I caroselli d’immagini su siti web sono sempre stati conosciuti come un modo collaudato per migliorare il web design e aumentare i profitti. Se implementati con saggezza, possono diventare un potente strumento per aumentare il coinvolgimento degli utenti e ridurre le frequenze di rimbalzo di qualsiasi sito web in più settori.
Oggi i caroselli d’immagini su siti web sono ampiamente utilizzati dalle più grandi aziende del mondo di vari settori, come Toyota, Netflix, Spotify, Amazon e milioni di piccole e medie imprese online. Nel complesso, sono spesso impiegati per migliorare il web design e l’esperienza dell’utente, catturare l’attenzione degli utenti, promuovere prodotti o servizi, supportare il contenuto principale e così via.
Questo post discuterà le basi dell’implementazione dei caroselli sui siti web, inclusi i loro tipi, esempi e migliori pratiche per massimizzare le prestazioni dei contenuti per la tua azienda indipendentemente dal settore. Cominciamo!
In questo articolo:
- Cos’è un carosello immagini per siti web?
- Qual’è la differenza tra caroselli e slider?
- Cose da fare e da non fare per i caroselli immagini
- I tipi e gli esempi di design di un carosello immagini
- Migliori pratiche per creare caroselli immagini per siti web
- Come aggiungere caroselli ad un sito creato con SendPulse
- Conclusioni
Cos’è un carosello immagini per siti web?
I caroselli immagini per siti web si riferiscono a una presentazione di foto o contenuto video su un sito web. I caroselli dinamici mostrano vari contenuti dello stesso tipo o argomento ad un determinato movimento, velocità e tempo, mentre i caroselli statici vengono spostati manualmente con pulsanti laterali o frecce.
I web designer usano comunemente i cursori del carosello come un’opzione attraente e salvaspazio per presentare contenuti con un grado più elevato di interattività. Inoltre, funzionano alla grande per mantenere i visitatori interessati al contenuto della pagina e incoraggiarli ad esplorare l’argomento o saperne di più sui prodotti.
Qual’è la differenza tra caroselli e slider?
Entrambi i termini identificano lo stesso significato nel contesto, poiché visualizzano immagini, video o altri contenuti come una presentazione automatica o manuale. Tuttavia, i slider possono visualizzare una diapositiva alla volta, mentre i caroselli consentono agli utenti di visualizzare più diapositive contemporaneamente.

Sebbene entrambe le opzioni siano leggermente diverse nel design, possono fornire la massima efficienza alle prestazioni del tuo sito web se implementate correttamente. Esaminiamo le principali cose da fare e da non fare per l’utilizzo dei caroselli d’immagini su siti web.
Cose da fare e da non fare per i caroselli immagini
Prima di scoprire i tipi base di caroselli immagini e analizzare alcuni ottimi esempi di caroselli su siti web, discutiamo le migliori pratiche per creare e aggiungere un carosello coinvolgente, funzionale ed efficace al tuo sito web.
Il modo sbagliato di usare i caroselli immagini sul tuo sito web
I caroselli sul sito web possono migliorare in modo significativo l’esperienza utente, funzionalità della pagina ed efficienza dei contenuti. Tuttavia, ci sono alcuni aspetti comuni in cui un carosello immagini su un sito web potrebbe non essere la soluzione migliore.
Ecco alcuni casi in cui è meglio omettere i caroselli:
- Negli articoli e nelle pagine del blog. Quando una pagina è incentrata sul contenuto, i caroselli immagini possono diventare una distrazione invece di aggiungere più valore alle sue prestazioni.
- Quando è per un’azienda, non per gli utenti. Implementa i caroselli pensando ai tuoi utenti finali, non solo per migliorare le metriche interne.
- Quando viene aggiunto ovunque in un sito web. A causa della loro natura altamente coinvolgente, i caroselli immagini dovrebbero essere usati con estrema attenzione per fornire il massimo rendimento e attirare più clic da parte dei visitatori. Altrimenti nessuno ne ricorda il contenuto al meglio; in alcuni casi, i clienti infastiditi possono semplicemente andarsene.
Questi sono alcuni casi in cui è meglio evitare l’uso dei slideshow immagini sul sito web.
Il modo giusto di usare i caroselli immagini sul tuo sito web
I caroselliimmagini consentono a più contenuti di occupare un unico spazio ambito, e questo è uno dei loro migliori vantaggi. Sentiti libero di utilizzare i caroselli sul tuo sito web nei seguenti casi:
- Quando gli utenti se lo aspettano. In altre parole, se la presentazione di contenuti come slideshow, gallerie, timeline o presentazioni beneficia la sua percezione, il coinvolgimento e l’esperienza dell’utente.
- Quando fa risparmiare tempo e clic. I caroselli d’immagini aumentano anche la funzionalità della pagina aiutando gli utenti ad ottenere le informazioni di cui hanno bisogno più facilmente e risparmiando tempo cliccando sul sito.
- Quando è necessario enfatizzare messaggi o elementi chiave. I caroselli possono aiutarti ad evidenziare un certo tipo di contenuto per aumentarne la visibilità e il coinvolgimento.
- Quando il contenuto è visivo e più facile da visualizzare. I caroselli possono essere un’alternativa adatta al “muro di testo”, contribuendo a rendere i tuoi contenuti più coinvolgenti e “digeribili”.
- Quando devi fare un confronto. I caroselli d’immagini possono aiutare gli utenti a confrontare diversi articoli e le loro caratteristiche durante lo shopping. Questa è una famosa tattica di eCommerce.
- Quando risparmia spazio sulla tua pagina. Invece di scrivere centinaia di parole, spiega il tuo messaggio con caroselli informativi e coinvolgenti. Sarà più attraente e farà risparmiare molto spazio per fornire un valore identico, o addirittura superiore, ai visitatori del tuo sito web.
Indipendentemente dal settore e dalle specifiche del tuo pubblico, i caroselli immagini possono essere un vero toccasana per la tua azienda. Tuttavia, tra i vari design applicati oggi, diventa alquanto difficile definire quello più efficiente per il tuo business. Per aiutarti a fare la scelta giusta, esaminiamo i tipi più popolari di caroselli su siti web con esempi di casi reali in diversi settori.
I tipi e gli esempi di design di un carosello immagini
Dopo aver scoperto la funzionalità di un carosello su sito web, esaminiamo ora quali tipi di design sono attualmente di tendenza. Questo ti aiuterà a definire l’opzione più efficiente e attraente che meglio si adatta al tuo sito web e funziona idealmente per il tuo pubblico in particolare.
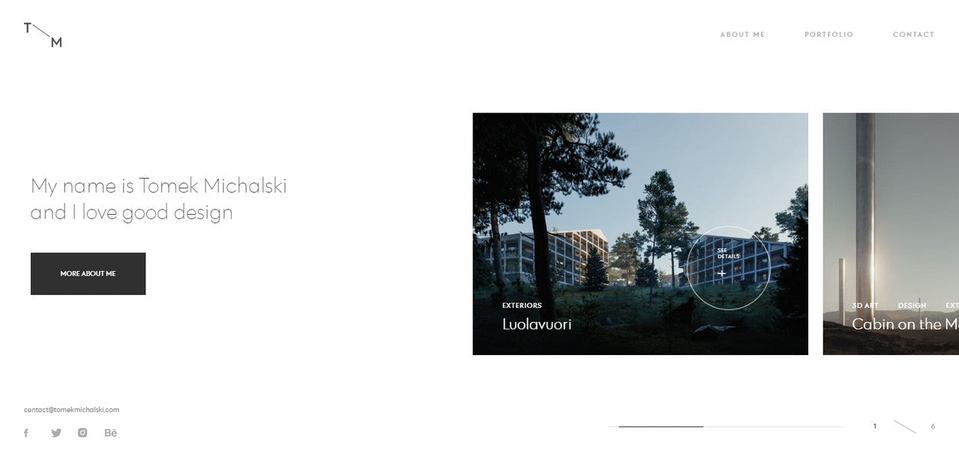
Carosello di una galleria
Questo tipo di design del carosello si riferisce ad una galleria a scorrimento per più immagini o video. Per un migliore coinvolgimento degli utenti, i video spesso presentano la riproduzione automatica, simile alle immagini statiche che cambiano automaticamente ad intervalli specifici.
Minimalista ma accattivante, questo esempio di carosello di galleria è integrato professionalmente nel design del sito. Questo carosello immagini della homepage presenta i progetti più recenti consegnati in modo accattivante ed estetico.

Carosello a schermo intero
Questo tipo implica l’utilizzo dell’intera pagina come un carosello a schermo intero che scatta tra le sezioni. Le immagini vengono visualizzate senza problemi, creando un’esperienza utente memorabile. Con ogni sezione che mostra diversi pacchetti di contenuti, è anche molto efficiente dal punto di vista del marketing.
Dreamworks utilizza un carosello interattivo a schermo intero sulla sua landing page per promuovere i film usciti e in uscita.

Slider di immagini eroe
Questo design di carosello può funzionare perfettamente per piattaforme di eCommerce di dimensioni diverse, indipendentemente dai prodotti o servizi che offrono. Praticamente, attira l’attenzione delle persone grazie alla semplicità della struttura: un carosello, in questo caso, presenta immagini di eroi di prodotti di alta qualità, titoli chiari e descrizioni laconiche.
I pulsanti laterali intuitivi indirizzano gli spettatori alle informazioni sui prodotti aggiuntivi e, in alcuni casi, vengono utilizzate micro-animazioni per evidenziare gli elementi chiave di una landing page, come CTA o intestazioni.
Semplici, moderni ed efficaci, i slider delle immagini eroe sul sito web di Mercedes vengono utilizzati per mostrare le sue auto. Inoltre, il layout visivo di questo carosello è relativamente facile da implementare su un numero diversificato di siti web, il che lo rende un’opzione versatile per il design di qualsiasi pagina.

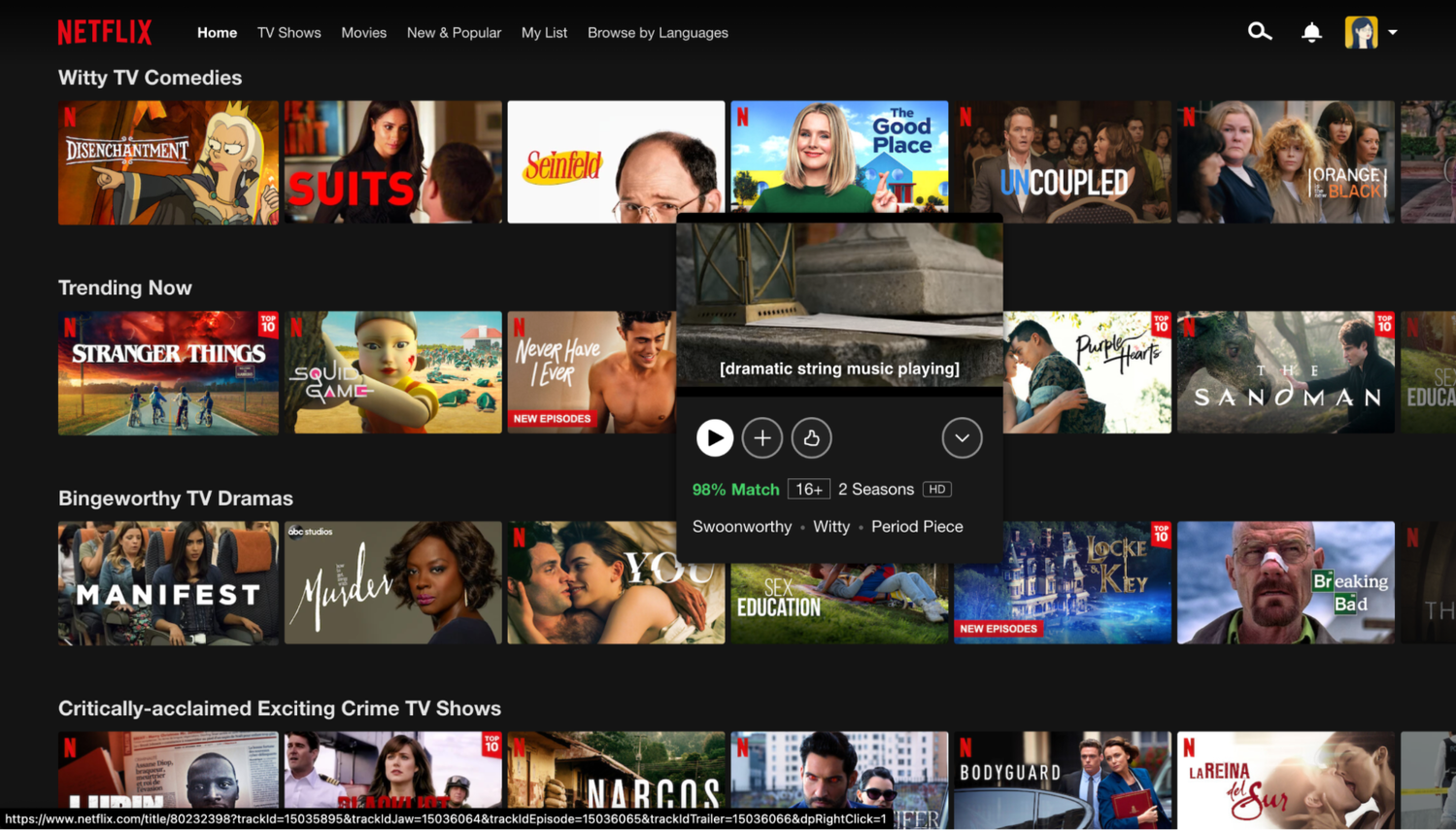
Caroselli orizzontali multipli
Un carosello orizzontale offre un modo migliore per navigare i contenuti di un sito web in modo facile e veloce. Dal punto di vista dello sviluppatore, questo design del carosello del sito web consente di visualizzare più informazioni sulla stessa pagina, il che avvantaggia i tassi di coinvolgimento, porta più lead e conversioni di alta qualità.
Con più caroselli orizzontali, i designer di Netflix sono riusciti a risparmiare spazio, ma consentono comunque ai visitatori di visualizzare un numero diverso di consigli personalizzati sui film in una singola pagina.

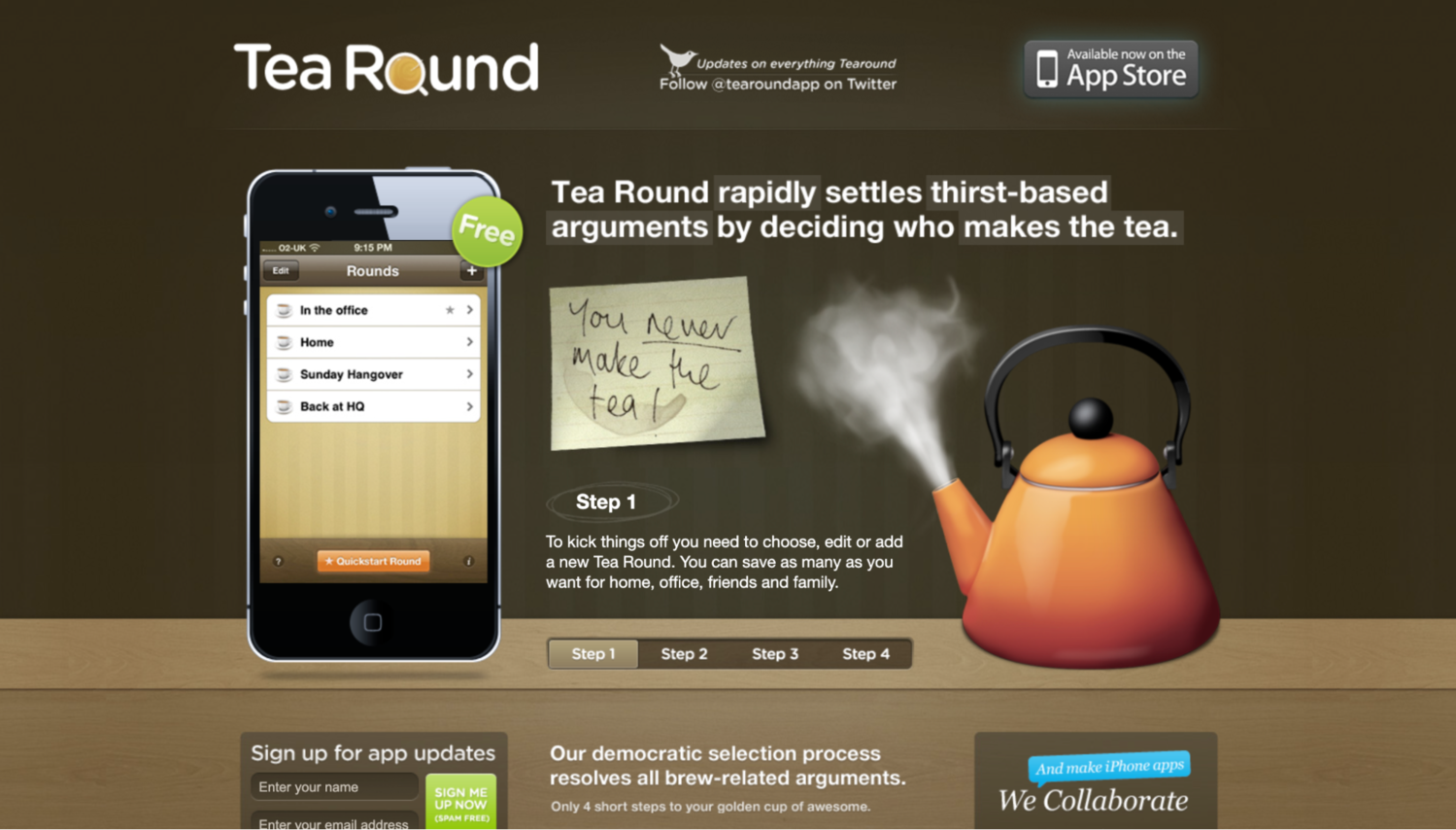
Slider di tutorial
Un carosello immagini sul sito web può anche essere introdotto come tutorial passo-passo. Di solito, questo tipo di carosello ha una struttura di contenuto semplice ed interessante che spinge gli utenti a cliccare su di esso per apprendere nuove linee guida, scoprire funzionalità del prodotto e molto altro.
Il sito web di Tea Round introduce le funzioni della sua app con uno slider tutorial sulla homepage. In combinazione con tocchi di design eleganti come note scritte a mano, immagini artistiche e una comoda navigazione, il carosello può facilmente attirare l’attenzione degli utenti e mostrare il valore del prodotto promosso.

Migliori pratiche per creare caroselli immagini per siti web
Ora è il momento di scoprire i punti chiave e le linee guida da considerare quando implementi un carosello sul tuo sito web.
Abbandona la riproduzione automatica
È normale che i caroselli scorrano automaticamente i contenuti, ma il principale svantaggio di questo approccio è che colpisce il coinvolgimento degli utenti e li fa rimbalzare.
Inoltre, indipendentemente dal modello di carosello statico o dinamico, la prima diapositiva domina sempre, ricevendo il 40% di tutti i clic. Ciò significa che dovresti offrire agli utenti finali un migliore controllo della velocità e del ritmo del carosello per un’esperienza utente più confortevole.
Includi da tre a cinque slide
Più slide hai, meno è probabile che gli utenti guarderanno l’intero contenuto del carosello. Fondamentalmente, le prime tre diapositive ricevono il maggior numero di clic, il che significa che la creazione di cinque o più diapositive sarà semplicemente una perdita di tempo e risorse.
Usa contenuti ad alta risoluzione
Qualunque sia il contenuto che desideri visualizzare, mantienilo della migliore qualità per attirare, non distrarre i tuoi visitatori. Altrimenti, può facilmente trasformare un sito web professionale di prima classe in uno di basso livello.
Ottimizza per SEO
Come qualsiasi altro contenuto, anche il testo che utilizzi per il carosello del tuo sito web viene visualizzato nel codice HTML della pagina. Pertanto, l’utilizzo delle migliori pratiche SEO per intestazioni, testo alternativo dell’immagine e altre righe di codice del tuo carosello può giovare alla posizione del ranking della tua pagina su una SERP.
Mantieni il tuo testo breve e semplice
Per rendere il carosello immagini davvero coinvolgente, non trasformarne il contenuto in un articolo di blog. Invece, rendilo “digeribile”, facile da percepire e con un chiaro messaggio per la migliore efficienza.
Crea una CTA potente
La CTA è la componente chiave di qualsiasi sito web che consente agli utenti di capire chiaramente cosa fare dopo aver appreso il contenuto della pagina. Pertanto, ogni diapositiva nel carosello dovrebbe contenere la corretta intenzione dell’utente e mirare ad un obiettivo specifico per offrire la massima efficienza. Alcuni esempi di inviti all’azione sono “Ottieni il tuo (prodotto) oggi”, “Scopri di più sul (servizio)” o “Richiedi una consulenza”.
Ottimizza per dispositivi differenti
Oggi le persone navigano sui siti web da diversi dispositivi: laptop, tablet, dispositivi indossabili e smartphone. Questa tendenza ha reso l’ottimizzazione dei dispositivi una delle più importanti priorità nel web design. La regolazione dei caroselli immagini su siti web non sarà un’eccezione qui, in quanto aiuta ad aumentare il loro coinvolgimento e la loro funzionalità.
Includi tasti di controllo
I pulsanti laterali e del volume e gli indicatori di navigazione possono offrire agli utenti un migliore controllo sui contenuti che sfogliano, il che è essenziale per offrire una UX di prima classe.
Non abusare della funzione carosello
A seconda del tipo e della funzionalità, si consiglia di utilizzare solo uno o due caroselli per pagina. Altrimenti, non fornirà i risultati desiderati e risulterà inutile per visitatori e proprietari di siti web.
Queste sono solo alcune pratiche comuni per la progettazione di caroselli immagini per siti web, ma assicurati che tutte quelle implementate possano migliorare significativamente le prestazioni della tua pagina.
Come aggiungere caroselli ad un sito creato con SendPulse
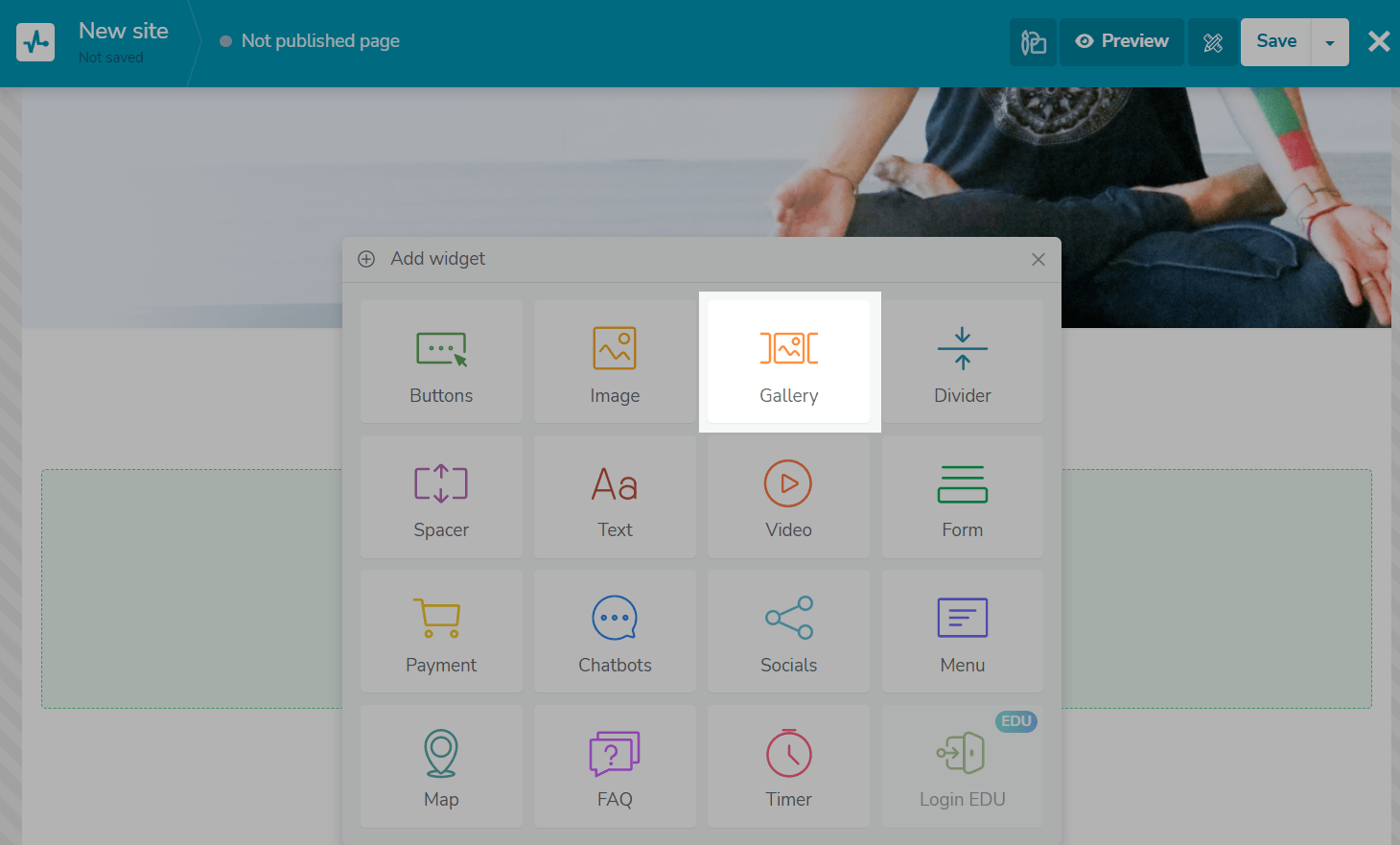
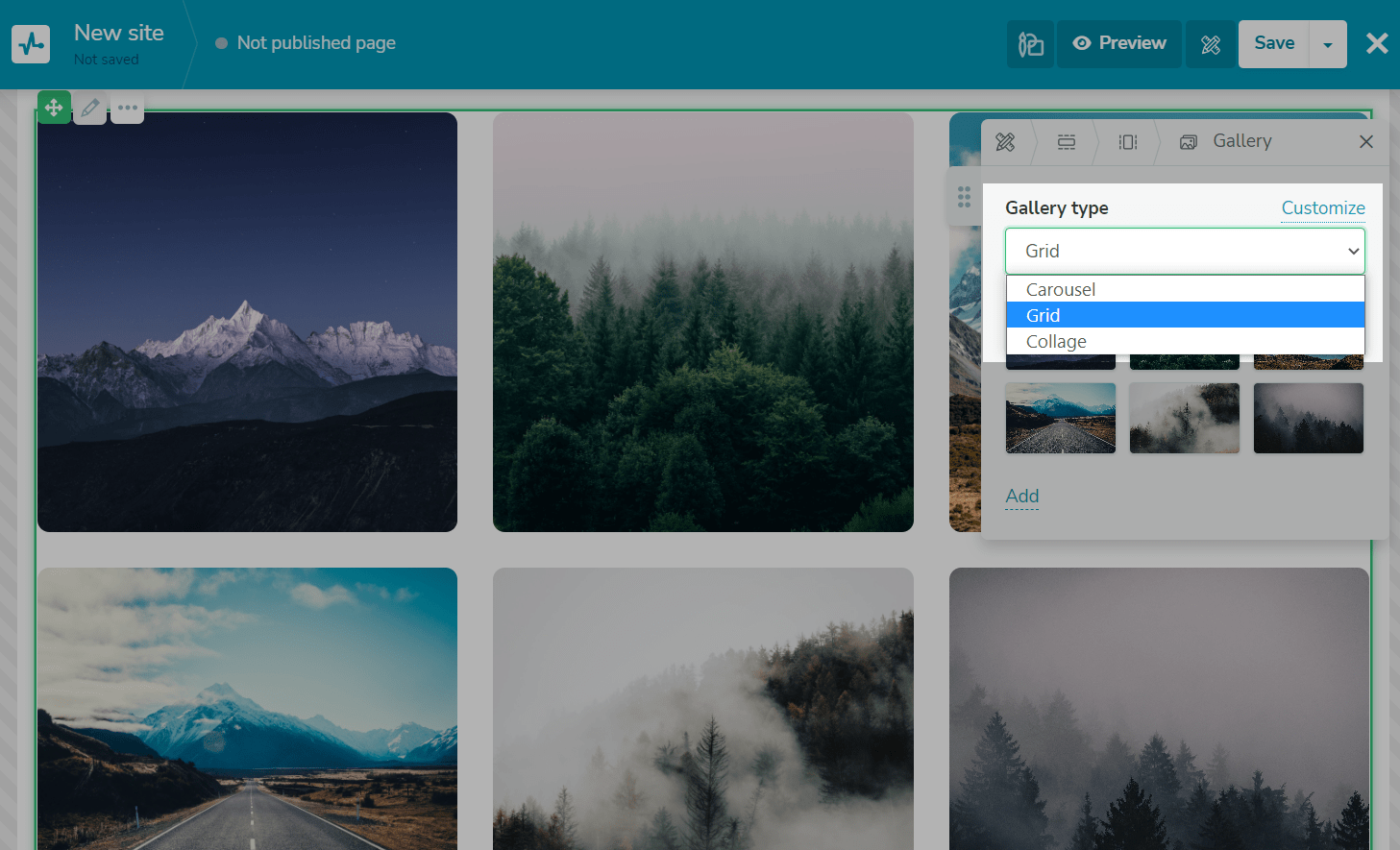
Con il nostro builder di siti web, puoi aggiungere una galleria per visualizzare diverse immagini come carosello, griglia o collage.
Innanzitutto, aggiungi il widget “Gallery” (Galleria) alla parte richiesta del tuo sito web.

Quindi scegli il tipo di galleria che vuoi creare — carosello, griglia, o collage — e carica le immagini che desideri utilizzare per il carosello sul tuo sito web.

Ora procedi alla personalizzazione del widget. Scegli quante immagini vuoi aggiungere alla riga e impostane l’aspetto, indica la spaziatura tra le immagini, arrotonda gli angoli dell’immagine e seleziona il colore dei tasti dello slider.
Puoi anche abilitare o disabilitare l’apertura dell’immagine dopo un clic e automatizzare le transizioni delle slide.
Conclusioni
Utilizzare elementi visivi su un sito web è uno dei trucchi più efficaci per aumentare il coinvolgimento e ridurre le frequenze di rimbalzo. Quando si organizza una grande quantità di contenuti multimediali su una pagina, niente funziona meglio dell’aggiunta di uno slider a carosello.
Per massimizzare l’efficienza del carosello di immagini sul tuo sito web, assicurati che il suo testo sia breve e semplice. Inoltre, suggeriamo di utilizzare contenuti della massima qualità per attirare l’attenzione dei visitatori e suscitare maggiore interesse.
Ci auguriamo che questa guida abbia fatto luce sulla creazione di un carosello per siti web efficace. Se hai bisogno di aiuto per massimizzare l’efficienza del tuo sito web con i più moderni approcci di marketing, sentiti libero di sfruttare la potenza di un’ampia varietà di strumenti SendPulse!








![Fonti di traffico di un sito web [Guida 2024]](https://www.spcdn.org/blog/wp-content/uploads/2024/02/customer-retention-cover-255x167.png)