Research is what every UX/UI designer faces when starting a new project. It is one of the essential stages that defines all of the subsequent steps of their work. It takes a fair amount of time, but the time spent will lead to great results. After reading this article, you’ll know more about UX/UI design research, how to conduct it, and what benefits such an approach will bring to your business.
Content:
What is UX/UI research?
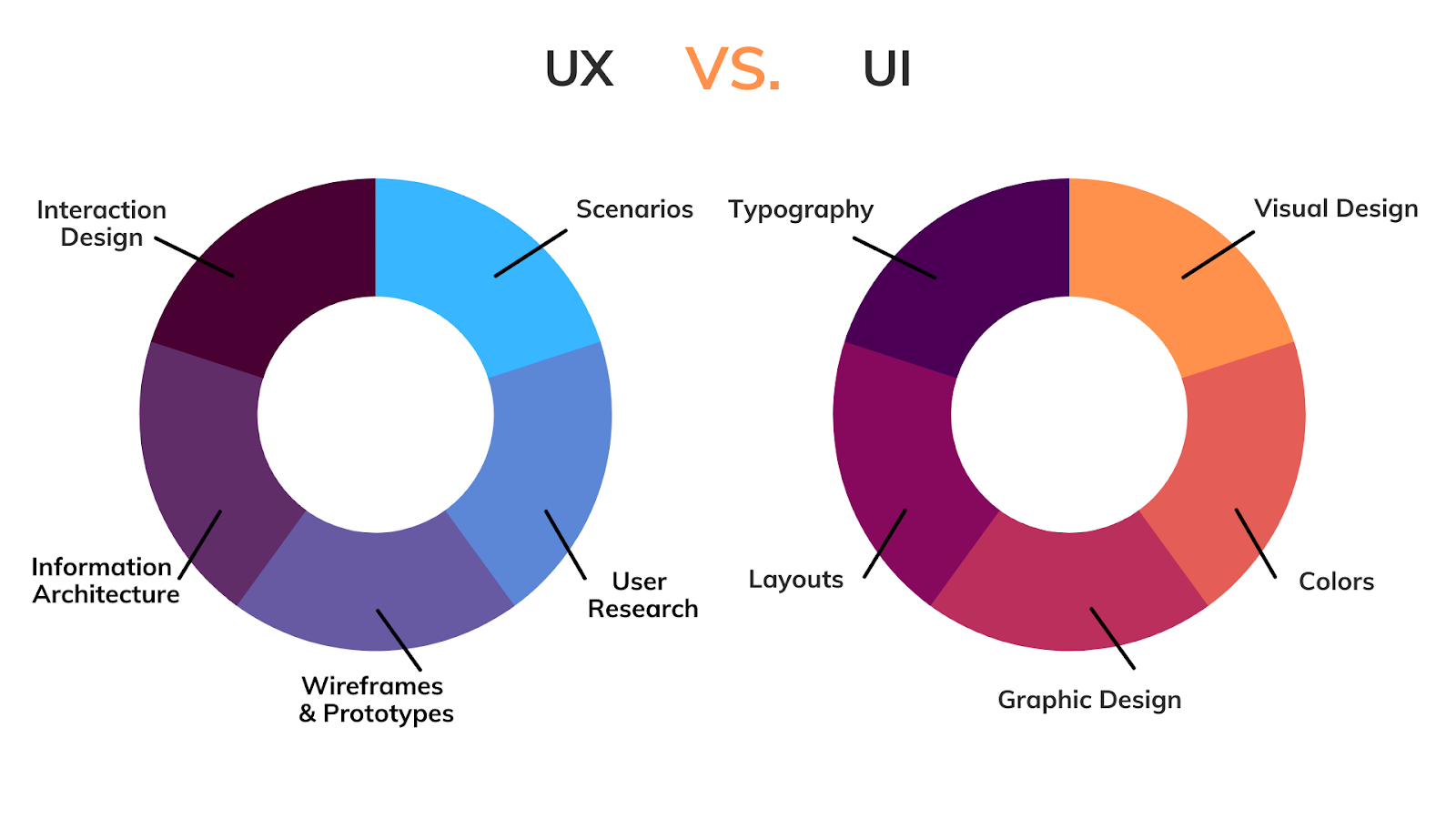
User experience (UX) design means thinking through and laying out a logical structure for a site or application. All the while, considering the main objective of any business — conversion. Speaking in more detail, UX consists of organizing pages and buttons on a site and creating steps that lead to the desired actions that benefit your brand.
The user path — one of the components of UX — defines the trail from the very first contact of the customer with a web or mobile application to their final action. In the end, the product should turn out to be simple and easy to use, with clear and intuitive navigation. UX views the product from the consumer’s eyes and consists of the design of computer-human interaction.
User interface (UI) design is a type of design categorized by visual choices for a project. UI elements include a selection of color palettes, fonts, text boxes, buttons, and more. It also includes figuring out the layout for content pages of text and visual illustrations. All of the visuals you see when you enter a webpage are UI.
When you start working on the UI, your UX ideas should already be ready to provide a base for you to work from.

To have success in the market, you need to study it. Creating an engaging UX/UI design lies in research.
UX/UI research is a systematic study of a product’s target audience to address their needs and goals through design. It is the search, testing, improvement, and implementation of practical solutions that will serve as business benefits. The research process includes information gathering, interviews, and so on. Also, during the study, prototype pages and applications are developed based on the data obtained. Through this process, it is possible to determine the capabilities and complexities of a successful website or application design.
When conducting your research, you should remember that an uncomfortable, complicated, and visually unappealing website puts you at risk of losing customers and profits. Working on the internet and selling online, good UX/UI can become your competitive advantage. And to get winning UX/UI, you need research to give the customer everything to keep their loyalty. Determine who your competitors are and what design options they use. Their weaknesses can become your strengths by working through customer pains. You’ll be able to identify and use best practices that actually work for the leaders in your niche.
It is relevant to mention that UX/UI will not make your product better but can present it more attractively.
How to organize your UX/UI research
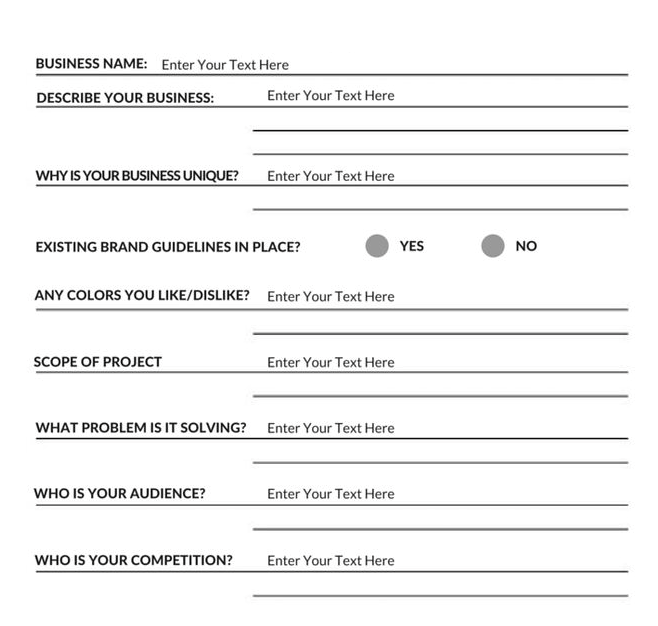
Before you start, it is best to fill out a brief. A brief is a list of questions to help you see the business from the owner’s point of view — i.e. someone who knows the ins and outs of the niche. Often, it is crucial to identify competitors and success stories. It would be better if, in addition to existing data, the designer could find supplementary options, perhaps from related niches. The designer can find new UX practices to provide the best user scenarios.

First of all, you should determine the size of the future project. How big is it? How many pages and how many screens will it be? Solutions to these questions will appear either when working with the brief — in preparation for your research or during the study itself. It is better to do UX first and UI after to shorten the working time when it comes to revisions.
In addition to determining the size of the project, it is also necessary to give an estimate of the complexity of the work to be done. Allocate the time required for research, prototyping, and work.
For a great result, the entire project should be perceived not from the perspective of the designer or owner but in the role of a client. Shift the focus to the client themselves and their needs. A user-centric approach is crucial to give you a better understanding of the website or mobile application’s usability. At this stage, it is worth focusing on the users’ desires, the way they think, and how they comprehend what you are offering. It’s up to you to decide how immersed you are in the process and what the communication with the target audience will be like.
Research methods for UX design
Thanks to UX research, you can determine what will work best for this or that particular business and which points are most relevant. You’ll want to focus on things like:
- the number of steps needed to make a purchase;
- the amount of pages on the website, and how many the business needs;
- the ease of finding the required information, and so on.
After finishing the research, it will be possible to determine a working model. Your model should guide the customer to take a desired action — buying, ordering, subscribing, etc.
However, there are two main types of UX research in terms of collected information:
- Qualitative research (also called primary research) refers to descriptive data and seeks information that answers the question “How?” This type of UX research helps you gain insights that give you a better idea of your users’ actual experience. Qualitative research methods include target audience interviews, focus groups, and (or) ethnographic field research.
- Quantitative research is based on numerical data or data that can be transformed into usable statistics and answers the “What.” This step is usually done after qualitative research to test the collected data. Among the data collection methods used, there are multiple types of surveys, benchmarking, eye-tracking, product analytics, and so on.
To make it easier to understand, let’s look at an example. Imagine a business that wants to create a clever alarm clock app. Qualitative research will look for answers to what consumers like and dislike about standard alarm clocks and counterparts, how to make the app easy to use, and so on. The point is to get insights from users to create a user-friendly and unique app.
Quantitative research will ask other types of questions: how long it takes the interviewees to wake up, how much time they are willing to spend on the setup, how quickly the user understands the functionality, etc.
There are many UX research methods, and without knowing your specific details, it is difficult to name the best one. For example, if you already have a business and an active website with 40 original pages — UX research will help you identify the problem. In this case, the best method is eye-tracking, which monitors where the user looks on your page. This method will identify unnecessary pages that users rarely or never visit. Also, it determines the weaknesses of the main pages.
Let’s imagine another example — you have a store and no website yet. UX research will help you determine which structure the future site should have. Focus on reducing the number of clicks customers need to take before making a purchase from you.
Likewise, interviews and surveys for a target audience are a great UX research option if you’re at the beginning of the product development cycle. Interviews are one-on-one dialogs with users meant to gain detailed information about their reactions, attitudes, desires, and experiences. A survey, in its turn, is usually a set of questions used to find out the preferences and opinions of a targeted group of users on a given topic. Both options can take place either online or offline, depending on the conditions of the study.
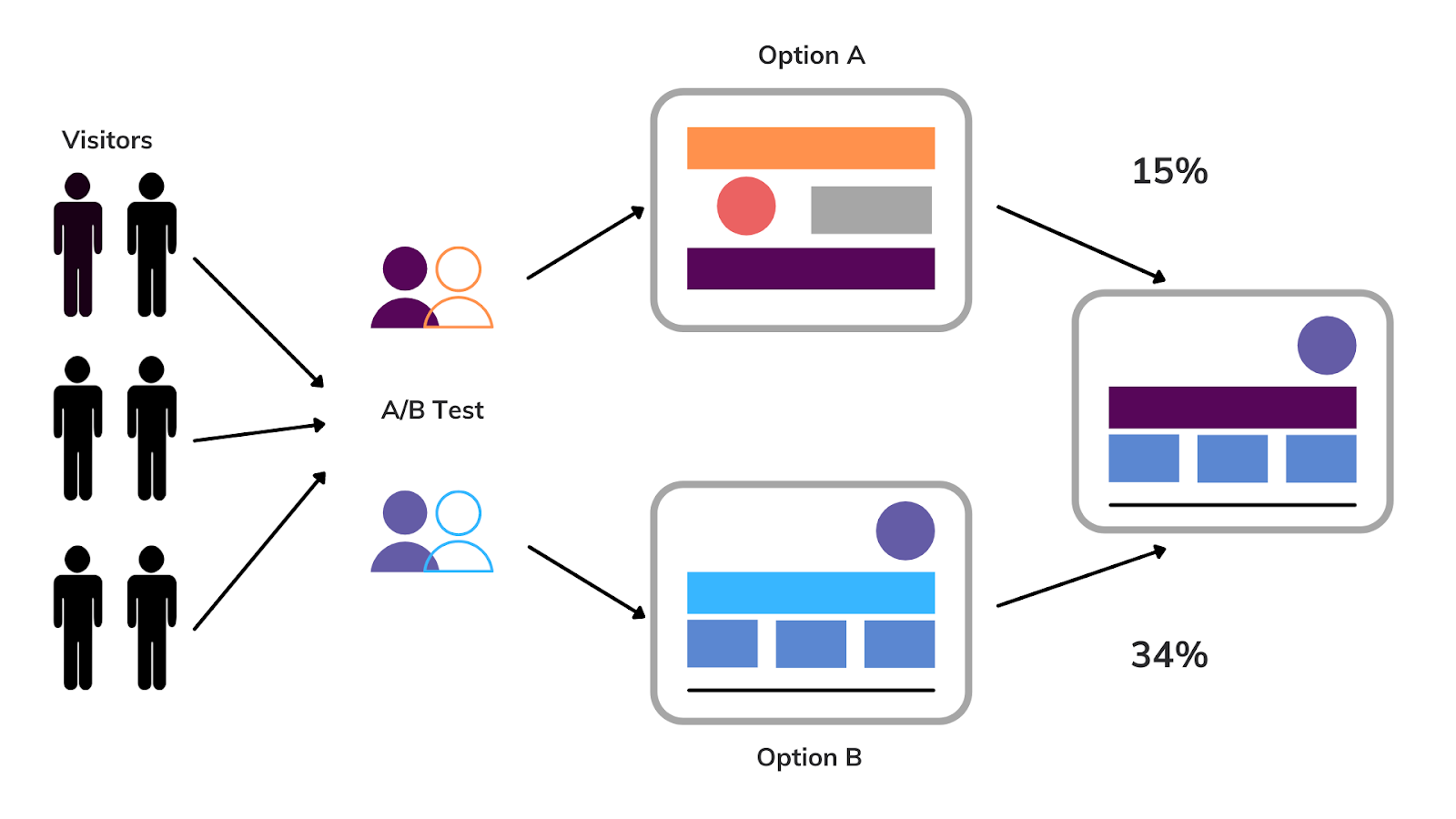
A/B testing is one of the best options to quickly get some data on your UX models. It usually occurs when there are some ready prototypes or design guidelines. This research setup entails groups of people testing different variations of a design. Typically, their real-time reactions and path is tracked. The results are used to determine the most impactful steps and elements, options that don’t work, and the best-performing design ideas.

The data you collect will help you identify certain groups and patterns among your participants that likely generalize to your audience. If the number of results is large, the survey results can be considered a more statistically accurate way to gauge the opinions and preferences of your target audience. Ideally, you want to make use of both qualitative and quantitative data points. However, sometimes there is a good deal of overlap between each data type. Generally, it is best to get as much data as possible and work with all of it, but don’t sweat it if you’re just getting started — you have plenty of time to gather more data along the way.
Research methods for UI design
As mentioned before, UI design is done based on a previously developed UX structure. During the UI research and development, you establish the visual style of your project.
To understand UI, you need to determine how many of the existing elements are ready and usable. Look for things like existing design elements, brand colors, logos, and so on. Maybe what you find doesn’t meet all the product requirements or there may be no existing branding — in that case, you’ll have to develop it from scratch. Observe how others handle visual solutions and how they organize colors, frameworks, and fonts.
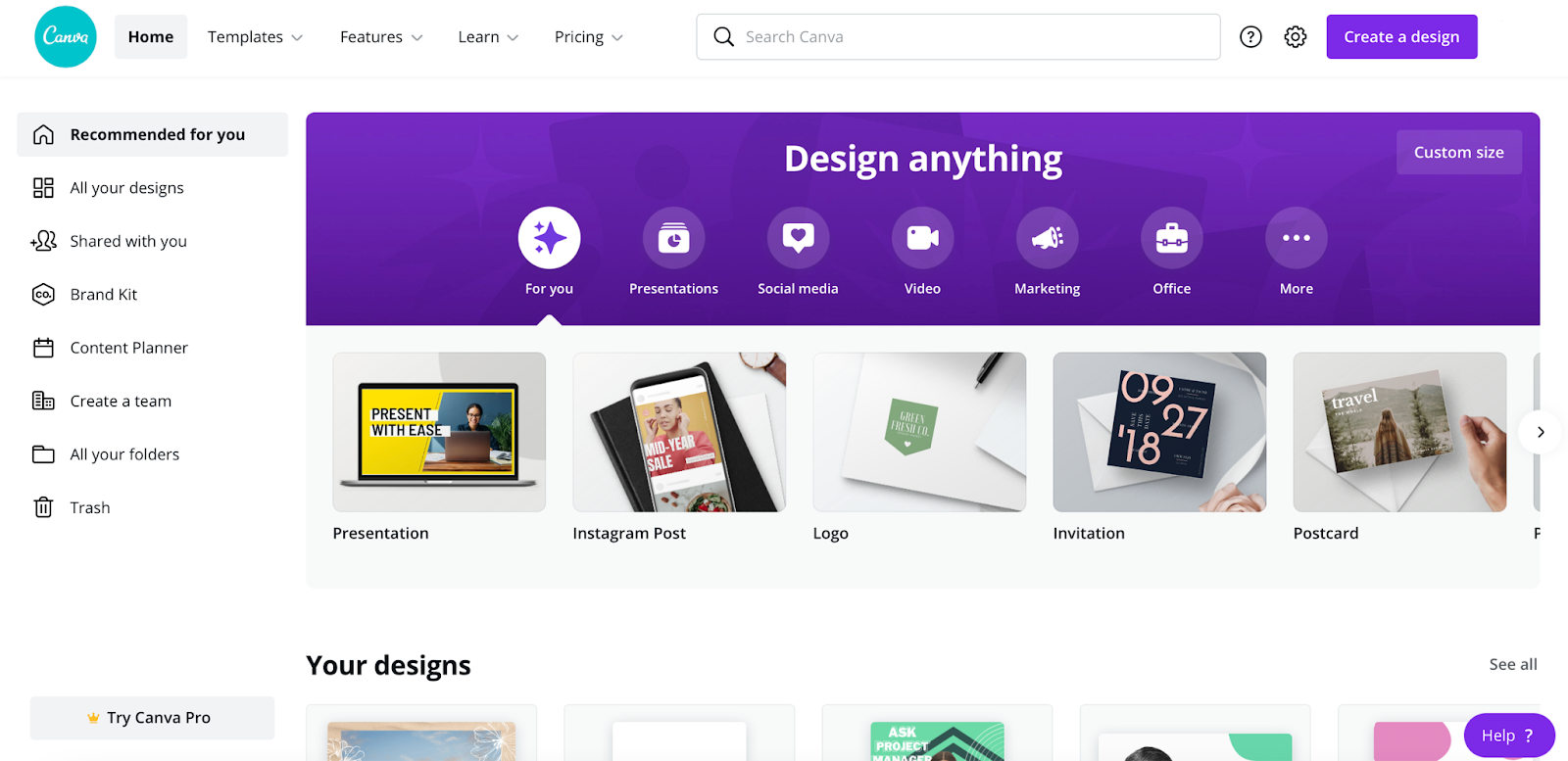
Make a mood board of the design elements that you like. You can use constructors or any design app you are comfortable with for this purpose. For example, Canva is a convenient platform for making a mood board.

At the stage of coloring and visual design, it’s time to make some sketches. It makes sense to start from the simple parts and move to more interactive ones with color solutions. Try several variants and determine the ones that work best in your case.
Thanks to research, you can find the right visual decisions and text style for your brand. Furthermore, research solves dilemmas on commanding user attention.
Finding inspiration for your UX/UI design
At this point, you’ll need to look at a lot of projects and options to determine the best one. Below are three great platforms to serve as inspiration for your UI. They can also help you find UX references.
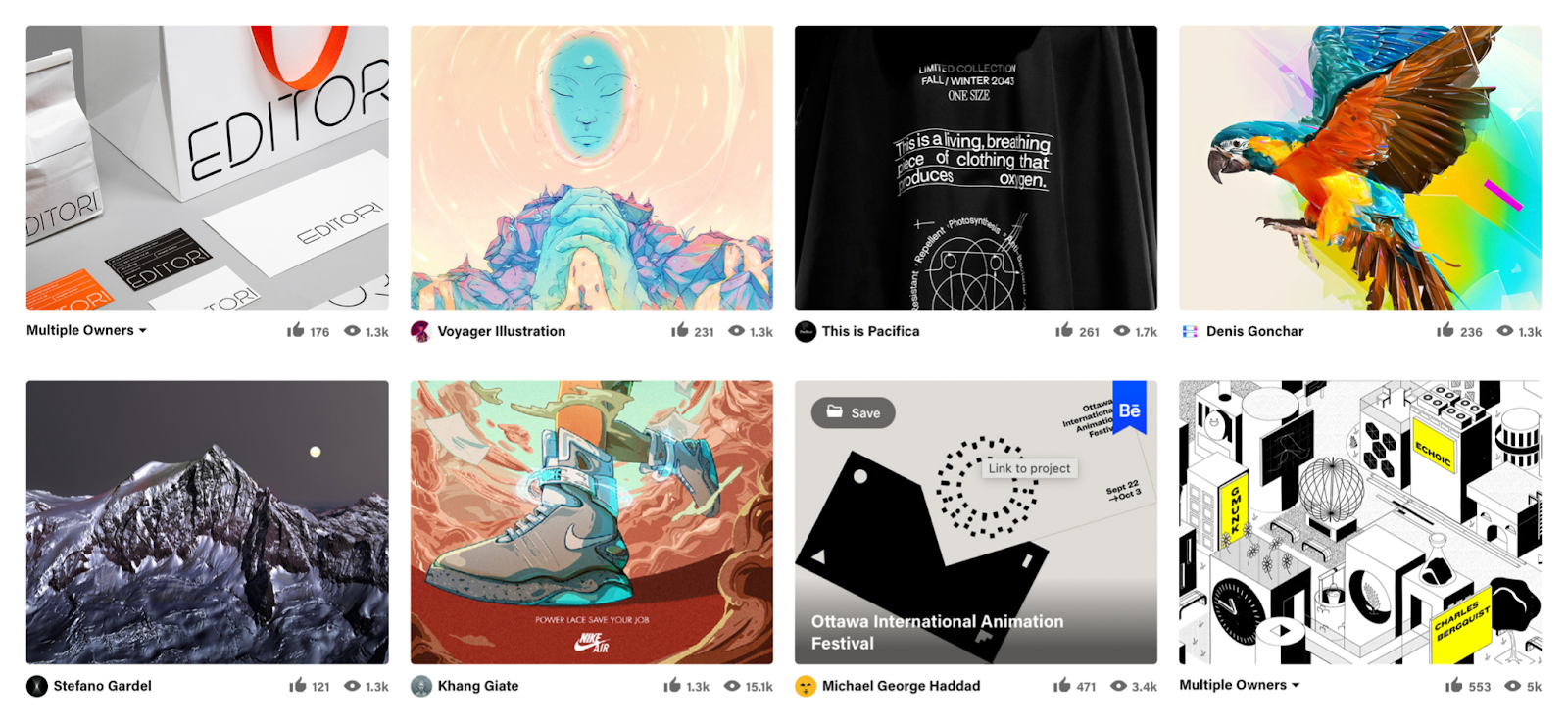
Behance — an Adobe-owned social network showcases creative work. You’ll find a large amount of work of all kinds here — illustrations, mockups, sample sites, and so on.

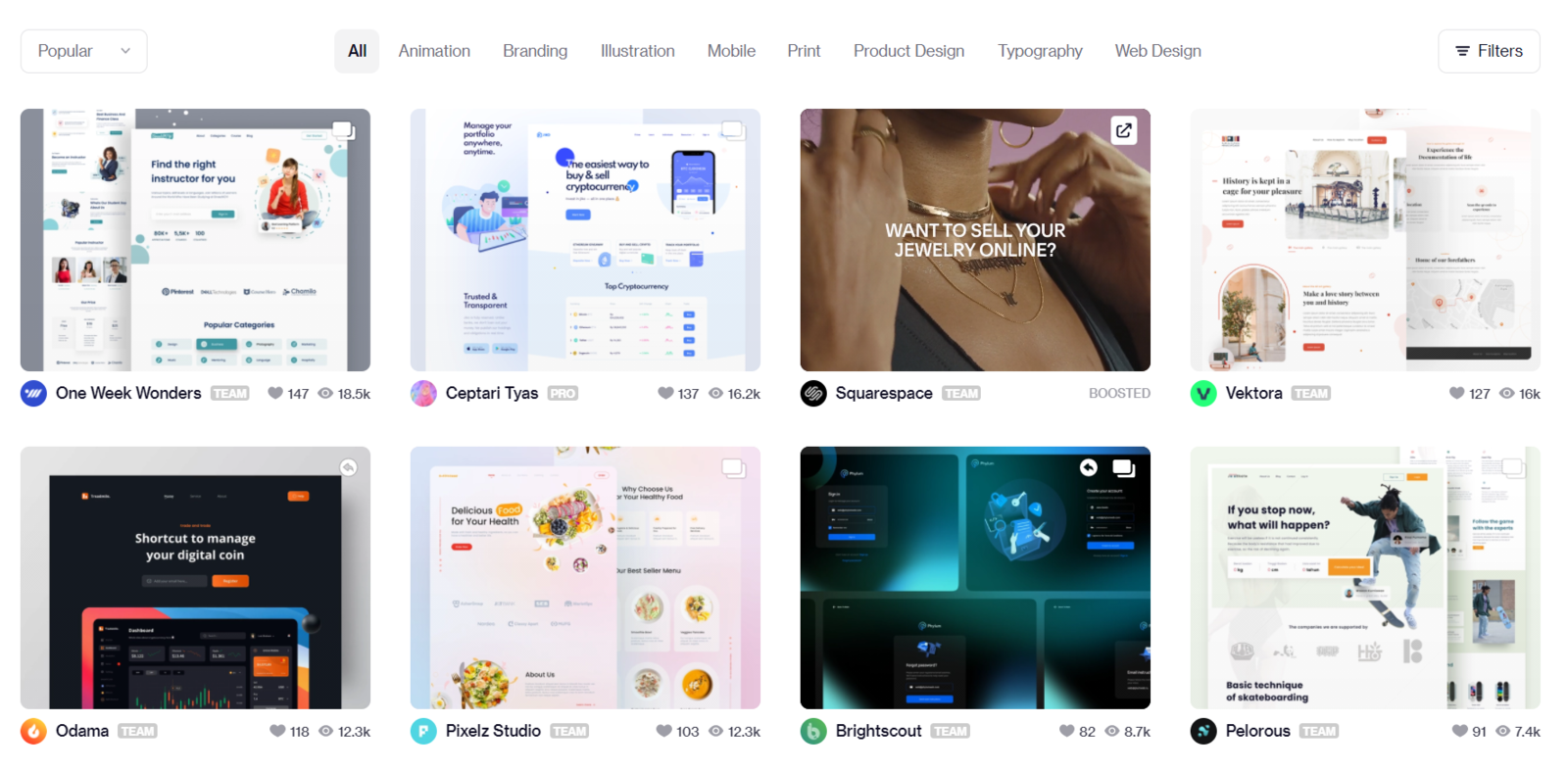
Dribbble — a social networking site that collects the best work and publishes many projects by industry professionals. It also serves not only as a site that features digital works but also as an online portfolio.

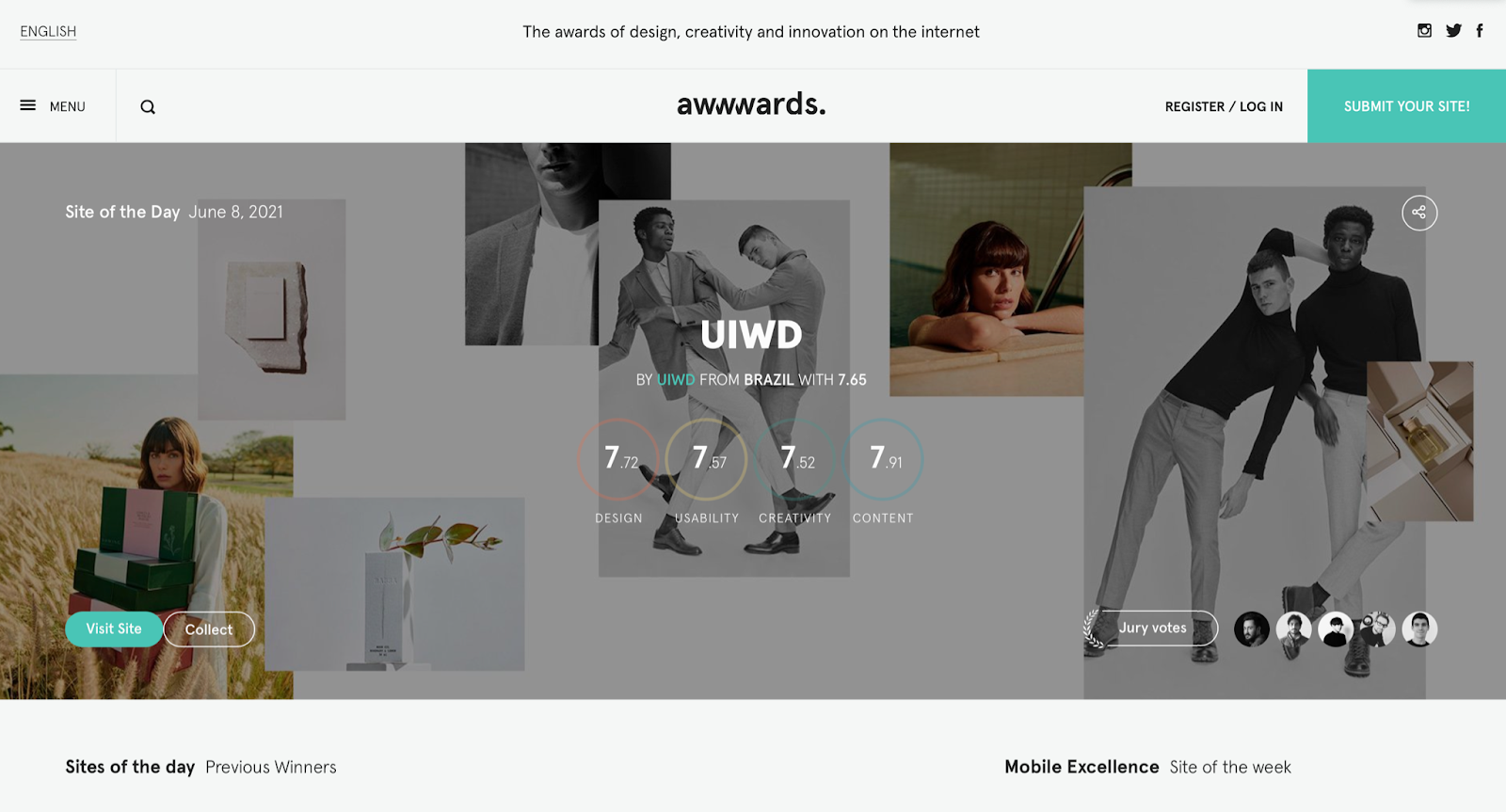
Awwwards, unlike the previous ones, is a professional network for awarding websites based on their design and development. In other words, it’s like an online contest, with juries and rankings, a great site to see innovative ideas and be inspired by the work of others.

On these sites, many brands even outsource project executors. Sometimes this option will be better and more convenient.
Even though colors are more of a marketing thing, it’s crucial to look at combinations and have a palette of colors to use. A great site to pick a color palette is Coolors. There you will find a ready-made set, or you can make up your own.

UX creates the structural basis for UI design and development, and the latter serves to complement and decorate the former. A good UI/UX design will promote the individuality and uniqueness of a product.
The results of UX research will be a convenient, understandable, and effective logic flow for your site or application. UI research will emphasize the merits of UX with the right visual solutions. The output should be a harmonious result.
Final thoughts
Starting with good research is necessary for the results of the project to be relevant and bring the desired effect. Research makes it possible to create a client-oriented project so that your message is easy to understand and your site or app navigation is intuitive. All of this affects the success of the product and has a direct impact on how it is perceived.
A good practice is watching videos and reading articles on relevant topics. Also, looking at sites with examples of other designers’ work, identifying best practices and bad design decisions. Feel free to spy on your competitors. Try out their website or app’s functionality, and follow the scenarios that really work!