Как отправить сообщение о брошенной корзине
В SendPulse вы можете создать сценарий авторассылки по событию, например, чтобы информировать клиента о брошенной корзине, регистрации на сайте или покупке товара на вашем сайте.
В статье разберем как добавить новое событие о брошенной корзине, и создать сценарий цепочки, который отправит сообщение после получения события.
Добавьте новое событие
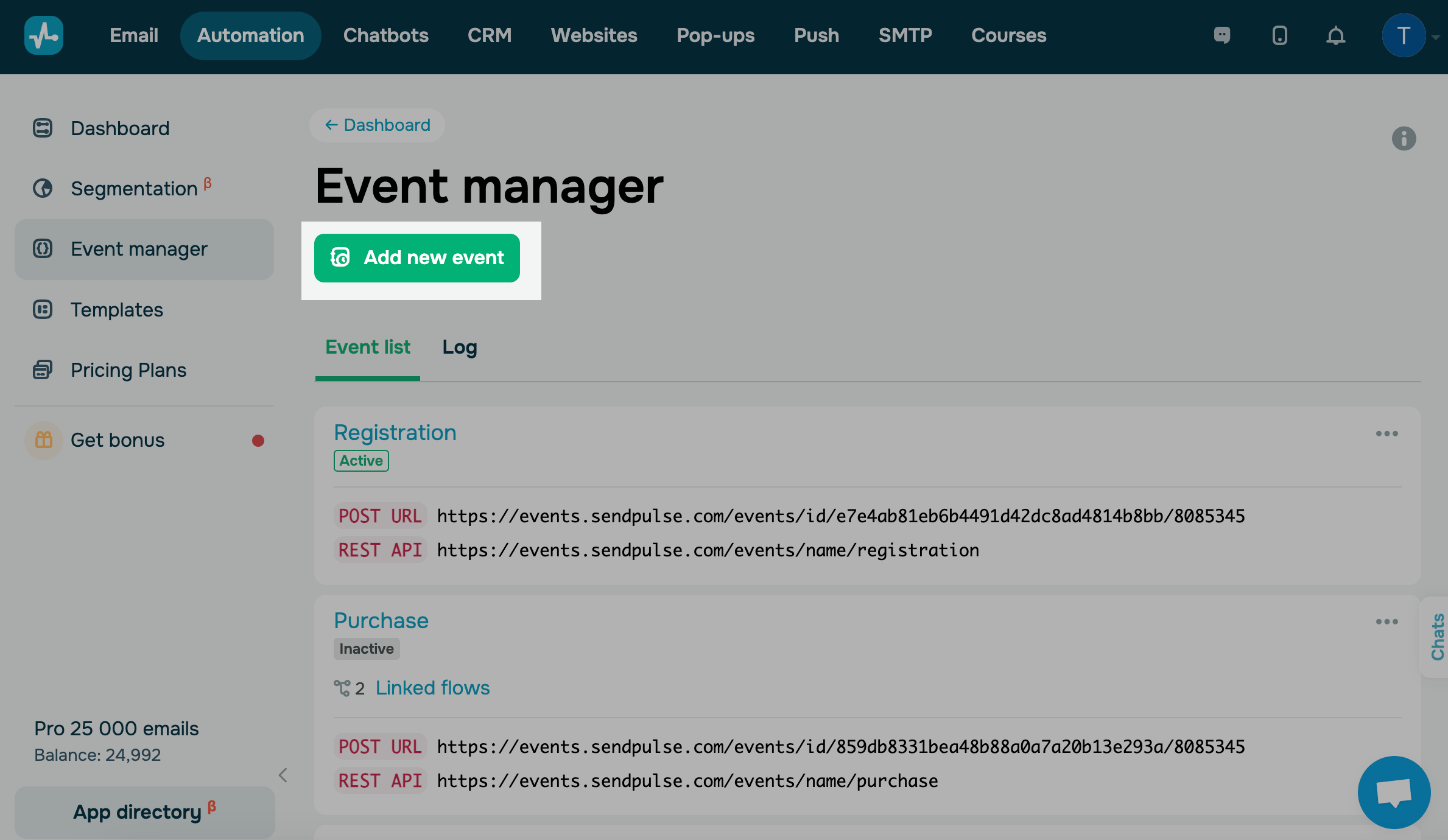
Перейдите в меню Automation > Менеджер событий и нажмите Добавить новое событие.

Выберите предустановленное событие. В нашем примере это Брошенная корзина.
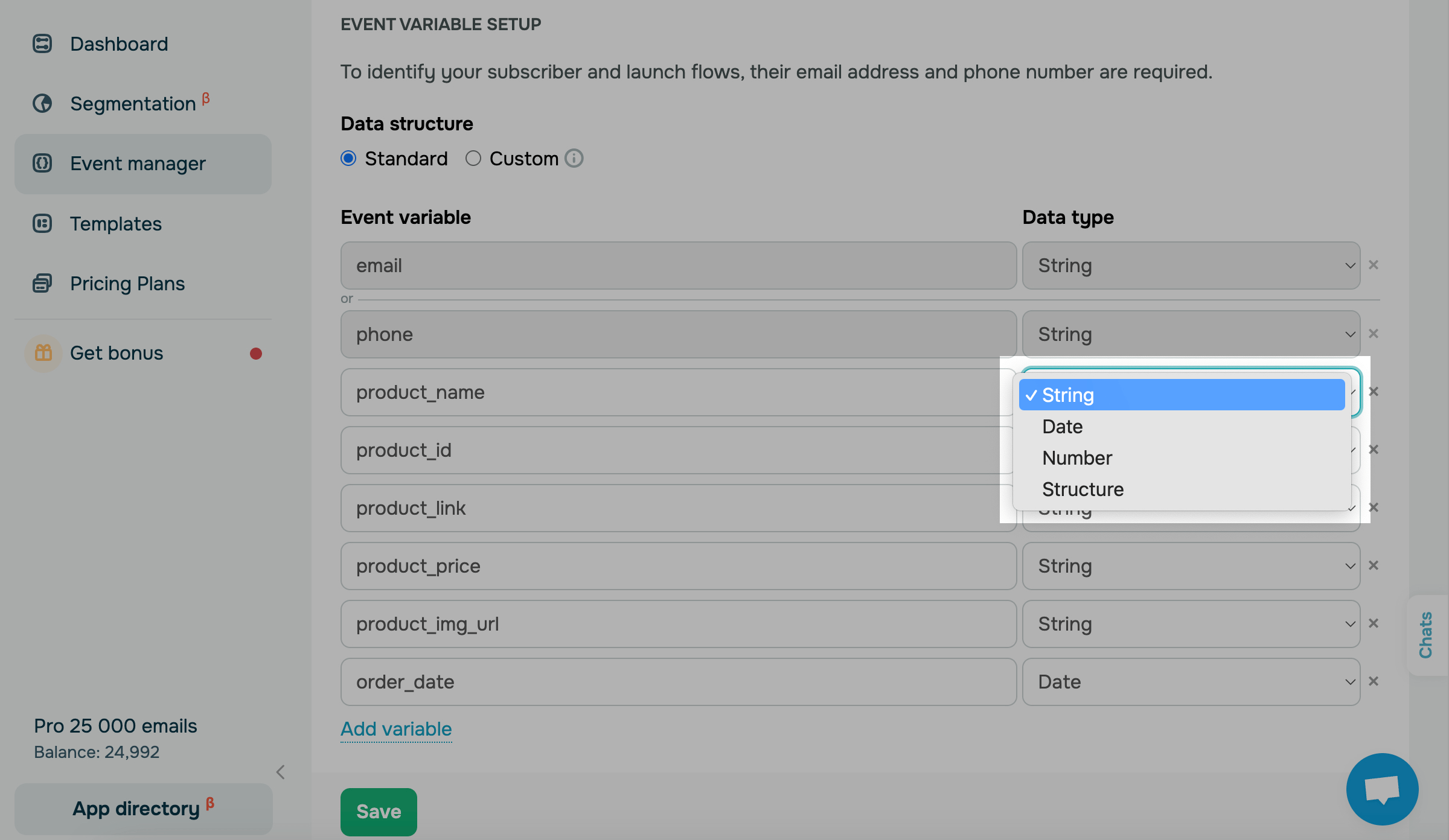
В меню настроек переменные можно удалять или добавлять, задавать тип переменной — строка, число, дата, структура.

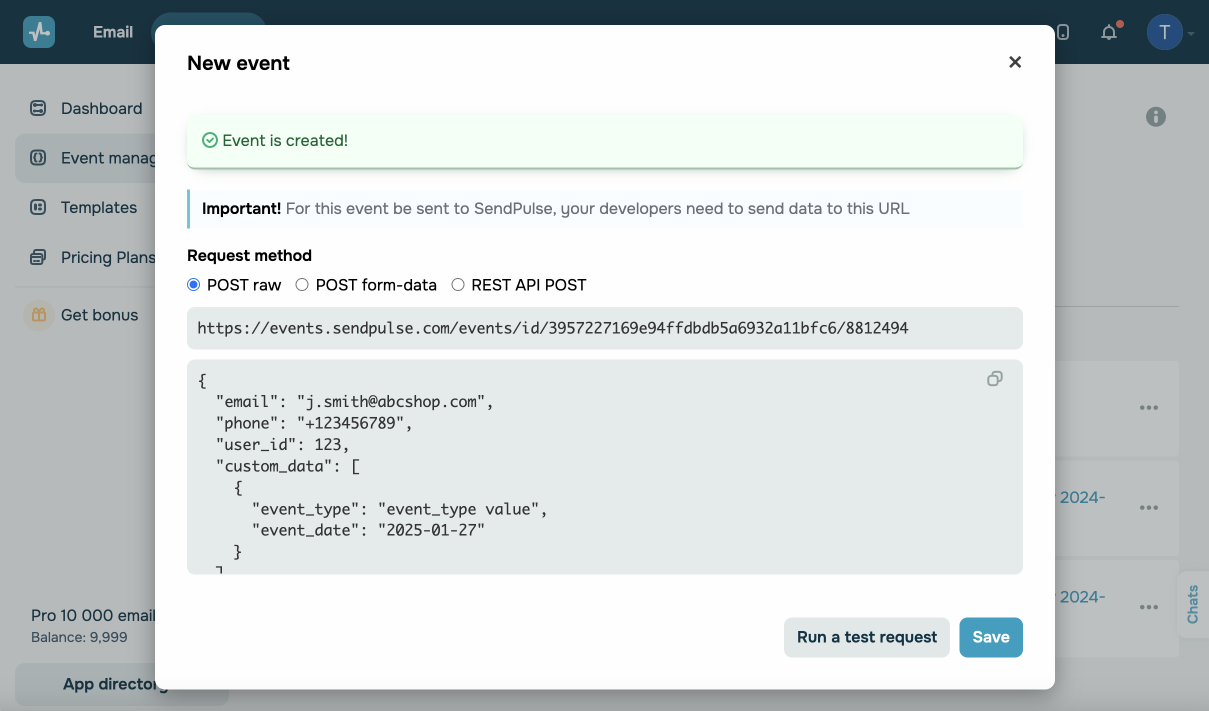
Далее сервис сгенерирует ссылку, на которую ваша система должна отправлять запросы.
Выберите метод запроса и скопируйте полученную ссылку.
Читайте также: Как создать событие и Как передавать события в SendPulse.

Нажмите Готово.
Создайте авторассылку
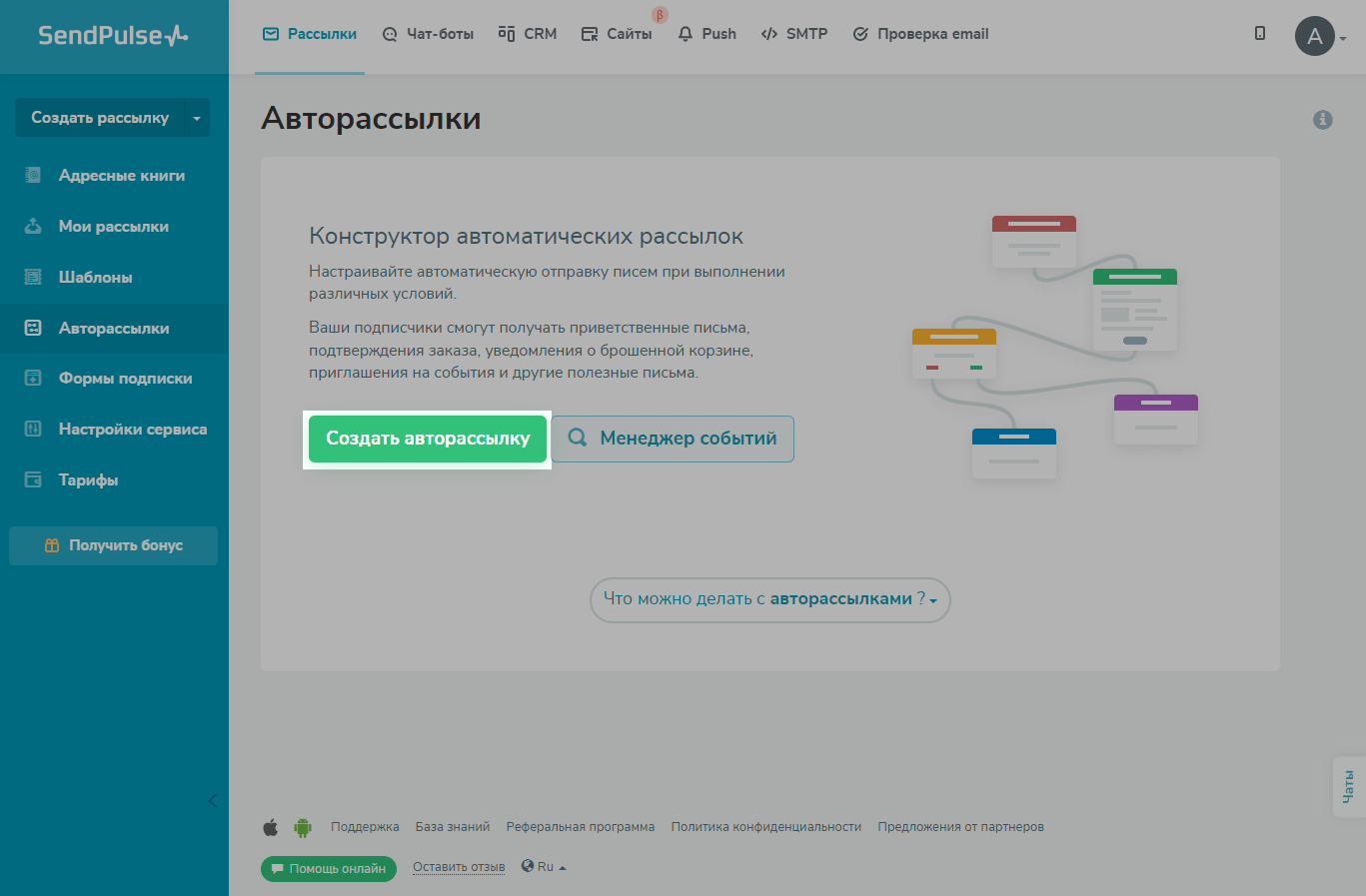
Перейдите в раздел Авторассылки и нажмите Создать авторассылку.

Выберите Automation 360.
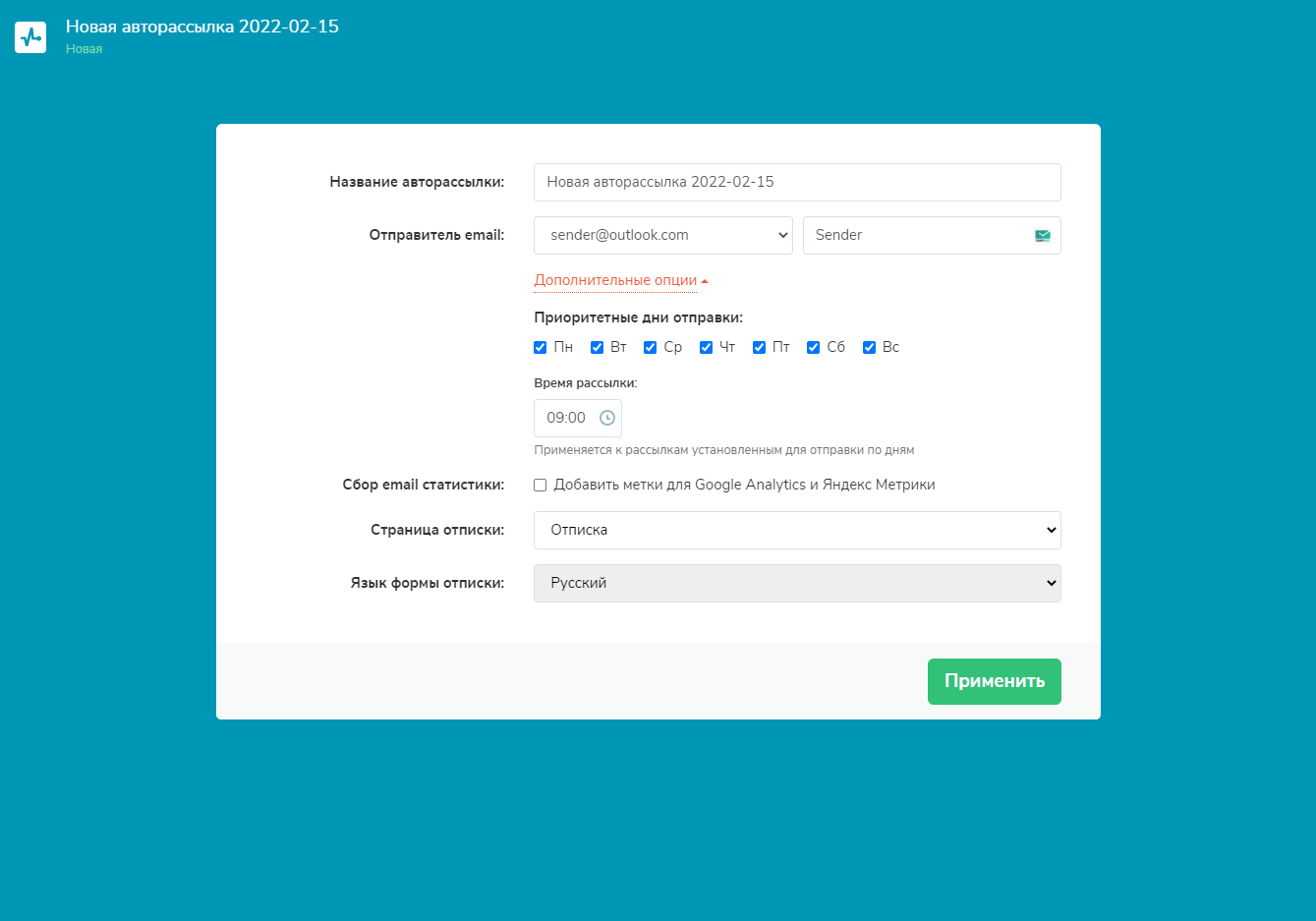
Задайте настройки авторассылки
Введите название авторассылки, укажите отправителя, добавьте метки для Google Analytics и Яндекс Метрики, а также выберите страницу и язык формы отписки.

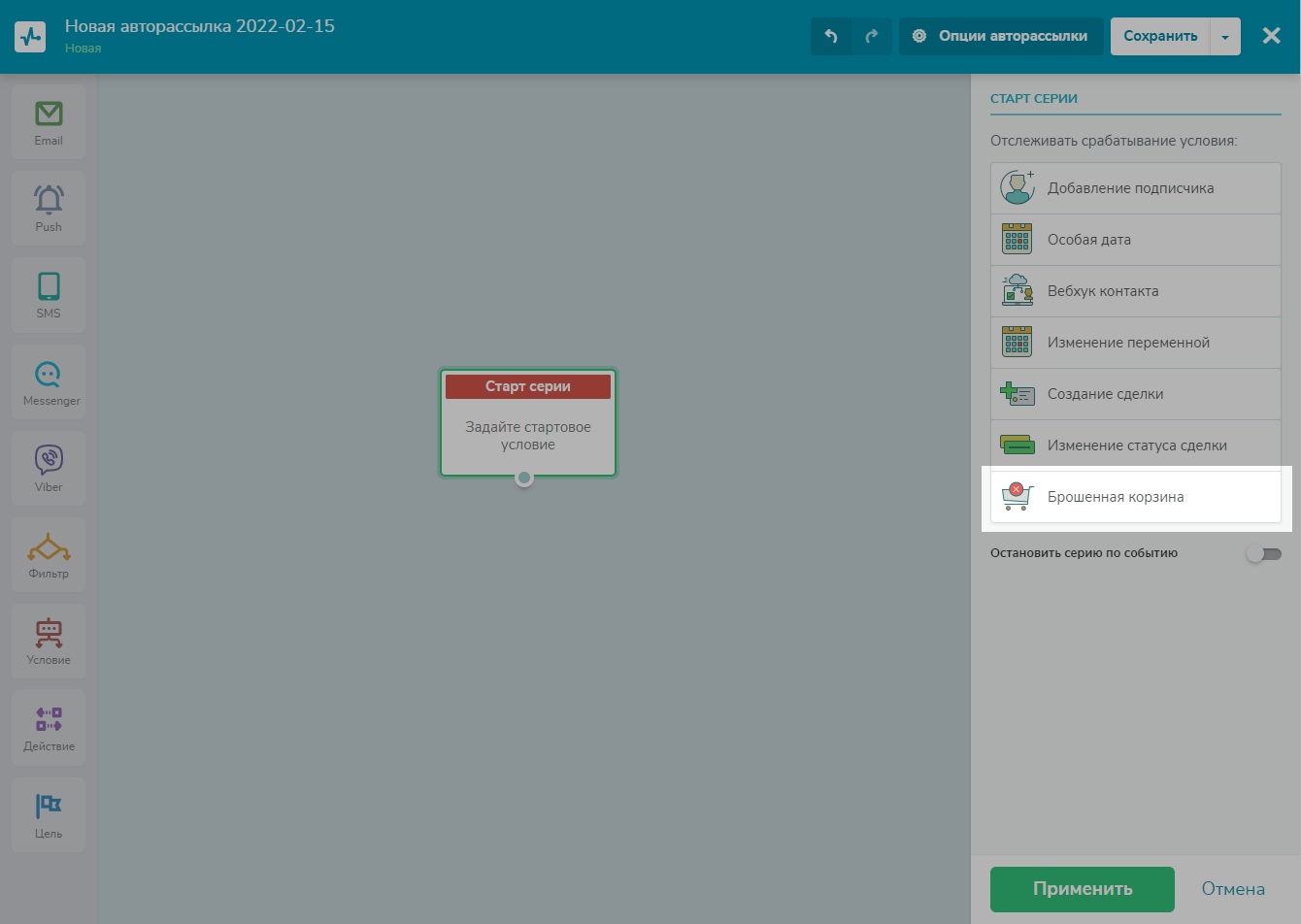
Задайте старт серии
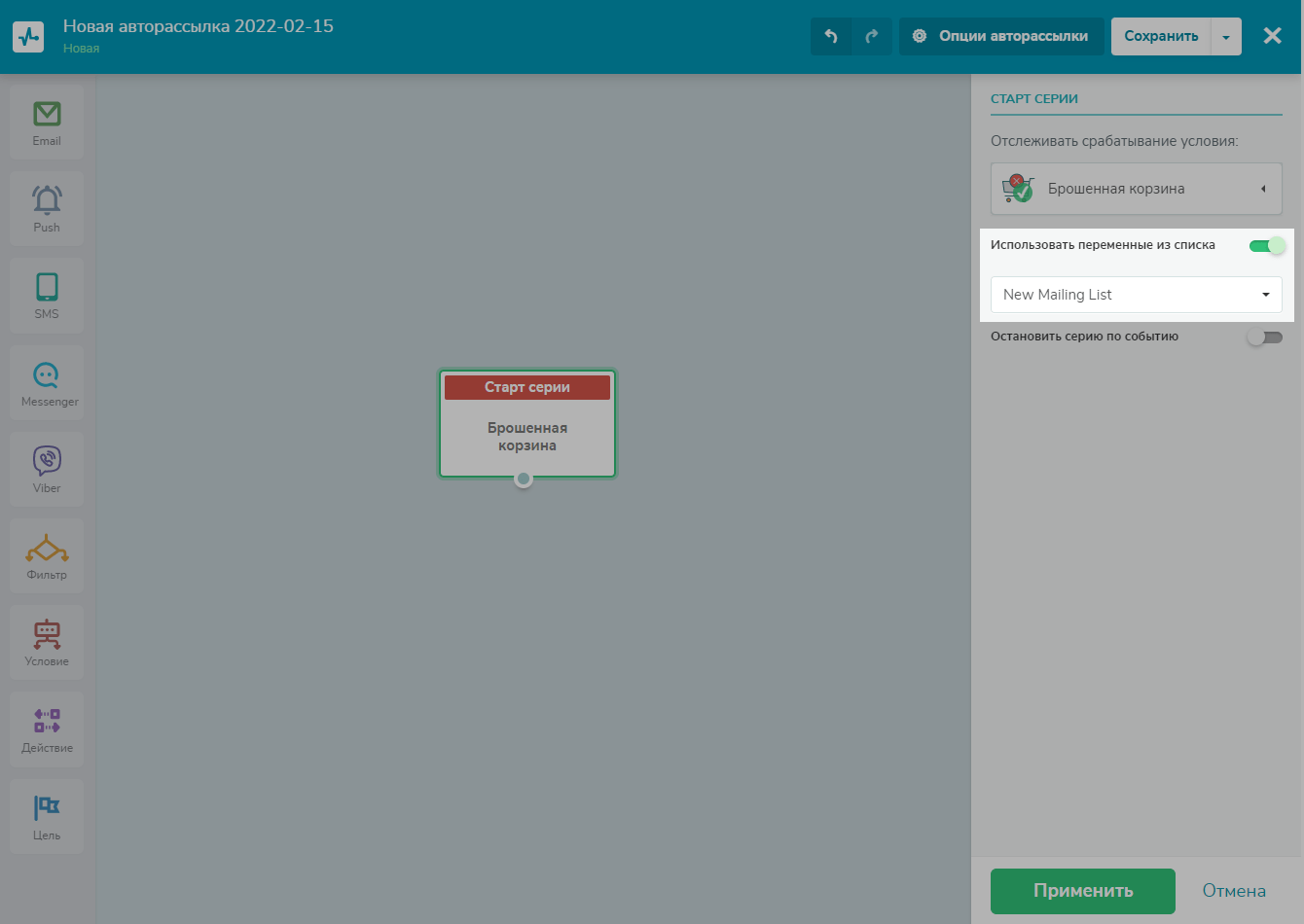
В качестве стартового условия укажите событие, созданное на предыдущем шаге. У нас для примера Брошенная корзина.

Дополнительно можете указать адресную книгу, чтобы из нее использовать переменные в сообщении.

Отметьте, нужно ли остановить серию по событию, и выберите событие. Вы также можете засчитать остановку серии в конверсию.
Добавьте элемент с отправкой сообщения
В Automation 360 вы можете отправить сообщение пользователю через почту, SMS, Viber, Push и чат-бота.
Перетащите элемент Email в поле редактора и укажите время отправки стартового сообщения. Введите тему и прехедер сообщения, добавив переменные из адресной книги. Выберите шаблон. Дополнительно вы можете прикрепить файлы к письму.
Читайте подробнее про условия выполнения блока в статье Время выполнения элемента (блока).

Также вы можете отключить ссылку отписки.
Вы можете отключить ссылку отписки только для трех блоков Email.
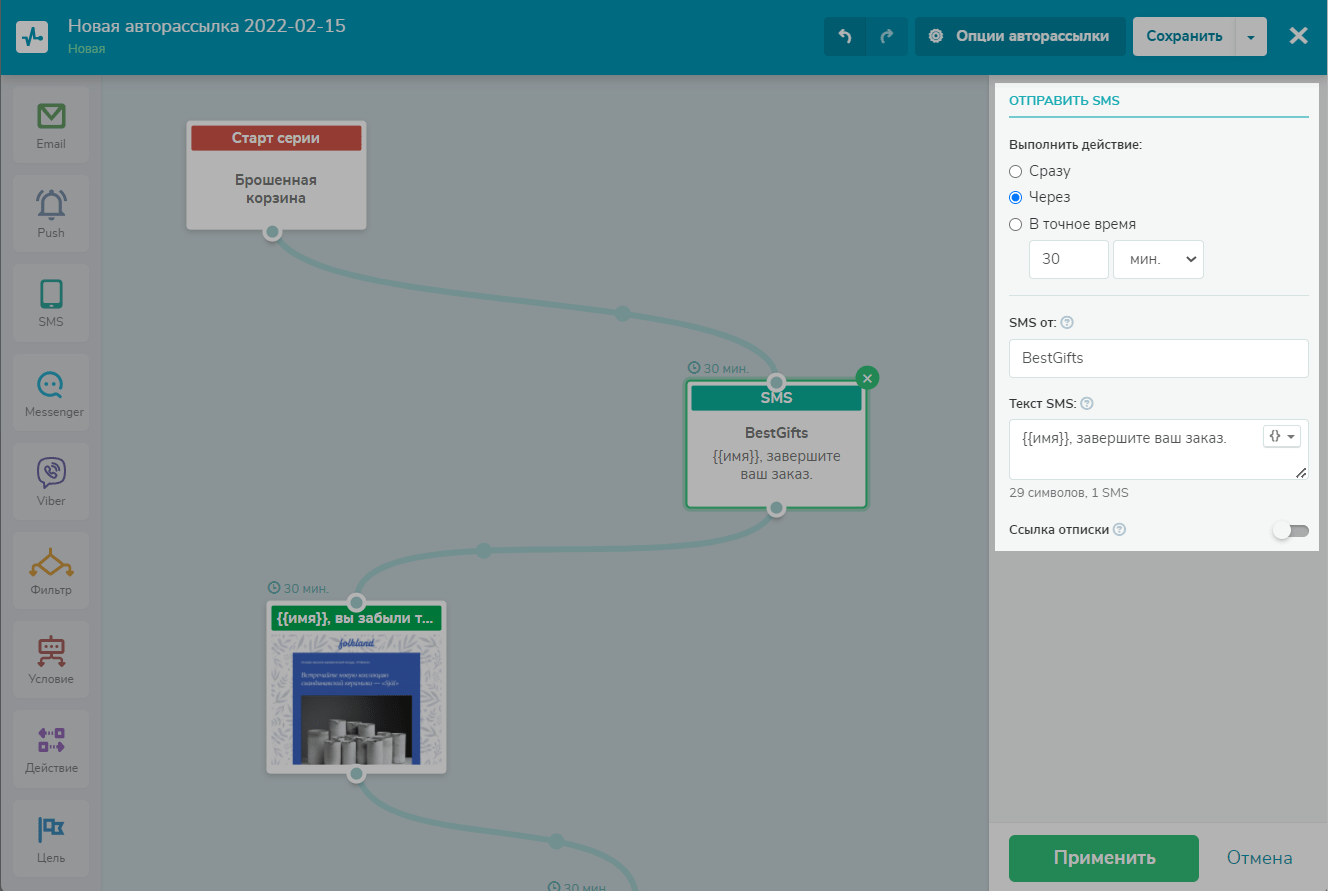
SMS
Перетащите элемент SMS в поле редактора и укажите время отправки стартового сообщения. Введите имя отправителя и текст сообщения. Вы можете персонализировать текст сообщения и вставить переменные.
Для имени отправителя вы можете ввести до 11 символов латинского алфавита в комбинации с цифрами, включая пробелы. Цифры без букв не разрешены.
Дополнительно вы можете добавить ссылку отписки, при которой к текущей длине текста сообщения будет добавлено от 23 до 25 символов.

Viber
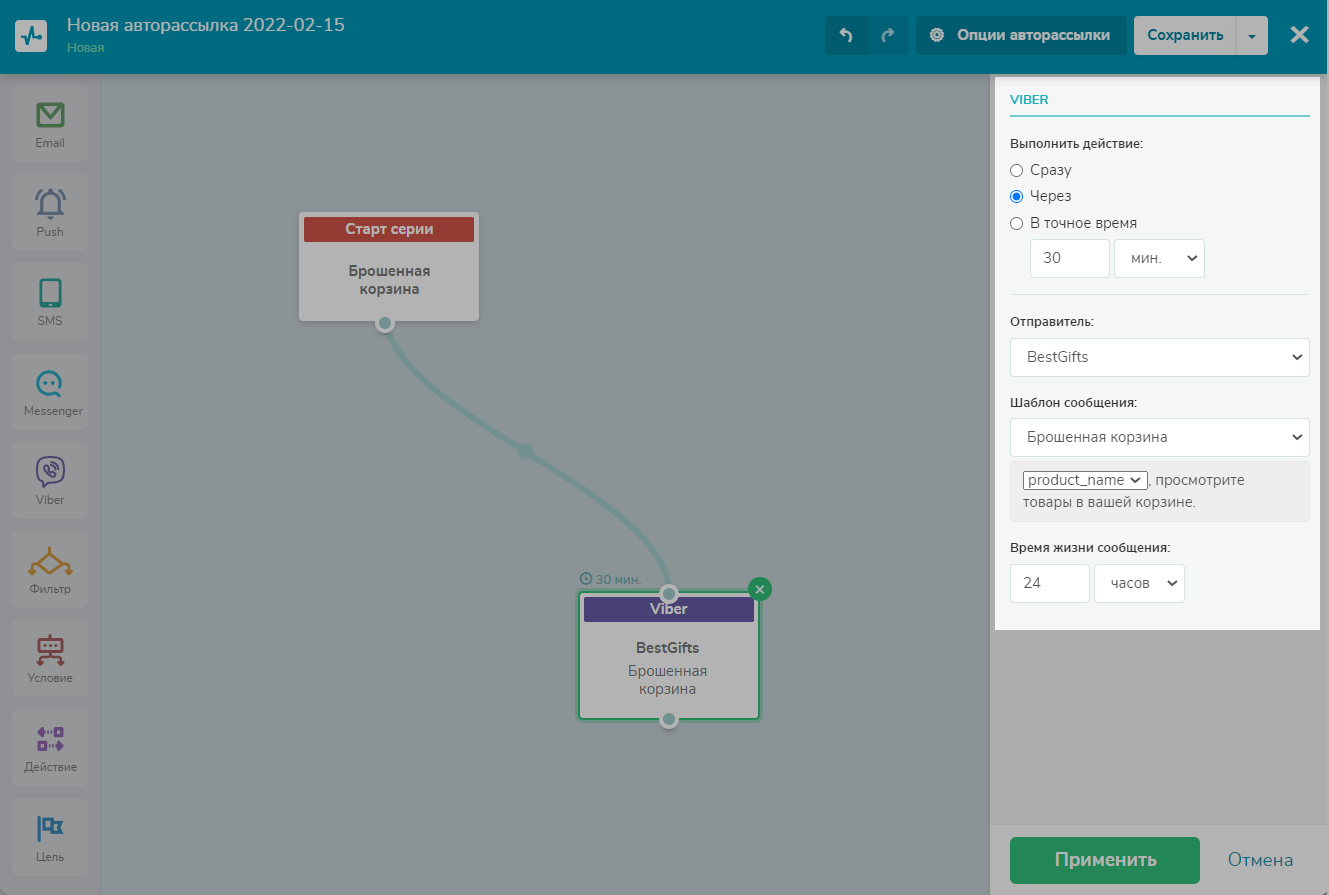
Перетащите элемент Viber в поле редактора и укажите время отправки стартового сообщения. Выберите отправителя и шаблон сообщения. Подставьте свои переменные из списка. Установите время жизни сообщения.
Обратите внимание, что для отправки сообщения в Viber у контакта, который проходит цепочку, должен быть указан номер телефона. Контакты, у которых указан только email адрес, сообщение не получат.

Push
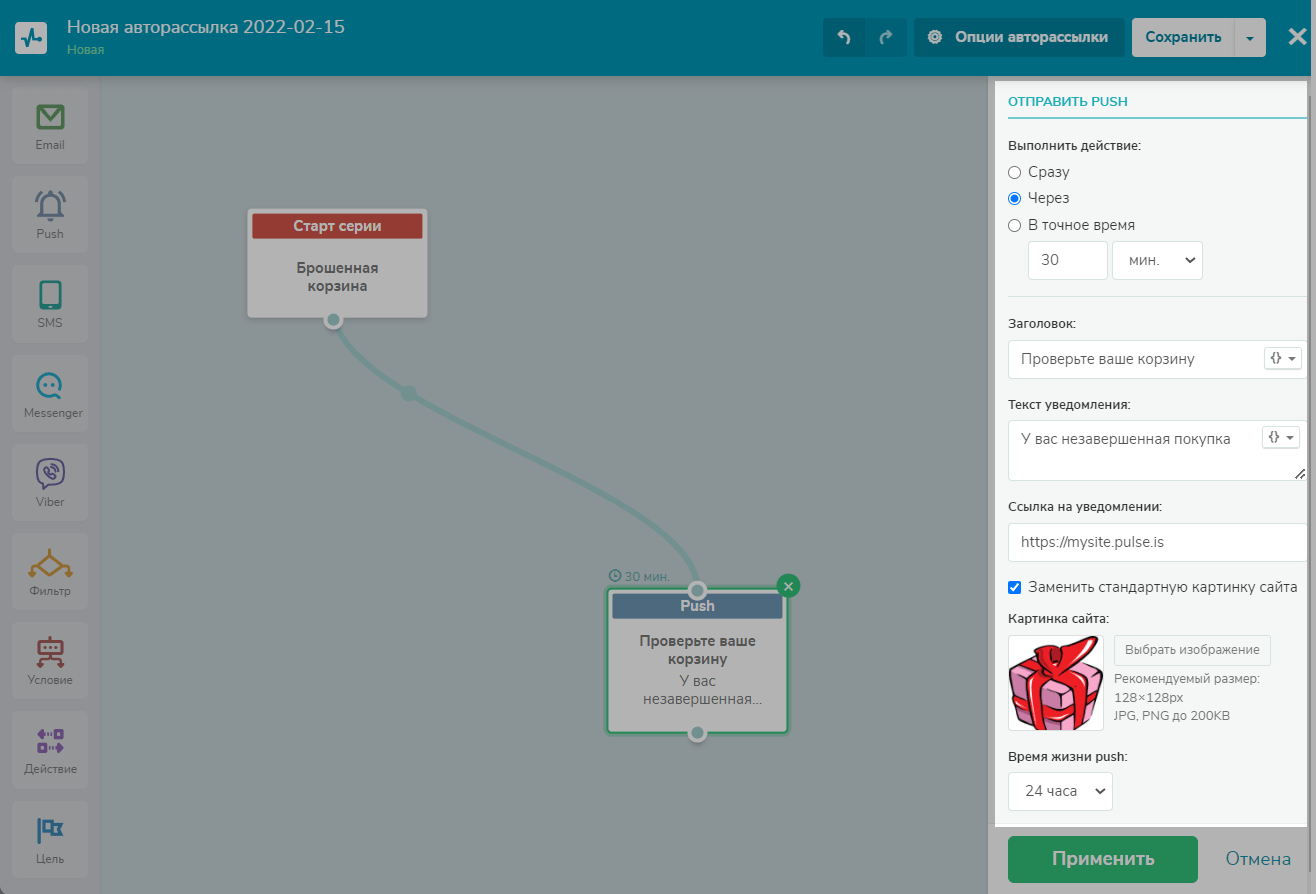
Перетащите элемент Push в поле редактора и выберите получателей push сообщения. Укажите время отправки стартового сообщения, заголовок и текст уведомления, а также ссылку на уведомлении. Укажите время жизни push уведомления.
Дополнительно вы можете заменить стандартную картинку push уведомления.
Обратите внимание, что для отправки push уведомления у подписчика push уведомлений выбранного сайта должен быть указан такой же email адрес, как и у контакта в выбранной адресной книге. Читайте подробнее, как передавать email при подписке на сайт, в статье Как отправлять web push уведомления в авторассылках.

Messenger
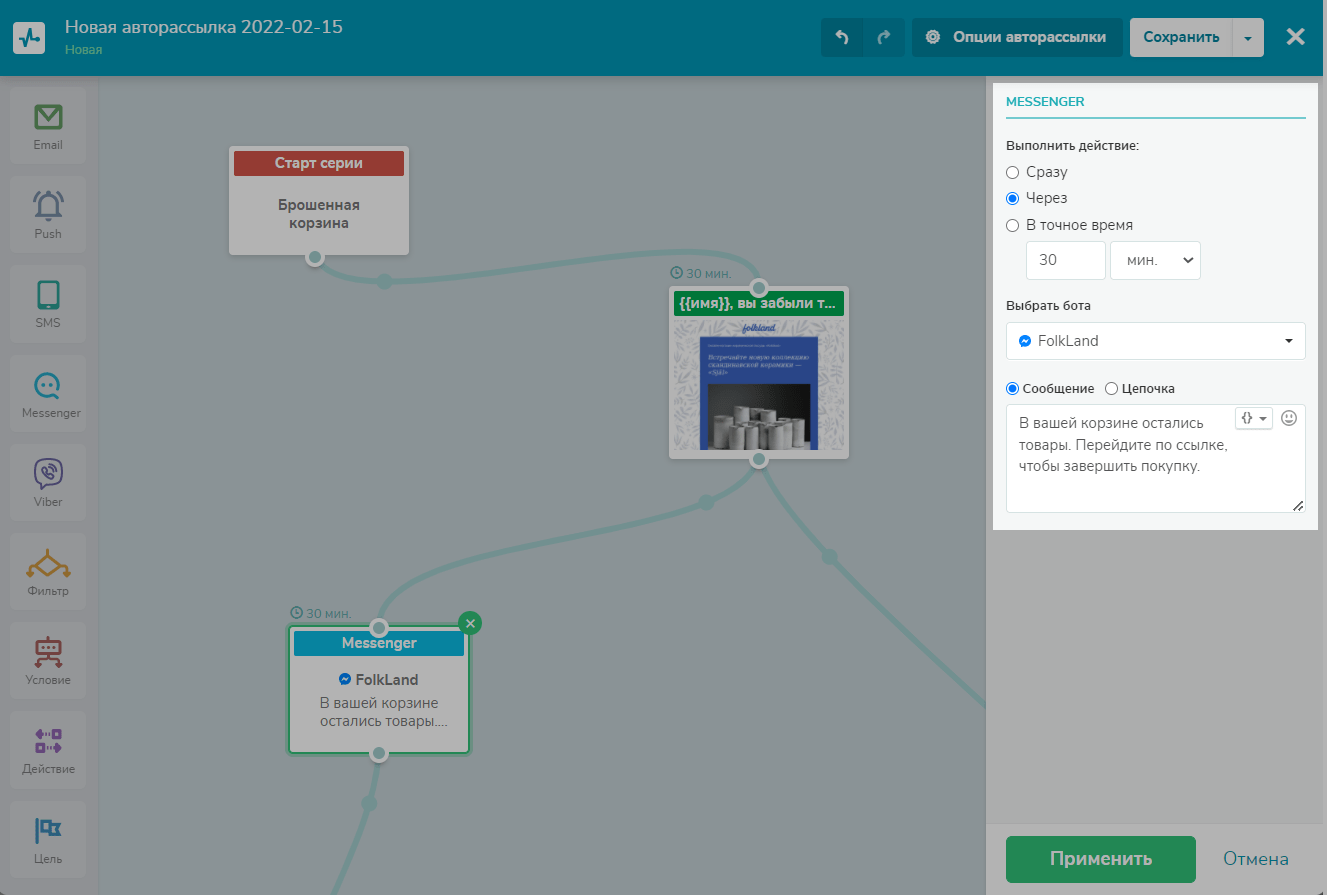
Перетащите элемент Messenger в поле редактора и укажите время отправки стартового сообщения. Выберите чат-бота, для подписчиков которого вы хотите отправить сообщение.
Обратите внимание: получатель должен быть подписан на чат-бота, с которого вы будете отправлять ему сообщение, а также иметь email или номер телефона в Аудитории вашего чат-бота. Читайте подробнее о способах получения дополнительных переменных в статьях Блок Messenger в Automation 360 и Как управлять подписчиками и их данными в аудитории чат-бота.
Выберите действие: отправить сообщение или запустить цепочку.
В блок Сообщение введите текст сообщения. В текст вы можете добавлять переменные и эмодзи.
В блоке Цепочка выберите цепочку.

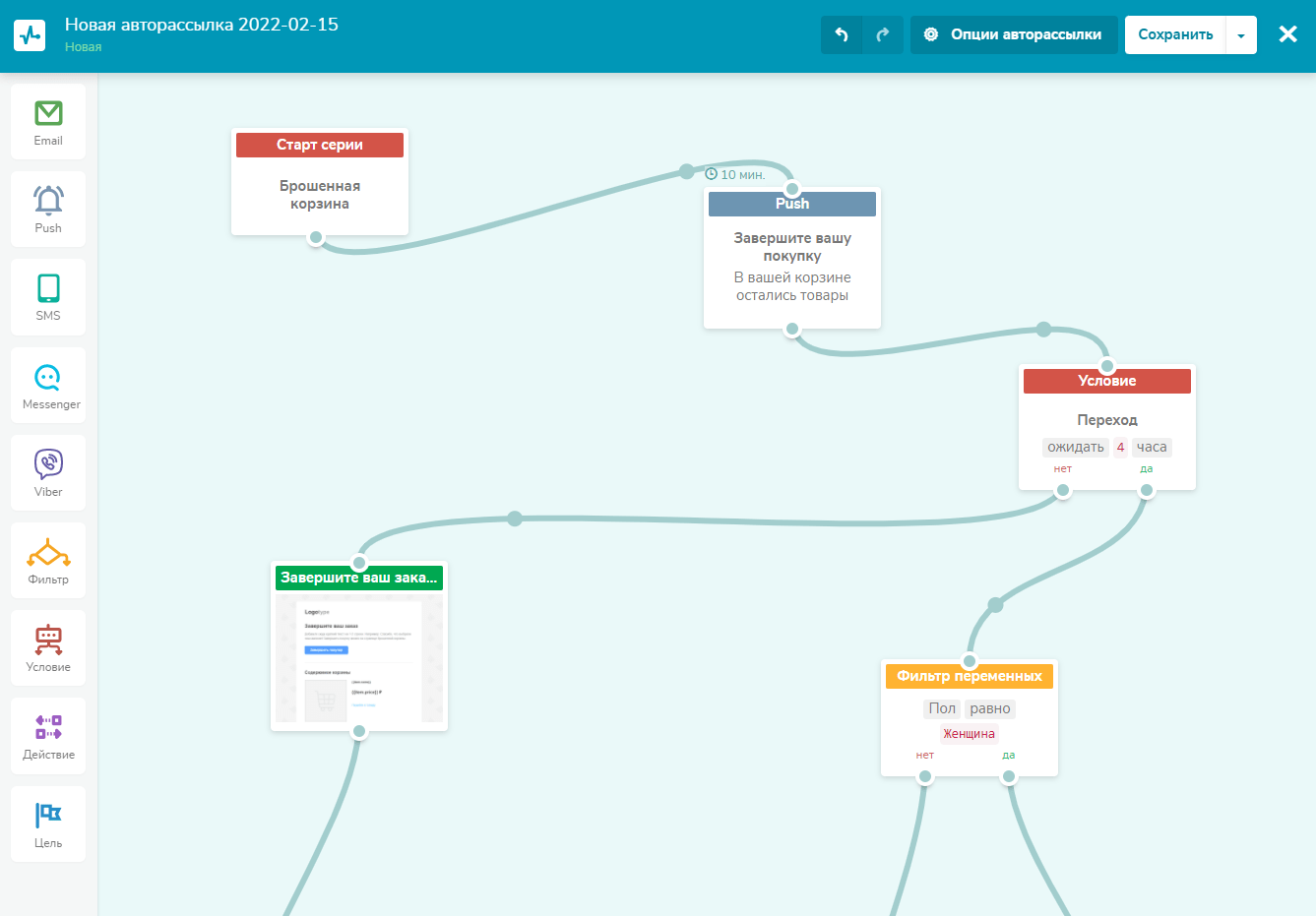
Добавьте дополнительные элементы
Дополнительно вы можете добавить другие элементы и разнообразить функционал цепочки. К примеру, вы можете добавить элемент Условие, чтобы отслеживать открытия и доставку письма, элемент Фильтр, чтобы разветвлять цепочку на ветки сценария, в зависимости от значения переменных.

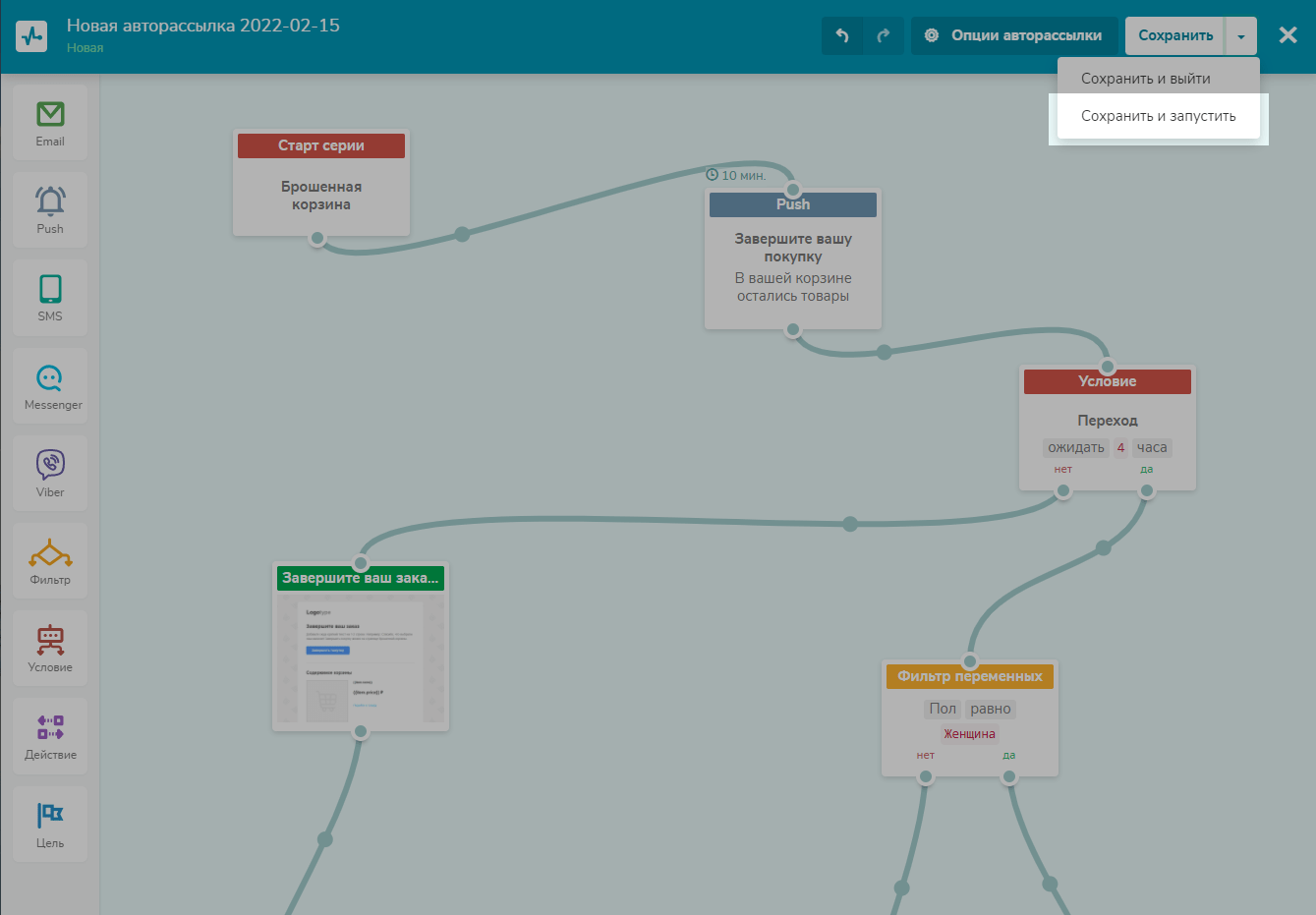
Запустите цепочку
После того, как вы закончили настраивать цепочку, сохраните и запустите ее.

Как только в вашей системе произойдет событие брошенной корзины, пользователь получит письмо.
Обновлено: 07.01.2024
или