Пользователи стали чаще проверять почту на ходу с мобильных устройств, постепенно отдаляясь от ноутбуков и компьютеров. Если письмо неудобно читать с телефона и нужно долго скролить или масштабировать, то его скорее всего закроют.Чтобы письмо корректно отображалось на мобильных устройствах, нужна респонсивная верстка шаблона и специфическое построение элементов письма. О том, какие элементы письма оптимизировать для удобства «мобильных читателей» мы и расскажем сегодня. Шаблон с респонсивной версткой меняет размер и структуру в реальном времени, реагируя на размеры экранов устройств и браузер. Один из сопсобов, как достичь респонсивности email шаблона — за счет HTML кода, который определяет размер экрана и в соответствии с этими данными подбирает нужный размер. В целом респонстивность email шаблонов работает так же как и для обычных сайтов — с помощью правил CSS media queries. Но одной респонсивной верстки недостаточно — нужно расположить элементы письма для удобства просмотра и клика со смартфона. Далее об этом.
Прехедер
На мобильных устройствах прехедеру выделяется больше места, чем заголовку. Воспользуйтесь этим по максимуму и оптимизируйте текст прехедера. Следите, чтобы туда не попадали ссылки, вроде «не видите картинки?» или «ссылка на веб-версию письма». Начните текст с заголовка или приветствия. Или даже совместите эти два варианта.
Шаблон
На экране смартфона или планшета много колонок с рубриками создают ощущение перегруженности, навигацией невозможно управлять, а перемещаться между блоками информации — еще сложнее.Верстка в одну колонку улучшит читабельность, упростит дизайн и позволит выдвинуть основной контент на первый план.Навигацию следует упростить и не включать разделы сайта в шапку письма. При этом логотип бренда со ссылкой на сайт должен быть всегда — это поддерживает узнаваемость компании.Оптимальная ширина шаблона — 600 px для экрана компьютера и 320 px для мобильных устройств.
Типографика
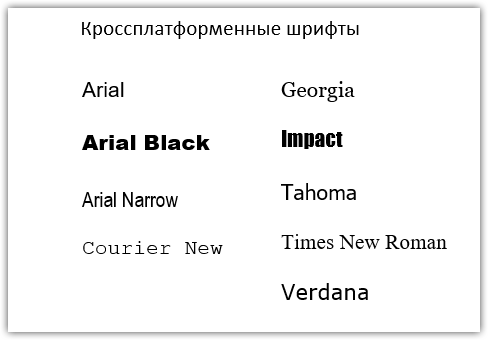
Следует соблюдать баланс между размером шрифта заголовка и текста под этим заголовком, например — 22-24 px для заголовка и 14-16 рх для текста. Слишком мелкий шрифт плохо читается с экрана мобильного устройства. Избегайте также переноса слов в тексте.Что касается типа шрифтов, лучше использовать кроссплатформенные шрифты, которые поддерживаются всеми устройствами и почтовыми клиентами:
Контент
Желание поместить как можно больше контента в рассылку ограничивается пространством мобильного экрана, поэтому добавляйте только самую важную информацию. К примеру, в рекламных рассылках уместно ограничить количество товаров.Разделяйте разные смысловые блоки друг от друга с помощью пустых полей, а приоритетную информацию выносите вверх — так читатель сразу поймет суть и цель рассылки.
СТА
Чтобы призыв к действию увидели и кликнули по нему, логично поставить его в верхней части письма. Если в письме несколько кнопок, определите их приоритетность и расставьте по принципу «главный СТА — крупнее и выше». Все дело в том, что при чтении на ходу, у людей не всегда есть возможность и желание прокручивать письмо до конца.Размер кнопки должен быть не менее 44х44 рх, с достаточными пустыми полями вокруг — это поможет пользователю легко попасть по кнопке пальцем. И кнопка должна мгновенно откликаться на прикосновение.Использовать ссылки в тексте можно, но нежелательно, особенно в большом количестве. Попасть по ссылке пальцем на смартфоне — нелегкая задача. Поэтому ставьте кнопки или размещайте ссылку так, чтобы она не была плотно окружена текстом или другими ссылками.Если хотите, оставить телефон для связи, подумайте об удобстве пользователя и вставьте кнопку «Позвонить», вместо того, чтобы писать номер телефона.
Визуальные элементы
Следите за весом и размером изображений в письме — мобильные устройства загружают картинки и фотографии медленнее, чем компьютер. Визуальные элементы всегда утяжеляют письмо для загрузки, поэтому размер изображений не должен превышать 599 рх. Но это не значит, что нужно забывать о качестве изображений — едва ли нечеткость и пиксельные квадратики понравятся читателям.Есть смысл добавлять ко всем изображениям alt-текст, ведь некоторые почтовые клиенты, такие как Outlook, не показывают изображения.Gif-анимацию стоит использовать осмотрительно — не все почтовые клиенты корректно показывают Gif, а большой вес письма может стать причиной попадания его в спам фильтр.Инфографику лучше добавить в виде превью, а видео — как превью с кнопкой проигрывания.
Заключение
Следуйте нашим советам, однако не забывайте перед отправкой проверять, как письмо будет выглядеть на разных устройствах — в конструкторе шаблонов SendPulse есть такая возможность.Или пользуйтесь готовыми респонсивными шаблонами бесплатно, их вы можете найти в галерее шаблонов SendPulse. Проверяйте себя, отправляя тестовые письма на разные устройства и помните, что удобство для читателя и функциональность должны быть в приоритете.Отправляйте рассылки в SendPulse и успешных вам email кампаний!