Модальные окна создали с благородной целью — чтобы обеспечить быстрое взаимодействие с пользователем в случае крайней необходимости. Однако со временем они стали объектом критики. При неправильном ипользовании такие элементы ухудшают пользовательский опыт и снижают показатели посещаемости. В статье расскажем, следует ли применять всплывающие окна, а также рассмотрим удачные и не очень примеры.
Что такое модальное окно
Попап или модальное окно — это элемент, который отображается поверх контента страницы и ограничивает взаимодействие пользователя, пока тот не выполнит определенные действия: это может быть ответ на вопрос, переход по ссылке, подтверждение действия и тому подобное. Только после этого можно вернуться к основному содержимому страницы.
Эти окна прерывают действия пользователя, чтобы привлечь его внимание к важной информации, побудить к действиям или указать, что определенная операция необратима: например, удаление информации.
Модальные окна появились в графическом интерфейсе задолго до массового использования интернета. В частности, еще в ранних версиях ОС Windows их использовали, чтобы:
- подтвердить действие: например, закрыть программу без сохранения;
- ввести логин и пароль для входа в систему или программу;
- сообщить об ошибке.
С популяризацией сайтов и других онлайн-сервисов модальные окна, более известные как попапы, стали использовать в веб-дизайне. Сначала чтобы обратить внимание пользователя, заполнить текстовые формы, подтвердить действия. Это продолжалось до тех пор, пока элементы не стали частью диджитал-маркетинга. Появление огромного количества всплывающих окон, которые блокировали работу сайтов, выбивались из контекста, требовали непонятных действий, приняло форму «эпидемии». В конце концов это создало анти-тренд: пользователи начали игнорировать даже полезные окна. Они ищут способ побыстрее свернуть их и вернуться на страницу, а то и вовсе покидают сайт.
Сейчас мысли о модальных окнах поляризованы. В целом, они остаются полезными и нужными, но требуют осторожного применения.
Чем модальное окно отличается от попапа
Хотя смыслы и контексты использования этих элементов схожи, отличие тоже есть. Функциональное:
- Модальные окна перекрывают основной экран и не позволяют взаимодействовать с его элементами.
- Некоторые современные попапы могут появляться на экране, не мешая работать с основным контентом. Это сделано для улучшения пользовательского опыта.
Зачем нужны модальные окна
Модальные окна используют для разных целей. Рассмотрим основные.
Привлечь внимание
Уведомить об обновлении и других изменениях на сайте, предупредить об ошибках и ситуациях, требующих немедленных действий или решений.
Подтвердить действия
Уточнить перед удалением файлов или, например, деактивацией аккаунта. Запросы перед выходом из личного профиля.
Ввести данные
Заполнить формы регистрации и входа, анкеты обратной связи.
Маркетинг
Привлечь пользователей для подписки на рассылки. Информировать о специальных предложениях, акциях и скидках.
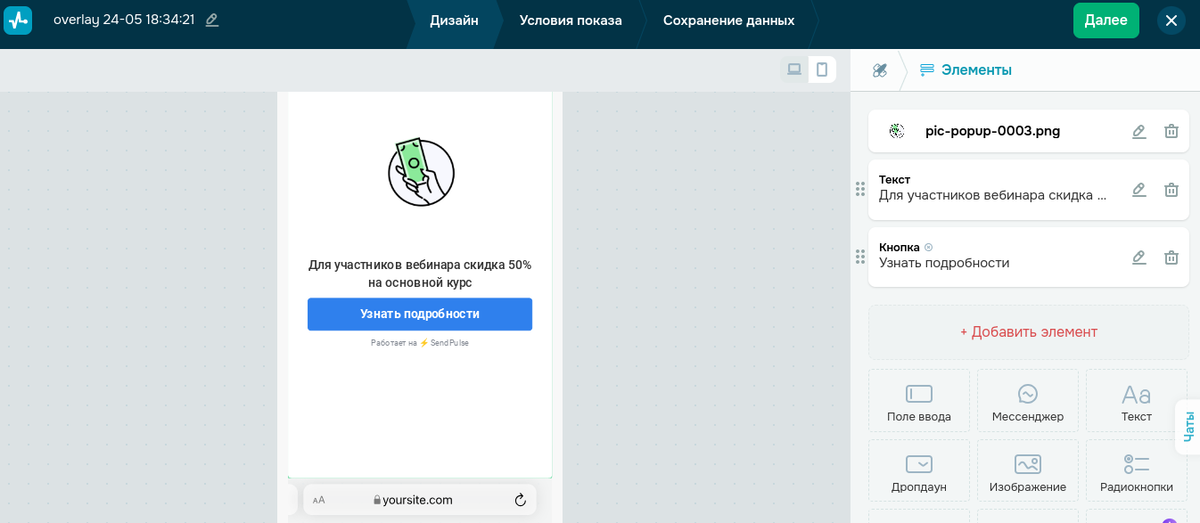
Обратите внимание посетителей сайта и увеличьте конверсию при помощи конструктора попапов SendPulse. Создавайте эффективные элементы за несколько минут и без кода. Настройте модальное окно с нуля или используйте один из шаблонов. Добавляйте кнопки, текстовые поля и другие динамические элементы. Выберите условия демонстрации попапов и следите за эффективностью при помощи статистики.
 Конструктор попапов SendPulse
Конструктор попапов SendPulse
Улучшить опыт пользователей
Заполнить форму обращения в службу поддержки, оценить качество услуг. Как вариант, окна с подсказками или дополнительной информацией о пользовании сервисом и его функциями.
Каким должно быть модальное окно
Использовать модальные окна на сайте и не раздражать пользователей реально. Для этого важно учитывать несколько критериев:
- Четкая цель: пользователь должен понимать, для чего нужно окно, и как с ним взаимодействовать.
- Информативный заголовок, лаконичный и понятный текст.
- Заметные кнопки с понятным предназначением. Простые и однозначные надписи на них: «Подтвердить действие», «Отправить» и так далее.
- Соответствие дизайна цветовой гамме сайта. Окно не заслоняет собой сайт полностью, а оставляет пространство вокруг.
- Есть кнопка для закрытия окна, ее функция понятна. Дополнительно закрыть попап можно, кликнув вне его или нажав Escape на клавиатуре.
- Адаптивность к разным экранам, в том числе на мобильных устройствах.
- Элемент нужен. Например, это оценка качества после заказа.
- После закрытия окна пользователь возвращается на то самое место, на котором его прервали.
Хорошие и плохие примеры модальных окон
Рассмотрим несколько вариантов применения элементов, улучшающих и ухудшающих опыт пользователя.
Положительные примеры применения
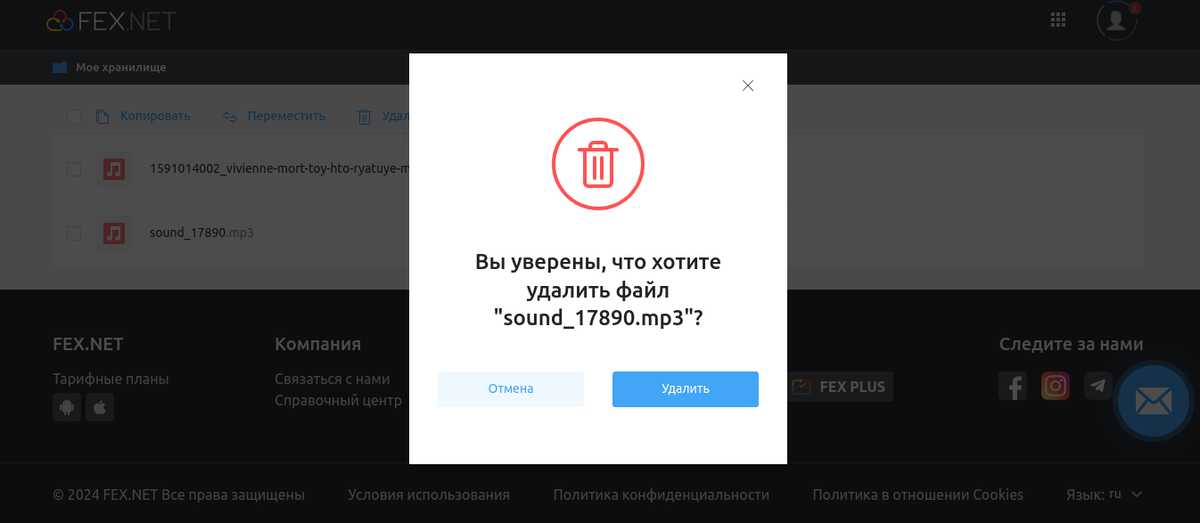
Важная функция модального окна — предупреждать о необратимости действия. В таком случае можно оправданно прервать обычный пользовательский опыт и временно заблокировать основной экран. Скажем, сервис для облачного хранения FEX использует окна, чтобы подтвердить действия по удалению файла. Важно, что элемент дает возможность как подтвердить действие, так и отменить его.
 Модальное окно, которое просит подтвердить удаление файла
Модальное окно, которое просит подтвердить удаление файла
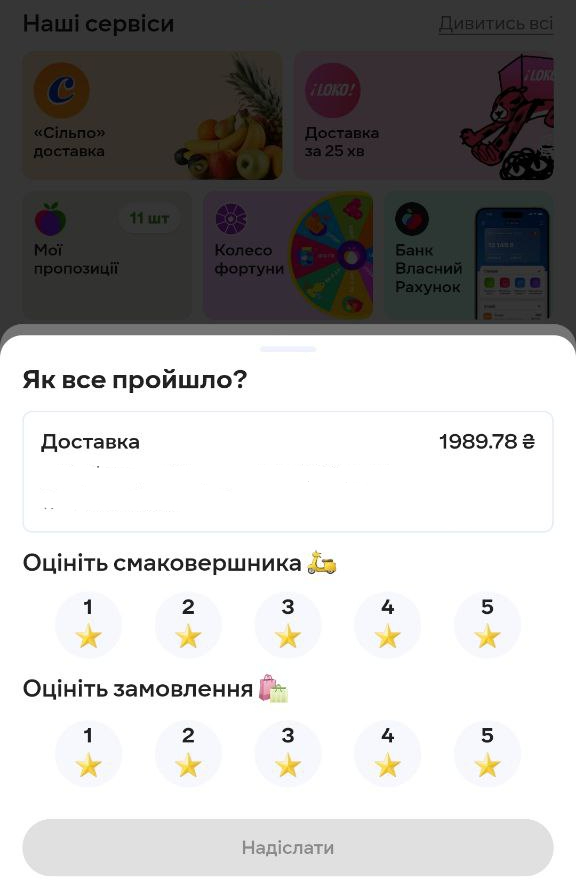
Модальные окна для сбора информации о пользовательских впечатлениях — важный элемент для маркетинговой команды. Так, в приложении сети супермаркетов «Сільпо» клиенту предлагают оценить доставку по стандарту CSAT. Диалоговый режим удобный и быстрый. Окно можно легко закрыть, тапнув на затемненную часть экрана.
 Модальное окно в приложении сети супермаркетов
Модальное окно в приложении сети супермаркетов
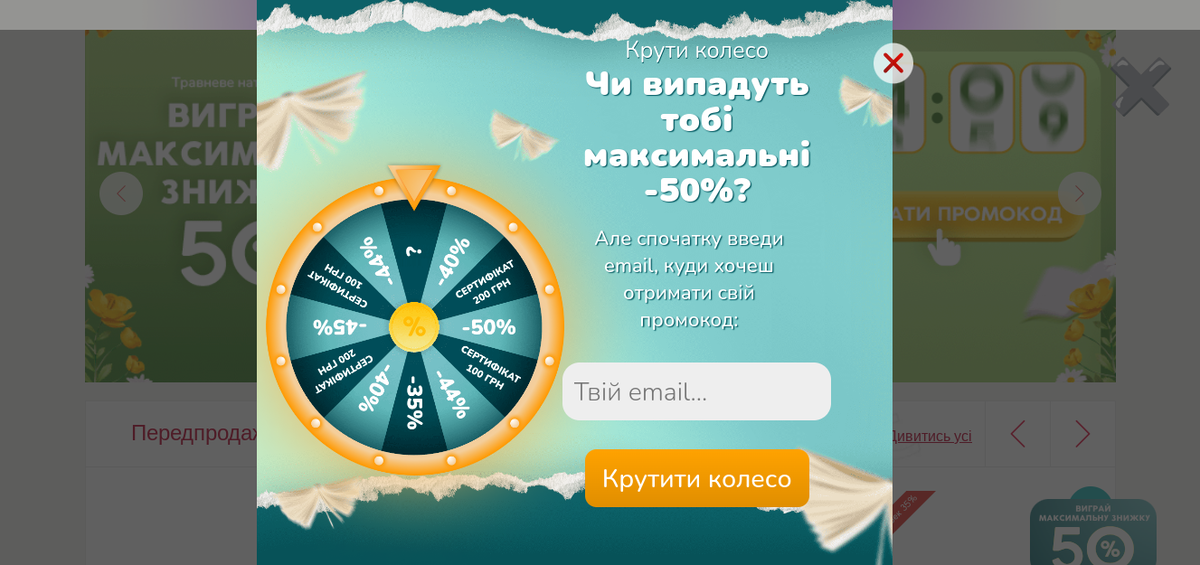
Еще один удачный пример применения модальных окон для сбора контактных данных пользователей — у книжного онлайн-магазина «Книгарня Є». В обмен на email пользователя он предлагает скидку. Дополнительный элемент геймификации — ведь для получения подарка нужно «покрутить колесо» — привлекает через азарт.
 Модальное окно сайта книжного магазина
Модальное окно сайта книжного магазина
Плохие примеры
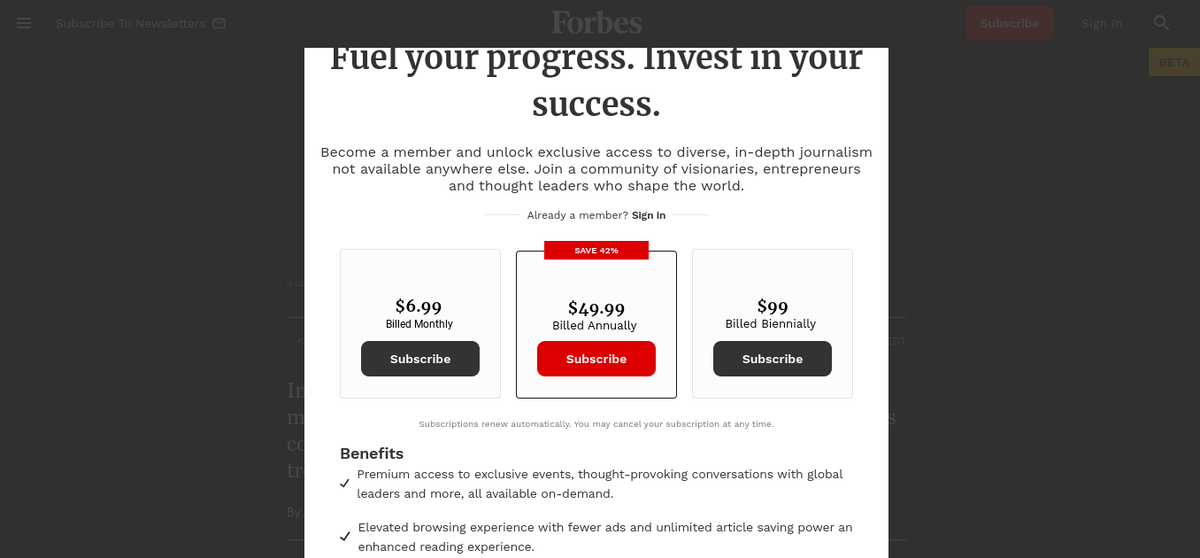
Известное издание Forbes использует модальные окна агрессивно: уже через несколько секунд пребывания на сайте экран блокируется, и платформа требует оплаты. Контент становится недоступным, в окне — слишком много текста, а сам элемент выходит за пределы экрана. Как результат, кнопка для закрытия окна видна только после прокрутки.
 Такое модальное окно скорее всего оттолкнет пользователя
Такое модальное окно скорее всего оттолкнет пользователя
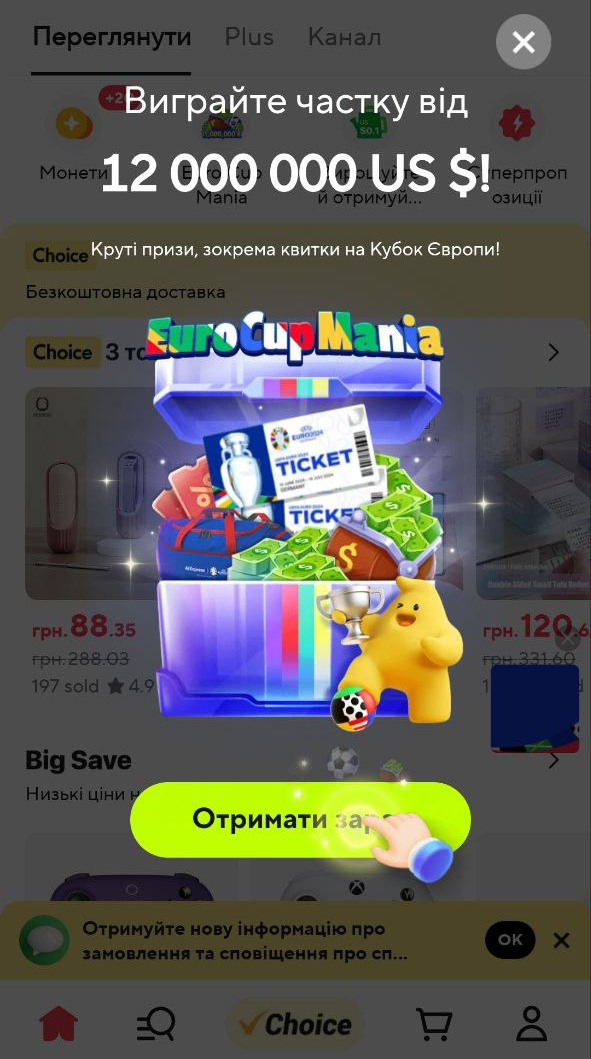
Международный маркетплейс AliExpress применяет модальные окна в мобильном приложении. С одной стороны, элементы расположены в пределах экрана, имеют четко заметную опцию для закрытия, а содержание окон лаконичное и понятное. Но такие элементы появляются слишком часто и перекрывают весь экран, не оставляя пространства вокруг.
 Большое и навязчивое модальное окно в мобильном приложении
Большое и навязчивое модальное окно в мобильном приложении
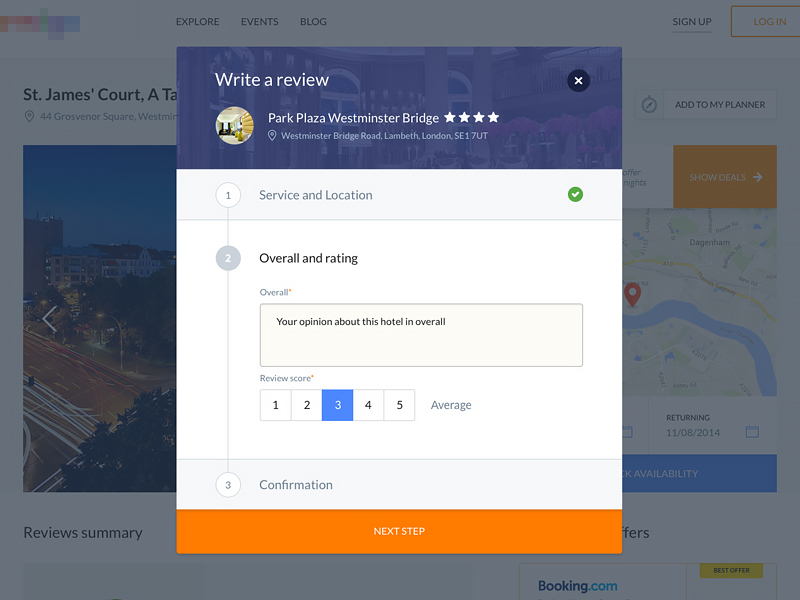
Взаимодействие с модальным окном должно быть максимально простым и завершаться в одно действие. Поэтому разработчики одного из сервисов допустили ошибку, предлагая пользователям целых три этапа диалога в пределах окна. Можно предположить, что это негативно повлияло на показатели посещаемости.
 Многоэтапное взаимодействие в пределах модального окна — нежелательное решение. Источник
Многоэтапное взаимодействие в пределах модального окна — нежелательное решение. Источник
Советуем почитать:
Как сделать модальное окно эффективным
Модальные окна критикуют, зачастую справедливо. Но отказываться от них полностью не стоит. Внедряйте их, следуя таким советам.
Используйте модальные окна только по мере необходимости
Эти элементы — даже полезные — «разрушительны» для пользовательского опыта, ведь появляются неожиданно и смещают внимание от основного контента. Поэтому используйте попапы только при крайней необходимости: чтобы помогать пользователям, а не отвлекать их. Среди причин:
- предупреждение о критических ошибках;
- формы для заполнения, ведущие пользователя к основной цели: например, получению консультации.
Сделайте фон за пределами окна неактивным
Акцентируйте внимание на модальном окне с помощью:
- затемнения или размывания элементов страницы, выходящих за пределы попапа;
- деактивации функций основной страницы. Можно оставить активной только прокрутку.
В то же время, оставьте возможность легкого закрытия окна — то, о чем мы упоминали выше.
Создайте лаконичный контент окна
Стандартная структура попапа: название, текст с четким призывом к действию, кнопка. При необходимости контент дополняется формой для заполнения. В таком случае тоже важны лаконичность и четкое назначение каждой строчки. Текст и другие элементы должны быть расположены в пределах окна.
Настройте размер окна пропорционально к странице
Модальное окно должно быть меньше «родительской» страницы. Если оно будет полностью перекрывать основной контент, пользователи могут подумать, что открылась дополнительная страница.
Сделайте открытие модального окна плавным
Чтобы смягчить эффект внезапности, откажитесь от резкого выскакивания — настройте эффект затухания основного содержания и плавного появления дополнительного окна. Так же поступите и с закрытием элемента.
Избегайте в приложениях и мобильных версиях сайтов
Модальные окна эффективны на больших экранах. Многие можно адаптировать для мобильных гаджетов, но пользовательский опыт все равно может быть негативным: сложно достичь, чтобы окно не перекрывало экран полностью и одновременно его элементы были удобными для чтения и взаимодействия.
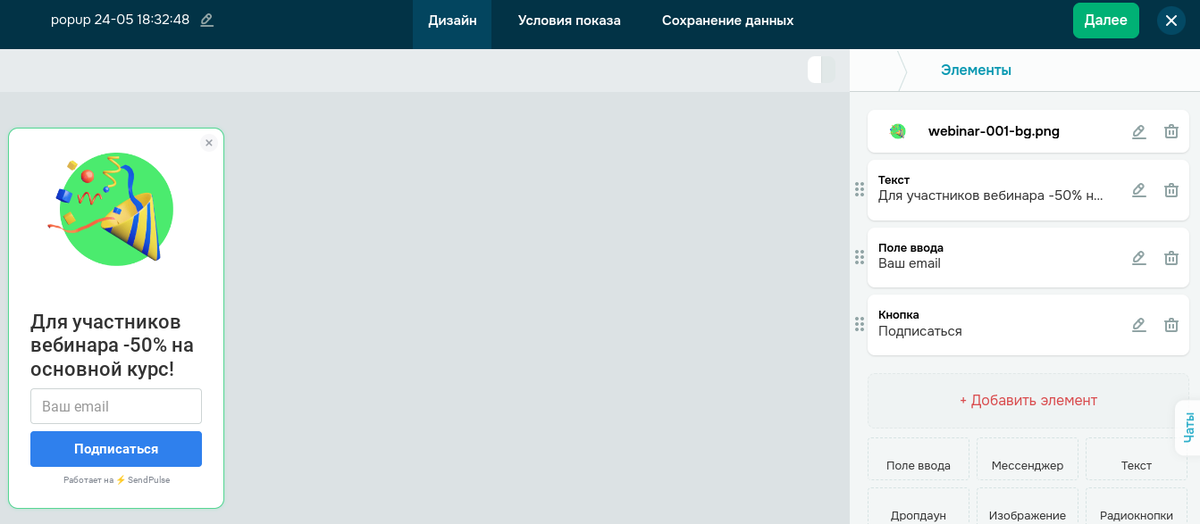
Эффективное решение предлагает конструктор попапов SendPulse: все окна адаптивны, а опция предварительного просмотра позволяет увидеть, как будут смотреться элементы на экране ПК или смартфона.
 Предварительный просмотр попапа в конструкторе SendPulse
Предварительный просмотр попапа в конструкторе SendPulse
Модальные окна могут приносить пользу, если применять их правильно. Мы рекомендуем ограничить функции этих элементов до обязательных уведомлений, ненавязчивых опросов и сбора контактов подписчиков. А эффективный маркетинг и продвижение обеспечат другие инструменты. SendPulse: e-mail, Viber, SMS рассылки, чат-боты Instagram, Facebook, Telegram и WhatsApp, push уведомления, а также CRM для эффективной работы с данными клиентов.