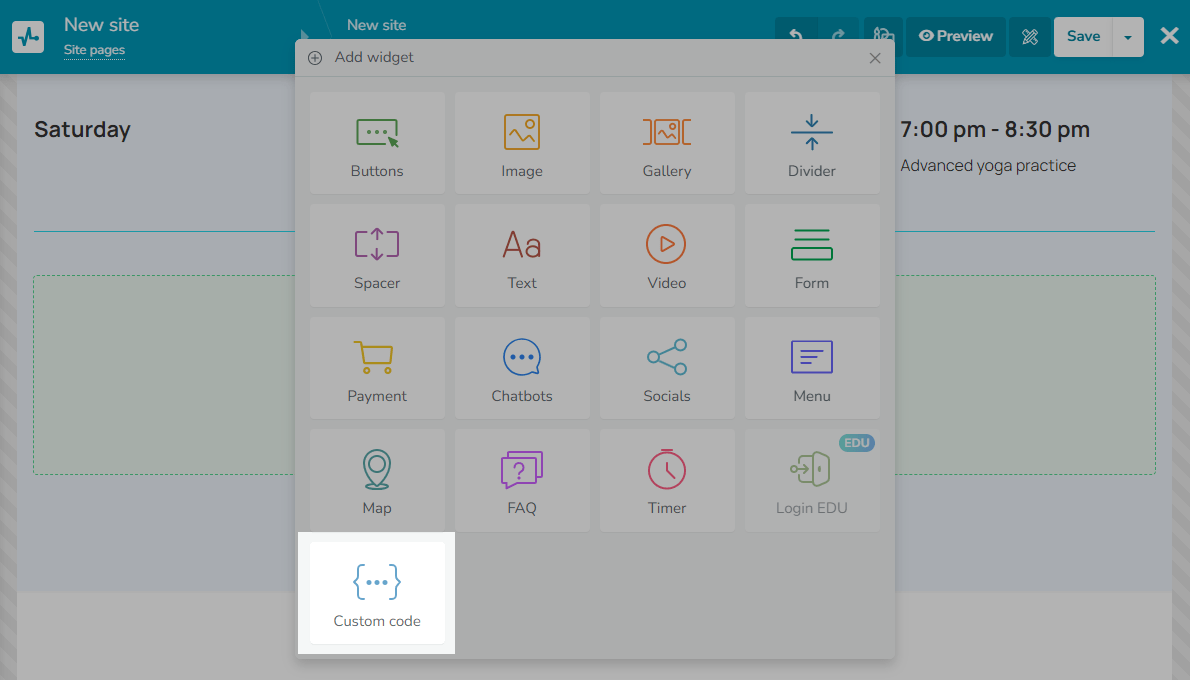
Виберіть місце на сторінці, де хочете додати новий елемент, і натисніть +, щоб відкрити перелік віджетів.
Натисніть Вставка коду (Custom code).

Вставте код
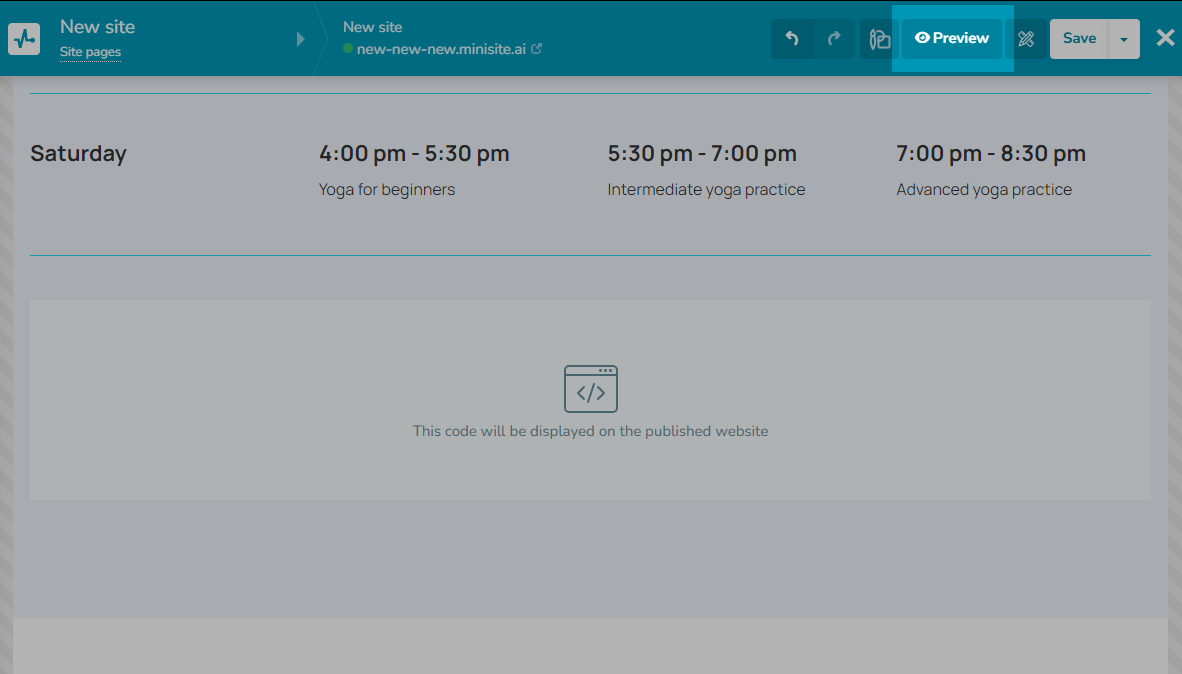
Новий елемент буде доданий з повідомленням: «Цей код показуватиметься на опублікованому сайті» (This code will be displayed on the published website).
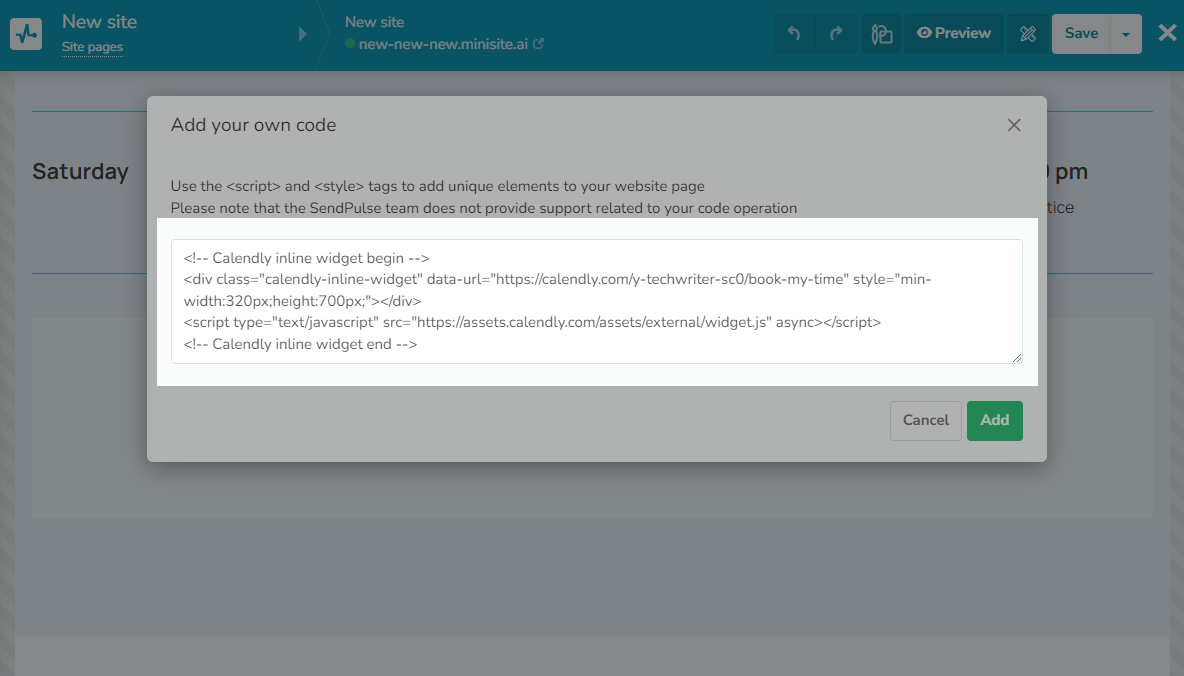
Натисніть на віджет, щоб відкрити модальне вікно для додавання коду.
Ви можете додавати ваш код, використовуючи блочні та інлайнові теги HTML, а також теги <script></script> та <style></style> для додавання елементів JavaScript і CSS відповідно.
Ви також можете як підказкою користуватись переліком підтримуваних тегів HTML та CSS у шаблонах листів.

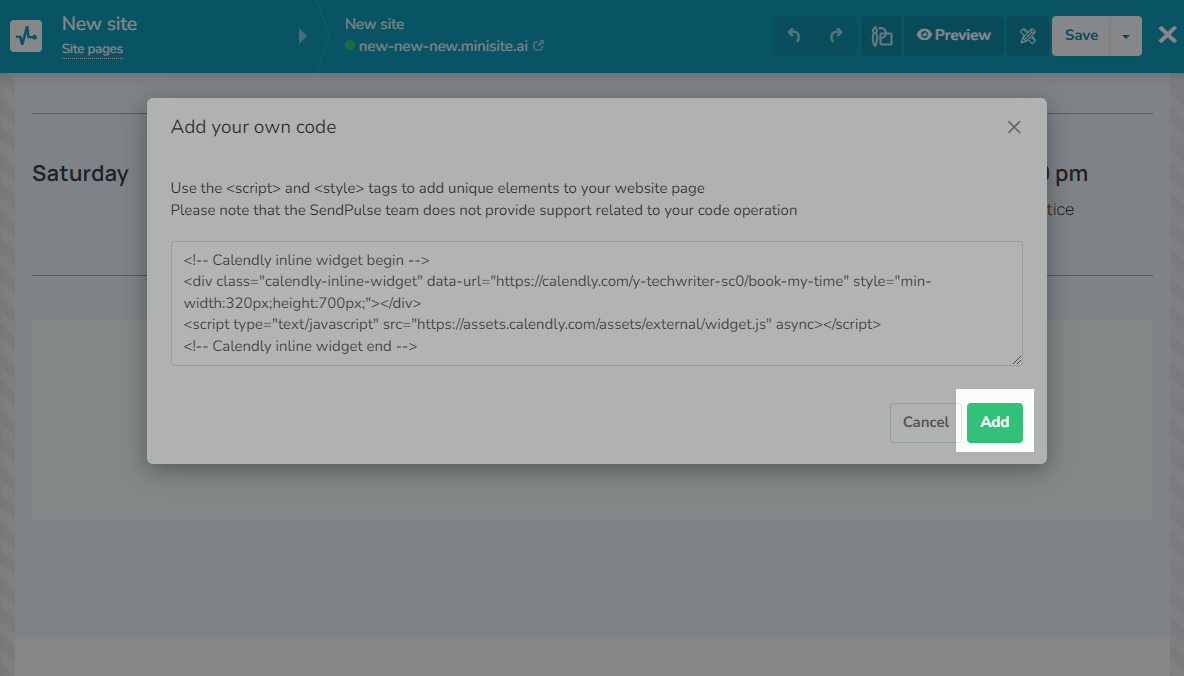
Натисніть Додати (Add), щоб зберегти код.

Перевірте відображення результату
Елемент, створений за допомогою стороннього коду, не буде відображений в конструкторі. Щоб перевірити його роботу, вам потрібно перейти до попереднього перегляду сторінки, натиснувши кнопку Перегляд (Preview) на панелі інструментів.

Якщо блок відображається вірно, натисніть кнопку Зберегти (Save). Якщо потрібні додаткові зміни, поверніться у конструктор за допомогою кнопки ← До редагування (← To the editor).
Важливо пам’ятати, що у випадку з додаванням власного коду, ви самі контролюєте його якість і взаємодію зі стороннім сервісом, команда SendPulse не зможе допомогти вам з його оптимізацією.

Оновлено: 27.03.2024
або