Поп-апы — назойливая реклама или эффективный инструмент маркетолога? Сегодня рассказываю, чем они хороши и на какую конверсию можно рассчитывать, когда собираете с их помощью контактную базу. Узнаете, как правильно оформить поп-ап и как повысить эффективность такого всплывающего окна.
Что такое поп-ап
Поп-ап — это всплывающее окно (от английского pop up), которое в нужный момент появляется поверх страницы сайта. Пока пользователь не закроет это окно, он не сможет ничего делать на странице.
В основном поп-апы используют, чтобы собрать базу для email рассылки, но можно и покреативить: через всплывающее окно предлагать новый продукт или свежую статью, подписку на соцсети и так далее.
Преимущества поп-апов
По данным исследования Sumo, конверсия среднего поп-апа — 3,1%. Самые эффективные поп-апы показывают средний результат в 9,3%. Вполне неплохо: если на вашем сайте в месяц бывает 3 тысячи человек, то вы за это время получите примерно 93 новых подписчика рассылки!
Поп-апы можно гибко настроить под конкретный сайт и цель. Например, показывать:
- на нужной странице;
- на определенном месте страницы при пролистывании;
- с указанной задержкой;
- при конкретном действии пользователя — когда он нажимает кнопку или хочет уйти со страницы.
Всплывающие окна перекрывают содержимое страницы и полностью забирают внимание.
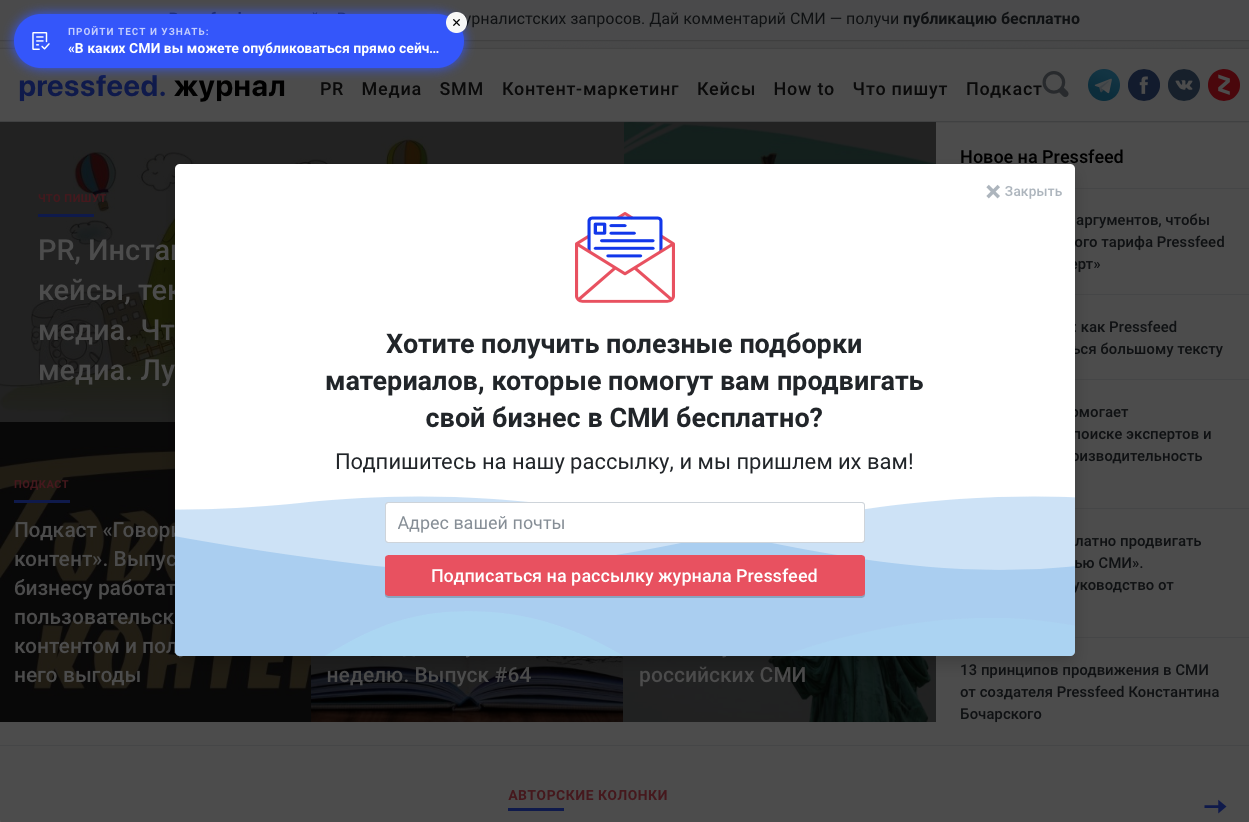
 Поп-ап — окно, которое всплывает поверх всего контента на странице. Пример с PressFeed
Поп-ап — окно, которое всплывает поверх всего контента на странице. Пример с PressFeed
Разберемся по шагам, как правильно сделать поп-ап: из каких элементов он состоит и что учитывать в каждом из них.
Заголовок и текст
В поп-апе краткость — ваша лучшая подруга. Чтобы создать эффективный текст для поп-апа, сначала сформулируйте полезное для пользователя действие. Каким оно может быть:
- подписаться и узнавать о новинках;
- узнать подробнее о новом товаре;
- получить лид-магнит — скидку, бонус, полезные материалы по теме и так далее.
Кратко опишите действие в тексте. Советую выделять первое предложение в качестве заголовка, ведь более крупный шрифт бросается в глаза.
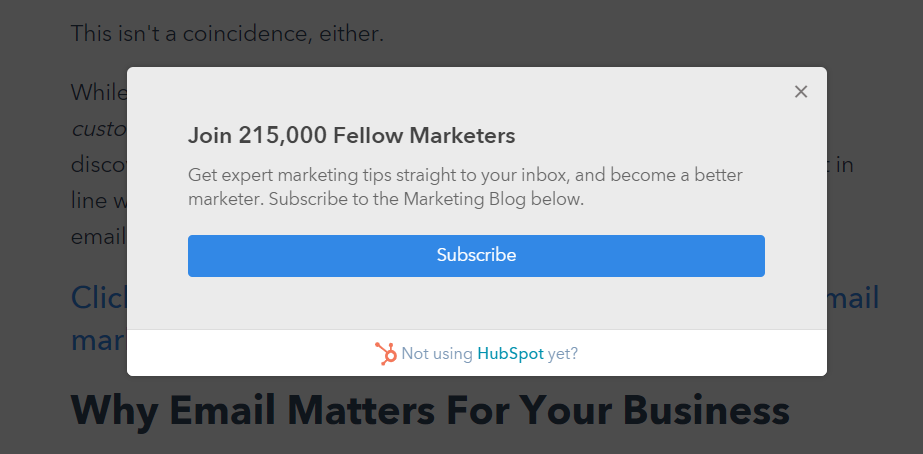
Посмотрим на примере всплывающего окна от HubSpot. Заголовок выделен ярко, в нем использовано социальное доказательство. В тексте раскрыта польза предложения — получать экспертные фишки по маркетингу, чтобы стать лучшим маркетологом.
 Хорошая подача пользы в тексте поп-апа от HubSpot
Хорошая подача пользы в тексте поп-апа от HubSpot
Изображение
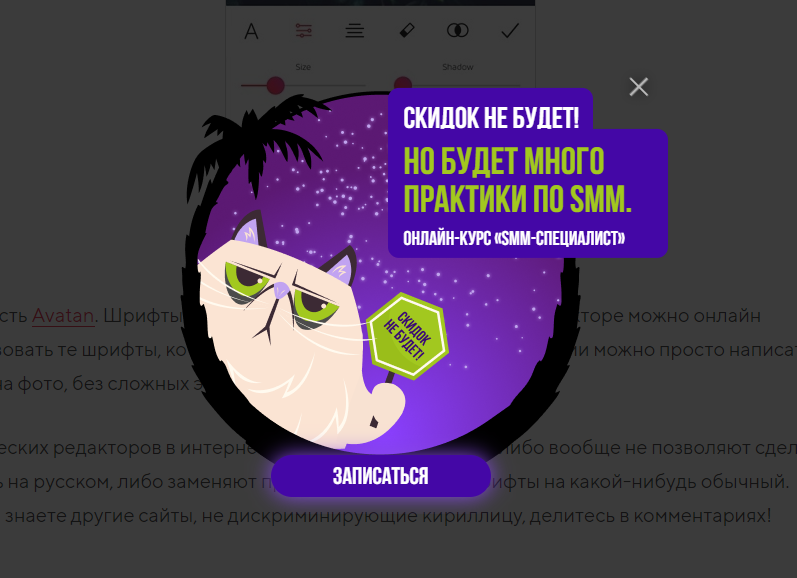
Небольшое яркое изображение привлечет внимание и проиллюстрирует ваше предложение. Картинку хорошо добавлять, когда вы предлагаете лид-магнит: можно показать обложку книги или иллюстрацию к курсу. На мой взгляд, классные поп-апы с картинками делает TexTerra.
 Яркая картинка в оформлении поп-апа на TexTerra
Яркая картинка в оформлении поп-апа на TexTerra
Уточняющие детали
Если вам нужно сегментировать нового подписчика, при создании поп-апа добавьте:
- текстовое поле — чтобы ввести имя;
- чекбокс — подтвердить согласие на рассылку или выбрать нужные рассылки из списка;
- переключатели-радиокнопки — с их помощью обычно предлагают выбрать пол.
Не увлекайтесь уточнениями. Слишком сложная форма пугает, легче ее просто закрыть, чем заполнять. Эффективный поп-ап — простой. Завоюйте подписчика сразу, а затем сегментируйте его с помощью рассылок. Помогут в этом наши статьи: как правильно оформлять формы подписки и деликатно собирать данные о клиентах.
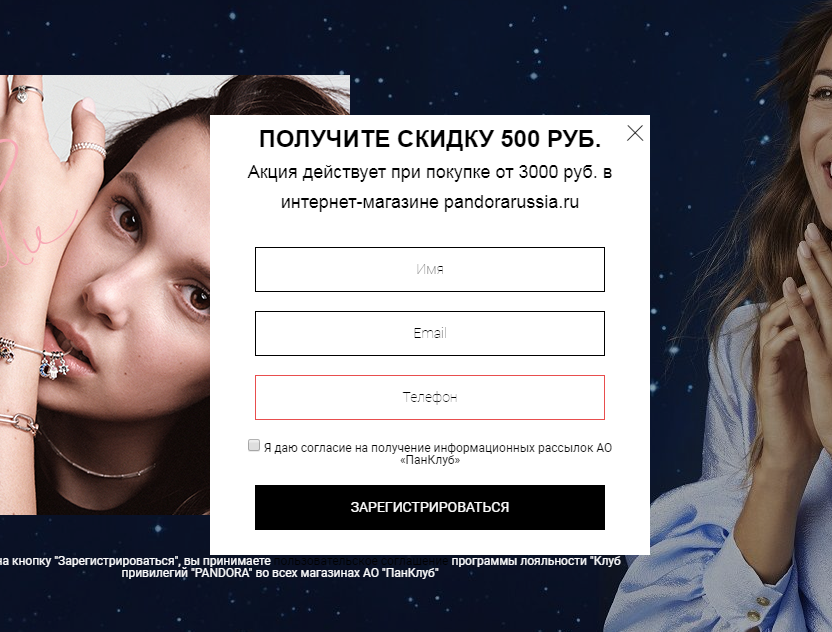
Например, в этом всплывающем окне явно лишнее поле «Телефон». Готова поспорить, что большая часть пользователей оставляет ненастоящий телефон, чтобы не получать SMS рекламу.
 Необязательно сразу спрашивать и почту, и телефон — лучше оставьте минимум полей
Необязательно сразу спрашивать и почту, и телефон — лучше оставьте минимум полей
Поле ввода почты
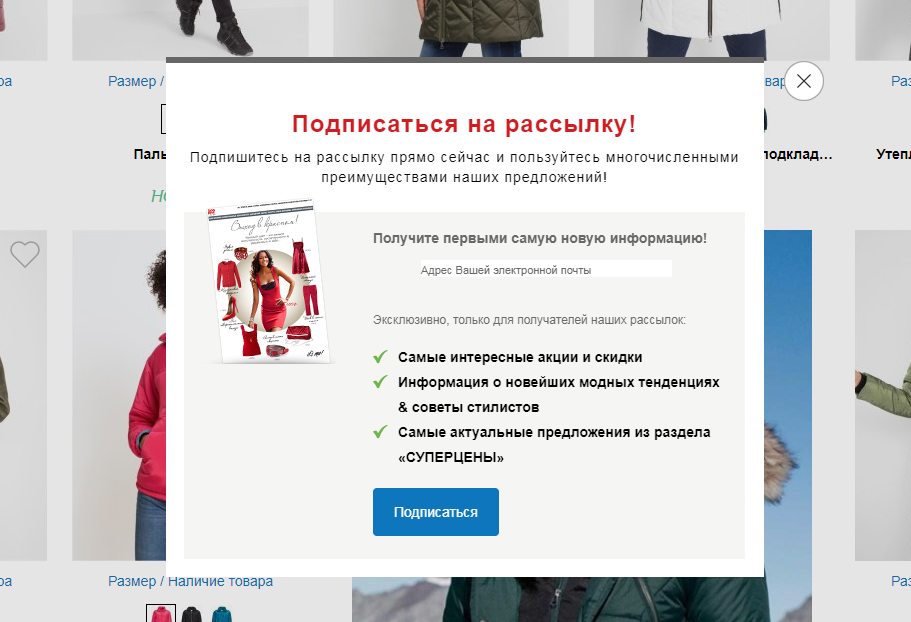
Сделайте удобное поле ввода почты в вашей всплывающей форме. Вот пример неправильного оформления всплывающего окна: поле крохотное и без подсказки-примера внутри. Да и в целом форма перегруженная, несбалансированная и с плохим текстом.
 Так не надо делать поп-апы. Куча информации, слишком много акцентов, неаккуратная верстка, неинформативный текст
Так не надо делать поп-апы. Куча информации, слишком много акцентов, неаккуратная верстка, неинформативный текст
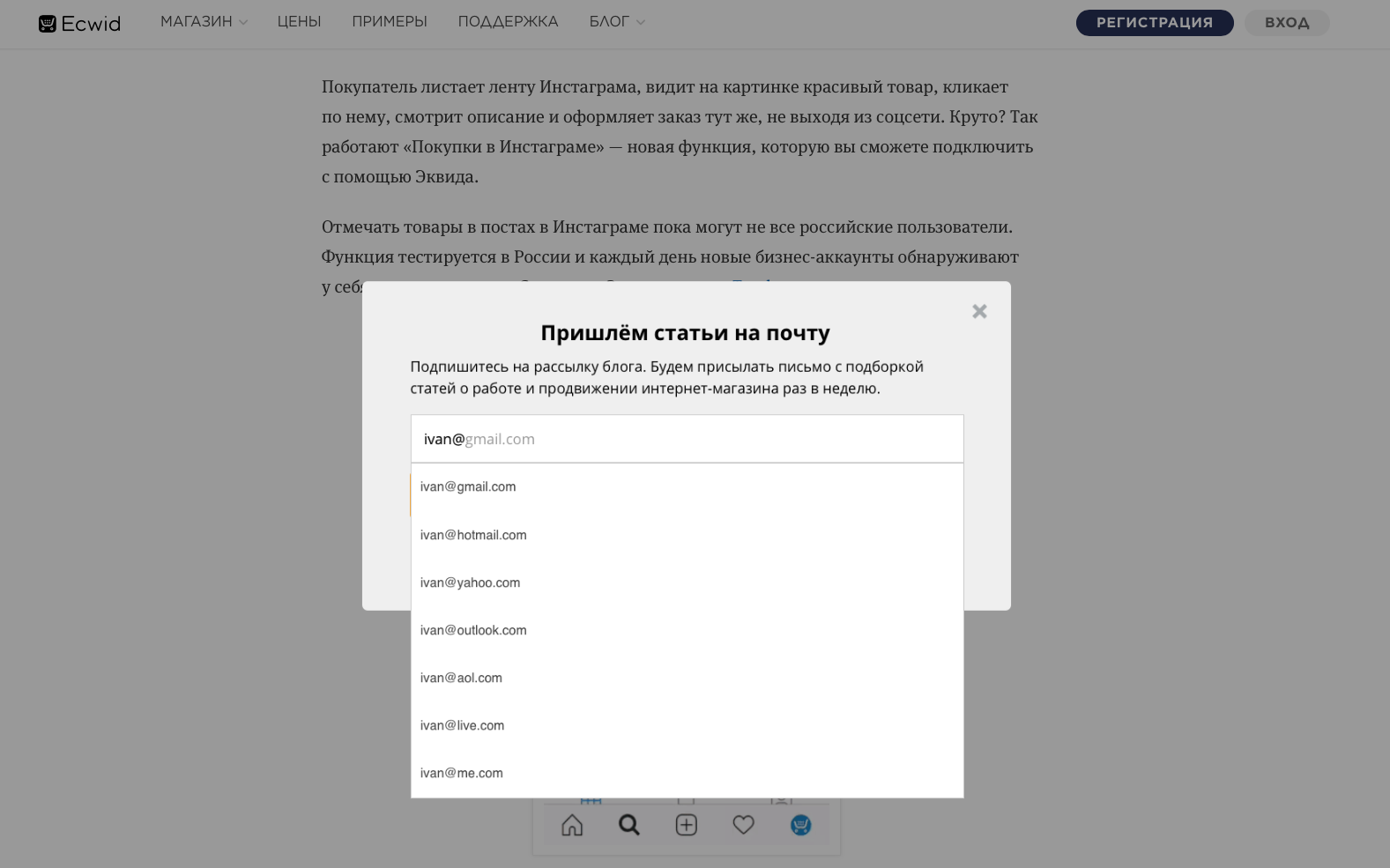
А вот правильное оформление всплывающего окна с удобным полем ввода почты, которое предлагает варианты доменов. Так меньше вероятность, что подписчик сделает опечатку в доменной части адреса. Обратите внимание, что польза вынесена в заголовок, а текст кратко и понятно описывает все детали предложения:
 Удобное поле ввода почты подскажет, как должен выглядеть адрес. Пример поп-апа на блоге Ecwid
Удобное поле ввода почты подскажет, как должен выглядеть адрес. Пример поп-апа на блоге Ecwid
CTA кнопка
Формулируйте фразу на кнопке исходя из текста поп-апа, она должна быть его логичным продолжением:
- «Подпишитесь на рассылку — Подписаться».
- «Скачайте гайд по основам интернет-маркетинга — Скачать».
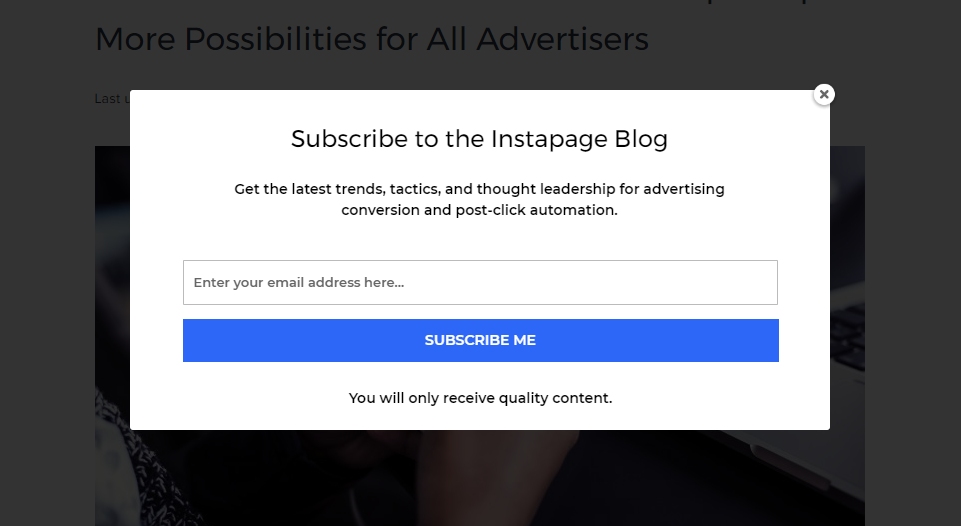
В этом примере всплывающего окна заголовок с кнопкой «дружат»: «Подписаться на блог — Подпишите меня».
 «Подружите» по смыслу заголовок поп-апа и CTA кнопку, как это делает Instapage
«Подружите» по смыслу заголовок поп-апа и CTA кнопку, как это делает Instapage
Как формулировать эффективные CTA, в том числе для продающих поп-апов, читайте в статье на нашем блоге.
Как увеличить эффективность поп-апа
Маркетологи Sumo, об исследовании которых я упоминала выше, выделили три главных критерия, чтобы сделать поп-ап эффективным. Это подходящий контекст, правильный тайминг появления, простое и полезное предложение.
Контекст
Смысл в том, чтобы поп-ап подходил к контенту, который просматривает пользователь. Тогда гораздо выше шанс, что он заинтересуется. Как отмечает исследование Sumo, конверсия поп-апа в правильном контексте превысила 40%.
В карточке книги про личную эффективность предложите подписаться на новинки книг по бизнесу и саморазвитию. В новости про экономику предложите подписку на тематическую новостную рассылку. На странице статьи про автоматизацию маркетинга — скачать исследование по похожей теме.
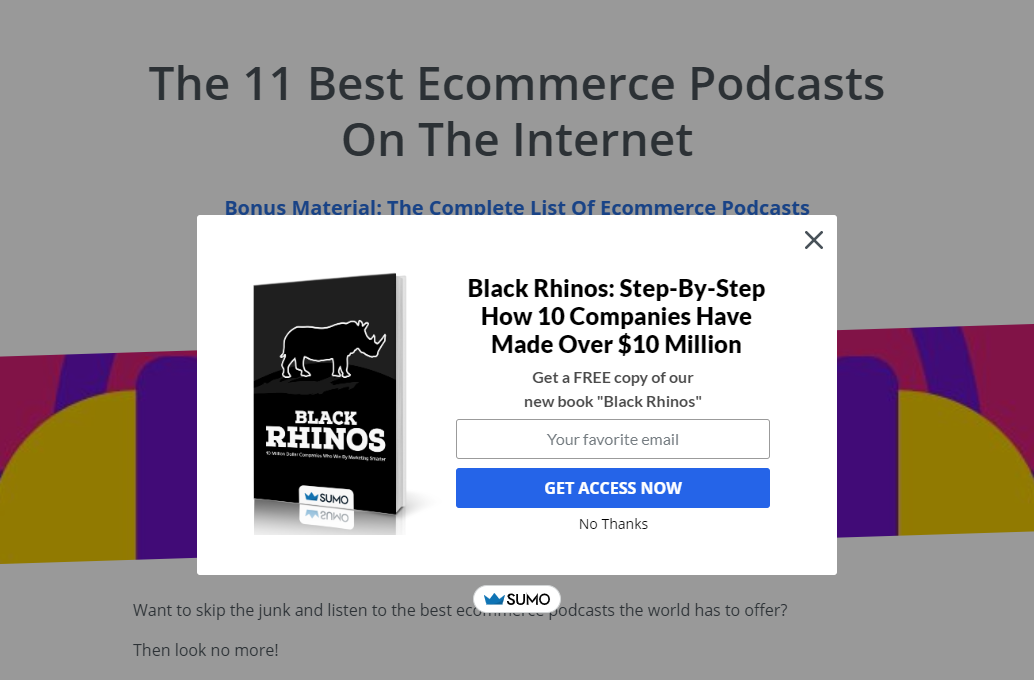
Компания Sumo в статье про подкасты на тему ecommerce предлагает книгу о бизнесе:
 Тема поп-апа должна подходить по смыслу к странице, где он показывается. Пример с сайта Sumo
Тема поп-апа должна подходить по смыслу к странице, где он показывается. Пример с сайта Sumo
Тайминг
Дайте время познакомиться с контентом, прежде чем врываться с просьбами и предложениями. Необязательно много: за 15-20 секунд человек уже прочтет заголовок страницы и пару первых абзацев и оценит качество материала. Поп-ап в правильном месте и в правильное время принес Sumo 38,4% конверсии.
Чтобы точно продумать тайминг появления эффективного поп-апа и охватить больше посетителей сайта, нужно узнать среднее время, которое они проводят на страницах. С этим помогут инструменты аналитики — Google Analytics или «Яндекс.Метрика».
Простота и польза
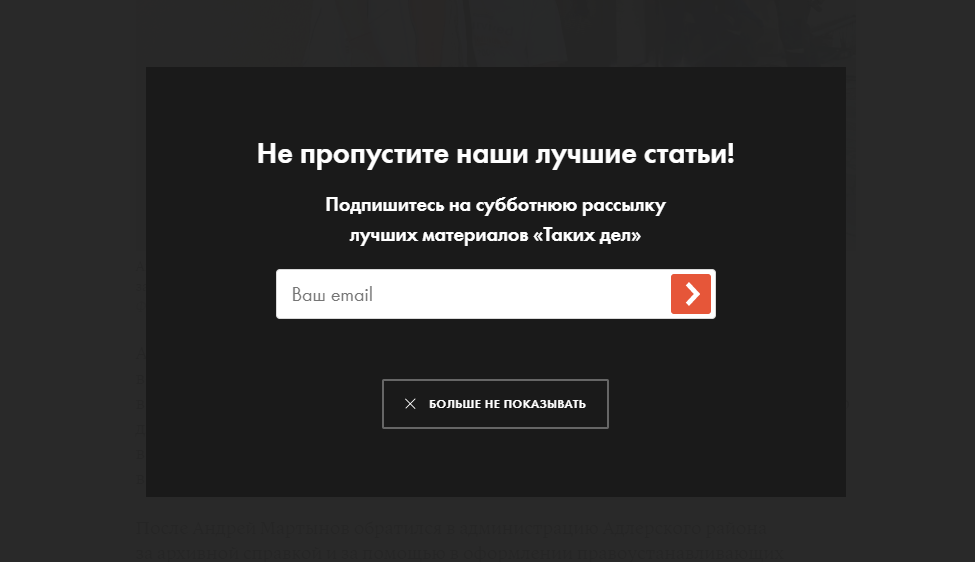
Не переборщите с количеством элементов и текста. Судьбу поп-апа определяют секунды: чем проще и полезнее будет ваше предложение, тем быстрее его можно прочитать и понять. Вот правильное оформление всплывающего окна от издания «Такие дела».
 Поп-ап издания «Такие дела» содержит минимум элементов, но понятно объясняет пользу подписки и вежливо предлагает больше себя не показывать
Поп-ап издания «Такие дела» содержит минимум элементов, но понятно объясняет пользу подписки и вежливо предлагает больше себя не показывать
Обратите внимание на интересную кнопку «Больше не показывать». Это хороший вариант не раздражать пользователей всплывающими окнами, если вы работаете с куками на сайте. Один раз отказался — больше не показываем.
Тут три типа поп-апов, которые раздражают. Читайте внимательно, чтобы ваши поп-апы не были такими :).
Попап-молния. Окно, которое появляется поверх контента страницы сразу при входе на сайт. Я даже не успела понять, что вы предлагаете, а вы уже хотите мой адрес? Такие окна я закрываю и больше не возвращаюсь на этот сайт. Дайте пользователям сначала оценить ваш контент, и если им понравится, поп-ап сработает эффективней. Они оставят адрес добровольно и будут рады вашим письмам.
Многослойные поп-апы. Таким грешат новостные сайты, которые зарабатывают на рекламе. На странице появляется миллион всплывающих окон: разрешите уведомления, подпишитесь на рассылку, посмотрите рекламный ролик. Все это надо закрыть, чтобы добраться до контента, а через минуту окно появляется снова. Спасибо, но я лучше пойду!
Поп-апы, которые появляются регулярно. Такие можно заметить, когда задерживаешься на сайте. Окно выскакивает каждые N минут, хотя пользователь каждый раз его закрывает. Показать поп-ап можно максимум два раза за один сеанс нахождения на сайте — на случай, если пользователь случайно закрыл окно и остался подольше, надеясь, что оно появится снова.
Что еще сделать, чтобы поп-ап был эффективным и дружелюбным:
- Если собираете адрес или телефон для рассылки, сделайте в форме чекбокс «Согласен на рассылку» и ссылку на условия подписки. Так вы избежите проблем с законом о рекламе.
- Делайте поп-ап отзывчивым: пользователь точно будет уверен, что форма сработала как надо. После заполнения и отправки формы должно что-то произойти. Например, поблагодарите за адрес и скажите, что первое письмо придет через несколько минут.
- Не убирайте и не прячьте крестик закрытия окна. Раздражает, когда он появляется только спустя какое-то время или приходится искать, как закрыть надоедливый поп-ап.
- Проверьте свои поп-апы на разных устройствах и операционных системах. Сможете найти и устранить ошибки верстки и функциональности.
Как сделать поп-ап в SendPulse
В редакторе SendPulse вы можете создавать все виды форм, которые понадобятся на сайте:
- поп-апы;
- встроенные в конкретное место на странице;
- плавающие, которые крепятся к углу экрана и остаются на месте при скроллинге.
Покажу, как создать поп-ап в SendPulse. Заходим в раздел «Формы подписки», жмем «Создать форму подписки» и выбираем вариант «Попап-окно». Можно использовать готовые шаблоны, изменяя их под свой вкус, или создать форму с нуля. На последнем этапе нужно выбрать адресную книгу, куда будут попадать данные из формы.
Первые шаги к созданию поп-ап формы в SendPulse
Теперь наполняем свою форму нужными элементами: полями, чекбоксами, радиокнопками, CTA кнопкой. Каждый элемент можно настроить в панели справа:
Настройка внешнего вида поп-ап формы
Когда внешний вид формы готов, перейдем к настройкам окна. Жмем на кнопку «Опции формы» вверху справа и последовательно заполняем все нужные поля.
Здесь мы настраиваем:
- Где, когда и с каким перерывом будет показываться форма.
- Уведомление о подписке, которое пользователь увидит в окне поп-апа.
- Каким будет письмо для подтверждения подписки.
- Куда будет вести ссылка из письма подтверждения.
- Сбор статистики по форме для Google Analytics и «Яндекс.Метрики».
Обратите внимание, что на этом этапе можно изменить тип формы и вместо поп-апа выбрать встроенную или плавающую форму. Подробнее об этих типах вы можете прочитать в статье «Создаем форму подписки, как у известных брендов».
Настройка появления формы, подтверждающих окон и писем, статистики
Чтобы сделать эффективный поп-ап, не нужно быть крутым дизайнером или маркетологом 80 lvl. Делайте форму простой и понятной, показывайте ее в уместном контексте. Предлагайте полезные вещи и не будьте назойливыми. Остальное за вас сделает SendPulse :).