Как редактировать мини-лендинг чат-ботов
Для чат-ботов SendPulse автоматически создается минилендинг, с которого посетитель может перейти в мессенджер и подписаться. Вы можете настроить этот минилендинг в соответствии с целями бизнеса.
В статье рассмотрим, для чего нужен мини-лендинг и как его настроить для собственных целей.
Что такое мини-лендинг для чат-бота
Мини-лендинг — это страница, с которой посетитель сайта может подписаться на чат-бота и начатую коммуникацию с ботом по выбранному вами сценарию цепочки.
Чтобы увеличить конверсию пользователей, вы можете добавить больше полезной информации о компании, товаре или самом чат-боте. Также полезно настроить стиль мини-лендинга под свой корпоративный дизайн для большей узнаваемости.
Как настроить мини-лендинг
Автоматически сгенерированный мини-лендинг содержит на странице название чат-бота, аватарку и кнопку подписки. Для Viber также предусмотрен QR-код для подписки, чтобы посетитель легко перешел к мессенджеру в мобильном приложении.
Можно добавить любую другую информацию или элементы на эту страницу.
Все изменения касаются только лендинга. Чтобы изменить внешний вид самого бота, вам необходимо редактировать его в настройках мессенджера.
Перейдите к редактированию мини-лендинга
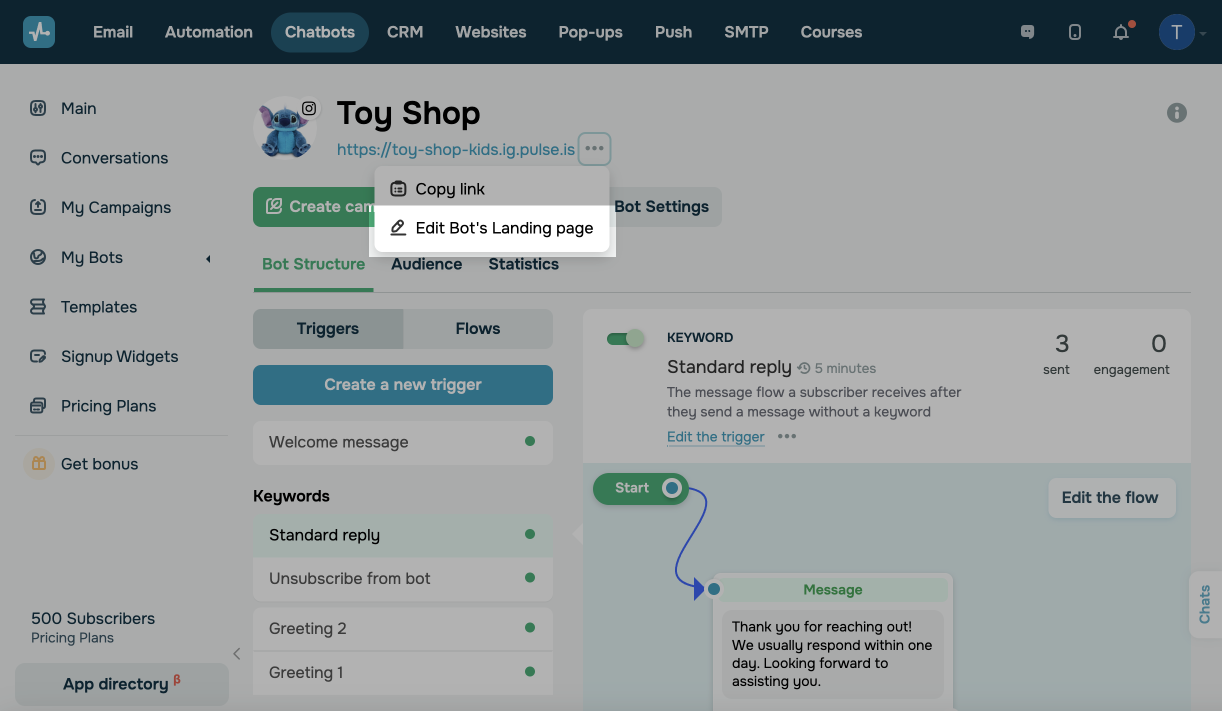
В разделе Чат-боты перейдите в нужный бот, нажмите три точки под названием бота и выберите Edit Bot’s Landing page.

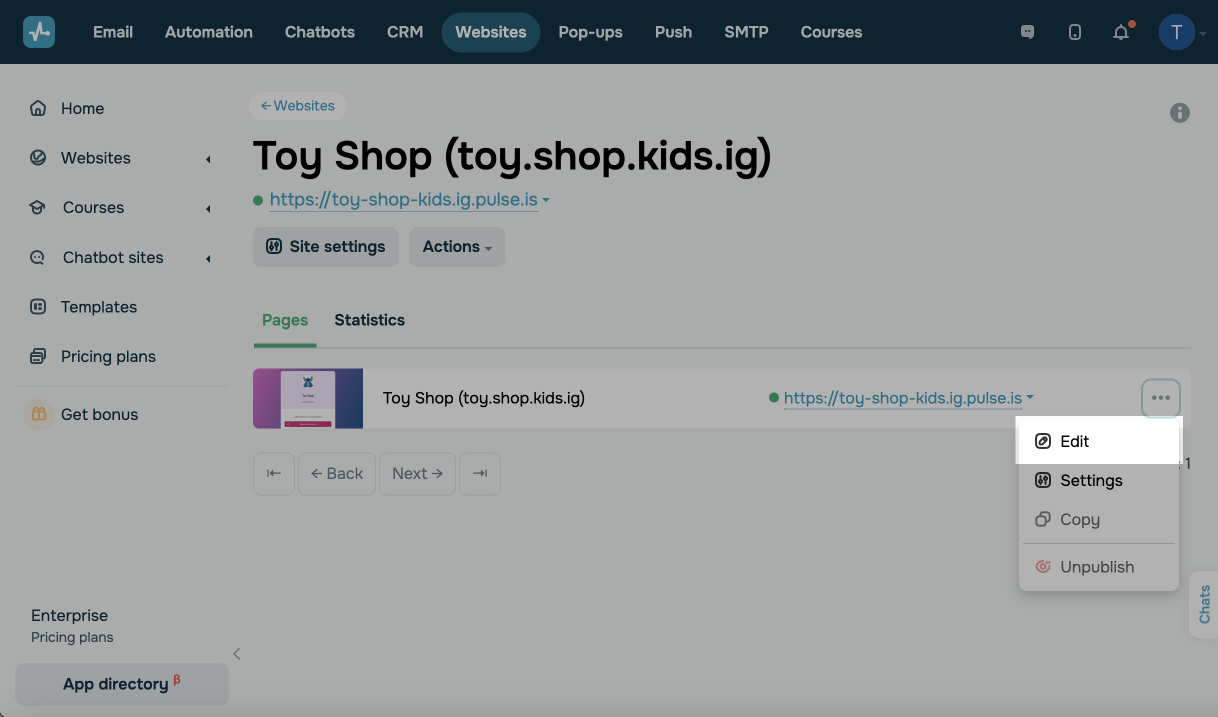
Также вы можете перейти к редактированию мини-лендинга в разделе Сайты. Найдите слева в панели страницу с названием вашего чат-бота, нажмите три точки и выберите Редактировать (Edit).

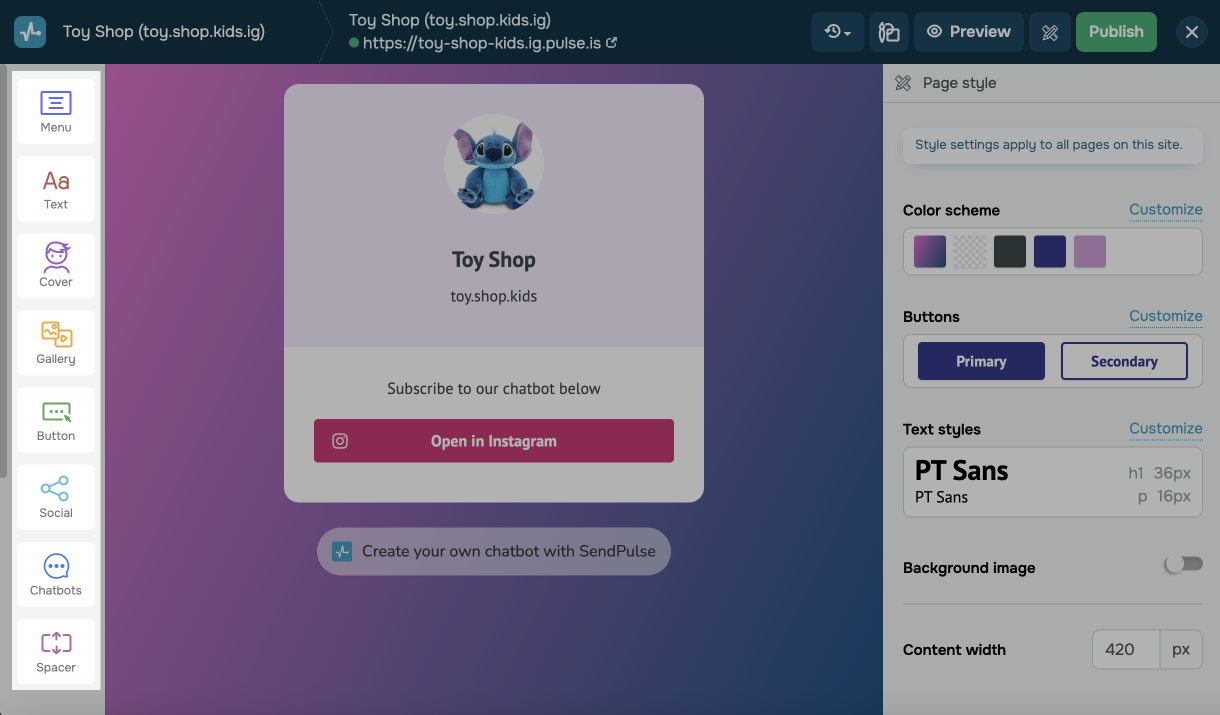
Добавьте контент в конструктор мини-лендинга
В конструкторе можно выбрать дополнительные элементы из панели, перетащить их в рабочую зону и поменять стиль. В конструкторе доступны следующие элементы.
| Обложка (Cover) | Размещает главное изображение и текст. По умолчанию состоит из аватарки чат-бота и его названия. |
| Меню (Menu) | Обеспечивает навигацию по лендингу. Добавьте меню для быстрого перехода в разделы. |
| Текст (Text) | Размещает текстовый блок с информацией. Вы можете подобрать подходящий стиль (шрифт, цвет, фон). |
| Галерея (Gallery) | Позволяет добавить изображения, видео и карусель – карты с описанием. |
| Кнопка (Button) | Позволяет создать кнопки таких типов: ссылка, телефон и email. Также можно настроить стиль и текст кнопки. |
| Соцсети (Socials) | Добавляет ссылку на соцсети с соответствующим логотипом. |
| Чат-боты (Chatbots) | Запускает выбранную цепочку с помощью кнопок в виде кнопок мессенджеров. |
| Разделители | Элементы Отступ (Spacer) и Линия (Divider) визуально разделяют контент лендинга. |
| Форма подписки (Form) | Собирает данные подписчиков, например телефон и email через форму и сохраняет в выбранной адресной книге. |
| Оплаты (Payments) | Позволяет посетителям оплатить товар или услугу прямо на лендинге. |
| Таймер (Countdown) | Визуализирует обратный отсчет до определенного события.
Доступно для тарифного плана Pro в сервисе Сайты. |
| FAQ | Добавляет список ответов на часто задаваемые вопросы.
Доступно для тарифного плана Pro в сервисе Сайты. |

Справа находится панель, где вы можете отредактировать стиль всей страницы или каждого элемента в отдельности.
Читайте подробнее о создании мини-лендингов и редактировании элементов в статье Как создать мини-лендинг.
Также вы можете убрать пометку Powered by SendPulse в платном тарифе сервиса Сайты.
После внесения необходимых изменений нажмите Сохранить (Save).
Вы можете делиться ссылкой на этот лендинг и собирать аудиторию чат-бота с его помощью.
Лендинги удаляются автоматически после удаления бота.
Настройте аналитику
Для элементов Оплаты, Кнопка и Форма вы можете настроить передачу целей FB Pixel и Google Analytics, чтобы получать исчерпывающую аналитику.
Для этого вам необходимо получить идентификатор Google Analytics или Facebook Пиксель и сохранить их в соответствующие поля в настройках вашего мини-лендинга.
Читайте также: Как подключить Google Analytics к сайту да Как подключить пиксель Facebook к сайту.
Также вы можете использовать сайт для рекламы в Facebook и Instagram, а затем получать статистику конверсий. Для этого вам необходимо получить метатег Facebook и сохранить его в настройках.
Читайте также: Как добавить метатег и подтвердить домен на Facebook.
Обновлено: 27.12.2024
или