Мобильная версия сайта — это необходимость, так как смартфоны уже стали неотъемлемой частью нашей жизни. Они всегда под рукой: мы заходим проверить новости и соцсети, заказать доставку еды, прочитать интересную статью или найти ответ на волнующий вопрос. А чтобы полноценно взаимодействовать с пользователями, нужно адаптировать веб-страницы под мобильные устройства.
В этой статье мы расскажем, для чего нужен мобильный сайт, какие существуют варианты дизайна и как создать мобильную версию.
Содержание:
Что такое мобильная версия сайта и зачем она нужна
Мобильная версия сайта — это решение для смартфонов, которое помогает адаптировать информацию с десктопного сайта и отображать ее в максимально удобном для маленьких экранов формате: без затруднений читать статьи, совершать покупки, общаться с друзьями и коллегами и даже работать.
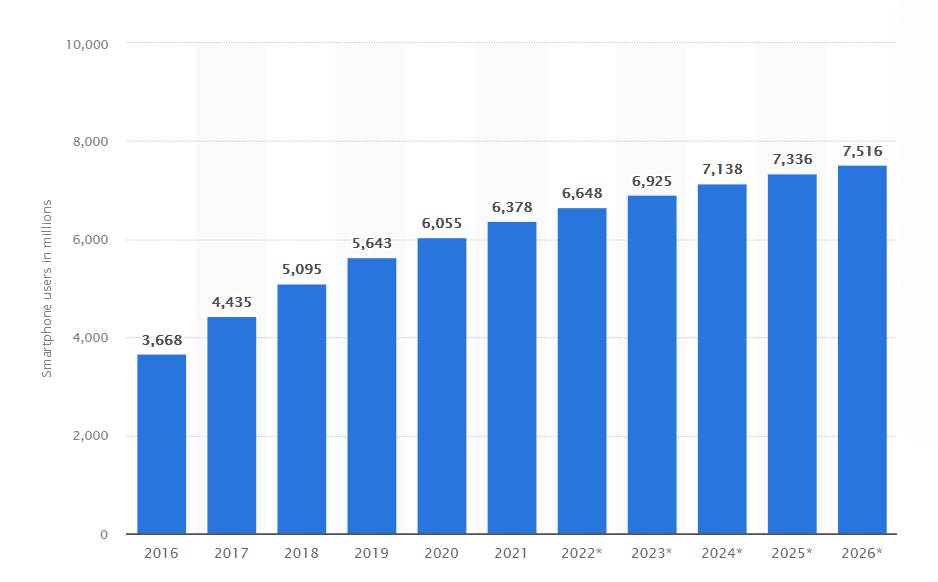
Согласно статистике, более 6 миллиардов человек используют смартфоны:

Другие данные говорят о том, что молодое поколение от 18 до 29 лет чаще использует смартфон в повседневной жизни, чем люди от 65 лет и старше. Также во время пандемии время использования мобильного телефона увеличилось в среднем на 31 минуту в сутки — и на данный момент составляет 4 часа 16 минут ежедневно.
Исследования подтверждают, что расходы на мобильную рекламу будут превышать расходы десктопных объявлений уже в 2022 году.
Преимущества мобильной версии
Рассмотрим три главных преимущества мобильной версии.
Поисковые системы уже давно отдают предпочтение сайтам с адаптивной версткой, опираясь на алгоритм Mobile-Friendly. Он оценивает удобство использования и помогает определить позицию сайта на поиске.
Примечание. В Яндексе адаптивность можно проверить в Яндекс.Вебмастере, а в Google — с помощью инструмента «Mobile-Friendly Test».
Мобильная версия содержит упрощенный код, а значит — быстрее загружает информацию.
Смартфоны всегда под рукой — находится ли пользователь дома, в поездке или на улице. Ведь с развитием технологий к Wi-Fi и мобильному интернету можно подключиться практически везде.
Владельцы сайтов получают больше возможностей для взаимодействия с клиентом.
Мобильная версия помогает:
- Настроить рассылку. На смартфоне всплывающее окно заметнее, поэтому пользователь обратит внимание на запрос.
- Перевести клиента в мессенджеры и соцсети, чтобы всегда быть с ним на связи. Вы можете попросить пользователя задать вопрос в мессенджере или предложить ему пройти опрос и перевести общение в чат.
- Определить ближайший к покупателю магазин, где он сможет забрать товар. С помощью GPS на смартфоне пользователь с легкостью может определить местоположение салона и понять, как добраться до него.
- Сформировать и добавить QR-код. Например, это может пригодиться при получении доставки, чтобы пользователю не пришлось показывать паспорт и дополнительно подтверждать свои данные.
- Запустить фирменное приложение, которое будет отслеживать предпочтения клиента, формируя на их основе персонализированные предложения. Эта функция позволит продавать дополнительные или сопутствующие товары, тем самым удерживая потребителя.
Способы реализации мобильной версии сайта
Существует шесть способов реализации страниц сайта под мобильные устройства.
Мобильный сайт на отдельном поддомене
Это отдельная страница, которая размещается на поддомене. В браузере вы можете встретить такой URL: m.site.com, где буква «m» означает мобильную версию.

| Плюсы | Минусы |
| Небольшой вес сайта, а значит — высокая скорость загрузки страниц | Разработка стоит дороже, чем реализация многостраничного приложения |
| Есть возможность выкладывать разный контент, тем самым улучшая юзабилити в мобильной версии | Несколько адресов сайта плохо влияют на SEO |
| Пользователь сам выбирает, какой версией ему удобнее пользоваться — остаться в мобильной версии или переключиться на десктоп | Пользователю нужно запомнить два URL, даже если в названии просто добавлена буква «m» |
| Легко отслеживать и отделять конверсии со смартфонов, потому что версии сайта находятся на разных адресах. Даже если устройство не определено — вы быстро поймете, с какого типа девайса заходил пользователь |
Кто использует:
- Крупные проекты — соцсети, информационные ресурсы и интернет-магазины.
Динамический показ, или RESS
RESS расшифровывается как responsive web design (RWD) + server side, или «отзывчивый дизайн с использованием компонентов сервера». При этом метод совмещает подходы RWD и AWD (адаптивный дизайн сайта), а также стратегию mobile first.
Примечание. Mobile first указывает на то, что изначально функционал мобильного сайта прорабатывается под маленькие экраны. Таким образом разработка проекта идет по нарастающей: смартфон — планшет — ноутбук — большой монитор — телевизор.
Суть метода: применение гибкого или «резинового» макета, который позволяет сайту бесшовно адаптироваться к любому браузеру или экрану.
Сервер автоматически определяет версию сайта, предлагая пользователям мобильных и десктопных страниц разный HTML-код. При этом используется единый URL.
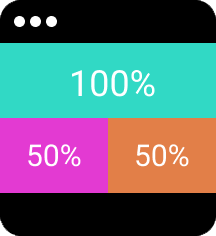
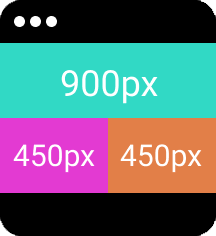
Чтобы не нарушать структуру дизайна, элементы располагают по ширине в процентном соотношении. Вы можете убрать некоторые объекты из мобильной версии и настроить отдельный макет.

Чтобы макет отображался корректно, необходимо задать контрольные точки. Сначала выбирается максимальная высота и ширина сайта, а затем добавляется процентное соотношение для элементов.
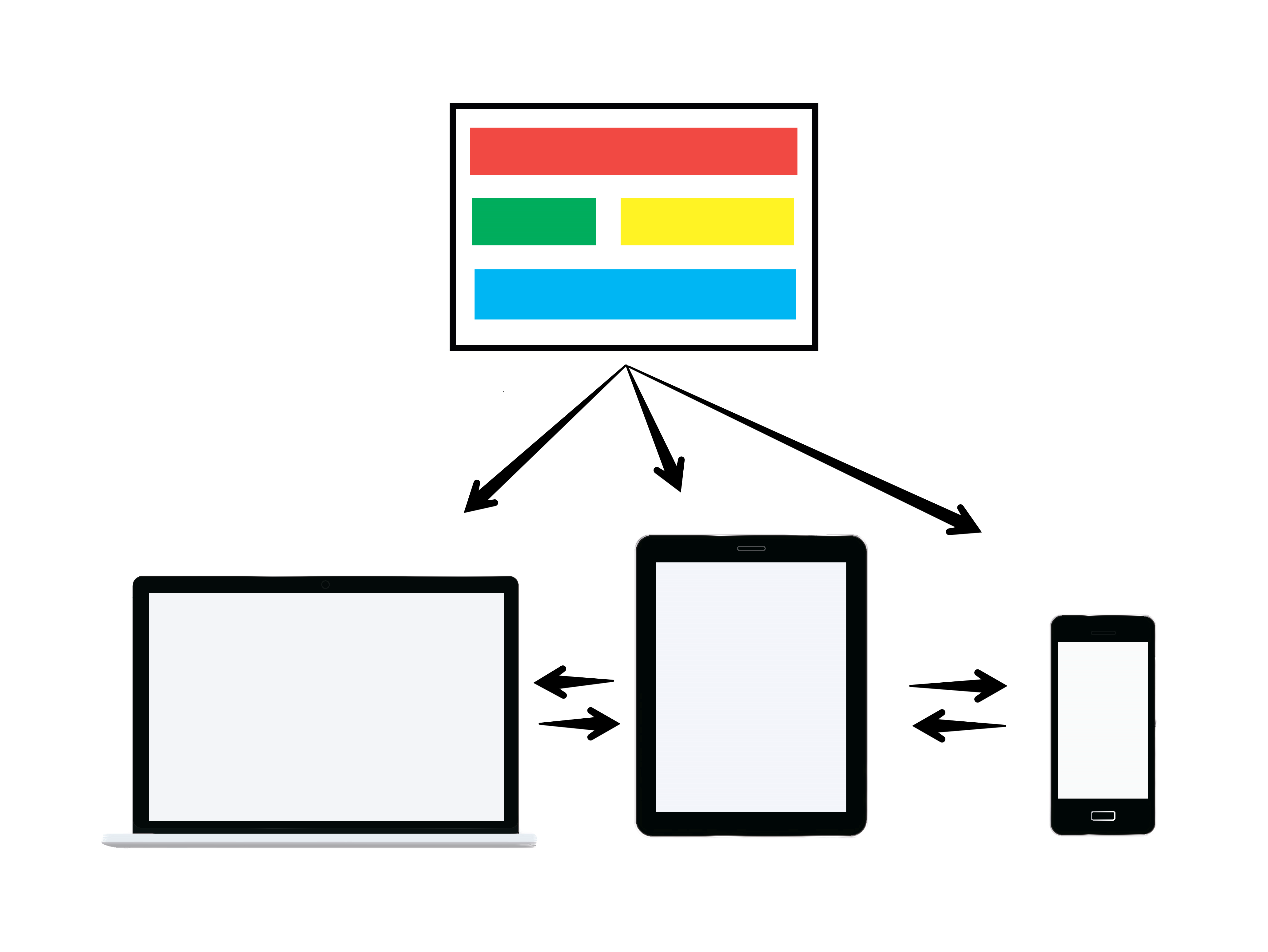
Здесь показан гибкий дизайн, который адаптирован под смартфоны, планшеты и компьютеры. Вы можете увидеть, как элементы изменяются и адаптируются под размеры экрана: меню с основными разделами, вход в личный кабинет, кнопки, блоки с изображениями и текстом, а также варианты логотипа.
Другими словами, созданы две версии сайта, которые могут растягиваться под любой экран, корректно и четко отображая информацию.
Ниже добавлен рисунок, демонстрирующий плавное переключение версий сайта. Например, со смартфона можно перейти в десктопный вариант.

| Плюсы | Минусы |
| Единый URL | Сложная разработка, требующая больших финансовых расходов |
| Оптимизирован для SEO | Постоянное обновление разных версий сайта |
| Высокая скорость загрузки страниц | Есть вероятность неправильного распознавания устройства. Чтобы избежать этого, изучите возможности CMS и доступные плагины |
| Зная данные устройств, можно настроить таргет по типу операционной системы или разрешению экрана. Например, пользователям iPhone будет логично предложить скачать приложение из AppStore или создать объявление с аксессуарами для смартфона |
Кто использует:
- Крупный бизнес — сервисы, интернет-магазины, СМИ, онлайн-курсы, банковские службы, бьюти-сфера.
- Предприятия, которые хотят создать новый сайт и успешно продвигать его в сети.
Адаптивный дизайн
Сайт, который подстраивается под размер экрана. Для каждой версии — мобильная, десктоп и планшет — настраивается определенный макет с зафиксированным контентом.

Существует шесть вариантов adaptive web design под разную ширину экрана — 320px, 480px, 760px, 960px, 1200px и 1600px.

Примечание. Используя стратегию mobile first, делайте верстку по нарастающей: маленький экран — средний — большой.
Выше мы говорили о том, как динамический показ плавно изменяется по ширине экрана. Ниже мы сделали сравнение между RESS и ADW, который подстраивается под заданные ранее размеры.
| Плюсы | Минусы |
| Простое внедрение и удобное редактирование макетов | Медленная скорость загрузки из-за того, что на всех устройствах загружается одинаковый контент |
| Единый URL | Сложно сохранить полный функционал — не все решения можно адекватно «телепортировать» для мобильных устройств, а в десктопе не всегда получится использовать все элементы юзабилити |
| Невысокая стоимость реализации | В мобильной версии страницы отсутствует возможность переключения на десктопную версию |
| Оптимизирован для SEO | |
| Позволяет разработать удобные для клиентов макеты на основе пользовательского опыта, CJM и отзывов |
Когда используют и для какого бизнеса подходит:
- Если вам нужна мобильная версия для основного сайта, у которого есть репутация в сети, узнаваемый домен и хорошие позиции в поисковых системах.
- Подойдет для крупного, среднего и малого бизнеса. Адаптивный дизайн можно легко настроить через конструкторы или при помощи специалиста.
Рекомендуется к прочтению! Узнайте, как поднять сайт в поиске и получать лиды почти бесплатно.
AMP и турбо-страницы
Данная разработка позволяет создавать ускоренные страницы для любых устройств. AMP — или Accelerated Mobile Pages — изначально позиционировалась как разработка для мобильных страниц, но при этом технология позволяет работать и с десктопными версиями.
Примечание. AMP — это разработка Google, а турбо-страницы — аналогичный проект Yandex.
За счет плагина с открытым кодом можно создать упрощенный дизайн сайта с удобными базовыми функциями. Это позволяет сэкономить на UX, а также охватить пользователей с любой скоростью интернета.
Важно! Инструкции по работе с AMP вы можете изучить в справках «Яндекс» и Google.
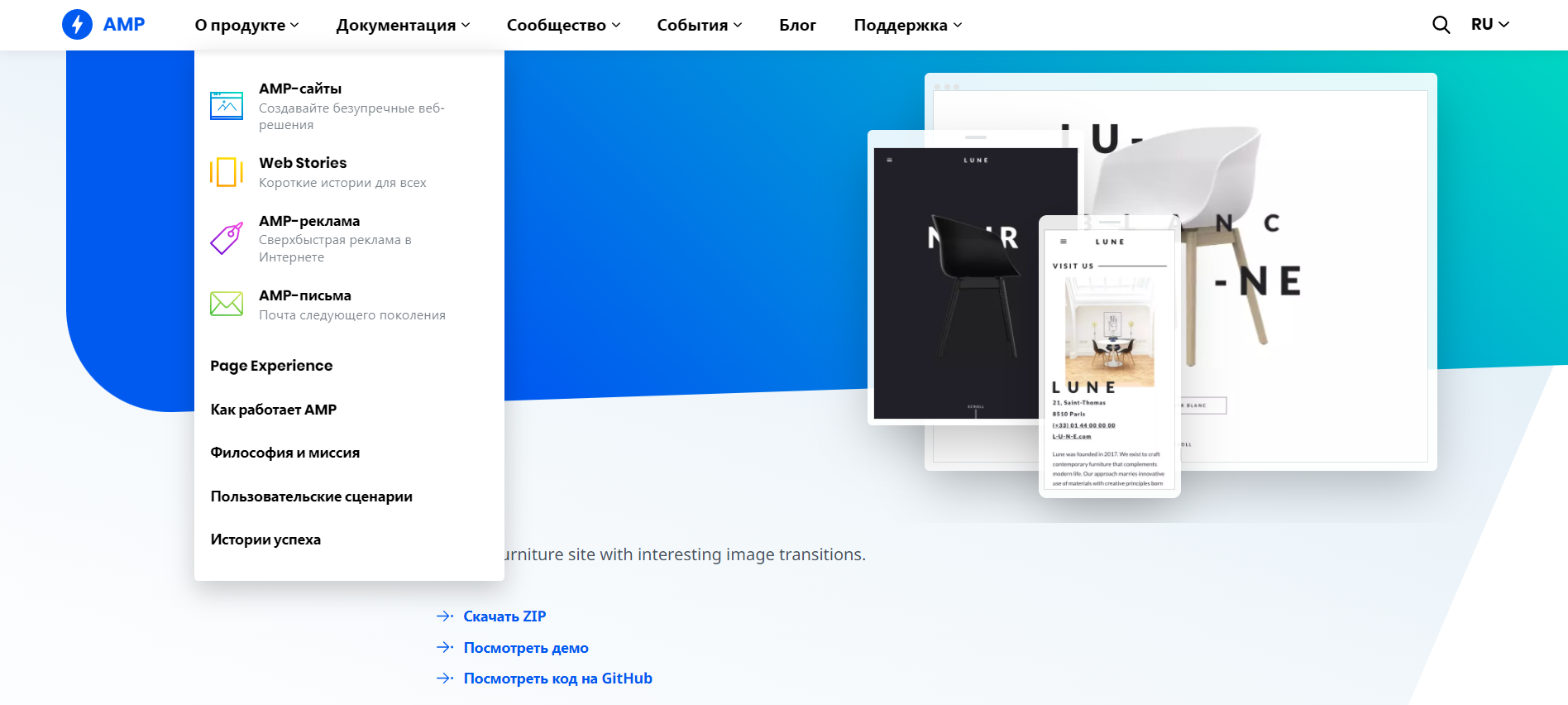
Ниже показан шаблон AMP-сайта от Google: можно скачать код или изучить его на GitHub, а также посмотреть демо-версию.
Слева вы можете увидеть набор возможностей продукта — быстрые страницы, stories, рекламные объявления и email.

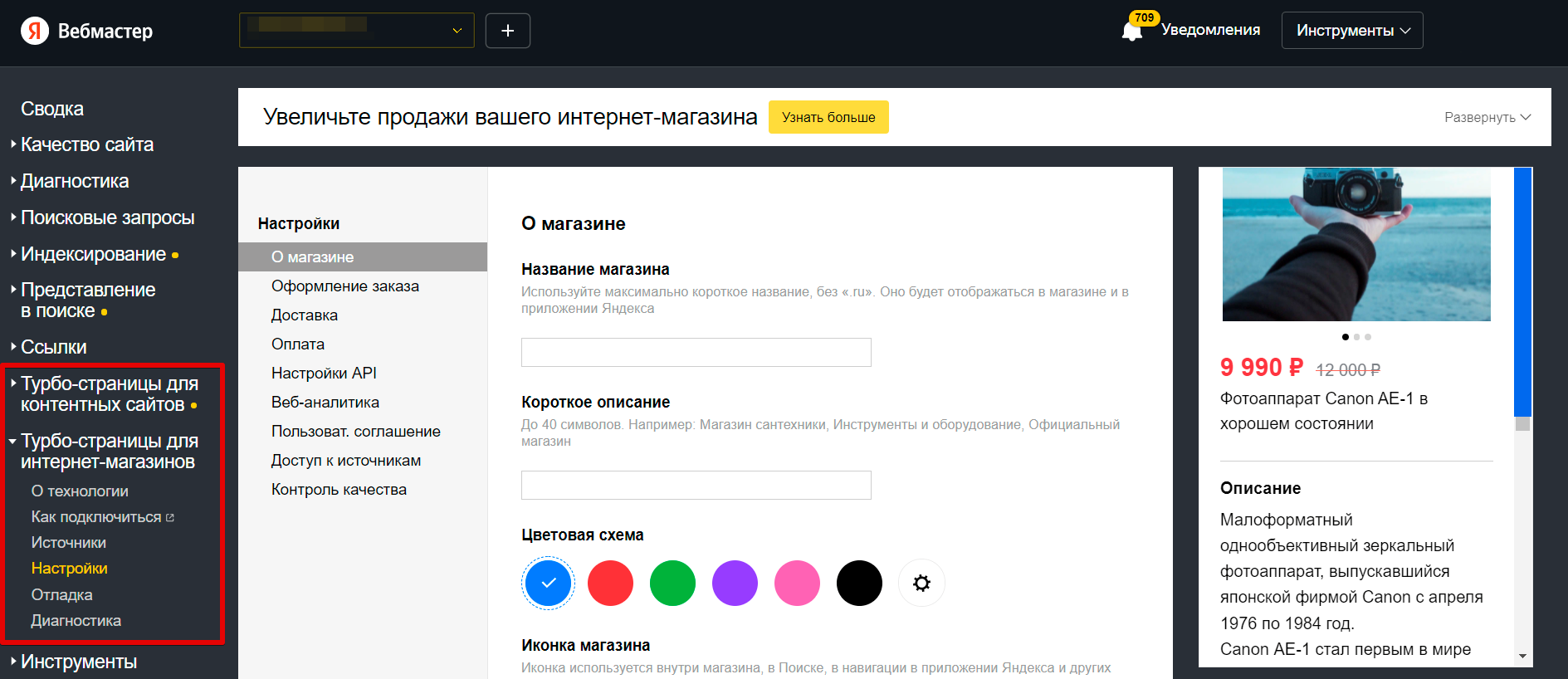
А здесь скриншот сервиса «Яндекс.Вебмастер», позволяющего настроить турбо-страницы.

| Плюсы | Минусы |
| Высокая скорость загрузки страниц | Для крупного проекта потребуется время на его создание |
| Каждая технология имеет ряд фишек для ранжирования. Google и Яндекс всегда показывают AMP-сайты выше других | Иногда поисковые системы показывают всю информацию с AMP-сайта в спецэлементах — это означает, что пользователь прочитает ответ и не перейдет на сайт |
| Увеличение конверсий | Сложные разработки — например, калькулятор или конструктор одежды — нельзя перенести на AMP-страницу |
| Нет нагрузки на сервер | В AMP от Google мало подключенных CMS, для которых разработан плагин. Если вы не создавали сайт на конструкторе или через WordPress — используйте турбо-страницы от Яндекс |
| Новые компоненты плагина позволяют создавать интерактивные элементы и улучшать дизайн сайта |
Когда используют и для какого бизнеса подходит:
- Подходит не только СМИ, но и e-commerce проектам.
- Метод лучше всего применять в связке с адаптивным сайтом или PWA, о котором поговорим ниже. Это также поможет протестировать систему и выбрать наилучший вариант.
SPA, или одностраничное приложение
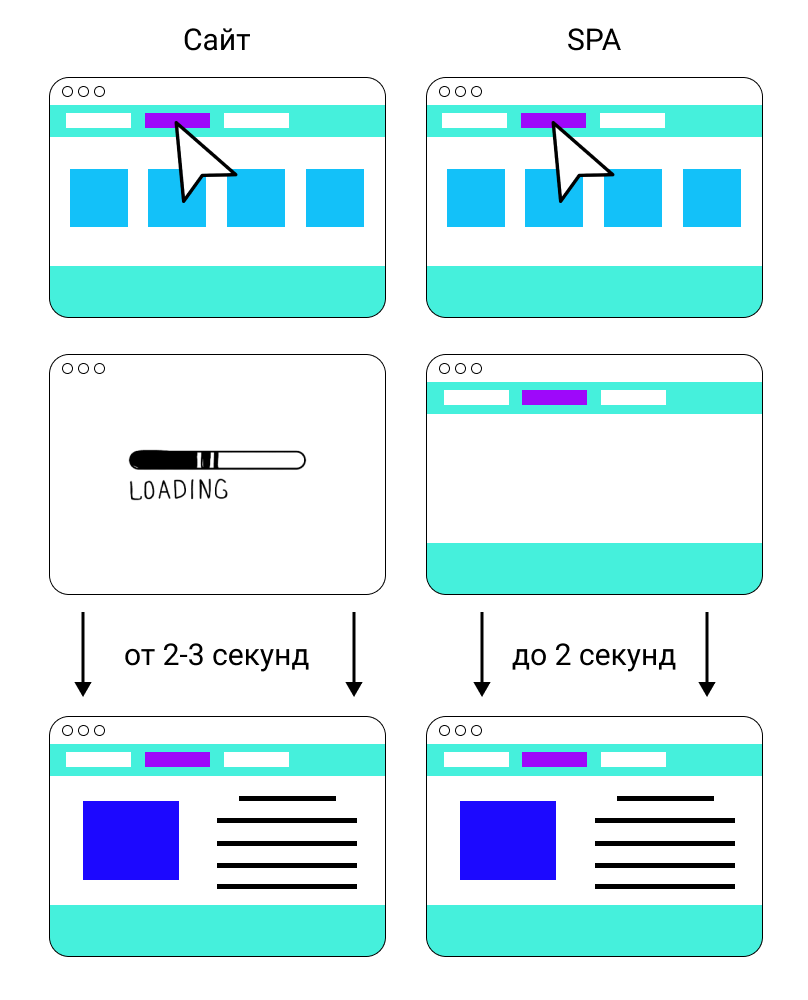
Страница, которая не является ни сайтом, ни приложением. SPA — или Single Page Application — работает так:
- Пользователь открывает страницу.
- Браузер сразу загружает весь код сайта, но при этом показывает только конкретный блок, который и искал клиент.
- Когда посетитель переходит к другому блоку, браузер динамически подтягивает ранее загруженные данные, не обновляя страницу.
- Таким образом вы видите изменение только одного элемента — например, появится карточка товара, а шапка, подвал и метаданные останутся теми же.
Мы подготовили сравнительный анализ скорости загрузки страниц сайта и одностраничного приложения.

SPA используют в сервисах, в которых пользователь проводит много времени или совершает определенные действия. Например:
- Просматривает почту — Gmail.
- Оставляет комментарии и пишет посты — Facebook.
- Смотрит сериалы — Netflix.
- Выбирает недвижимость — Svoedom.
- Размещает картинки в тематические доски — Pinterest.
| Плюсы | Минусы |
| Быстрая скорость загрузки страниц | Трудоемкий процесс разработки. Стоимость будет зависеть от сложности проекта |
| Небольшая нагрузка на сервер | Чтобы сайт ранжировался поисковыми системами, необходимо открыть для роботов всю информацию в HTML-формате |
| Кроссплатформенность | Существуют «тяжелые» фреймворки, которые нагружают браузер |
| Гибкая система за счет фреймворков и готовых библиотек. | |
| Простое кэширование данных. Пользователь может работать офлайн и подключаться к интернету только для сохранения информации |
Когда используют и для какого бизнеса подходит:
- Подходит для создания быстрых сайтов с многофункциональным интерфейсом и небольшим размером данных.
- Используется для соцсетей и SaaS-проектов.
PWA, или прогрессивное веб-приложение
Технология, которая является чем-то средним между сайтом и приложением. По типу разработки напоминает SPA — используются те же фреймворки и библиотеки, но в остальном она отличается.
Суть метода:
- Пользователь переходит на адаптивный или AMP-сайт.
- Далее посетителю предлагают скачать приложение и работать непосредственно через него.
- На экране смартфона появится иконка, при нажатии на которую открывается браузерная версия сайта, при этом сам браузер как таковой не используется.
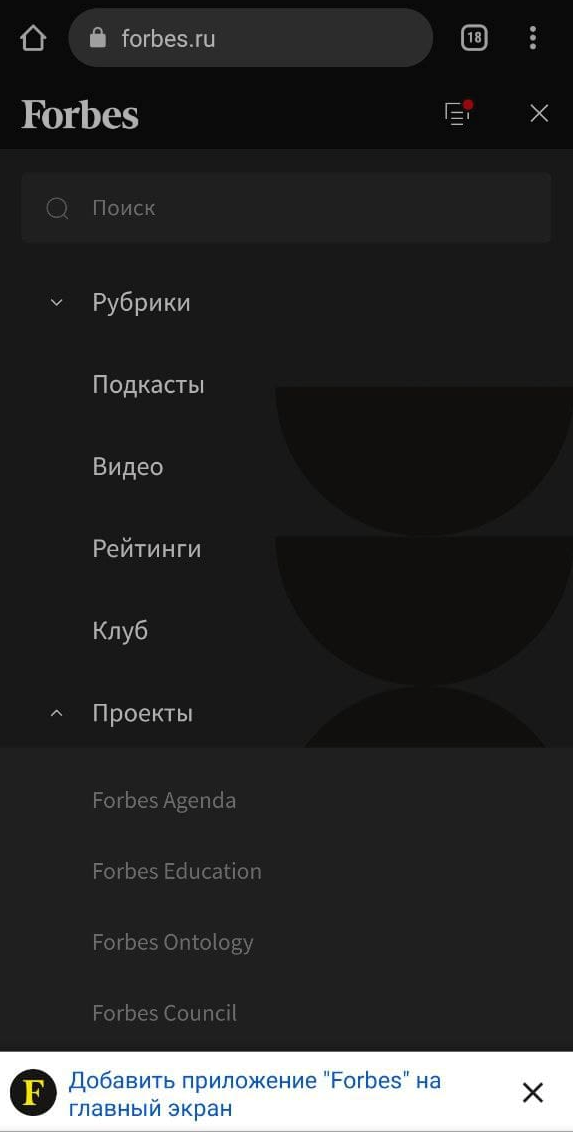
Ниже показан пример уведомления на сайте Forbes, которое предлагает установить PWA:

Примечание. В PWA сохраняется вся реклама, которую можно встретить на мобильных сайтах в браузере. Это означает, что вы сможете запускать контекстные объявления.
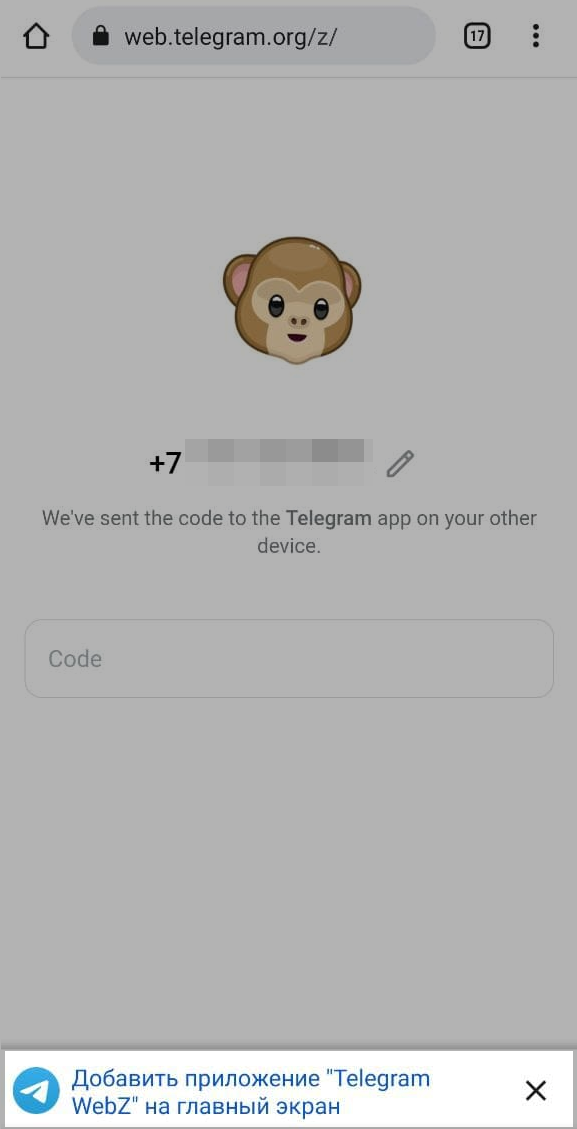
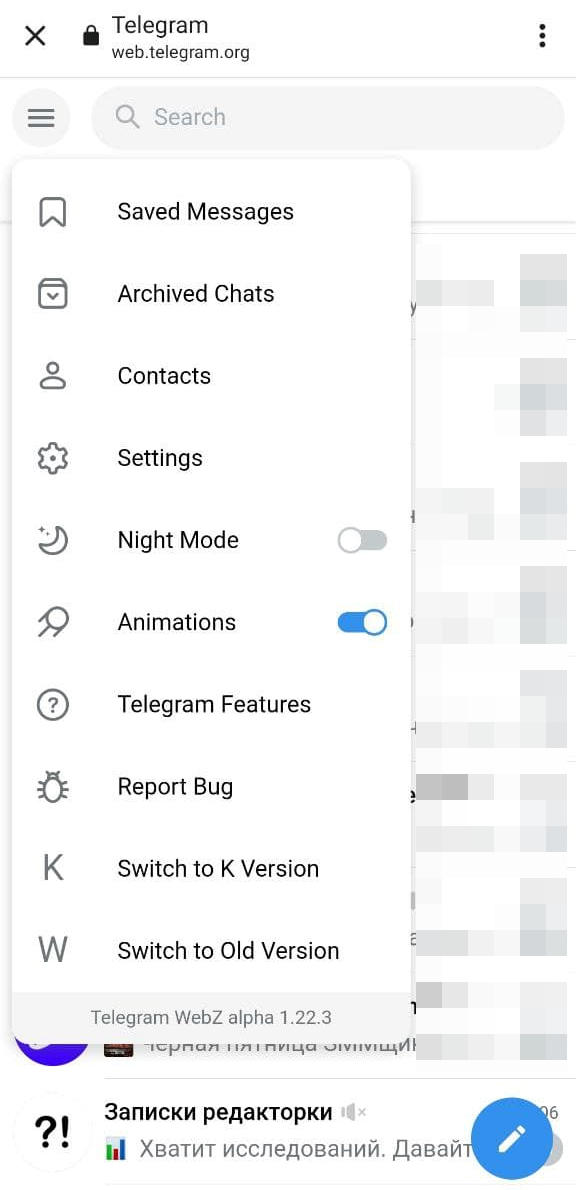
Здесь показано, как данную технологию использует Telegram. У мессенджера уже есть приложения и веб-версии для разных устройств, но по причине риска удаления из магазинов приложений разработчики запустили и прогрессивное веб-приложение.

Приложение выглядит вот так — в виде браузерной страницы.

| Плюсы | Минусы |
| Индексируется поисковыми системами | Как и в случае с SPA, нужна разработка HTML-страниц |
| Работает как приложение — отправляет push уведомления с персонализированными предложениями | Сложная разработка. Требуется специалист, который понимает, как разрабатывать приложения и сайты |
| Поддерживает кроссплатформенность | Отсутствие трафика из магазинов приложений |
| Высокая скорость загрузки страниц и безопасное соединение — HTTPS | Некоторые функции на мобильном устройстве могут быть недоступны — например, часто встречается несовместимость с iOS или медленная работа на старых смартфонах с ОС Android |
| Работает даже при отсутствии интернета | Прогрессивные веб-сайты быстрее расходуют заряд батареи на телефоне |
| Гибкий инструмент, который позволяет отследить пользовательский опыт и создать нативное приложение | |
| PWA-системы неподконтрольны магазинам приложений — вам не придется опираться на их регламент и отчислять проценты с продаж | |
| Занимает небольшой объем памяти — в сравнении со стандартными приложениями |
Когда используют и для какого бизнеса подходит:
- Крупный и средний бизнес — сервисы, интернет-магазины, новостные каналы, онлайн-курсы, службы доставки, сетевые компании.
- В тех случаях, когда нужно создать приложение для широкой аудитории, а поддержка сразу платформ — iOS и Android — требует больших вложений.
- Если сайт подразумевает постоянное изменение информации — товары, новости, биржевые сводки и тому подобное.
- На сайте есть чат и пользователям важно получать уведомление об ответе.
Как выбрать способ реализации мобильного сайта
Сейчас вы, возможно, задаетесь вопросом: «Какой вариант выбрать?».
Ответ на него кроется в вашей нише и целевой аудитории — с каких устройств она чаще выходит в сеть и с какого экрана изучает информацию и совершает покупки. Помимо этого вы должны продумать проект, оценить ресурсы компании и рассчитать бюджет.
Каждая из рассмотренных нами версий имеет свои плюсы и минусы, поэтому мы рекомендуем использовать несколько подходов и изучать отклик аудитории. Выше мы уже говорили о том, что AMP и PWA используют в связке с адаптивными мобильными сайтами.
Например, если у вас быстрый сайт RESS — нет смысла добавлять турбо-страницу. Но можно попробовать подключение PWA.
Тенденции веб-разработки
Разберем тенденции веб-разработки, которые только набирают обороты, и те, которые уже актуальны в последнее время.
Mobile first
Выше мы уже упоминали эту стратегию разработки — сначала создаются макеты для маленьких экранов, а затем идет адаптация под десктопы. Это позволяет эффективнее использовать пользовательский опыт и создать удобный для ЦА сайт.
Важно! Помните, что поисковые системы отдают предпочтение сайтам с адаптивными мобильными версиями.
Навигация
Создайте максимально удобную и простую навигацию, чтобы пользователь мог быстро понять расположение и значение иконок: фильтры, сортировка, поиск, меню, подборки товаров и так далее.
Также на устройствах с диагональю более 6,5 дюймов человеку может быть сложно выбрать элемент в верхней части страницы при помощи большого пальца. Чтобы облегчить эту задачу, разместите сбоку меню, спрятав его в гамбургере, или расположите основные разделы внизу экрана — как интерфейс приложения.

В разработке макетов под мобильные устройства важно помнить про жесты и возможности для просмотра контента — как растягивать, увеличивать, удерживать и нажимать на элементы.
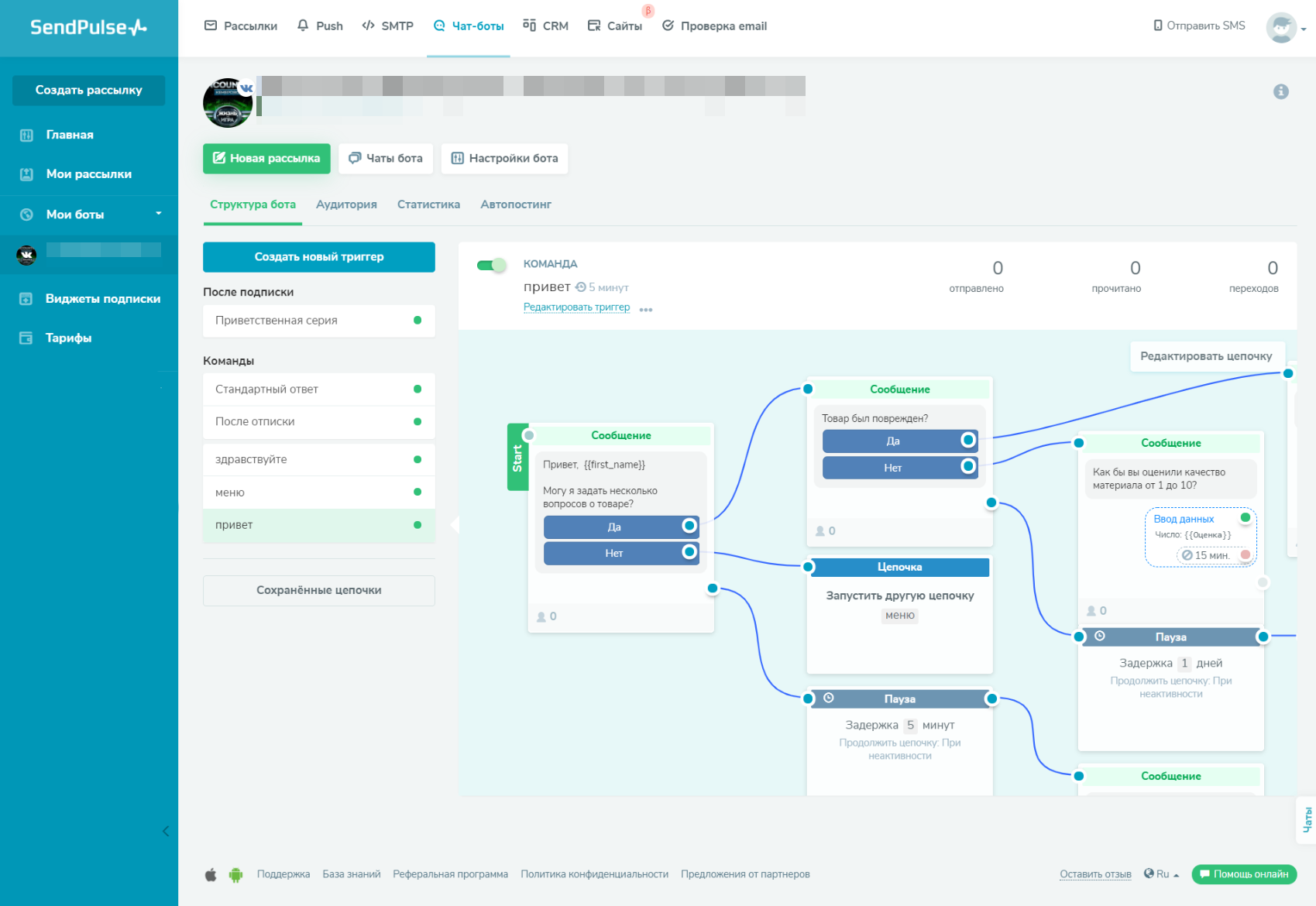
Интеграция сайта с чат-ботами
Одно из популярных решений — автоматизация коммуникации с клиентом, которая позволяет реализовать омниканальность.
C помощью чат-ботов вы можете отвечать на часто задаваемые вопросы, отправлять уведомления, принимать заказы, извещать клиента о доставке, получать отзывы и проводить викторины и розыгрыши.
Используйте готовые решения SendPulse для соцсетей и мессенджеров: Facebook, Instagram, WhatsApp, Telegram.

Простые формы заявок
Все чаще встречаются формы, которые состоят из двух полей — «Имя» и «Номер телефона» или «Текст сообщения». Это позволяет человеку быстро оставить заявку на сайте и не задумываться над ответом на сложные вопросы.
Для форм регистрации лучше использовать вход через аккаунты соцсетей или email служб. Это поможет клиенту не вспоминать логин от почты и не придумывать сложный пароль. Если для вас важно узнать email — после регистрации можно попросить пользователя указать его почтовый ящик для рассылок.
Графика в дизайне сайта
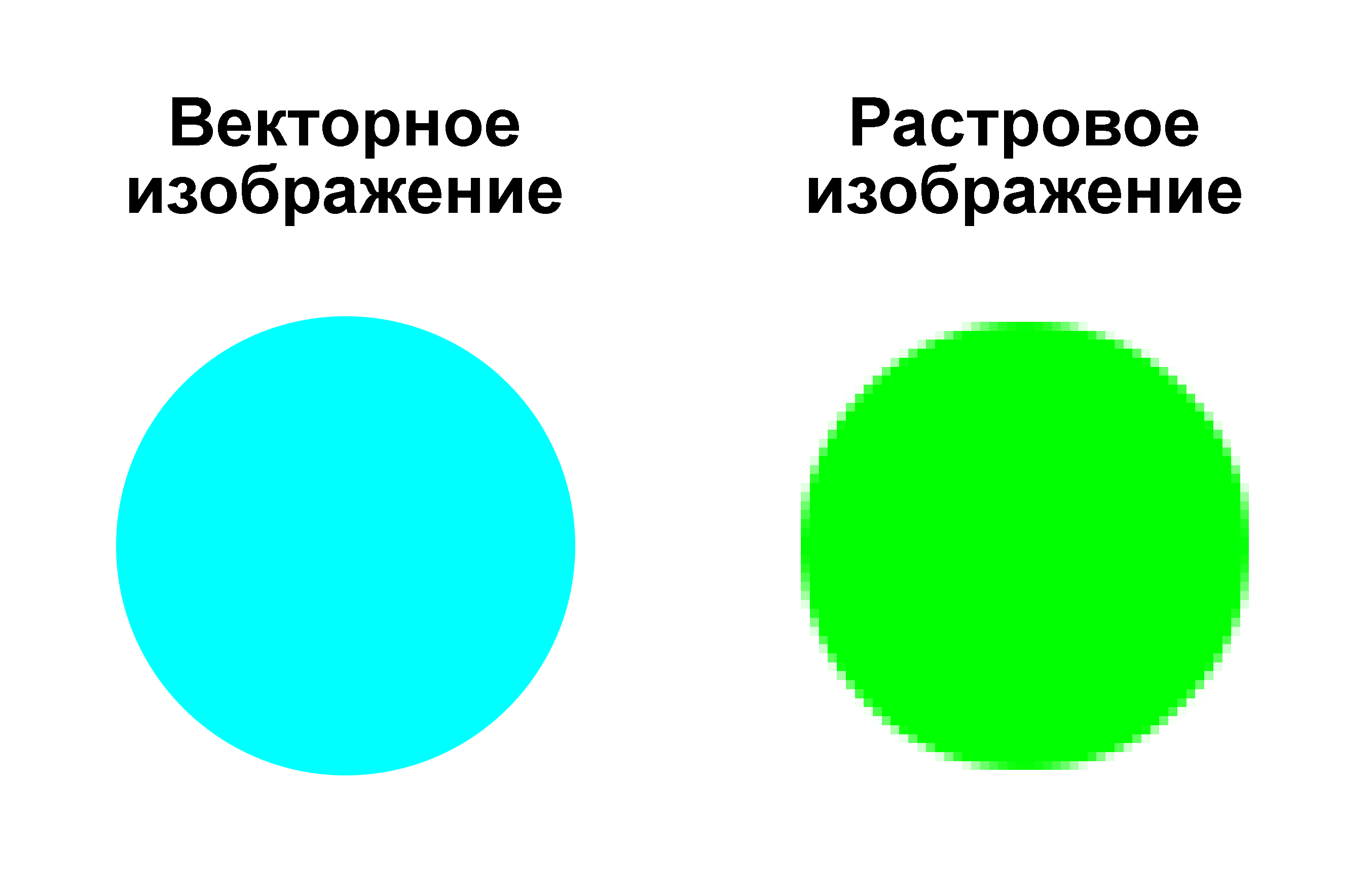
Чтобы разбавить контент и сделать сайт более эстетичным, используют иллюстрации, анимацию и видео. Вы можете встретить два типа графики: векторную (например, SVG) и растровую (например, PNG).
Растровая графика. Файл состоит из пикселей. Их используют для создания графических объектов со сложной цветовой гаммой.
Для сайтов минимальное разрешение составляет 75 точек на дюйм: если меньше — качество окажется низким, больше — страница будет долго загружаться.
Примечание. Чтобы уменьшить размер вы можете использовать программы: TinyPNG, Squoosh.
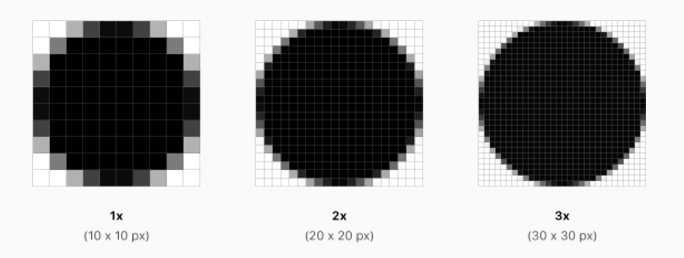
Также, чтобы картинки не размывались в FullHD, увеличьте размер изображения в два раза.
Примечание. Файлы с высоким разрешением имеют масштабный коэффициент «2.0» и «3.0», а называются — «@2x» и «@3x».

Векторная. Файлы состоят из объектов и контуров, а их расположение описывается математическими формулами.
Картинки можно свободно масштабировать в любую сторону, при этом четкость линий не снизится и качество не пострадает. Из минусов выделяют невозможность передать плавные цветовые переходы.
Изображения используют для иллюстраций, логотипов и иконок, но если у вас файл с большим количеством деталей — лучше использовать оптимизированное растровое изображение.
Если файл занимает большой объем — его необходимо оптимизировать с помощью программы, но в данном случае не нужно увеличивать размер в два раза.

UX-копирайтинг
User Experience, или «пользовательский опыт». Мы уже упоминали это выражение выше, а в этом блоке разберем подробнее.
Опыт пользователя — это впечатление, которое формируется у потребителя при взаимодействии с интерфейсом сайта. Чем проще и понятнее он будет, тем легче будет человеку найти нужную вкладку и совершить целевое действие.
Чтобы создать адаптивный интерфейс, добавьте в каждый блок сайта простой и понятный текст: кнопки, вкладки, диалоговые и всплывающие окна, формы и так далее. А также формируйте «tone of voice» — стиль общения с клиентом, чтобы выделиться среди конкурентов и завоевать доверие пользователей.
Рекомендуется к прочтению! Изучите примеры крутого копирайтинга: как рассказывать истории, общаться с читателями по-дружески и с юмором.
Принципы UX:
- Пишите коротко и понятно.
- Объясняйте сложные термины простыми словами.
- Создавайте единый стиль общения компании с клиентами.
- Выделяйте ключевые полезные действия, чтобы пользователь мог сразу понять, что ему нужно сделать.
- Избавляйтесь от лишних слов.
- Заменяйте абстракции на конкретику.
Какими должны быть современные мобильные страницы
Рассмотрим критерии мобильной версии веб-страниц:
- Корректное отображение информации как в книжном, так и в альбомном формате.
- Все кликабельные элементы работают и перенаправляют пользователей на верные страницы.
- Важная информация находится в верхней части страницы.
- Отсутствуют тяжелые изображения, которые замедляют скорость загрузки страниц.
- Нет всплывающих окон, которые перекрывают весь экран.
- В меню можно перейти с любой страницы.
- На сайте можно делать вертикальную и горизонтальную прокрутку блоков и картинок.
- Читабельный размер шрифта — пользователь любого возраста способен изучить информацию.
- При необходимости контент можно увеличить и посмотреть детальнее.
- Сайт не выходит за рамки экрана.
- Удобные кнопки, на которые легко нажать и не промахнуться.
- Отсутствуют длинные и сложные формы регистрации и оформления заявок.
- Кликабельный номер телефона, чтобы посетитель мог в любой момент позвонить в компанию.
- Корректное отображение видеоконтента. Не используйте Flash-элементы, которые нельзя посмотреть со смартфона.
- Чтобы страницы сайта быстро загружались проводите оптимизацию кода с использованием HTML5, новых JS и PHP фреймворков.
Разработка мобильной версии сайта
Разберем этапы создания мобильной версии ресурса.
Определение целей
Для начала нужно определить, для какой целевой аудитории вы делаете сайт, и оценить конкурентов.
Рекомендуется к прочтению! Узнайте, как сегментировать аудиторию, составить портрет клиента и проанализировать его путь взаимодействия с компанией.
После анализа рынка переходите к определению целей и задач проекта. Цель сайта — это не только привлечение трафика и получение конверсий. Также это может быть информирование пользователей о важных событиях, сбор данных о клиентах или подписка на рассылку. Согласно цели распишите список задач, которые помогут добиться результата.
Разработка технического задания
Вы можете обратиться в агентство по разработке сайтов или сделать сайт самостоятельно. Но вам обязательно нужно заполнить техническое задание или составить план, который поможет реализовать проект поэтапно, не упустив важные моменты.
В техническом задании прописываются ваши цели и задачи, пожелания по сайту и его наполнению, анализ целевой аудитории и конкурентов, а также варианты продвижения.
В плане вы также указываете варианты продвижения и наполнения сайта:
- Количество страниц и их назначение.
- Оффер на главной странице.
- Баннеры, фотографии и видеоматериалы.
- Варианты текста на страницах.
- Карточки товаров.
- Расположение меню — в мобильной версии удобнее разместить его в нижней части страницы.
- Кнопки CTA.
- Формы регистрации и обратной связи.
- Размещение контактов, иконок соцсетей и ссылок на другие ресурсы — например, ваш сторонний проект или лендинг с акциями.
Рекомендуется к прочтению! Узнайте, как сделать мобильный лендинг и где его использовать.
Создание макета сайта и верстка
Переходите к разработке макета сайта — задачу можно передать дизайнеру. Оформление можно сделать в Figma или Adobe Experience Design. Важно учесть расположение элементов и текста, варианты цветовых решений и детали интерфейса.
Примечание. Используйте логотипы и шрифты из брендбука при оформлении страниц.
Далее макет передают верстальщику, который переносит прототип в HTML-код и проверяет дизайн на адаптивность: как будут изменяться элементы на разных устройствах.
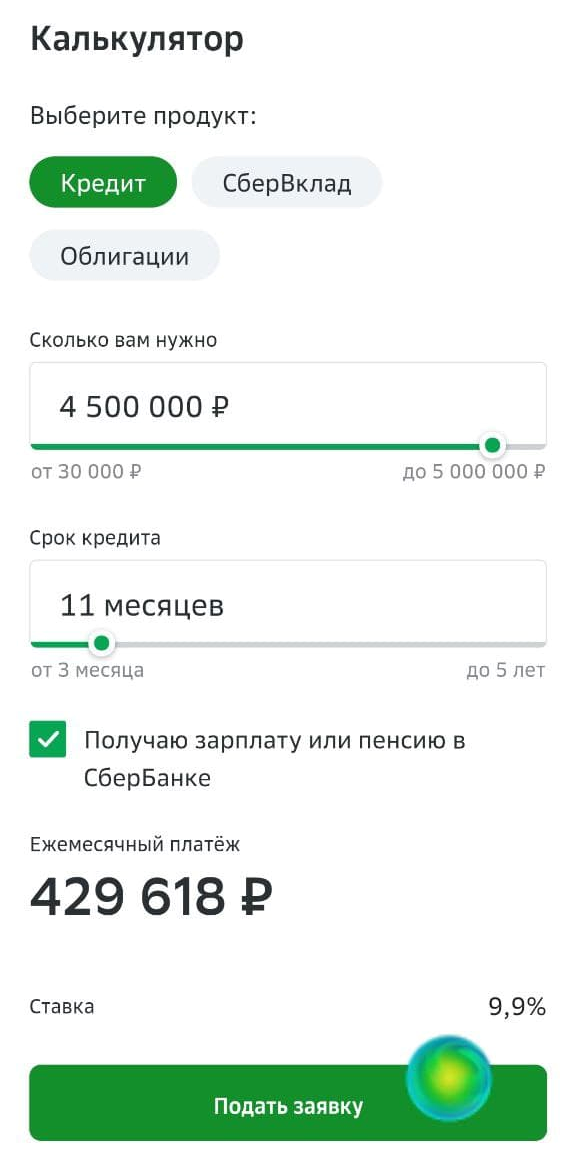
Сбербанк сделал в мобильной версии удобный калькулятор для расчета кредита или вклада. Большие кнопки, крупный текст и интерактивные элементы: вы можете ввести сумму или использовать ползунок.

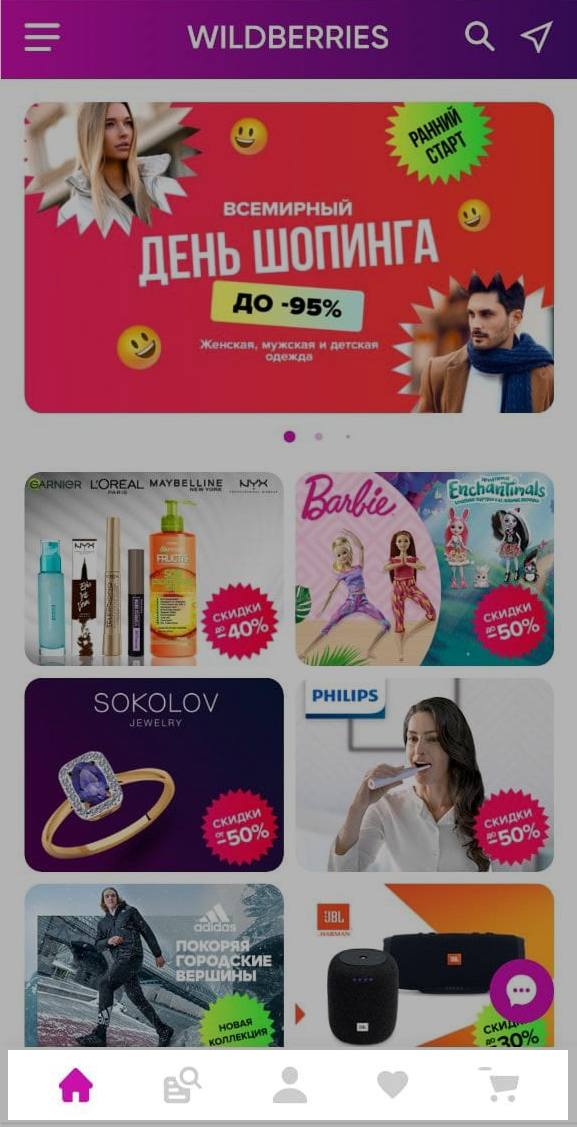
Магазин Wildberries сделал удобное меню внизу экрана, чтобы пользователь мог быстро перейти в каталог, найти товар, посмотреть личную информацию или проверить статус заказа.

Выбор CMS
Чтобы запустить сайт, нужно подобрать движок, который поможет реализовать функционал вашего проекта. Варианты движков:
- Открытая система с возможностью добавления кода. К ней можно отнести например, WordPress, Joomla!, OpenCart, Drupal. Либо самописный движок, который позволит создать уникальный дизайн и функционал.
В CMS есть возможность добавить плагины, настроить CRM и e-commerce, добавить тему и быстро адаптировать сайт под мобильную версию.
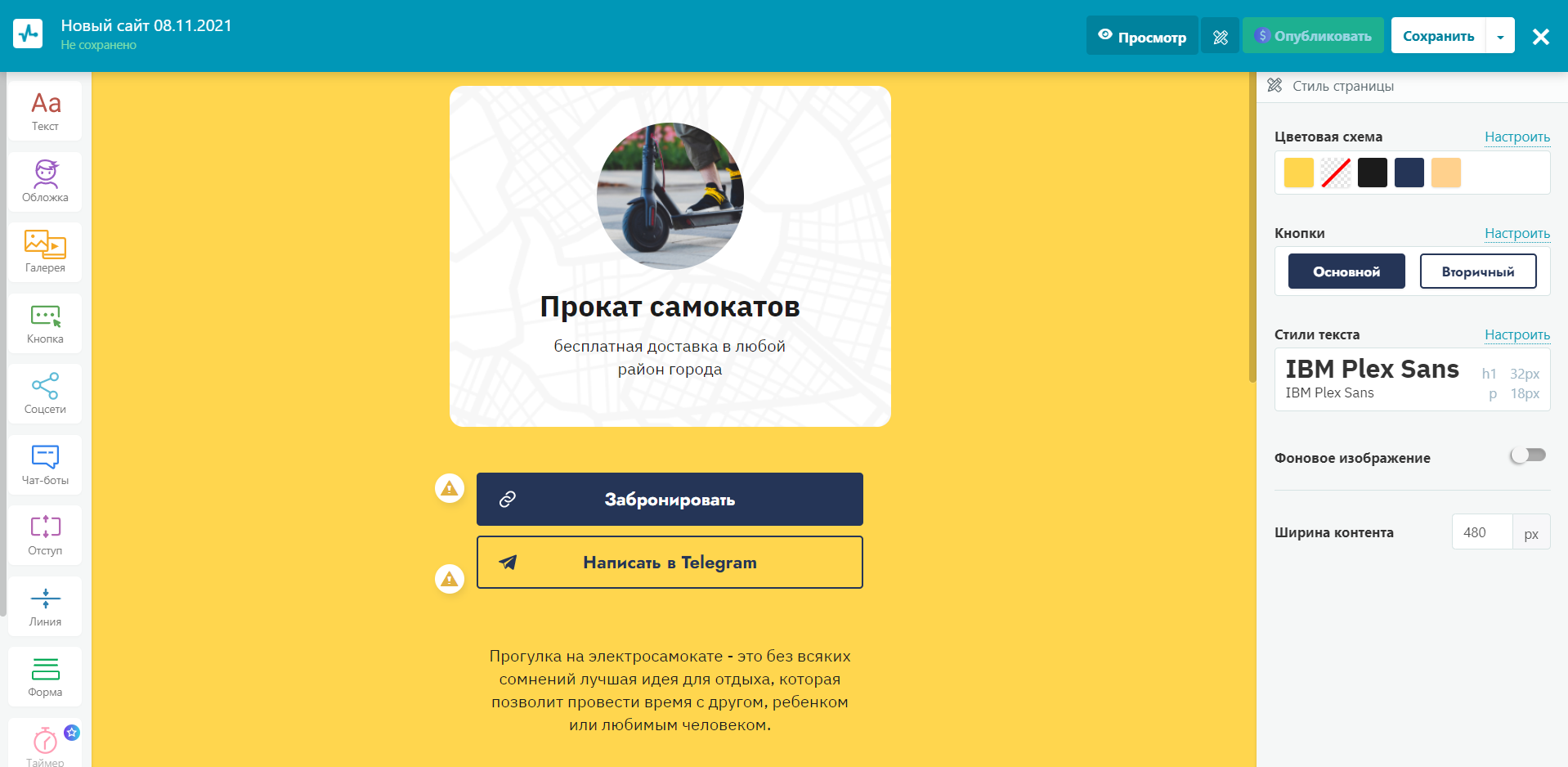
- Конструкторы. Это готовые решения, в которых вам достаточно добавить домен, распределить блоки и контент на страницах сайта. Например, Tilda, Wix, uKit.
Они подходят для новичков и не требуют серьезной подготовки перед запуском сайта. Движки-конструкторы ограничены в функционале — вы не сможете добавить свой код или реализовать уникальную идею.
Вам будут доступны готовые шаблоны, перемещение блоков, добавление текста, картинок и видео, оформление кнопок и форм регистрации, а также интегрирование сторонних сервисов: email рассылки, CRM, системы аналитики и тому подобное.
Подборка конструкторов
В этом разделе мы рассмотрим площадки, которые помогут вам быстро настроить адаптивную версию сайта, а также создать прогрессивное веб-приложение.
Рекомендуется к прочтению! Узнайте, как подобрать CMS для своего проекта.
Конструктор лендингов от SendPulse
Конструктор лендингов от SendPulse — это инструмент, который позволяет настроить мультиссылку, сайт-визитку, посадочную страницу.
Тарифы:
- В бесплатной версии можно настроить один сайт.
- Платные тарифы начинаются от 900 рублей в год. В стандартной подписке есть возможность создать три сайта, а в версии «PRO» — десять. Также при покупке платного тарифа вам откроются дополнительные инструменты: оплата, FAQ и работа с таймером.

Особенности:
- 17 шаблонов для оформления страницы.
- Возможность добавления собственного кода.
Плюсы:
- Удобный интерфейс.
- Есть возможность добавить SSL-сертификат и домен.
- Активная техподдержка на русском.
- Прием платежей.
- Настройка параметров SEO.
- Можно подключить сервисы аналитики: Google Analytics и пиксель Facebook.
- Есть статистика по просмотрам и переходам на страницу.
- Добавление фавикона.
- Сайт можно подключить к встроенной бесплатной CRM от SendPulse.
- Интеграция с чат-ботами и email рассылками, которые можно также настроить в сервисе SendPulse.
Минусы:
- Можно создать только одностраничный сайт.
WordPress
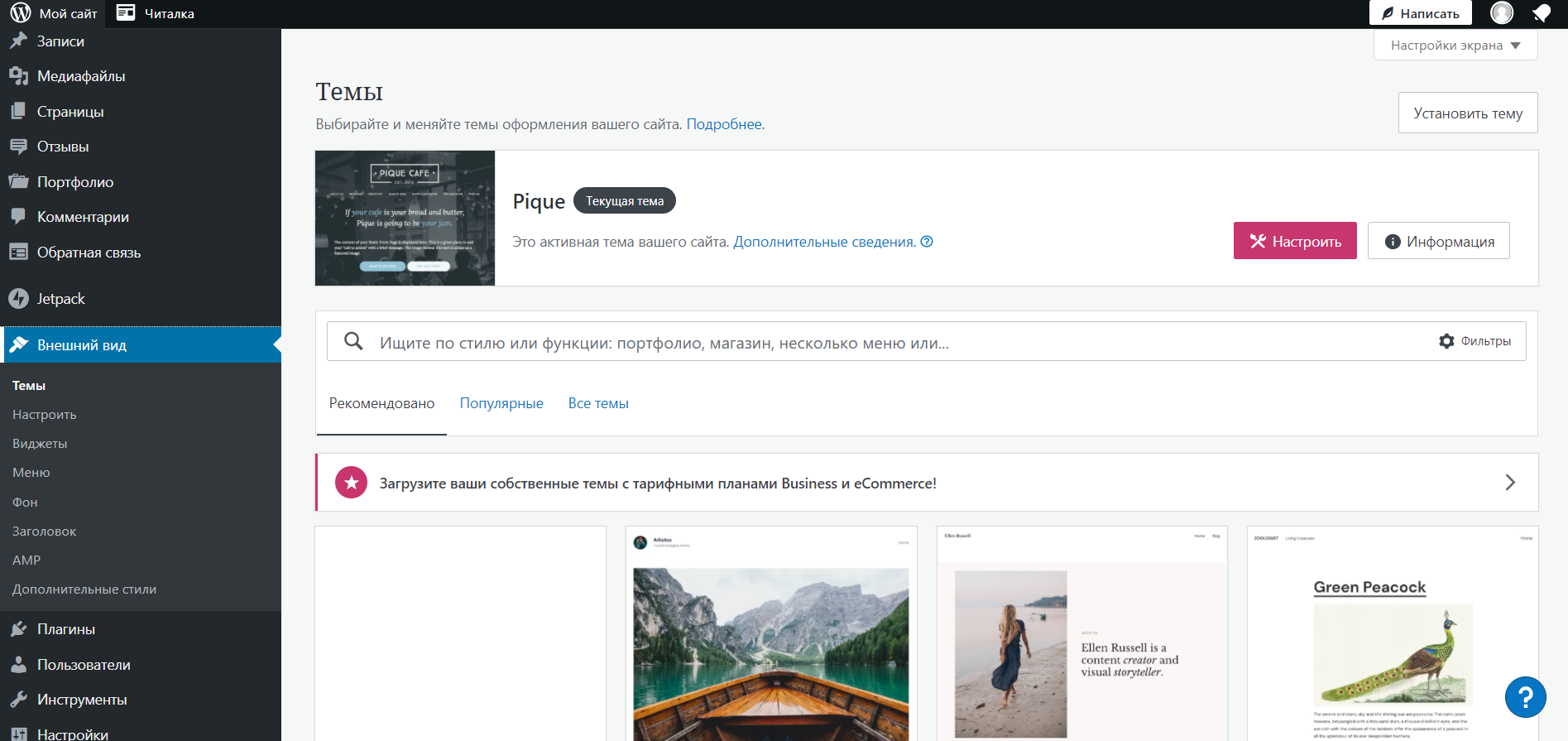
WordPress — популярная CMS для настройки сайтов. За счет плагинов позволяет настроить мобильную версию, а с помощью шаблонов — повысить скорость загрузки страниц.
Тарифы:
- Есть бесплатная версия, без доступа к хостингу и домену.
- Для e-commerce подойдет тариф за 2698 рублей в месяц (при выборе оплаты годовой подписки). Появится интеграция с компаниями-перевозчиками и станут доступны варианты оплаты.
- Бизнесу лучше подключить тариф за 1499 рублей в месяц — вы сможете настроить SEO и подключить любые плагины.
- Для небольшого сайта подойдет тариф «Премиум» за 550 рублей в месяц.

Особенности:
- Можно создать мобильную версию с помощью плагинов — например, WPTouch, JetPack, WP Mobile Menu.
- Большое количество обучающих материалов и кейсов от разработчиков.
Плюсы:
- Удобный текстовый редактор.
- За счет плагинов решаются основные задачи.
- Есть доступ к исходному коду.
- Поддержка SEO.
Минусы:
- Не подходит для создания больших проектов: крупных интернет-магазинов с 10000 и более товаров или корпоративных ресурсов для компаний с численностью более 1000 сотрудников — со временем появляются проблемы со скоростью загрузки сайта.
- Большое количество установленных плагинов перегружает CMS.
- Низкий уровень безопасности системы из-за уязвимостей в расширениях.
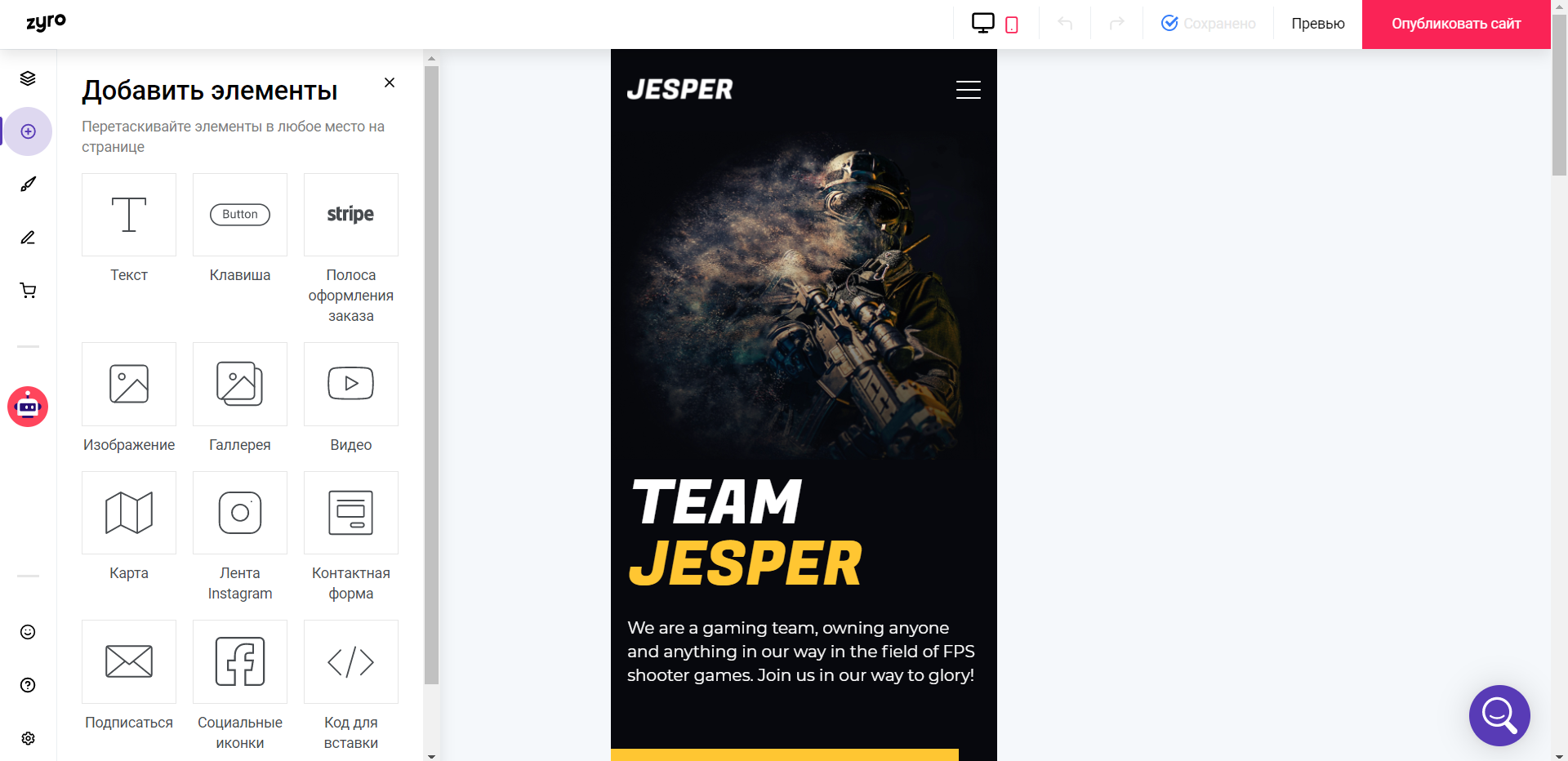
Zyro
Zyro — удобный конструктор для работы с мобильным и десктопным сайтом.
Тарифы:
- Конструктором можно пользоваться бесплатно, но чтобы опубликовать сайт — нужно оформить подписку. Тарифы начинаются от 990 рублей в месяц.

Особенности:
- Позволяет настроить сайт с любого устройства: смартфон, ПК или планшет.
- Уникальная технология ИИ, которая помогает подобрать текст, сконструировать логотип и проанализировать размещение элементов.
Плюсы:
- Простой интерфейс.
- Есть возможность создать любой сайт — как одностраничный, так и многостраничный.
- В системе есть генератор конфиденциальности, условий и положений, а также возврата.
- Настройка интернет-магазина и блога.
- Подключение SEO.
- Интеграция с девятью сервисами — например, JivoChat, WhatsApp, Google AdSense.
- Есть возможность добавления собственного кода.
- Большой выбор готовых шаблонов.
- Настройка фавикона и логотипа.
Минусы:
- Плохая работа техподдержки.
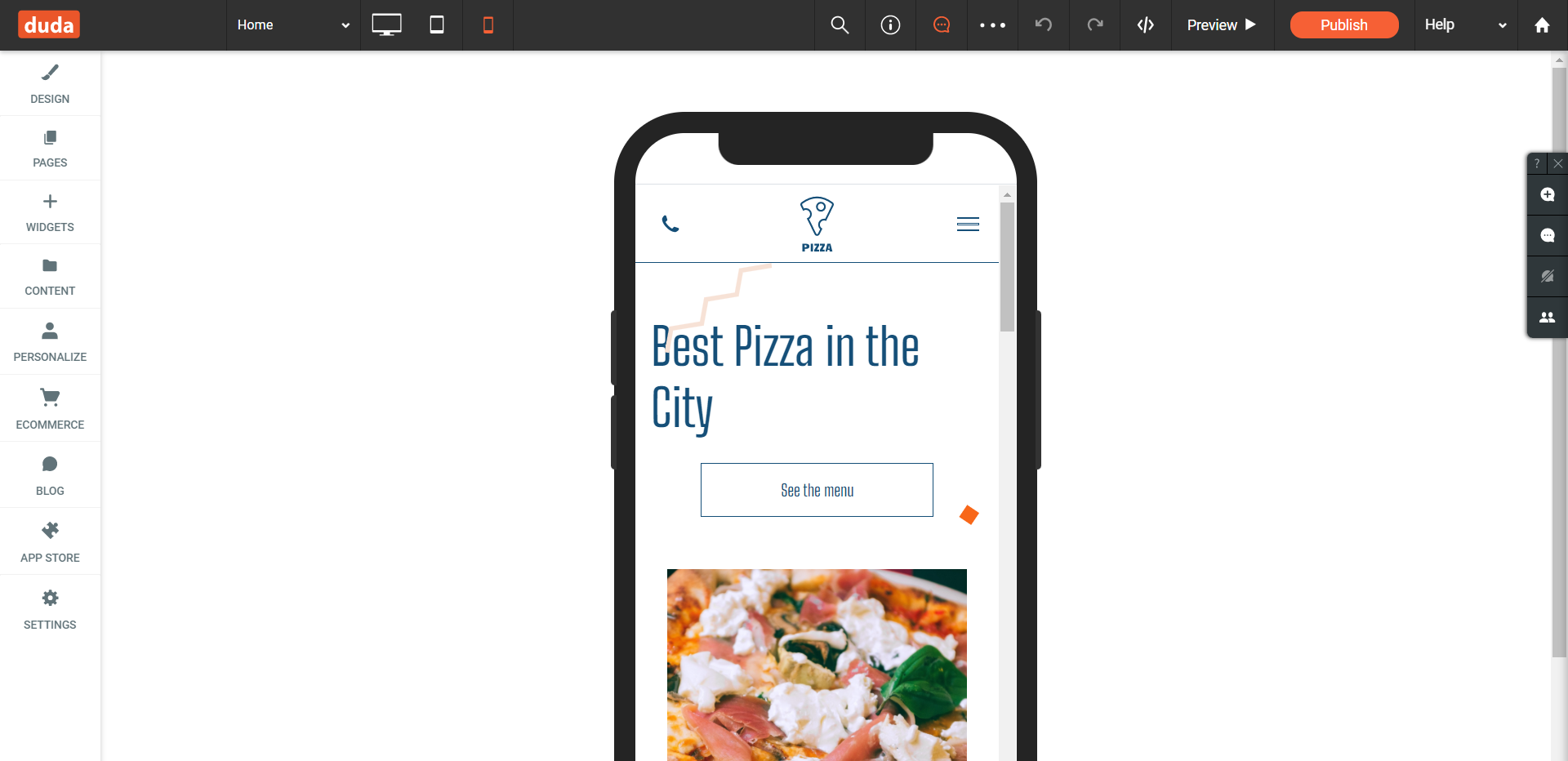
DudaMobile
DudaMobile — удобный конструктор для работы с мобильными сайтами. Вы сможете добавить не только домен, но и поддомен.
Тарифы:
- Бесплатный доступ предоставляется на 14 дней.
- Базовая подписка стоит от 14 долларов в месяц. Вы можете создать один веб-сайт с 1000 страницами. При покупке тарифа «Team» появляется возможность пригласить команду для совместной работы.

Особенности:
- Более 90 шаблонов.
- 1000 иконок.
- Редактирование сайта со смартфона.
- Варианты персонализации сайта — акции, уведомления, приглашения первым пользователям и многое другое.
Плюсы:
- Настройка любых сайтов.
- Удобный интерфейс.
- Настройка интернет-магазина и блога.
- Добавление собственного кода.
- Настройка SEO и страницы с ошибкой 404.
- Добавление систем аналитики.
- Возможность экспорта сайта.
- Доступ к API.
- Работа с брендингом.
- Сбор данных по клиентам и заявкам.
Минусы:
- Долгий ответ от техподдержки.
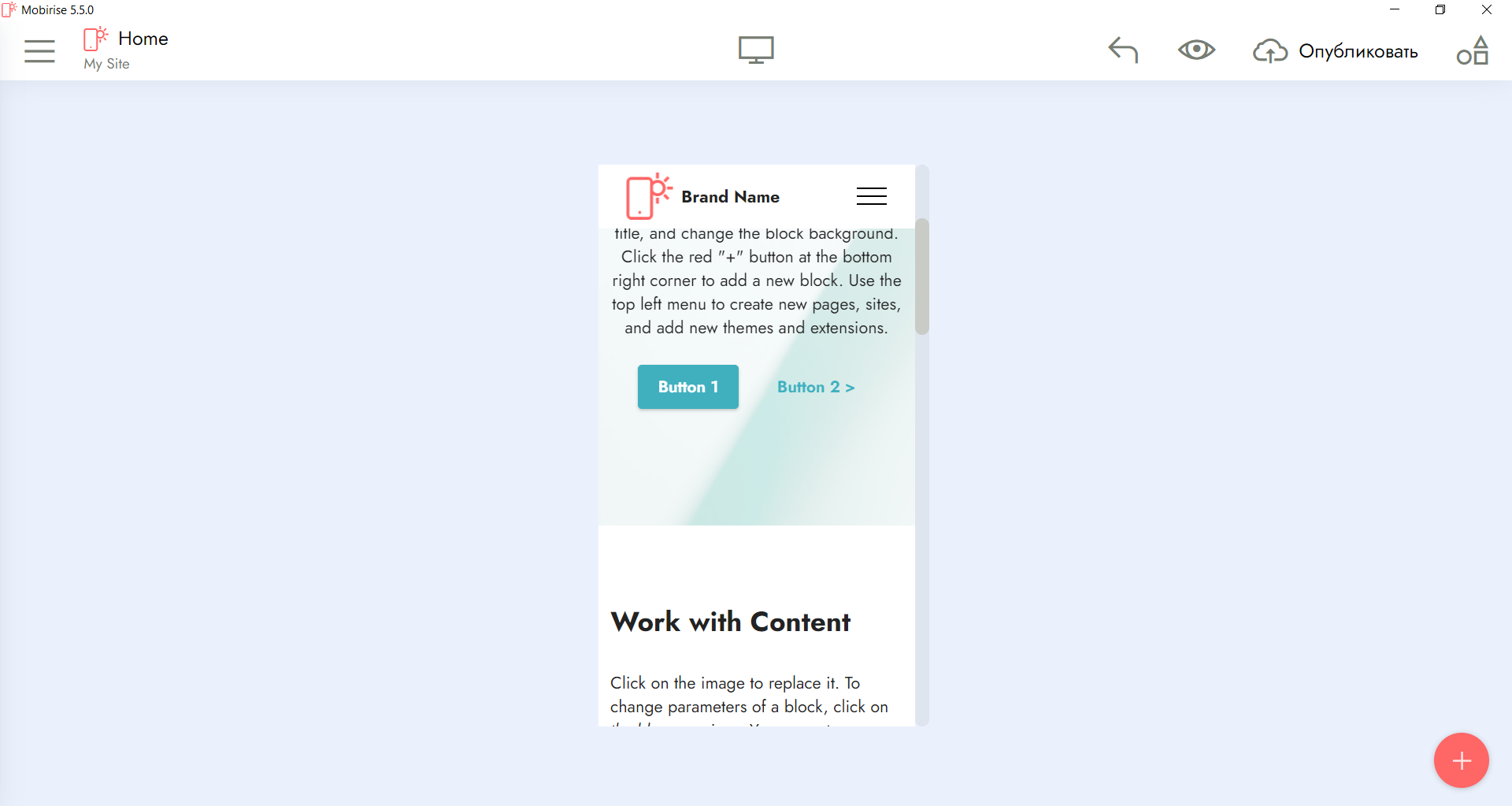
Mobirise
Mobirise — приложение для ПК для создания сайта. Поддерживает Windows, Linux и Mac. Также есть приложение на Android, в котором тоже можно создавать сайты.
Тарифы:
- Бесплатная программа.
- В приложении платные только темы — от 49 долларов за один шаблон.

Особенности:
- Более 4500 готовых блоков.
- 100 уникальных шаблонов.
- Шаблоны сделаны на Bootstrap 5 — мощный фреймворк для мобильных устройств.
Плюсы:
- Простой интерфейс.
- Можно сделать как мобильную, так и десктопную версию сайта.
- Экспорт и импорт сайта.
- Доступ к HTML и CSS.
- Использует технологию Google AMP.
- Настройка любых сайтов.
- Добавление домена и поддомена.
- Широкий выбор интеграций — они доступны при покупке тарифа.
Минусы:
- Высокая стоимость шаблонов.
- Для обновления сайта нужны исходники, которые хранятся на ПК или в смартфоне.
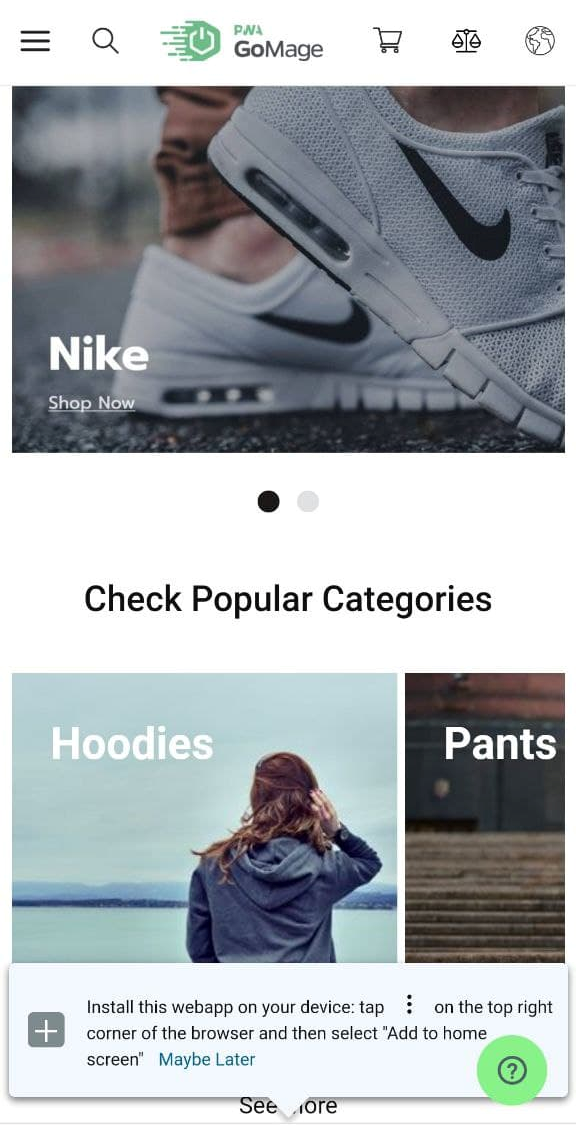
GoMage Magento PWA
GoMage Magento PWA — сервис для работы с PWA и адаптивными сайтами.
Тарифы:
- Есть демо-версия и подробная документация о технологии.
- Чтобы рассчитать бюджет проекта, нужно оставить заявку на сайте и обсудить проект с разработчиками. Они предоставят вам платформу и необходимые для реализации проекта инструменты.

Особенности:
- В сервисе можно создать прогрессивный веб-сайт с нуля или воспользоваться готовым шаблоном, настроив его под ваши задачи.
Плюсы:
- Конструктор страниц.
- Сервис ориентирован на e-commerce.
- Система аналитики.
- Создание промокодов и акций.
- Быстрая реакция техподдержки.
Минусы:
- Дорогая разработка.
Заключение
В этой статье мы рассмотрели мобильную версию сайта, и узнали, как и с помощью каких программ с ней работать.
Ошибки, которые часто допускают в создании мобильного ресурса:
- Сложный интерфейс и плохая логика размещения элементов. Разбавьте контент картинками, абзацами, списками, отступами и баннерами, чтобы дизайн не выглядел громоздким. А чтобы следовать всем правилам UX-дизайна изучите книги по юзабилити из нашей подборки книг по интернет-маркетингу.
- Мелкие кнопки и шрифт текста. Если пользователь не может прочитать материал или нажать на кнопку — он уйдет с сайта.
- Некорректное отображение контента. Плохо воспроизводится видео или не загружаются изображения — это замедляет работу сайта и заставляет пользователей ждать. Большая часть из них, скорее всего, просто закроет страницу.
- Нет опции перехода в полную версию сайта — это не дает клиенту возможности изучить весь функционал ресурса.
- Отсутствие кнопок целевого действия. Помогите пользователям понять, что вы от них хотите — «сделать заказ», «изучить статью», «подписаться», «зарегистрироваться» и так далее.
Используйте инструменты SendPulse для комплексного продвижения сайта: создавайте мультиссылки и одностраничные сайты через конструктор лендингов, отправляйте email, Viber, SMS, WhatsApp рассылки и push уведомления, настраивайте чат-боты в мессенджерах Facebook Messenger, Instagram, WhatsApp и Telegram, а также подключайте бесплатную CRM-систему и автоматизируйте бизнес-процессы.