Diseñar ventanas emergentes es como patinar sobre hielo delgado, si los haces demasiado intrusivo, Google podría penalizar tu página web. Además, los usuarios están hartos de las ventanas emergentes agresivas y llenas de spam; no les gusta que los manipulen para realizar una compra. Por otro lado, si decides ser demasiado cauteloso y formal, es posible que tus nuevos visitantes se aburran y te dejen sin familiarizarse con tu oferta.
Hablemos de las mejores prácticas para ventanas emergentes y el arte de ser persuasivo sin ser agresivo. Te mostraremos algunos ejemplos de diseños de ventanas emergentes llamativos y discutiremos qué los hace destacar. También revisaremos varios errores comunes de diseño de ventanas emergentes y descubriremos cómo evitarlos o corregirlos.
Contenido:
Secretos para un Pop-Up efectivo
Comencemos con las mejores prácticas para las ventanas emergentes. Las típicas ventanas emergentes son relativamente pequeñas, por lo que debe usar el espacio de la pantalla con prudencia y prestar especial atención a tus imágenes y texto.
Diseña siempre consistente
Sólo porque tu pop-up es un mensaje independiente, no tiene que ser visualmente incómodo. Puedes convertirlo en parte de tu diseño y ayudar a tus visitantes a reconocerlo instantáneamente como otra oferta de tu marca dirigida directamente a ellos.
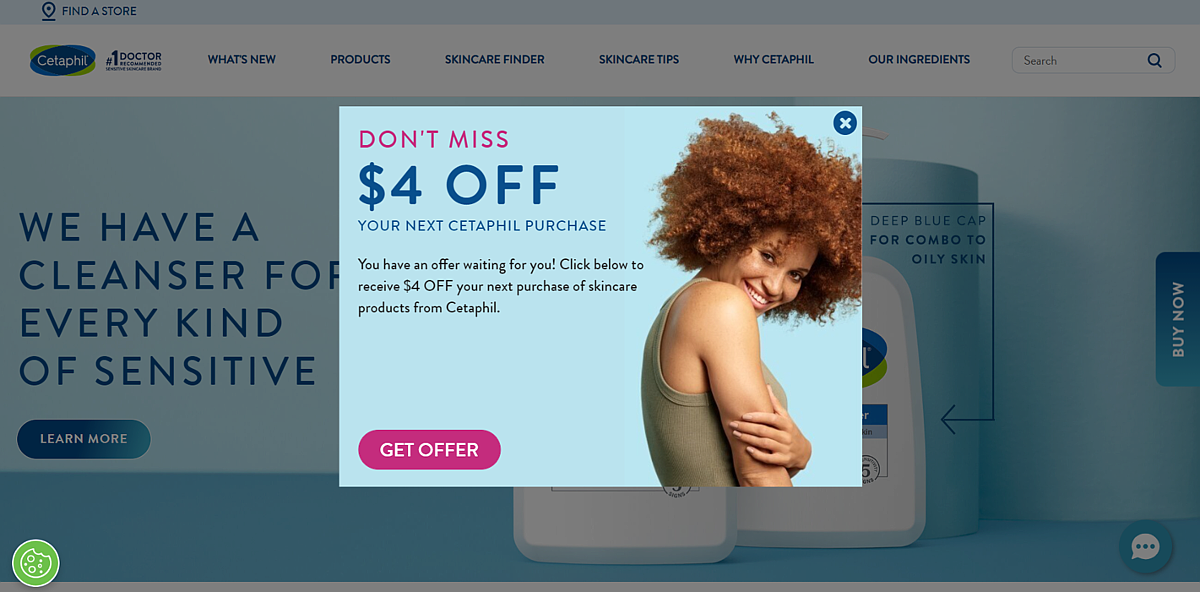
Así es como Cetaphil, una marca de cuidado de la piel, se asegura de que sus ventanas emergentes no se confundan con notificaciones aleatorias de terceros y las pasen por alto.

Sin embargo, esta ventana emergente no se mezcla con el fondo, gracias a sus ingeniosos acentos de color, tipografía e imagen. Es tentador, pero no agresivo y transmite la información suficiente para que el usuario tenga ganas de comprar sin abrumarlo.
Agrega algo de sensibilidad o escasez de tiempo
Haz que tus ventanas emergentes no se puedan omitir usándolas para promocionar una oferta de temporada, un artículo de edición limitada o un descuento de corta duración. Una vez que los visitantes de tu sitio sepan que cuentan con un tiempo limitado para explorar tus productos antes de que desaparezcan, actuarán rápidamente.

Dicho esto, no debes mentir sobre tus limitaciones de tiempo, ya que erosionará la confianza de tu público objetivo. Asegúrate de proponer una oferta por tiempo limitado atractiva y realista .
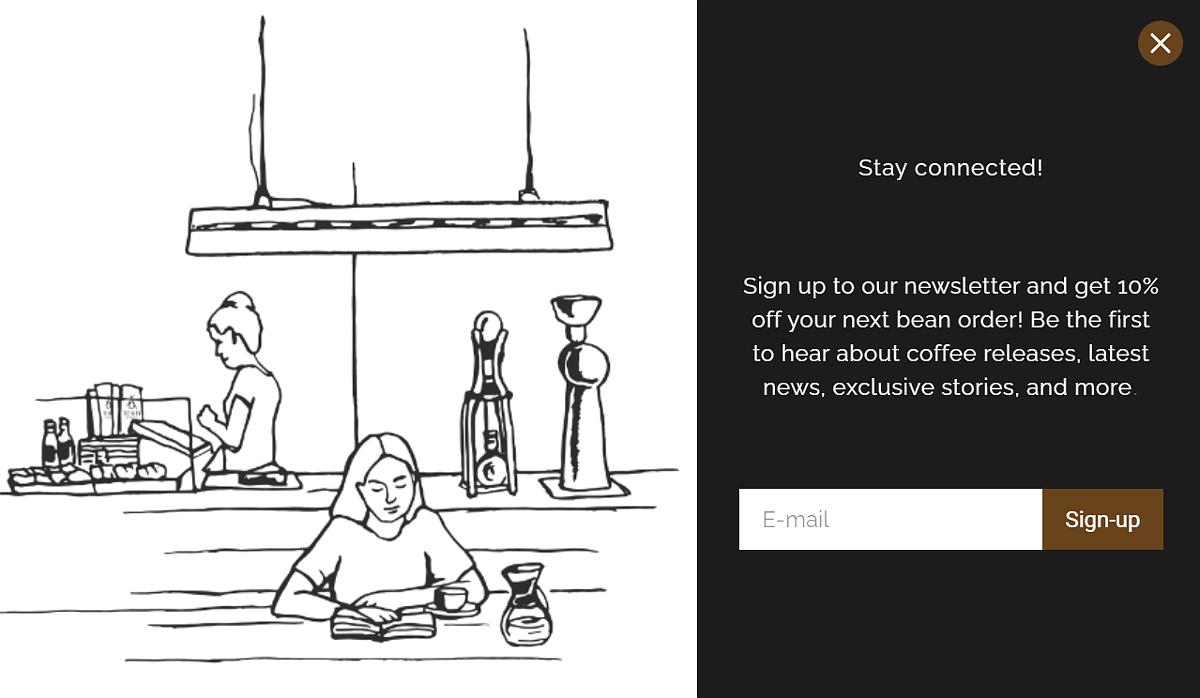
Usa ilustraciones personalizadas en lugar de imágenes de stock
No importa cuánto tiempo hayas trabajado en tu copy: si lo combinas con una imagen genérica y cliché de una biblioteca de fotos gratuita, reduces tus posibilidades de ganar la atención de tus usuarios. Cientos de miles de empresas en todo el mundo están utilizando las mismas imágenes de archivo libres de regalías, por lo que debes evitarlas si es posible. En su lugar, busca imágenes únicas que correspondan con tu marca y tu estética.
Esta ventana emergente es bastante inusual porque incluye una ilustración acogedora en lugar de una típica foto de archivo en tu cara. La propia empresa vende café, y este diseño emergente lo refleja. Este mensaje parece más una recomendación amistosa que una oferta comercial. Hay algunas cosas que podrían mejorar aún más esta ventana emergente, como un título más audaz y un llamado a la acción más poderoso.

Ofrece a tus usuarios una opción
Evita que tus visitantes se desesperen dando clics y asegúrate de que puedan cerrar instantáneamente tu ventana emergente y saltar a tu página principal, porque eso es lo que originalmente buscaban. No siempre es posible para ellos ubicar visualmente tu botón de cierre, por lo que es posible que desees darles una alternativa, como un botón “No, gracias” o “Quizás más tarde”.
Al ayudar a tus usuarios a omitir el contenido que consideran irrelevante, les demuestras que te preocupas por ellos y que deseas que tengan una experiencia de compra positiva. Al igual que en este ejemplo, también puedes incluir un enlace a tu política de privacidad en tu formulario de suscripción emergente para ser transparente y honesto con su audiencia.

Esto también es importante para los emails, consulta más sobre esto en nuestro artículo Mejores estrategias para nunca enviar Correos Spam.
Hazlo más personal y emotivo
Puedes elegir otra forma y usar fotos reales en lugar de ilustraciones personalizadas; asegúrate de elegir las tomas que se vean más naturales donde tu audiencia pueda ver tu personalidad o la de tu equipo. Ayudará a que tus mensajes emergentes se destaquen entre la multitud y desencadenen una respuesta emocional en tu público objetivo.
Ni siquiera necesitarás trabajar en tu copy por mucho tiempo siempre que tengas en tus manos una buena imagen. Una foto atractiva y auténtica hará la mitad del trabajo por ti al decirles a tus visitantes de manera no verbal de qué se trata tu marca y quién está detrás de ella.

Para reconocer la importancia de la originalidad, te recomendamos nuestra guía para Crear un chatbot que parezca una persona real.
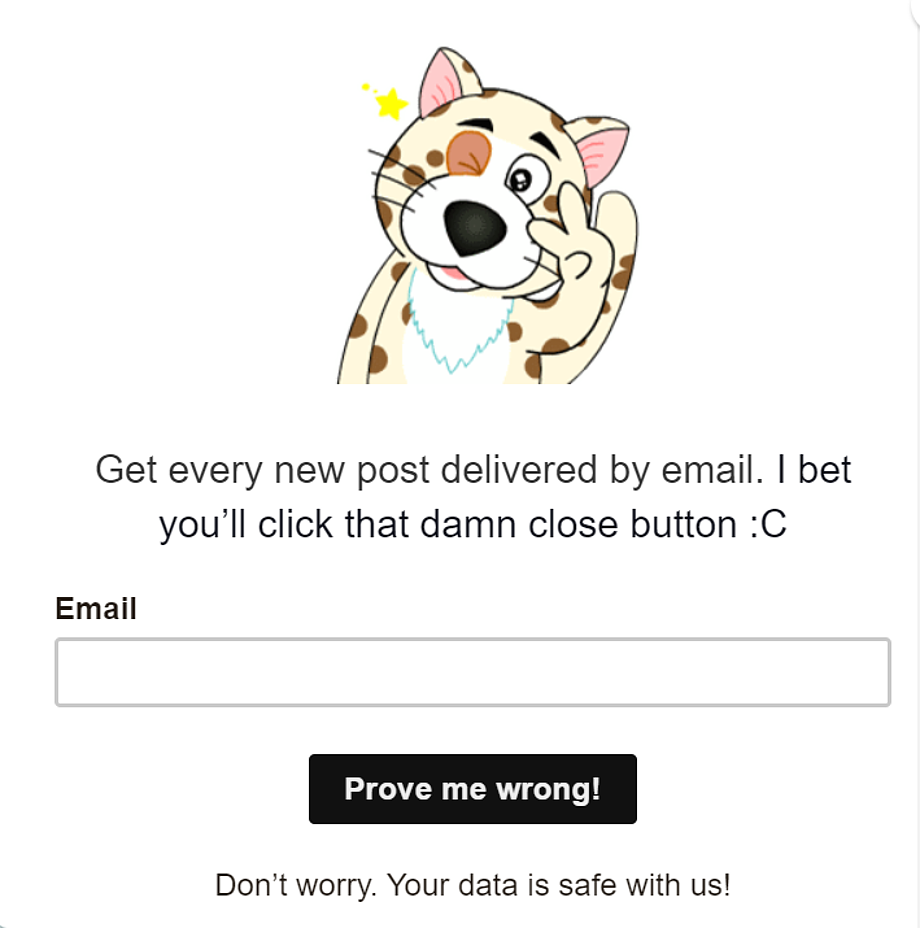
No te lo tomes tan en serio
Una ventana emergente puede ser un mensaje aburrido, formal y con mucho texto, o puede ser una pequeña delicia, un easter egg para tus usuarios, depende de ti. Puedes usar juegos de palabras, memes, GIFs o emojis para darle vida a tus formularios de suscripción y sacarle una sonrisa a tus visitantes. Echa un vistazo a este ejemplo para ver cómo se hace.

Incluso si tu tono de voz principal es relativamente formal, puedes usar formatos más pequeños, como ventanas emergentes, para experimentar y ver cómo reaccionan tus clientes ante una versión más relajada de la personalidad de tu marca. Además, podrías alentarlos a realizar una tarea aburrida, como completar un formulario.
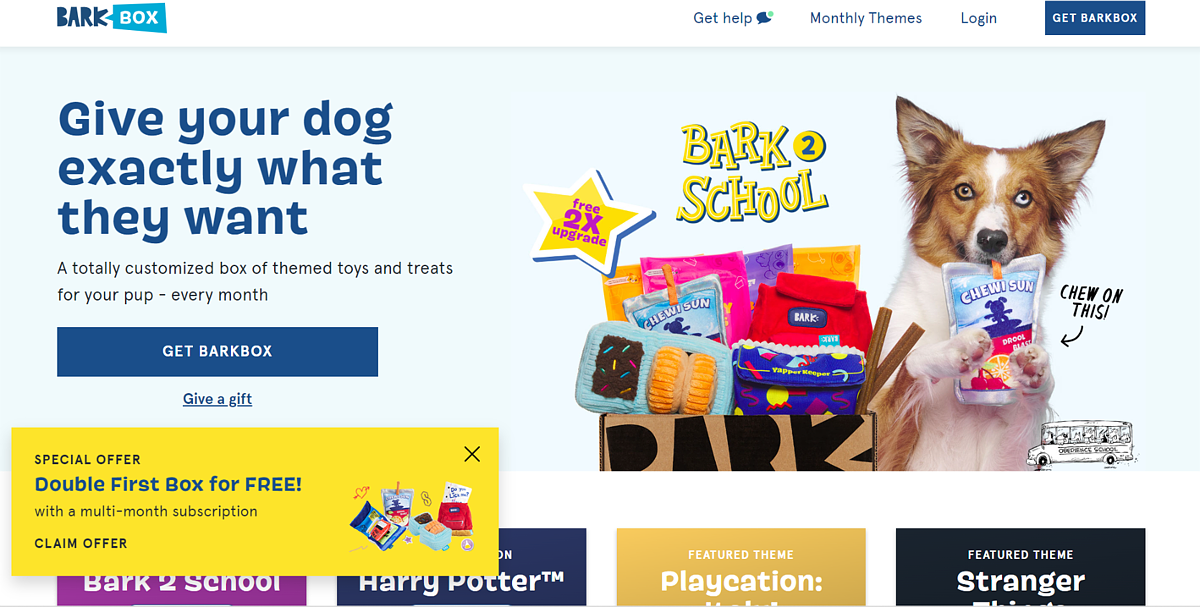
Respeta el espacio de la pantalla del usuario
Deja volar tu creatividad cuando diseñes ventanas emergentes, pero no te olvides de la experiencia de usuario. Justifica tu uso del espacio y no permitas que tus mensajes invadan toda la pantalla si todo lo que ofreces es un descuento modesto. Si deseas que tu mensaje llame la atención, intenta usar colores brillantes o formas inusuales.
Mira este ejemplo de diseño emergente de BarkBox. El mensaje es pequeño, pero difícil de pasar por alto debido a su alegre fondo amarillo, que no entra en conflicto con el esquema de colores del sitio web. El botón CTA, de llamado a la acción, conduce a un elegante formulario paso a paso en el que se le pide a los usuarios que describan a su mascota para obtener una caja personalizada con juguetes y golosinas. Un intento de incluir un cuestionario tan grande en una ventana emergente se habría convertido en un desastre de UX: un mensaje de tamaño pequeño era una mejor opción.

Lo que debes evitar al diseñar tu Pop-Up
Pasemos a los ejemplos de diseño de ventanas emergentes que nos enseñan qué se debe evitar o diseñar de manera diferente. Es importante no sobrecargar los mensajes emergentes, pero también es crucial mantenerlos significativos e informativos.
No hagas ventanas emergentes sin sentido
Puede ser tentador crear una ventana emergente solo para hacer que tu página de inicio sea más animada e interactiva, pero siempre debes tener en cuenta al usuario final. ¿Tu ventana emergente tendrá un propósito específico y mejorará la experiencia de compra para sus visitantes? ¿O simplemente los molestará o los confundirá? Asegúrate de que cada pequeña distracción que crees esté justificada.

Las ventanas emergentes sin sentido no son procesables. Son demasiado abstractas u obvias, a veces, ni siquiera tienen un botón CTA, como en este ejemplo.
No obligues a tus visitantes a darte sus datos
Los formularios emergentes en tu sitio web no deben ser intrusivos ni obligatorios, si lo son, ni a sus clientes ni a Google les gustará. Si le exiges a tus nuevos visitantes que se registren sin explicar por qué, lo más probable es que simplemente se vayan.
En lugar de manipular a tus usuarios para que compren o se suscriban, ofréceles contenido valioso u ofertas fantásticas que no encontrarán en ningún otro lugar. En resumen, asegúrate de que la ventana emergente de tu sitio web sea un imán de prospectos, no un espantapájaros.

No te quedes con los brazos cruzados y apréndete los Red Flags que debes evitar durante tu Campaña de Marketing Digital.
No sacrifiques la legibilidad y la accesibilidad
Hemos mencionado por qué es importante mantener la coherencia y diseñar ventanas emergentes en consonancia con las pautas generales de tu marca. Sin embargo, no hay necesidad de exagerar y priorizar la estética sobre la funcionalidad: tu diseño emergente puede ser bonito y accesible.
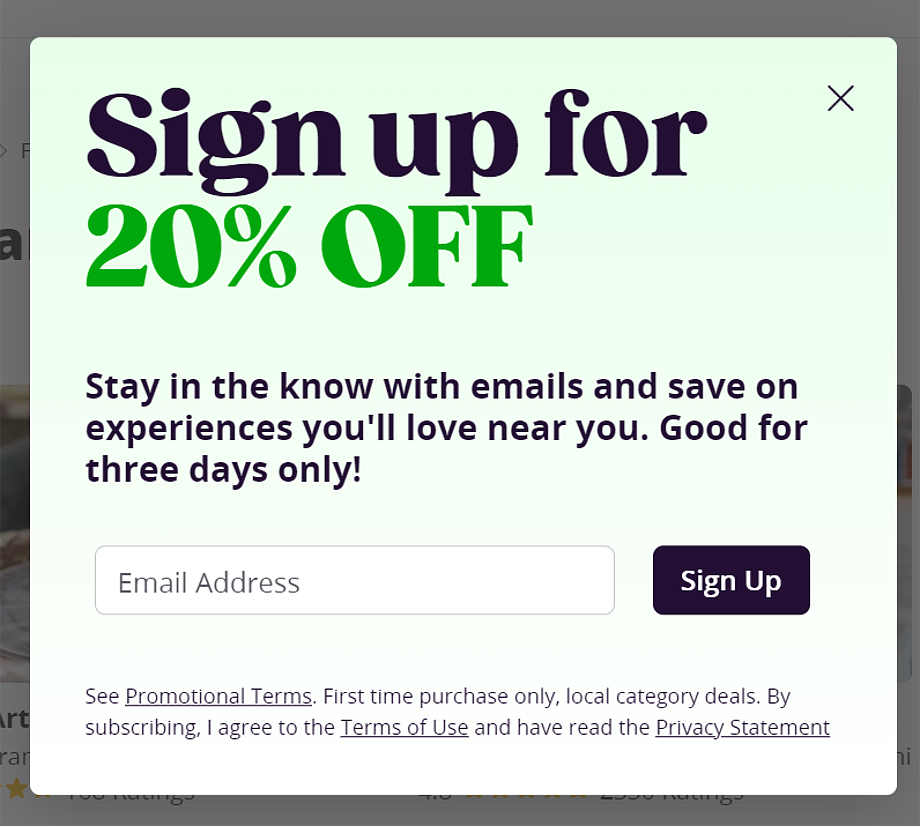
Aquí hay un ejemplo de diseño emergente que es visualmente agradable, pero no muy legible.

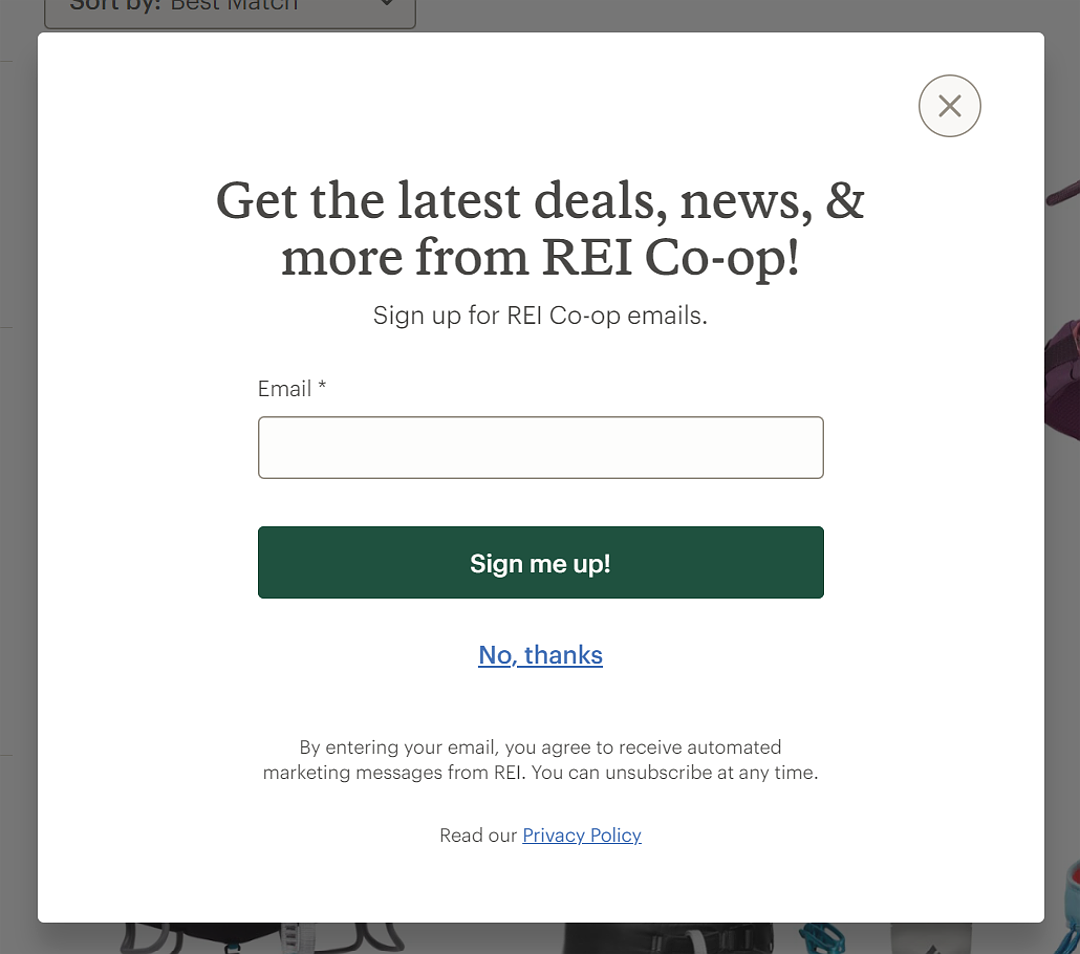
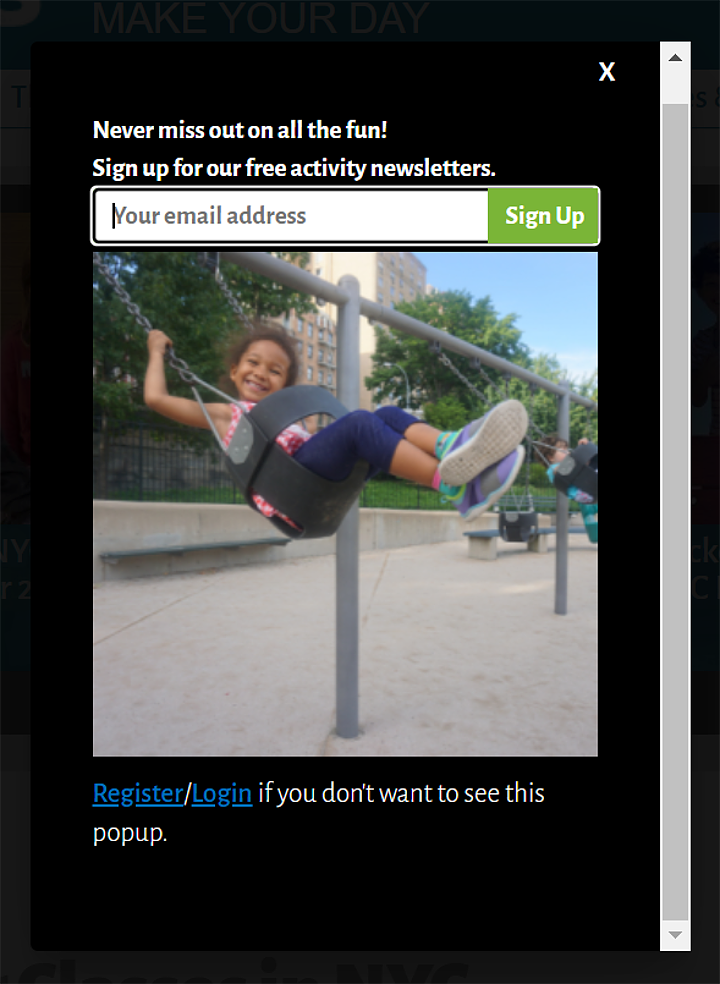
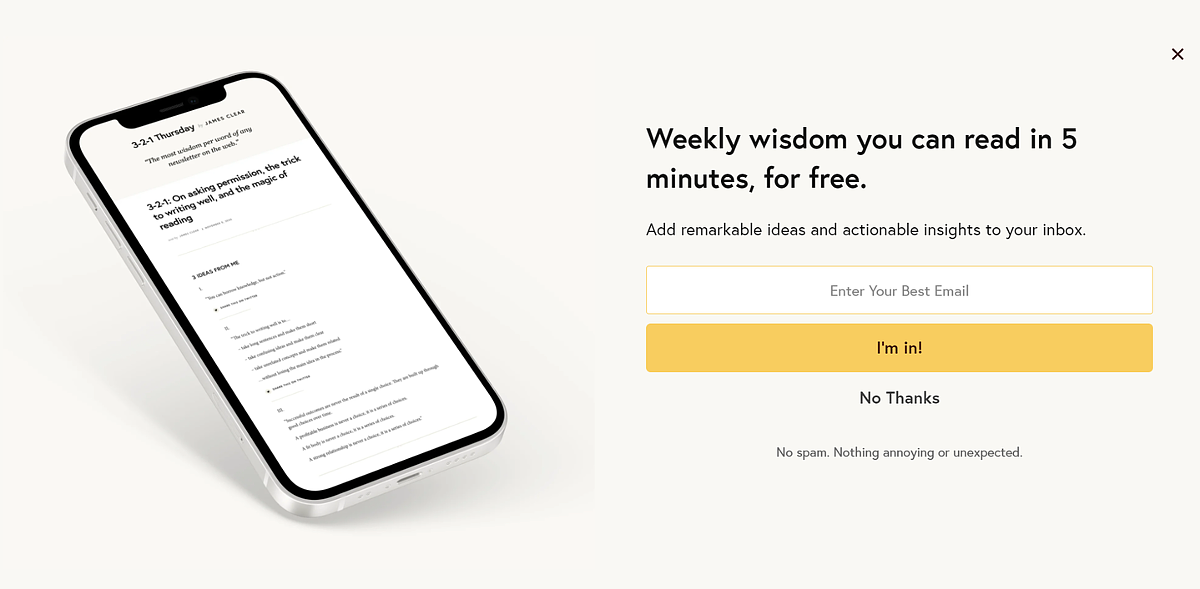
No hagas páginas completas a menos que tengas una buena razón
Las ventanas emergentes de pantalla completa pueden confundir a los visitantes de tu sitio web y hacerles pensar que aterrizaron en la página equivocada. Debido al formato, el botón “Cerrar” por lo general termina estando más lejos y es más difícil de ubicar, lo que puede confundir a algunos usuarios. Casi siempre puedes simplificar y evitar ocupar toda la pantalla.
En este ejemplo, el formato de superposición de página permite al usuario tener una idea de lo que se le ofrece. De hecho, puede ver que vale la pena suscribirse al boletín, por lo que no se preocuparán por compartir su dirección de correo electrónico.

Si quieres conocer más sobre cómo diseñar tu página web, te recomendamos nuestra Guía con los principales principios básicos de diseño.
Diseña increíbles ventanas emergentes para su sitio web en minutos
Con SendPulse, puedes crear y configurar ventanas emergentes personalizadas en menos de diez minutos. Elige una de las plantillas prediseñadas y personalízala a tu gusto con nuestro sencillo generador de arrastrar y soltar. Luego, define las condiciones de visualización para garantizar que tu mensaje aparezca en el momento adecuado.
Nuestra plataforma te permite crear formularios emergentes receptivos que cumplen con el GDPR para aumentar tu tasa de conversión y hacer que los visitantes pasivos se vuelvan clientes leales. Olvídate de las ventanas emergentes rígidas y fuera de lugar, puedes ejecutar diferentes escenarios y CTAs según el propósito de tu página para asegurarte de que tus usuarios vean los mensajes más relevantes.