Giudicare un libro dalla copertina è una tattica malvista, ma lo facciamo comunque, ed ecco una spiegazione logica per questo. Secondo Albert Mehrabian, professore di psicologia presso l’Università della California, la comunicazione visiva costituisce un travolgente 55% delle nostre prime impressioni, mentre le parole reali sono responsabili solo del 7%.
Quindi, è ragionevole aspettarsi che i tuoi clienti giudichino la tua attività dal design della vetrina online. Per fortuna, è in tuo potere rendere quella prima impressione indimenticabile.
In questo post parleremo delle homepage dei siti web e di come sono fatte. Imparerai quali elementi fanno parte di una potente homepage e quali non faranno altro che ingombrarla. Ti mostreremo anche alcuni fantastici esempi di homepage e li analizzeremo per scoprire perché funzionano così bene.
In questo articolo:
Perché il design della homepage del sito web è importante?
La homepage di un sito web è fondamentale perché funge da vetrina virtuale o ingresso ad un’impresa online. Spesso è la prima impressione che i visitatori hanno di un’azienda. Il design della homepage modella la loro percezione ed esperienza, influenzando se i visitatori rimangono ed esplorano ulteriormente o se ne vanno immediatamente.
Il design della homepage è importante per molteplici motivi:
- Stabilimento di fiducia. Una homepage visivamente accattivante e ben progettata può trasmettere professionalità, credibilità ed affidabilità, aumentando le possibilità di coinvolgimento dei visitatori.
- Esperienza dell’utente. Una homepage ben progettata garantisce che i visitatori possano trovare rapidamente le informazioni che cercano e navigare nel sito web senza sforzi.
- Rappresentazione del marchio. Una homepage è un’opportunità per mostrare l’identità del tuo marchio e stabilire una rappresentazione visiva coerente. Un design coerente e ben eseguito rafforza il riconoscimento del marchio e favorisce la fedeltà al marchio.
- Invito all’azione (CTA). La homepage è un luogo eccellente per inviti all’azione importanti che guidano gli utenti verso le azioni desiderate, come effettuare un acquisto, iscriversi ad una newsletter o contattare l’azienda.
- Ottimizzazione per i motori di ricerca (SEO). Il design e la struttura della tua homepage possono influire sul posizionamento nei motori di ricerca. I motori di ricerca considerano fattori come la velocità di caricamento della pagina, la mobile-friendliness, ed il coinvolgimento degli utenti durante la determinazione del posizionamento nei risultati di ricerca.
Ora parliamo di cosa potrebbe accadere se non presti sufficiente attenzione al design della tua homepage.
In primo luogo, i tuoi visitatori potrebbero aver bisogno di aiuto per navigare nel sito web, trovare informazioni pertinenti o comprendere le tue offerte. Ciò può portare a frustrazione, confusione e, in ultima analisi, visitatori che se ne vanno senza intraprendere alcuna azione desiderata, il che riduce le possibilità di convertire i visitatori in clienti o contatti.
Quindi, è probabile che una homepage mal progettata trasmetta una mancanza di professionalità o attenzione a dettagli, che possono erodere la fiducia e la credibilità. I tuoi utenti potrebbero mettere in dubbio la legittimità della tua attività o preoccuparsi della sicurezza delle loro informazioni personali, con conseguente percezione negativa.
Inoltre, una homepage che non riesce a guidare efficacemente gli utenti verso le azioni desiderate può portare a mancate opportunità di conversione. Potresti perdere potenziali vendite, abbonamenti o altre preziose interazioni con gli utenti.
Infine, se la tua azienda trascura il design della homepage mentre i tuoi concorrenti investono nella creazione di esperienze avvincenti e di facile utilizzo, rischi di rimanere indietro. È più probabile che gli utenti interagiscano con siti web attraenti ed intuitivi: non perderanno tempo cercando di trovare un modo per aggirare una homepage ingombrante ed obsoleta.
10 elementi di un design della homepage di successo
Gli elementi e le sezioni specifici di una homepage possono variare a seconda della natura dell’azienda o del sito web. Con questo in mente, ecco alcuni elementi comuni che vediamo spesso su alcune delle migliori homepage di siti web, una delle quali è la homepage di N26, una delle più grandi banche online in Europa. Diamo un’occhiata più da vicino.
Header
L’intestazione in genere include il logo dell’azienda, il menu di navigazione principale e talvolta elementi aggiuntivi come una barra di ricerca o le impostazioni della lingua. Questo consente agli utenti di accedere facilmente a diverse parti del sito web e fornisce un punto di riferimento coerente durante tutta la loro esperienza di navigazione.

In questo esempio, l’intestazione contiene anche una CTA che invita gli utenti ad aprire subito un conto bancario gratuito. Certamente non devi seguire questo layout alla lettera in quanto ci sono molte scuole di pensiero sul design del menu: menu a discesa, hamburger, ecc. Ma non puoi sbagliare con un menu orizzontale pulito e minimalista.
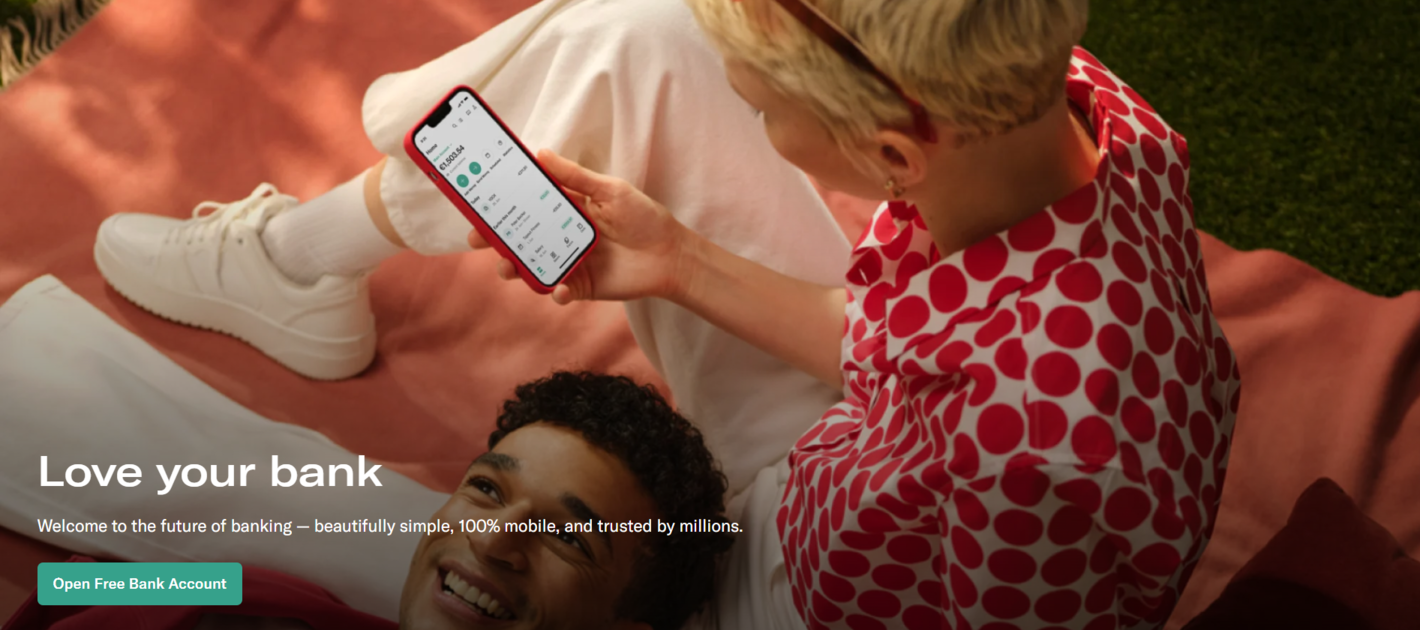
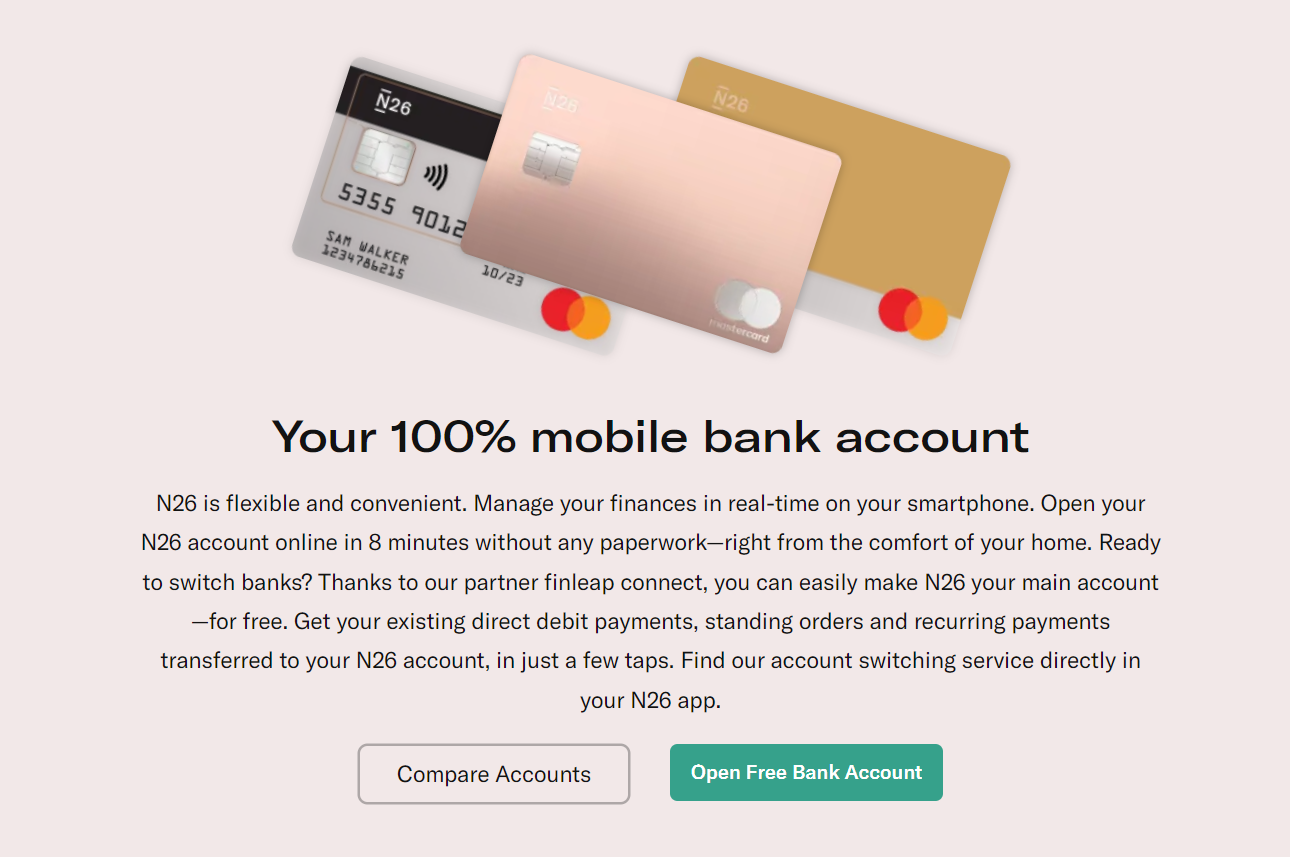
Hero section
Questa è la grande sezione ben visibile nella parte superiore della homepage che attira immediatamente l’attenzione dei visitatori. Spesso contiene un titolo coinvolgente, un’immagine o un video accattivante ed un messaggio conciso che comunichi la proposta di valore unica o le offerte chiave dell’azienda.

La hero section ha lo scopo di coinvolgere rapidamente i visitatori ed incoraggiarli ad esplorare ulteriormente. Cattura anche lo spirito del marchio, consentendo ai nuovi arrivati di farsi un’idea prima di scorrere ulteriormente. Questa sezione contiene in genere foto di volti umani reali, con i quali i visitatori possono facilmente identificarsi.
Chi siamo o introduzione
Questa sezione fornisce una breve panoramica dell’azienda, inclusi la missione, i valori e i principali vantaggi competitivi. Essa aiuta gli utenti a comprendere lo scopo ed il background dell’attività, favorendo fiducia e connessione. Può anche includere un invito all’azione, come nel nostro esempio, o un collegamento per saperne di più sull’azienda.

Come puoi vedere, la sezione introduttiva della tua homepage non deve essere eccessivamente complicata. In effetti, è ancora meglio se riesci a racchiudere lo scopo della tua azienda in poche frasi.
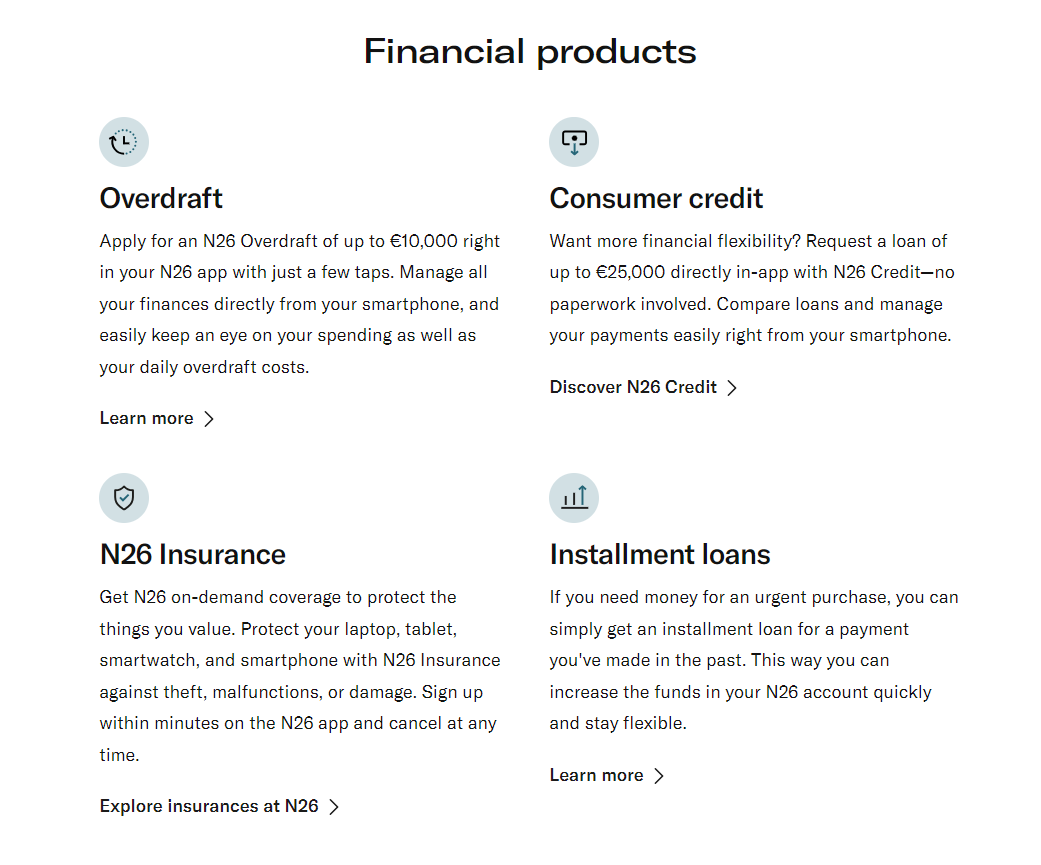
Funzionalità o servizi
Questa sezione evidenzia le principali caratteristiche, i servizi o i prodotti offerti dall’azienda. Fornisce un riepilogo o una rappresentazione visiva di ciò che l’azienda fornisce e di come può avvantaggiare gli utenti. Aiuta i visitatori a cogliere rapidamente le offerte principali e può collegarsi a pagine più dettagliate per ciascuna funzione o servizio, come mostrato di seguito.

Qui vediamo un elenco di prodotti conciso e scremabile che offre agli utenti una rapida panoramica dei prodotti finanziari senza entrare nei dettagli. Questa sezione è solitamente ricca di testo e non richiede elementi visivi importanti.
Testimonianze o prove sociali
Includere testimonianze, recensioni o prove sociali sulla homepage possono aumentare la credibilità e creare fiducia. Questa sezione mostra il feedback positivo di clienti, colleghi, partner o leader di pensiero del settore, a dimostrazione del valore e della legittimità dell’azienda.

In questo esempio, N26 menziona solo brevemente le sue recensioni verificabili a 5 stelle ed altri risultati senza ingombrare la homepage. In alternativa, puoi scegliere tre recensioni entusiastiche dei tuoi clienti e mostrarle interamente nella tua homepage.
Chiamata all’azione (CTA)
Le CTA sono pulsanti, collegamenti o moduli posizionati strategicamente che invitano i visitatori ad intraprendere azioni specifiche, come effettuare un acquisto, iscriversi ad una newsletter o contattare l’azienda. Gli inviti all’azione dovrebbero essere visivamente distinti, chiari e convincenti, guidando gli utenti verso le conversioni desiderate.

Ecco come N26 utilizza CTA pertinenti nelle sue varie sezioni della homepage. I pulsanti CTA primari sono evidenziati in verde, mentre i CTA secondari sono lasciati trasparenti. Gli inviti all’azione vengono ripetuti in tutta la pagina per offrire agli utenti più possibilità di conversione.
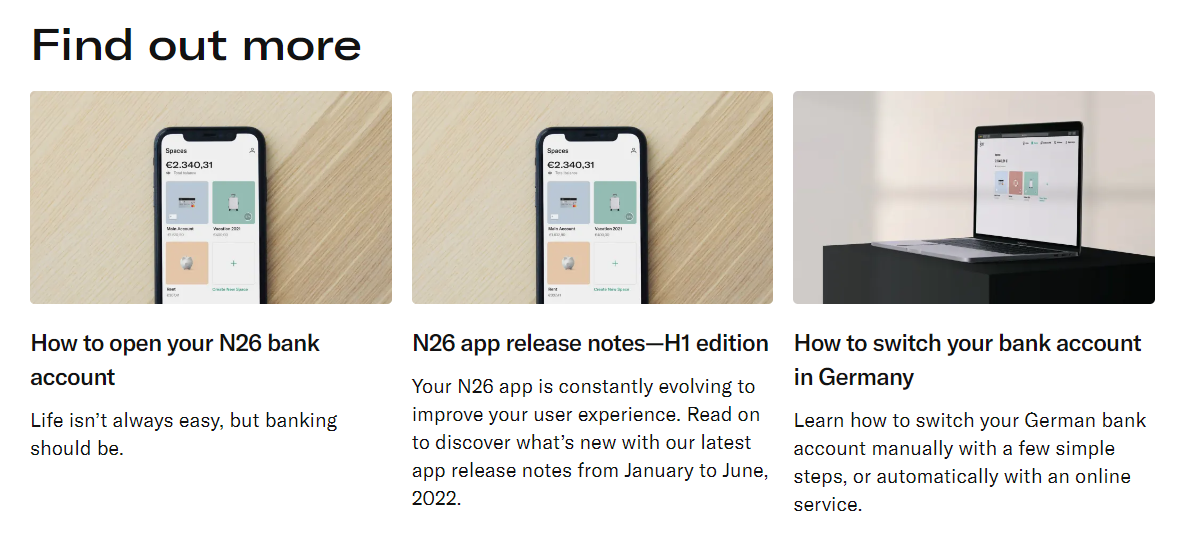
Contenuti in primo piano o promozioni
Questa sezione può mostrare post di blog in primo piano, articoli, prodotti o qualsiasi altro contenuto che l’azienda desidera mettere in evidenza. Questo è anche un posto adatto per presentare contenuti generati da utenti presi da Instagram o altri social media.

La sezione dei contenuti in primo piano aiuta ad attirare l’attenzione degli utenti su contenuti più approfonditi, educativi e stimolanti del marchio e a saperne di più sulle sue offerte. In genere, le aziende inseriscono i loro tre articoli più recenti o più letti in questa sezione.
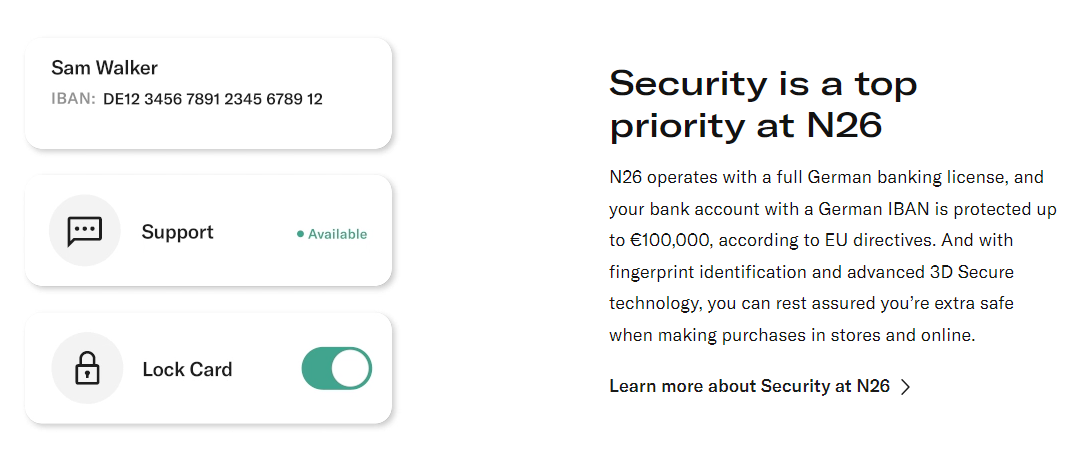
FAQ
La sezione FAQ consente all’azienda di rispondere a domande o dubbi frequenti e aiuta i visitatori per la prima volta a superare i dubbi sull’offerta.

Tecnicamente, non è necessario utilizzare una sezione dedicata per questo. Puoi seguire l’esempio di N26 e rispondere a domande comuni, come “I miei soldi saranno al sicuro nella tua banca?”, in tutta la tua homepage.
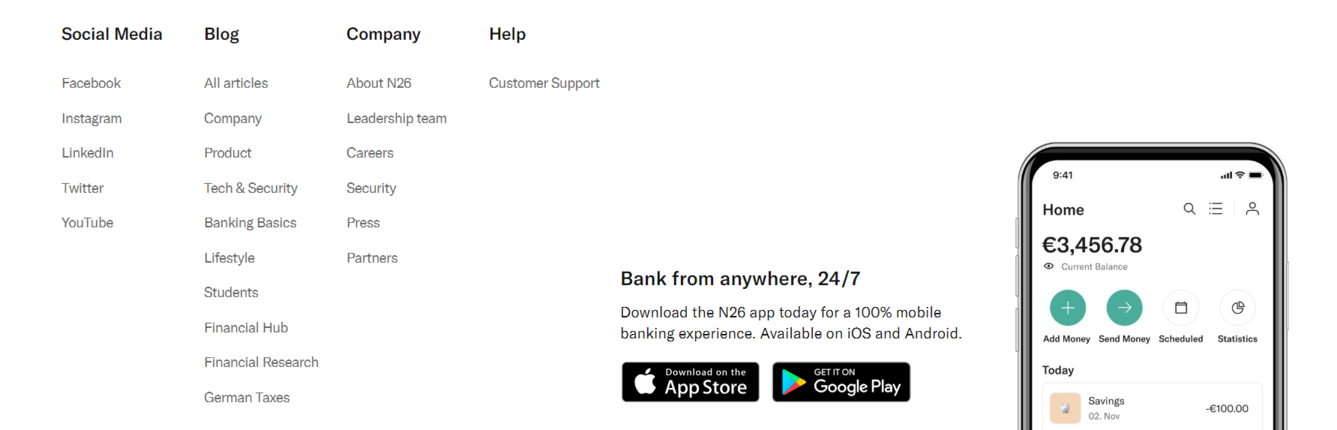
Informazioni di contatto
Fornire informazioni di contatto chiare e facilmente accessibili, come un numero di telefono, un indirizzo email o un modulo di contatto, è essenziale per i visitatori che desiderano entrare in contatto con l’azienda. Puoi anche includere una mappa o indicazioni stradali, se applicabile.

In questo caso, N26 fa un ottimo lavoro includendo collegamenti all’App Store e a Google Play, dove i suoi utenti possono scaricare l’app di online banking ed apprezzarne la praticità e la facilità d’uso.
Piè di pagina
Il piè di pagina appare nella parte inferiore della homepage e spesso include collegamenti di navigazione secondari, informazioni aggiuntive sull’azienda o sul sito web, politiche sulla privacy, termini di servizio, avvisi di copyright e talvolta collegamenti ai social media. Fornisce una struttura coerente ed aiuta gli utenti a navigare verso importanti pagine legali.

Oscurare o nascondere intenzionalmente pagine di politica sui dati ed impostazioni dei cookie “noiose” è una cattiva idea, poiché i tuoi visitatori hanno il diritto di accedervi e rivederle. Invece, puoi organizzarli ordinatamente nel piè di pagina della tua homepage.
5 esempi di homepage spettacolari
Abbiamo raccolto alcune fonti di progettazione di homepage di siti web per darti alcune nuove idee per il tuo negozio virtuale.
Nissan
Questo splendido e dinamico design della homepage dimostra che un video vale più di mille parole. Invece di creare una pagina eccessivamente informativa e ricca di testo, Nissan ha scelto di mettere in evidenza i suoi bestseller in una potente sequenza di visual di alta qualità.
Allo stesso tempo, questa scelta non pregiudica l’usabilità della pagina. Qui possiamo vedere un menu intuitivo, inviti all’azione chiari, una galleria di prodotti di facile navigazione ed una versione più dettagliata dello stesso menu nel piè di pagina.
Heinz
Questo è uno di quegli esempi di homepage creativi che dovrebbero essere apprezzati sia come fonte di informazioni che di intrattenimento. La pagina cattura immediatamente l’attenzione dell’utente con il suo spiritoso annuncio video posizionato in cima.
Quindi, ci viene offerto di esplorare l’universo Heinz e saperne di più sulle iniziative del marchio, le offerte speciali e i nuovi arrivi. Le immagini audaci ed amplificate rafforzano il marchio iconico di Heinz, mentre la sezione dei contenuti in primo piano invita i visitatori a seguire il marchio sui social media.
Huggies
La homepage di Huggies è sorprendentemente attraente ed educativa e va ben oltre la promozione di pannolini e salviette. Per cominciare, impareremo di più sull’anatomia dei bambini e sul perché i pannolini di Huggies si adattano così bene rispetto alle alternative. Quindi, siamo invitati a scoprire gli strumenti e le risorse educative di Huggies per le future mamme.
L’aspetto generale della pagina è piuttosto minimalista, ma vediamo i colori distintivi di Huggies utilizzati in modo coerente in tutto il sito web, accentuando piacevolmente i pulsanti CTA, i titoli e le singole sezioni.
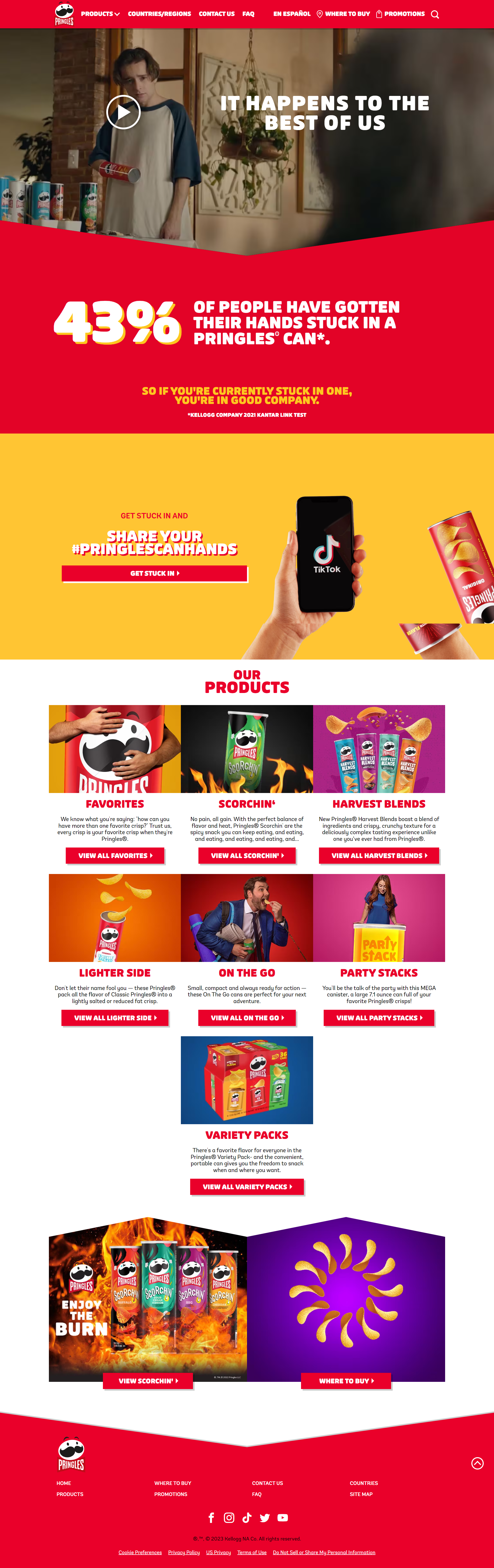
Pringles
Un altro design vivace e colorato per la homepage del sito web, questa volta dall’iconico marchio di patatine. Inizia con un annuncio video sciocco ma riconoscibile e continua con una tendenza TikTok in primo piano. Quindi, vediamo una galleria completa di prodotti Pringles, dai classici alle miscele speziate.

Quindi, la pagina procede mostrandoci dove acquistare l’amato snack in tutto il mondo. Contiene praticamente tutto ciò che un fan di Pringles vorrebbe sapere, e anche di più. Inoltre, non possiamo ignorare quanto questa stessa homepage assomigli ad una brillante lattina di Pringles, con i suoi colori scoppiettanti e le scritte in grassetto.
Impossible Foods
I produttori di carne a base vegetale devono lottare duramente per attirare l’attenzione dei consumatori, quindi non sorprende che Impossible Foods, così come marchi simili, abbia creato una homepage eccezionale per il suo sito web.
Innanzitutto, incontriamo un video avvincente che descrive la storia e lo scopo del marchio. Quindi, passiamo direttamente ai vantaggi basati sui fatti del prodotto, insieme alle fonti. La potente tipografia aiuta il visitatore a navigare attraverso la pagina ed aumenta il riconoscimento del marchio.
Un altro punto forte della homepage è la sezione delle ricette in primo piano, che è un modo fantastico per promuovere un prodotto innovativo. Immagini appetitose aiutano a consolidare l’impressione del marchio e la mappa interattiva consente ai clienti di individuare rapidamente il prodotto Impossible Foods più vicino a loro.
Crea siti web e campagne di marketing pixel-perfect con SendPulse
Lo sapevi che SendPulse offre un builder di siti web user-friendly progettato specificamente per professionisti del marketing impegnati e proprietari di piccole imprese? Il nostro builder ti consente di creare facilmente homepage visivamente sbalorditive per siti web, negozi online, pagine di link e tutto il resto in pochi minuti. Ma non è tutto.
SendPulse è una soluzione onnicomprensiva che ti consente di creare ed automatizzare campagne email, progettare popup, creare chatbot, vendere prodotti per l’istruzione ed eseguire campagne SMS con facilità. Non è richiesta alcuna esperienza di codifica.
Scatena la potenza di SendPulse per monitorare facilmente le tue vendite, far crescere il tuo marchio e mantenere comunicazioni efficaci con i tuoi clienti. Approfitta delle nostre guide passo-passo e del supporto 24 ore su 24, 7 giorni su 7, fornito da persone reali. Registrati per un account gratuito e scopri di cosa è capace la piattaforma!








![Fonti di traffico di un sito web [Guida 2024]](https://www.spcdn.org/blog/wp-content/uploads/2024/02/customer-retention-cover-255x167.png)