От юзабилити сайта зависит количество продаж. Поэтому мы, специалисты платформы «Хорошоп», создали чек-лист юзабилити сайта, которым пользуемся для создания интернет-магазинов. Пройдясь по нему, вы сможете убедиться, что у вас все в порядке, или определить слабые места, над которыми нужно поработать.
Содержание:
Быстрая загрузка
По данным инженеров Google, если задержка загрузки страницы превышает 3 секунды, пользователь с большей вероятностью покинет сайт. А 79% клиентов интернет-магазинов не сделают покупку еще раз, если сайт долго загружался.
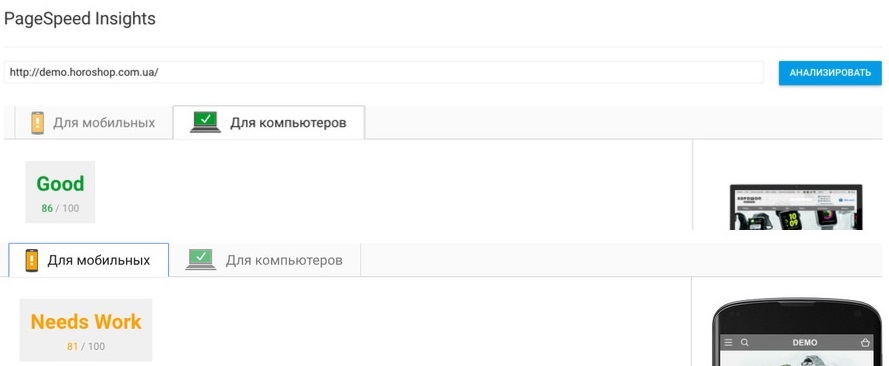
Допустимое время загрузки — до 0,8 секунд по Google PageSpeed Insights. Если время ответа в интернет-магазине превышает это значение, над этим стоит поработать. К тому же, Google начал по-другому считать оценку мобильной версии сайта, и сейчас она почти у всех плохая. Но ее можно попытаться улучшить, если придерживаться некоторых советов.
Что нужно для быстрой загрузки сайта:
- Сократите объем загружаемых страниц с помощью сжатия gzip.
- Уменьшите объем изображений с помощью специальных сервисов вроде Compress Jpeg. Удалите лишние картинки и везде, где это возможно, заменяйте тяжелую графику на текст.
- Используйте кэширование. При первом посещении сайта, изображения, CSS- и JS-файлы будут сохраняться автоматически, поэтому в дальнейшем браузер не будет тратить время на их загрузку.
- Используйте сервисы для упрощения кода CSS и JavaScript. CSS Drive и CSS Compressor позволят удалить из кода лишние символы — пробелы, комментарии и так далее.
- Минимизируйте подключение скриптов внешних сервисов. Подключать стоит только то, что приносит заметную пользу.

Отдельная мобильная версия сайта
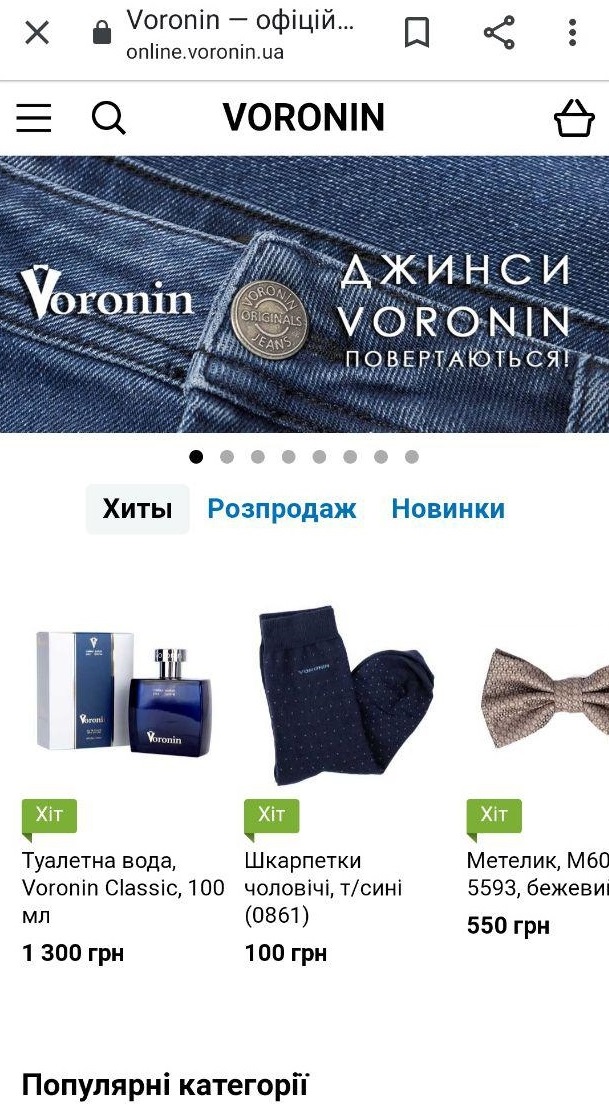
По данным AG Marketing, около 30% клиентов интернет-магазинов делают покупки с мобильных устройств, и цифра продолжает расти. Поэтому стоит обеспечить высокий уровень юзабилити сайта на планшетах и смартфонах. Чтобы этого достичь, можно использовать адаптивную верстку или отдельную мобильную версию.
Мы в «Хорошопе» остановились на мобильных версиях для своих клиентов по нескольким причинам.
- Интерфейс для мобильных устройств создается без оглядки на интерфейс основного сайта. Можно убрать ненужные элементы или, напротив, добавить новые, вроде кнопки «Перезвоните мне».
- У мобильной версии отдельный код, и он оптимизирован для быстрой загрузки.


Удобство
По данным Online Marketing Institute, 83% пользователей уходят из сайтов, потому что им требуется слишком много кликов для получения желаемого. Чтобы сделать сайт удобным для клиентов, соблюдайте правила, приведенные ниже.
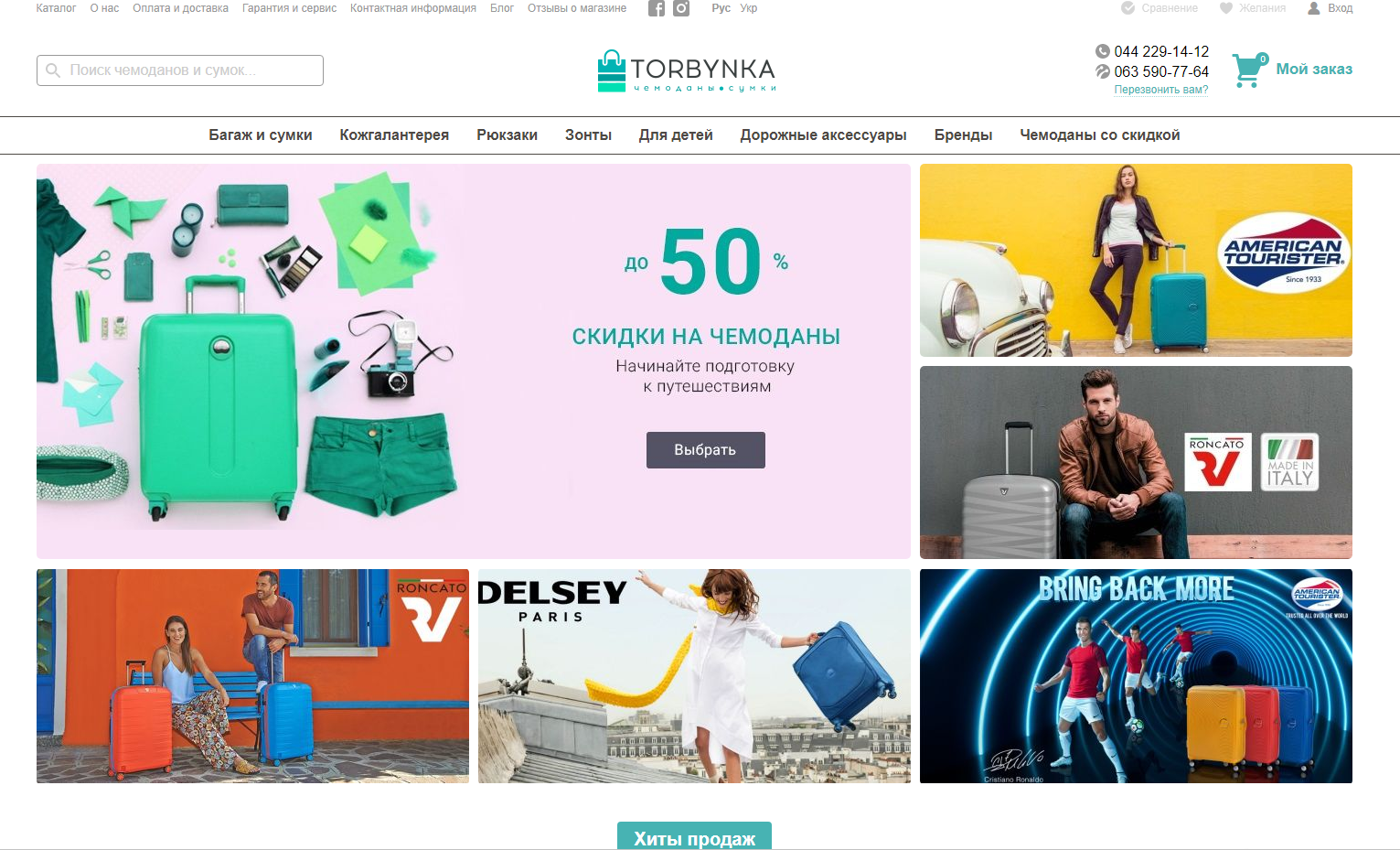
- Предсказуемо располагайте ключевые элементы интернет-магазина. Пользователи привыкли, что корзина и контакты находятся в правом верхнем углу, и что при нажатии на логотип сайта они вернутся на главную страницу. Масштабные нововведения чаще всего не идут на пользу.
- Предоставьте быстрый доступ к кнопкам с призывом к действию. Они должны быть большими, заметными и подписанными. Кнопку «Купить» сделайте ярче остальных.
- Сделайте «хлебные крошки» кликабельными. Они помогут пользователям сориентироваться на сайте и быстро перемещаться между разделами и подразделами каталога.
Ненавязчивость
Людей раздражают не к месту или слишком часто всплывающие поп-апы. Несмотря на это, они весьма эффективны. Компания AppSumo проанализировала 2 миллиардов всплывающих окон и выяснила, что показатель их средней конверсии — 3,09%. Но поп-апы нужно использовать с умом.
Чтобы поп-ап не раздражал:
- Не стоит показывать всплывающее окно сразу после перехода на сайт. Человек вероятнее выполнит просьбу, если успеет ознакомиться с товарами. В SendPulse вы можете бесплатно создать поп-ап и настроить его появление спустя заданное время или доскроллу до места на странице.
- Дайте пользователю возможность быстро закрыть окно, если его не интересует предложение. Для этого он должен в привычном месте, желательно, в правом верхнем углу окна, увидеть крестик.
- Прописывайте четкий призыв к действию: «подписаться», «оформить заказ», «оставить email адрес» и так далее.
- Используйте правильные цвета для кнопок. Исследование AppSumo показало, что пользователи предпочитают нажимать на красные и зеленые кнопки, а оранжевые часто игнорируют.
- Сделайте кнопку контрастной, но она должна гармонично смотреться с остальным контентом.
Чат с онлайн-консультантом также не должен быть навязчивым, и для этого нужно:
- Проследить, чтобы его иконка не закрывала основной контент сайта.
- Регулировать область свайпа иконки чата. Слишком широкая область может помешать скроллить контент. И когда человек опустится ниже половины страницы, чат откроется автоматически, хотя у пользователя не было такой цели.
- Чат может открываться автоматически, но он не должен преследовать пользователя на всех страницах интернет-магазина. Лучше дать возможность при необходимости самостоятельно открывать онлайн-чат. Для этого его иконка должна находиться в заметном месте и быть узнаваемой.
Стильный дизайн
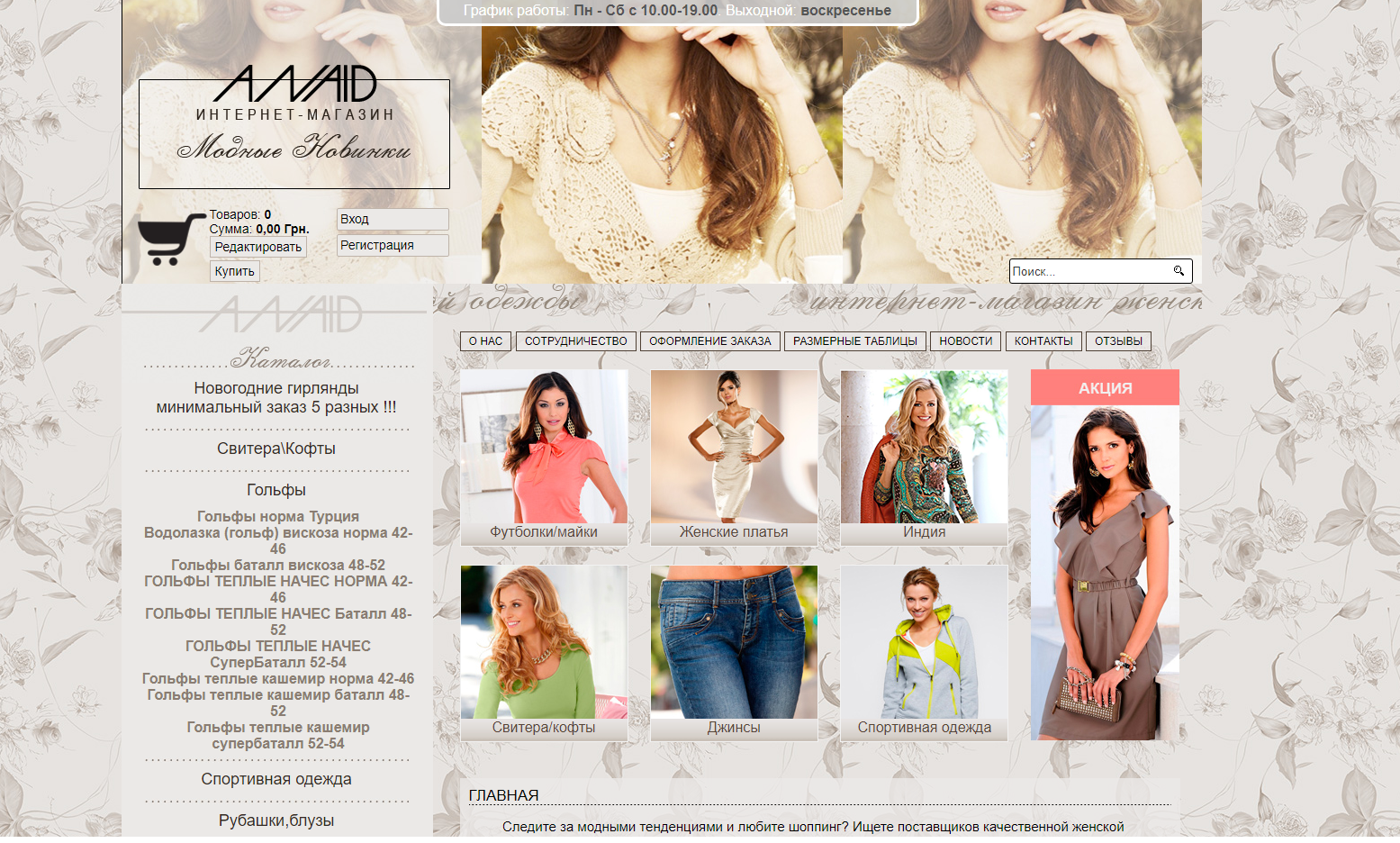
По данным Online Marketing Institute, 85% пользователей могут покинуть сайт из-за плохого дизайна. Яркий агрессивный фон, мелкий шрифт, негармоничные блоки — все это может стать причиной ухода.

Дизайн — один из ключевых элементов юзабилити сайта. Чтобы не терять клиентов, придерживайтесь таких советов:
- Используйте белый или очень светлый фон. Товары должны быть главным элементом на странице и выделяться, а элементы и блоки — чередоваться с пустым пространством.
- Желательно унифицировать кнопки, тексты, цвета и шрифты на сайте. Все должно быть в одной стилистике.
- Лучше не использовать или минимально использовать яркие цвета, крупный цветной текст и анимацию.
- Учитывайте, что пользователи интуитивно ассоциируют цвета с определенными функциями. Например, красный может восприниматься как цвет ошибки, а кнопка серого цвета будет казаться неактивной.
- Если можно сократить текст — сделайте это. Тексты для интерфейса должны быть краткими, информативными и написанными крупным кеглем, около 12-16 пикселей. Также стоит использовать форматирование для длинных текстов, чтобы облегчить их восприятие.
- Учитывайте F-паттерн просмотра страниц. Пользователь просматривает страницу, рисуя глазами букву F, поэтому стоит размещать на пути взгляда самые важные элементы: название, фото, призывы к действию.
- Изображения на сайте должны быть качественными и без дефектов. Можно использовать онлайн-лупу, чтобы дать рассмотреть товар в деталях.

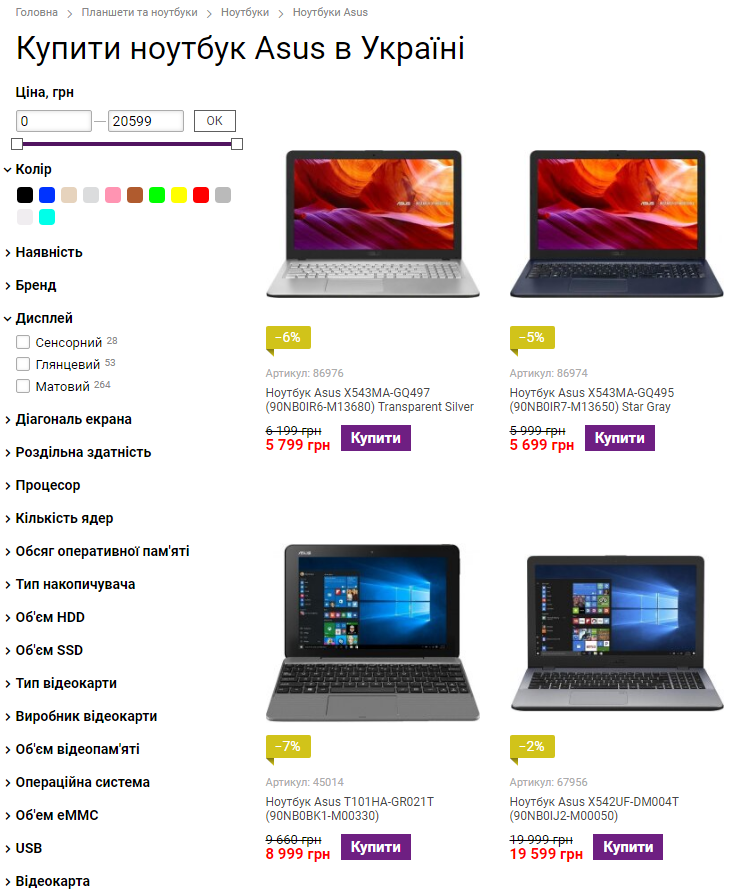
Быстрый поиск товаров на сайте
Пользователь интернет-магазина стремится быстро найти нужный товар. Для этого ему необходимы удобные поиск и каталог, а также возможность сортировать и фильтровать товары.
Поиск
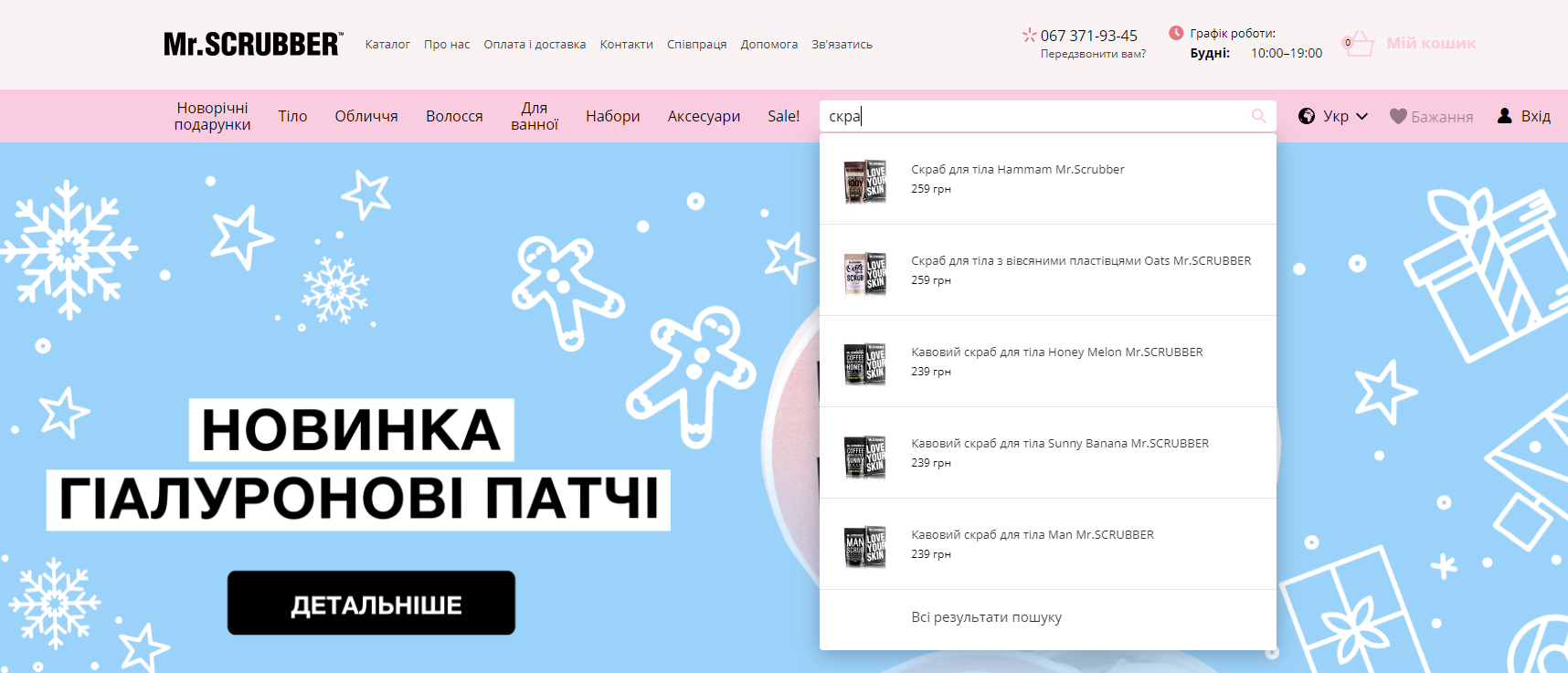
Он должен находиться в привычном месте и запускаться нажатием кнопки рядом с полем ввода запроса или клавишей Enter.

Каталог
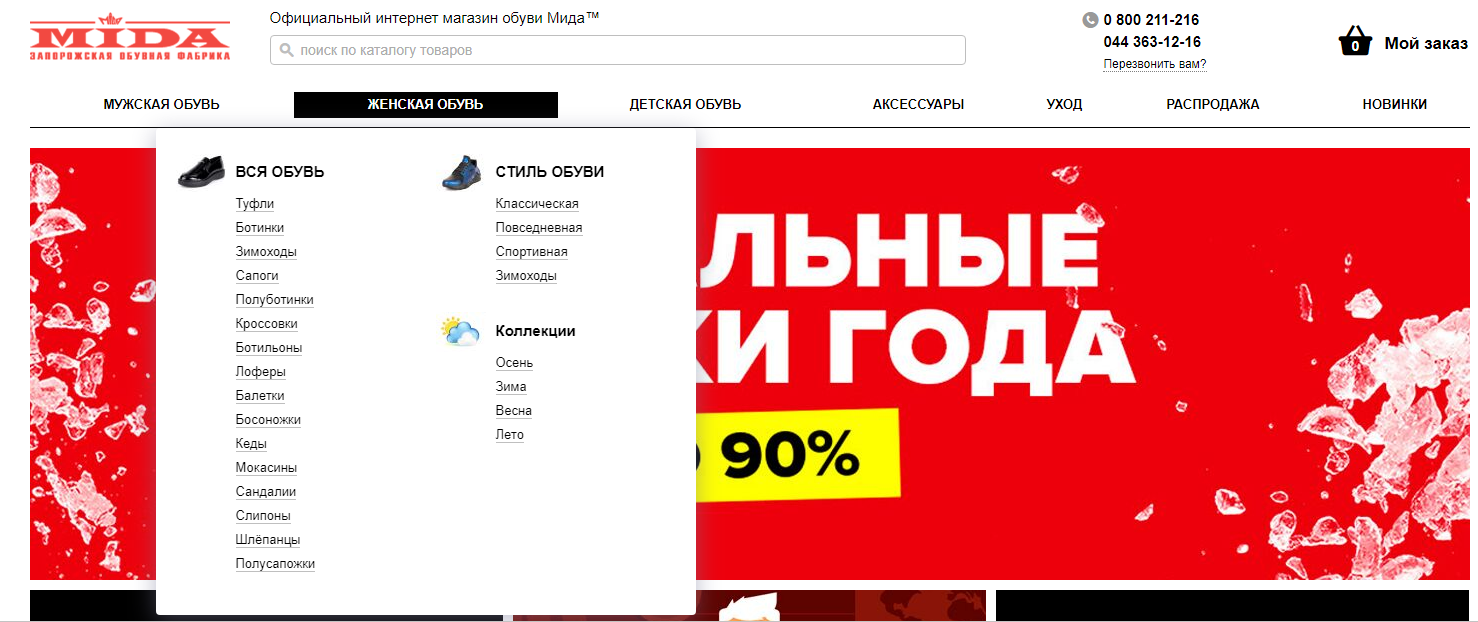
Сделайте его заметным и хорошо структурированным. Удобно, если после наведения мышкой на названия раздела выпадает список с названиями подразделов.
В каталоге стоит разместить категории «Распродажа», «Акции» и так далее.

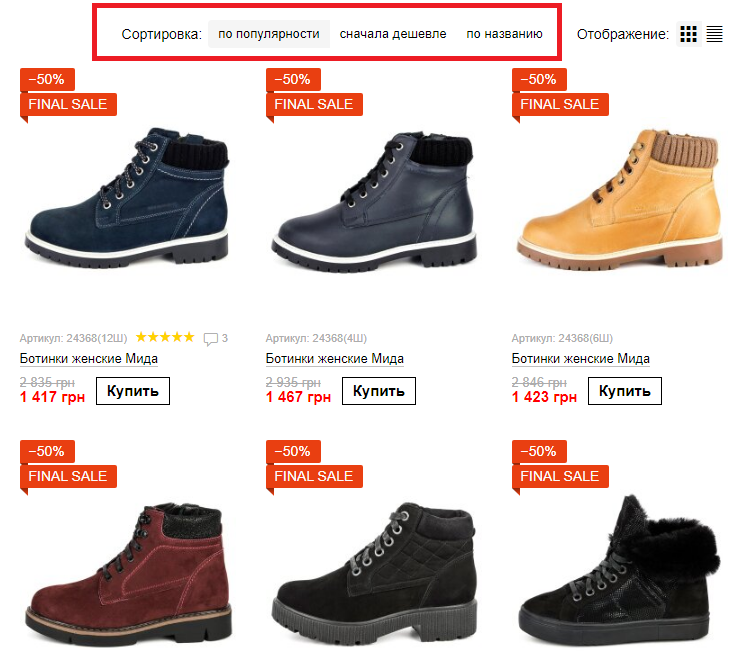
Сортировка товаров
Стоит дать покупателям возможность отсортировать товары в каталоге, например, по популярности, цене, названию и так далее.

Фильтры
Сделайте их заметными и интуитивно понятными. Если в фильтрах очень много разных значений, дайте возможность раскрывать список фильтров по требованию.

Удобная карточка товара
Цель карточки товара — дать нужную информацию и мотивировать пользователя нажать на кнопку «Купить». Чтобы этого достичь, нужно выполнить несколько рекомендаций.
- Разместите полную информацию о товаре. Пользователь должен сразу увидеть название, цену, наличие и возможные модификации вроде цвета и размера.
- Обеспечьте качественные фотографии. Они должны быть сделаны с разных ракурсов, и, если есть возможность, в условиях использования. Например, столик лучше показывать в дизайнерском интерьере, а платье — на модели.
- Характеристики лучше подавать списком или таблицей.
- Дайте возможность оставлять комментарии. Они — социальное доказательство того, что товар покупают и что им довольны.
- Сделайте заметный призыв к действию. Кнопку «Купить» или «Оформить заказ» стоит делать большой и контрастной. Ее лучше размещать на первом экране, возле цены.
- Разместите большие блоки вроде описания, условий доставки и отзывов в отдельных вкладках, чтобы страница не выглядела перегруженной.
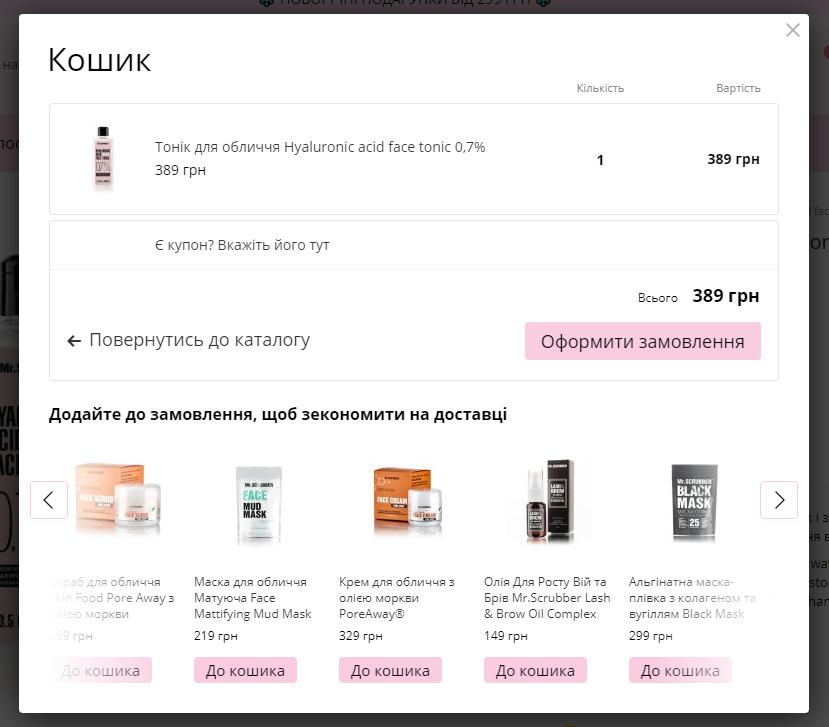
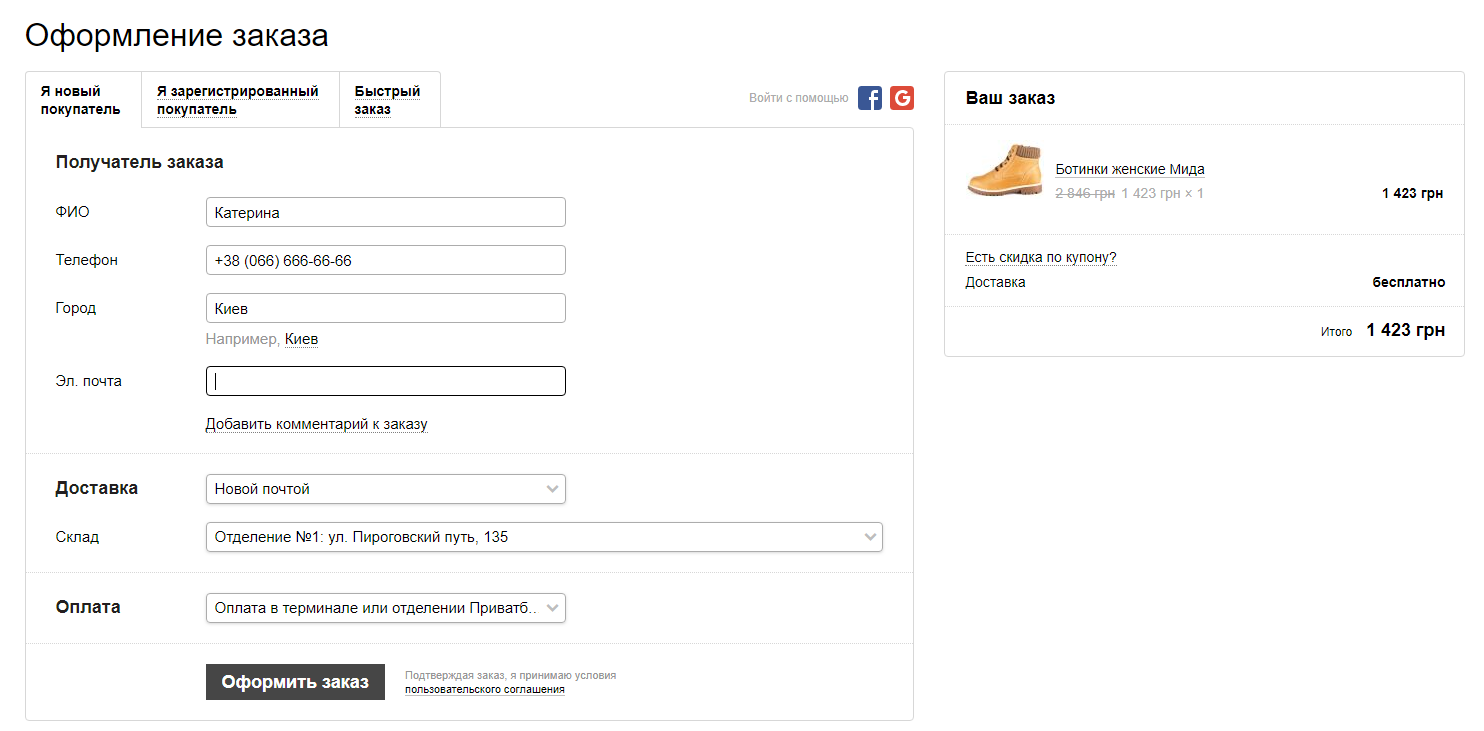
Понятный алгоритм оформления заказа
Если пользователь нажал на кнопку «Купить», он должен сразу увидеть модальное окно с товарами, которые добавлены в корзину. В самой корзине можно разместить похожие товары или предложения для покупки в комплекте с выбранным товаром.

Если человек в корзине нажал на кнопку «Оформить заказ», дальше он должен увидеть контактную форму с минимальным количеством полей.
Пользователям следует дать возможность сделать быстрый заказ. Например, если покупатель уже зарегистрирован на сайте, контактные данные нужно подтягивать автоматически.

Выводы
Улучшение юзабилити сайта положительно повлияет на количество продаж. Проследите, чтобы интернет-магазин:
- быстро загружался,
- корректно отображался на мобильных устройствах,
- был удобным в использовании,
- не раздражал навязчивыми поп-апами и онлайн-консультантами,
- стильно выглядел,
- позволял быстро найти нужный товар,
- давал полную информацию о товаре,
- позволял оформить заказ без лишних усилий.
Выполнение всех рекомендаций из этого чек-листа поможет вам больше продавать, а пользователям — получать больше удовольствия от контакта с интернет-магазином.