Из этой статьи узнаете, чем мобильный лендинг отличается от прочих посадочных страниц. Поговорим, как сделать правильный мобильный дизайн, которым будет удобно пользоваться. Покажу на примерах, чего избегать на мобильной странице, а также удачные решения.
Что такое мобильный лендинг
Мобильный лендинг — это посадочная страница, адаптированная под телефон. Она работает точно так же, как и посадочная страница в классическом понимании: информирует пользователя о продукте или услуге и мотивирует выполнить какое-то действие, вроде заявки или покупки. Только ей гораздо удобнее пользоваться с мобильного.
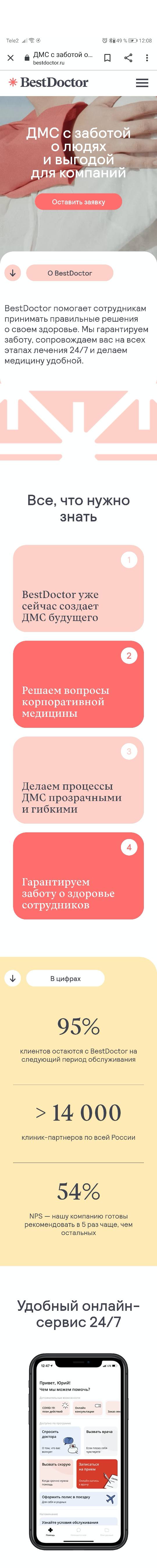
Например, ниже — фрагмент мобильного лендинга компании BestDoctor. Крупные блоки расположены по порядку, на страницу добавили только важную информацию, шрифт крупный — читать такой лендинг легко.
 Хороший пример мобильного лендинга
Хороший пример мобильного лендинга
Зачем нужен мобильный лендинг
Чем больше люди пользуются телефонами, тем важнее становится адаптировать все ресурсы под мобильный формат. А пользуются много: в 2021 году на мобильные телефоны приходится 56% от общемирового интернет-трафика. Поэтому лучше держать именно мобильный лендинг в приоритете.
Каким должен быть эффективный мобильный лендинг
Люди по-разному пользуются компьютером и мобильным телефоном. Дело даже не в размерах, а в сценарии: за компьютером мы не спешим и сосредоточены на том, что происходит на экране. А вот с телефона на ходу ищем ближайшее кафе, срочно гуглим «как собрать ртуть из градусника», проверяем соцсети в очереди за кофе. Левый глаз смотрит на экран, правый на дорогу / ребенка / баристу.
Мобильные лендинги должны встраиваться в сценарий спешащего человека, который в любой момент может отвлечься. Расскажу про особенности мобильных страниц, которые нужно в этом сценарии учесть. Поговорим про навигацию, скорость загрузки, специальные функции и поп-апы.
Простая навигация
Чем проще ориентироваться на мобильном лендинге, тем лучше. Это структура одного уровня, без вложенностей: нет никаких дополнительных разделов, в которые надо заходить отдельно. Все можно пролистать одним пальцем.
Основную панель лучше закрепить к краю экрана, чтобы она ехала вместе со страницей. В такой панели часто размещают кнопку звонка или другие контакты, и возможно CTA кнопку. Тогда человек может выполнить целевое действие в любой момент, как только принял решение, ему не надо будет листать до контактов или ближайшей кнопки.
Удобный мобильный лендинг
Быстрая загрузка
Спешащему человеку нужно, чтобы все загружалось моментально. Поэтому для мобильного лендинга стоит использовать доступные способы оптимизации контента для быстрой загрузки.
Не ставьте большие изображения. Адаптируйте весь графический контент перед загрузкой. Да, картинки шириной 2000 пикселей и 500 пикселей будут скорее всего одинаково выглядеть на экране телефона. Зато вторая весит в несколько раз меньше и загрузится быстрее.
Кроме того, стоит избегать вообще всего лишнего контента, который нужен чисто «для красоты». Если картинка или текст не решают какую-то задачу, удаляйте без сожалений. Они не только замедлят загрузку, но и отвлекут пользователя от целевого действия.
Не используйте видео с auto-play. Если есть видео, то не нужно запускать их автоматически при пролистывании. Это сожрет ресурс, затормозит страницу, а пользователю они могут и не пригодиться.
Об остальном позаботится ваш разработчик:
- Настроит отложенную загрузку, чтобы ресурс уходил в первую очередь на самый важный стартовый экран.
- Минимизирует и оптимизирует HTML и CSS: почистит от лишнего и объединит.
- При необходимости подключит ваш сайт к сети распределенных серверов CDN, чтобы путь данных от сервера до браузера занимал как можно меньше времени.
Если разработчика у вас нет, используйте проверенные конструкторы сайтов. Они сами позаботятся об оптимизации страниц. Например, в конструкторе SendPulse страницы получаются адаптивными: они будут хорошо смотреться и быстро загружаться на мобильном.
Интерфейс под телефон
На мобильном лендинге не должно быть вещей, которые неудобно делать с телефона. Например, плохо размещать телефон, который нужно скопировать, чтобы позвонить. Хорошо — сделать кнопку Click-to-call, которая сразу переведет в приложение звонка, где уже набран номер. Или в мессенджер, смотря куда удобнее пользователю.
На этом лендинге можно сразу позвонить или написать в Whatsapp
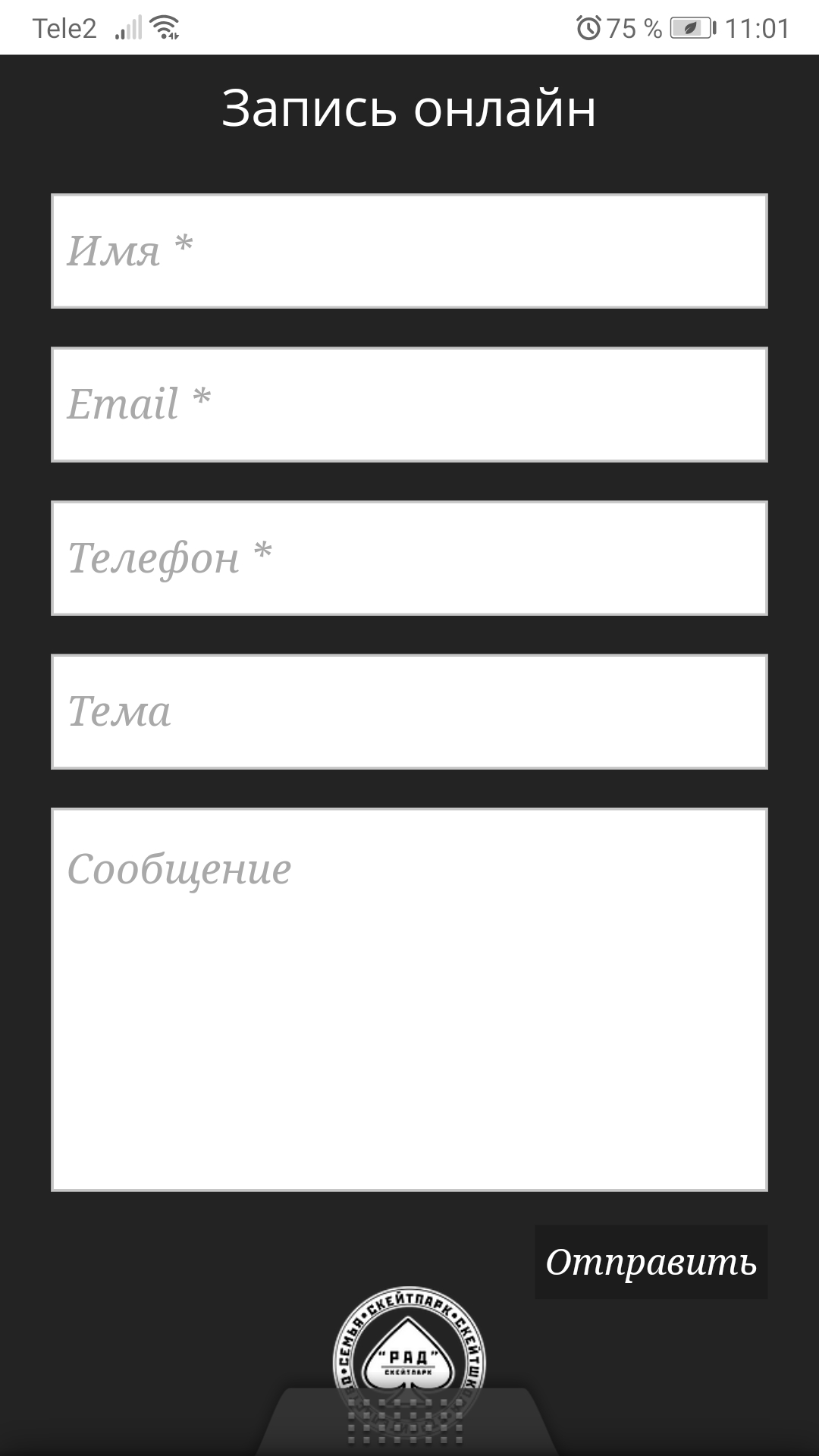
Плохо требовать заполнения огромных форм, особенно если данных может не быть под рукой: например, паспорта или ИНН.
 Форма занимает целый экран, в ней три обязательных поля. Кажется сложной, заполнять не хочется
Форма занимает целый экран, в ней три обязательных поля. Кажется сложной, заполнять не хочется
На мобильном лендинге требуйте от пользователя минимум действий. Если ему будет неудобно пользоваться страницей с телефона, то он просто уйдет.
Статьи по теме:
Без поп-апов
Кто-то предлагает делать всплывающие окна на мобильных сайтах, но я не рекомендую. Поп-апы раздражают и на десктопе, а на маленьком экране — еще сильнее. Самый «сок», когда друг друга перекрывают реклама, запрос на куки и запрос на подписку на пуши. Закрыть и бежать!
 Поп-ап на полэкрана появился сразу при заходе на сайт, клиент даже посмотреть ничего не успел
Поп-ап на полэкрана появился сразу при заходе на сайт, клиент даже посмотреть ничего не успел
Статья по теме: «Как сделать поп-ап, который не раздражает, а приносит конверсии».
Если очень хочется поставить всплывающее окно, следуйте правилам:
- Не ставьте плавающие окна, которые липнут к краю экрана и остаются на виду при прокрутке. Они съедают место, а его на телефоне и так немного. Исключение — запрос на cookie, его нужно показать.
- Следите, чтобы окна не перекрывали друг друга.
- Давайте возможность легко закрыть всплывающее окно — пусть будет заметный крестик, или окно скрывается по нажатию мимо него.
- Никаких окон сразу при входе на сайт (опять же, кроме cookie). Пусть пользователь сначала поймет, где он оказался и в чем ценность. Тогда и конверсия окна будет выше.
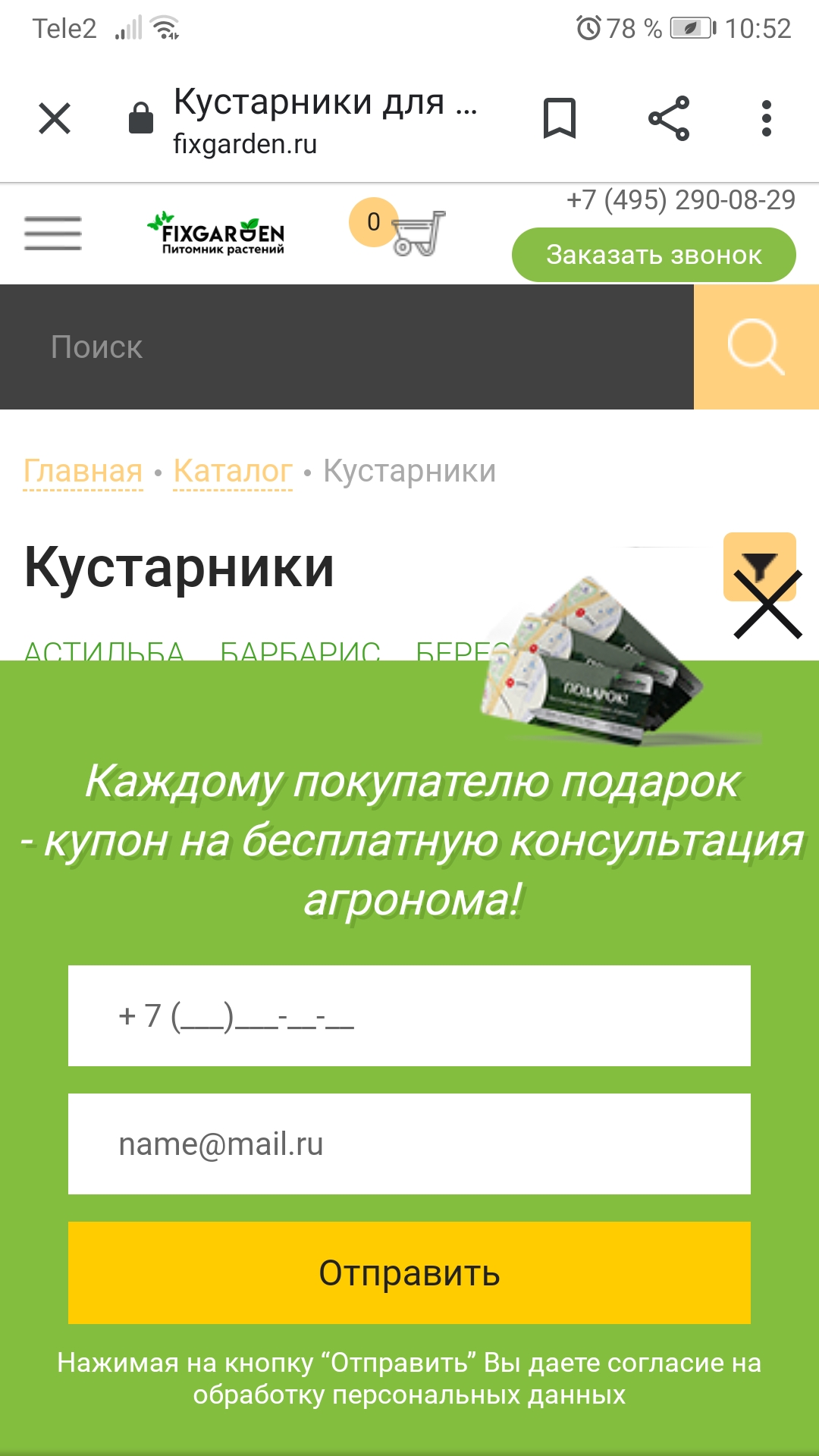
К запросу cookies пользователи уже привыкли. Его можно сделать обычным, например, поп-ап с надписью «На этом сайте мы используем cookie» и кнопкой «Окей». Не нужно шутить или делать не так, как все, если не уверены, что вас на 100% правильно поймут.
 На этом лендинге запрос cookie нельзя закрыть. Только занимает место на экране мобильного
На этом лендинге запрос cookie нельзя закрыть. Только занимает место на экране мобильного
Как сделать мобильный лендинг
Пройдемся по всем основным шагам: от определения цели и аудитории до мобильного дизайна.
Цель и аудитория
Для подготовки нужно понимать вашу цель и целевую аудиторию. Цель — чего вы хотите добиться лендингом: продажи, заявки, сбор контактов в рассылку и так далее.
Целевая аудитория — люди, от которых вы хотите этого добиться. Если цель определить довольно просто, то с аудиторией сложнее: нужно четко понимать, кто эти люди, что им интересно, в какой ситуации они находятся, что знают о вашем продукте и подобное. Все это поможет подобрать аргументы, которые на них подействуют.
Вероятно, у вас уже есть портреты аудитории, которые вы составляли для ведения соцсетей или любых других маркетинговых активностей. Используйте их для создания мобильного лендинга.
Если у вас пока нет представления, кто ваша ЦА, изучите эти материалы на нашем блоге:
Наполнение
После цели нужно определиться с контентом. Для обычного сайта его нужно собрать и структурировать: это на главную, это в «О нас», это в FAQ. Для лендинга, особенно мобильного, главная задача не структурировать, а расставить приоритеты — в каком порядке ставить информацию.
Для определения порядка нужны результаты анализа ЦА. Вы определили, кто ваши целевые клиенты, и теперь гораздо легче понять, как их убеждать. Будет здорово, если вы не просто будете анализировать интернет, а соберете подходящих людей и поговорите с ними вживую. Узнаете, что их волнует, какие проблемы надо решить и как они уже пытались это делать.
Не стоит сразу писать наполнение как готовый текст. Лучше распишите экранами, исходя из того, как лучше убедить ЦА. Например:
- стартовый экран — оффер и его польза + CTA,
- описание функции 1,
- описание функции 2 + CTA,
- галерея отзывов,
- обоснование цены + CTA.
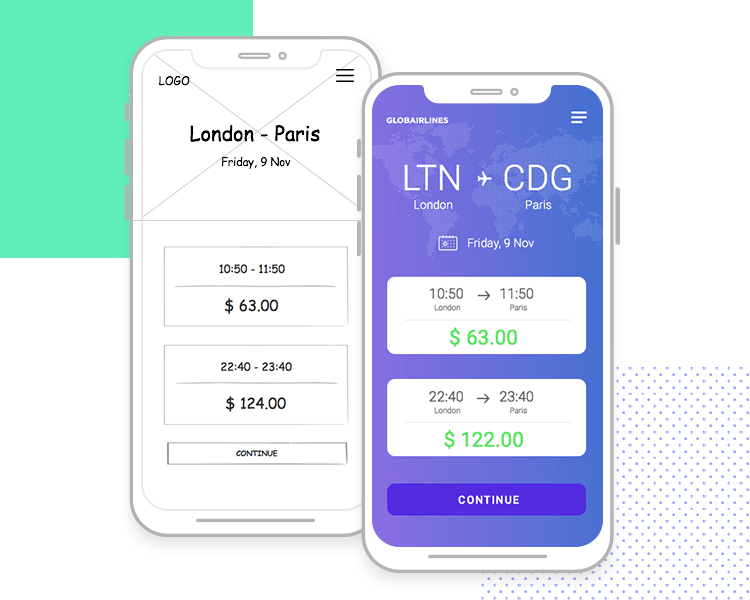
По этому плану продумайте контент. Можно сразу раскидывать его на мокапах — это шаблон экрана мобильника. Будет сразу понятно, сколько и чего поместится и сколько экранов понадобится.
 Пример мокапа с готовым экраном. Источник
Пример мокапа с готовым экраном. Источник
Статьи по теме:
Сначала десктоп или мобайл
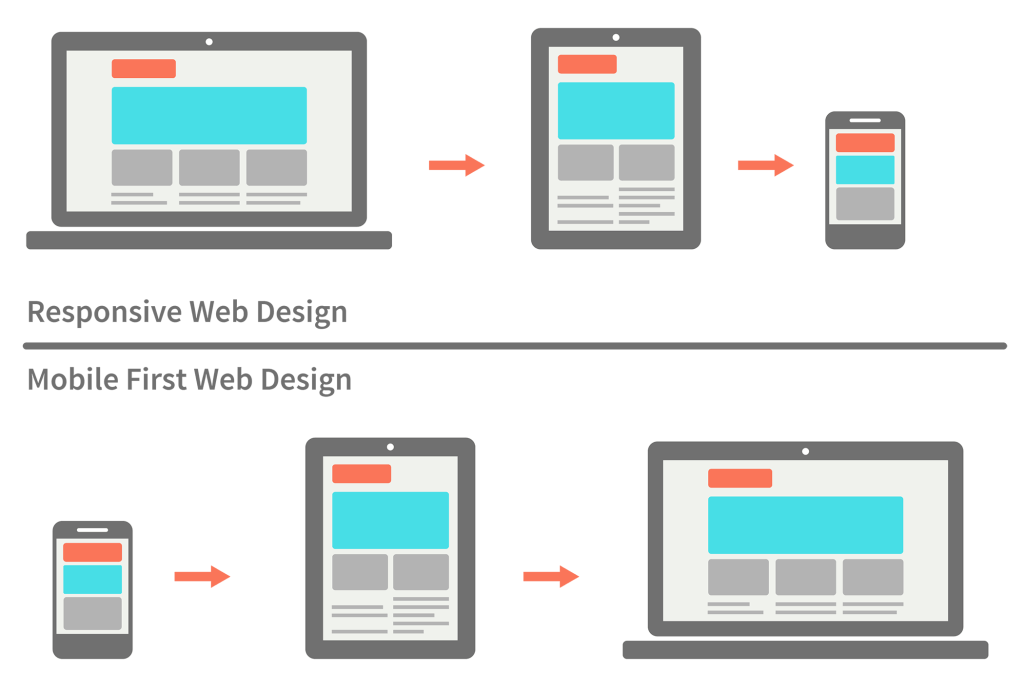
Главный вопрос в дизайне мобильного лендинга — делать первым его или сначала задизайнить полную версию? Когда-то телефоны были не такими функциональными, поэтому сайты делались в первую очередь для компьютеров. Телефоны стали мощными, а принцип остался: сначала сделаем сайт, а потом его адаптируем под мобильные.
Такой подход называется респонсивным дизайном. У него есть крупный недостаток: работа идет по принципу деградации. Если сначала делать полнофункциональный сайт, нужно резать контент и функционал, который не помещается или не подходит для мобильных. А порезанную версию потом адаптировать: добавлять функции, которые нужны на телефоне, вроде кнопки «Позвонить». Все это сложно и нерационально.
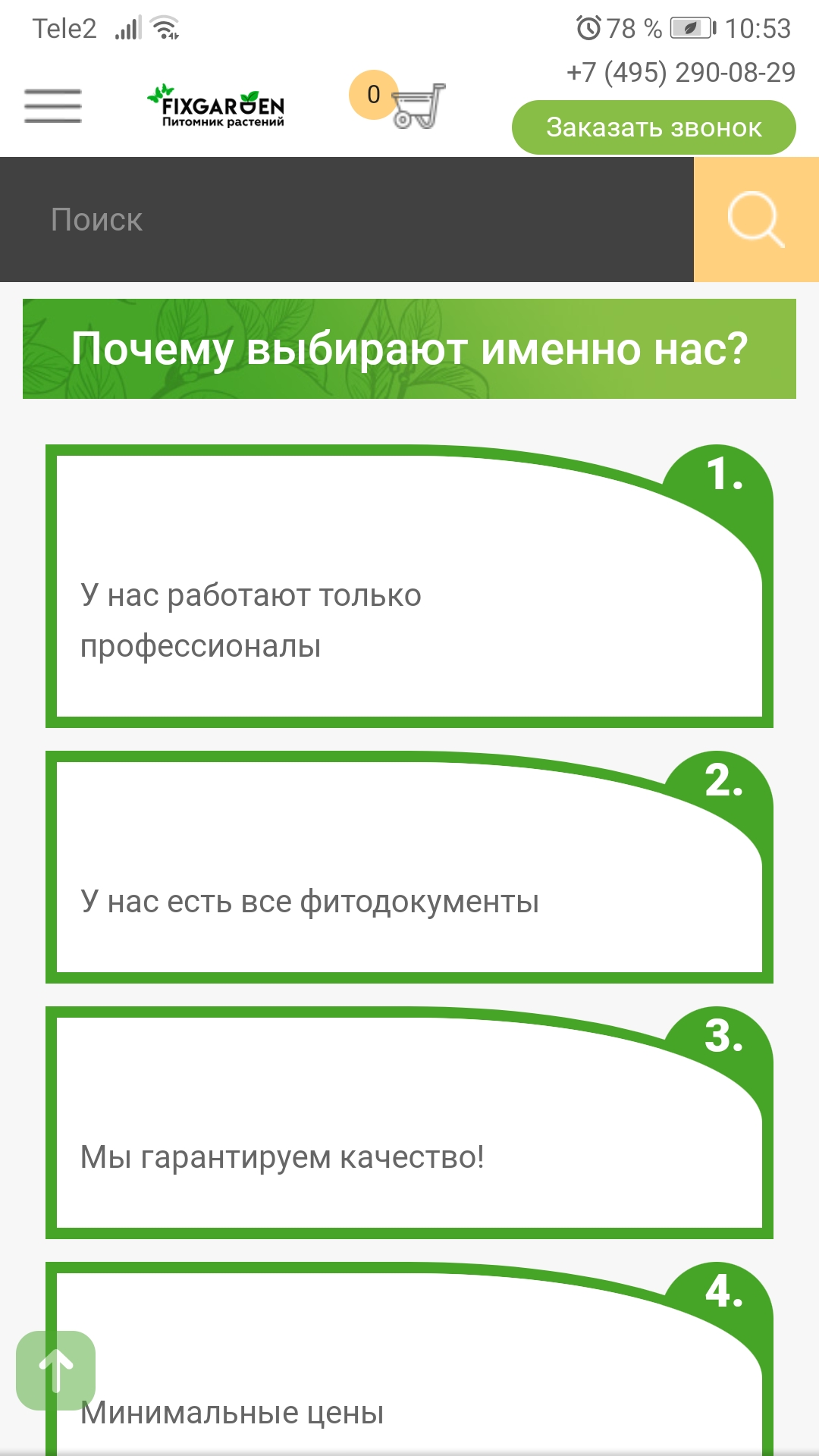
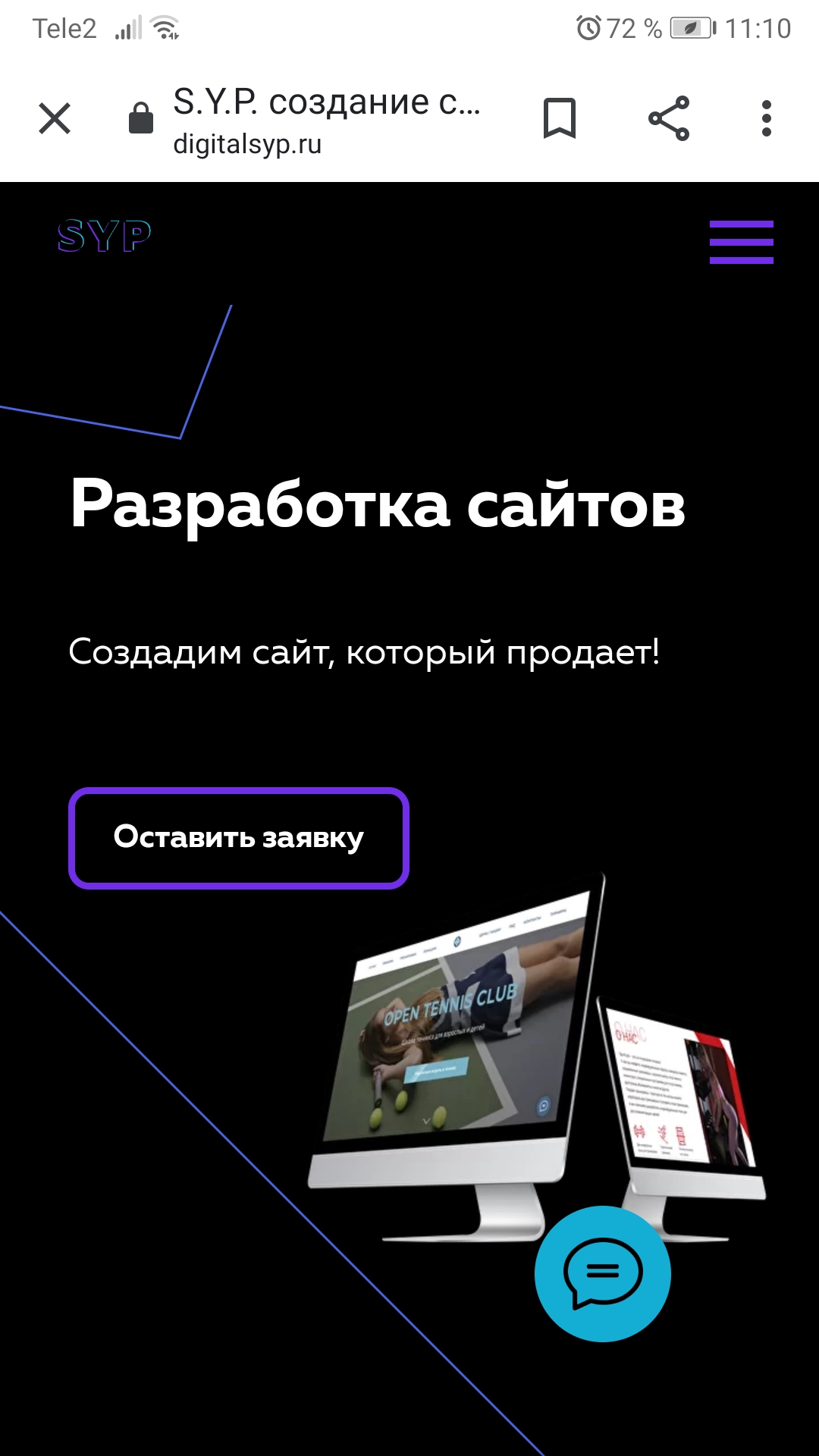
Ниже — пример мобильного лендинга, который явно разрабатывался по принципу деградации. На странице остался огромный бесполезный блок, который можно убрать, ничего не потеряв.
 Ненужные массивные элементы на мобильном лендинге остались от десктопной версии
Ненужные массивные элементы на мобильном лендинге остались от десктопной версии
В последние годы развивается подход Mobile First, по которому мобильная верстка, как более проблематичная, должна делаться в первую очередь. А уже на ее основе создается версия для десктопа, то есть работа идет по принципу развития. Резать ничего не придется, нужно будет добавлять и обогащать.
 Процессы респонсивного дизайна и подхода Mobile First
Процессы респонсивного дизайна и подхода Mobile First
Mobile First также хорош тем, что ограничения мобильной верстки заставляют выводить контент на первый план. Когда делаешь сразу десктопный сайт, места больше и есть соблазн добавить красивостей — дополнительный текст, фото, экран. При работе с мобайлом приходится думать в первую очередь о пользователях: как они будут работать со страницей, что захотят узнать в первую очередь, как сделать удобнее. Это поможет сделать крепкую базу, которую уже можно украшать как вам хочется.
Мобильный дизайн
Дальше подготовленный контент нужно оформить в готовый мобильный лендинг. Расскажу про несколько принципов и особенностей, которые нужно учесть при верстке.
Если хотите сразу делать макет сайта в каком-то графическом редакторе, почитайте нашу пошаговую инструкцию, как создать макет сайта самостоятельно. Там рассказываем, как поэтапно сверстать макет в онлайн-редакторе или в Photoshop.
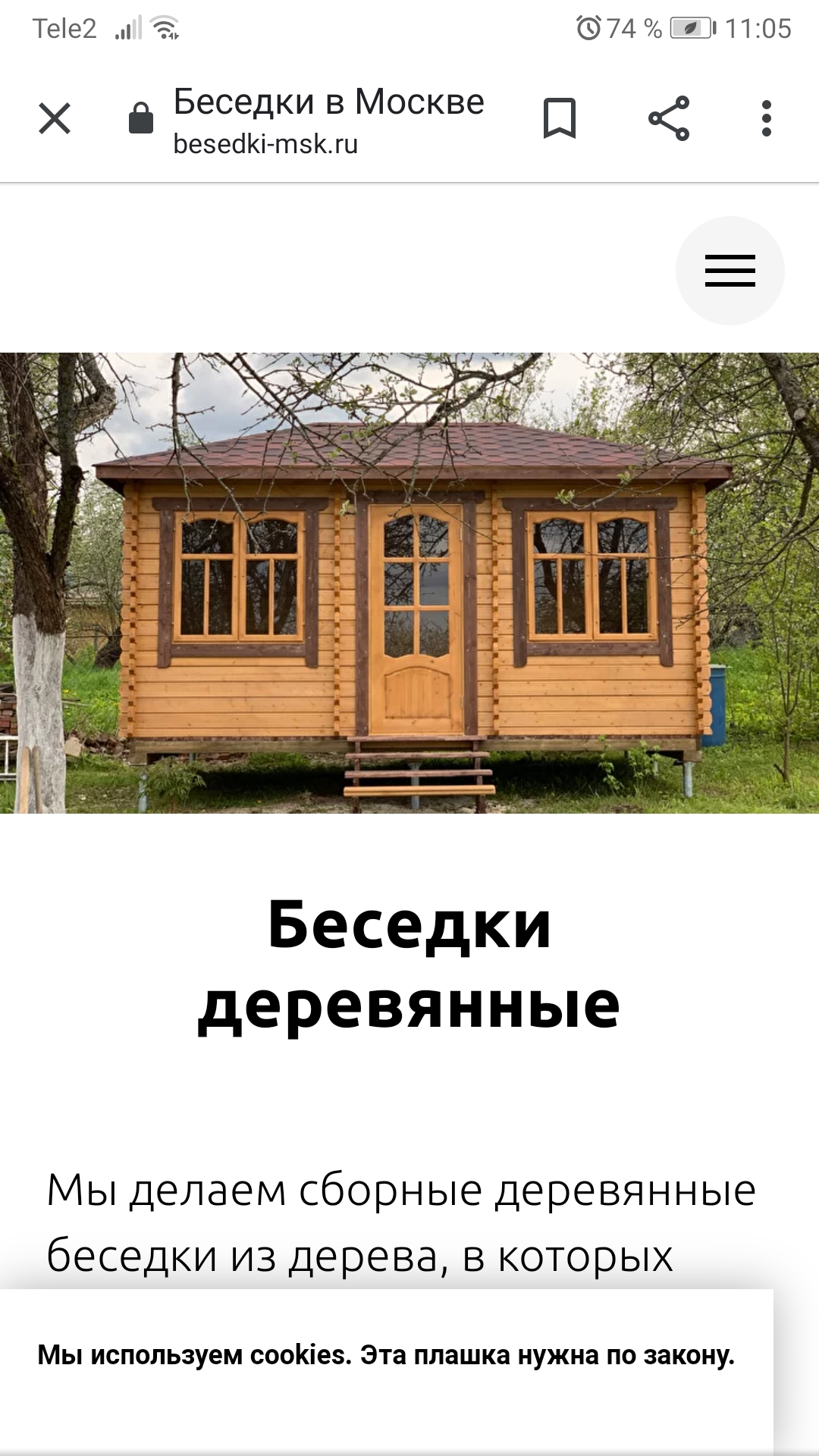
Верстка в одну колонку. Верстать все лучше в одну колонку. Если делить контент в две, столбцы получатся слишком узкими. Получится много странных переносов в тексте, либо шрифт придется делать очень мелким. Располагайте контент блоками по вертикали.
 Тут вообще не стали заморачиваться — на мобильном открывается десктопная версия. Изучать придется с лупой
Тут вообще не стали заморачиваться — на мобильном открывается десктопная версия. Изучать придется с лупой
Воздух. Приклеенные друг к другу элементы на маленьком экране сложно считывать. Лучше выделять среди них главное и верстать эти блоки свободно, с пространством между ними. При этом не забывайте о правиле близости: объекты, расположенные рядом, воспринимаются как связанные по смыслу.
На примере ниже воздух есть, но правило близости явно нарушено: надписи относятся к картинкам над ними, но расположены ближе к нижним. Кроме того, в этом случае можно было обойтись без картинок — доставка и укладка газона не такой сложный процесс, чтобы его дополнительно иллюстрировать.
 Надписи расположены ближе не к тем картинкам — нарушено правило близости
Надписи расположены ближе не к тем картинкам — нарушено правило близости
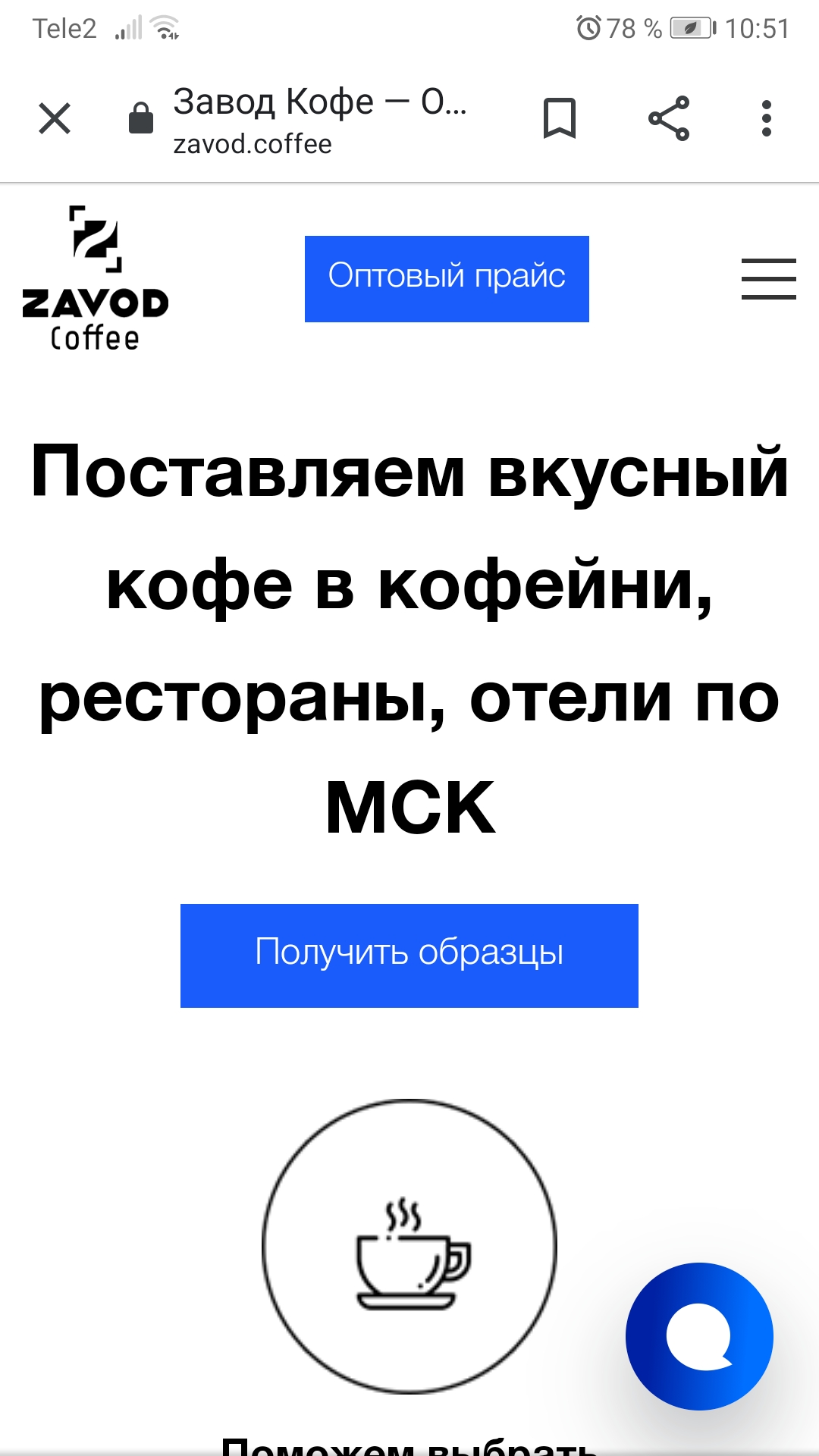
CTA на первом плане. Телефоном чаще пользуются в контексте момента: прямо сейчас найти кафе или заправку поблизости. А вот более глобальную и сложную, несрочную информацию ищут с десктопа. Вывод: дайте пользователю возможность сразу совершить целевое действие, не расшаркивайтесь.
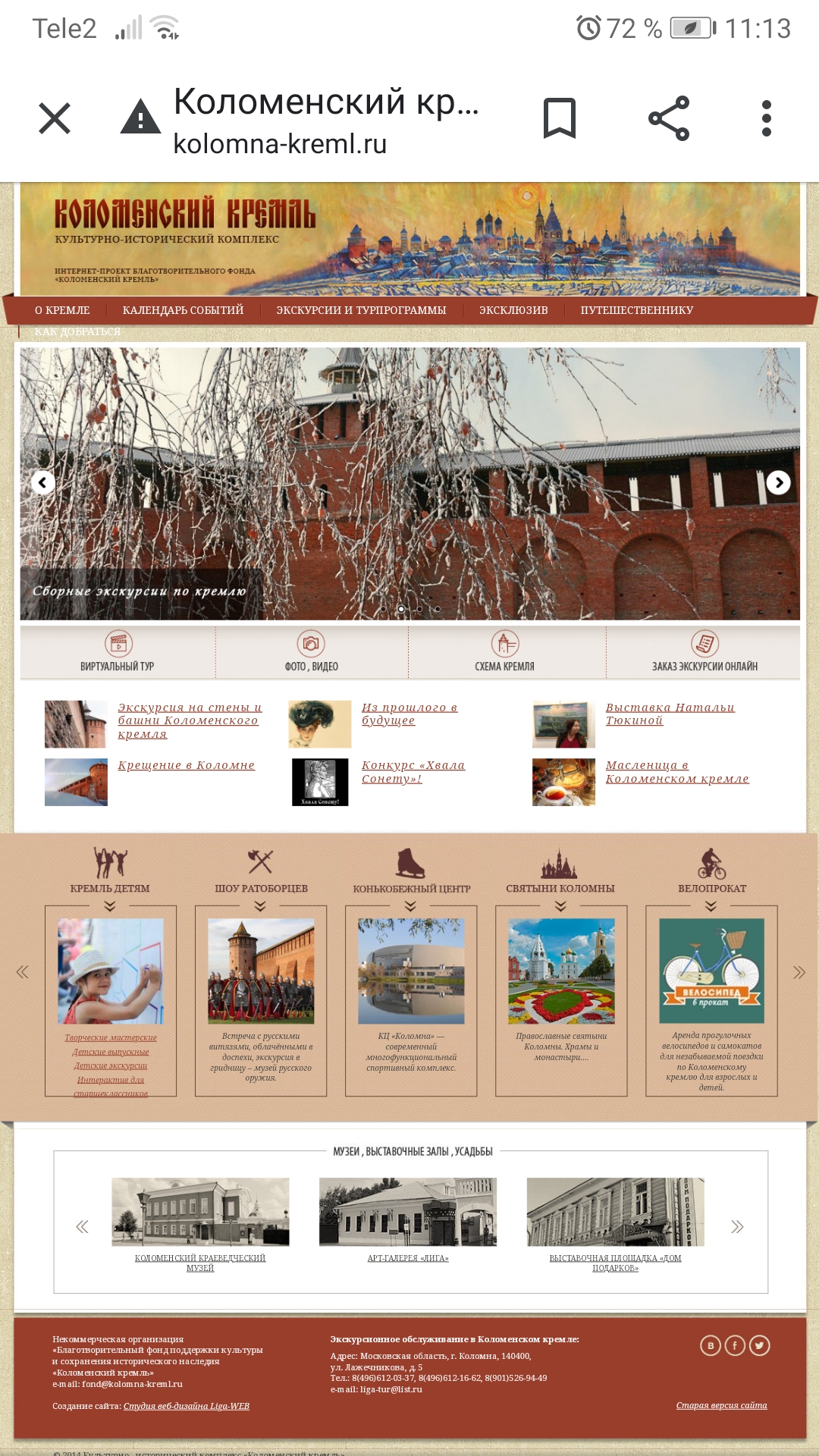
Например, на этом лендинге с экскурсиями кнопка CTA не просто на стартовом экране, но и остается на виду при пролистывании. Идеальный вариант: турист приехал в город, на ходу нашел экскурсию, чуть почитал лендинг и сразу забронировал участие.
Кнопка CTA не скрывается при пролистывании, это удобно
«Сгибы». По возможности один блок, дополненный CTA, должен помещаться ровно на экран телефона, не уезжая за «сгиб». Как минимум следите за тем, чтобы смысл блока был понятен из одного экрана.
Это пример минималистичного экрана, в который поместились оффер, иллюстрация и CTA кнопка. Здесь много воздуха, элементы не свалены в кучу.
 Хороший экран — на нем помещается один смысловой блок
Хороший экран — на нем помещается один смысловой блок
Привычные сценарии и элементы. Помним, что пользователь просматривает мобильный лендинг на ходу. Чтобы сделать процесс легче, используйте общепринятые элементы, над которыми не нужно задумываться. Например, три полоски в углу всегда открывают меню. Если в форме стоит маска телефона типа «+7 000 11-11-11», то сразу ясно, что туда нужно ввести именно номер телефона.
 Сразу понятно, что кружок со значком сообщения открывает чат, а три полоски наверху справа — меню
Сразу понятно, что кружок со значком сообщения открывает чат, а три полоски наверху справа — меню
В 99% случаев не нужно отклоняться от привычных паттернов и элементов. Это может быть оправдано, если только вы продаете дизайнерские услуги и хотите сразу показать, на какие решения способны, как в примере ниже. Но вызывает сомнение дизайнерский интерфейс, который приходится объяснять.
Дизайнерское бюро выбрало сложный дизайн интерфейса, к которому приходится давать подсказки
Дизайн под рукой. Телефоном управляют одной рукой, обычно даже одним пальцем. Любое лишнее действие при этом вызывает раздражение у пользователей. Например, когда в поле нужно вводить цифры, а открывается текстовая клавиатура.
Учитывайте управление рукой:
- Элементы располагайте так, чтобы можно было легко дотянуться большим пальцем.
- Выбирайте размер элемента, чтобы было легко нажать. Никаких крошечных крестиков.
- Избегайте случайных элементов в нижней половине экрана, чтобы пользователь не кликал на них случайно. Не ставьте близко друг к другу два кликабельных элемента.
Как сделать мобильный лендинг в SendPulse
Мы запустили конструктор лендингов, в котором вы можете сделать адаптивную страницу — она изначально будет настроена так, чтобы хорошо выглядеть на телефоне. Покажу, как сверстать мобильный лендинг в конструкторе и какие у него будут дополнительные функции для вашего бизнеса.
Регистрируемся в SendPulse. Работать будем полностью на бесплатном тарифе — на нем можно сделать и опубликовать один лендинг, а также сверстать неограниченное количество шаблонов для практики.
Заходим в свою учетку и переходим в раздел «Сайты» на верхней панели. Здесь будут показываться все лендинги, которые вы создали. На панели слева будет их список, а также раздел с шаблонами и тарифами.
 Заходим в раздел сайтов в SendPulse
Заходим в раздел сайтов в SendPulse
Нажимаем кнопку «Создать сайт» в центре страницы и выбираем нужную опцию — создать с нуля или из шаблона. Шаблоны подготовлены для разных типов бизнеса и будут пополняться новыми. Если вы еще не работали с лендингами, советую начать именно с шаблона.
 Выбираем шаблон лендинга или создание с нуля
Выбираем шаблон лендинга или создание с нуля
Попадаем в рабочее пространство конструктора. Он организован по принципу drag-and-drop: перетягиваете элементы слева на лист, а затем настраиваете их на панели справа.
Настраиваем страницу в визуальном конструкторе
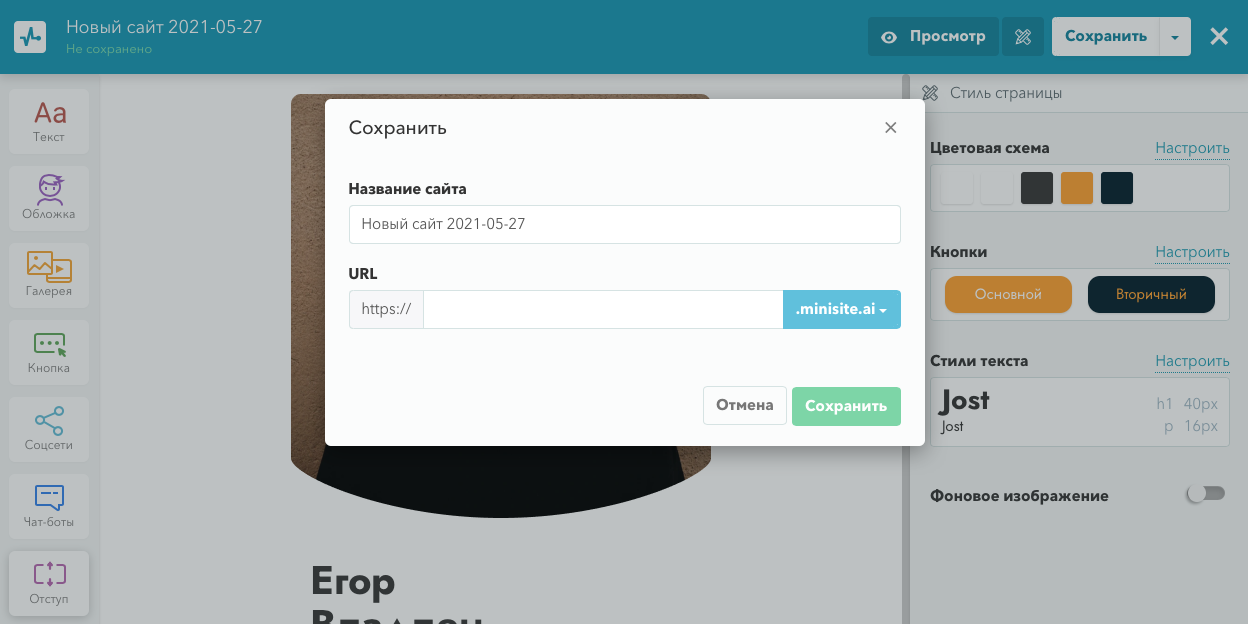
Возьмите макет, который создали на этапе планирования, и повторите его в конструкторе. Советую сначала набросать основную структуру: текстовые блоки, изображения, кнопки. Затем настроить все остальное: добавить отступы, прописать ссылки, настроить форму кнопок и вид значков. Когда все готово, жмем кнопку «Сохранить» в правом верхнем углу, придумываем название сайту (для себя) и ссылку, выбираем один из списка доменов сервиса.
 Сохраняем результат
Сохраняем результат
Как обещала, вот список классных функций для бизнеса, которые есть в конструкторе лендингов SendPulse:
- Формы для сбора информации. Форма добавляется на лендинг в один клик, собирать можно как привычные «email + имя», так и данные в формате текста, даты, адреса, ссылок. Можно добавить чекбоксы и радиокнопки.
- Шаблоны. Они есть не только для готовых страниц, но и для отдельных элементов в дизайне: десяток сочетаний шрифтов, цветов, вида кнопок и иконок соцсетей. Выбирайте готовые и не тратьте время.
- Связь с другими сервисами SendPulse. Собирайте адреса клиентов и сразу запускайте на них автоматическую цепочку писем с помощью Automation 360. Или в два клика переводите на чат-бота в мессенджере, причем можно даже выбрать нужную цепочку сообщений.
Написали подробную инструкцию о том, как пользоваться нашим конструктором лендингов. А еще у нас есть вебинар о том, как создать мини-лендинг в SendPulse и соединить его с чат-ботом и email-рассылкой.
Мобильный лендинг: что стоит запомнить
Люди много пользуются мобильными телефонами. Телефон нужен, чтобы найти информацию в моменте: заказать еду, найти срочную услугу рядом, заехать на ближайшую заправку. Поэтому бизнес все больше ориентируется именно на мобильные сайты. Даже возник подход Mobile First, когда именно версию для мобильных делают в первую очередь.
Подход к созданию мобильных лендингов основан на том, в каком контексте люди ими пользуются. Обычно это режим «на ходу», когда надо еще смотреть по сторонам и параллельно что-то делать. Поэтому мобильные страницы должны быть:
- быстрыми;
- с простой навигацией;
- с минимумом контента, только самое важное;
- с привычными элементами и сценариями.
Регистрируйтесь в SendPulse и создавайте свой мобильный лендинг бесплатно. Позаботьтесь о своих мобильных клиентах и увеличивайте продажи!