Шапка сайта или хедер привлекает внимание в первую очередь, поэтому имеет большое значение в привлечении клиентов. В этой статье мы разберем основные элементы, разновидности и примеры хороших хедеров. Мы также дадим инструкцию по созданию шапки сайта, что увеличит конверсию.
Что такое хедер или шапка сайта
Хедер сайта — это верхняя часть на всех страницах сайта Обычно в хедере размещают логотип, главное меню, контактную информацию, кнопку поиска и другие важные элементы.
Какие функции выполняет хедер
Хедер не занимает много места, но выполняет несколько важных функций:
- Перемещение. Хедер помогает мгновенно ориентироваться. С его помощью пользователи быстро находят важные разделы, переходят к ним и выполняют целевые действия.
- Повышение узнаваемости бренда. Логотип, цветовая гамма и другие элементы дизайна в хедере снова напоминают о том, с какой столкнулся потенциальный клиент.
- Повышение показателей сайта. Удобный и понятный позволяет задержаться дольше на веб-ресурсе, а значит, у клиента будет больше точек контакта с ним.
- Увеличение конверсий. Правильно оформленный хедер сайта с видимыми кнопками CTA влияет на конверсии Ведь теплому клиенту достаточно наглядно показать, что нужно делать, а холодный клиент сразу уйдет с сайта, если ему будет неудобно.
Основные элементы шапки сайта
Каждая компания делает шапку сайта под себя., но обычно используют примерно схожий набор элементов.
Логотип
Это лицо бренда, поэтому важно его правильно разместить. Идеальным местом для логотипа является левый верхний угол, поскольку пользователи привыкли искать его именно там. Логотип должен быть четким, простым для восприятия, хорошо видимым и адаптированным к разным размерам экранов.
На сайте Amazon логотип всегда находится в левом верхнем углу, его легко найти и узнать.
 Лого Amazon с первых секунд притягивает взгляд
Лого Amazon с первых секунд притягивает взгляд
Главное меню навигации
Благодаря навигации пользователи быстро находят нужную им информацию. Важно, чтобы меню было простым и удобным.
На том же сайте Amazon меню простое и хорошо структурированное, в нем легко сориентироваться.
 Меню Amazon
Меню Amazon
Контактная информация
Телефон, email и другие контакты желательно разместить в хедере и сделать заметными Идеальное место — вправо или в центре.
На сайте HubSpot контактная информация, размещенная по центру.
Пользователи находят нужные иконки в секунду. Кроме того, HubSpot использует контрастные CTA-кнопки для обращения в службу поддержки и бесплатной регистрации.
 Главная страница HubSpot
Главная страница HubSpot
Кнопка CTA
Кнопки с четкими призывами к действию, такие как «Заказать», «Зарегистрироваться» или «Купить», должны быть на виду.
К примеру, на сайте Netflix кнопка CTA «Sign In» красного цвета и мгновенно притягивает взгляд.
 Главная страница Netflix
Главная страница Netflix
Поиск по сайту
Поисковая форма — обязательный атрибут сайтов с большим количеством страниц.
На сайте ebay поиск реализован идеально — броский, контрастный, гармонирующий с другими элементами шапки сайта.
 Главная страница ebay
Главная страница ebay
Языковой переключатель
Если вы продаете товары в разных странах, важно добавить яркий переключатель языков.
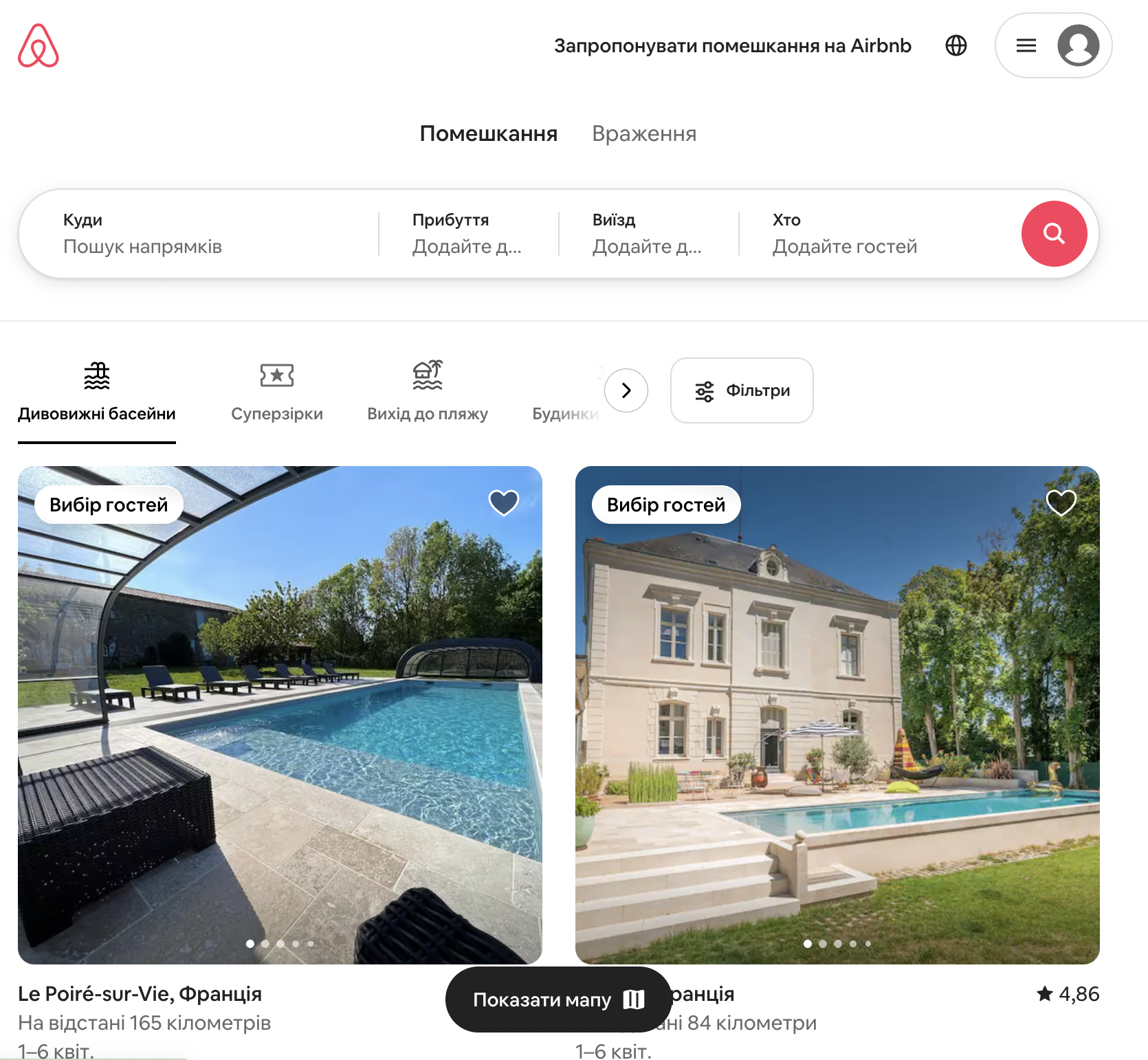
На сайте Airbnb речевой переключатель размещен в правом верхнем углу в виде иконки планеты.
 Главная страница Airbnb
Главная страница Airbnb
Виды хедеров
Шапки сайта могут иметь разный вид в зависимости от специфики бизнеса и дизайна веб-ресурса. Важно выбрать тот вариант, который обеспечит лучший пользовательский опыт
- Статический хедер сайта всегда остается на месте, соответственно его кнопки всегда видны. Это актуально для интернет-магазинов, где кнопка «Корзина» — один из главных элементов сайта, а также для сайтов-библиотек, новостных сайтов.
- Фиксированный хедер остается в верхней части экрана даже во время скролла. Этот вариант подходит для продуктовых платформ, интернет-медиа, где часто возникает необходимость быстро перейти в другой раздел.
- Окно шапка сайта. Предусматривает, что фон страницы остается видимым сквозь нее. Таким образом можно подчеркнуть инновационность, статус компании.
- Минималистичный хедер с обращенным меню, или бургер-меню. Его используют стартапы, технологические компании, делая акцент на удобство и простоту своих продуктов.
- Динамическая шапка сайта автоматически пропадает во время прокрутки вниз и появляется, когда пользователь начинает прокручивать страницу вверх.
Хедер — часть лица вашего сайта. Именно он создает первое впечатление и помогает пользователям сориентироваться. Хедер сайта неудобный, перегруженный или плохо адаптированный, посетитель может просто закрыть страницу.
Вот, как сделать его красивую шапку сайта:
- Следуйте оптимальному размеру и логическому расположению элементов. Пользователи привыкли искать логотип слева, меню по центру или справа. Важно, чтобы все элементы были оптимального размера: небольшие и не маленькие.
- Следите за контрастностью, цветовой гаммой и типографией. Цвета фона и текста в хедере должны быть достаточно контрастными, чтобы обеспечить хорошую читабельность.
- Адаптируйте хедер под разные устройства. На смартфонах нет места для громоздкой шапки сайта. Лучшее решение — уменьшить количество элементов или использовать бургер-меню.
- Добавьте анимацию, чтобы сделать взаимодействие более приятным. Маленькие анимации могут значительно улучшить UX-опыт. Например, плавное появление меню, изменение цвета кнопки при наведении или легкое увеличение логотипа при прокрутке страницы.
- Позаботьтесь о ключевых элементах дизайна. Шапка сайта должен выглядеть гармонично с другими частями страницы в общей стилистике бренда.
Перед запуском обязательно протестируйте хедер сайта на разных устройствах, ведь даже самый лучший дизайн не сработает, если пользователям будет неудобно.
Самые распространенные ошибки при создании хедера
Создание шапки сайта — не самая сложная задача, но все же нужно избегать самых распространенных ошибок:
- Перегружена шапка сайта. Если в хедере слишком много элементов, это может запутать клиента. Чем проще меню, тем быстрее люди найдут нужную информацию.
- Плохая видимость CTA. Кнопки с целевым действием должны привлекать внимание. Если кнопка CTA сливается с фоном, пользователь может просто не заметить ее.
- Неверное расположение логотипа. Логотип должен быть визуально заметен и ассоциироваться с вашим брендом.
- Перегрузка графикой. Большие изображения или сложные графические элементы в хедере задерживают загрузку сайта и делают его визуально тяжелым.
- Нехватка видимых контактов. Если у хедера нет контактов, пользователи могут долго искать нужную информацию, а затем перейти на сайт конкурента. Поэтому позаботьтесь об этом, особенно если вы интернет-магазин, где часто нужна консультация менеджера.
Как прописать шапку сайта
Чтобы ваша шапка была удобной, эффективной и красивой, необходимо следовать четкой инструкции, включающей несколько ключевых этапов.
Анализ потребностей аудитории
Следует выяснить, кто ваши пользователи и какие функции они ожидают от хедера. Какие главные действия вы хотите, чтобы пользователи выполнили в хедере?
Проектирование структуры шапки сайта
Следующий шаг — планирование того, как вы будете размещать основные элементы. Важно, чтобы структура была логичной и удобной.
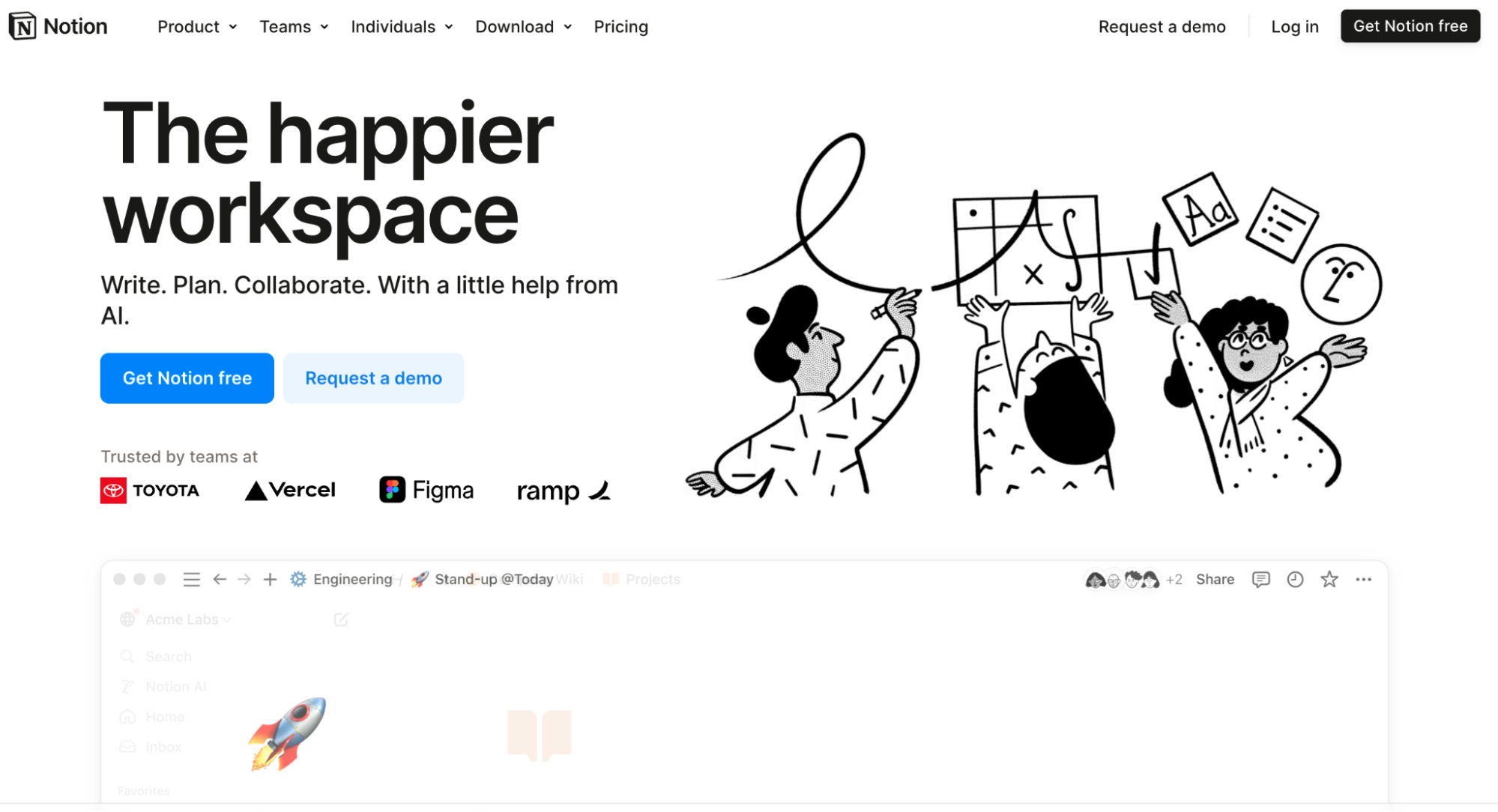
Хороший пример минималистического, но функционального хедера — сайт Notion.
Их хедер содержит только необходимые элементы:
- Логотип слева, выполняющий роль кнопки возврата на главную.
- Основное меню с несколькими лаконичными пунктами: «Продукт», «Команды», «Индивидуальные решения», «Скачать», «Цены».
- Справа — кнопка Log in и яркий CTA Try Notion for free.
Благодаря такой структуре хедер сайта не перегружен, а пользователям легко найти нужную информацию.
 Главная страница Notion
Главная страница Notion
Выбор дизайна
Дизайн хедера сайта должен быть лаконичным и соответствовать общему стилю вашего сайта. Вот несколько важных аспектов, которые следует учесть:
- Цветовая гамма. Используйте контрастные цвета для важных элементов, например, кнопок CTA, чтобы они выделялись на фоне.
- Шрифты. Желательно использовать 1-3 шрифта, чтобы дизайн выглядел гармонично.
- Расположение элементов. Важно, чтобы элементы хорошо сочетались и быстро находились. Например, кнопка CTA должна быть на видном месте, но не перекрывать другие важные элементы.
Верстка и адаптивность
Убедитесь, что шапка сайта выглядит правильно на всех типах устройств. С помощью CSS можно настроить элементы хедера для разных экранных размеров.
В хедере сайта для мобильных устройств используйте обращенное меню, чтобы сэкономить место.
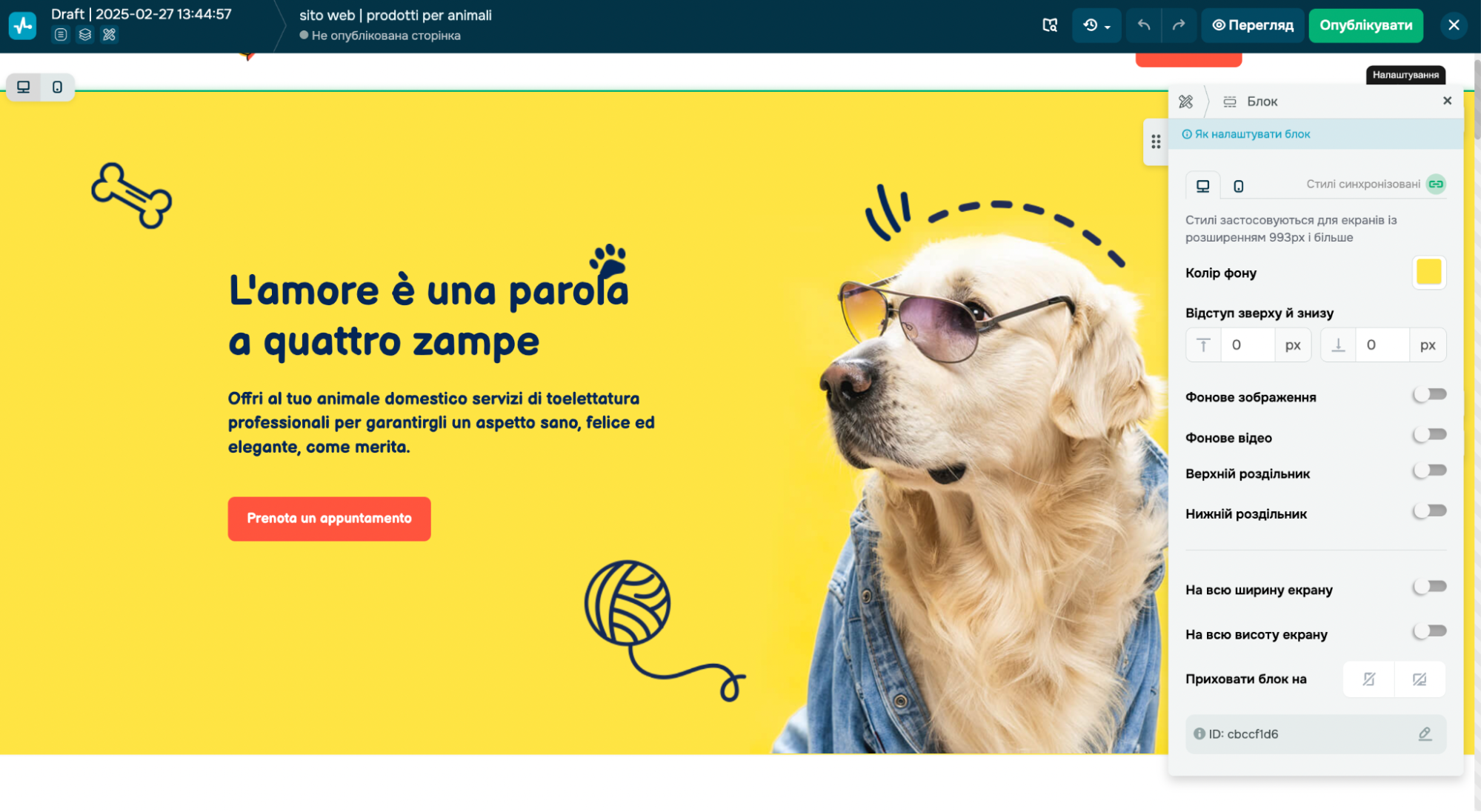
Создание шапки сайта не обязательно должно быть сложным или требовать больших технических навыков. С конструктором сайтов от SendPulse, вам не нужно волноваться — можно сделать все в конструкторе, даже без опыта в программировании.
Что важно:
- Быстрая реализация. Создайте хедер сайта в считанные минуты без необходимости изучать код.
- Адаптивность на всех устройствах. Ваш сайт будет смотреться одинаково великолепно на мобильных телефонах, планшетах и десктопах.
- Интуитивно понятный редактор. Легко настраивайте шапку и остальные элементы страницы с помощью простого drag-and-drop конструктора.
- Оптимизация конверсий. Благодаря интеграции сайта с другими инструментами SendPulse, вы сможете эффективно собрать лиды и увеличить конверсии, а также тестировать формы, CTA-кнопки и другие важные элементы на странице.
 Создание сайта в SendPulse упрощено максимально
Создание сайта в SendPulse упрощено максимально
Тестирование на разных устройствах
После создания хедера обязательно протестируйте его на разных устройствах: смартфонах, планшетах, ноутбуках и десктопах Важно, чтобы он правильно отображался на всех экранах и не ухудшал юзабилити сайта. Проверьте, как работают кнопки CTA, виден ли логотип, правильно ли работает меню на мобильных устройствах, не исчезают ли важные кнопки на меньших экранах.
Оптимизация скорости загрузки
Шапка сайта не должна замедлять загрузку страницы. Используйте легкие изображения для фона хедера и быстро загружаемых иконок.
Эти шаги помогут создать не только красивую, но и функциональную шапку сайта, которая будет нравиться пользователям.
Примеры удачных хедеров
Лучше всего — учиться на практике. Поэтому сейчас рассмотрим примеры хедеров известных и не очень брендов, в которых вы можете почерпнуть идеи.
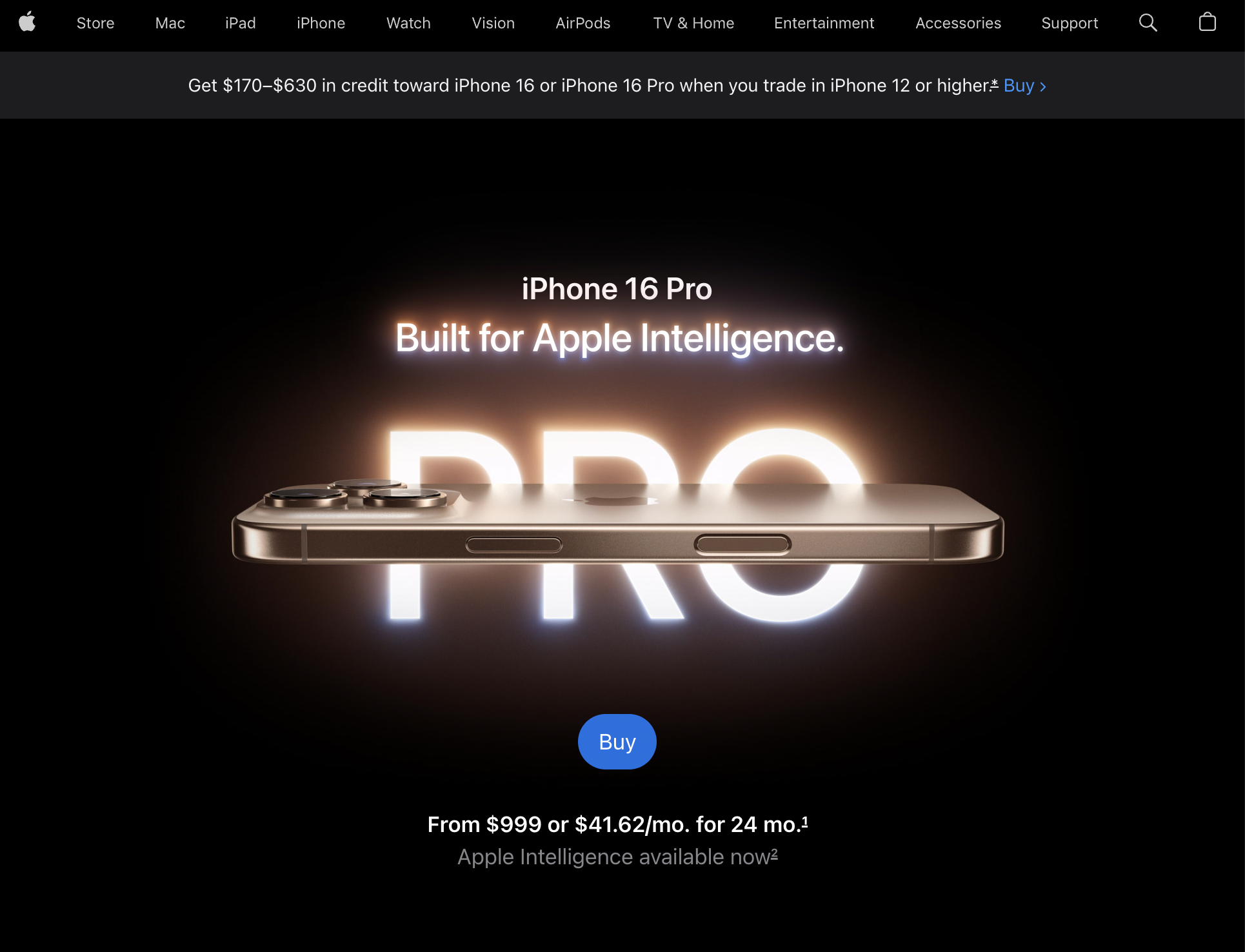
Apple
Пример шапки сайта от Apple — это элегантный дизайн в минималистическом стиле. Логотип Apple находится слева, а меню состоит из очень логических категорий. Кроме того, шапка содержит иконку поиска и добавления в корзину.
Apple использует этот хедер для поддержки бренда премиум-класса. Каждая часть сайта, в том числе шапка, выглядят гармонично.
 Главная страница Apple
Главная страница Apple
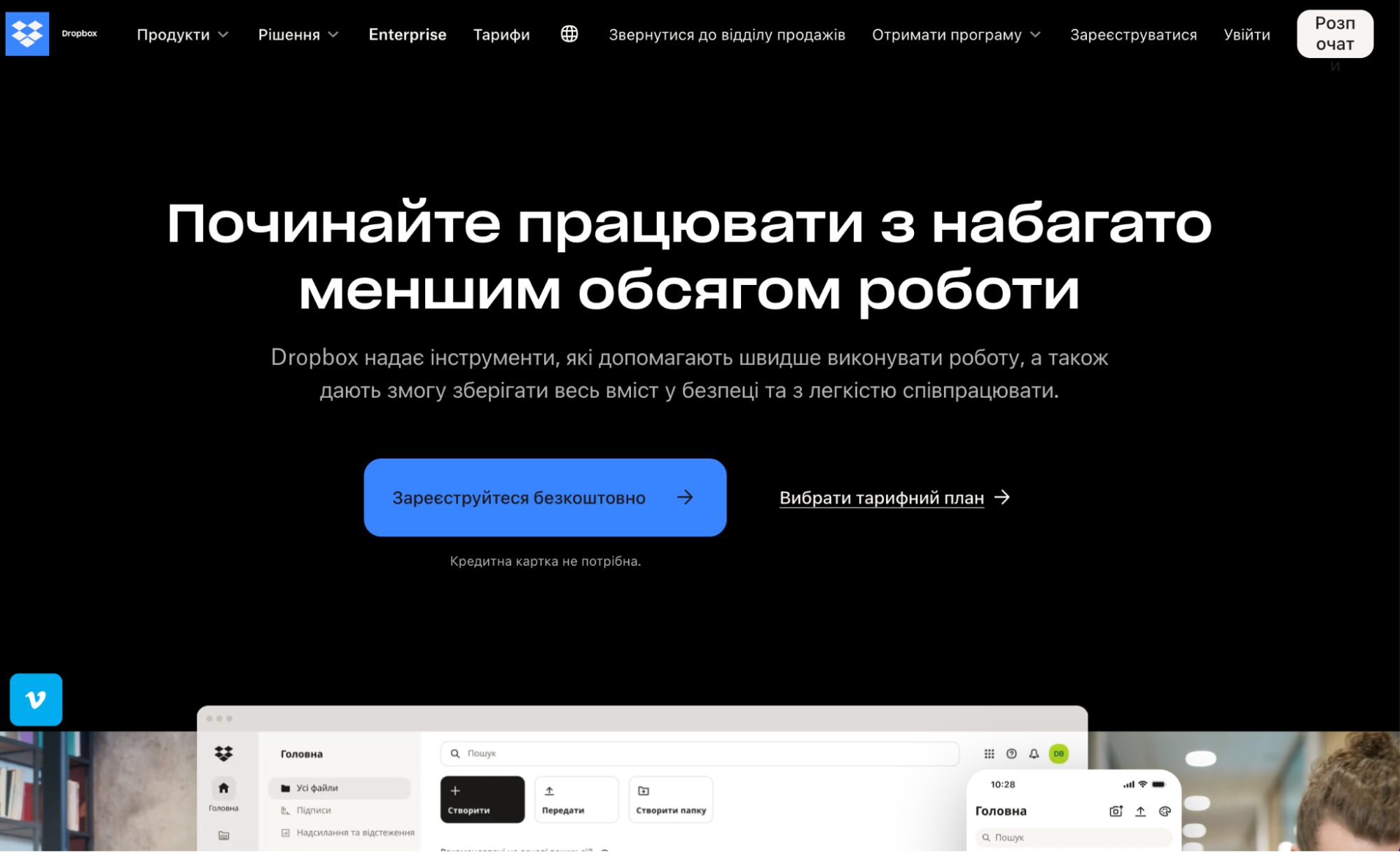
Dropbox
Dropbox отличается удобным и интуитивно понятным хедером. Все элементы правильно расположены, есть призывы к действию. Хедер сайта построен таким образом, чтобы привлекать новых клиентов.
 Главная страница Dropbox
Главная страница Dropbox
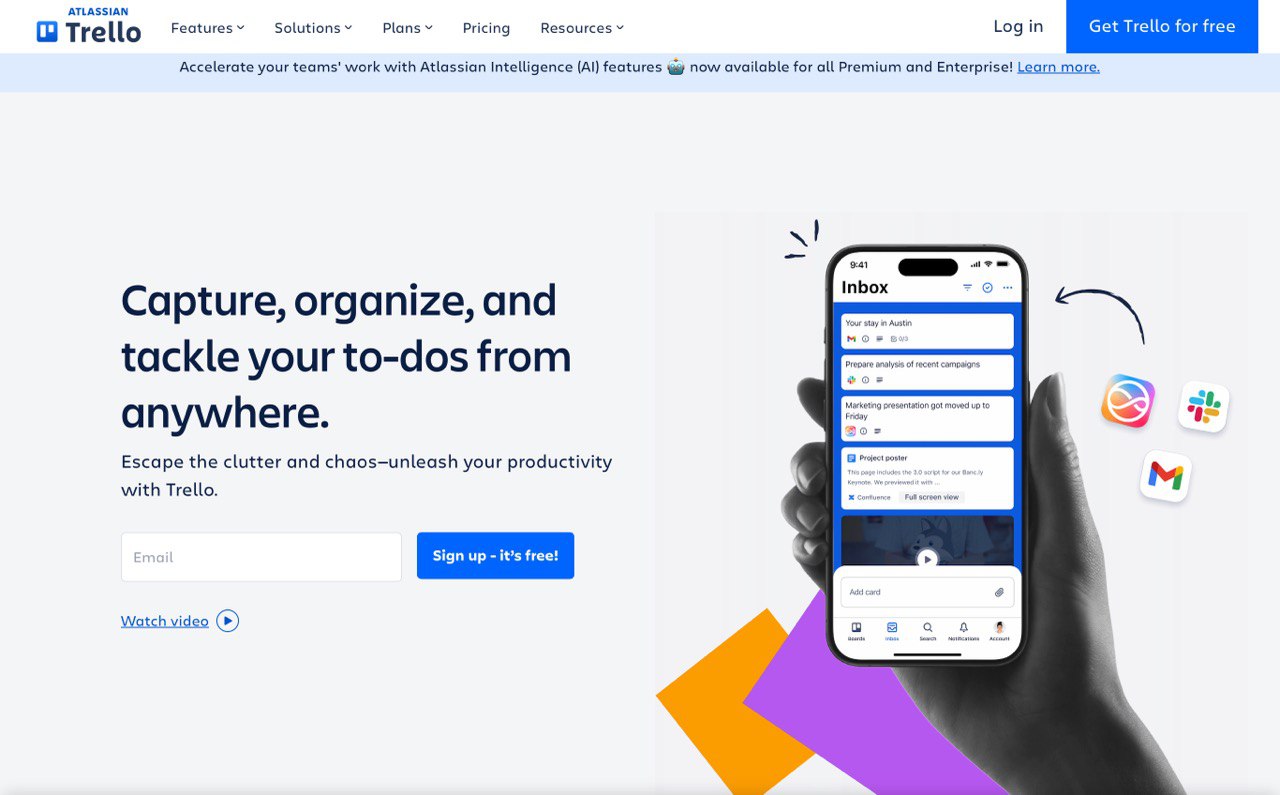
Trello
Шапка Trello выполнена в минималистическом стиле. Они разместили те пункты меню, которые интересны целевой аудитории — экспертам и отделам маркетинга. Элементы шапки сайта адаптированы под разные устройства. Текст легко считывается, СТА выделена ярким синим цветом, который устойчиво ассоциируется с брендом.
 Главная страница Trello
Главная страница Trello
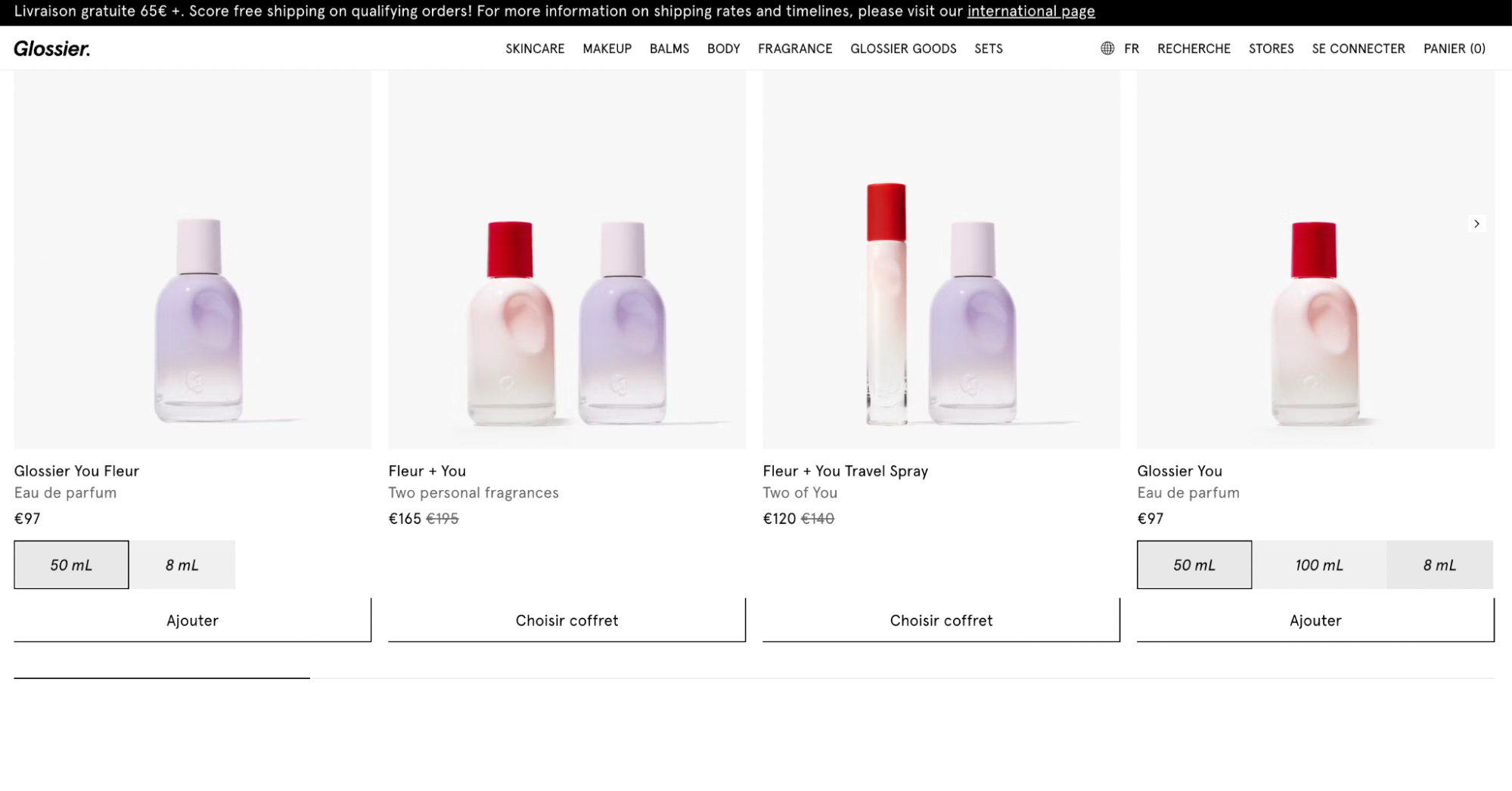
Glossier
Шапка этого сайта содержит четкое меню с категориями продукции, а также кнопки для регистрации, просмотра корзины и поиска. Хедер хорошо подходит для других частей сайта.
 Главная страница Glossier
Главная страница Glossier
Airbnb
Airbnb использует хедер, максимально ориентированный на опыт пользователей. Логотип и меню находятся в привычных для клиентов местах, а также есть кнопки «Зарегистрироваться»» и «Вход». Кроме того, в хедере размещена форма для поиска жилья, являющегося главной функцией сайта.
 Главная страница Airbnb
Главная страница Airbnb
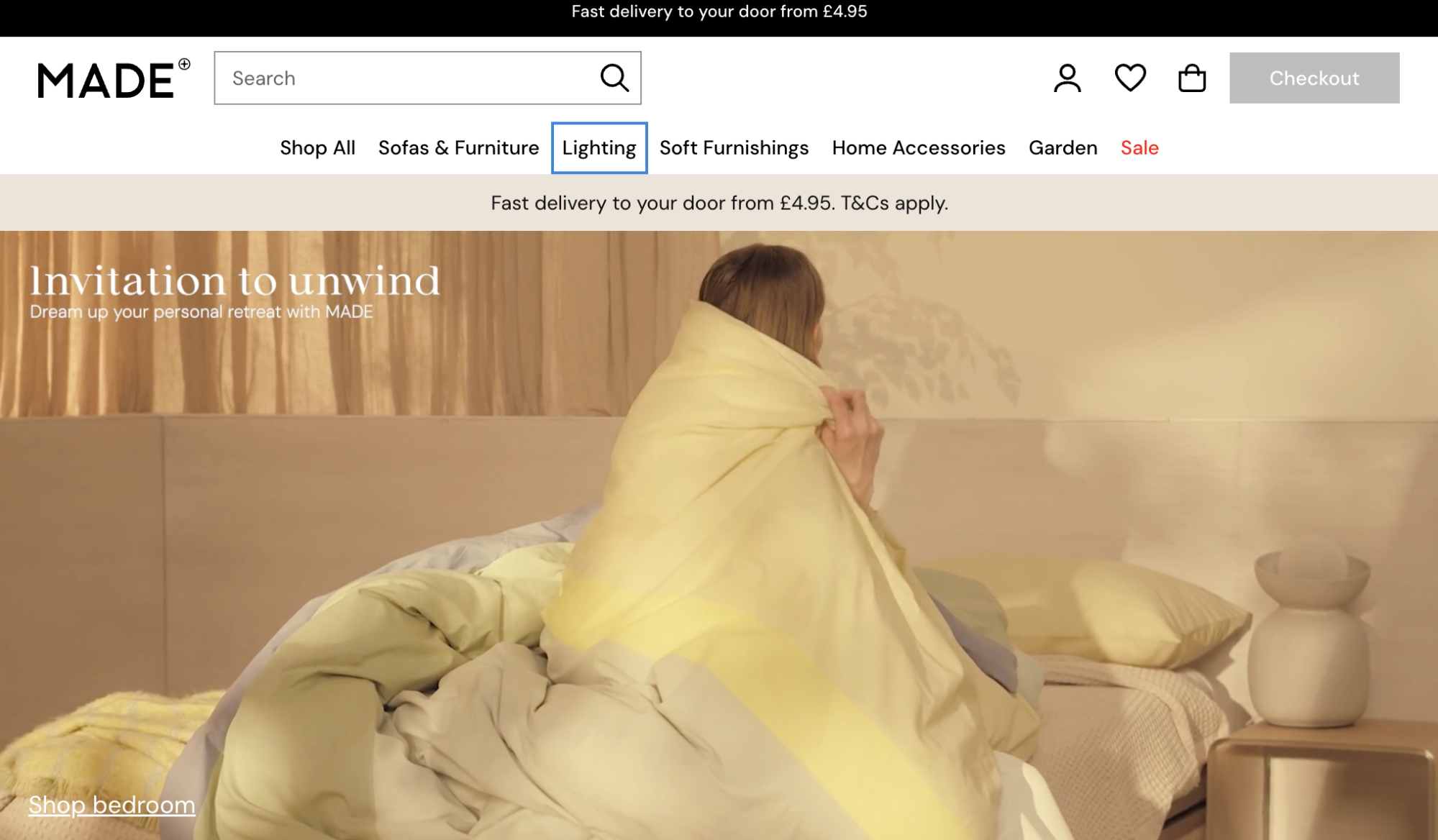
Made.com
Made.com — это британский онлайн-магазин мебели. Его навигация проста, но привлекает внимание. На сайте четко распределены основные категории: «Осветление», «Аксессуары» и другие. Логотип расположен слева, а в правом углу — важные кнопки для интернет-магазина.
Made.com делает процесс покупки максимально простым. Хедер не отвлекает от продуктов, а хорошо выделенные кнопки CTA помогают стимулировать покупку.
 Главная страница Made.com
Главная страница Made.com
Висновок
Шапка сайта играет не просто декоративную функцию, а также помогает привлекать аудиторию. Если вы хотите создать успешный сайт, уделите внимание созданию удобной шапки, привлекающей клиентов.
Чтобы автоматизировать маркетинговые кампании и анализировать результаты, попробуйте SendPulse — удобная маркетинговая экосистема. Воспользуйтесь SendPulse и сделайте ваш бизнес еще более успешным!