Se hai già partecipato ad eventi di networking, sai quanto è difficile organizzare uno scambio di contatti con qualcuno che ti interessa.
In primo luogo, potresti dover navigare in una stanza affollata, aspettando un’opportunità per parlare. Poi, c’è la sfida di iniziare e mantenere una conversazione significativa lavorando in tempi limitati.
Superare l’esitazione iniziale e rompere il ghiaccio non è naturale per tutti. Quindi, dovresti lasciare un’impressione memorabile in mezzo ad un mare di conversazioni rimanendo fedele a te stesso e ai tuoi interessi.
Utilizzare i moduli di contatto di siti web, noti anche come pop-up, non è molto diverso dal chiedere a qualcuno il proprio contatto LinkedIn. Ci vogliono un po’ di fiducia, autenticità, abilità e anche un po’ di coraggio.
Scopriamo come creare moduli di contatto ad alto impatto per siti web e cosa devi sapere prima di aggiungerne uno alla tua piattaforma. Ti daremo alcuni consigli pratici e idee creative per aiutarti ad attirare l’attenzione dei tuoi visitatori.
Cos’è un modulo di contatto?
I moduli di contatto per siti web sono moduli online che consentono ai visitatori di connettersi facilmente al proprietario o all’organizzazione del sito web inviando loro un messaggio diretto o lasciando i propri dati di contatto. Questi moduli fungono da canale di comunicazione diretto, consentendo agli utenti di saltare i passaggi aggiuntivi ed iniziare subito la comunicazione.
 Un semplice esempio di modulo di contatto
Un semplice esempio di modulo di contatto
I moduli di contatto in genere includono campi in cui gli utenti possono inserire nome, indirizzo email, oggetto e messaggio. Possono anche includere campi aggiuntivi come numero di telefono, nome dell’azienda, titolo professionale o categorie di richieste specifiche.
 Un esempio di modulo di contatto a campi multipli
Un esempio di modulo di contatto a campi multipli
I moduli di contatto spesso corrispondono all’aspetto generale del sito web. Possono includere caratteri, colori e linguaggi del marchio riconoscibili per creare un aspetto coerente. Il design può variare da minimalista e pulito a più elaborato e visivamente divertente.
I moduli di contatto spesso includono controlli di convalida per garantire che i visitatori forniscano le informazioni necessarie nel formato corretto. Se un visitatore lascia vuoto un campo obbligatorio o commette un errore, potrebbero essere visualizzati messaggi di errore per guidarlo su come risolvere il problema.
In SendPulse, puoi creare moduli di contatto in vari formati:
A seconda dei tuoi obiettivi di conversione, potresti gravitare verso l’uno o l’altro formato. Le sovrapposizioni e le finestre modali aiutano a dirottare la piena attenzione dell’utente, mentre i pop-up fluttuanti sono in genere più delicati. Le barre orizzontali sono perfette per forme sottili e minimaliste con uno o due campi. A loro volta, i pop-up video sono ottimi per aumentare il coinvolgimento ed entusiasmare l’utente.
Tipi di moduli di contatto per siti web
Esistono diversi tipi di moduli di contatto per i siti web: alcuni sono più adatti per richieste commerciali, mentre altri sono più informali e conversazionali. Diamogli un’occhiata.
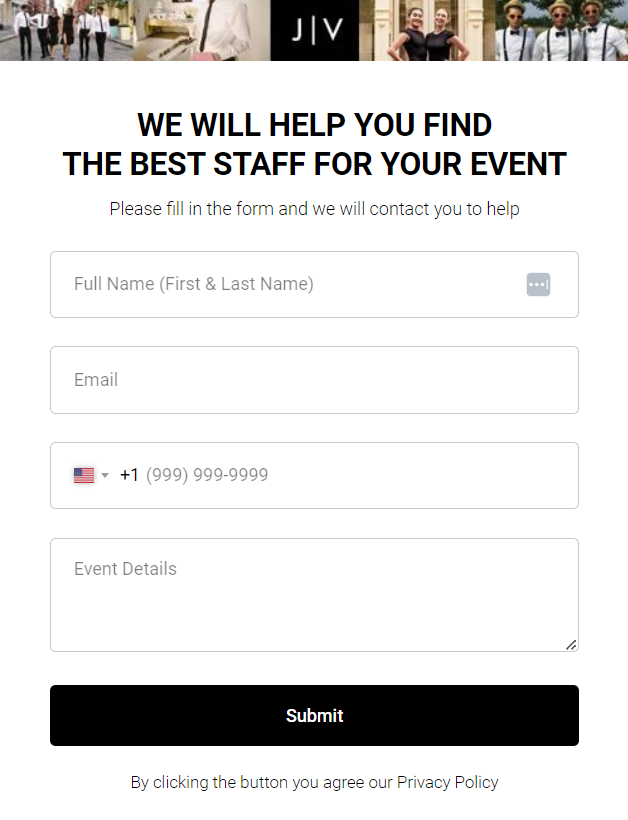
Modulo di contatto di base
Questo è il tipo più comune di modulo di contatto che include campi essenziali come nome, indirizzo email, oggetto e messaggio. Consente ai visitatori di inviare richieste generali, offerte di partnership o proporre progetti al proprietario del sito web.
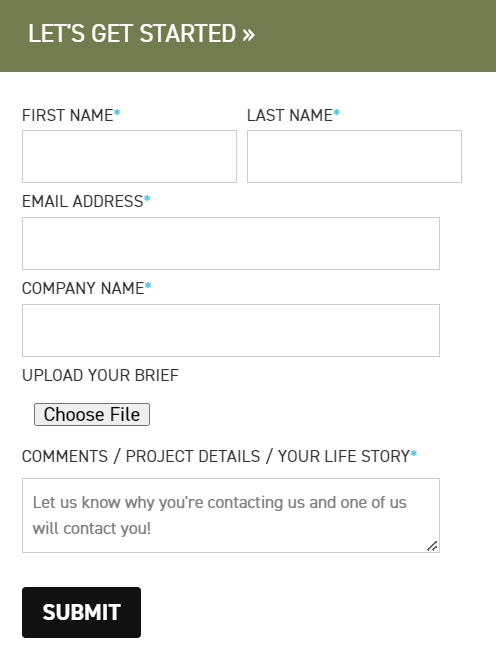
 Un modulo di contatto creato da un’agenzia creativa
Un modulo di contatto creato da un’agenzia creativa
I moduli “Contattaci” sono pensati per essere puliti ed altamente specifici. Consentono ai potenziali clienti di descrivere brevemente le loro esigenze, saltare le chiamate astratte iniziali ed iniziare subito una conversazione concreta con l’azienda.
Moduli di contatto personalizzati
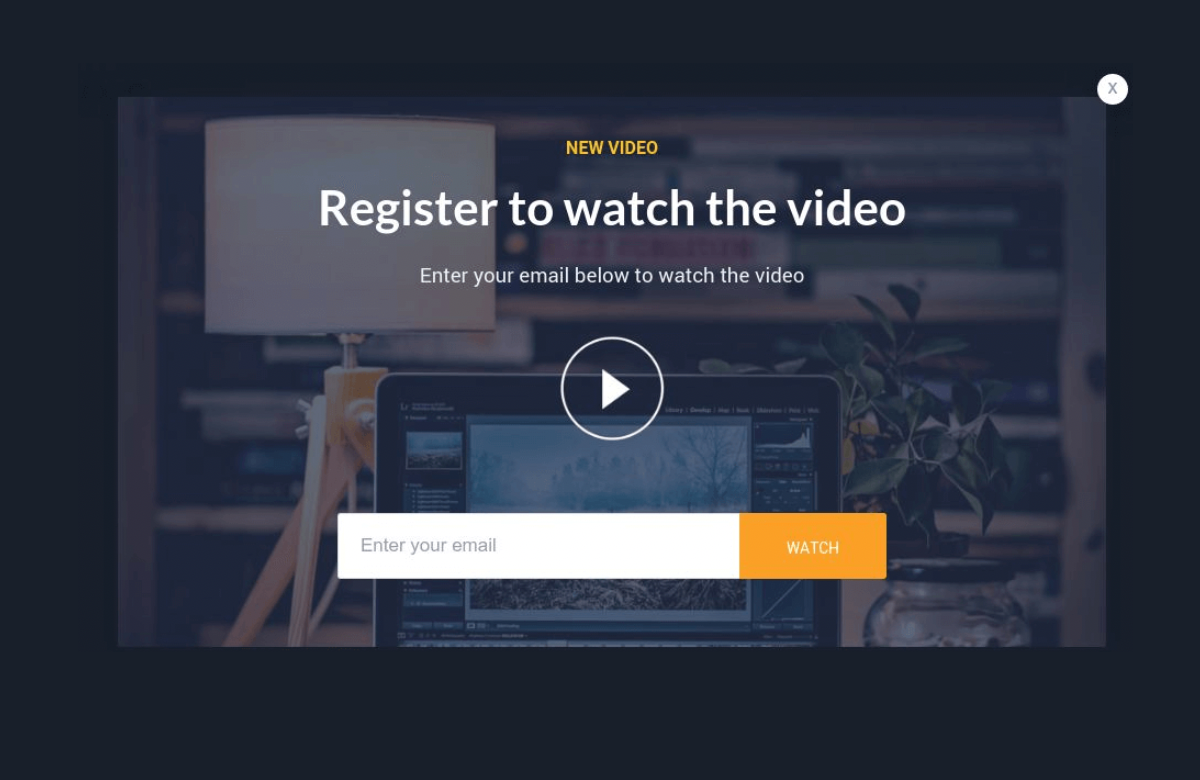
I moduli di contatto personalizzati per siti web offrono flessibilità in termini di campi ed informazioni raccolte. Puoi aggiungere o rimuovere campi in base ai tuoi requisiti specifici. Ad esempio, potresti includere campi per le preferenze del cliente o un menù a tendina per le categorie di richieste. Puoi anche aggiungere immagini o persino video al tuo pop-up, come in questo esempio.
 Un esempio di modulo di contatto con il video
Un esempio di modulo di contatto con il video
Migliorare il tuo modulo può aiutarti a catturare l’attenzione dei tuoi visitatori, ma è importante non esagerare. I moduli di contatto per siti web caricati con testo ed immagini possono sembrare spam e risultare travolgenti.
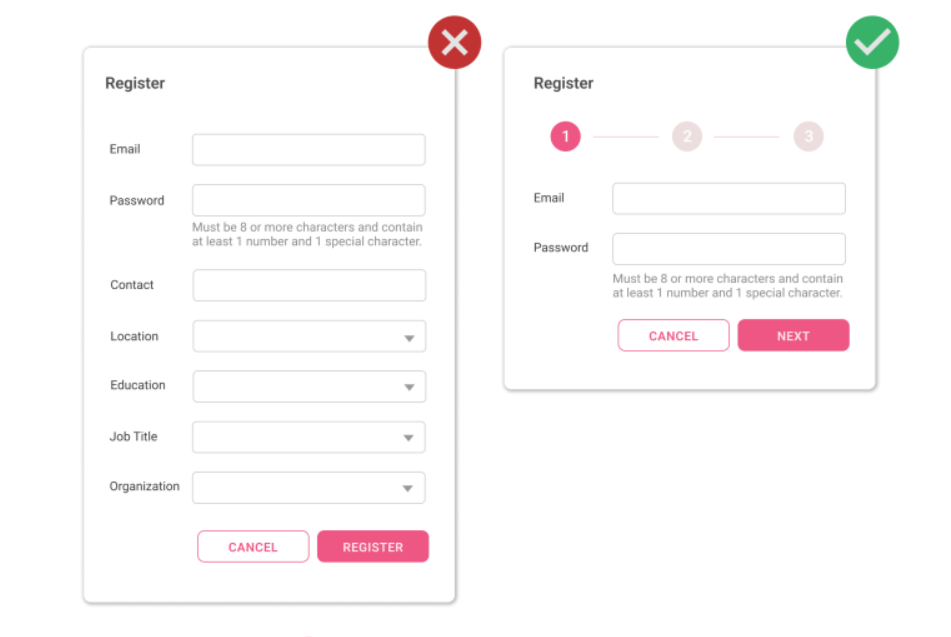
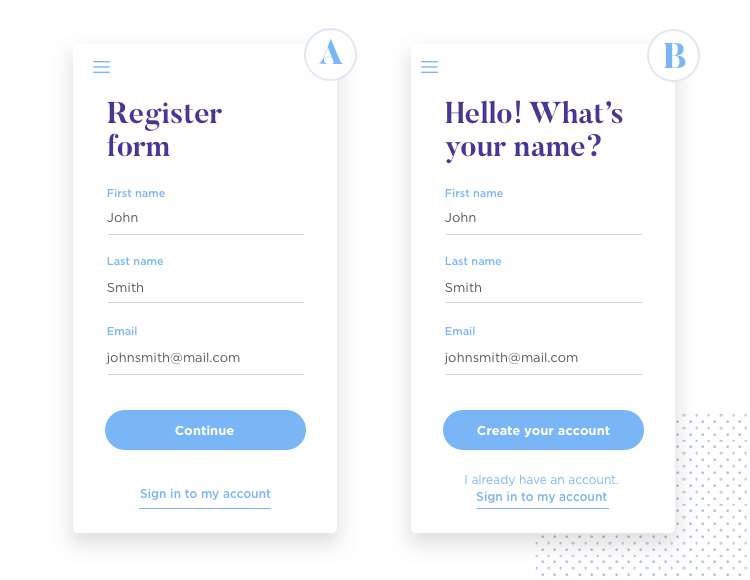
Moduli di contatto a passaggi multipli
Invece di visualizzare tutti i campi su una singola pagina, i moduli di contatto a passaggi multipli dividono il modulo in più sezioni. Questo puo aiutare a semplificare l’esperienza utente e guidare i visitatori attraverso il modulo in maniera più strutturata. I moduli a passaggi multipli sembrano più naturali e coesi: scorrono come una normale conversazione.
 Un esempio di modulo di contatto a passaggi multipli
Un esempio di modulo di contatto a passaggi multipli
Poi ci sono i moduli condizionali. In questi moduli, puoi utilizzare la ramificazione delle domande per abbinare le tue domande successive a ciò che gli utenti stanno digitando. I moduli condizionali sono utili per ridurre il numero di campi e mantenere le domande rilevanti per l’utente.
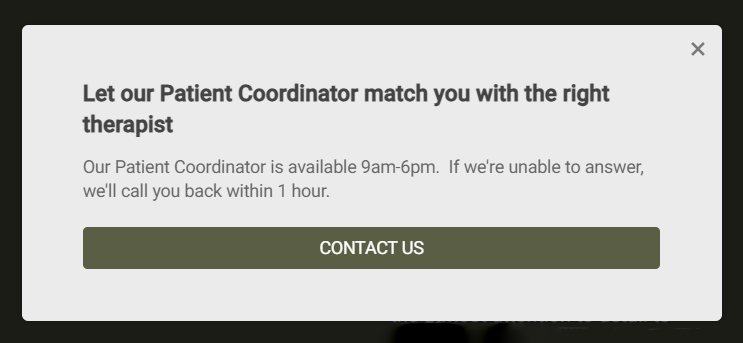
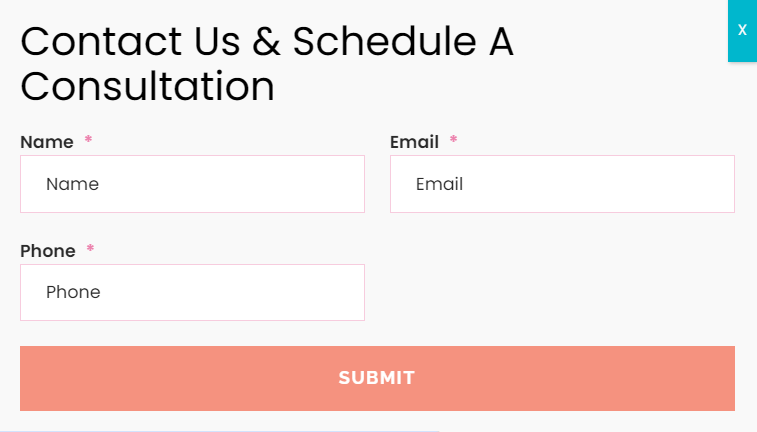
Moduli di appuntamento o prenotazione
Questi moduli vengono utilizzati quando i visitatori desiderano fissare un appuntamento o prenotare un servizio. In genere includono campi per selezionare una data e un’ora preferite, il tipo di servizio e qualsiasi dettaglio aggiuntivo richiesto per la prenotazione.
 Un esempio di modulo di prenotazione per una consulenza
Un esempio di modulo di prenotazione per una consulenza
I moduli di contatto per prenotazione riducono l’attrito e consentono ai visitatori del sito web di prenotare spontaneamente sessioni, lezioni o procedure senza saltare i cerchi per creare un account e così via.
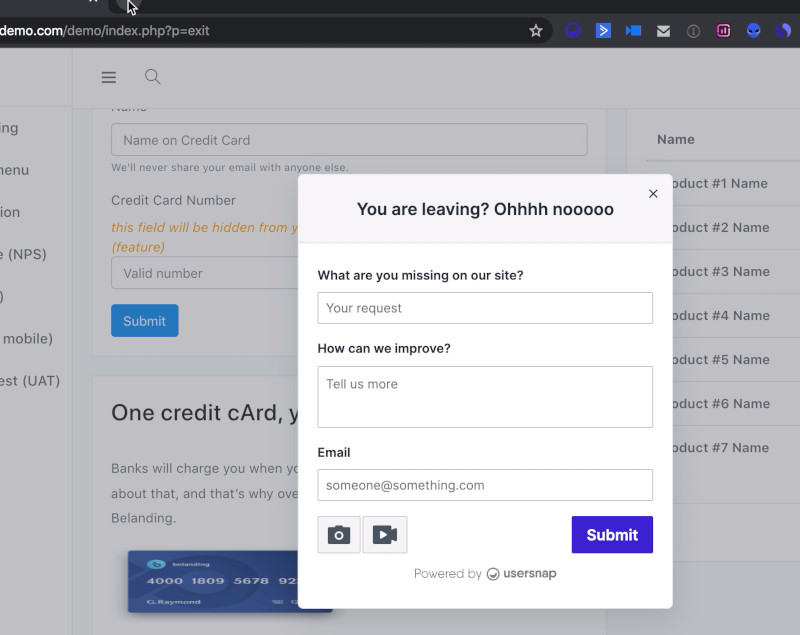
Moduli di feedback o sondaggio
I moduli di feedback consentono ai visitatori di fornire feedback, suggerimenti o opinioni su un prodotto, un servizio o un’esperienza sul sito web. Possono includere scale di valutazione, domande a scelta multipla o campi aperti per consentire agli utenti di condividere i propri pensieri e le proprie impressioni.
 Un esempio di modulo di sondaggio
Un esempio di modulo di sondaggio
Per aumentare i tuoi tassi di risposta, mantieni il tuo modulo “Contattaci” amichevole e pertinente. Idealmente, dovresti anche consentire ai tuoi utenti di allegare immagini o registrazioni dello schermo per dimostrare eventuali problemi in cui potrebbero essersi imbattuti.
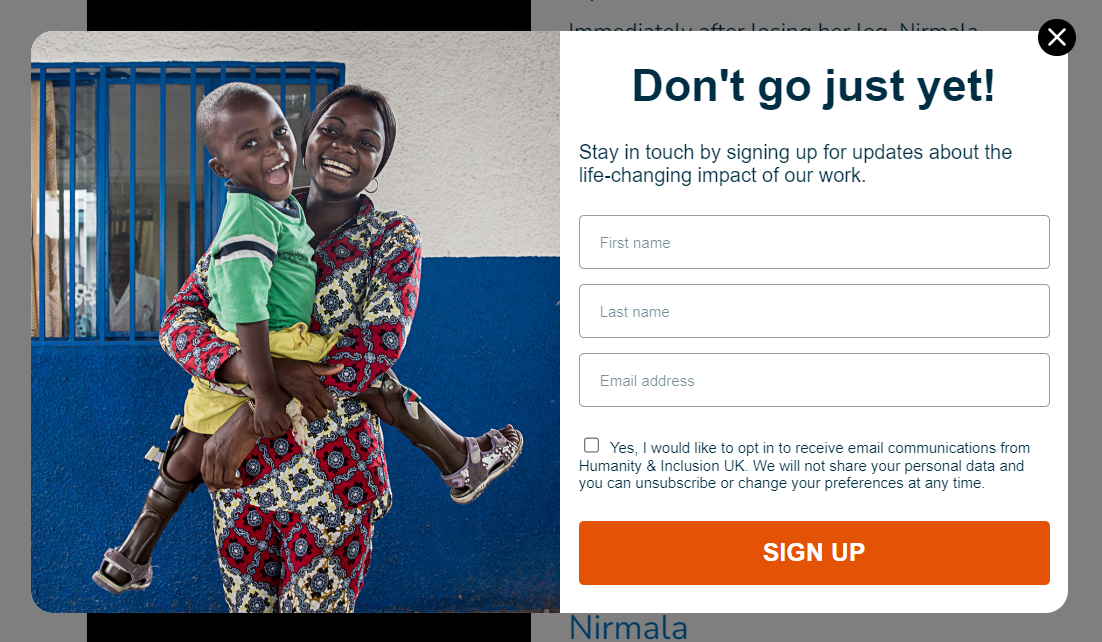
Moduli di iscrizione o opt-in
I moduli di iscrizione aiutano a raccogliere informazioni sui visitatori per iscrizioni alla newsletter, campagne SMS ed altre questioni di marketing. In genere includono campi per nome ed indirizzo email e possono anche consentire agli utenti di specificare le proprie aree di interesse per ricevere solamente campagne pertinenti.
 Un esempio di modulo di iscrizione
Un esempio di modulo di iscrizione
I moduli di iscrizione sono anche detti moduli di cattura dei lead perché aiutano i professionisti del marketing a generare lead e creare mailing list fedeli e attive. Puoi quindi nutrire i tuoi nuovi abbonati inviando loro contenuti su misura e offerte personalizzate.
Moduli di giveaway
I moduli di giveaway sono utili per promuovere i concorsi o altre offerte speciali e dare ai nuovi visitatori la possibilità di usufruirne. Di solito contengono campi come nome ed indirizzo email.
 Un pop-up di giveaway
Un pop-up di giveaway
I moduli di contatto per i giveaway possono contenere lotterie insieme ad offerte speciali, vendite esclusive, ecc. Ti consentono di reindirizzare l’attenzione dell’utente e familiarizzare con il tuo concorso senza ingombrare le pagine del tuo sito web.
Perché le aziende dovrebbero utilizzare i moduli di contatto per siti web?
Sicuramente, i tuoi visitatori possono sempre aprire la tua pagina “Contatti” e trovare il tuo indirizzo email per contattarti. Ma lo faranno? Utilizzando i moduli di contatto, consentirai loro di superare questi ostacoli e di avviare un contatto con te in modo semplice.
Ecco come le aziende possono trarre vantaggio dai moduli di contatto per siti web:
- Maggiore visibilità. I pop-up di contatto sono invitanti, dinamici e difficili da perdere: appaiono in primo piano sullo schermo. È più probabile che i visitatori li notino ed interagiscano con essi.
- Tassi di conversione migliorati. Programmando strategicamente il pop-up in modo che appaia quando i visitatori sono più coinvolti o stanno per lasciare il sito, puoi ottimizzare le possibilità di acquisire le loro informazioni di contatto. Generazione di lead e raccolta dati. Senza i moduli “Contattaci”, è difficile per le aziende generare costantemente lead e crescere le mailing list. I pop-up sono insostituibili per creare un pubblico attivo di potenziali clienti, che puoi coltivare gradualmente.
- Targeting granulare. I moduli di contatto possono essere mirati in base a criteri specifici, come il comportamento dell’utente, la fonte di riferimento o le informazioni del browser. In questo modo, i tuoi moduli di contatto corrisponderanno agli interessi o alle esigenze dei singoli visitatori, aumentando le possibilità di conversione.
- Promozioni a tempo. I moduli di contatto sono perfetti per mostrare offerte a tempo limitato. Motivano i visitatori ad agire mantenendo al contempo le pagine principali del sito web visivamente ordinate.
Per ottenere questi risultati e migliorare notevolmente l’esperienza dei tuoi visitatori, devi seguire alcune regole di base del copywriting e del design del modulo di contatto.
10 migliori pratiche per i moduli di contatto da seguire
Evita di copiare alla cieca i moduli di qualcun altro e di utilizzare le impostazioni di visualizzazione predefinite. I pop-up più personalizzati portano a maggiori possibilità di successo. Quindi, assicurati di prestare attenzione ai seguenti aspetti della creazione del modulo di contatto.
Tempismo
Il tempismo dei pop-up è tutto, soprattutto se intendi chiedere ai tuoi visitatori i loro dati personali. Visualizzare un modulo di contatto troppo presto può essere invadente, mentre visualizzarlo troppo tardi potrebbe perdere la finestra dell’opportunità.
A seconda dei tuoi obiettivi, potresti volerlo attivare quando il tuo visitatore:
- fa scorrere più del 50% della pagina;
- accede alla tua pagina utilizzando un dispositivo mobile;
- naviga nel tuo sito web da una regione specifica;
- arriva sul tuo sito web dopo aver cliccato su una specifica campagna pubblicitaria;
- passa abbastanza tempo sul tuo sito web in generale;
- passa abbastanza tempo studiando una pagina specifica;
- ha intenzione di uscire ed allontana il cursore dalla pagina;
- ha completato una particolare azione.
Quando si tratta di tempistica dei pop-up, non c’è giusto o sbagliato: puoi scegliere uno dei due scenari a seconda del percorso dell’utente desiderato.
Messaggi chiari e concisi
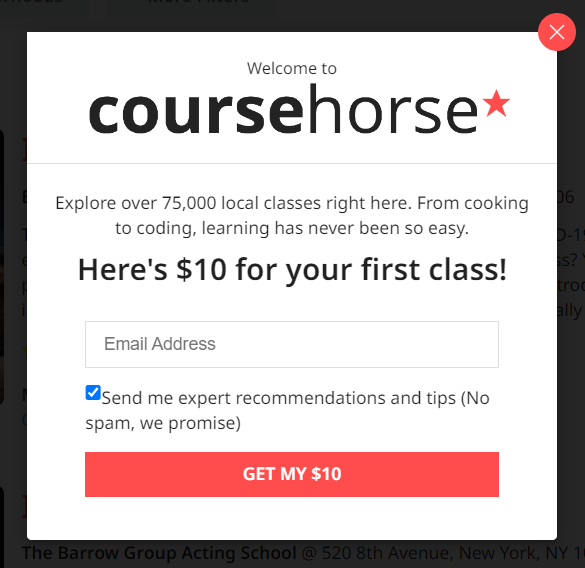
Usa messaggi diretti ed inequivocabili nei pop-up per comunicare la proposta di valore o beneficiare della compilazione del modulo. Evidenzia qualsiasi incentivo, come la consultazione gratuita o il contenuto scaricabile, per motivare i visitatori a fornire le proprie informazioni di contatto.
 Un modulo di contatto con un incentivo
Un modulo di contatto con un incentivo
Mantienilo il più breve possibile: un buon modulo di contatto non dovrebbe richiedere più di un secondo per scorrere. Usa frasi semplici e motivanti con verbi attivi come “iscriviti”, “esplora” e “ottieni il tuo bonus”.
Design semplice e user-friendly
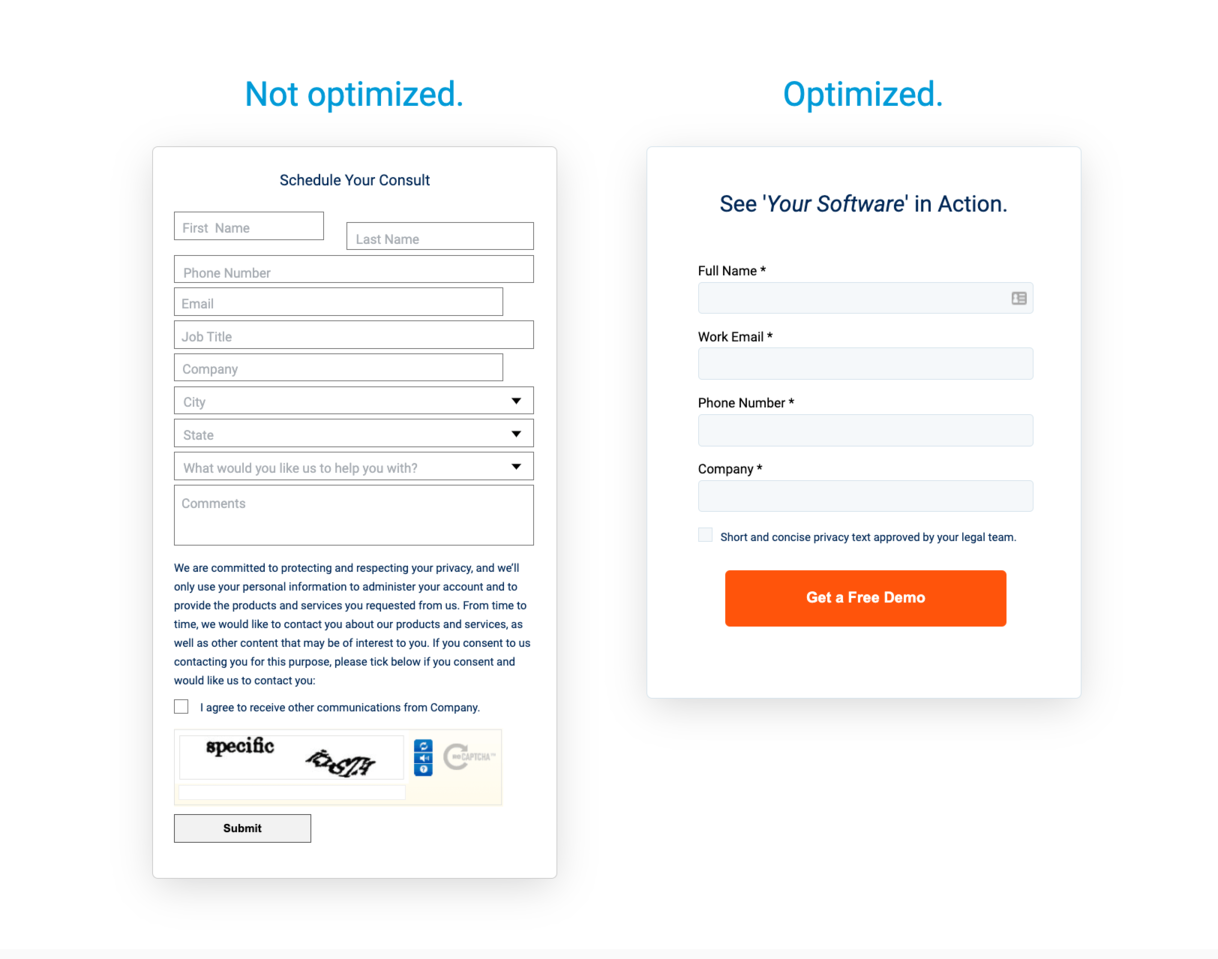
Mantieni il design del pop-up pulito, visivamente accattivante e coerente con il marchio del tuo sito web. Assicurati che i campi del modulo siano facili da leggere e da compilare. Rimuovi spietatamente tutti i campi, le righe o le parole non necessari, come nell’esempio seguente.
 Un esempio di modulo di contatto ottimizzato
Un esempio di modulo di contatto ottimizzato
È più probabile che i moduli ingombranti e pesanti vengano ignorati poiché gli utenti spesso non hanno il tempo o il desiderio di leggerli. Se desideri risposte informative dai tuoi visitatori, un pop-up compatto è la soluzione migliore.
Reattività mobile
Assicurati che il modulo di contatto abbia un bell’aspetto sui dispositivi mobili. Il pop-up dovrebbe essere reattivo, adeguatamente ridimensionato ed intuitivo su schermi più piccoli perché i tuoi visitatori potrebbero scorrere il tuo sito web mentre sono in movimento.
Per ridurre lo sforzo, utilizza builder di pop-up come SendPulse. La nostra piattaforma ha oltre 30 modelli di moduli di contatto ottimizzati per i dispositivi mobili, accattivanti su qualsiasi schermo.
Campi di modulo minimalisti
Riduci al minimo i campi del modulo di contatto per ridurre l’attrito e facilitare la compilazione del modulo da parte dei visitatori. Richiedi solo le informazioni essenziali di cui hai bisogno, come nome ed indirizzo email. È possibile includere campi aggiuntivi in base allo scopo specifico del modulo.
 Un pop-up a barra orizzontale
Un pop-up a barra orizzontale
In alcuni casi, puoi comprimere una forma voluminosa su una barra orizzontale, come in questo esempio. Se il tuo utente esprime interesse, gli verrà mostrato un modulo più dettagliato o sarà indirizzato ad una pagina di registrazione o contatto dedicata.
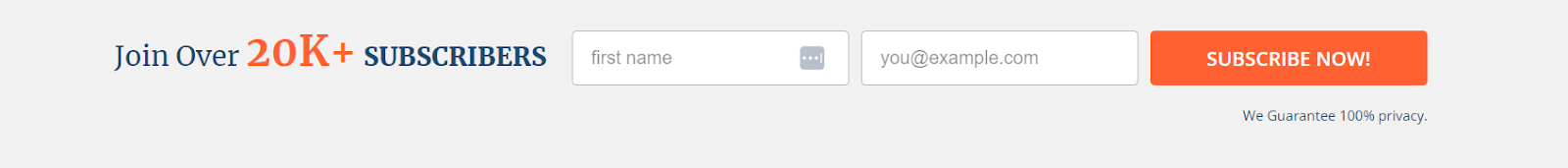
Indicatori di fiducia
Incorpora credenziali, come badge di sicurezza, testimonianze o dichiarazioni sulla privacy, per rassicurare i visitatori che le loro informazioni sono al sicuro e saranno gestite in modo responsabile. Ciò può aiutare ad alleviare le preoccupazioni sulla privacy dei dati ed aumentare la probabilità di invio di moduli.
 Un modulo di contatto con indicatori di fiducia
Un modulo di contatto con indicatori di fiducia
In questo esempio di modulo di contatto, il proprietario del sito web menziona le dimensioni della propria base di iscritti per incentivare i nuovi visitatori ad unirsi alla loro community.
CTA come il punto focale principale
Qualunque sia l’approccio al design che scegli, lascia che il tuo pulsante CTA sia la stella più luminosa. Idealmente, dovrebbe attirare più attenzione del titolo stesso. Usa colori contrastanti che si allineano con l’estetica generale del tuo marchio. Puoi migliorare il tuo invito all’azione posizionando un indicatore di fiducia proprio accanto ad esso.
Test A/B e ottimizzazione
Conduci test divisi con diverse varianti del tuo design pop-up, della messaggistica o dei trigger. Prova diversi elementi per identificare la combinazione vincente per massimizzare le conversioni. Monitora ed ottimizza continuamente il tuo pop-up in base ai dati e al feedback degli utenti.
 Test A/B di pop-up
Test A/B di pop-up
Prova un elemento alla volta perché altrimenti sarebbe impossibile dire cosa funziona e cosa richiede miglioramenti. In SendPulse, puoi creare due versioni dello stesso pop-up e testarli fianco a fianco per vedere quale modello di contatto funziona meglio.
Limite di frequenza
Limiti la frequenza di visualizzazione dei pop-up per evitare fastidi e garantire un’esperienza utente positiva. Se invii loro lo stesso modulo di contatto più e più volte, i tuoi utenti faranno il possibile per evitare di compilarlo.
Opzione di uscita facile
Fornisci ai visitatori un’opzione chiara e facilmente accessibile per chiudere o ignorare il pop-up se scelgono di non interagire con esso. Rispetta la loro decisione ed evita pop-up invadenti con un pulsante di chiusura appena visibile o nascosto.
Come creare un modulo di contatto ed aggiungerlo al tuo sito web
Per creare un modulo di contatto per il tuo sito web utilizzando SendPulse, puoi seguire questi passaggi.
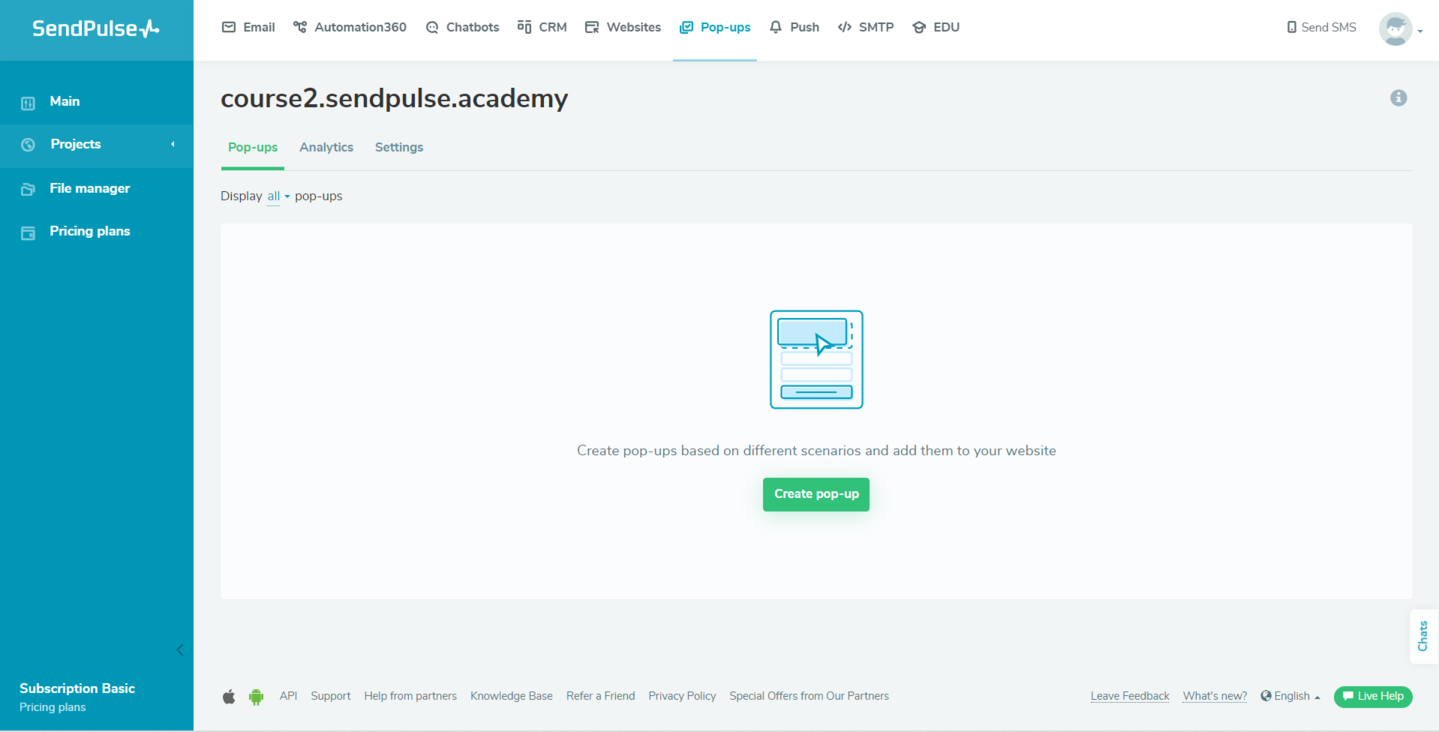
Per iniziare, crea un nuovo account o accedi al tuo account esistente. Una volta effettuato l’accesso, apri la scheda “Pop-up”. Anche con il nostro piano gratuito, puoi esplorare a fondo la funzionalità del generatore di pop-up.
Qui devi creare un progetto, uno spazio individuale per organizzare e gestire le tue campagne pop-up. Per semplicità, puoi creare un progetto separato per ognuno dei tuoi siti web.
Connetti il tuo progetto pop-up ad un sito web esterno o ospitato da SendPulse. Fatto ciò, apri il tuo progetto e clicca su “Create pop-up” (Crea pop-up).
 Creazione di uno spazio di lavoro nel builder di pop-up
Creazione di uno spazio di lavoro nel builder di pop-up
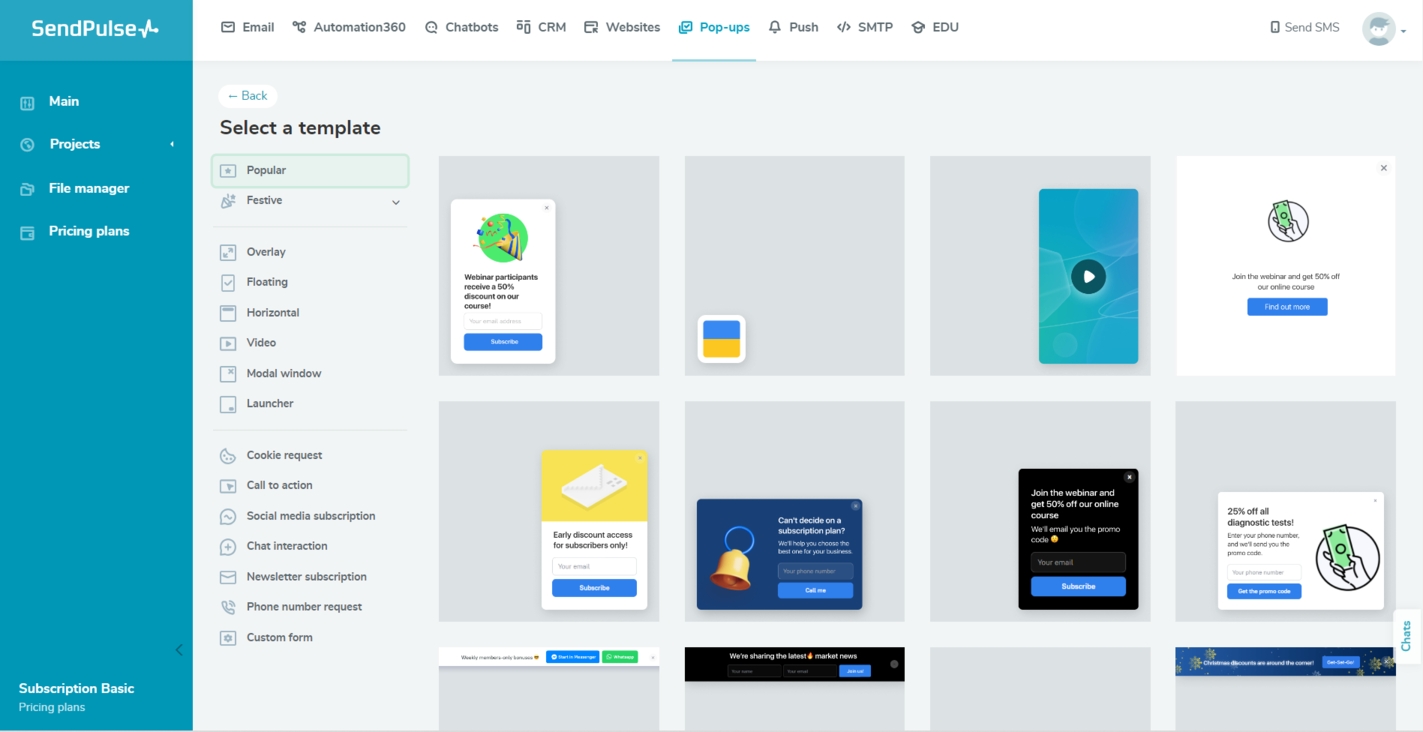
SendPulse offre vari modelli di moduli di contatto predefiniti tra cui scegliere. Puoi selezionare un modello che corrisponda al meglio alle tue esigenze o iniziare con una tela bianca per un modulo completamente personalizzato.
 La galleria di pop-up di SendPulse
La galleria di pop-up di SendPulse
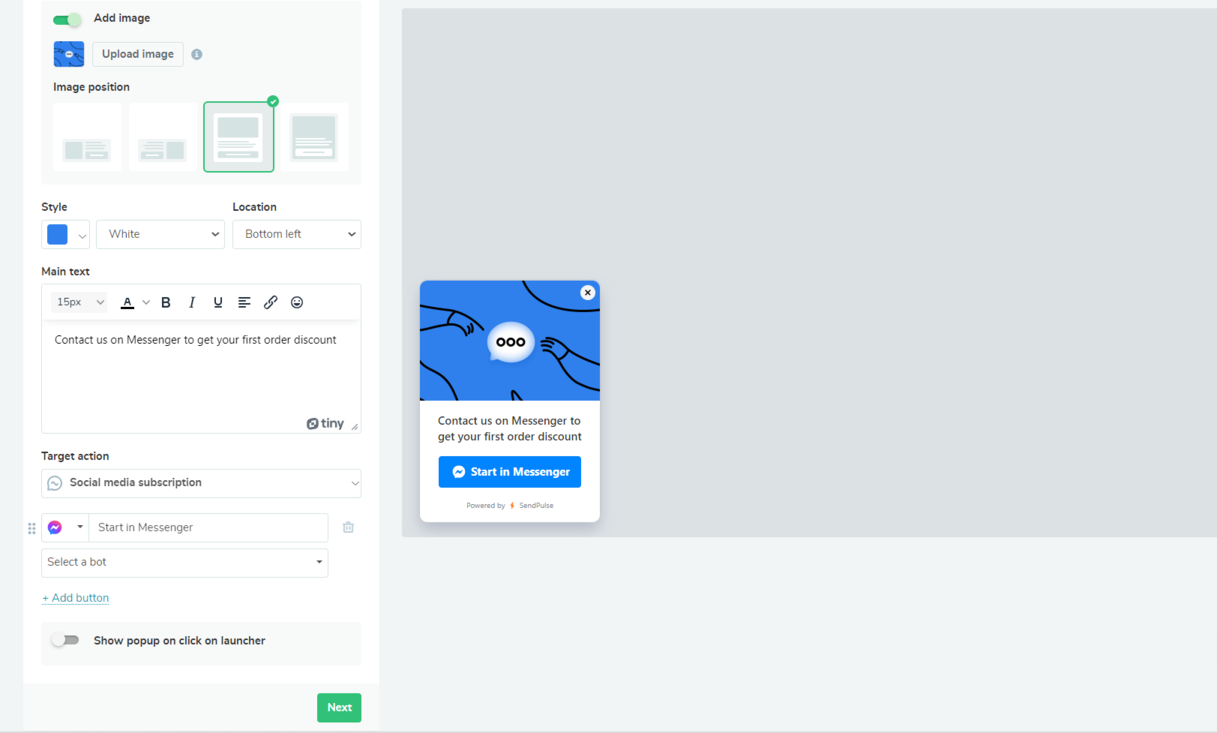
Personalizza il modulo di contatto in base alle tue esigenze. Puoi modificare la copia, impostare un’azione target, aggiungere il tuo logo e modificare altri elementi di design per allineare il modulo con il marchio del tuo sito web.
 Personalizzando un pop-up creato in SendPulse
Personalizzando un pop-up creato in SendPulse
A questo punto, puoi anche decidere se creare offerte automaticamente nel tuo CRM ogni volta che un visitatore invia il tuo modulo. Questo è facoltativo, ma ti aiuterebbe a iniziare subito il dialogo con i nuovi iscritti.
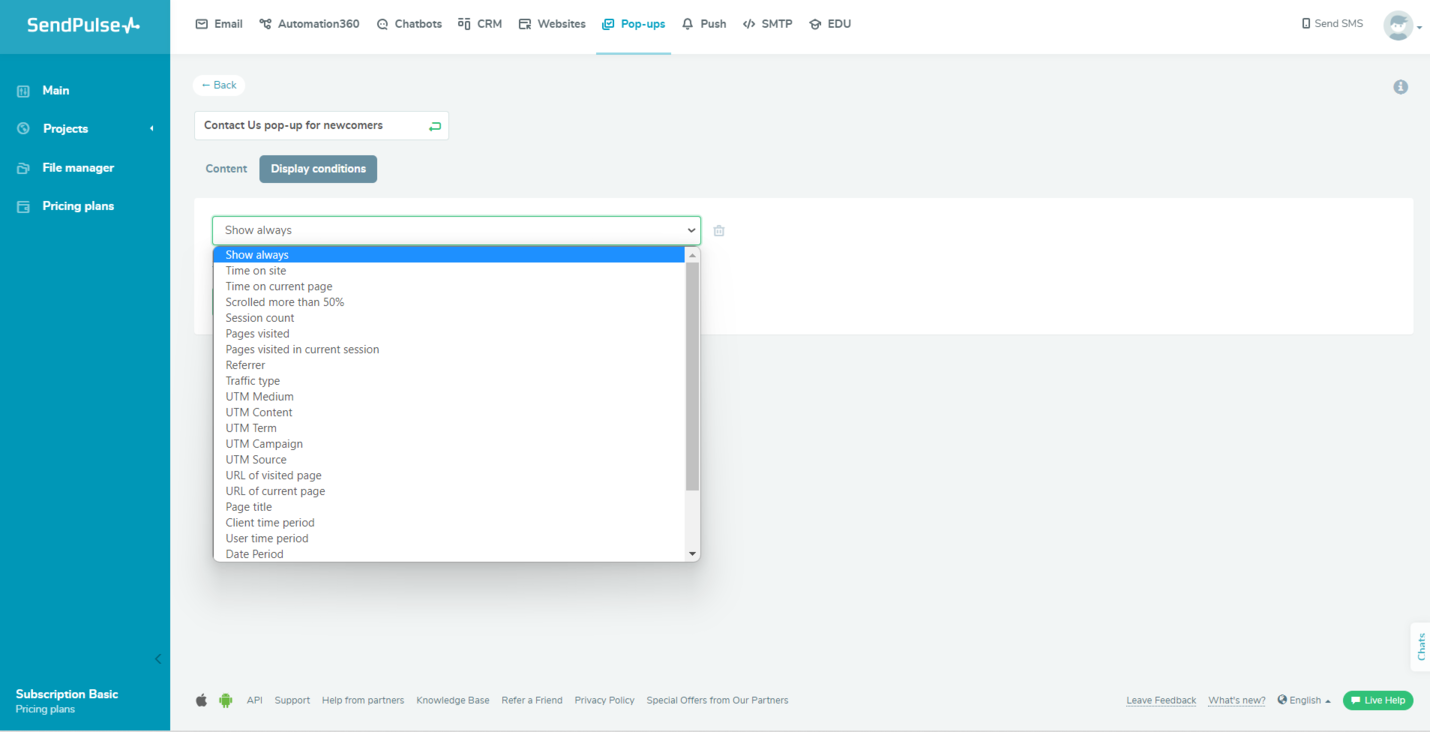
Personalizza le impostazioni del modulo in base alle tue preferenze. È possibile specificare il titolo del modulo e configurare le condizioni di visualizzazione. Una volta che sei soddisfatto del design e delle impostazioni del modulo, puoi salvarlo e visualizzarlo in anteprima utilizzando un collegamento rapido.
 Configurando le condizioni di visualizzazione del pop-up
Configurando le condizioni di visualizzazione del pop-up
Compila il modulo ed invialo per vedere se le risposte vengono acquisite in modo accurato. Puoi anche creare una versione alternativa dello stesso modulo per eseguire il test A/B di entrambi.
Monitora il rendimento della tua campagna pop-up utilizzando strumenti statistici integrati o tramite un’integrazione con Google Analytics.
Puoi trovare guide dettagliate su come ricevere notifiche sui nuovi lead e collegare il tuo pop-up a Google Analytics nella nostra base di conoscenza.
Scopri oltre 30 modelli di moduli di contatto e altro ancora con SendPulse
SendPulse è una piattaforma tutto in uno per l’automazione delle vendite e del marketing che può sostituire oltre 10 strumenti di marketing. È stata creata pensando ai proprietari di piccole imprese, fornendo diverse funzionalità ad un prezzo interessante.
Con SendPulse puoi creare campagne email automatizzate, creare chatbot, progettare landing page, tracciare le vendite, monetizzare i tuoi contenuti, eseguire campagne SMS, inviare notifiche push e creare pop-up, tutto da un’unica scheda.
Inoltre, offriamo generosi piani gratuiti, che ti consentono di esplorare il prodotto prima di acquistare un piano a pagamento. In caso di problemi, puoi sempre contattare il nostro supporto 24 ore su 24, 7 giorni su 7 con veri agenti umani. Crea il tuo account gratuito ora e provalo!