Создать собственный сайт — легко или нет? Разберемся в статье. Узнаете, что такое разработка сайта: этапы, вызовы и варианты решений. Вместе пройдемся по чек-листу: от идеи до реализации и поддержки.
Содержание:
Подготовка
Разработка сайта с нуля — комплексный процесс, который начинается с планирования и других подготовительных этапов. Если вы правильно определите приоритеты и соберете нужную информацию, работа пойдет быстрее и эффективнее. Разберем, что нужно сделать.
Определите цель и цель
Для начала определите, для чего нужен сайт и какой цели хотите достичь. Есть несколько основных типов сайтов, каждый выполняет конкретные задачи:
- Сайт-визитка — идеальное решение для поставщиков услуг. Это могут быть фрилансеры, юристы, косметологи, тренеры и так далее. Цель сайта — предоставить базовую информацию о специалисте или компании. Это описание услуг, портфолио, контактные данные, отзывы.
- Одностраничный сайт, или лендинг — эффективное решение для маркетинговой кампании или продаж конкретной услуги, продукта. Цель — заинтересовать посетителей и конвертировать их в клиентов. Четкие сообщения, лаконичная структура и понятные призывы к действиям — основные характеристики лендингов.
- Корпоративный сайт — полноценный ресурс для презентации компании, ее услуг и товаров. Предоставляет подробную информацию о бренде, а также помогает взаимодействовать с клиентами с помощью новостей, блога, онлайн-чата.
- Интернет-магазин — коммерческая платформа для продажи товаров онлайн. Функционал сайта помогает добиться конкретной цели: увеличить количество заказов. Понятная структура каталога, фильтры для выбора, «умный» поиск, сравнение товаров, разные варианты заказа, оплаты и доставки — обязательные компоненты онлайн-магазинов.
Четкие цели помогут сосредоточиться на важных функциях и не тратить ресурсы на ненужные детали.
Читайте также: «Лендинг или сайт: что подойдет вашему бизнесу».
Проанализируйте целевую аудиторию
План создания сайта будет неполным без понимания самого важного: кто ваши потенциальные посетители? Подробно об этом рассказываем в статье «Как составить портрет клиента и где брать данные». Если коротко, то нужно найти ответы на следующие вопросы:
- Кто ваши клиенты? Какой возраст, пол, где проживают?
- Какие их основные потребности и проблемы? Может ли их решить ваш сайт?
- Как и где они обычно ищут информацию? На что обращают внимание при выборе товаров и услуг?
Если вы будете понимать это, то сможете правильно пройти все этапы создания сайта и создать интересный веб-ресурс для целевой аудитории. В дальнейшем это сэкономит бюджет на продвижение и рекламу.
Исследуйте конкурентов
Зачем тратить ресурсы на поиск лучших решений и анализ рисков, когда есть конкуренты? Поймите, кто ваши основные соперники в нише и проанализируйте их сайты. Обратите внимание на такие моменты:
- Какой дизайн сайтов у лидеров рыночной ниши?
- Какие преимущества они подчеркивают?
- Как структурируют контент для сайта?
- Какие функции предлагают?
- Что вам нравится в этих ресурсах?
- Что не нравится и хотелось бы улучшить?
Такое исследование поможет понять, какие элементы сайта хорошо работают, а на какие можно не тратиться. Также это позволит сформулировать уникальное торговое предложение, которое будет отличать вас от конкурентов.
Выберите платформу
Создать сайт своими руками, использовать удобный конструктор или поручить процесс подрядчикам? У нас есть статья о разных платформах для создания веб-ресурсов, где мы даем ответы на эти вопросы.
Если перед вами стоят простые задачи — например, создание блога, небольшого корпоративного ресурса или лендинга, вам подойдет разработка сайта с нуля с помощью онлайн-конструктора.
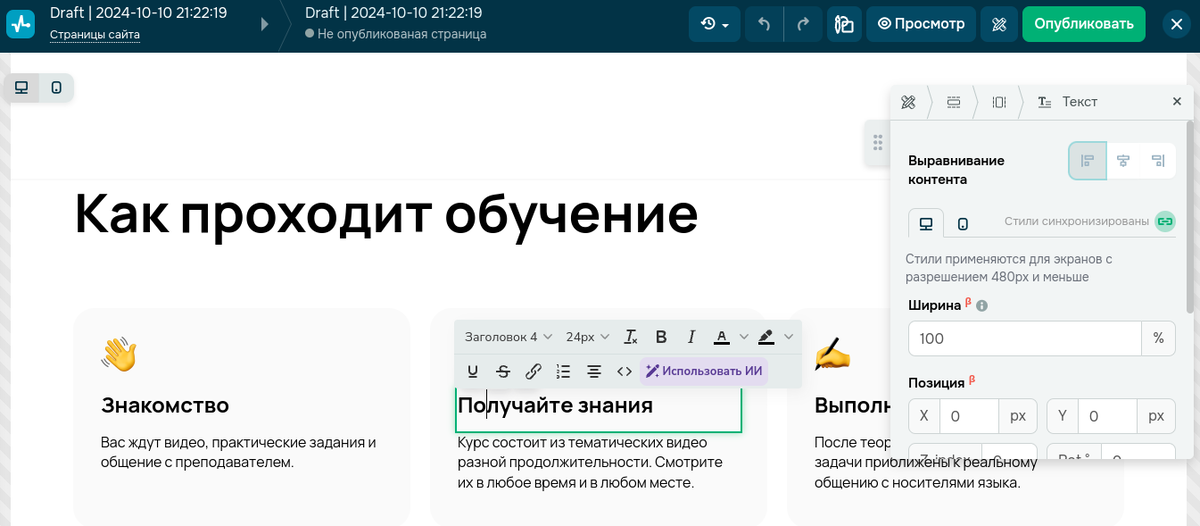
SendPulse предлагает удобное решение: формируйте каждую страницу с помощью блоков. Настройте элементы и заполняйте текстовые поля инструментом на основе искусственного интеллекта. Получите готовый сайт через несколько минут и опубликуйте его в интернете. Интегрируйте другие инструменты платформы для обратной связи с клиентами, рекламных кампаний или работы с данными клиентов.

Запланируйте контент
Подумайте, какой контент нужно разместить на страницах сайта. Создайте список и укажите особенности текстов, изображений, инфографики и видео. Вот пример таблички для планирования контента на сайте.
| Страница | Тип контента | Характеристики |
| Главная | Текст | Приветственный абзац — лаконичный текст на 50–100 слов, описывающий суть бизнеса. Кто мы — по 2–3 предложения об учредителе, топ-менеджере и инвесторе. Описание продукции — 2–3 предложения о ключевых продуктах. |
| Изображение | Одно фото на заставку размером 1500 х 600 пикселей. Счастливые люди в футболках с корпоративной символикой. Три снимка: портреты основателя, инвестора, топ-менеджера. Фото: продукция компании. | |
| О компании | Текст | История — 300–400 слов, акцент на миссии, развитии компании и уникальности продукта. Ценности — 3–5 кратких абзацев об основных принципах и подходах к работе. |
| Изображение | 2–3 фото офиса, производства. Можно использовать фотографии с корпоративных мероприятий. | |
| Видео | Промо-видео о компании — презентация ключевых направлений деятельности. | |
| Контакты | Текст | Адрес, телефон, электронная почта, карта проезда. Форма обратной связи на 2–3 поля: имя, email, сообщение. |
| Изображение | Карта Google с местонахождением. Фотография офиса или производственного помещения размером 1200х800 пикселей. | |
| Блог | Текст | Статьи по темам, связанным с деятельностью компании: Оптимально 600–800 слов каждая. Обновлять 1–2 раза в неделю. |
| Изображение | Главное изображение для каждой статьи на 800х600 пикселей. Тема изображений должна соответствовать контенту статьи. | |
| Видео | Видеоинтервью, советы для подкрепления статей или как отдельный контент. Продолжительностью до 2–3 минут |
Помните: контент и оптимизация для поисковых систем SEO взаимосвязаны. Поэтому формируйте задачи для наполнения страниц вместе со специалистом по продвижению.
Советуем прочесть: «Структура лендинга: из чего она состоит и как выстроить правильно».
Разработка структуры
Структура сайта — это последовательное формирование страниц веб-ресурса по определенной логике. Цель — сделать сайт удобным для посетителей. Это повышает возможность ключевых действий: переходов, просмотров, заказов. Поэтому начинать надо с создания структуры. На ее основе дизайнер сможет нарисовать макет, а разработчик — написать код.
Структура сайта оказывает влияние на навигацию, логику взаимодействия пользователей с контентом, поисковую оптимизацию. Рассмотрим пошагово, что нужно сделать.
Создайте карту сайта
Объясним, чтобы не было путаницы. Карта сайта — термин, который имеет два основных значений.
Карта сайта для людей
Это визуализация структуры всех страниц сайта, предназначенная для навигации. Она демонстрирует связь между разными разделами, дает понимание иерархии и показывает примерный путь пользователя. Ее создают для планирования простой навигации и контента. Главная цель — улучшение пользовательского опыта да юзабилити сайта.
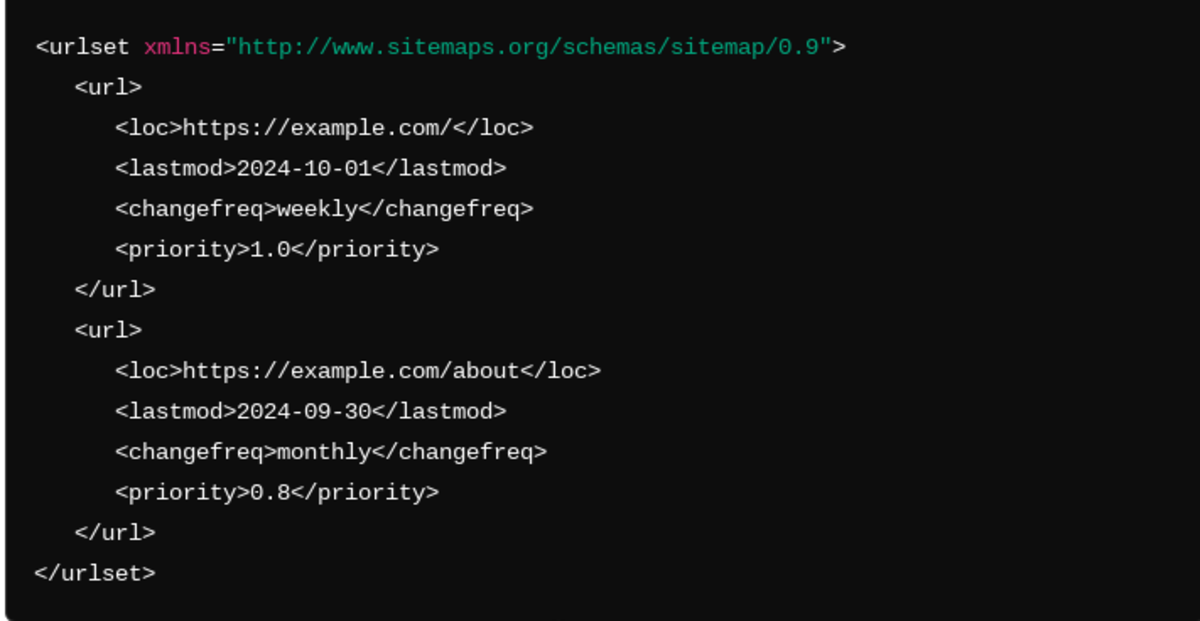
Карта сайта для поисковиков: файл sitemap.xml
Это специальный XML-документ. Он помогает роботам поисковых систем индексировать сайт. Файл содержит список страниц, которые нужно открыть для поиска, а также дополнительную информацию о них: дату последнего обновления, частоту обновлений, приоритет индексации и т.д.

Все этапы создания сайта предусматривают разработку обоих типов карт. Подробно об карте сайта для поисковиков мы писали в статье «Зачем нужна карта сайта и как ее создать». Сейчас же сконцентрируемся на структуре, предназначенной для людей.
Проще всего создать текстовую карту сайта: выпишите все страницы по уровням их иерархии:
- Начните с главной. Она — на вершине иерархии.
- Добавьте главные разделы. К примеру, «Услуги», «О компании», «Контакты», «Блог».
- Разместите подразделы. Для каждого раздела напишите подкатегории или соответствующие страницы. К примеру, для сайта цветочной мастерской в категорию «Услуге» можно включить: «Свадебный букет», «Букет по вашему описанию», «Композиция дня».
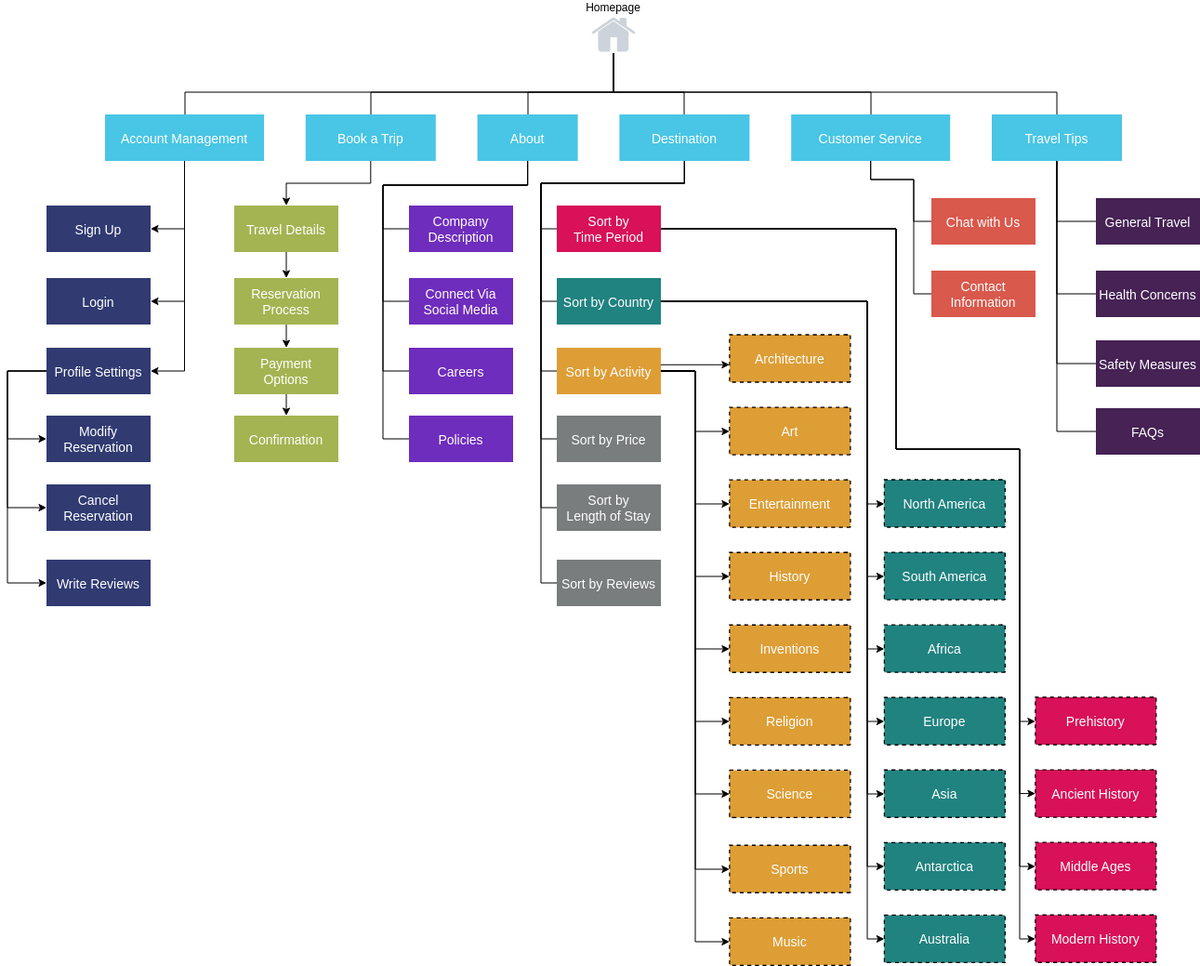
Если иерархия сайта сложная, создайте визуальную карту или схему. Можете нарисовать ее вручную или с помощью инструментов: Google Drawings, Lucidchart, Miro:
- Начните с главной страницы: она будет основным блоком в верхней части диаграммы.
- Ниже разместите блоки для основных разделов сайта.
- От каждого блока проведите линии к подразделам или страницам.
- Укажите связи между страницами, чтобы было понятно, как пользователь сможет передвигаться между ними.

Несколько важных советов во время создание карты сайта:
- Представьте, как пользователь будет перемещаться между страницами. Это поможет создать логическую и интуитивно понятную структуру.
- Избегайте слишком сложной иерархии. Оптимальный вариант — до трех уровней вложенности.
Продумайте логику навигации
Минимум кликов на пути к нужной информации — так можно кратко описать хорошую навигацию на сайте. Для этого соблюдайте такие принципы:
- Удобное и лаконичное меню. Сделайте около 5–7 основных пунктов. Название каждого пункта должно состоять из одного-двух слов.
- Логическая взаимосвязь страниц. Классический пример: если в статье для блога упоминается продукт компании, должна быть ссылка на страницу с этим товаром.
- Функция «умного» поиска. Особенно важна на крупных сайтах: интернет-магазинах, информационных порталах. Он распознает запросы с ошибками, анализирует контекст, а не только конкретные ключевые слова, умеет искать за словами, артикулами, описаниями.
Создайте фильтры
Если вы продаете онлайн большое количество товаров или услуг, позаботьтесь об удобных возможностях выбора. Сортировка по цене, популярности или новизне — важная функция. Но ее недостаточно. Дайте возможность пользователям сузить поиск и настроить такие фильтры:
- бренд или производитель,
- размеры,
- цвет,
- год выпуска,
- свойства.
Это хорошо реализовано в интернет-магазине Rozetka: есть фильтры по техническим характеристикам, стране производства, цвету и другим критериям.
Это важно предусмотреть на этапе планирования сайта. Важно понять, что все этапы создания сайта базируются на планах и задачах, которые вы сформировали на старте.
Продумайте версии для разных экранов
Многие пользователи просматривают сайты с мобильных устройств. Поэтому структура сайта должна быть адаптивной, то есть автоматически подстраиваться под экраны компьютеров, планшетов, смартфонов. Убедитесь, что навигация на мобильной версии так же удобна, как и на десктопной.
Также читайте:
- «Что такое адаптивная верстка, зачем и где она нужна»;
- «Что такое мобильный лендинг и зачем он нужен»;
- «Выбираем лучший конструктор лендингов: обзор 11 платформ»;
- «Низкая скорость сайта: основные проблемы и их решение».
Дизайн
Если оценивать этапы создания сайта по важности, дизайн является одним из главных. Визуальная часть производит первое впечатление. Впрочем, дизайн сайта — это не только красивый вид страниц, но и комфортное использование ресурса и соблюдение принципов общей эстетики бренда. Как этого добиться? Расскажем пошагово.
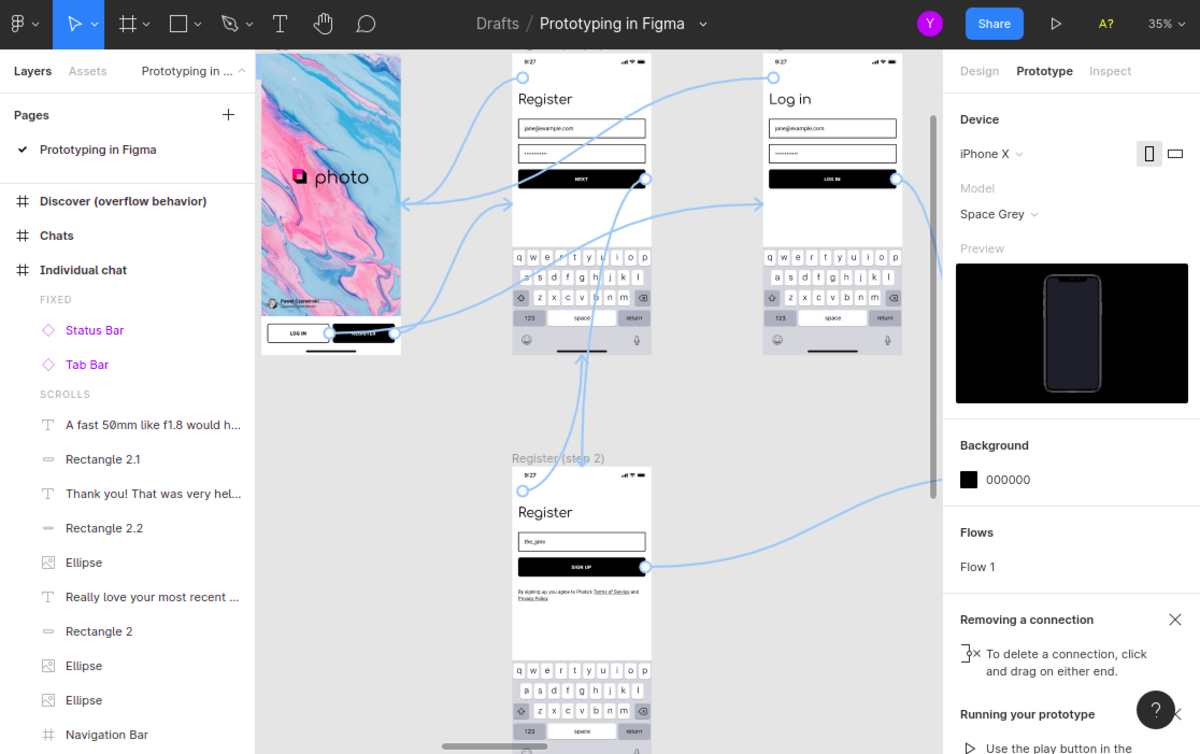
Создайте прототип
Когда структура определена, создайте прототип сайта самостоятельно или с помощью веб-дизайнера. Прототип — это схематический макет страниц, на котором изображены основные элементы: меню, блоки для текста и изображений, кнопки и т.д. Его можно назвать эскизом, который поможет команде разработчиков четко понять задачу и качественно его реализовать. Нарисовать его можно вручную или в специальной программе: скажем, Figma. В процессе прототипирования сайта вы поймете, насколько удачны решения относительно структуры, сможете найти ошибки и исправить их.

Разработайте макет
Когда прототип утвержден, то его можно дополнять, создавая полноценные макеты страниц. Что нужно учесть на этом этапе:
- Визуальный стиль шрифты, логотип, цвета. Соблюдайте принципы единства, ведь со временем эти элементы будут ассоциироваться с вашим сайтом.
- Читабельность — интервалы между элементами, контраст цветных элементов и фона, размер шрифтов должен быть комфортным для восприятия на любых экранах.
Продумайте UX/UI дизайн
User Experience (пользовательский опыт) и User Interface (дизайн интерфейса) – это две взаимосвязанные части современного удобного сайта:
- UX фокусируется на том, как легко пользователь находит необходимую информацию, переходит между страницами, оформляет заказы и т.д. Здесь ключевое значение имеют навигация, расположение элементов и расстояние между ними.
- UI — это прежде всего эстетика и взаимодействие пользователя с элементами дизайна: кнопками, формами, онлайн-калькуляторами и всем, на что можно кликнуть для получения определенного результата.
Например, если вы разрабатываете мобильную версию страницы с товаром, убедитесь, что кнопка «Купить» расположена таким образом, чтобы ее можно было комфортно нажать большим пальцем той руки, которая держит смартфон. А также проверьте, чтобы заказ можно было оформить за 1–3 шага без заполнения сложных форм. Это и есть классический пример UX/UI дизайна.
Онлайн-чат на сайте – это тоже часть юзабилити. Пользователи знают, что могут обратиться за поддержкой и мгновенно решить срочные вопросы. Настройте чат с помощью сервиса SendPulse и обеспечьте эффективную коммуникацию, дополнительные продажи и повышение лояльности клиентов.

Проведите тестирование
Часто бывает, что удачное, на первый взгляд, решение оказывается неэффективным на практике. Чтобы избежать этого, проведите тестирование готового дизайна среди целевой группы пользователей. Убедитесь, что они:
- комфортно взаимодействуют со страницами на разных устройствах;
- легко находят основные разделы, продукты, контакты и т.п.;
- не имеют проблем с заполнением форм и оформлением заказов.
Находите любые проблемы и решайте их еще до релиза сайта. Если есть спорные решения, проведите тестирование A/B, чтобы найти наиболее эффективный вариант.
Разработка и программирование
Структура продумана, дизайн готов. Теперь нужно сделать, чтоб все заработало. Есть несколько вариантов: использование онлайн-конструктора, специализированной SaaS-платформы, онлайн-конструктора или заказа услуг разработки у фрилансера или в веб-компании. Рассмотрим особенности каждого из них.
| Способ разработка сайта | Особенности | Преимущества | Недостатки |
| система управления контентом | Популярные платформы: WordPress, Joomla. Предлагают готовые шаблоны и плагины для расширения функций. | Большое количество шаблонов и плагинов. Легко настраивать. Поддержка SEO. | Нуждается в базовых технических знаниях. Возможные проблемы с безопасностью: CMS часто становятся объектами киберпреступности. |
| Онлайн-конструктор | Конструктор лендингов Sendpulse, а также Wix, Shopify позволяют создавать сайты с помощью перетаскивания блоков. | Простота использования без технических знаний. Быстрый запуск. Интегрированные сервисы: хостинг, модули оплаты и т.д. | Ограничены возможности кастомизации. Возможная зависимость от платформы: блокировка доступа к коду. |
| Заказ разработки с нуля в веб-студии | Индивидуальная разработка с учетом потребностей клиента, возможность создания уникального функционала. | Максимальная кастомизация и гибкость. Уникальный дизайн и функции. Поддержка масштабирования. | Высокая цена. Долгое время разработки. Потребность в дальнейшей поддержке и обновлениях. |
| Сайт на платформе SaaS | Использование специализированных сервисов для создания определенных типов сайтов: например, Shopify для e-commerce проектов. | Интеграция с другими сервисами. Легкая настройка функционала для бизнеса. | Ограниченная кастомизация дизайна и возможностей. Стоимость зависит от выбранного тарифного плана. Если своевременно не внести оплату, сайт будет заблокирован или удален. |
| Фриланс-разработчик | Привлечение независимого специалиста по созданию сайта. | Меньшая стоимость по сравнению с веб-студией. Гибкость в выборе функционала и дизайна. | Возможна нехватка комплексной поддержки. Трудно найти надежного фрилансера. |
Наполнение контентом
Контент влияет на восприятие сайта, а также на продвижение в поисковых системах. Поэтому тексты и визуальные элементы должны привлекать внимание пользователей, отвечать на запросы. и быть полезными. Старайтесь избавиться от «воды»: используйте только то, что соответствует назначению страницы и вашим бизнес-целям.
Советы для текстового контента:
- понятные и короткие предложения;
- естественно интегрированные поисковые слова и запросы;
- заголовки, абзацы и списки для понятного структурирования;
- соответствие запросам и ожиданиям читателей.
Советы для визуального контента:
- качественные фото, изображения, схемы;
- много фотографий товаров в разных ракурсах;
- соответствие общему стилю сайта;
- быстрая загрузка;
- заполненный тег Alt в изображениях.
Советы для мультимедийного контента:
- четкие и короткие видео или анимации;
- субтитры обязательны;
- быстрая загрузка.
Не забывайте о SEO оптимизации контента: используйте ключевые слова в заголовках, мета-описаниях каждой страницы, текстах. Оптимизируйте изображения и видео, добавляя запросы слова в alt-теги и названия файлов. Создавайте уникальные и полезные тексты: поисковые системы учитывают качество.
Выбор домена и хостинга
Чтобы готовый сайт работал, ему нужно дать имя и разместить его на сервере.
Доменное имя — это адрес вашего ресурса. Оно должно быть коротким и соответствовать специфике.
Хостинг для сайта — это сервер, на котором хранится сайт. При выборе хостинга следует учесть скорость, надежность, объем памяти и качество технической поддержки.
Подробнее о том, что такое хостинг и как его выбрать, мы рассказали в отдельной статье.
Оптимизация под поисковые системы
Лучше оптимизировать сайт еще на этапе разработки: это значительно сэкономит бюджет, ведь вам не придется что-либо переделывать. Оптимизация под поисковые системы или SEO — это улучшение качества веб-ресурса. Цель — достичь высоких позиций в поисковой выдаче. Для этого нужно:
- собрать и группировать подходящие ключевые слова;
- найти и исправить ошибки в коде;
- достичь быстрой загрузки страниц;
- продумать структуру перелинковки между страницами;
- написать оптимизированный контент;
- увеличить массу внешних ссылок на сайт.
Тестирование
Тестирование сайта перед запуском — это важный этап, с помощью которого можно обнаружить и исправить технические ошибки и улучшить пользовательский опыт. Не игнорируйте его, иначе вы рискуете столкнуться с непредвиденными проблемами и отпугнуть потенциальных клиентов.
Проверьте функциональность
Лично протестируйте все формы, кнопки, ссылки, процессы регистрации, оформления заказа и оплаты. Если сайт большой, автоматизируйте проверку с помощью специальных инструментов: Selenium или TestRail.
Протестируйте адаптивность
Убедитесь, что сайт работает на ПК, планшете, смартфоне. Обратите внимание на корректность отображения элементов, работу кнопок, удобство заполнения форм и читабельность контента. Используйте инструменты: например, от студии Tonyline.
Проведите кроссбраузерное тестирование
Не все браузеры показывают сайт одинаково. Убедитесь, что ваш веб-ресурс выглядит и работает правильно в популярных программах: Chrome, Firefox, Edge, Opera. В этом поможет сервис BrowserStack.
Проверьте скорость загрузки
Это важный элемент пользовательского опыта. Инструмент Google PageSpeed Insights проведет необходимое тестирование и даст ценные советы по улучшению результатов.
Протестируйте безопасность
Если вы будете собирать конфиденциальную информацию или осуществлять финансовые операции, вам обязательно понадобится соответствующий сертификат SSL. Также убедитесь, что ваш хостинг-провайдер имеет необходимые элементы защиты от разных типов кибератак. Используйте приложение Burp Suite для проверки на уязвимости в системе безопасности.
Читайте также: «Проверка сайта на мошенничество – инструкция и сервисы для анализа».
Проверьте качество оптимизации
Убедитесь, что сайт отвечает ключевым критериям поисковой оптимизации. с помощью Ahrefs или других сервисов.
Перенос на хостинг, запуск и поддержка
После завершения разработки сайт нужно перенести на хостинг. Для этого загрузите файлы сайта через FTP или с помощью панели управления. Убедитесь, что все ссылки, скрипты и базы данных работают корректно. Только после этого объявляйте об официальном запуске веб-ресурса.
Будьте готовы, что и после релиза работа над сайтом не заканчивается. Следует регулярно обновлять контент, отслеживать производительность, находить и исправлять ошибки. А регулярные бекапы и мониторинг безопасности защитят ресурс от возможных угроз.
Выводы
Работа над сайтом — комплексный процесс, требующий планирования, качественной разработки, тестирования и поддержки. Чтобы создать качественный веб-ресурс:
- Определите цель и задачи сайта.
- Проанализируйте целевую аудиторию и конкурентов.
- Создайте карты сайта для людей и поисковых роботов
- Создайте дизайн с учетом удобства для пользователей.
- Выберите вариант создания: через CMS, конструктор или с помощью разработчиков.
- Заполните сайт соответствующим контентом
- Выберите домен и надежный хостинг.
- Произведите тщательное тестирование функционала и адаптивности.
- Запустите сайт и обеспечьте регулярную поддержку и обновление.
Следуя этому плану, вы создадите эффективный сайт.
Не забывайте, что сайт — это только один из каналов продвижения бизнеса. Активно используйте другие каналы вместе с инструментами платформы SendPulse: внедряйте email-кампании, создавайте SMS и Viber рассылки, налаживайте коммуникации через чат-боты для соцсетей и мессенджеров, оперируйте данным клиентов благодаря удобной CRM. Достигайте эффективности на каждом этапе взаимодействия с целевой аудиторией.