Устаревший дизайн сайтов обходится бизнесу сильно дороже, чем его периодическая адаптация под современные тренды и требования целевой аудитории. Ведь более трети посетителей сразу покинут его, если сочтут недостаточно современным, — об этом поговорим чуть позже.
Именно поэтому крупные компании обновляют свои сайты каждые 2-3 года, адаптируя их под современные тренды и визуалы.
В этой статье мы разберем, какие тренды в веб-дизайне будут актуальны в 2025 году, и расскажем, как компаниям развивать свой бренд и не теряться в конкурентной борьбе.
Содержание:
Почему важно следить за трендами в веб-дизайне
Пользователю достаточно 2,5 секунды, чтобы сформировать первое впечатление о любом сайте или мобильном приложении. И практически полностью оно зависит от дизайнерских решений.
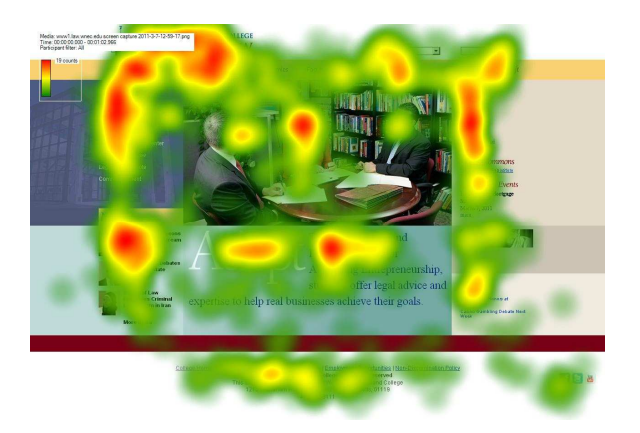
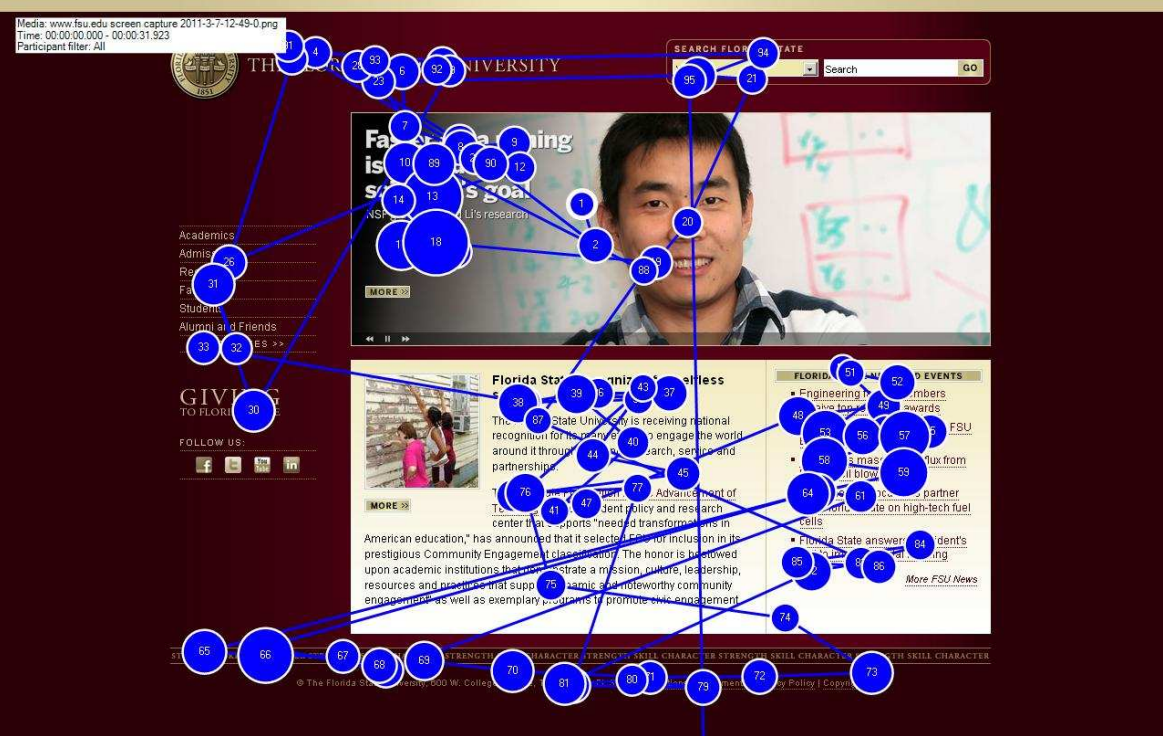
Ученые Миссурийского университета науки и технологий провели масштабное исследование, как именно человеческий мозг воспринимает контент на сайтах. С помощью системы отслеживания взгляда ученые определили, на какие элементы сайта пользователи обращают внимание самыми первыми, и какие из них влияют на формирование первого впечатления.

Исследователи полностью подтвердили тезис, что именно дизайн сайта формирует первое впечатление, ведь пользователи в первую очередь смотрели на визуальные элементы, а затем — на текст и функционал.
Для каждого участника исследования эксперты отследили подробный путь, как именно пользователь рассматривает сайт, который впервые видит.
Оказалось, что сначала посетители обращают внимание на центральный визуал сайта, затем на логотип и общий стиль, а после этого читают элементы меню и заголовки. В среднем, на одном элементе взор задерживается от 0,1 до 0,6 секунды. Основной текст пользователи замечают практически последним — его читают только после того, как оценили визуальную часть и заголовки.

При этом в ряде случаев положительный отклик мозга формируется за 0,15 секунды — задолго до того, как человек успел оценить все элементы. Поэтому ученые пришли к выводу, что общий дизайн страницы тоже имеет крайне важное значение.
Когда пользователь видит устаревший дизайн сайта, он подсознательно считает, что его развитием не занимаются, что автоматически снижает доверие.
По данным аналитики, 38,5% посетителей сразу покинут сайт, если сочтут его недостаточно современным. Поэтому эксперты советуют обновлять дизайн сайта каждые 2-3 года — за это время он успевает морально устареть и начинает негативно влиять на конверсии и покупки.
Как легко и просто создать трендовый сайт
С помощью конструктора сайтов SendPulse вы можете создать свой трендовый сайт: от одностраничного лендинга до огромной ecommerce-платформы. Интуитивный дизайн и простой визуальный интерфейс позволяет разработать привлекательный и функциональный сайт без знаний программирования.
Используйте готовые шаблоны, добавляйте собственные смысловые блоки или создайте сайт с нуля: вариативность и простота использования онлайн-конструктора поможет создать именно такой сайт, как вам нужно.
А сразу после его запуска вы можете в несколько щелчков подключить инструменты для работы с клиентами: email рассылку, чат-боты для Instagram, Facebook и Telegram, а также удобную CRM-систему. В SendPulse есть все для привлечения аудитории, коммуникации и лидогенерации внутри единой платформы.
Функциональный минимализм
Тренд на минималистичный дизайн сохраняется и будет актуален еще долго. Люди устали от перегруженных сайтов, где невозможно быстро найти нужную информацию.
84,6% дизайнеров считают, что сайт со слишком большим количеством информации на главной странице — это главная ошибка бизнеса, выходящего в онлайн.
Минимализм в дизайне веб-страниц основан на принципах простоты, понятности и функциональности. Стиль обеспечивает хорошую юзабилити, быструю загрузку страниц, высокий уровень целевой конверсии и всегда выглядит очень современно.
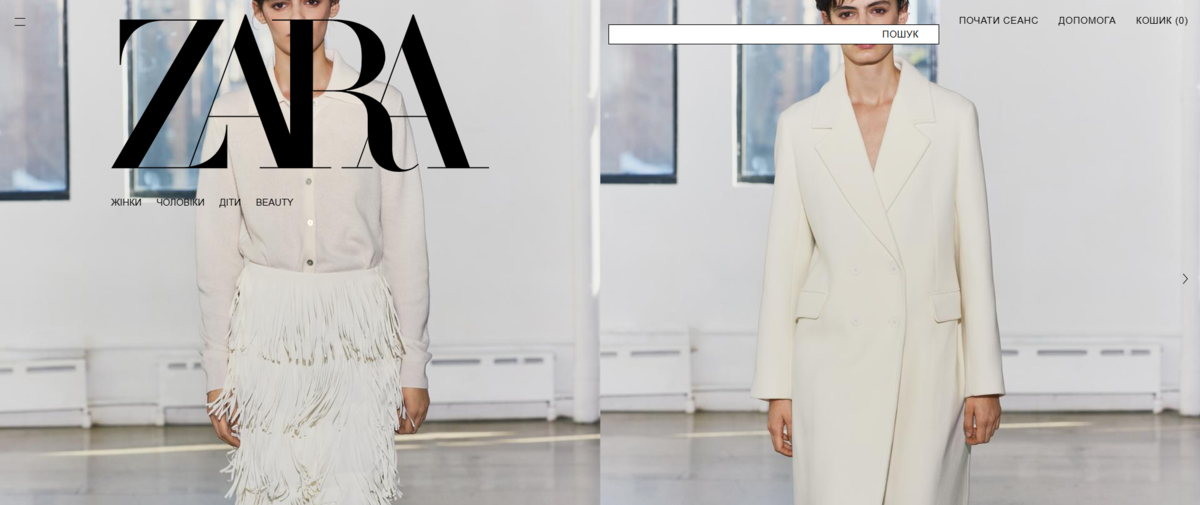
Онлайн-магазин бренда Zara создан именно в минимализме. На главной странице всего семь основных кнопок и никакого сопровождающего текста. Рубрикация скрыта в незаметном нисходящем меню в верхнем левом углу.

Стиль продолжается и на внутренних страницах. Даже на страницах рубрикации много фотографий товаров, но мало текста.
Особенно часто минимализм в дизайне сайтов используют всемирно известные бренды, уже имеющие огромное количество лояльных клиентов. А для небольших компаний это возможность грамотно провести бренд-менеджмент, если не ограничивать взаимодействие с аудиторией только сайтом, а добавить соцсети и рассылку.
Аутентичные иллюстрации
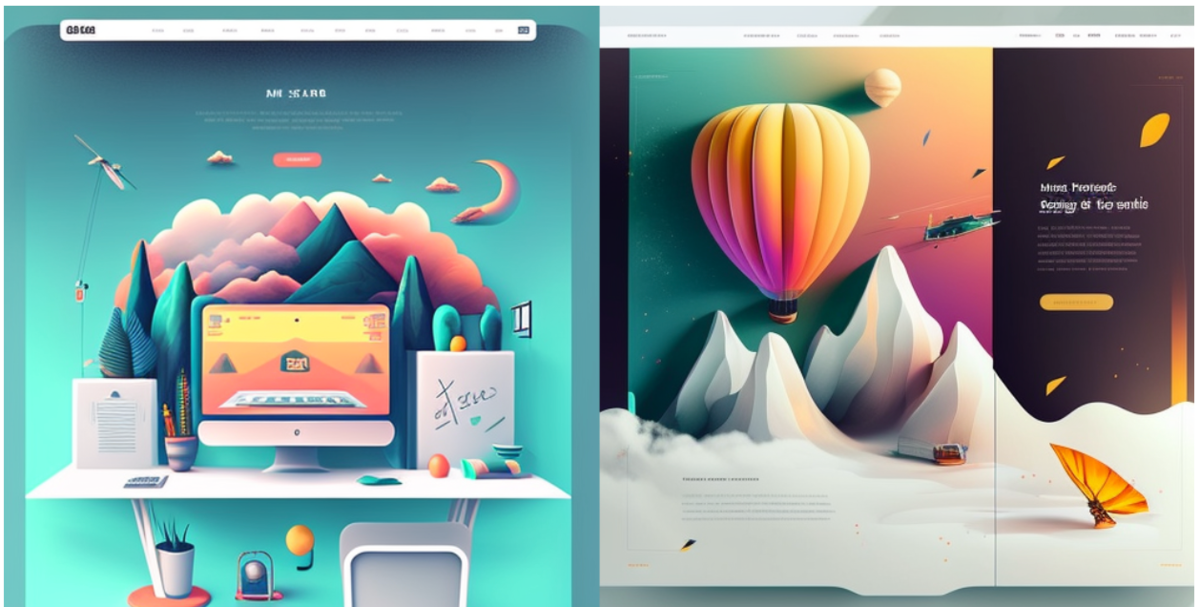
Последний год бренды активно тестируют возможности искусственного интеллекта и нейросетей для бизнес-задач. В том числе и в создании картинок, иллюстраций и даже дизайн-макетов для сайтов. Продлится ли эта тенденция в следующем году? Нет.
Компания Getty Images провела масштабное исследование мнения пользователей Интернета. И оказалось, что все больше людей обеспокоены слишком сильным распространением инструментов на основе искусственного интеллекта.
3 из 4 респондентов признались, что не могут быть на 100% уверены в происхождении фотографий на сайтах. Хотя ИИ-генерация иллюстраций имеет свои недостатки, большинство обычных пользователей не способны ответить, кто именно создал картинку: человек или нейросеть.
А 98% респондентов утверждают, что аутентичность изображений на сайтах является для них одним из важных факторов, с помощью которых бренд может заслужить доверие пользователей.

Нейросети продолжат активно внедрять в бизнес-процессы, но не в дизайн. Сгенерированные иллюстрации плохо влияют на формирование первого впечатления у целевой аудитории и становятся признаком плохого тона. Кроме этого, они отрицательно сказываются на эффективности SEO, поскольку алгоритмы поисковиков уже научились с высокой точностью распознавать сгенерированный контент.
Что это значит? Чтобы оставаться конкурентоспособными на рынке в 2025 году, компаниям нужно создавать уникальный стиль собственных сайтов без использования искусственного интеллекта. Рынок снова возвращается к услугам профессиональных дизайнеров и иллюстраторов.
Читайте также:
- «Айдентика: зачем бренду визуальное “лицо” и как его создать»;
- «Как создать маскота и повысить узнаваемость бренда: полная инструкция»;
- «Фирменный стиль: гайд для бизнеса».
Однако есть сферы, где использование искусственного интеллекта выгодно бизнесу и уже считается общепринятым. Например, в чат-ботах для сбора заявок, предоставления информации и ответов на часто задаваемые вопросы о продуктах и сервисе компании.
С помощью инструментов SendPulse можно запустить чат-бот для Facebook, Instagram, Telegram. Благодаря интеграции с языковой моделью ChatGPT от OpenAI ваш бот может взаимодействовать с подписчиками в формате живого общения, а вы — генерировать контент в цепочках сообщений.
Кинетическая типография
Движущийся и изменяющий форму текст уже давно используется в рекламе и видеосюжетах. Это эффективный способ сделать восприятие слов более простым и ненавязчиво привлечь к ним внимание пользователя.
Ранее кинетическую типографию довольно редко использовали на сайтах из-за сложностей в реализации. Но с возникновением современных плагинов и аддонов веб-анимации, а также активного развития моушн-дизайна это становится проще.
Чаще кинетическую типографию используют на лендингах и сайтах продуктовых компаний. Обычно это лишь слегка анимированный текст, просто помогающий пользователю лучше воспринимать информацию.
Также движущийся текст можно использовать как элемент уникального стиля сайта. Такой подход требует серьезных усилий дизайнеров и разработчиков, но визуально такие проекты выглядят просто замечательно — это особенно важно для брендов, работающих именно с созданием внешнего вида онлайн- и офлайн-продуктов.
Из статических блоков, которые легко пропустить во время быстрого скроллинга страницы, текст превращается в интересный инструмент для привлечения внимания. Даже минимальная анимация отлично улучшает восприятие информации на сайте и положительно влияет на первое впечатление от веб-страницы.
Геймификация
Геймификация в дизайне — это добавление игровых элементов, с которыми посетитель может взаимодействовать, в приложение или на страницы онлайн-портала.
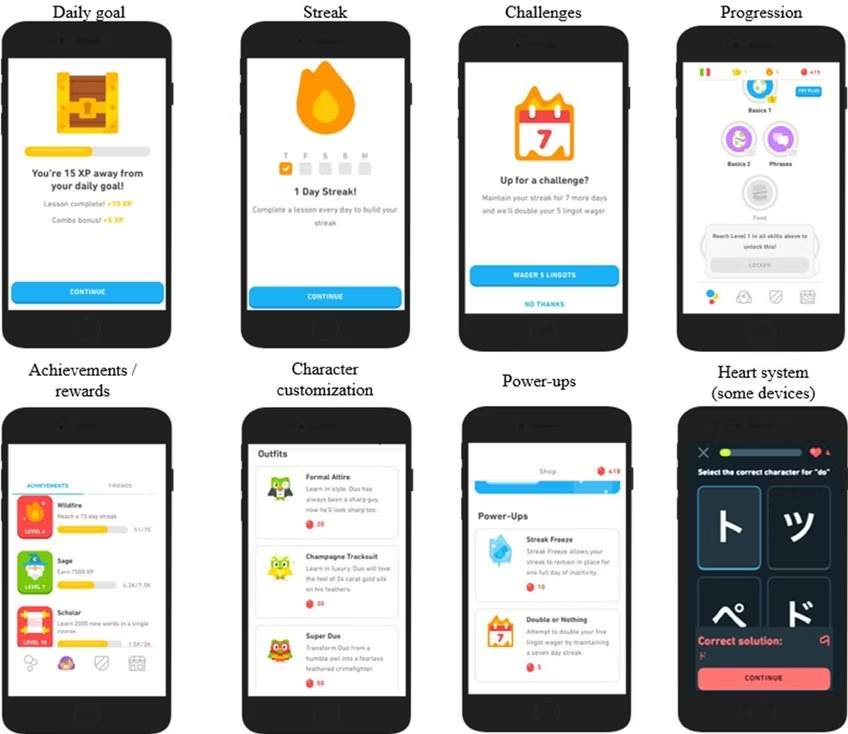
Чаще геймификацию используют в образовательных проектах, чтобы улучшить эффективность обучения. Например, чтобы выучить иностранный язык в DuoLingo, нужно выполнять квесты, проходить челленджи, добывать очки опыта и соперничать с другими пользователями.

Но сегодня геймификация сайтов и мобильных приложений вышла далеко за рамки образовательных проектов.
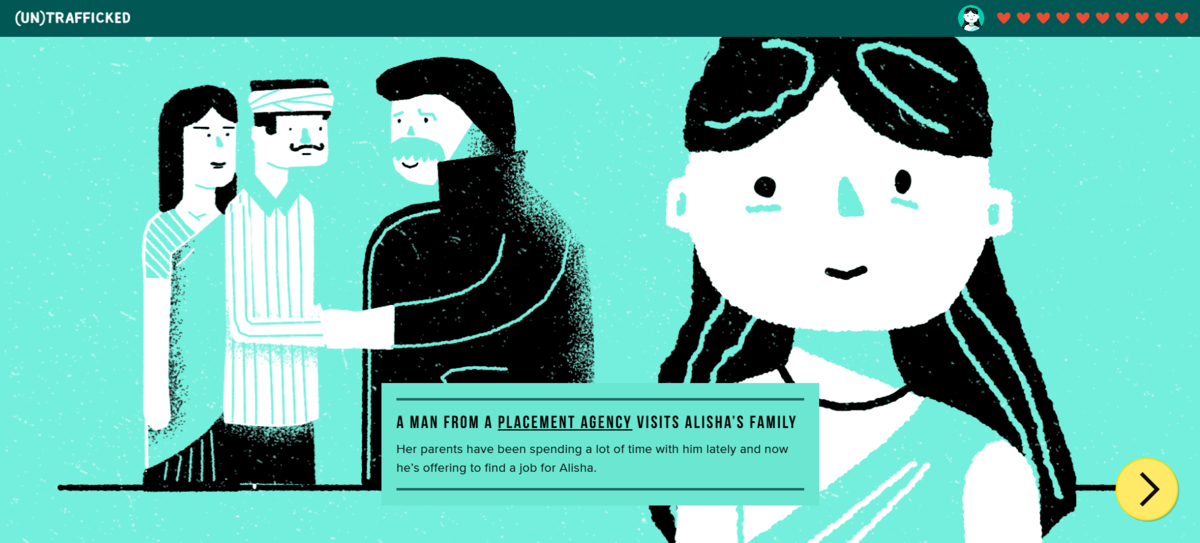
Например, вот социальный проект (UN)trafficed, рассказывающий о торговле людьми в Индии. Однако, чтобы увеличить эффективность и донести информацию до как можно большего количества людей, сайт сделали в виде интерактивной истории. Пользователь сам выступает в роли 13-летней девочки, которая пытается вырваться из бедности, но попадает в неприятности. Проект очень мягко раскрывает серьезные темы трудовой эксплуатации детей, сексуального насилия, социального игнорирования проблемы, обогащая историю официальной статистикой.
Персонификация и возможность влиять на ход истории с помощью собственных выборов намного лучше влияет на вовлеченность пользователя и привлекает на порядок больше доноров, чем обычный лендинг со статистикой.

Геймификация помогает создать эмоциональный контакт с посетителем, что положительно влияет на все показатели вовлеченности и конверсии.
Ретро
Все новое — это хорошо забытое старое. В дизайне веб-сайтов это правило также работает. Ретро смотрится стильно, хорошо привлекает внимание и выгодно выделяется на фоне современных проектов.
Интересно, что в тренде практически все ретро-направления: от цветных и ярких коллажей в стиле 80-х до монохромной сепии, как на старых фотографиях. Вот, например, итальянская компания Magneti Marelli, которая производит автомобильную электронику, к своему столетию создала сайт, показывающий историю ее работы. Очень тематично — и ретро-стиль подходит здесь отлично.

Зачастую бренды используют стиль ретро на сайтах, чтобы подчеркнуть богатую историю компании. Однако у него много других применений.
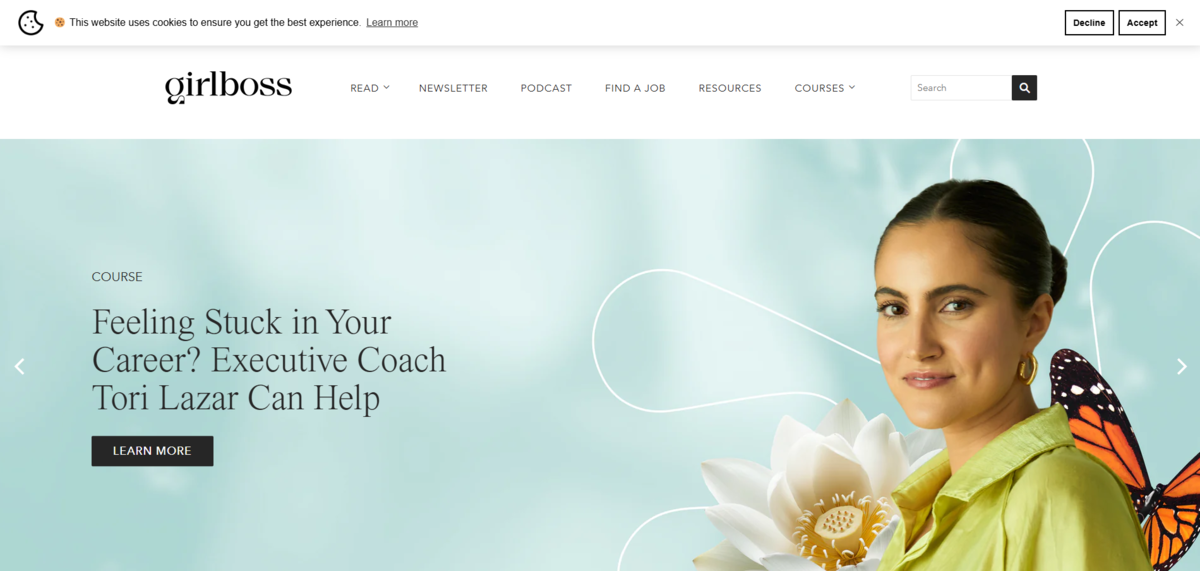
К примеру, онлайн-медиа для девушек и женщин Girlboss создали внешний вид сайта, напоминающего женские журналы девяностых и нулевых, именно в те времена, когда они были наиболее популярны.

С ретро-стилем сложно работать. Недостаточно просто создать сайт, который выглядит старым.
Самое важное здесь — правильно передать настроение эпохи, используя актуальные элементы веб-разработки — скрипты в ретро-сайтах все равно современные.
Темный режим
По результатам исследования аналитиков Google, темный режим используют на 82,7% устройств. Подавляющее большинство респондентов ответило, что он не так сильно утомляет глаза, как светлый, выглядит более эстетично и потребляет меньше заряда аккумулятора.
Среди программистов даже больше: свыше 91% айтишников используют темную тему во время работы. Однако именно в веб-дизайне темный режим только набирает популярность. Его уже используют большинство соцсетей, но на сайтах компаний это еще достаточно редкая функция.

Но даже здесь достаточно возможностей, чтобы превратить обычный инструмент в крутую особенность портала. Вот, например, студия геймдизайна пиксельных элементов отошла от классической черно-белой комбинации. Для светлой темы она использует оттенок оливкового, а для темной — сизый.

А вот сайт-портфолио интерактивного дизайнера из Норвегии, который очень креативно подошел к оформлению собственного сайта. Само портфолио представлено как велопрогулка. При использовании светлой темы велосипедист катается днем, а когда включаешь темную — наступает ночь.
Даже инструмент для удобства пользователей можно превратить в интересную фишку, которая станет конкурентным преимуществом. Все больше студий экспериментируют с форматами и дизайнами, чтобы выгодно выделиться среди конкурентов и привлечь пользователей. И это работает.
Параллакс скроллинг
Параллакс скроллинг — это техника в веб-дизайне, когда при прокрутке страницы фоновые изображения перемещаются медленнее, чем визуалы на переднем плане. Это создает эффект глубины страницы и иллюзию трехмерности.
В качестве примера, вот сайт японской студии дизайна Hadaka. Текста там почти нет, потому что дизайнеры решили, что визуальная демонстрация их возможностей привлечет клиентов гораздо лучше, чем обычный рассказ. Так оно и оказалось.
Параллакс скроллинг способен оживить практически любой сайт. А если его заложить в основу пользовательского опыта, динамичность сцен и необычность визуальных образов может серьезно прокачать показатель конверсии и сразу показать команду как первоклассных профессионалов.
Главная проблема качественного параллакса скроллинга — его очень трудно сделать. Такая интерактивность элементов достигается лишь огромным количеством скриптов, поэтому загрузка сайта длится гораздо дольше, чем в обычных проектах. А на слабых компьютерах время загрузки страницы вообще может достигать минуты — это слишком много для коммерческих проектов.
Но мы наблюдаем, что количество именно таких сайтов с параллакс скроллингом высочайшего качества в последнее время сильно возросло. Агентства и бренды активно тестируют разные методы воздействия на потенциальную аудиторию, поэтому визуальное восприятие проекта играет еще большее значение, чем раньше.
Читайте также:
- «Как сделать лендинг самому. Пошаговая инструкция»;
- «Что такое мобильный лендинг и зачем он нужен»;
- «Как написать текст для лендинга».
Асимметричность элементов и «сломанная сетка»
Пользователи привыкли, что все элементы на сайтах идут симметрично — там, где их ожидают увидеть. Однако именно на нереализованных ожиданиях целевой аудитории играют сайты, где визуалы и интерактивные элементы расположены не идеально. Они могут накладываться друг на друга, не использовать прямые линии или размещаться неровно.
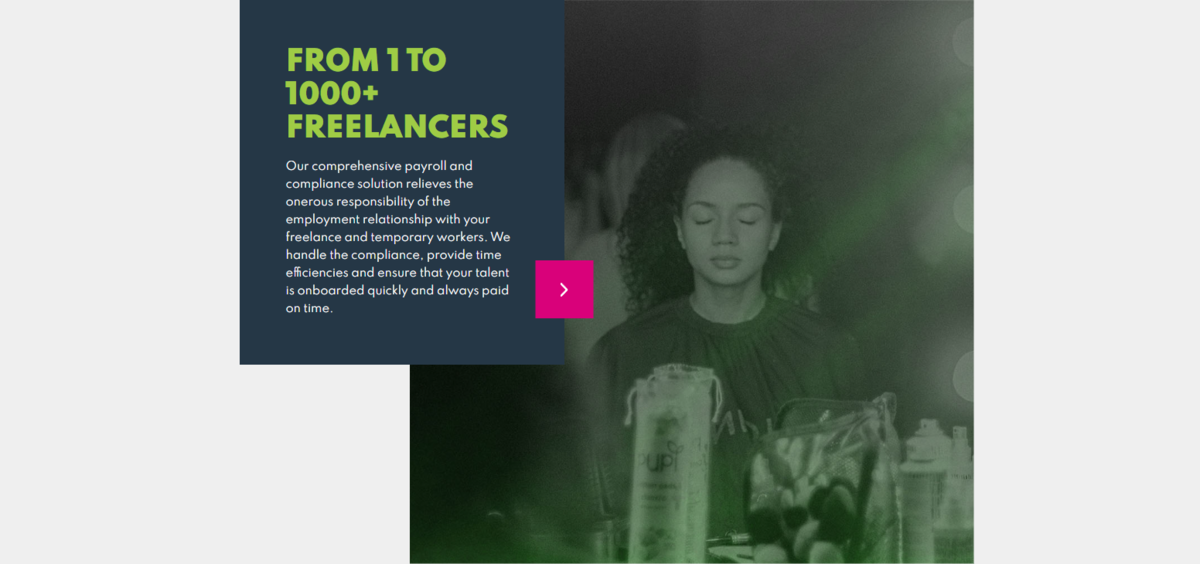
Так, например, на сайте для фрилансеров наслаиваются сразу несколько элементов. Это привлекает внимание, смотрится необычно, но при этом все остается функциональным.

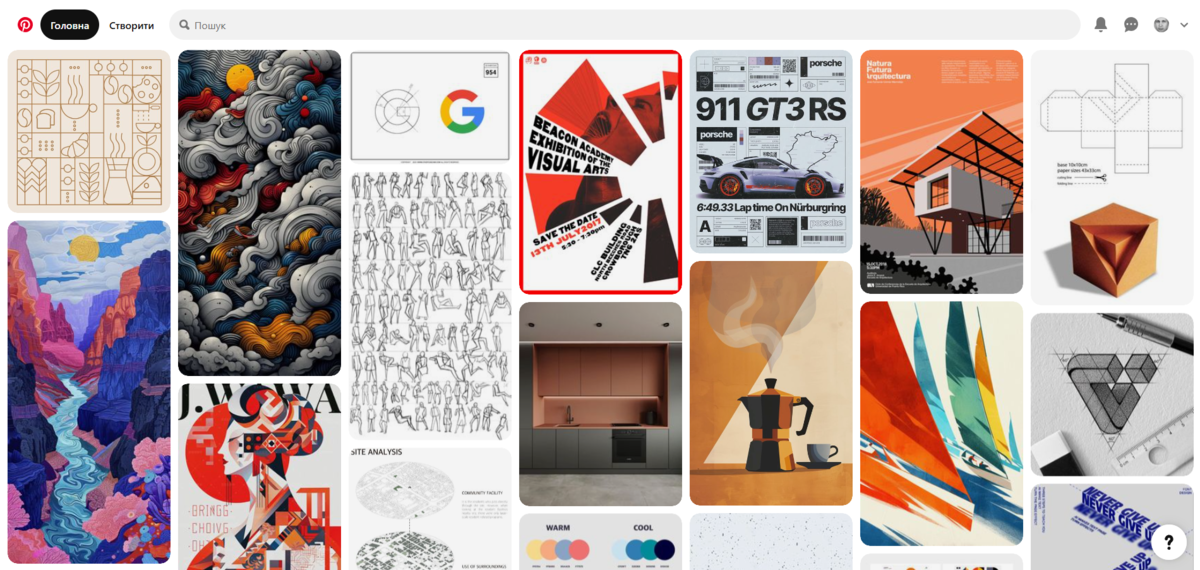
Но необязательно ломать всю визуальную сетку на сайте. Нестандартный пользовательский опыт можно получить и с помощью асимметрии только в одной координате. К примеру, так делает Pinterest. Предложения изображений на главной странице симметричны по вертикали, но отличаются по высоте, что создает эффект «сломанной сетки», но не воспринимается чем-то странным или дискомфортным.

Сломанную симметрию в функциональных блоках часто используют как дополнительный инструмент для привлечения внимания. Пока существует не слишком много сайтов, где асимметричность представлена как основа пользовательского опыта. Тем не менее, инструмент выполняет задачу хорошо, и мы уверены, что в 2025 году количество таких нестандартных проектов только увеличится.
Инклюзивный дизайн
7,7% владельцев компьютеров признаются, что время от времени пользуются скрин ридером — приложением, которое распознает печатный текст и воспроизводит его с помощью синтезированного голоса.
Поэтому инклюзивный дизайн сайтов становится максимально важным в последние годы. Не только с позиции человечности и доступности для каждого, но и бизнеса в целом. Люди с проблемами зрения, слуха или цветового восприятия будут в первую очередь обращать внимание на бизнесы, которые делают свой контент более доступным именно для них.
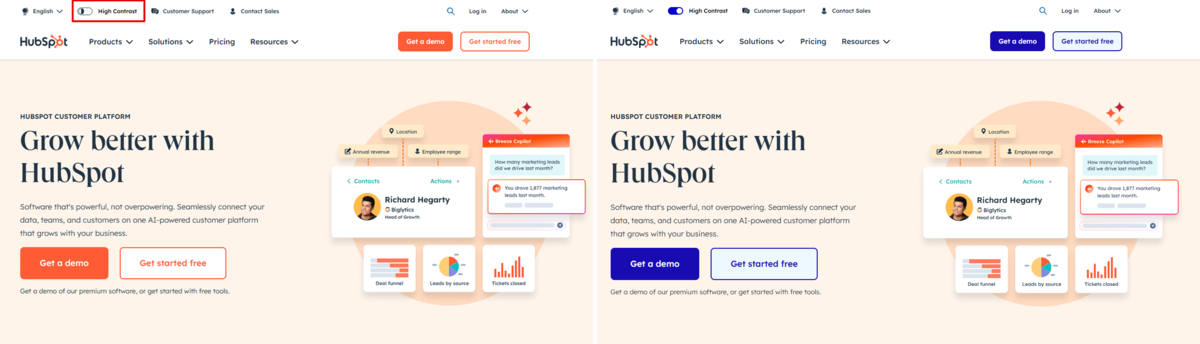
К примеру, компания по разработке программного обеспечения HubSpot добавила на сайт контрастную цветовую схему, которая помогает воспринимать информацию людям с нарушенным восприятием цвета. Это очень легко и быстро сделать, но это действительно поможет пользоваться сайтом людям с дальтонизмом.

Хорошим тоном будет сделать сайт адаптивным и гарантировать правильную верстку при увеличении масштаба страницы до 300%, добавить альтернативный текст к картинкам и сделать контент совместимым со скрин-ридерами.
Инклюзивность не требует каких-либо сверхусилий при разработке сайта, но она может значительно упростить коммуникацию с брендом и серьезно улучшить его восприятие аудиторией.
Читайте также:
- «Как разработать дизайн сайта»;
- «Дизайн домашней страницы: лучшие практики, советы и идеи для витрины сайта».
Микроанимации
Элементы сайта можно продумывать сколь угодно подробно. Даже мелочи часто влияют на общее впечатление от портала и общую конверсию.
Анимировать можно любые элементы сайта, но чаще движение добавляют курсору или кнопкам. Например, на сайте туристического агентства Elivi курсор обрамлен кружочком, который трансформируется, когда пользователь наводит его на различные функциональные элементы страницы: увеличивается, изменяет цвет, становится квадратным или превращается в линию.
Даже очень маленькие анимации помогают оживить сайт и сделать его более приятным для пользователя.
Анимировать можно даже маленькие иконки. Например, вот так:
В большинстве случаев микроанимации не требуют особого труда при разработке сайта, так как сейчас есть достаточно много уже готовых ассетов для веб-дизайна, которые можно приобрести и прямо вставить на свой сайт без лишних сложностей.
Визуализация данных
Визуализация — один из лучших способов быстро и полно донести любую информацию до целевой аудитории. Более того, визуализация прекрасно привлекает внимание не только к конкретным данным, но и к ресурсу в целом.
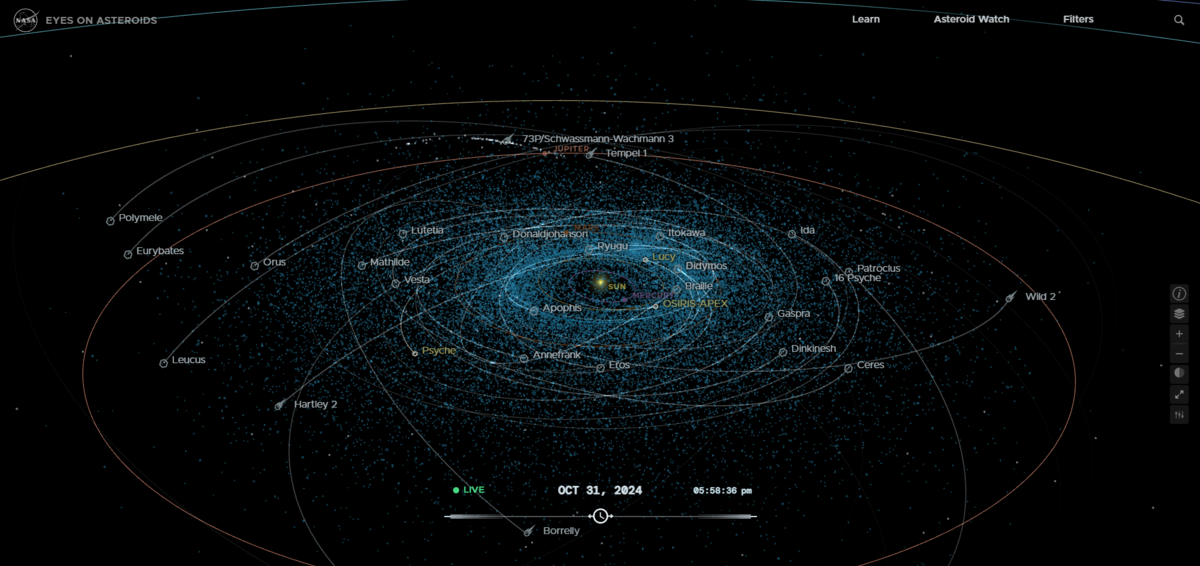
Космическое агентство NASA запустило на собственном сайте режим наблюдения за астероидами и кометами. В реальном времени пользователи могут узнать траекторию и месторасположение малых небесных тел и космических аппаратов, которые их исследуют. А если кликнуть на любой объект, сайт даст подробную справку по нему.

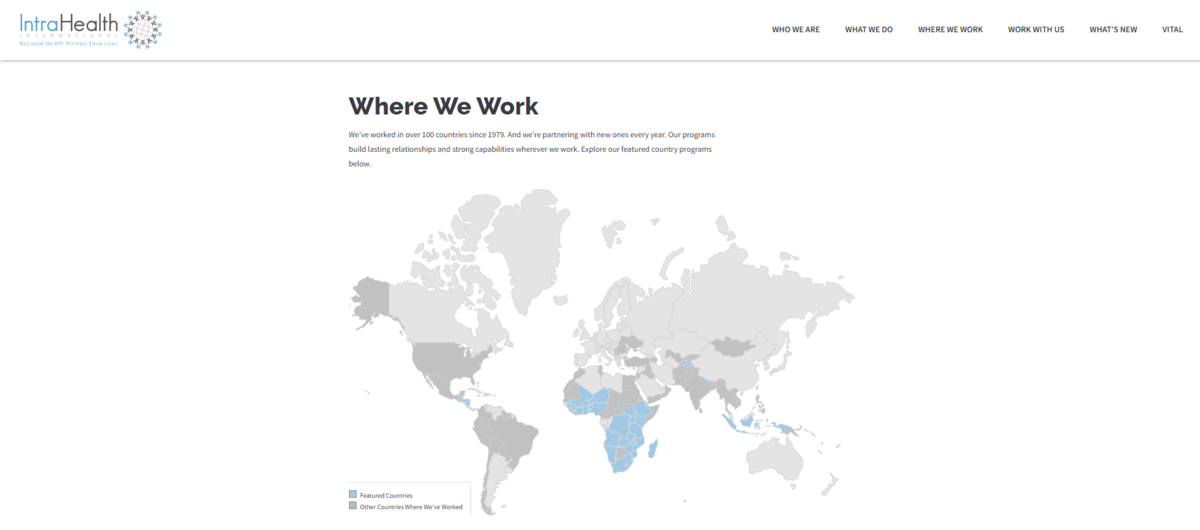
Визуализацию можно использовать и на сайтах компаний и организаций, когда важно показать опыт, представить результаты или динамику работы команды. Так, например, международный медицинский центр IntraHealth показал географию стран, в которых они работали или когда-то работали.

Визуализация прекрасно разнообразит пользовательский опыт, но позволяет в полной мере показать всю необходимую информацию.
Создать современный сайт, привлекающий потенциальную аудиторию, можно с помощью конструктора SendPulse. Чтобы сайт хорошо выполнял свои задачи, нужно не только внедрять актуальные тренды, но и наладить грамотный контакт с аудиторией. Добавьте email и web push, настройте чат-боты в Facebook, Viber и Telegram, а также автоматизируйте воронку продаж с помощью инструментов SendPulse.