Google рекомендует владельцам веб-сайтов, чтобы скорость загрузки страниц сайта не превышала двух секунд. От этого показателя зависит целый ряд операционных факторов бизнеса: первое впечатление потенциального покупателя от сайта, эффективность маркетинговых предложений, показатель отказов и место портала в поисковиках.
Денис Килимчук, владелец веб-студии Whiteweb и стартапа для проверки сайтов Revalin рассказал, в чем состоят основные проблемы долгой загрузки и как их решить.
Содержание:
Почему скорость сайта важна
Скорость загрузки сайта — один из ключевых показателей работы интернет-магазина. Она оказывает влияние на целый ряд операционных факторов, от которых зависит успех бизнеса. Рассмотрим самые важные.
Показатель отказов и статистика ожидания
По данным аналитики, если страница загружается дольше трех секунд, то 53% пользователей мобильных девайсов закроют ее и отправятся искать информацию или товары в другом месте.
К тому же, каждая дополнительная секунда ожидания приводит к потере еще 10% пользователей. То есть, если ваш сайт загружается шесть секунд, он теряет до 80% потенциальных клиентов еще до первого контакта с аудиторией.
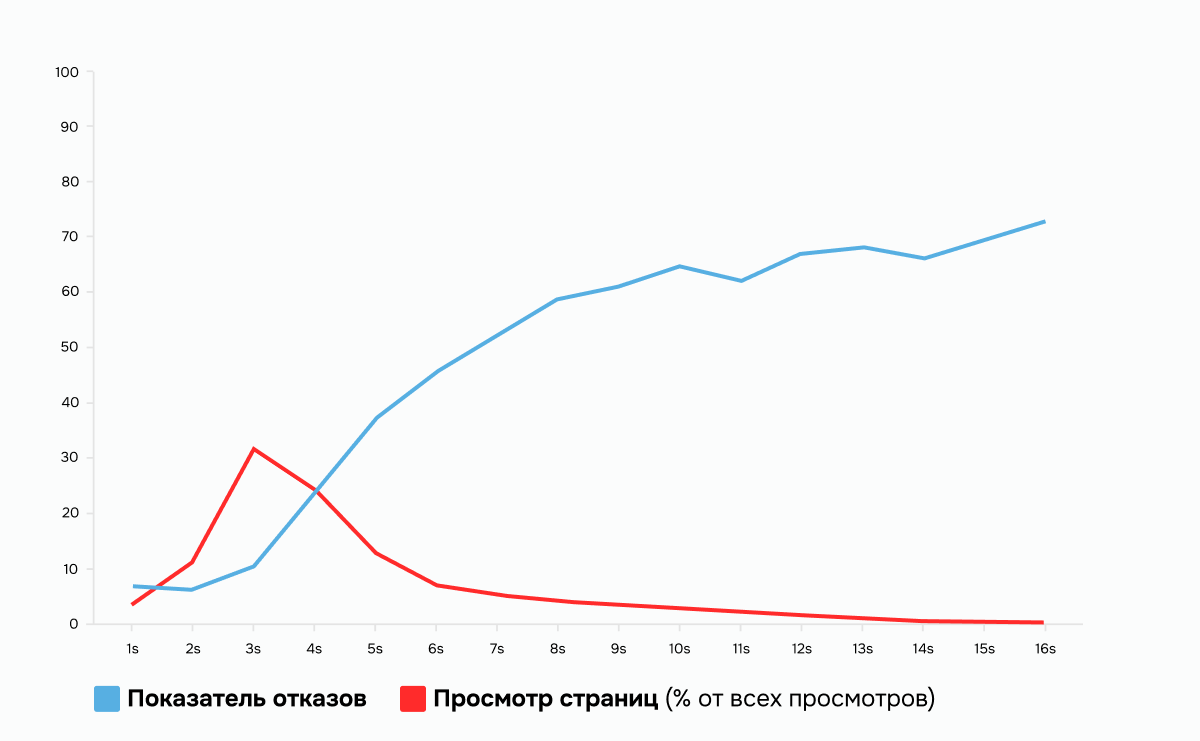
Исследование агентства Pingdom также подтверждает эту теорию.

На графике видно: если сайт загружается дольше трех секунд, то показатель закрытия страницы резко возрастает, а статистика просмотров резко уменьшается. Это также влияет и на дальнейшее восприятие сайта аудиторией. Для двух секунд показатель отказов в среднем равен 9%, а для пяти — 38%.
Читайте также:
- «Как сделать лендинг самому. Пошаговая инструкция»;
- «Что такое адаптивная верстка, зачем и где она нужна»;
- «Выбираем лучший конструктор лендингов: обзор 11 платформ».
Конверсия пользователя в покупателя
Скорость загрузки страниц оказывает прямое влияние на пользовательский опыт. Ведь для совершения покупки потенциальному клиенту нужно полностью пройти маркетинговую воронку. И если на каждом ее этапе посетителю приходится ждать, то показатель отказов значительно растет.
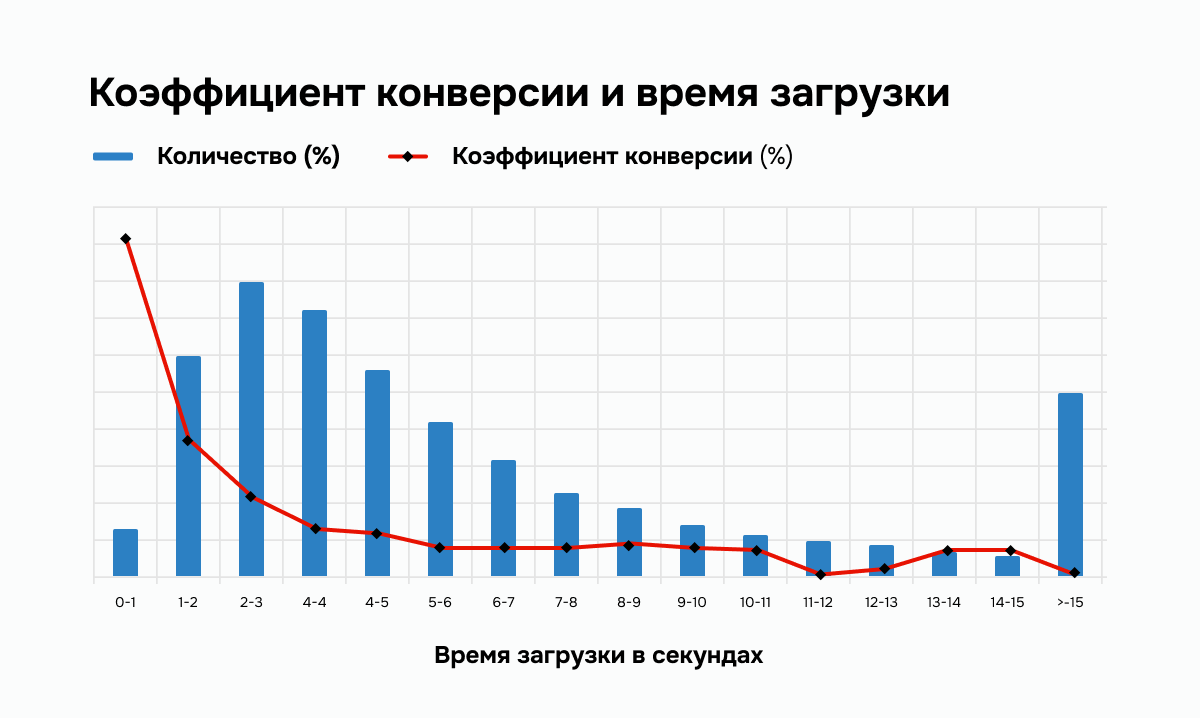
Маркетологи американского гипермаркета Walmart проанализировали конверсии предложений сайта в зависимости от скорости загрузки страниц и получили интересные результаты: ниже можно просмотреть показатели конверсии посетителей сайта Wallmart в зависимости от времени загрузки страницы.

Логично, что для страниц с задержкой до одной секунды конверсия самая высокая, но с каждой последующей секундой она падает почти вдвое. То есть, если пользователь ждет загрузки страницы 3–4 секунды, то шансы, что он станет покупателем в 8 раз ниже, чем если ожидание составляет меньше секунды.
Индексация и продвижение в поисковиках
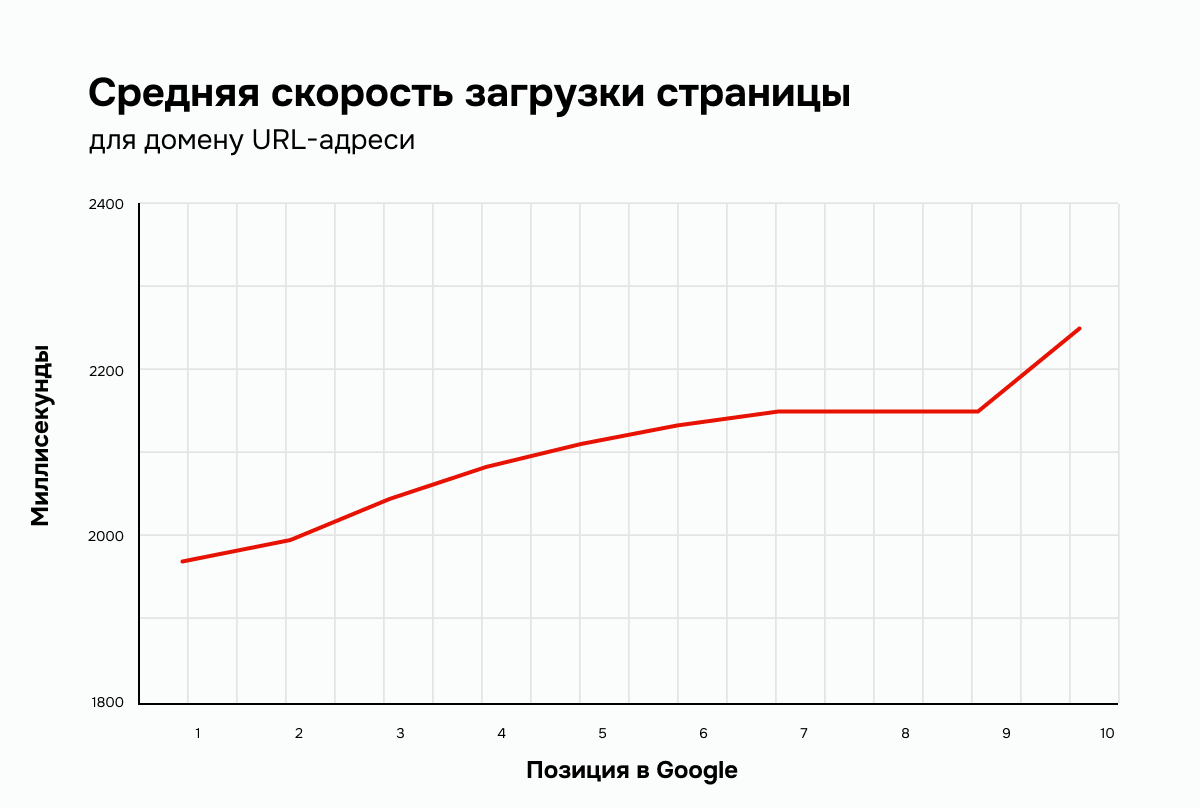
Эксперты компании Backlinko провели глобальное исследование, проанализировав примерно 11,8 миллионов результатов поиска Google и обнаружили, что для поисковика скорость сайта действительно важна.
Обычно на первую страницу выдачи попадают сайты со скоростью загрузки страниц от 1,9 до 2,3 секунд. Конечно, главную роль в продвижении играет контент, правильное SEO и ссылка на страницу, но скорость также важна. В первой десятке крайне мало медленных сайтов, которые загружаются дольше 10 секунд.

К тому же для сайтов, не попадающих в десятку первых, скорость загрузки прямо влияет на порядок выдачи.
Метрики скорости сайта, на которые нужно обратить внимание
Подробная аналитика может быть несколько сложной для человека, не работающего с ней постоянно. Поэтому сначала сделаем упор на основных метриках, касающихся скорости загрузки сайта.
| FCP (First contentful paint) | Время для загрузки первого видимого контента на странице. Обычно это основное меню. |
| LCP (Largest contentful paint) | Время загрузки основного блока контента на странице. |
| CLP (Cumulative layout paint) | Количество сдвигов верстки, произошедших в процессе поэтапной загрузки страницы. |
| FID (First input delay) | Время от момента взаимодействия с интерактивным элементом, например кнопкой или ссылкой, до обработки запроса на странице. |
| TTI (Time to interact) | Время, пока страница становится полностью интерактивной. |
Основными метриками можно считать FCP и LCP, ведь именно по ним определяется скорость загрузки страницы. Но чтобы понимать, что нужно исправить, нужно смотреть на метрики загрузки интерактивных элементов, задержки реакции сайта и ошибки верстки при загрузке.
Как проверить скорость загрузки сайта
Конечно, можно просто перейти на сайт и посмотреть, как долго он загружается. Но для использования в бизнес-метриках такой способ не годится.
Для комплексной проверки следует использовать специальные ресурсы для проверки скорости загрузки сайтов. Например: Revalin, Pingdom, Webpage Test, Google Speed Insights, KeyCDN, Dotcom-Monitor.
Проверка скорости сайта с помощью специальных ресурсов позволяет узнать не только общую скорость загрузки, но и показатель задержки интерактивных элементов, реакции мультимедиа, визуальной стабильности и другие показатели, раскрывающие особенности загрузки страниц.
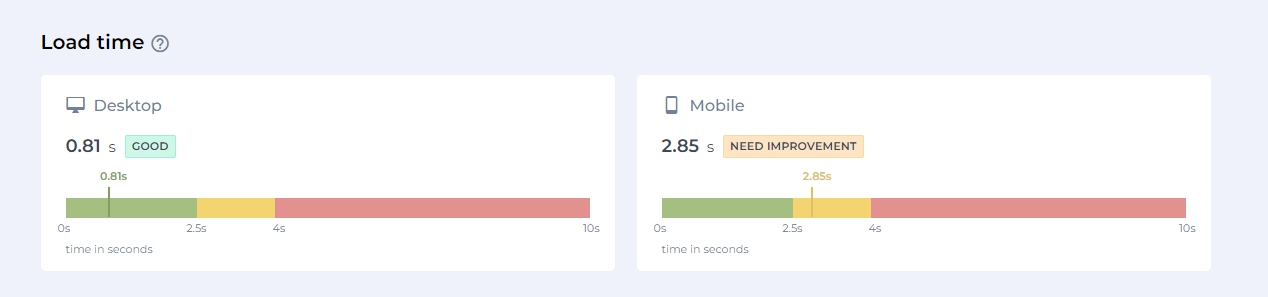
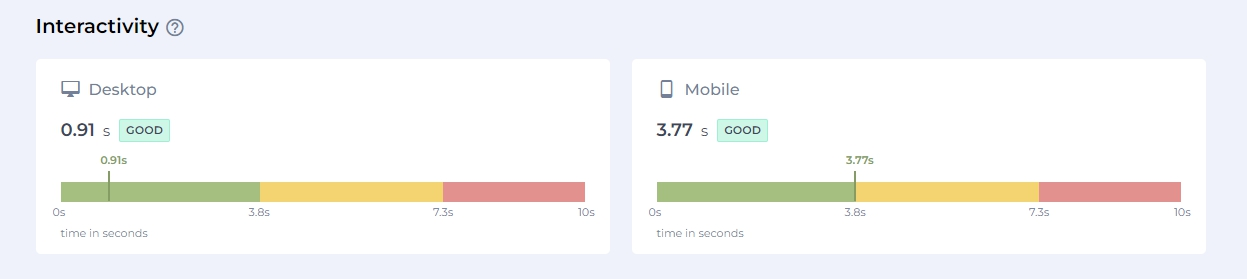
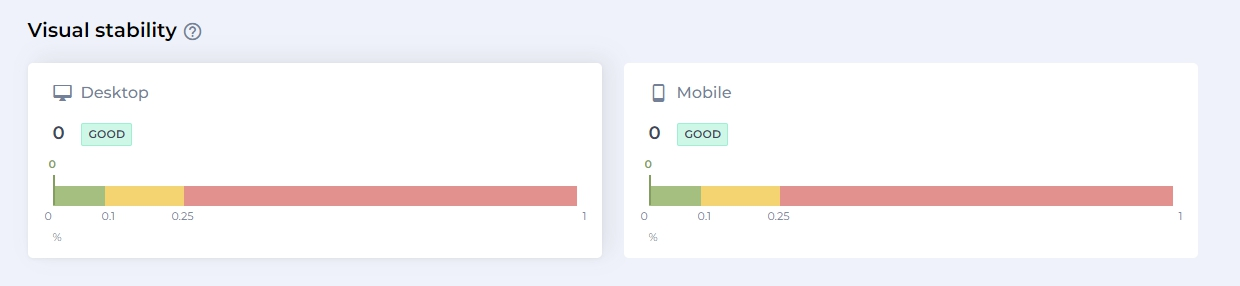
Например, базовыми метриками в Revalin являются общая скорость загрузки, реакция интерактивных элементов и стабильность верстки при загрузке.
Основной показной — это общая скорость сайта. Это именно то, что хочет знать менеджер или предприниматель. Многие останавливаются именно на этом.

Но если посмотреть поглубже, можно узнать много полезного. Например, показатель скорости загрузки интерактивных элементов: даже если контент загрузился быстро, пользователь не только просматривает, но и должен взаимодействовать с ним.

Следующий показатель информирует, сколько раз верстка сайта «прыгнула» перед глазами посетителя во время загрузки. В идеале такого не должно быть вообще. На скорость он не влияет, но важен для качественного пользовательского опыта.

Разработчики обычно используют около двадцати метрик, которые подробно показывают, как и где можно улучшить бекенд и фронтенд.
Читайте также :
- «Что такое сайт-визитка? Кому она нужна и как сделать»;
- «Онлайн-консультант для сайта: советы и обзор лучших приложений»;
- «Дизайн домашней страницы: лучшие практики, советы и идеи для витрины сайта»;
- «Как выбрать идеальное время для попапа, чтобы добиться максимальной вовлеченности»;
- «Комплексное продвижение сайта: его виды и особенности».
Скорость сайта: проблемы и их решение
Как правило, низкая скорость сайта — это следствие комплексных недостатков при разработке и наполнении портала. Потому и решать их следует комплексно.
Далее рассматриваем самые распространенные проблемы, которые могут приводить к низкой скорости загрузки.
Неоптимизированные изображения
Слишком тяжелые изображения — это абсолютный лидер среди причин медленной загрузки веб-страниц. Все очень просто: чем больше размер изображения, тем больше времени требуется компьютеру, чтобы его загрузить и обработать. Особенно если на одной странице их много.
На продуктовой странице не требуются фото в разрешении 4К, каждое из которых весит 10 Мб. Для иллюстраций к текстам без мельчайших деталей вполне достаточно 240х427 пикселей, а для карточек товаров — 800х600.
Важен и формат изображений. Изображения PNG тяжелее, чем JPEG в одинаковом разрешении.
Что делать:
- Проверьте характеристики изображения на сайте. В идеале нужно заменить все картинки, весящие более 1 Мб.
- Замените все большие изображения PNG на JPEG.
- Чтобы упростить процесс перехода, можно добавить на сайт плагин, автоматически форматирующий картинки. Например, Image Optimizer, WP Compress, Optimus, Robin и тому подобные.
Перегруженный код JavaScript
Плагины и скрипты JavaScript помогают добавить на сайт интерактивные элементы и индивидуализировать его функционал. Но неправильное их использование или настройка негативно влияет на скорость сайта.
Когда открывается страница в браузере, сначала загружаются базовые скрипты, ведь именно они задают форму страницы. Без них контент не отобразится. Если скрипты не оптимизированы или слишком усложнены, написаны с использованием устаревших технологий, содержащих лишний код или большое количество комментариев, это может замедлить рендер в обозревателе.
Что делать:
- Оптимизируйте код: удалите неиспользуемые элементы, сократите количество комментариев, адаптируйте UX-сценарии. Из всех этапов усовершенствования сайта это один из самых сложных, но, как свидетельствует внутренняя аналитика сервиса Revalin, в среднем он помогает сократить время загрузки на 30-40%.
- Используйте PHP и CSS вместо JavaScript там, где это будет целесообразнее.
- Настройте асинхронную загрузку скриптов JavaScript . Сначала должен загружаться код, отвечающий за форму и базовые элементы страницы, а затем анимации и интерактивные детали.
- Настройте загрузку файлов CSS перед JavaScript. Тогда основные функциональные элементы будут подгружаться почти сразу.
- Для важных, но массивных скриптов используйте GZIP-сжатие. Это позволяет значительно снизить вес файлов — иногда в 10 раз. Скрипты распаковываются непосредственно на пользовательском компьютере, поэтому их обработка значительно ускоряется.
Нет кэширования страниц
Правильно настроенное кэширование сайта помогает в разы снизить время повторной загрузки страницы или отдельных скриптов. Кэш хранится на пользовательском устройстве, поэтому браузер запрашивает данные с минимально возможной задержкой — ему не приходится каждый раз загружать все с нуля.
Что делать:
- Настройте один или несколько механизмов кэширования данных на сайте: кэширование запросов PHP, кэширование статических данных в браузере, кэширование запросов в базу данных, кэширование результатов генерации HTML-страниц на диске.
- Используйте продвинутые плагины для кэширования данных. Например, SiteGround Optimizer, LiteSpeed Cache, WP-Optimize, W3 Total Cache, Hummingbird и другие.
Вредоносный код на сайте
Вирусы на сайте прежде всего несут опасность для пользовательских данных, но также могут значительно тормозить загрузку страниц. Причина в том, что вредоносные программы обычно устанавливают для собственных скриптов абсолютный приоритет исполнения. Сначала выполняются они и только потом — базовый функционал сайта.
Будьте осторожны! Вредоносный код на сайте может привести к его полной блокировке хостингом или теневого бана в поисковиках.
Что делать:
- Минимум ежемесячно проверяйте скрипты сайта специальными противовирусными утилитами. Полезны будут плагины Theme Authenticity Checker (TAC), Exploit Scanner, Anti-Malware, а также антивирусный чек Revalin.
- Регулярно делайте бекапы критично важных файлов сайта. Тогда вы сможете восстановить функционал портала, если критические файлы будут критически повреждены.
- Проверьте настройки сайта и права на управление файлами. Часто причины появления вирусов кроются именно там.
Проблемы с хостингом
Иногда проблемы со скоростью загрузки сайта могут быть из-за хостинга. Скажем, владелец интернет-магазина выбрал дешевый пакет услуг и выделенные ресурсы сервера не справляются с обработкой всех запросов.
Другой вариант — серверы, где хранятся данные, физически расположенные слишком далеко от целевого рынка. Задержка редко бывает более полсекунды, но в комплексе с другими проблемами она может ухудшаться.
Как решить:
- Правильно выберите тарифный план. Если сайт имеет стабильно большой трафик или высокие пики в определенные часы, выделенных программных ресурсов должно хватать для обработки всех запросов.
- Выбирайте качественные хостинги, сертифицированные Uptime Institute и гарантирующие время непрерывной работы не ниже 99,61%. А для крупных интернет-магазинов следует выбирать центры обработки данных, сертифицированные как Tier 3 или Tier 4, гарантирующие не более 95 и 27 минут простоя серверов в год соответственно.
- Узнайте, где физически расположены серверы хостинга. Если есть возможность, переведите данные на серверы, которые лежат ближе к локации целевой аудитории сайта.
Конечно, мы упомянули не все возможные проблемы, которые могут приводить к замедлению скорости сайта. На это могут влиять аддоны и плагины третьих сторон, установленные на сайте, особенности и обновления используемых платформ, обновления языков программирования и фреймворков и так далее. Но даже решение перечисленных в статье ситуаций может значительно улучшить результат и поможет попасть в рекомендованные Google две секунды. Следите за здоровьем своего сайта и успехов вам в его развитии!
А если вы только собираетесь создать свой сайт, рекомендуем рассмотреть конструктор сайтов от SendPulse. Он имеет интуитивно понятный интерфейс с блочным конструктором: просто перетаскивайте нужные элементы в рабочую зону, изменяйте их размер, дизайн и другие настройки. Так можно создать как лендинг для отдельных продуктов, так и полноценный многостраничный интернет-магазин. Все заказы будут попадать в CRM от SendPulse.
Подробные инструкции по созданию и настройке лендингов и сайтов есть в нашей базе знаний.








