Говорят, что не стоит судить книгу по обложке, но мы продолжаем так делать. И этому есть простое объяснение. Согласно исследованиям Альберта Мейерабиана, профессора психологии Калифорнийского университета, визуальная коммуникация составляет 55% первого впечатления, тогда как на слова приходится только 7%.
Поэтому логично ожидать, что клиенты будут судить о вашем бизнесе по дизайну витрины интернет-магазина. И в ваших силах создать нужное впечатление.
В этой статье обсудим главные страницы сайтов и их составляющие. Вы узнаете, какие элементы делают домашнюю страницу качественной, а какие только загромождают ее. Мы также покажем несколько отличных примеров и разберем их, чтобы понять, почему они так хороши.
Содержание:
Почему дизайн домашней страницы важен
Главная страница сайта имеет ключевое значение, ведь она по сути служит виртуальной витриной для бизнеса или «входом» в интернет-магазин. Зачастую именно она создает первое впечатление о компании. Дизайн домашней страницы формирует восприятие и опыт потенциальных клиентов и во многом определяет, останутся ли они на сайте или сразу уйдут.
Читайте также:
- «Как составить бизнес-план интернет-магазина»;
- «Дизайн интернет-магазина: как сделать продающий сайт красивым и удобным»;
- «Выбираем конструктор интернет-магазина — ТОП-10».
Дизайн главной страницы важен по множеству причин:
- Установление доверия. Визуально привлекательная и грамотно спроектированная домашняя страница способна передать профессионализм, авторитетность и надежность, увеличивая шансы на вовлечение посетителей.
- Пользовательский опыт. Качественно спроектированная главная страница гарантирует, что посетители смогут быстро найти нужную им информацию и легко перемещаться по сайту.
- Представление бренда. Домашняя страница — это возможность продемонстрировать индивидуальность вашего бренда и визуально его представить. Целостный и хорошо выполненный дизайн укрепляет узнаваемость и способствует формированию лояльности.
- Призыв к действию. Главная страница — отличное место для CTA, которые направляют пользователей к желаемым действиям, таким как совершение покупки, подписка на рассылку или обращение в компанию.
- SEO-оптимизация. Дизайн и структура домашней страницы могут повлиять на ранжирование в поисковиках. Поисковые системы учитывают скорость загрузки, удобство для мобильных устройств и вовлеченность пользователей.
Читайте также:
- «Как поднять сайт в поиске и получать лиды почти бесплатно»;
- «SEO-копирайтинг — что это и как он поможет сократить затраты на продвижение»;
- «SEO-инструменты, которые сэкономят ваше время — подборка».
Теперь давайте поговорим о том, что бывает, если не уделить должного внимания дизайну домашней страницы.
Во-первых, могут возникнуть сложности с навигацией по сайту, поиском нужной информации или пониманием ваших офферов. Разочарованные посетители уйдут, не совершив желаемых действий, так и снижаются шансы на получение новых лидов.
Читайте также:
- «Лиды и лидогенерация: простыми словами о каналах привлечения»;
- «Как и для чего отслеживать лиды с рекламы».
Некачественно сделанная главная страница наводит на мысли об отсутствии профессионализма или внимания к деталям, что подрывает доверие и авторитет. Пользователи могут засомневаться в законности вашего бизнеса или безопасности персональных данных.
Кроме того, если домашняя страница не направляет пользователей к желаемым действиям, вы можете упустить потенциальные продажи, подписки или другие важные взаимодействия с ЦА.
Наконец, если пренебрегать дизайном домашней страницы, пока конкуренты вкладываются в создание привлекательного и удобного интерфейса, вы рискуете остаться позади. Пользователи отдают предпочтение интуитивно понятным сайтам — кому хочется тратить время на попытки разобраться в громоздком устаревшем интерфейсе?
10 элементов успешного дизайна домашней страницы
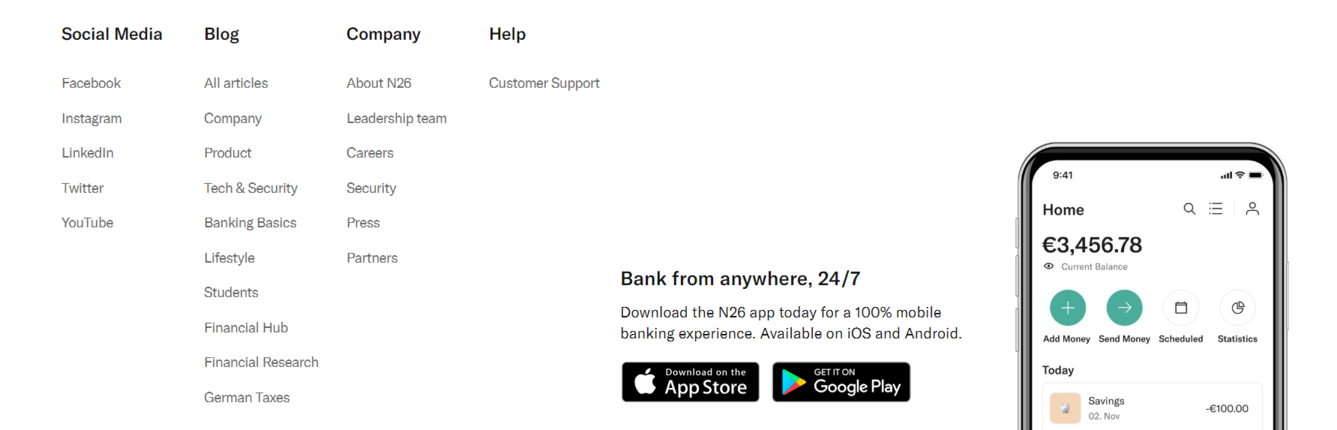
Конкретные элементы и разделы домашней страницы могут различаться в зависимости от характера бизнеса или направления проекта. Тем не менее, разберем несколько общих элементов, которые часто встречаются на качественно сделанных сайтах. Среди таких примеров — N26, один из крупнейших онлайн-банков Европы.
Хедер
Хедер обычно включает в себя логотип компании, главное меню навигации, а иногда и дополнительные элементы, такие как панель поиска или языковые настройки. Это позволяет пользователям легко получать доступ к различным разделам сайта и не потеряться в процессе изучения.

В этом примере хедер также содержит призыв к действию — сразу же открыть бесплатный банковский счет. Разумеется, необязательно следовать этому макету в точности, поскольку есть много вариантов дизайна меню — выпадающее, гамбургер, мега-меню и так далее. Но вы не ошибетесь, если выберите минималистичное горизонтальное расположение.
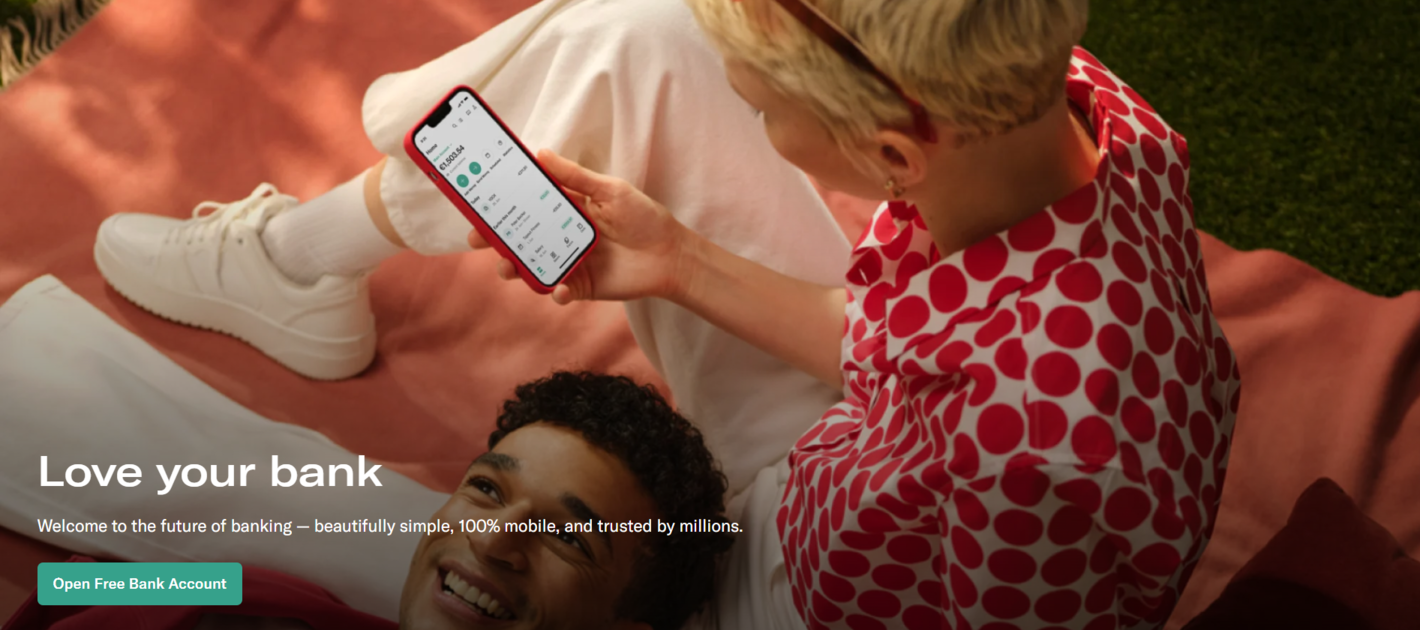
Заглавный блок
Это большой раздел, расположенный на видном месте в верхней части главной страницы, который сразу же привлекает внимание посетителей. Он часто содержит цепляющий заголовок, изображение или видео и краткое сообщение с УТП или выгодными офферами.

Заглавный блок направлен на то, чтобы быстро привлечь посетителей и побудить их к дальнейшему изучению сайта. Он также отражает дух бренда, позволяя новичкам почувствовать его, прежде чем они прокрутят страницу дальше. Этот раздел обычно содержит фотографии реальных людей, с которыми пользователи могут себя идентифицировать.
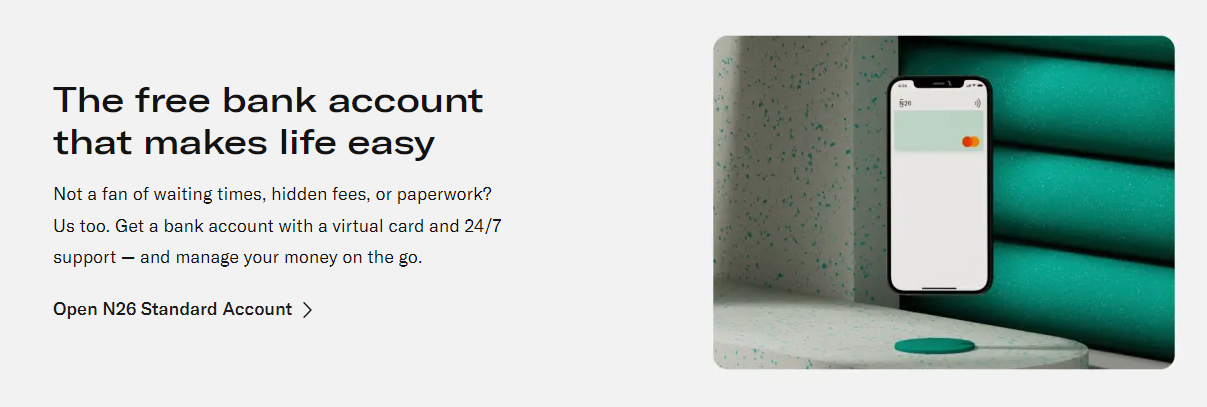
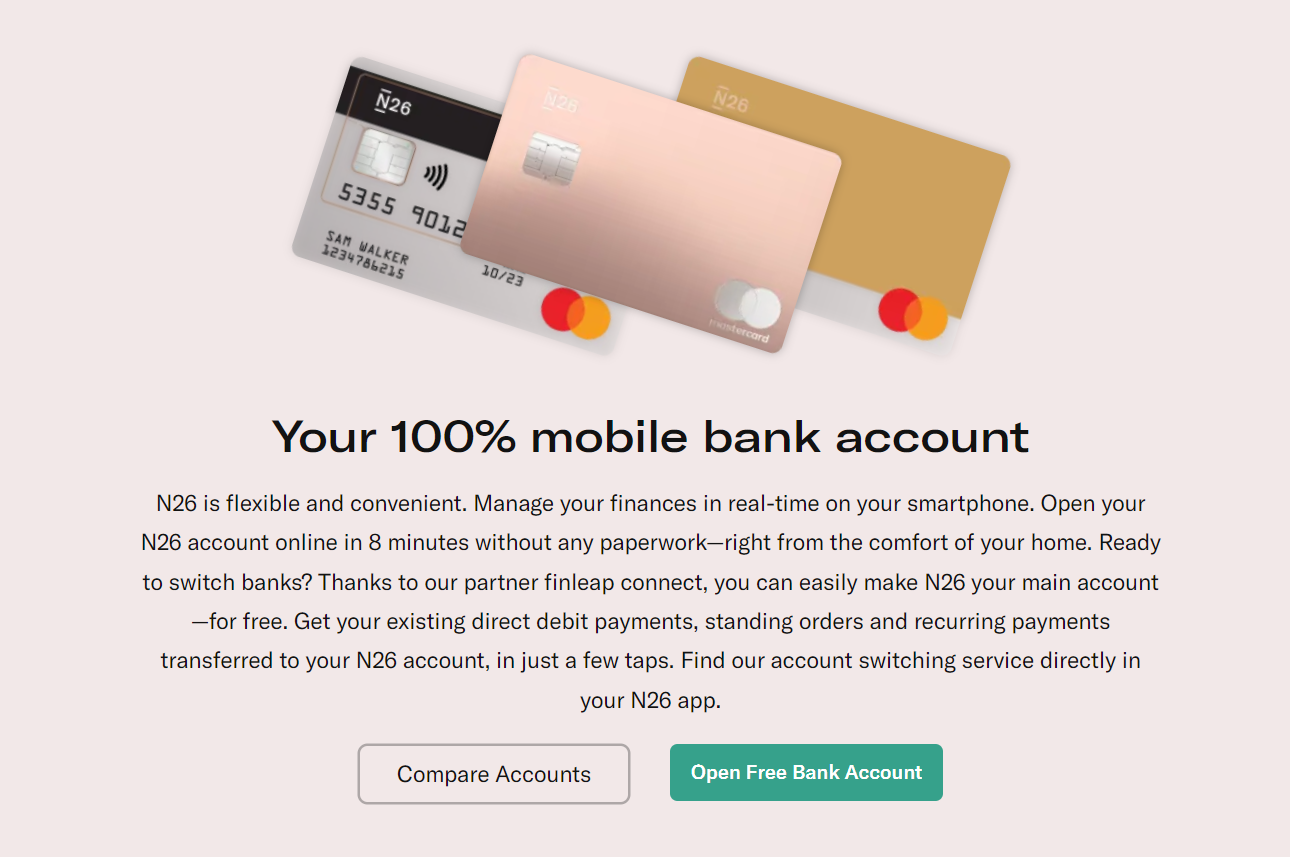
«О нас» или введение
В этом разделе представлен краткий обзор бизнеса, включая его миссию, ценности и основные конкурентные преимущества. Это помогает пользователям понять цель и предысторию бренда, что укрепляет доверие и связь. Также здесь можно разместить призыв к действию, как в нашем примере, или ссылку на подробную информацию о компании.

Как видите, вводная часть домашней страницы не должна быть слишком громоздкой. Лучше, если вы сформулируете цель компании в нескольких предложениях.
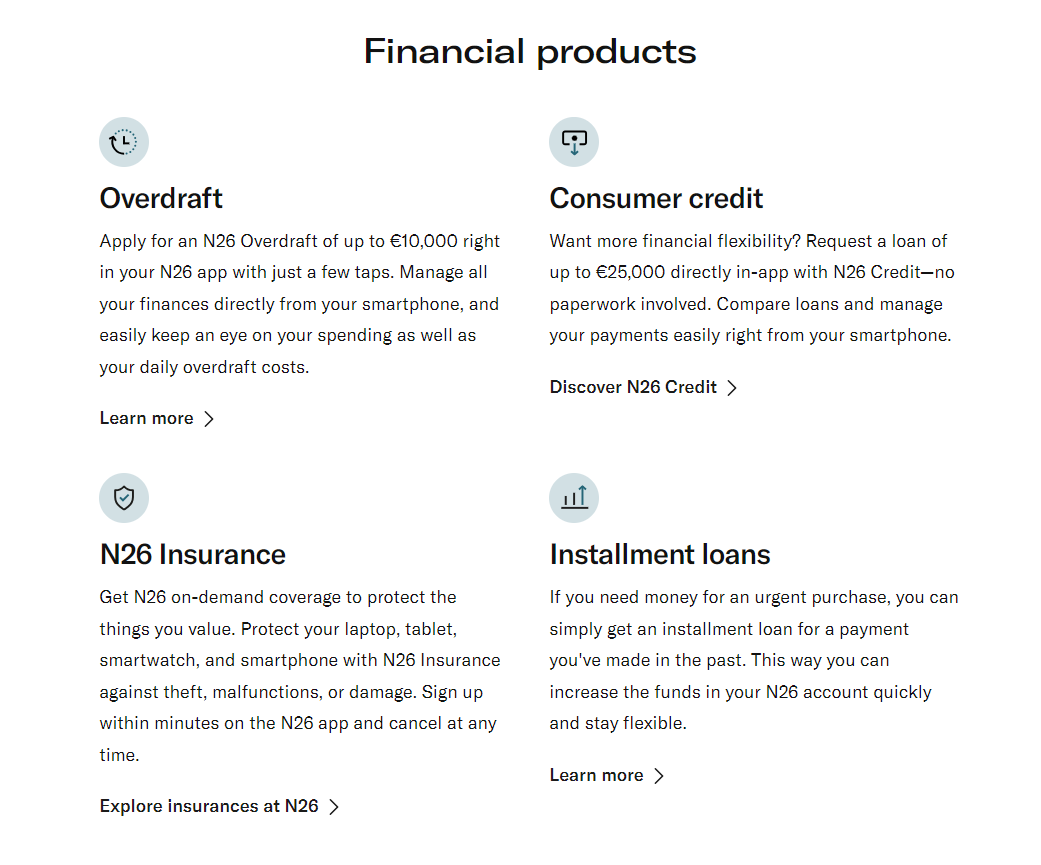
Возможности или услуги
В разделе обозначены основные возможности, товары или услуги, которые предлагает бизнес. Это небольшой текст или визуальное представление продуктов с акцентом на выгоды, которые получают клиенты. Эта часть помогает посетителям сразу вникнуть в суть предложений и может вести на страницы с детальной информацией о каждом продукте, как показано ниже.

Здесь краткий список продуктов представлен в удобном для просмотра формате и дает общее представление о финансовых услугах банка. Как правило, этот раздел содержит много текста и не требует особых визуальных эффектов.
Отзывы или социальное доказательство
Чтобы повысить доверие к своему бизнесу, добавляйте на главную страницу отзывы довольных клиентов, коллег, партнеров или лидеров отрасли, демонстрирующие ценность продуктов и качество обслуживания.

В примере компания вкратце упоминает высокие оценки пользователей, что легко проверить в Google Play и App Store. Отметки о достижениях не загромождают страницу, но обращают на себя внимание. Как вариант, вы можете выбрать три-пять отзывов довольных клиентов и опубликовать их целиком.
Рекомендуем к прочтению:
- «Триггеры в маркетинге: как стимулировать аудиторию на целевое действие»;
- «Психология маркетинга — ключ к увеличению прибыли»;
- «Как отвечать на негативные отзывы клиентов»;
- «Как составить письмо с просьбой об отзыве — самые эффективные приемы».
Призыв к действию
CTA обычно представляют собой специальным образом расположенные кнопки, ссылки или формы, которые побуждают посетителей выполнять определенные действия: совершение покупки, подписка на рассылку или обращение в компанию. CTA должны быть визуально четкими и убедительными, чтобы эффективно направлять пользователей к конверсии.

Вот как работает с призывами к действию банк из нашего примера. Основные кнопки выделены зеленым цветом, а второстепенные остаются прозрачными. Призывы к действию повторяются по всей странице, чтобы дать пользователям несколько возможностей совершить конверсию.
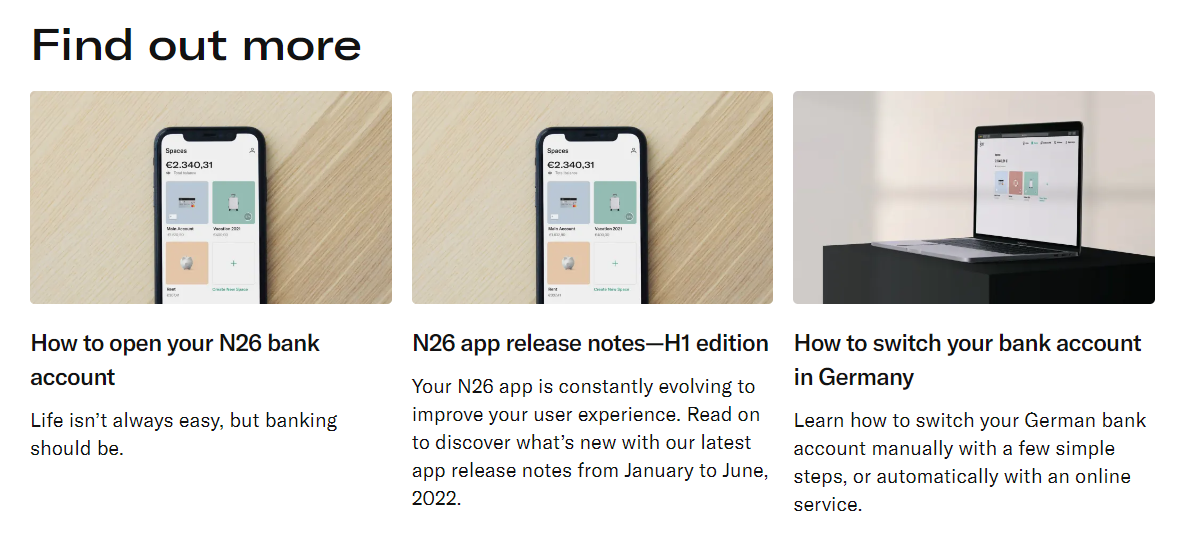
Избранный контент или рекламные акции
В этом разделе могут быть избранные публикации блога, продукты или любой другой контент, который компания хочет выделить. Это также подходящее место для размещения пользовательского контента полученного из Instagram или других социальных сетей.

Раздел с рекомендациями помогает привлечь внимание пользователей к образовательному и вдохновляющему контенту от бренда и узнать больше о его предложениях. Как правило, компании размещают здесь три последние или самые читаемые статьи.
FAQ
Раздел FAQ позволяет компании ответить на часто задаваемые вопросы и возражения и помогает новым посетителям преодолеть свои сомнения по поводу покупки, подписки или совершения иного конверсионного действия.

Необязательно посвящать этому отдельный раздел на сайте. Вы можете последовать примеру N26 и ответить на распространенные вопросы на своей домашней странице.
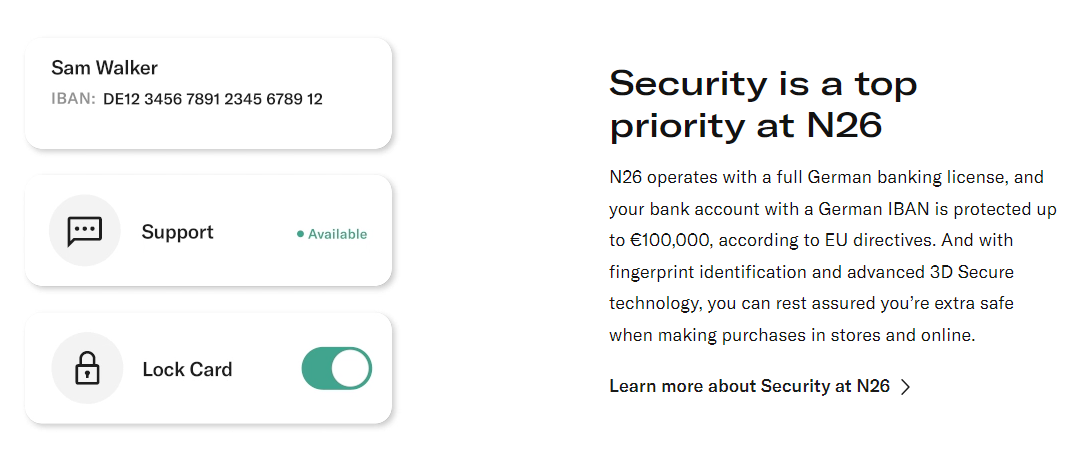
Контактная информация
Важно дать пользователям четкую контактную информацию — номер телефона, адрес электронной почты, контактную форму, — чтобы ни у кого не возникло трудностей при попытке связаться с вами. Если есть возможность, можно добавить карту или маршруты.

В этом случае N26 отлично справляется со своей задачей, добавляя ссылки на App Store и Google Play, где пользователи могут загрузить приложение онлайн-банкинга и оценить его удобство.
Футер
Футер появляется в нижней части главной страницы и часто содержит вторичные ссылки навигации, дополнительную информацию о компании или сайте, политику конфиденциальности, условия обслуживания, уведомления об авторских правах, а иногда и ссылки на социальные сети. Он обеспечивает согласованную структуру и помогает пользователям переходить на важные страницы.

Не стоит скрывать «скучные» разделы с политикой конфиденциальности и настройками файлов cookie — посетители сайта имеют право на доступ к этой информации. Лучше аккуратно упорядочить их в футере на главной странице.
5 отличных примеров домашней страницы
Собрали несколько примеров удачного дизайна, которые вы можете использовать для виртуальной витрины сайта.
Nissan
Этот классный динамичный дизайн доказывает, что видео стоит тысячи слов. Вместо того, чтобы создавать перенасыщенную текстом страницу, Nissan поместил в центр внимания свои бестселлеры и устроил качественное визуальное представление.
В то же время такой выбор не вредит юзабилити страницы. Здесь мы видим интуитивно понятное меню, четкие CTA, удобную для навигации галерею продуктов и более подробную версию того же меню в футере.
SendPulse
SendPulse предлагает множество инструментов для автоматизации бизнеса, поэтому домашняя страница содержит много информации. Но она четко структурирована, и значительное внимание уделено визуальной составляющей.
Горизонтальное меню обеспечивает удобную навигацию. Заглавный блок содержит УТП и подчеркивает пользу для клиентов. Яркая кнопка с призывом попробовать бесплатно побуждает к действию. Далее идет раздел с социальным доказательством — полученные награды и известные клиенты.
Затем информация поделена на блоки — инструменты для коммуникации, маркетинга и продаж, обучения и так далее. Для тех, у кого возникают вопросы или проблемы, предназначен раздел со ссылками на чат с компанией и форму обратной связи, блог, базу знаний, YouTube, Академию SendPulse и вебинары, а также FAQ. Страницу дополняет пара видеоотзывов от довольных клиентов и еще одна яркая кнопка с призывом к действию. Футер включает ссылки на все основные страницы и позволяет легко найти необходимую информацию.
Adidas
Официальный магазин Adidas в Казахстане использует минималистичное горизонтальное меню и традиционные черно-белые цвета бренда, которые разбавлены яркими изображениями моделей.
Главная страница Adidas
Заглавный раздел освещает актуальную коллекцию — сейчас она приурочена к началу учебного года. Минималистичная CTA-кнопка выделяется на ярком фоне. Следующий блок посвящен открытию продаж известного бренда. Далее можно перейти в раздел популярных товаров или в категории женской, мужской и детской одежды.
Рекламные акции и специальные предложения мотивируют к покупке. Далее идет форма подписки с лид-магнитом. Футер содержит ссылки на все важные страницы, которые могут интересовать пользователя.
Heinz
Это один из тех креативных примеров домашней страницы, которые имеют не только информационную функцию, но и развлекательную. Heinz мгновенно привлекает внимание пользователя цепляющим рекламным роликом, как только тот заходит на сайт.
Затем нам предлагают исследовать вселенную Heinz и узнать больше об инициативах бренда, специальных предложениях и новинках. Смелые визуальные эффекты усиливают культовый брендинг Heinz, а раздел избранного контента предлагает посетителям следить за компанией в социальных сетях.
Dushka
Оформление домашней страницы Dushka cosmetics отлично передает настроение бренда. Яркие сочные изображения и нестандартные визуальные решения притягивают внимание и навевают мысли о солнечном беззаботном лете.
Содержимое заглавного раздела меняется: актуальное событие, выбор подарка, новинки ассортимента. Далее идет блок про основание бренда и особенности производства. В разделе с избранным контентом — «изюминка» компании с характеристиками, ценой и кнопкой. В каталоге продукции товары разбиты по основным категориям для удобного поиска.
Еще несколько небольших блоков — скидка на день рождения, преимущества бренда, информация про ингредиенты. Далее идет раздел с новостями, форма подписки на рассылку и социальные сети. Футер содержит только основные ссылки.
Заключение
Домашняя страница сайта в значительной степени определяет, сколько времени проведет на нем пользователь и произойдет ли конверсия.
SendPulse предлагает удобный блочный конструктор для создания сайтов, мультиссылок и интернет-магазинов. Вы можете добавить мультиканальные формы подписки на email, SMS и чат-боты в мессенджерах, а также разместить чат на сайте. Подключайте web push и попапы по сценариям, настраивайте прием оплаты и отслеживайте лиды в бесплатной CRM. Делайте сайты, которые продают, и запускайте успешные маркетинговые кампании с помощью SendPulse!