Рассмотрим, как создать собственный сайт разными способами: с помощью конструктора, CMS или разработчиков на условиях аутсорсинга.
Зачем создавать сайт
Присутствие в интернете — важная часть продвижения личного бренда и бизнеса. Обычно клиенты ищут информацию о товаре или услуге в Google или других поисковых системах. И именно сайт, дающий ответы на запросы пользователей, увеличивает доверие и повышает узнаваемость. Правильное продвижение обеспечивает привлечение новых посетителей и, если это коммерческий ресурс, — увеличение продаж и конверсии.
Создание сайта: основные термины
Что такое сайт — вопрос очевидный, но если вы собираетесь заняться самостоятельной разработкой, следует знать основные понятия.
Сайт — это одна или несколько взаимосвязанных страниц, на которых размещен контент. Контентом называют любую информацию, которую можно разместить в интернете и отобразить в браузере: тексты, фотографии, видео и аудиофайлы, карты и так далее. У каждого сайта есть свой уникальный адрес, это URL — Uniform Resource Locator или унифицированный локатор ресурсов.
Еще несколько важных терминов:
- Домен — уникальное имя сайта для идентификации в интернете. Очень часто, но не всегда, доменное имя указывает на специализацию ресурса и страну или регион его размещения.
- Хостинг — процесс размещения сайта на сервере, который обслуживает хостинг-провайдер. Именно на хостинге хранятся все файлы, коды страниц и другие элементы, обеспечивающие функционирование веб-ресурса.
- JavaScript, HTML, CSS — основные технологии разработки сайтов. Условно их можно назвать средствами программирования и настройки веб-страниц.
- CRM — система управления контентом, что дает возможность легко создавать, редактировать и управлять сайтом без программирования.
- Юзабилити — удобство использования сайта.
- Адаптивная верстка — дизайн сайта, который автоматически адаптируется к разным размерам экранов.
- HTTPS — протокол безопасного соединения для защиты передаваемых данных между сайтом и браузером пользователя.
- Мета-теги — элементы предоставляющие информацию о веб-странице в поисковой системе. Они важная часть оптимизации веб-ресурса.
С чего начать создание сайта
Перед тем, как создать сайт, следует определиться, какой именно вам нужен, ведь их много разновидностей. Веб-ресурсы классифицируют по размерам, функциям, тематической направленности. Самый простой вариант — одностраничные сайты, так называемые лендинги. Их используют для конкретного действия: это может быть сайт-визитка, портфолио специалиста, страница для сбора лидов, рекламы события, продажи ограниченного ассортимента товаров и подобного. Сайты с несколькими страницами делят на такие типы:
- Корпоративные. Представляют организацию или компанию, содержат информацию о продуктах или услугах, а также новости, прайсы и другие материалы.
- Персональные. Обычно их создают для публичных лиц: политиков, экспертов, художников. Содержат рассказ о человеке, портфолио, контакты.
- Новостные, информационные. Это большие порталы для публикации информации на разные темы.
- Блоги. Площадки для записей или статей, обычно посвященных конкретной теме: например, обзорам смартфонов.
- Онлайн-магазины. Коммерческие платформы для продажи товаров или услуг.
- Веб-сервисы. Специализированные ресурсы для выполнения определенных действий: хранения файлов, редактирование фото онлайн и т.д.
- Социальные сети. Ресурсы для публикации пользовательского контента, прямого обмена информацией между пользователями.
- Образовательные платформы. Площадки для размещения учебных материалов и проведения онлайн-уроков.
Где сделать сайт
Дальше следует определиться со способом разработки, который лучше всего подходит для ваших нужд. Есть три основных пути: использование блочного конструктора, системы управления контентом или разработка с нуля.
Блочные конструкторы
Это инструменты, позволяющие создать сайт самостоятельно без навыков программирования. Они предлагают готовые шаблоны и блоки: достаточно выбрать нужные, расставить их и заполнить контентом
Плюсы:
- Простота использования.
- Скорость создания.
- Не требует глубоких знаний.
Минусы:
- Ограниченные возможности настройки.
- Зависимость от платформы, ведь для поддержки сайта нужно платить ежемесячный тариф.
- Возможны дополнительные затраты на расширение функциональности.
Итог: конструкторы подходят для создания ресурсов без сложных функций, а также уникальных элементов дизайна.
CRM
Как сделать свой сайт и не платить ежемесячно платформе с конструктором? Системы управления контентом позволяют разработать ресурс без глубоких знаний и разместить его на нужном хостинге. В них можно выбрать и установить нужный шаблон дизайна, настроить его под себя. А для расширения функциональности есть дополнительные элементы — плагины.
Плюсы:
- Гибкость и масштабируемость.
- Большое количество готовых тем и плагинов.
- Для популярных CMS создано много обучающих материалов.
Минусы:
- CMS сложнее в настройке, чем конструкторы.
- Периодически возникают проблемы с безопасностью.
- Качественные шаблоны и плагины всегда платные.
- Для персонализированных настроек необходимо нанимать разработчика.
Итог: CMS позволяют создать почти все разновидности сайтов, но требуют хотя бы базовых знаний программирования.
Разработка сайта с нуля
Как создать сайт, который полностью отвечает потребностям, содержит уникальные функциональные элементы или отличается особым дизайном? Для этой цели заказывают разработку с нуля. Это многоэтапный процесс: он включает создание дизайна, написание кода, внесение разнообразных настроек.
Плюсы:
- Полный контроль над функциональностью и дизайном.
- Возможность создания уникальных решений и оптимизации производительности.
- Отсутствие ограничений.
Минусы:
- Нужно нанимать профессиональную команду.
- Высокая стоимость разработки.
- Длительный процесс.
- Дополнительные расходы на техническую поддержку.
Итог: «самописные» сайты дают возможность воплотить уникальные решения, но их разработка самая сложная и самое дорогая.
Также прочтите:
Чек-лист: основные этапы разработки сайта
Если вы уже определились, как создать свой сайт, пройдите хотя бы основные этапы подготовки, чтобы оптимизировать ресурсы и сэкономить время:
- Поставьте цели, распределите задачи. Подумайте, зачем вам сайт, что вы хотите достичь с помощью него и какую целевую аудиторию хотите охватить.
- Сформируйте бюджет. Определите сумму, которую готовы потратить на создание и поддержку ресурса. Рекомендация: сразу закладывайте расходы на оптимизацию, продвижение и рекламу.
- Продумайте структуру. Определите, сколько разделов и страниц должно быть, как их наполнить.
- Выберите уникальное доменное имя и доменную зону. Это зависит от специфики вашего веб-сайта.
- Подготовьте или закажите контент. Это тексты, изображения и другие материалы. Если у вас нет времени и навыков, поставьте соответствующие задания фрилансерам.
Как создать сайт с помощью конструктора
Если вас интересует лендинг, персональный сайт, просто визитка компании или другие несложные проекты, разработка с конструктором — самый простой и быстрый способ.
Разработайте структуру
Первый этап создания упомянут выше: это тщательное планирование структуры. Возьмите бумагу или откройте удобную графическую программу и схематически нарисуйте, каким видите ваш сайт: от главной страницы до раздела с контактами.
Определите элементы дизайна
Выберите цветовую гамму, шрифты, стиль графических элементов и изображений. Если у вашей компании есть брендбук, используйте его рекомендации. Если нет, учитывайте, что для дизайна достаточно 1-3 основных цветов, 1-3 шрифтов, а изображения и другие визуальные элементы должны быть четкими и понятными при просмотре с любого гаджета.
Читайте также:
Создайте макет или прототип
Если у вас есть навыки работы в Figma или в графическом редакторе, нарисуйте, каким видите наполнение страниц сайта. Если нет — сделайте то же самое на бумаге карандашами или маркерами. Благодаря этому вы значительно сэкономите время при настройке конструктора и ничего не упустите.
 Прототип сайта в Figma
Прототип сайта в Figma
Выберите конструктор сайтов
В нашем блоге есть статья о выборе конструктора, поэтому расскажем только о главных критериях. Это:
- Интуитивно понятный интерфейс, где основная часть настроек происходит методом перетаскивания элементов: так называемый принцип drag-and-drop.
- Достаточное количество шаблонов для сайтов разных типов: от визиток до коммерческих проектов.
- Поддержка необходимых функций: подключение форм обратной связи, интеграция с соцсетями и так далее.
- Адаптивный дизайн, правильно отображаемый и на дисплее компьютера, и на экране смартфона.
- Возможность пробного или ограниченного бесплатного использования, достаточный выбор тарифов для различных нужд.
- Техническая поддержка клиентов.
- Поддержка интеграции с CRM, платежными и другими системами.
- Защита данных пользователей и поддержка современных стандартов безопасности.
Читайте также:
Создайте и настройте сайт
Зарегистрируйтесь на сервисе конструктора, выберите шаблон, настройте его согласно вашему плану и добавьте контент. Проверьте сайт на отсутствие ошибок, корректность отображения на разных устройствах. Убедитесь, что все функции работают. После этого опубликуйте свой веб-ресурс.
Обратите внимание: часть конструкторов предлагает собственные услуги хостинга, а также предоставляет сайтам доменные имена. Это может входить в основной тариф или быть доступным за дополнительную плату. Проанализируйте эти моменты, чтобы знать: стоит дополнительно искать хостинг-провайдера или просто воспользоваться предложением платформы.
SendPulse — конструктор сайтов с широким спектром функций и инструментов для создания профессионального ресурса без программирования. В сервисе есть большой выбор шаблонов: от лендингов до мультифункциональных платформ. Процесс разработки очень простой:
- Выберите шаблон, соответствующий вашим потребностям и стилю.
- Используйте редактор, чтобы изменить блоки, цвета, шрифты, изображения и другие элементы дизайна.
- Добавьте нужные страницы и заполните их контентом.
- Настройте формы обратной связи, галереи изображений, карты и многое другое. Добавьте к вашему сайту те функции, которые нужны.
- Опубликуйте сайт в интернете на домене, предложенном SendPulse. Если вы правильно подготовились, процесс создания страниц займет всего несколько минут.
 Конструктор сайтов SendPulse
Конструктор сайтов SendPulse
А все подробные инструкции по созданию и настройке сайтов вы найдете в базе знаний.
Как сделать сайт на CMS
Использование систем управления контентом — возможность получить свой сайт без глубоких знаний в разработке веб-ресурсов. CMS сложнее конструкторов, однако дают больше возможностей.
Сначала нужно, как и в ситуации с конструктором, определиться со структурой, нарисовать макет и так далее. А как дальше создать сайт, расскажем сейчас в пошаговой инструкции.
Выберите и установите CMS
Для начала нужно найти хостинг-провайдера и арендовать доменное имя. После этого можно переходить к выбору. Пятерка самых популярных систем управления контентом, по мнению хостинг-провайдера Hostinger: WordPress, Joomla, Drupal, Magento, PrestaShop. У каждой системы свои преимущества. Если коротко:
- WordPress подходит для блогов, новостных порталов, портфолио и небольших бизнес-сайтов.
- Joomla предназначена для средних и крупных корпоративных сайтов и больших порталов. Предлагает больше функциональности «с коробки» по сравнению с WordPress.
- Drupal идеален для крупных корпоративных сайтов, правительственных порталов. Требует больше технических знаний.
- Magento подходит для создания больших интернет-магазинов.
- PrestaShop предназначена для создания малых и средних магазинов. Более проста в использовании по сравнению с Magento.
Загрузите выбранную CMS с официального сайта на хостинг. Многие хостинг-провайдеры предлагают функцию автоматической инсталляции системы: выбирайте удобный вариант.
Настройте тему
У большинства CMS есть коллекция бесплатных и платных шаблонов дизайнов: их называют темами. Платные варианты обычно более гибкие и адаптивные, и не содержат ошибок. Процесс настройки предполагает выбор вариантов размещения блоков на страницах, иногда возможность выбора цвета и шрифта.
Создайте и настройте страницы
С помощью панели администратора в CMS создайте категории, разделы, страницы сайта. Внесите необходимые настройки и заполните блоки страниц контентом. Для работы с текстами, изображениями и видео большинство систем предлагает интуитивно понятные встроенные редакторы. К примеру, так выглядит редактор в WordPress
 Редактор в WordPress
Редактор в WordPress
Добавьте плагины и расширения
Определите, какие функции нужны вашему сайту и найдите дополнительные приложения для этого. Обычно нужны плагины и расширения для интеграции платежных систем, настройки формы обратной связи, продвижения сайта, дополнительной безопасности и так далее.
Проверьте сайт и опубликуйте
Перед публикацией тщательно проверьте ресурс на отсутствие ошибок, протестируйте его на разных устройствах и браузерах. Затем сделайте свой сайт доступным для посетителей.
Как создать сайт с нуля
Разработка уникального проекта — сложный процесс. Для этого нужно привлекать команду, состоящую как минимум из разработчика, дизайнера и контент-менеджера. Расходы на реализацию высокие, однако это оправдано для коммерческих проектов: например крупных интернет-магазинов или онлайн-сервисов. Расскажем, как создать сайт с уникальным дизайном и собственной системой управления.
Выберите подрядчика
Вы можете найти агентство, которое разрабатывает сайты «под ключ» или создать команду самостоятельно, привлекая фрилансеров. Обязательно: ознакомьтесь с портфолио, сравните расценки разных кандидатов, попросите показать отзывы и рекомендации и работайте только на основе договора.
Создайте техническое задание
Это специальный документ любой формы, в котором подробно прописано, что вам нужно. Обычно сами исполнители пишут техническое задание после обсуждения с заказчиком. Ваша задача — убедиться, что в нем были упомянуты все требования и нюансы. Техзадание можно согласовать и подписать как приложение к договору: так будет легче контролировать работу исполнителей и требовать результат.
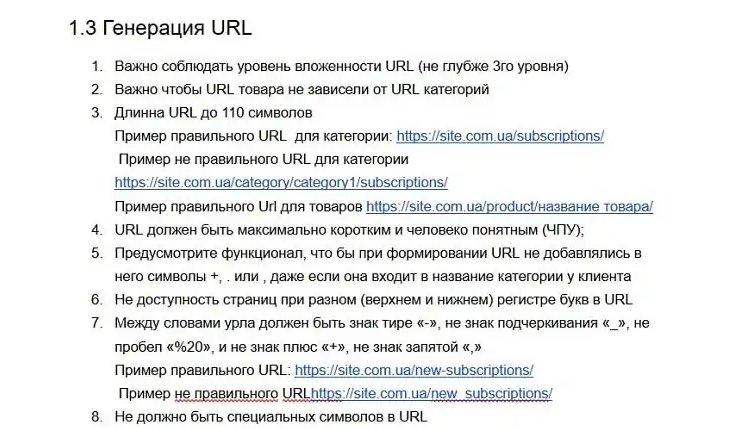
 Страница с техническим заданием сайта
Страница с техническим заданием сайта
Согласуйте макет и дизайн
Первое, что сделает команда — отправит на согласование макет сайта. Это черновой эскиз страниц, в котором дизайнер покажет, как именно нужно разместить разные блоки. После специалист уже начнет разрабатывать дизайн: создаст эскизы с вариантами цвета, шрифтов, с визуализацией отображения на разных типах экранов. Обычно заказчикам дают на выбор два-три варианта решений.
 Дизайн страниц сайта в программе Figma
Дизайн страниц сайта в программе Figma
Передайте сайт в разработку
После согласования макета начинаются этапы фронтэнд- и бекэнд-разработки. Это написание кода сайта, настройка серверной части, базы данных и реализация необходимых функций. Заказчика привлекают к работе только после завершения тестирования функций и устранения ошибок.
Проверьте сайт
Самостоятельно или с помощью сотрудников протестируйте сайт. Все обнаруженные ошибки и неточности зафиксируйте и направьте разработчикам на доработку. После всех исправлений и согласований проект разворачивают на хостинге, проводят финальное тестирование. В большинстве случаев команда разработчиков записывает видео или проводит краткий курс обучения для заказчика.
Закажите техническую поддержку
Подпишите договор с разработчиками, по которому они обязуются оперативно оказывать консультационную или практическую помощь для обеспечения стабильной работы сайта.
Обратите внимание! Некоторые компании, занимающиеся разработкой сайтов, преднамеренно ограничивают функции управления сайтом: например, их приходится повторно привлекать, чтобы создать новую страницу или изменить контент. Это манипуляция. Сайт должен быть максимально открытым для клиента. Настоящая поддержка — это своевременное обновление систем безопасности, оптимизация кода, актуализация дизайна, решение технических проблем.
Что нужно для создания сайта? Платформа SendPulse предлагает комплексную экосистему, помогающую настроить бизнес-процессы. Конструктор сайтов легко интегрируется с маркетинговыми инструментами, а также с CRM. Разработайте веб-ресурс, создавайте рассылки, собирайте и храните данные о клиентах, отслеживайте статистику и настраивайте коммуникации максимально удобно с помощью чат-ботов.