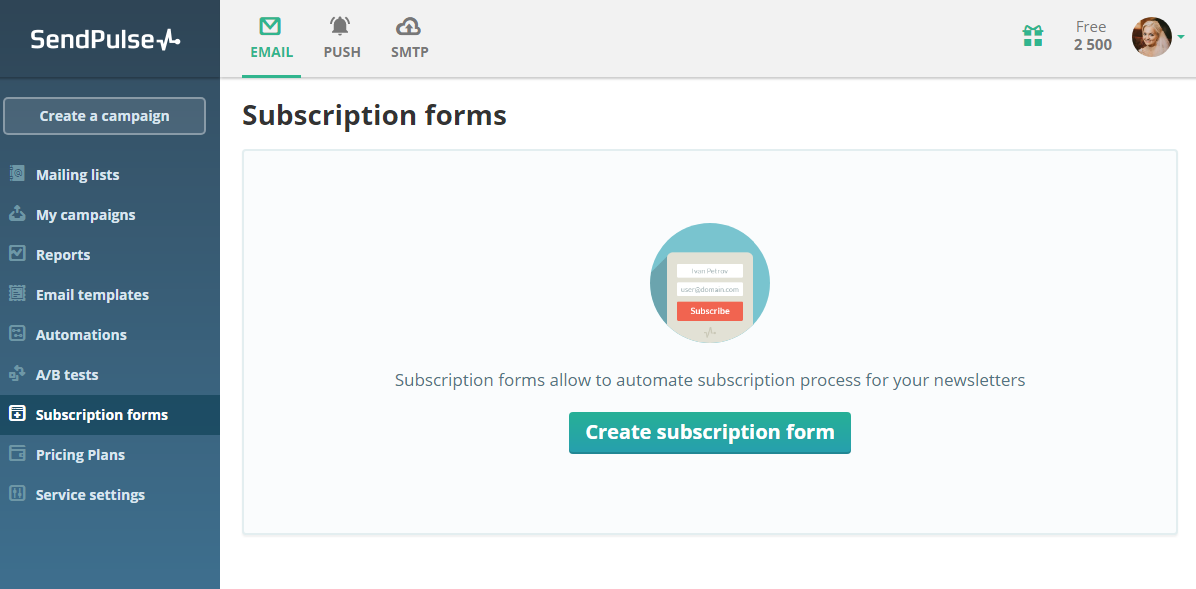
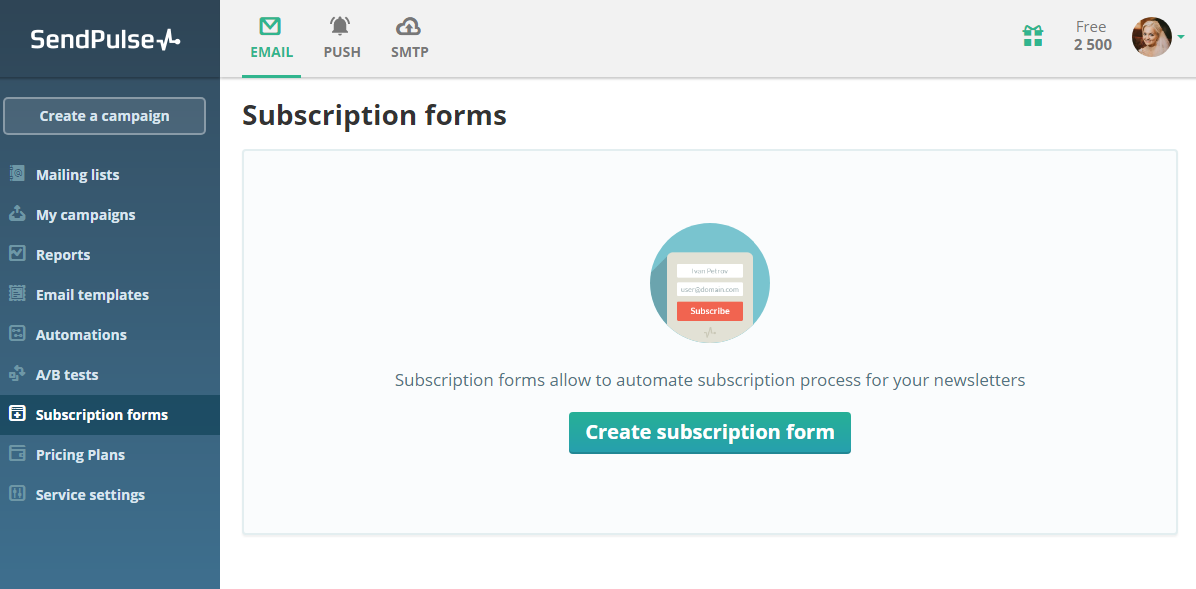
Si quieres crear un formulario de suscripción gratis en SendPulse, ve a “Formulario de suscripción” en tu panel de control y haz clic en “crear formularios de suscripción”.
Puedes agregar nuevos suscriptores colocando un formulario de suscripción en tu sitio web o en tu blog.
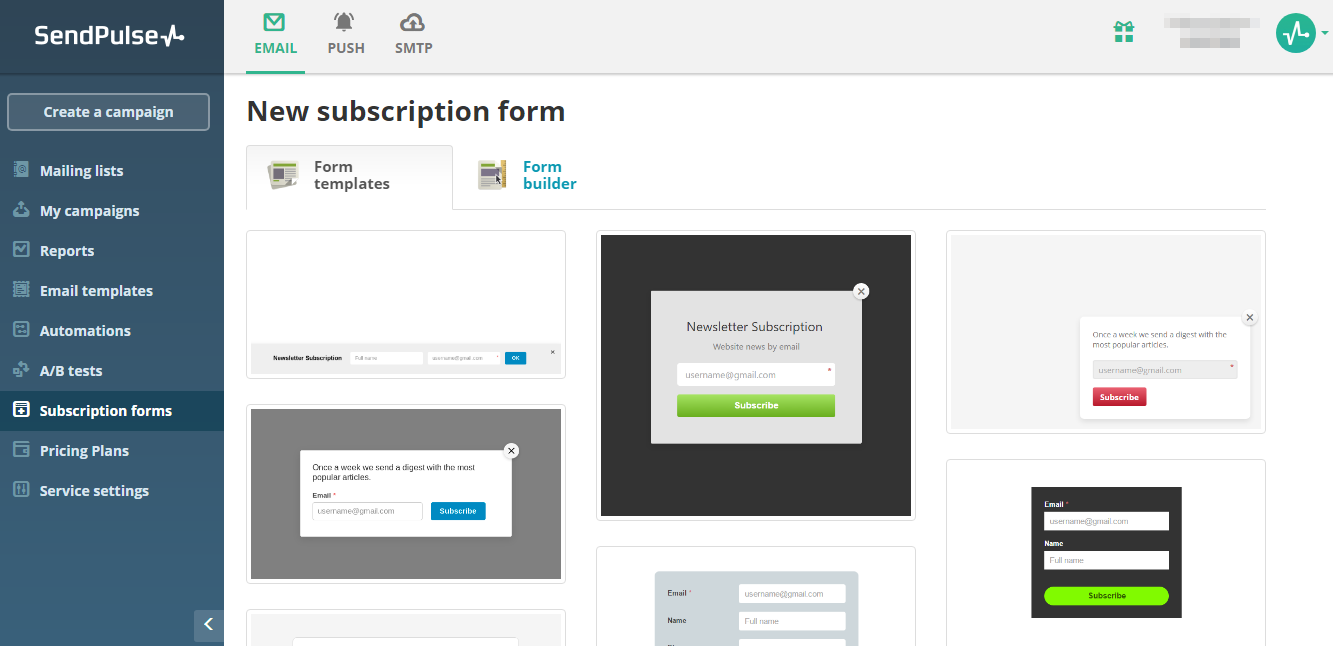
Comienza con el «creador de formularios» para crear formularios web personalizados.

Crear un formulario de suscripción gratis
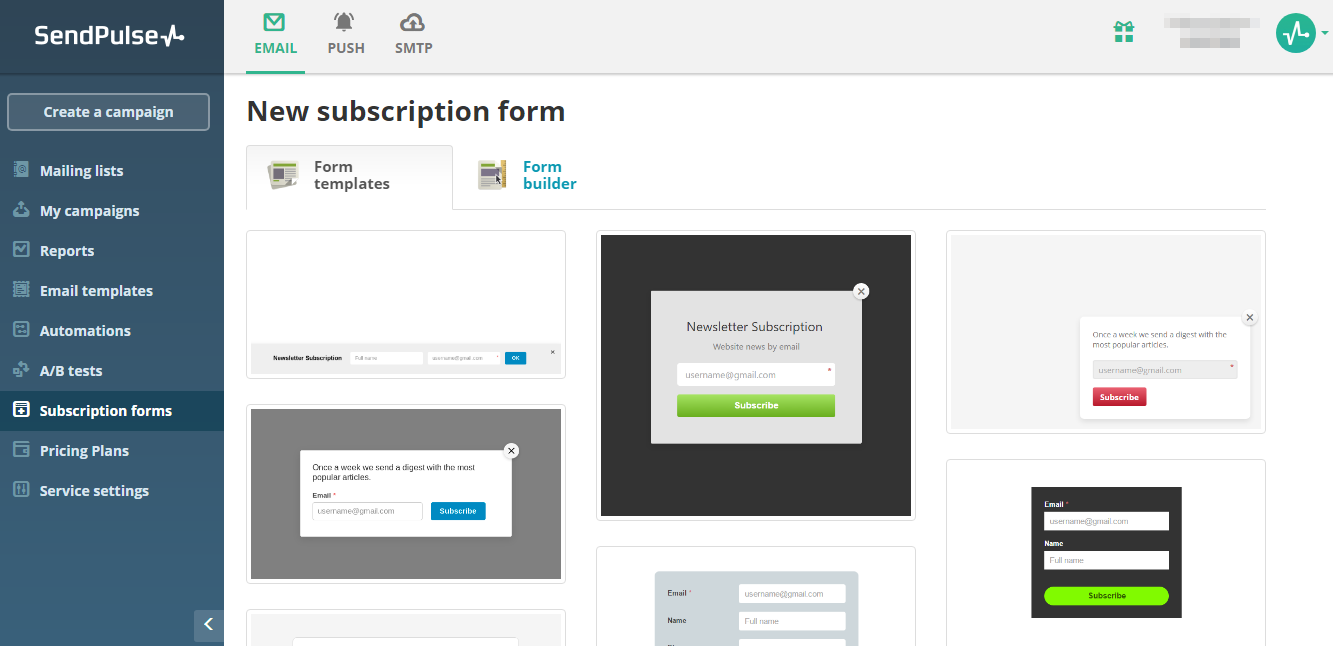
Puedes seleccionar una plantilla de formulario y editarla, o seleccionar “Form Builder” y crear tu propio formulario utilizando colores corporativos, varias fuentes e imágenes.

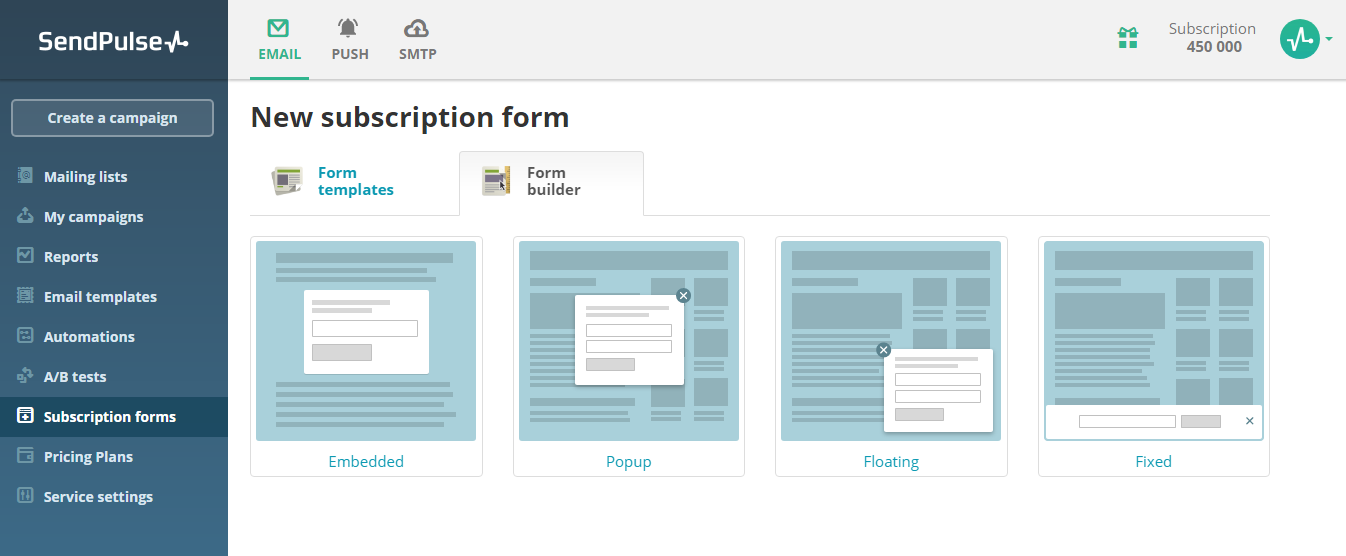
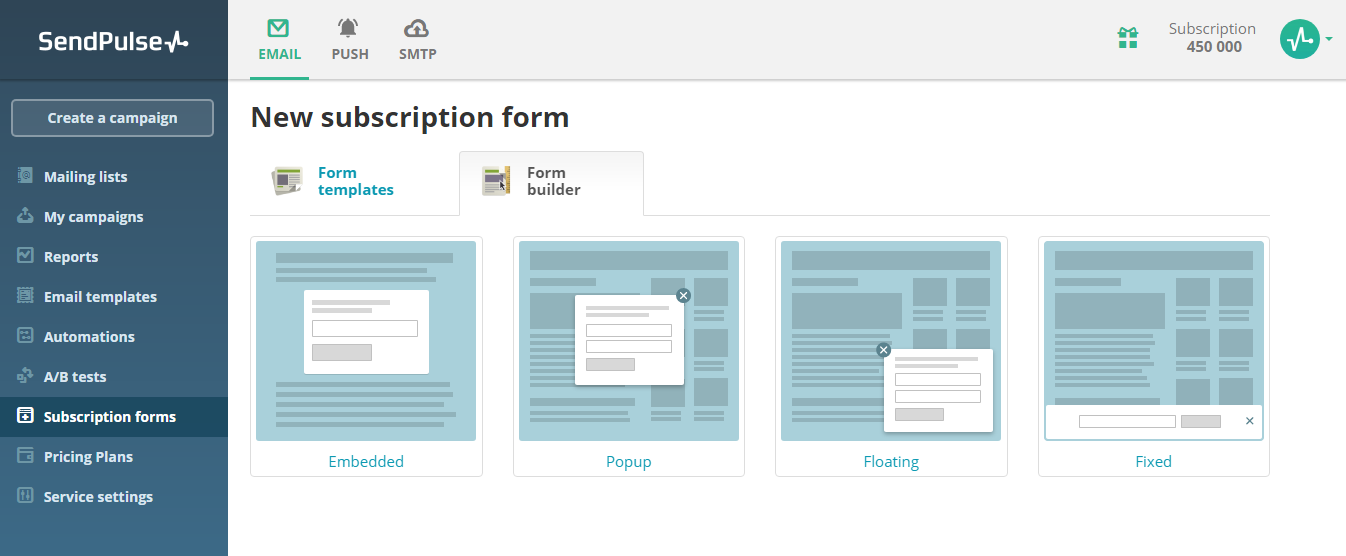
Tipos de formularios de suscripción que los usuarios de SendPulse pueden configurar
Incrustado: para colocarlo en la ubicación más adecuada de la página web.
Ventana emergente: permite configurar un cuadro que aparecerá después de un intervalo de tiempo específico.
Flotante: el formulario permanecerá en el mismo lugar de la pantalla incluso si el visitante del sitio se desplaza hacia arriba o hacia abajo.
Fijo: coloca el formulario en el encabezado o en el pie de página del sitio web.

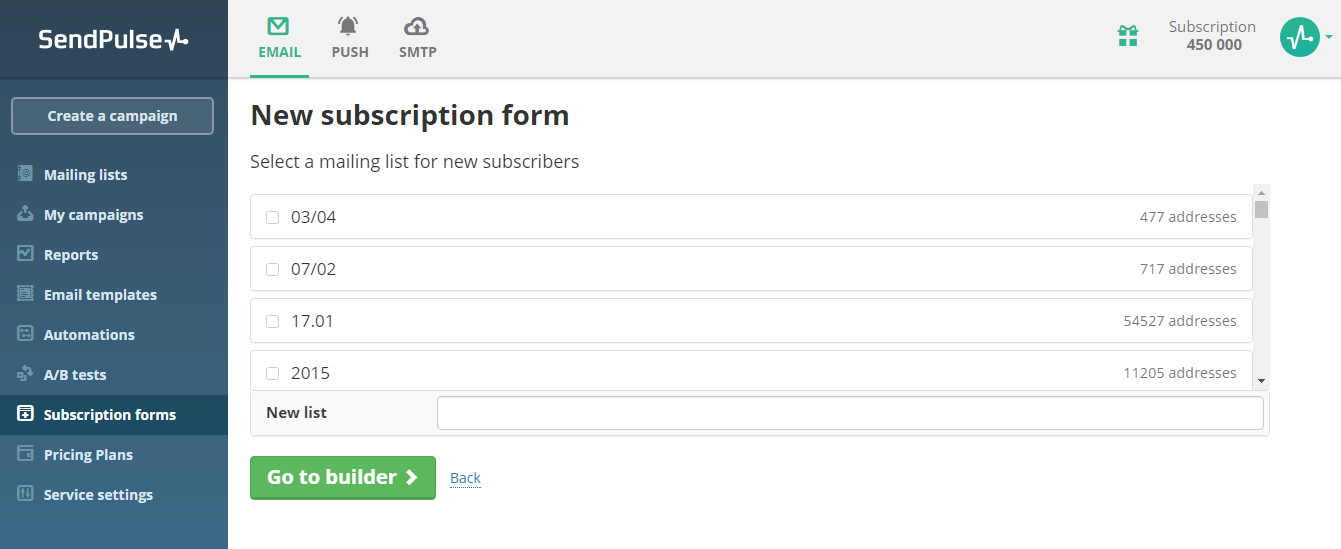
Cómo conectar una lista de correo al formulario
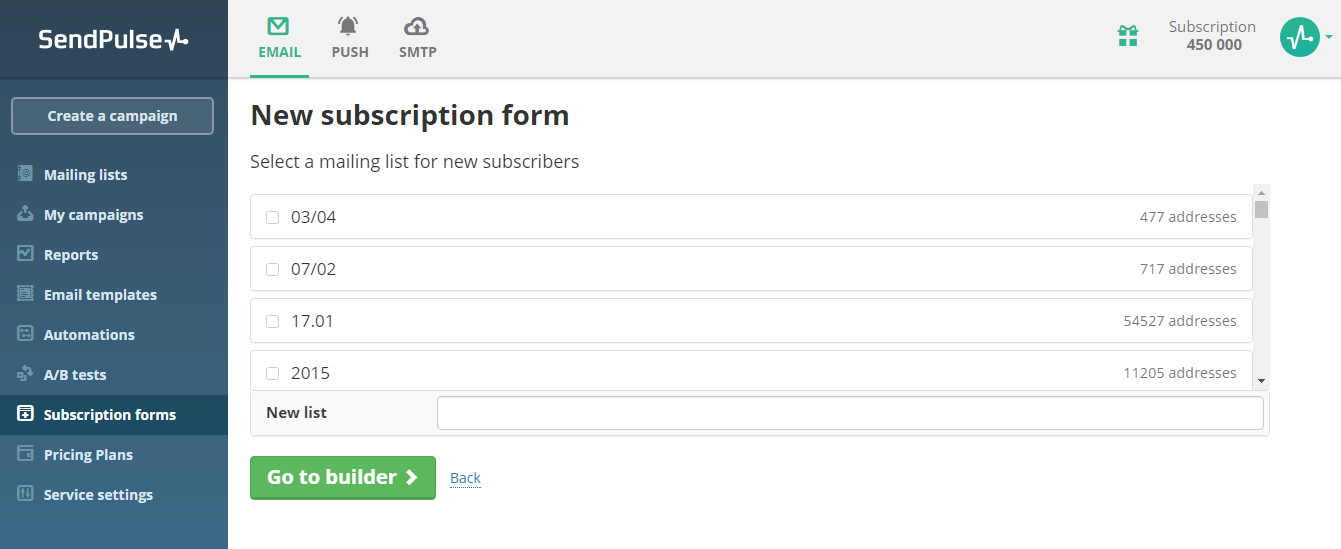
Después de seleccionar un diseño del formulario, selecciona una lista de correo que se actualizará con los nuevos suscriptores. Puedes elegir una lista existente o crear una nueva. También puedes seleccionar varias listas al mismo tiempo.

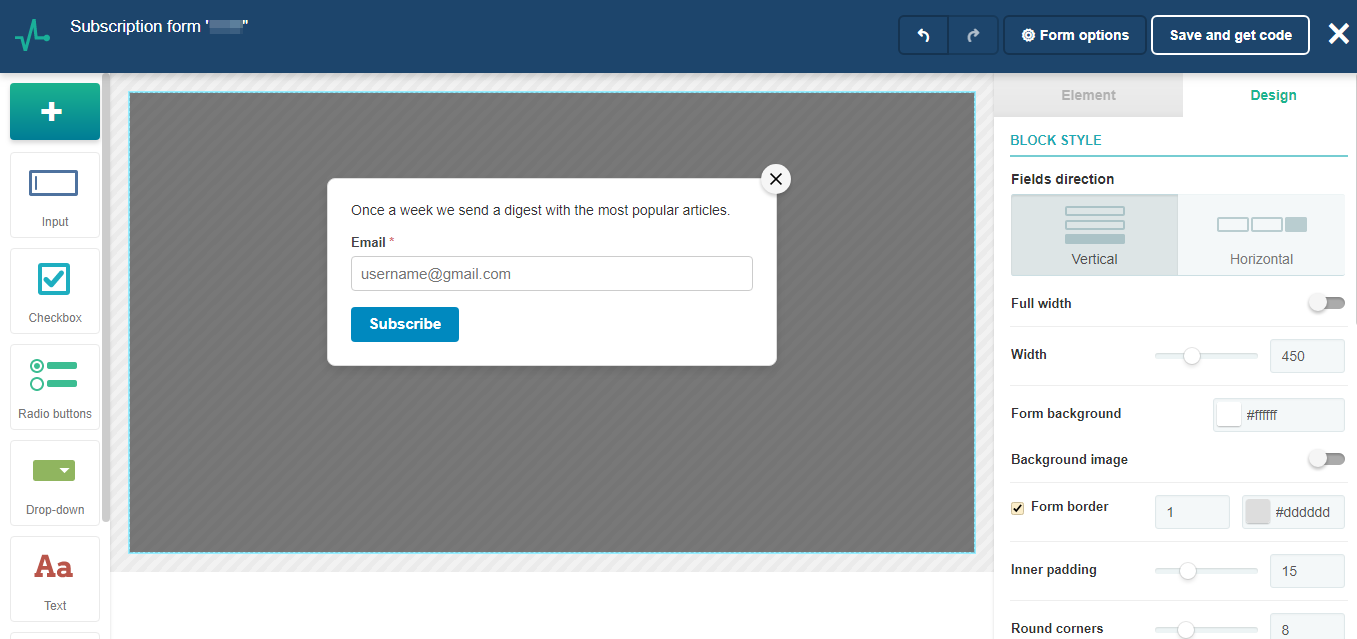
Ve hacia creador de formulario

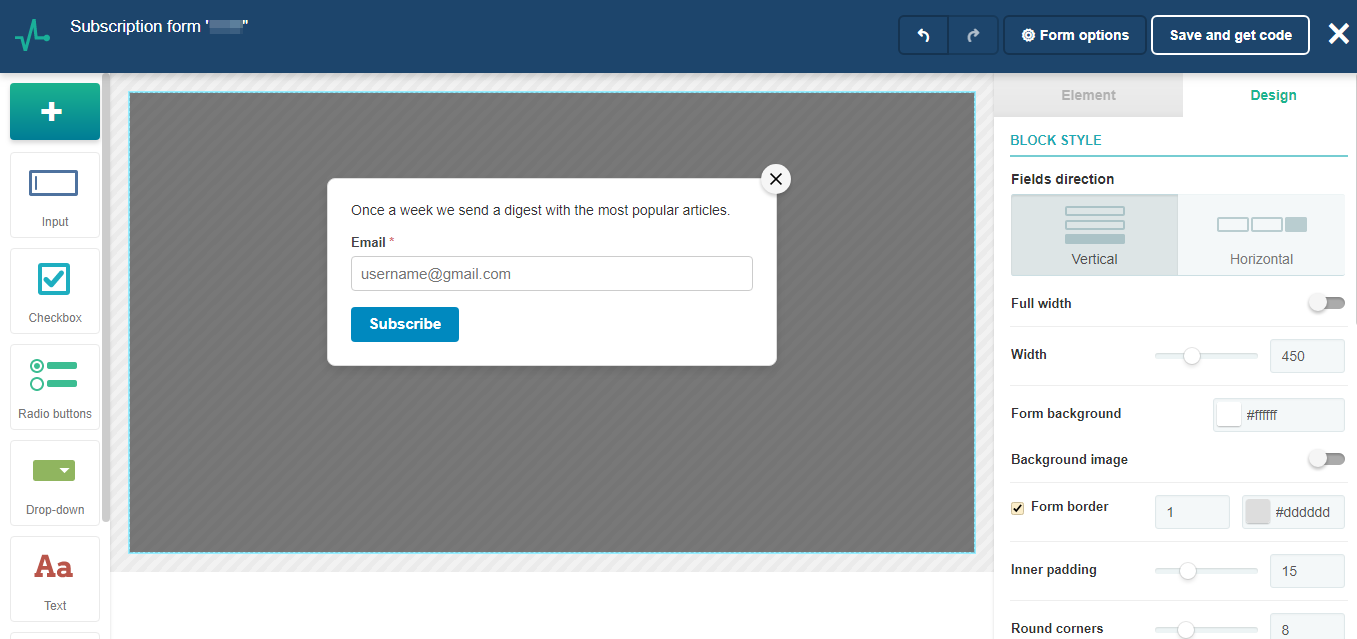
A la izquierda, verás los elementos que puedes agregar al formulario. En el centro, encontrarás una plantilla en blanco para tu formulario futuro. En la parte derecha de la pantalla, hay configuraciones para todos los elementos del formulario, así como para el formulario en sí.
Elementos de los formularios de suscripción
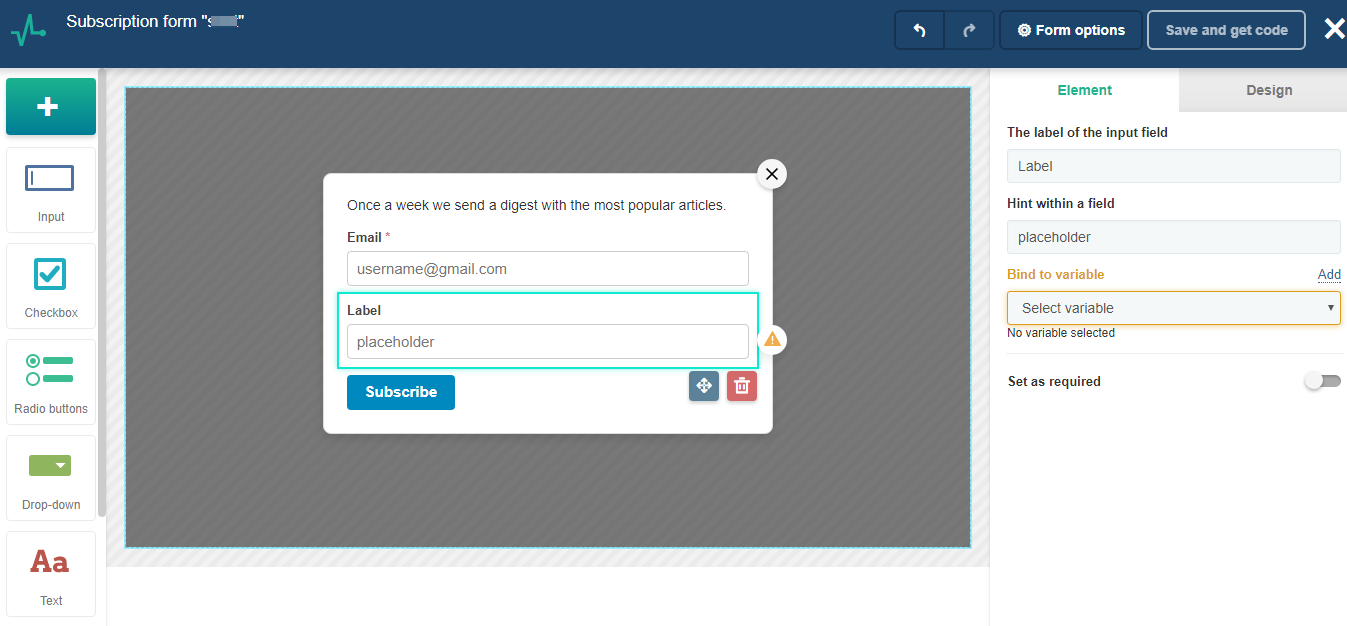
Input box

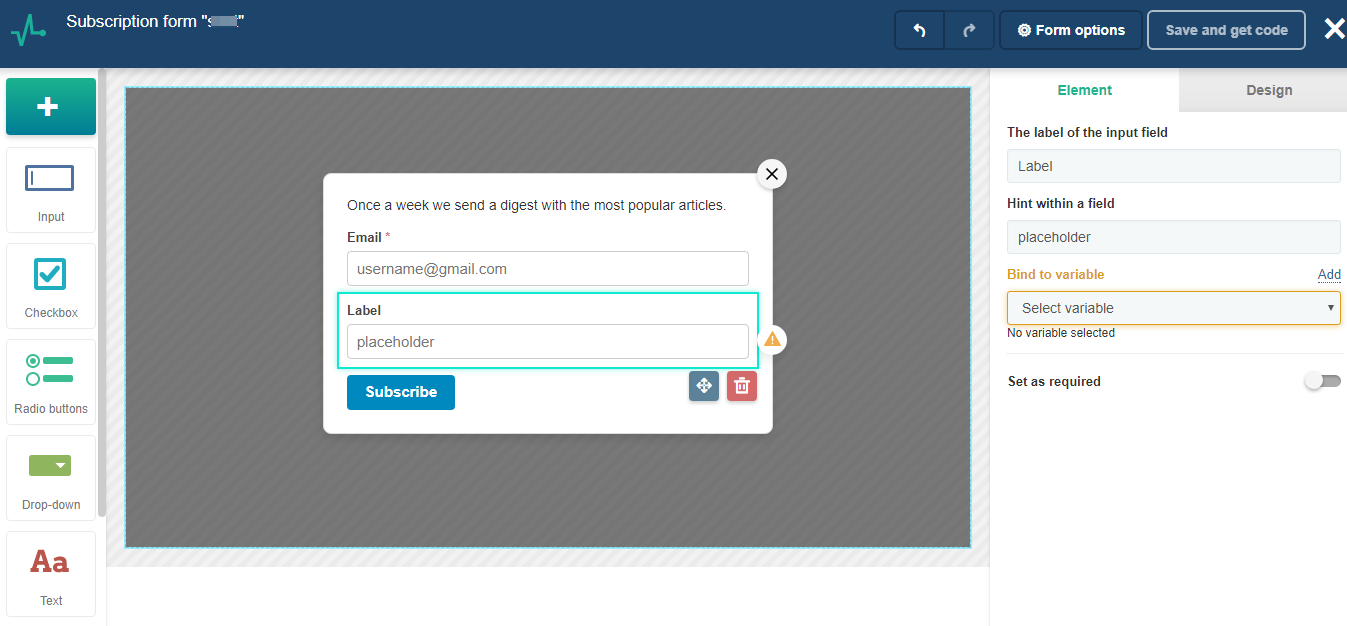
El input box debe tener un nombre. Puedes ingresar una sugerencia para los suscriptores (para que entiendan completamente qué datos ingresar en el formulario) o hacer que tu llenado sea obligatorio (y el formulario no se enviará antes de que se complete el cuadro). Además, debes vincular una variable a la entrada, los datos que se transferirán de tu lista de correo.
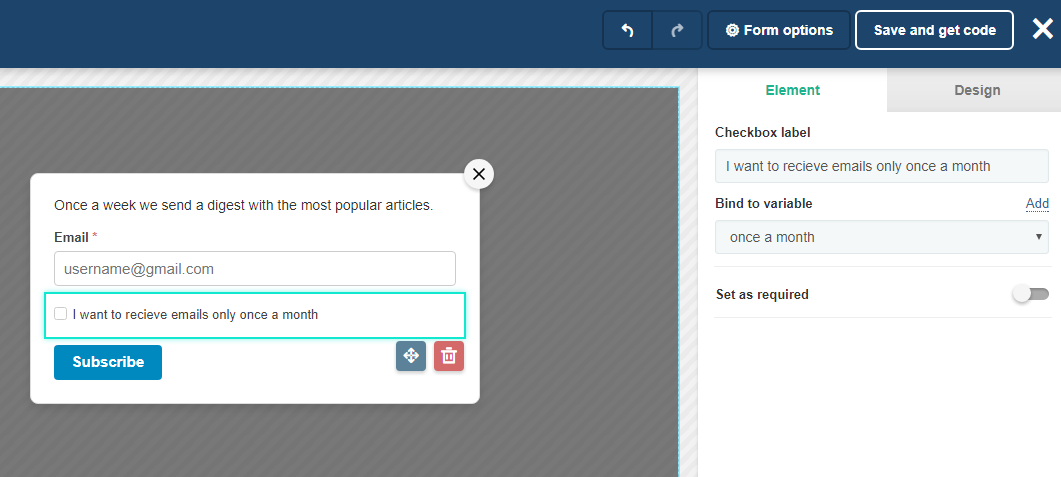
Checkbox
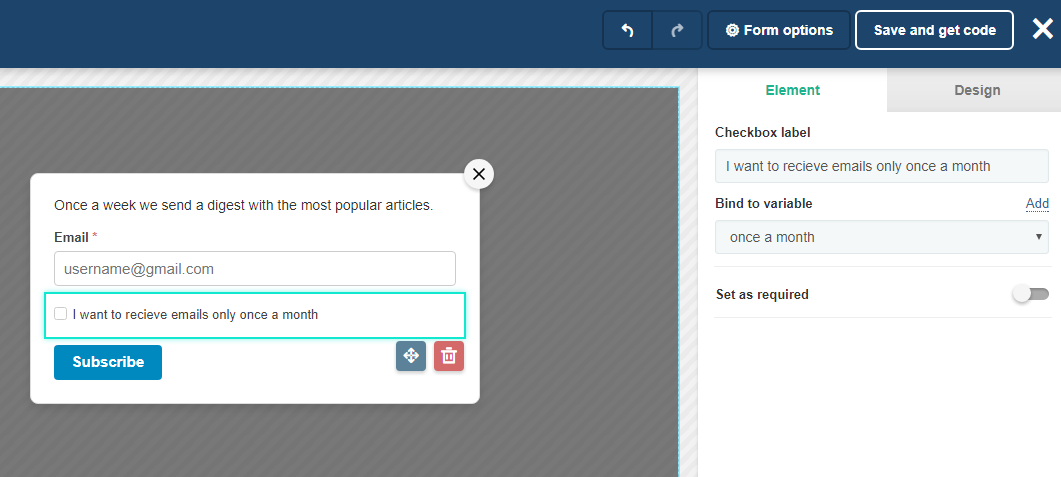
Debes seleccionar una variable para la información en la casilla de verificación. Los datos de la casilla de verificación se envían a SendPulse si están marcados, y no se envían si la casilla no se marcó.
Este elemento puede ser útil para un formulario que sugiere seleccionar varias opciones de una lista. Por ejemplo, cuando tu cliente se suscriba a tu boletín informativo, podrá seleccionar categorías de las actualizaciones: noticias, descuentos, concursos, invitaciones a eventos, etc.
Los datos se agregarán a la columna de la variable correspondiente en la lista de correo vinculada (dado que agrega la variable a la lista de antemano).

Puedes usar las casillas de verificación para obtener una prueba formal del acuerdo de los suscriptores con los términos y condiciones de su suscripción.
Cumplimiento GDPR
Es obligatorio cumplir con las políticas de GDPR si existe la posibilidad de que tenga suscriptores de la Unión Europea.
Según el protocolo, los clientes deben proporcionar un acuerdo formal para recibir correos electrónicos y permitir que el remitente utilice y almacene sus datos personales.
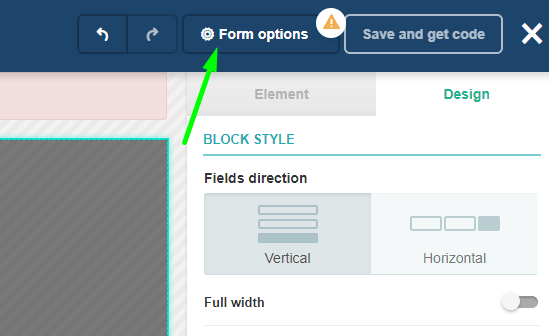
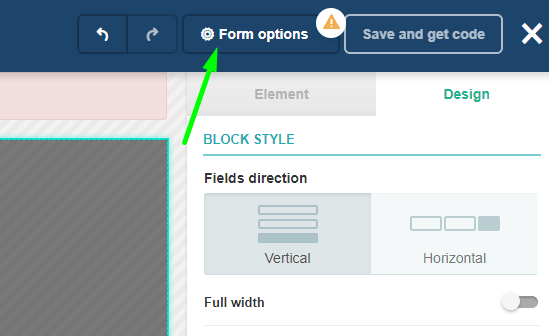
Abra el menú de opciones de formulario.

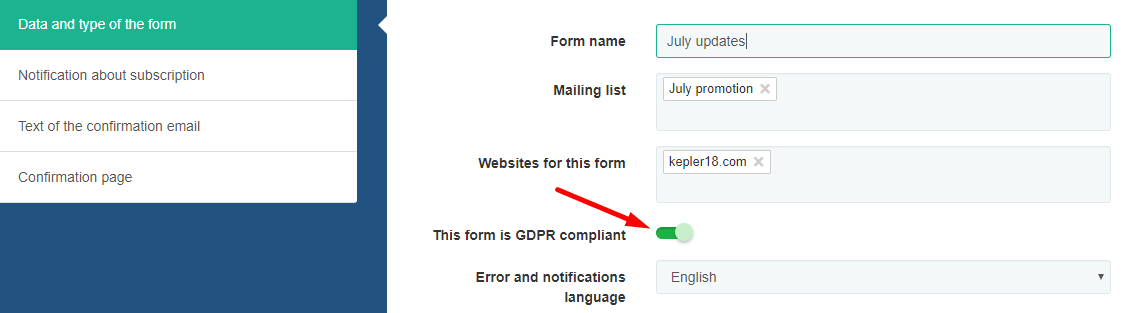
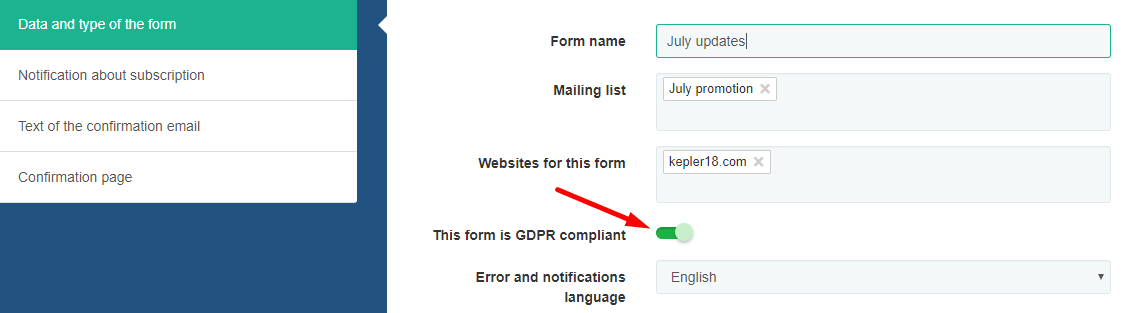
Luego, en Datos y tipo de la pestaña del formulario, activa el cumplimiento con el GDPR.

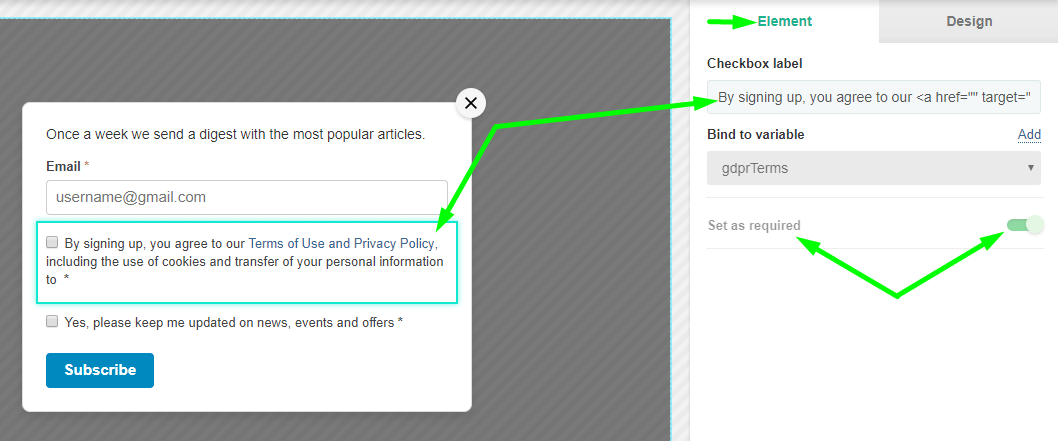
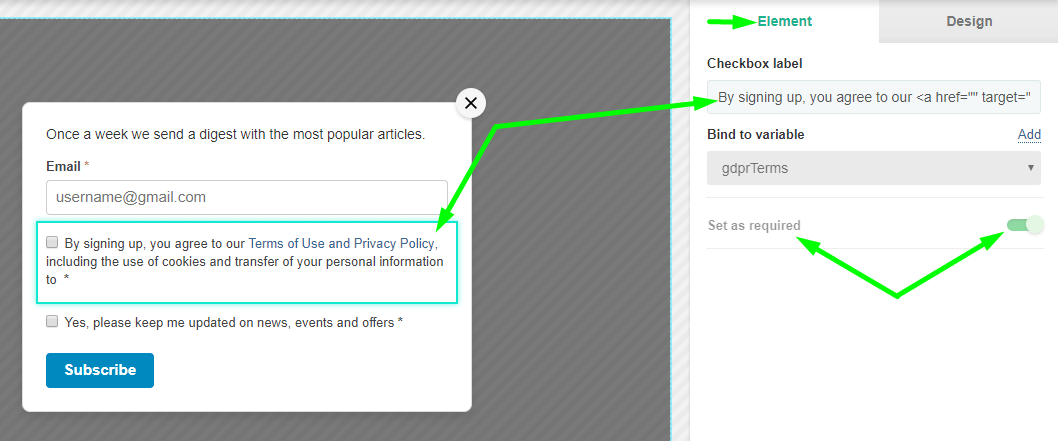
Esta acción agrega dos casillas de verificación relacionadas con GDPR a tu formulario de suscripción.
Edita textos en las casillas de verificación en la pestaña Elemento.
* Se recomienda configurar las casillas de verificación de GDPR como condiciones requeridas, para que los clientes no puedan registrarse antes de aceptar los términos y condiciones.

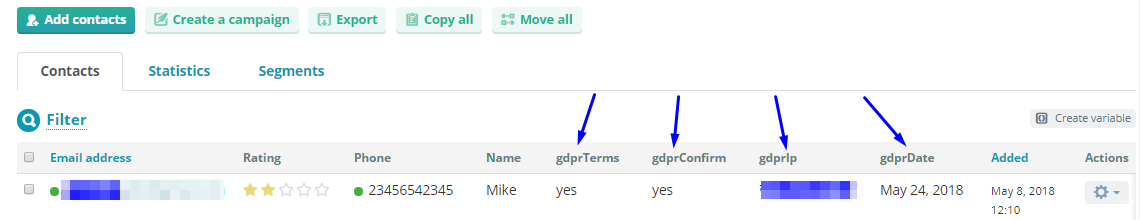
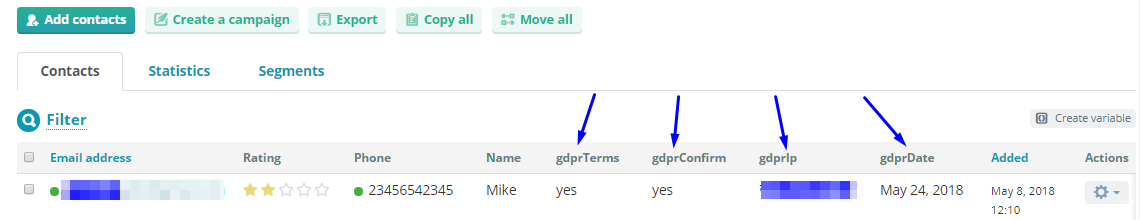
Después de que el suscriptor marque estas casillas de verificación relacionadas con GDPR, la lista de correo se actualizará con nuevas variables que muestran el hecho del acuerdo con los Términos y políticas, la dirección IP desde la que se proporcionó y la fecha:

Estas variables se pueden usar para una segmentación más precisa de tus listas de correo.
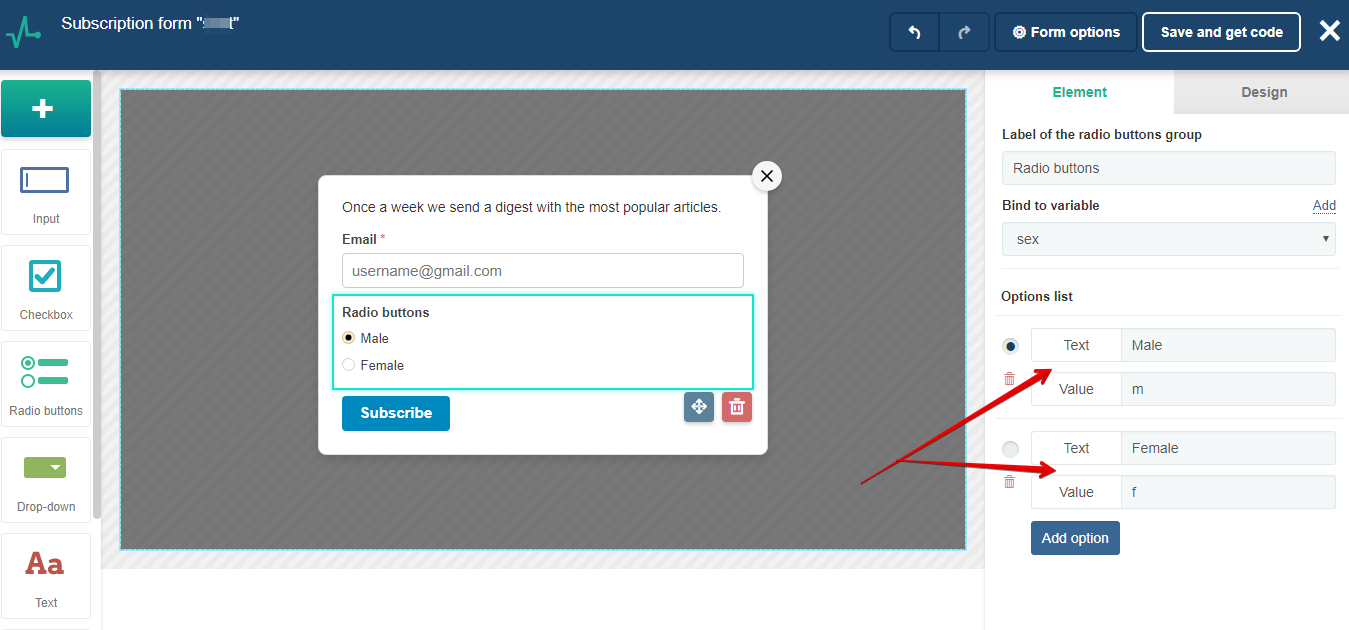
Botones de radio
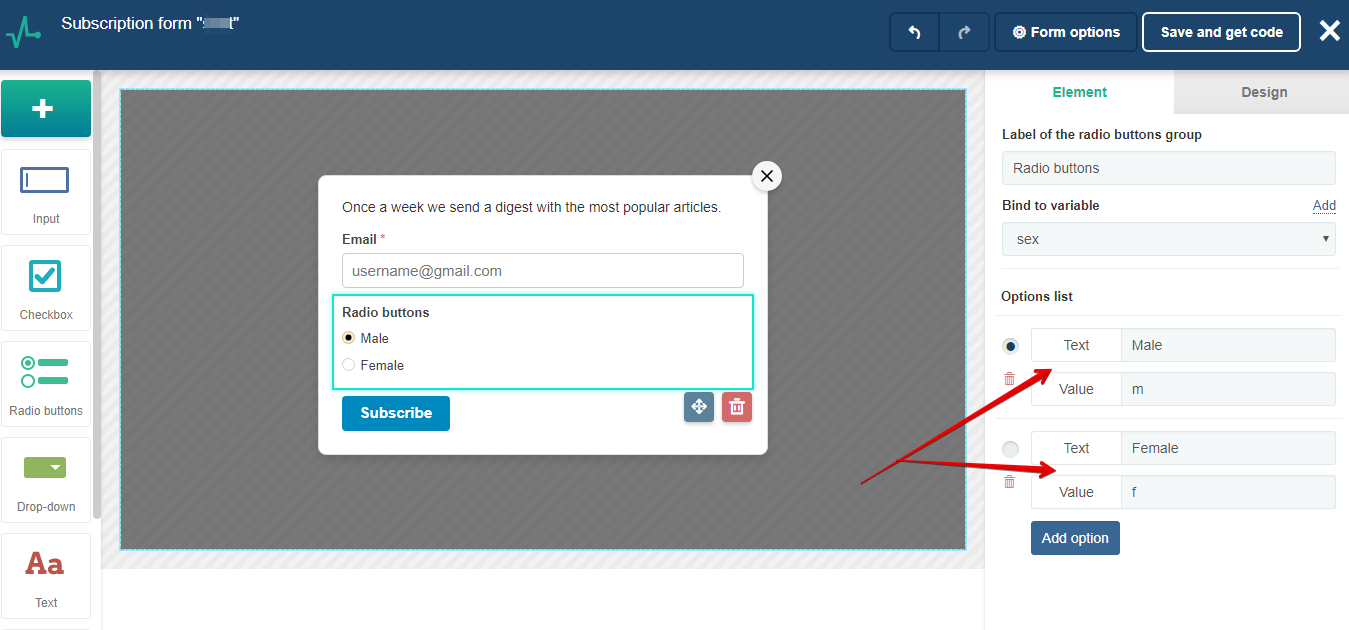
Necesitas seleccionar una variable. También debe especificar el nombre de las opciones para los botones de opción y el valor que se enviará a la variable.
Use los botones de radio para sugerir que elija una de varias opciones. Proporcione los valores que se enviarán a las variables en la lista de correo. Crear variables en las listas de correo de antemano.

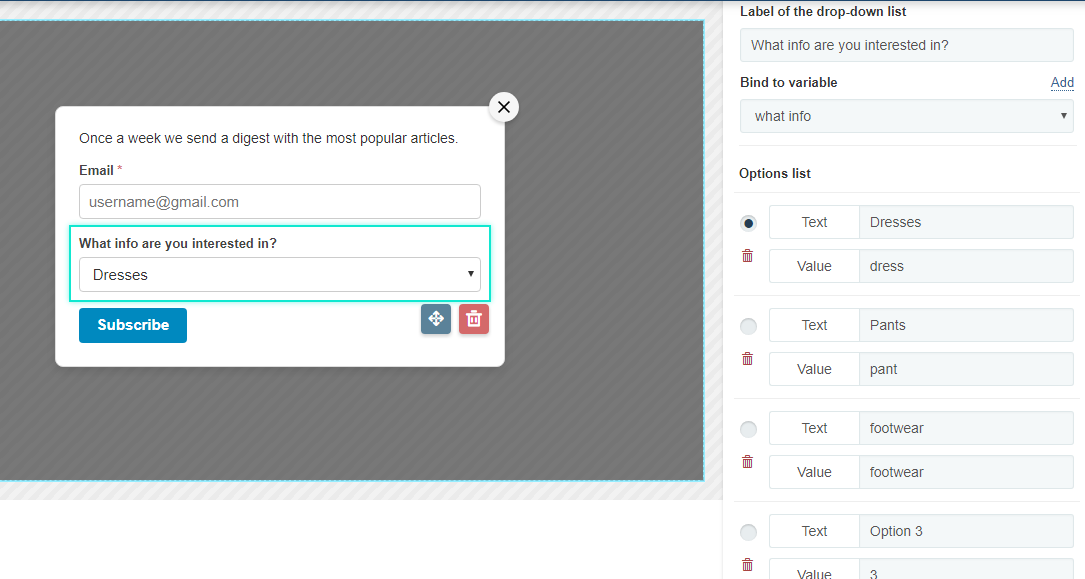
La lista desplegable
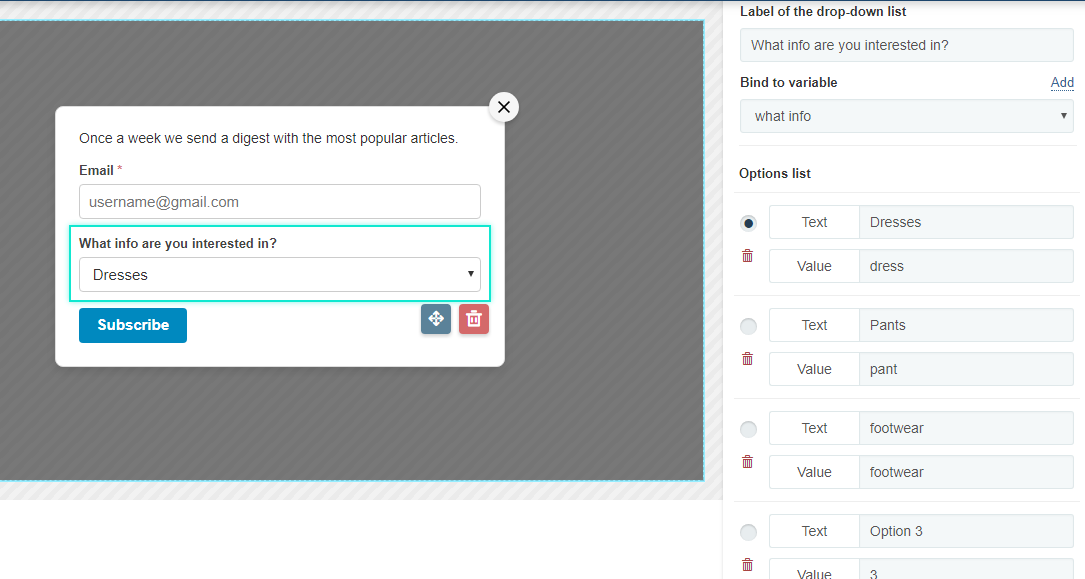
Aquí puedes establecer el nombre de los elementos desplegables, así como los valores para cada uno, que se pasarán a la variable. Además, puedes hacer de este elemento un campo obligatorio.
Asigna un nombre a los elementos desplegables en la lista de Opciones y especifica sus valores que se transferirán a las variables.

Usar lista desplegable
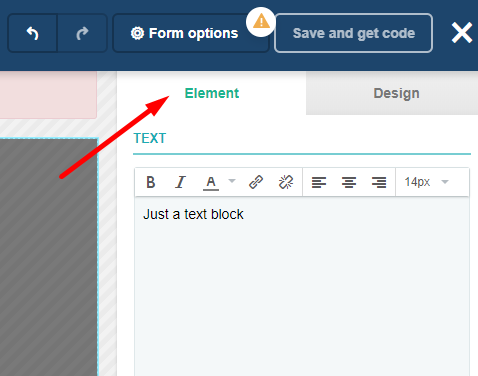
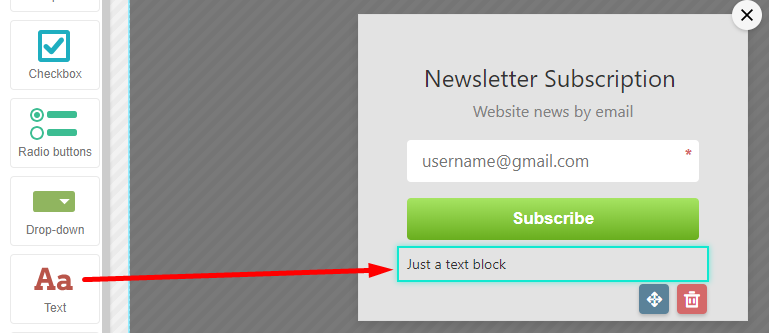
Texto

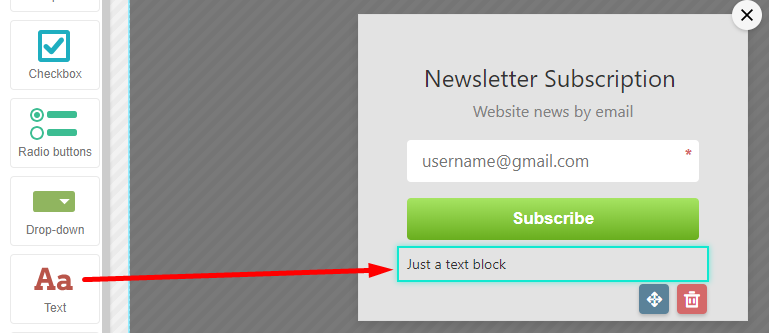
Pega el texto que quieras
Escribir texto
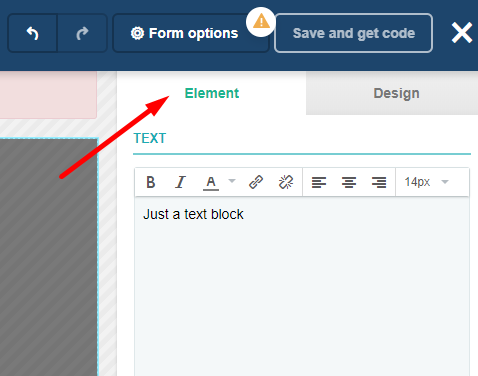
En la pestaña «Elemento» puedes hacerlo en negrita, insertar un enlace, alinear o centrar el texto, cambiar el color, el tamaño, etc.

Imagen
Insertar cualquier imagen.

Añadir imagen
El tamaño máximo es de 600 x 600 píxeles y el peso no debe exceder de 1 Mb.
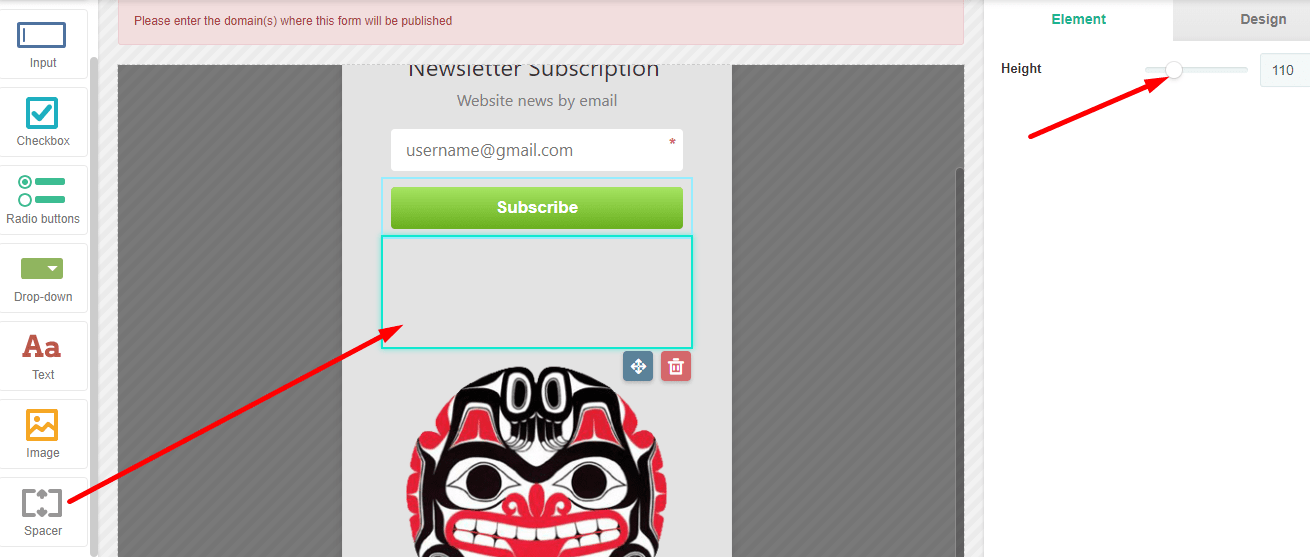
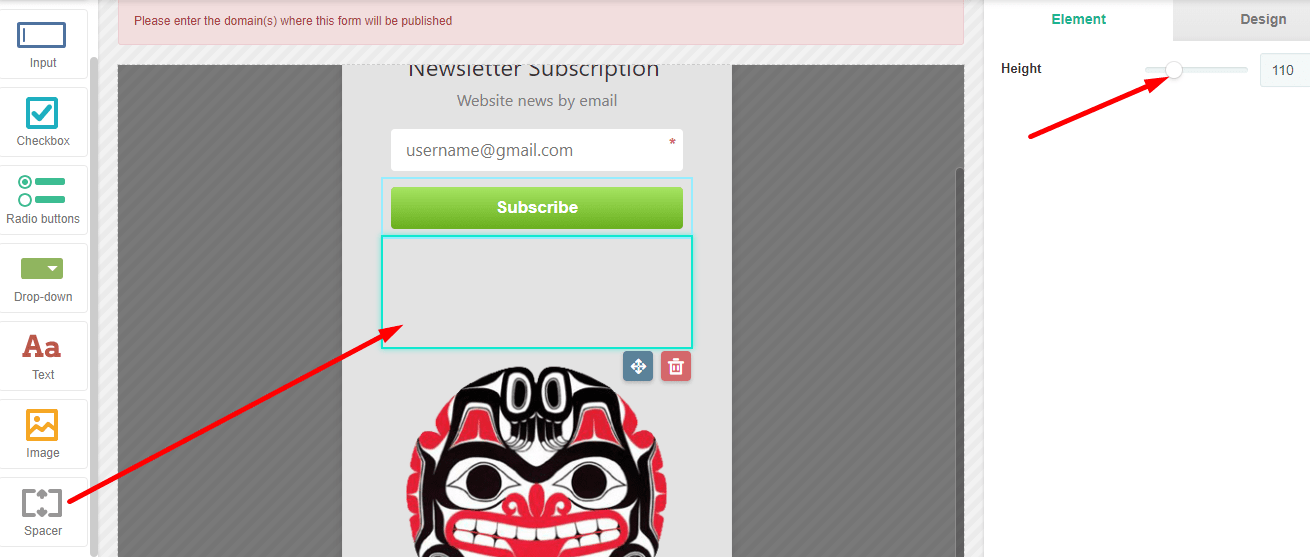
Espaciador
Úsalo para agregar algo de espacio entre los elementos del formulario de suscripción.
Ajusta la altura del bloque espaciador usando el corredor en la pestaña Elemento en el panel de la derecha.

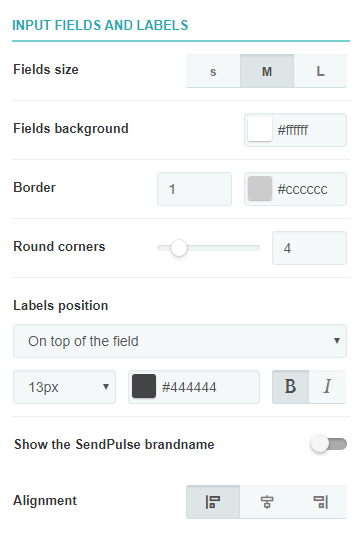
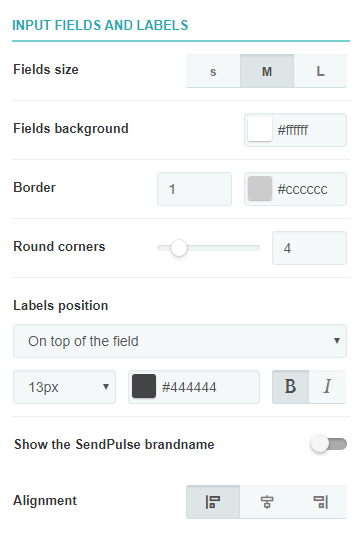
Parámetros de diseño del formulario de suscripción
Todos los elementos anteriores se editan del mismo estilo:
-Anchura
-Fondo
-Frontera
-Esquinas redondas
-Cambio

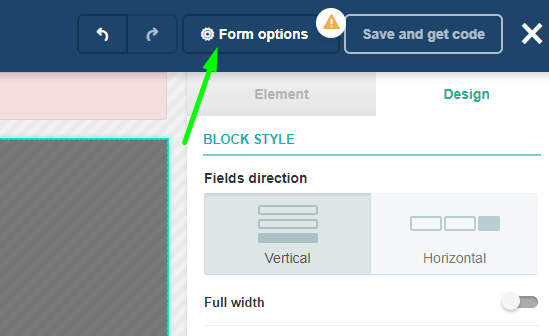
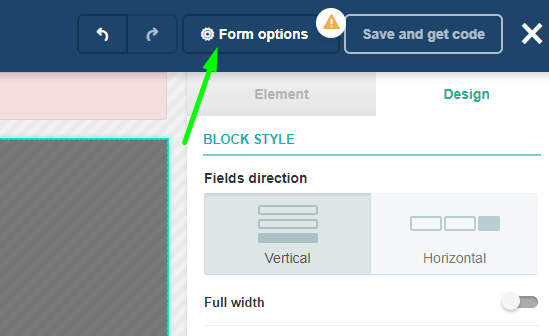
Cómo configurar una notificación de suscripción
Una vez que hayas creado el diseño del formulario, configura los parámetros del formulario. Puedes acceder a la configuración haciendo clic en “Opciones de formulario” en la esquina superior derecha.


Puedes ver cuatro pestañas aquí:
-Datos y tipo de formulario.
-Notificación de suscripción
-Texto del email de confirmación
-Página de confirmación
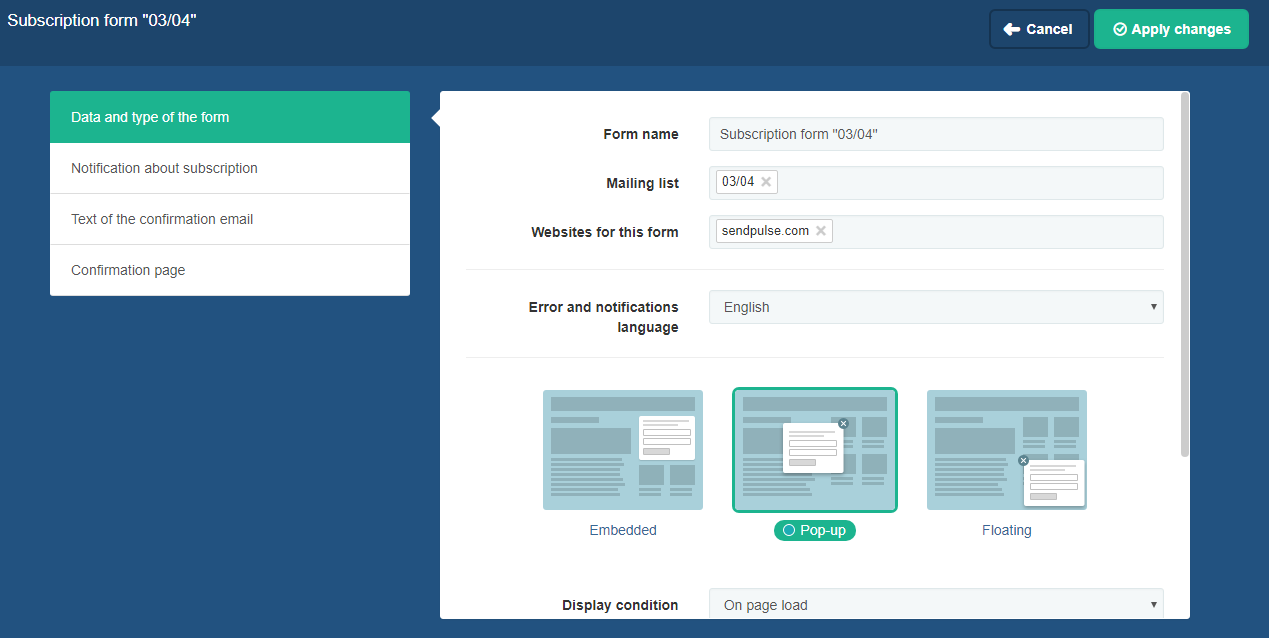
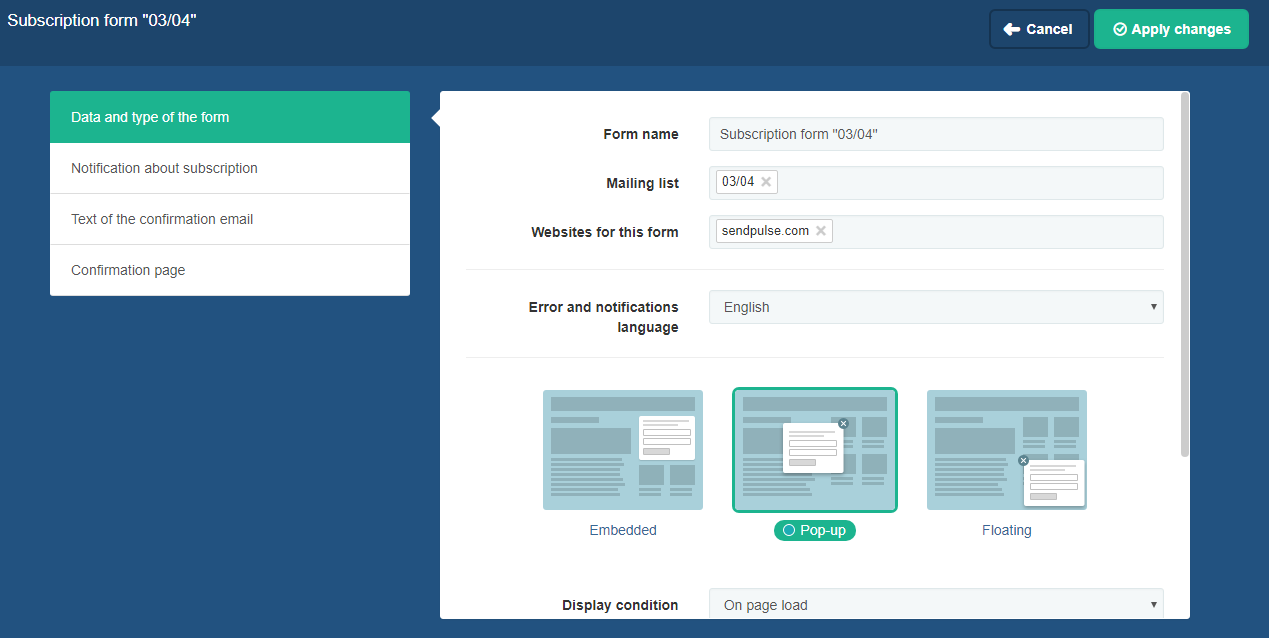
-Datos y tipo de formulario
En esta pestaña, puedes asignar un nombre a tu formulario, seleccionar la lista de correo, especificar el idioma de las notificaciones y los errores, y determinar el tipo de formulario. Cada tipo tendrá su propia configuración.
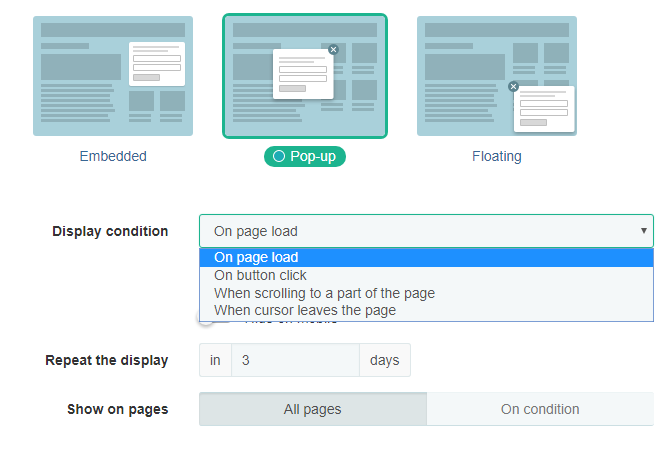
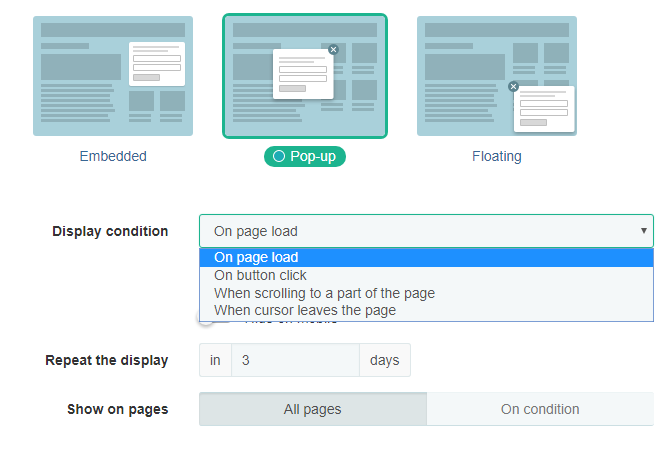
Puedes establecer la condición de visualización para las ventanas emergentes:
-En la página de carga
-Clic en el botón
-Al desplazarse a una parte de la página
-Cuando el cursor sale de la página.
Las formas «emergente» y «flotante» tienen configuraciones adicionales:
Condición de la pantalla. Establece cuándo se mostrará exactamente el formulario en el sitio web: «Carga en la página», «Clic en el botón», «Al desplazarse a una parte de la página», «Cuando el cursor abandona la página». El formulario no aparecerá de inmediato cuando el cliente abra el sitio web, pero en un intervalo de tiempo determinado podrá especificar.
Ocultar en el móvil. Utiliza esta opción para ocultar el formulario a los visitantes que usaron un teléfono celular para abrir el sitio web.
Repita la pantalla. Las invitaciones de registro repetitivas pueden irritar a los visitantes del sitio. Este parámetro se usa para configurar un tiempo de demora para mostrar el formulario al visitante nuevamente en varios días.
Mostrar en las páginas. Puedes mostrar el formulario de suscripción en todas las páginas web u ocultarlo. Para ello, selecciona «On Condition» y luego «Hide» o «Show», y agrega un enlace a la página a la que deseas aplicar la condición.

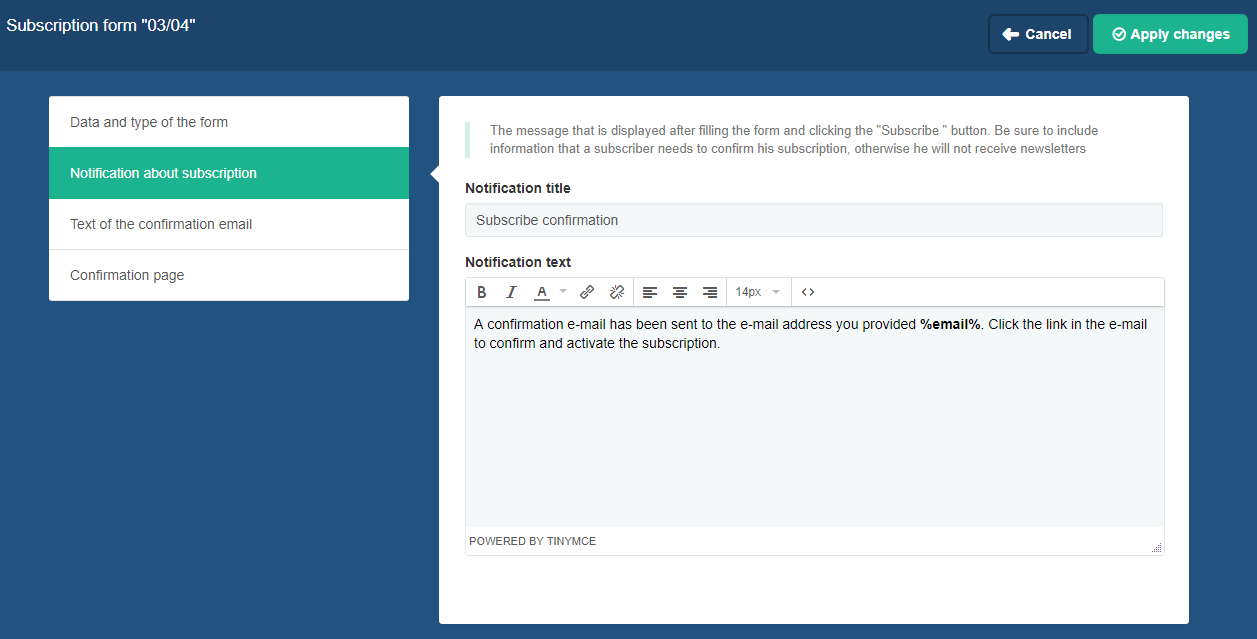
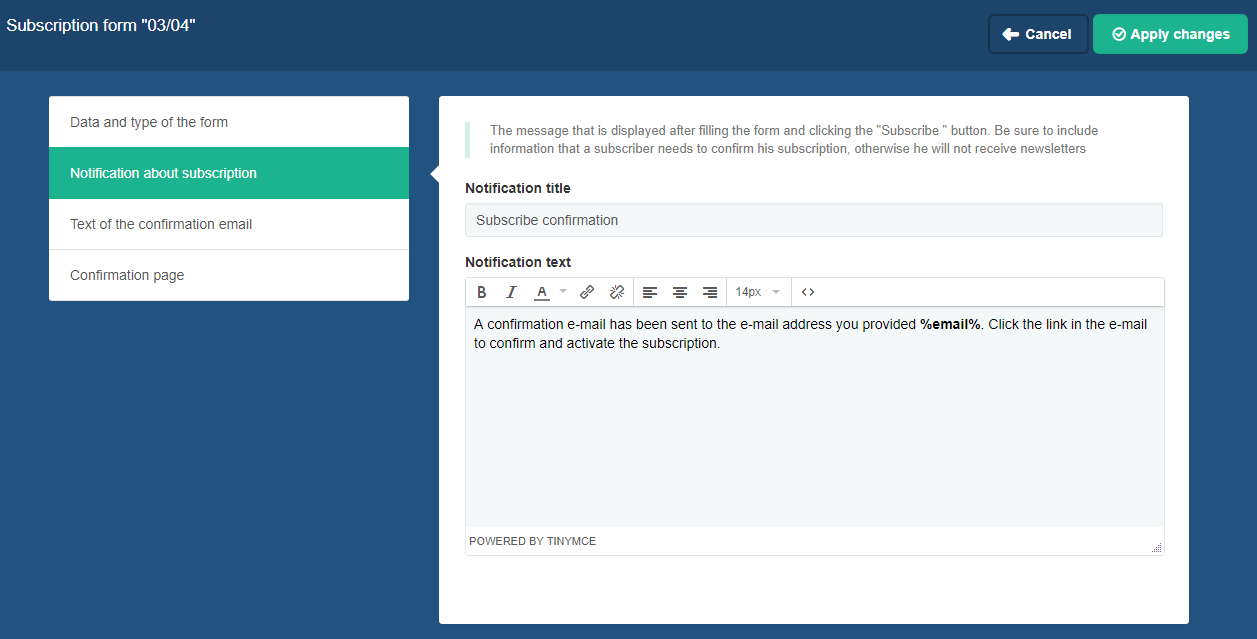
Notificación de suscripción
Este mensaje aparece después de que un usuario complete el formulario y haga clic en el botón “Suscribirse”.
En el texto de notificación, establece si el suscriptor necesita confirmar la suscripción; de lo contrario, no recibirás correos electrónicos.

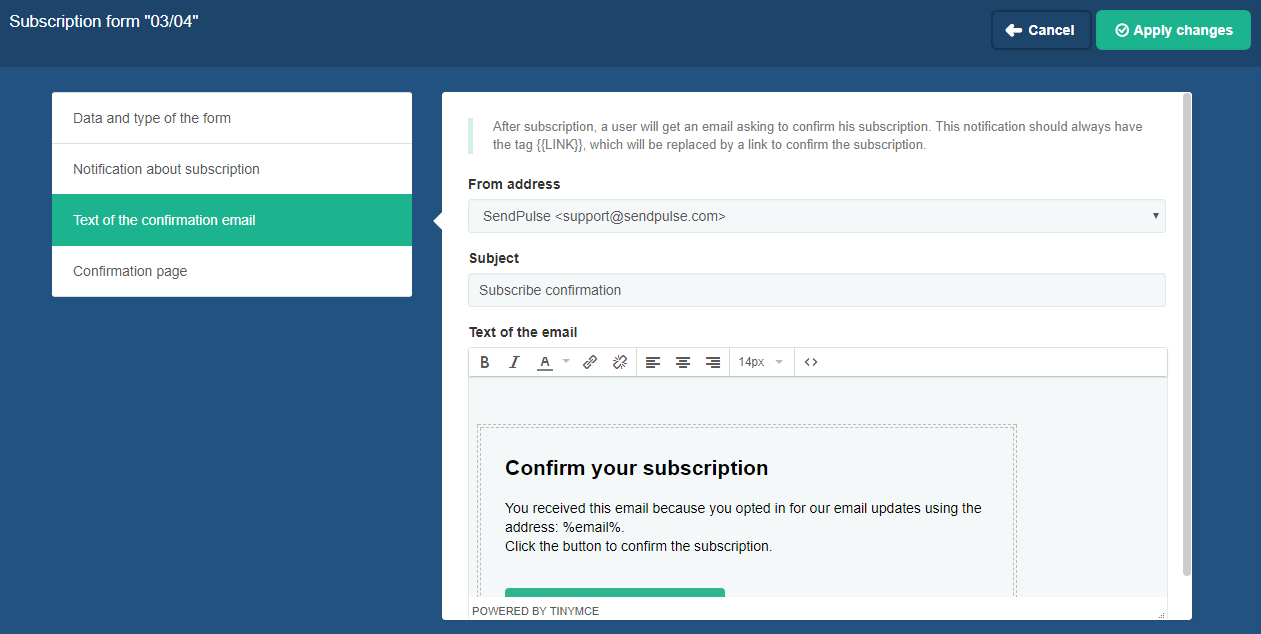
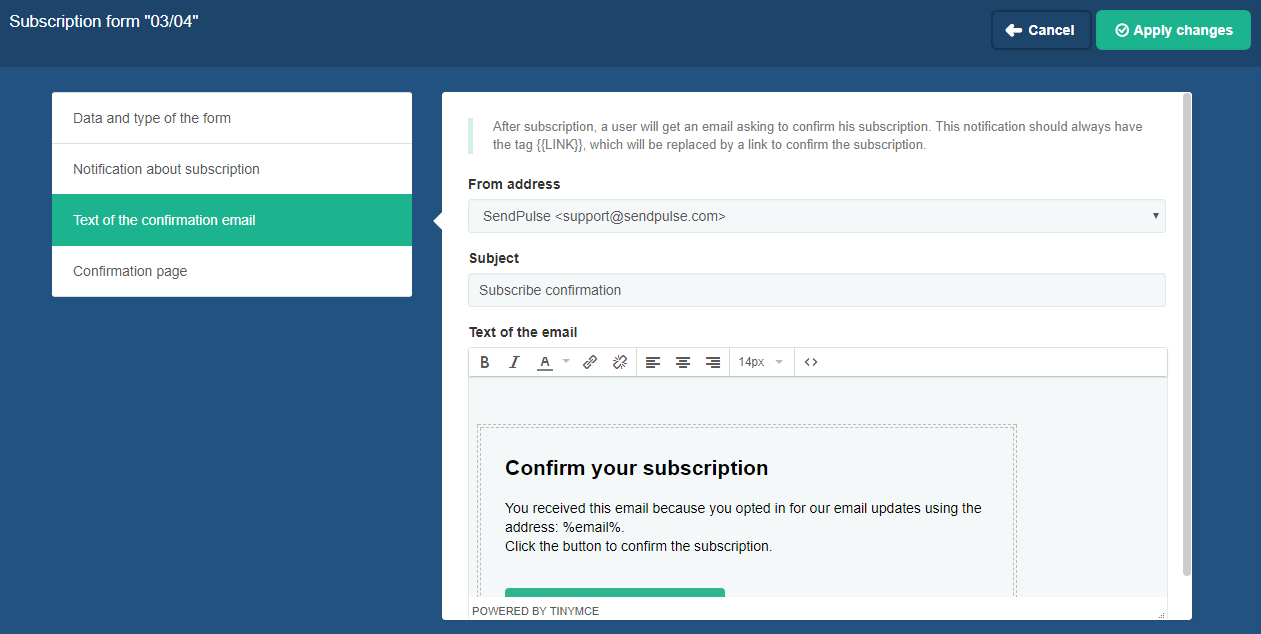
Texto del email de confirmación
Después de suscribirse, un usuario recibe un correo electrónico con una solicitud para confirmar la suscripción. En esta pestaña, puedes cambiar la dirección, la línea de asunto y también el texto. Recuerda que debes especificar la etiqueta {{LINK}} en el texto del mensaje, donde un enlace será sustituido por la confirmación de la suscripción.

Editar texto del email de confirmación
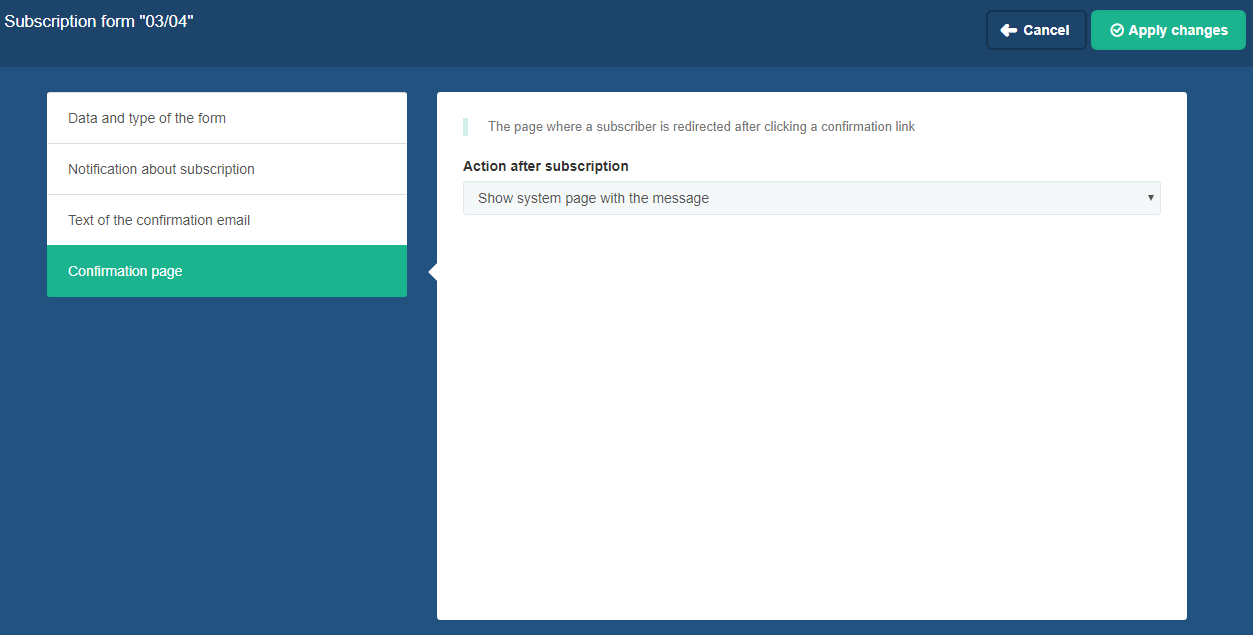
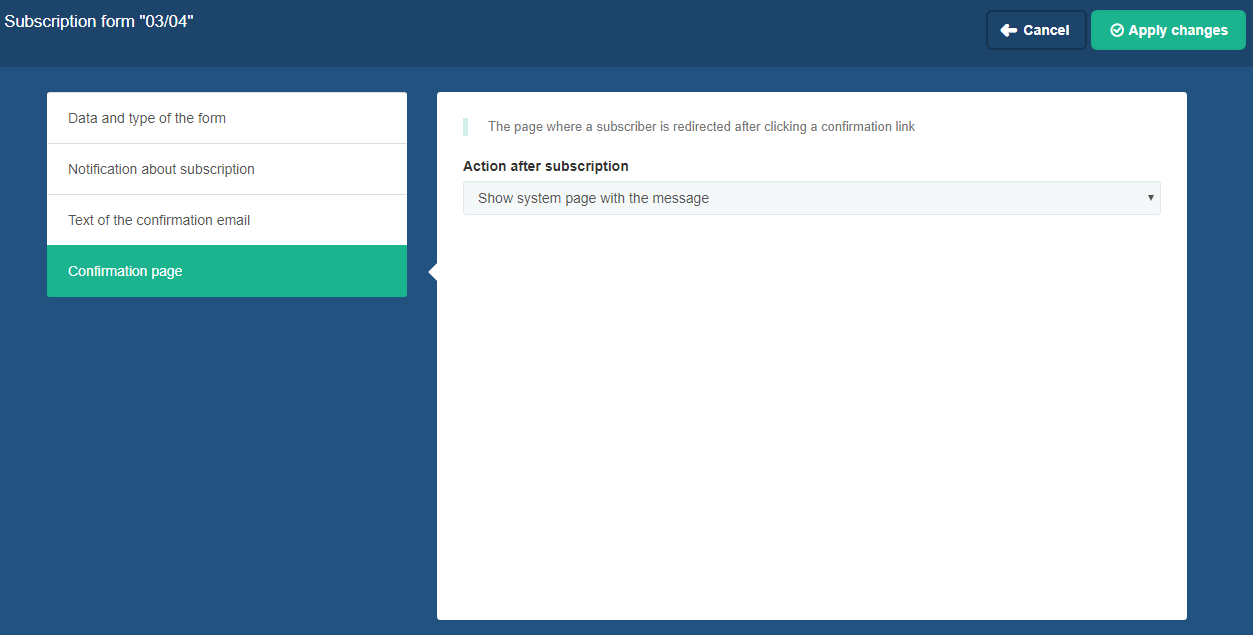
Página de confirmación
La página a la que se redirige un nuevo suscriptor después de hacer clic en el enlace de confirmación. Puedes elegir si será una página de sistema (estándar) o una página de tu sitio (debes especificar la URL de esta página).

Cómo agregar el código del formulario al sitio web
Después de haber configurado todo, haz clic en “Aplicar cambios”. Y luego “guardar y obtener el código”.
Inserta el código del formulario en el código fuente del sitio web entre las etiquetas “cuerpo”.
Si tu sitio web está en la plataforma WordPress, usa este complemento
Otra forma de editar etiquetas es a través de Google Tag Manager.
Usa el reCAPTCHA para validar tus suscriptores
Captcha protegerá tu lista de correo contra la captura de suscriptores falsos, quienes enviarán tus mensajes a spam.

Validar suscriptores utilizando reCAPTCHA.
El reCAPTCHA aparecerá después de que alcances a 100 suscriptores por día.
Si quieres crear un formulario de suscripción gratis en SendPulse, ve a “Formulario de suscripción” en tu panel de control y haz clic en “crear formularios de suscripción”.
Puedes agregar nuevos suscriptores colocando un formulario de suscripción en tu sitio web o en tu blog.
Comienza con el «creador de formularios» para crear formularios web personalizados.

Crear un formulario de suscripción gratis
Puedes seleccionar una plantilla de formulario y editarla, o seleccionar “Form Builder” y crear tu propio formulario utilizando colores corporativos, varias fuentes e imágenes.

Tipos de formularios de suscripción que los usuarios de SendPulse pueden configurar
Incrustado: para colocarlo en la ubicación más adecuada de la página web.
Ventana emergente: permite configurar un cuadro que aparecerá después de un intervalo de tiempo específico.
Flotante: el formulario permanecerá en el mismo lugar de la pantalla incluso si el visitante del sitio se desplaza hacia arriba o hacia abajo.
Fijo: coloca el formulario en el encabezado o en el pie de página del sitio web.

Cómo conectar una lista de correo al formulario
Después de seleccionar un diseño del formulario, selecciona una lista de correo que se actualizará con los nuevos suscriptores. Puedes elegir una lista existente o crear una nueva. También puedes seleccionar varias listas al mismo tiempo.

Ve hacia creador de formulario

A la izquierda, verás los elementos que puedes agregar al formulario. En el centro, encontrarás una plantilla en blanco para tu formulario futuro. En la parte derecha de la pantalla, hay configuraciones para todos los elementos del formulario, así como para el formulario en sí.
Elementos de los formularios de suscripción
Input box

El input box debe tener un nombre. Puedes ingresar una sugerencia para los suscriptores (para que entiendan completamente qué datos ingresar en el formulario) o hacer que tu llenado sea obligatorio (y el formulario no se enviará antes de que se complete el cuadro). Además, debes vincular una variable a la entrada, los datos que se transferirán de tu lista de correo.
Checkbox
Debes seleccionar una variable para la información en la casilla de verificación. Los datos de la casilla de verificación se envían a SendPulse si están marcados, y no se envían si la casilla no se marcó.
Este elemento puede ser útil para un formulario que sugiere seleccionar varias opciones de una lista. Por ejemplo, cuando tu cliente se suscriba a tu boletín informativo, podrá seleccionar categorías de las actualizaciones: noticias, descuentos, concursos, invitaciones a eventos, etc.
Los datos se agregarán a la columna de la variable correspondiente en la lista de correo vinculada (dado que agrega la variable a la lista de antemano).

Puedes usar las casillas de verificación para obtener una prueba formal del acuerdo de los suscriptores con los términos y condiciones de su suscripción.
Cumplimiento GDPR
Es obligatorio cumplir con las políticas de GDPR si existe la posibilidad de que tenga suscriptores de la Unión Europea.
Según el protocolo, los clientes deben proporcionar un acuerdo formal para recibir correos electrónicos y permitir que el remitente utilice y almacene sus datos personales.
Abra el menú de opciones de formulario.

Luego, en Datos y tipo de la pestaña del formulario, activa el cumplimiento con el GDPR.

Esta acción agrega dos casillas de verificación relacionadas con GDPR a tu formulario de suscripción.
Edita textos en las casillas de verificación en la pestaña Elemento.
* Se recomienda configurar las casillas de verificación de GDPR como condiciones requeridas, para que los clientes no puedan registrarse antes de aceptar los términos y condiciones.

Después de que el suscriptor marque estas casillas de verificación relacionadas con GDPR, la lista de correo se actualizará con nuevas variables que muestran el hecho del acuerdo con los Términos y políticas, la dirección IP desde la que se proporcionó y la fecha:

Estas variables se pueden usar para una segmentación más precisa de tus listas de correo.
Botones de radio
Necesitas seleccionar una variable. También debe especificar el nombre de las opciones para los botones de opción y el valor que se enviará a la variable.
Use los botones de radio para sugerir que elija una de varias opciones. Proporcione los valores que se enviarán a las variables en la lista de correo. Crear variables en las listas de correo de antemano.

La lista desplegable
Aquí puedes establecer el nombre de los elementos desplegables, así como los valores para cada uno, que se pasarán a la variable. Además, puedes hacer de este elemento un campo obligatorio.
Asigna un nombre a los elementos desplegables en la lista de Opciones y especifica sus valores que se transferirán a las variables.

Usar lista desplegable
Texto

Pega el texto que quieras
Escribir texto
En la pestaña «Elemento» puedes hacerlo en negrita, insertar un enlace, alinear o centrar el texto, cambiar el color, el tamaño, etc.

Imagen
Insertar cualquier imagen.

Añadir imagen
El tamaño máximo es de 600 x 600 píxeles y el peso no debe exceder de 1 Mb.
Espaciador
Úsalo para agregar algo de espacio entre los elementos del formulario de suscripción.
Ajusta la altura del bloque espaciador usando el corredor en la pestaña Elemento en el panel de la derecha.

Parámetros de diseño del formulario de suscripción
Todos los elementos anteriores se editan del mismo estilo:
-Anchura
-Fondo
-Frontera
-Esquinas redondas
-Cambio

Cómo configurar una notificación de suscripción
Una vez que hayas creado el diseño del formulario, configura los parámetros del formulario. Puedes acceder a la configuración haciendo clic en “Opciones de formulario” en la esquina superior derecha.


Puedes ver cuatro pestañas aquí:
-Datos y tipo de formulario.
-Notificación de suscripción
-Texto del email de confirmación
-Página de confirmación
-Datos y tipo de formulario
En esta pestaña, puedes asignar un nombre a tu formulario, seleccionar la lista de correo, especificar el idioma de las notificaciones y los errores, y determinar el tipo de formulario. Cada tipo tendrá su propia configuración.
Puedes establecer la condición de visualización para las ventanas emergentes:
-En la página de carga
-Clic en el botón
-Al desplazarse a una parte de la página
-Cuando el cursor sale de la página.
Las formas «emergente» y «flotante» tienen configuraciones adicionales:
Condición de la pantalla. Establece cuándo se mostrará exactamente el formulario en el sitio web: «Carga en la página», «Clic en el botón», «Al desplazarse a una parte de la página», «Cuando el cursor abandona la página». El formulario no aparecerá de inmediato cuando el cliente abra el sitio web, pero en un intervalo de tiempo determinado podrá especificar.
Ocultar en el móvil. Utiliza esta opción para ocultar el formulario a los visitantes que usaron un teléfono celular para abrir el sitio web.
Repita la pantalla. Las invitaciones de registro repetitivas pueden irritar a los visitantes del sitio. Este parámetro se usa para configurar un tiempo de demora para mostrar el formulario al visitante nuevamente en varios días.
Mostrar en las páginas. Puedes mostrar el formulario de suscripción en todas las páginas web u ocultarlo. Para ello, selecciona «On Condition» y luego «Hide» o «Show», y agrega un enlace a la página a la que deseas aplicar la condición.

Notificación de suscripción
Este mensaje aparece después de que un usuario complete el formulario y haga clic en el botón “Suscribirse”.
En el texto de notificación, establece si el suscriptor necesita confirmar la suscripción; de lo contrario, no recibirás correos electrónicos.

Texto del email de confirmación
Después de suscribirse, un usuario recibe un correo electrónico con una solicitud para confirmar la suscripción. En esta pestaña, puedes cambiar la dirección, la línea de asunto y también el texto. Recuerda que debes especificar la etiqueta {{LINK}} en el texto del mensaje, donde un enlace será sustituido por la confirmación de la suscripción.

Editar texto del email de confirmación
Página de confirmación
La página a la que se redirige un nuevo suscriptor después de hacer clic en el enlace de confirmación. Puedes elegir si será una página de sistema (estándar) o una página de tu sitio (debes especificar la URL de esta página).

Cómo agregar el código del formulario al sitio web
Después de haber configurado todo, haz clic en “Aplicar cambios”. Y luego “guardar y obtener el código”.
Inserta el código del formulario en el código fuente del sitio web entre las etiquetas “cuerpo”.
Si tu sitio web está en la plataforma WordPress, usa este complemento
Otra forma de editar etiquetas es a través de Google Tag Manager.
Usa el reCAPTCHA para validar tus suscriptores
Captcha protegerá tu lista de correo contra la captura de suscriptores falsos, quienes enviarán tus mensajes a spam.

Validar suscriptores utilizando reCAPTCHA.
El reCAPTCHA aparecerá después de que alcances a 100 suscriptores por día.