Una ventana emergente es una pequeña ventana que aparece mientras se navega por un sitio web. Los profesionales del marketing utilizan las ventanas emergentes principalmente para publicidad y generación de contactos. Con SendPulse, puedes crear ventanas emergentes inteligentes que se muestran de acuerdo a ciertos escenarios. Te ayudarán a incrementar el compromiso de los visitantes de tu sitio y la conversión de leads.
¡Mira el vídeo para aprender cómo crear una ventana emergente con SendPulse!
Las ventanas emergentes son de gran ayuda para compartir información importante a las personas correctas. Si una ventana emergente está bien orientada, puede ser un añadido funcional a tu sitio web, capaz de ayudar a los usuarios y hacerles avanzar por el embudo de ventas.
Así pues, hablemos de lo cruciales que pueden ser las ventanas emergentes para tu estrategia empresarial.
¿Por qué son importantes las ventanas emergentes?
Las ventanas emergentes son una herramienta multifuncional que pueden ayudarte a convertir el tráfico de tu sitio web en clientes potenciales. He aquí una lista de las principales funciones de las ventanas emergentes:
- Generar suscriptores: Puedes colocar un formulario de suscripción emergente en el que los usuarios dejen su dirección de correo electrónico. Esto te permite hacer crecer tu lista de correo, construir relaciones con la audiencia a través del correo electrónico y acelerar el proceso de compra.
- Promocionar contenidos específicos: Usa las ventanas emergentes para generar leads, promocionar tu libro electrónico, guía o caso práctico relevante para la página en la que se encuentra el visitante.
- Reducir la tasa de rebote: Esta métrica muestra qué tan común es que un usuario abandone tu sitio. Para reducir la tasa de rebote, muchos vendedores utilizan una ventana emergente en la que se pide compartir una dirección de correo electrónico, un número de teléfono u otra información para permitir una comunicación posterior.
- Ofertas especiales: Informa a tus clientes acerca de ofertas especiales, todo desde tu sitio web. Esto ayudará a que los usuarios permanezcan por más tiempo en tu página.
- Comentarios: Permite a tus clientes dejar comentarios, los cuales son excelentes fuentes de retroalimentación. Averigua lo que necesitan tus clientes, así como sus preferencias, opiniones y más. Esto te ayudará a identificar problemas a tiempo.
- Carritos abandonados: Notifica a tus usuarios acerca de sus carritos abandonados. Recordarles sus compras pendientes ayuda a aumentar las ventas y a que se decidan a comprar. También, puedes ofrecerles artículos similares o la opción de seguir comprando. Utiliza sus historiales de compra para esto.
Ahora, veamos cómo crear una ventana emergente con SendPulse.
¿Cómo crear una ventana emergente con SendPulse?
- Regístrate en SendPulse
- Crear un proyecto
- Crear una ventana emergente
A continuación, te mostraremos paso a paso cómo crear tu propia ventana emergente.
Sigue esta sencilla guía para crear una ventana emergente inteligente que mejore las conversiones, aumente la participación y reduzca las bajas.
Paso 1. Regístrate en SendPulse
SendPulse es una plataforma de marketing que proporciona una variedad de herramientas y canales para construir relaciones exitosas con los clientes. Puedes crear una ventana emergente inteligente en menos de media hora para mantener a un visitante en el sitio y recopilar contactos de clientes potenciales. Para ello, regístrate, solamente necesitas una cuenta de Google, de Facebook o incluso puedes hacerlo sólo con tu correo y teléfono.

Paso 2: Crear un proyecto
Antes de añadir una ventana emergente, debes crear un proyecto para el que quieras configurar una ventana emergente. Un proyecto es un espacio de trabajo con una configuración específica. Puedes conectar un sitio creado en SendPulse o añadir un script de proyecto a tu sitio.
Puedes crear un proyecto independiente para cada dominio, lo que te permitirá realizar un seguimiento de las estadísticas de cada sitio por separado, o añadir varios dominios al proyecto para trabajar con sitios multilingües, por ejemplo.
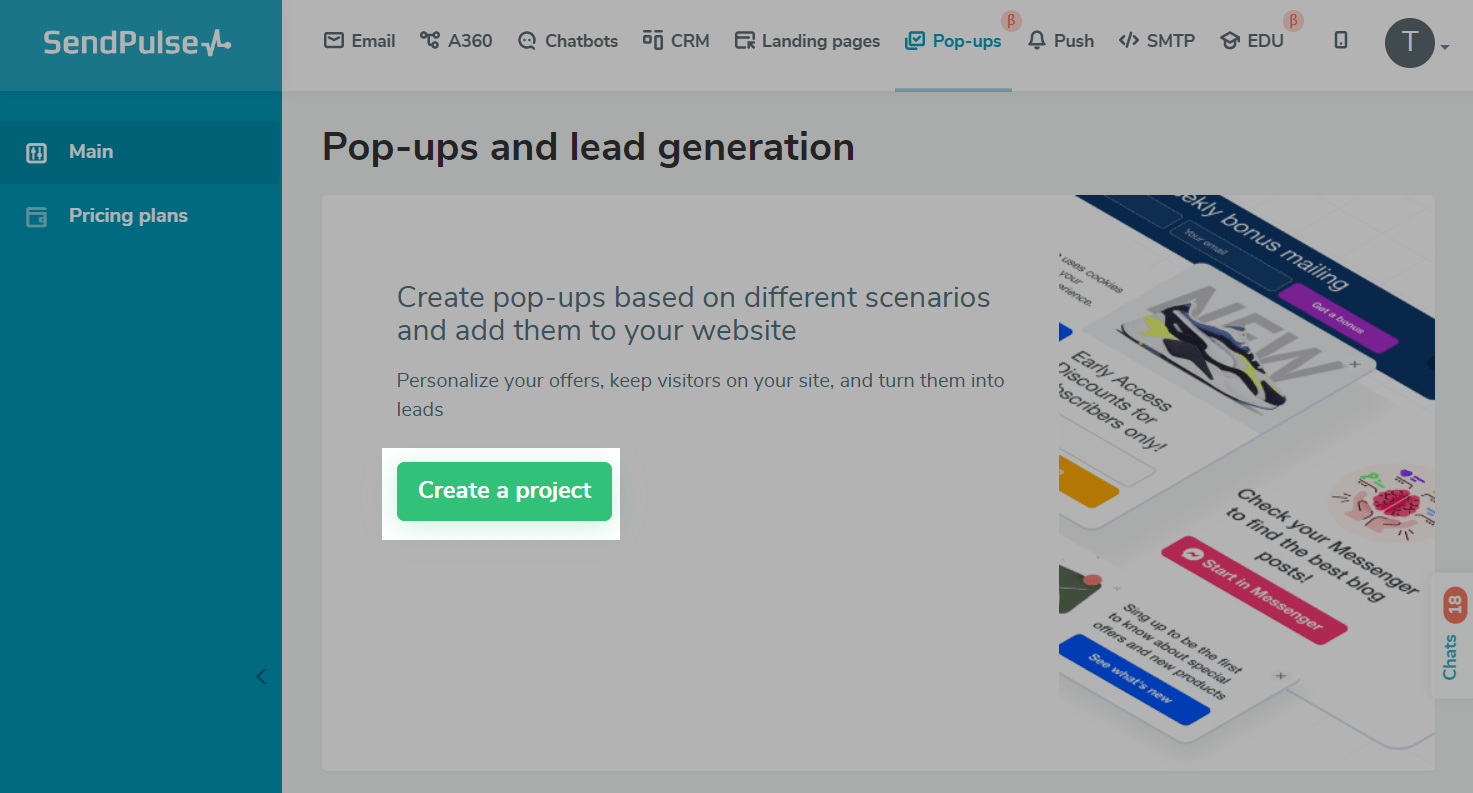
Para crear un proyecto, ve a "Pop-ups" y haz clic en Crear un proyecto.

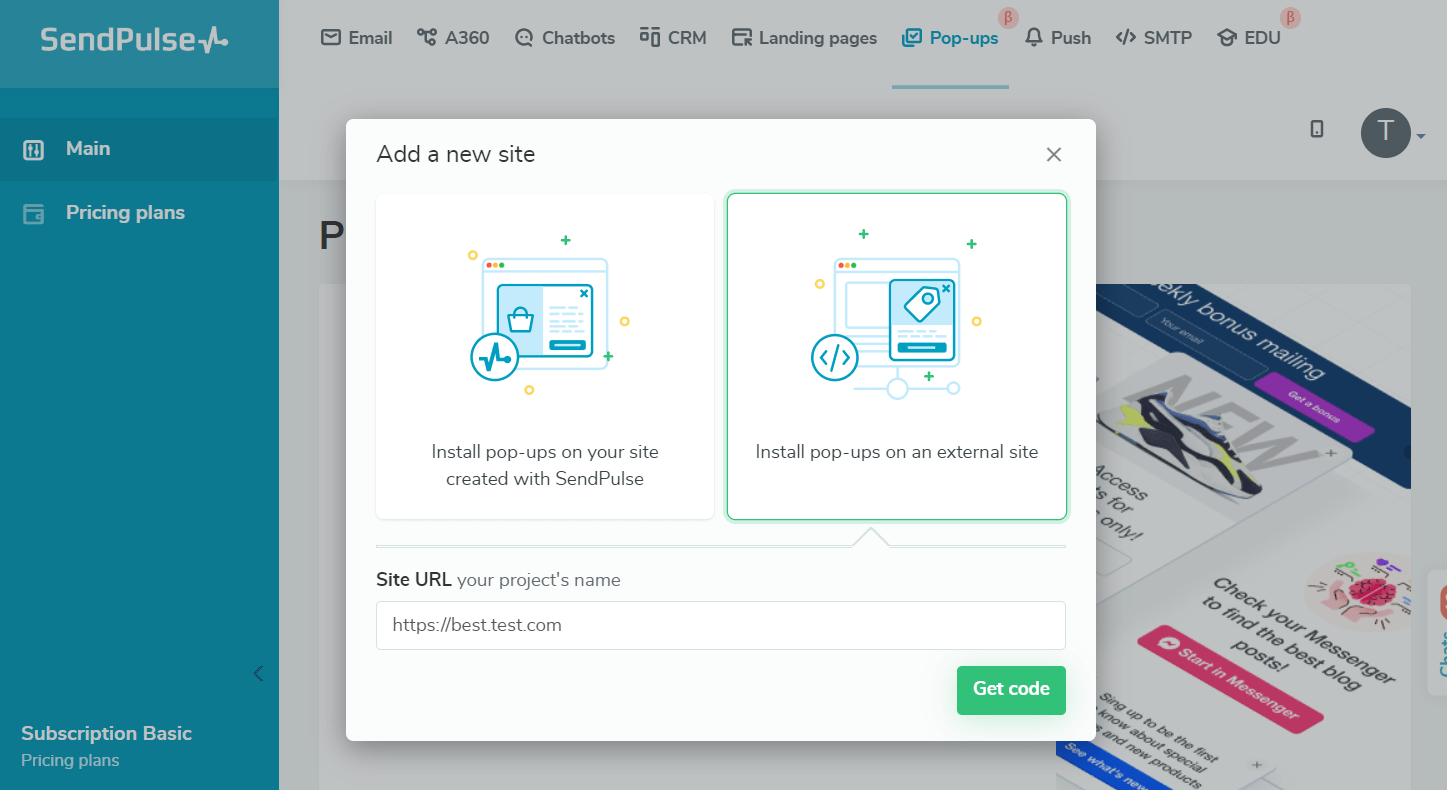
Para instalar una ventana emergente en un sitio creado en SendPulse, selecciona el sitio creado en el creador de sitios, mini-landings, o cuando crees cursos.

Haz clic en Conectar sitio y el código del proyecto se añadirá automáticamente a la configuración del sitio.
Para añadir una ventana emergente a un sitio de terceros, introduce un enlace al mismo.

Haz clic en Obtener código.
Paso 3: Crea una ventana emergente
Puedes crear una ventana emergente que se mostrará según un escenario específico. El desencadenante puede ser el comportamiento del usuario, una acción específica o información rastreada durante la visita al sitio. Para crear una oferta personalizada puedes activar una ventana emergente utilizando una de las más de 20 condiciones o combinarlas entre sí.
Haz clic en "Añadir ventana emergente" para crear un widget.

Todas las ventanas emergentes creadas se mostrarán en la pestaña "Escenarios de visualización". Selecciona la ventana emergente deseada para activarla, desactivarla o editarla.
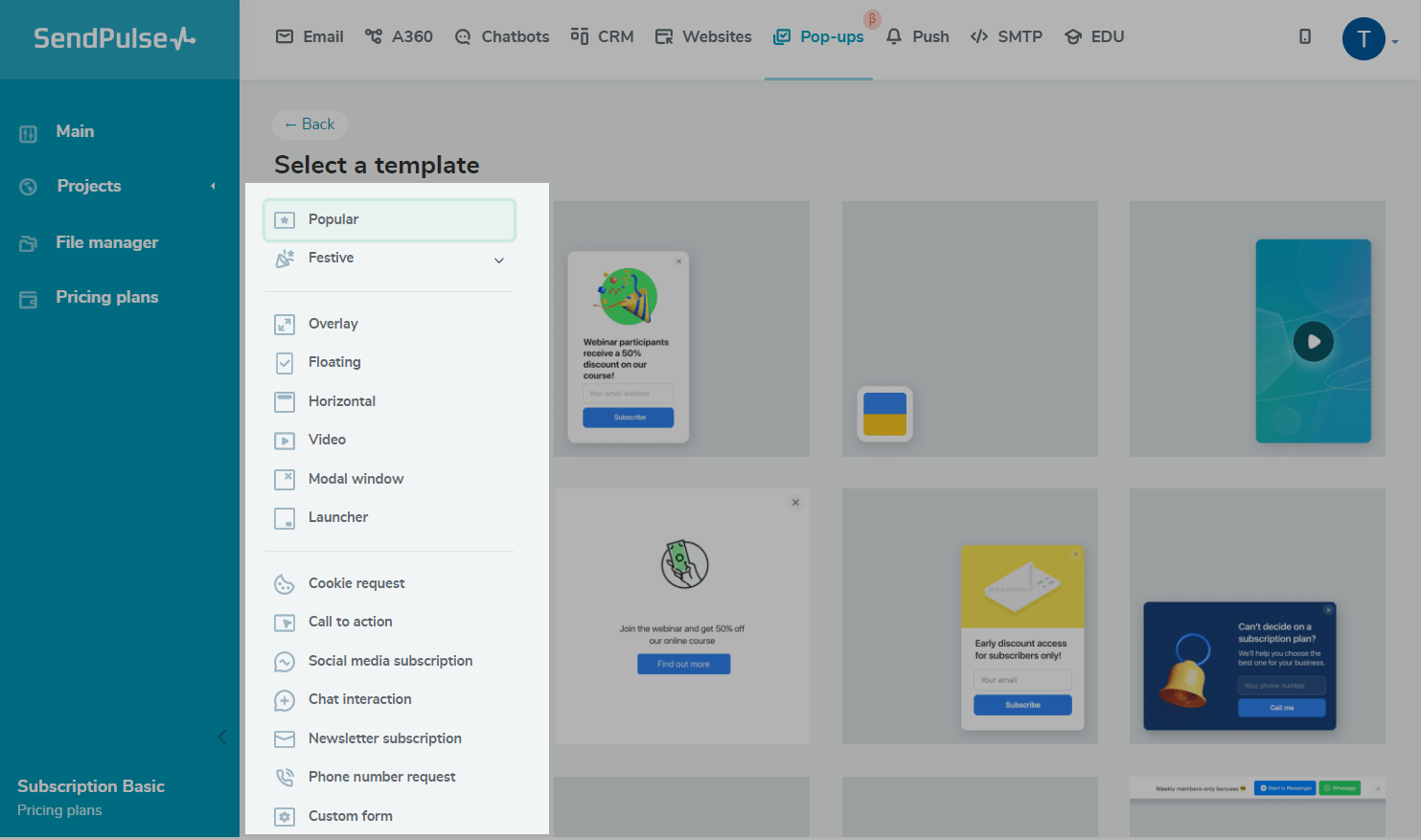
Ve al proyecto creado en la pestaña "Escenarios de visualización" y haz clic en "Crear ventana emergente".

Puedes elegir una plantilla emergente de la lista de populares, festivos, o basada en tu tipo de widget o propósito.

A continuación, personaliza la apariencia de tu ventana emergente.
Después de seleccionar una plantilla, ve a la pestaña "Contenido" para editar su aspecto y cambiar la acción de destino. Sube una imagen y selecciona su posición. Si lo deseas, puedes añadir un enlace al vídeo.

A continuación, selecciona el color de fondo y la posición de la ventana emergente en la página.
A la derecha, puedes ver cómo se verá la ventana emergente en tu sitio.
Escribe un mensaje. Puedes añadir enlaces y utilizar emojis.
Configura la acción de destino que se espera del usuario, por ejemplo, la suscripción al boletín o la solicitud del número de teléfono.

Una vez establecidas las condiciones, haz clic en "Guardar y publicar".
Para más información sobre cómo crear una ventana emergente inteligente, lee esta guía.
Ahora ya sabes cómo mantener a los visitantes en tu sitio y recopilar contactos de compradores potenciales con SendPulse. También, puedes recolectar todos los contactos en el CRM desde SendPulse. Lee nuestras recomendaciones para crear un pop-up que logre convertir.
10 consejos para mejorar sus ventanas emergentes
Hemos recopilado una lista de consejos generales, así que aquí los tienes:
- Identifica tus objetivos: Antes de crear una ventana emergente, hazte la siguiente pregunta: ¿qué resultado final quieres conseguir con el pop-up? Dependiendo de tus objetivos será el mensaje y te será más fácil identificar dónde colocar tu pop-up y cómo diseñarlo.
- Menos es más: Usar información corta y contundente te ayudará a retener por más tiempo a los clientes en tu ventana emergente. Dado que sólo tiene unos segundos para impresionar a tu visitante, la brevedad es esencial para el éxito. Crea un mensaje persuasivo con palabras poderosas que llamen la atención.
- Utilice las ventanas emergentes sólo cuando sea necesario: Las ventanas emergentes funcionan. Usa este método sólo para un buen propósito. Supongamos que tienes una página con mucho tráfico, pero la mayoría de la gente rebota sin leer tu contenido hasta el final. En este caso, un formulario emergente es una solución que puede llevar tu comunicación al siguiente nivel.
- Enriquece la experiencia del usuario, no la interrumpas: Coloca tu ventana emergente donde no interrumpa la experiencia del cliente. Colocar una gran ventana en el centro de la página que no ofrezca información relevante para el usuario puede provocar que abandonen tu sitio. Una opción es mostrar una ventana emergente que solicite su correo electrónico, de modo que la comunicación con el cliente puede seguir incluso después de dejar tu página web.
- Haz que tu pop-up sea visualmente ligero: Es esencial que la ventana emergente sea menos abrupta. Elige el mismo color de fondo que en la página cubierta, utiliza pequeños trozos de texto y haz que el botón CTA sea del mismo color que los enlaces del artículo.
- Optimiza las ventanas emergentes en dispositivos móviles: Las ventanas emergentes para móviles son muy importantes para convertir el tráfico desde dispositivos móviles. Las ventanas emergentes adaptables diseñadas para una versión de escritorio de su sitio web pueden no ofrecer una experiencia de usuario móvil ideal. En este caso, es necesario crear una versión "mobile-first" que esté optimizada para la UX móvil y se adapte progresivamente a la versión de escritorio del sitio.
- Calcula bien el tiempo de las ventanas emergentes: No hay una estrategia universal, salvo "probar, probar y probar". Si decides que merece la pena añadir una ventana emergente, prueba con distintos intervalos de tiempo para que aparezca. Confía en datos reales, no en meras suposiciones.
- Pon el incentivo adecuado: Utiliza ventanas emergentes que añadan valor al contenido original. Por ejemplo, cuando un usuario lee un artículo sobre materiales para mejoras en el hogar, es realmente útil ofrecer una guía en vídeo sobre cómo empezar a hacer mejoras en el hogar.
- Saca a relucir tu creatividad: No todas tus ventanas emergentes tienen que ser similares. Muestra la esencia de tu empresa. Puedes usar distintos tipos de letras, colores, tamaños e imágenes.
- Permite un cierre rápido: Evita hacer del cierre de estas ventanas una tarea complicada o casi imposible. Siempre es mejor colocar una X llamativa y efectiva que permitirá al usuario cerrar la pop-up y seguir dentro de tu sitio web.
Ahora que conoces los mejores consejos para implementar tus ventanas emergentes, te compartiremos algunos ejemplos con los que podrás inspirarte para tus estrategias de marketing.
Ejemplos de ventanas emergentes
Ahora, te mostraremos algunos ejemplos de empresas que utilizan ventanas emergentes de forma natural.
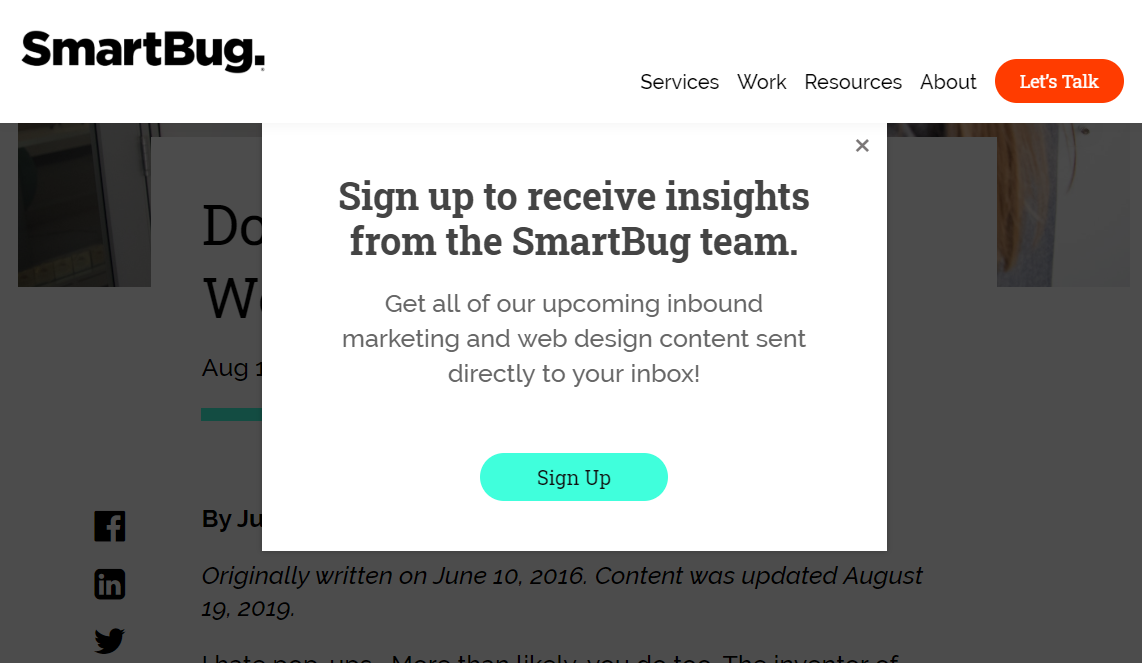
SmartBug.
La ventana emergente de SmartBug parece natural porque tiene los mismos colores que la página que cubre. Su objetivo es trasladar a los usuarios a la siguiente fase del recorrido del comprador: la fase de nutrición. Sin embargo, esta ventana emergente dista mucho de ser perfecta, ya que no solicita directamente una dirección de correo electrónico, sino que requiere más clics. Cualquier cosa que dificulte el registro del usuario aumentará las posibilidades de rebote.

Shein
La ventana emergente de Shein aparece inmediatamente después de cargar la página. El tono del mensaje es casual y parece que ofrecen más valor por suscribirte, aunque su prisa es cuestionable.

Felicidades, ya conoces las ventajas de las ventanas emergentes. Si bien es cierto que tiene mala fama, la verdad es que si la sabes utilizar esta es una gran herramienta que te ayudará a dar mayor difusión de tus productos, cupones, descuentos y más.
Sigue nuestros consejos para hacer un excelente uso de estas ventanas emergentes y ve con tus propios ojos lo útiles que pueden resultar.
Última actualización: 04.03.2024


o