Hoje em dia, os usuários de Internet preferem verificar suas caixas de entrada em dispositivos móveis, movendo-se gradualmente longe da área de trabalho. Se um e-mail é difícil de ler em um smartphone por causa da estrutura como rolamento ou zoom demais ou de menos, ele é mais provável ser fechado.
Os modelos de e-mail responsivo, junto com a estrutura específica dos elementos, são necessários para o e-mail ser exibido corretamente em dispositivos móveis. Nesta matéria, vamos discutir quais elementos de boletim para otimizar para conveniência dos usuários móveis.
Um modelo com layout responsivo altera seu tamanho e estrutura em tempo real, dependendo do tamanho de tela do dispositivo e do navegador. Uma das maneiras de fazer um modelo de e-mail responsivo é usar código HTML. Define o tamanho da tela e escolha de tamanho correspondente do modelo.
Geralmente, os modelos de e-mail responsivo funcionam da mesma quanto a sites comuns, com a ajuda de regras de consultas de mídia CSS.
Mas apenas o layout responsivo não é suficiente, porque um tem de estruturar os elementos do e-mail para revisão conveniente e de clique no smartphone. Segue dicas a seguir.
Preheader
Há mais espaço para um preheader do que para um título em uma tela de dispositivo móvel. Fazer uso máximo dela e otimizar a cópia de preheader. Não deve haver nenhum link ou textos sem sentido como “Não vejo imagens?” ou “Link para a versão web”. Iniciar a cópia do título ou Saudações ou até mesmo combinar os dois.
Template
Várias colunas com rubricas criam uma sobrecarga informacional, fazendo com que fique impossível a navegação, bem como para mover de um bloco de informações de um para outro. Uma coluna layout simplifica a legibilidade do projeto e permite focar o conteúdo principal. Simplificar a navegação tanto quanto possível não incluem as seções do site para o cabeçalho. Mas deve haver sempre o logotipo da marca com o link para o site como assegura o reconhecimento da marca. A largura do modelo ideal é 600 px em desktop e 320 px para dispositivos móveis.
Tipografia
Uma tipografia deve estabelecer um equilíbrio entre o tamanho da fonte do título e o texto. Por exemplo, 22-24 px para o título e 14-16 px para o texto correspondentemente. A Fonte em tamanho menor é difícil de ler em uma tela de dispositivo móvel. Evite a hifenização também.
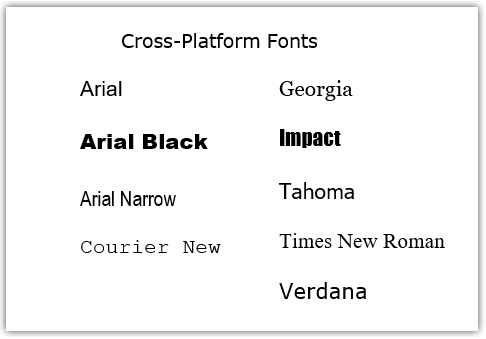
Considerando os tipos de fonte, é melhor usar as de tipo cruz-plataforma, porque eles são visíveis em todos os dispositivos e provedores de e-mail:
Conteúdo
O espaço de uma tela de dispositivo móvel limita as possibilidades de colocar conteúdo tanto quanto possível, para adicionar apenas as informações mais importantes. Por exemplo, em e-mails promocionais é aconselhável cortar a quantidade das mercadorias.
Dividir os blocos informativos do outro com a ajuda de espaço em branco e a mensagem de prioridade colocar acima o e-mail para que um leitor compreenda imediatamente o ponto e a finalidade do boletim.
СТА
A coisa mais lógica a tornar visível a CTA e obter cliques é colocá-lo na parte superior de um e-mail. Se houver vários call-to-ações (chamada para ação), é possível definir prioridades e depois colocá-los sob o princípio “O CTA principal é maior e mais alto”. O ponto é a possibilidade de o leitor não rolar o e-mail para o final.
O tamanho do botão deve ser de pelo menos de 44 × 44 px, com espaço livre suficiente em torno dele — isso garante que o leitor clique facilmente com um dedo. Além disso, o botão tem de ser receptivo para o toque. Não é recomendado o uso de links de hipertexto no texto, especialmente de várias formas. Um pode lutar em cima e ser clicado com a sensibilidade do toque.
Portanto, colocar botões ou um link de tal forma, que o texto ou outros links não se comprometam. Se desejar deixar o número de telefone de contato, faça com a conveniência dos usuários e adicione um botão de “Fale conosco” ao invés de número de telefone real.
Elementos Visuais
Manter um olhar atento sobre o tamanho das imagens. Já que carregar fotos em dispositivos móveis, carregar fotos é muito mais lento do que um desktop. Elementos visuais sempre fazem um e-mail mais pesado carregar, por seu tamanho não deve ser mais de 599 px. E sobre a qualidade: leitores dificilmente favorecem imagens borradas e pixeladas. Adicione ALT-texto a todos os elementos visuais porque alguns e-mails de clientes como o Outlook bloqueiam fotos.
O uso de gifs é muito cuidadoso, como novamente algum provedor de e-mail pode não exibi-los e se for pesado, ele pode entrar diretamente na pasta de spam. Quanto um infográfico, é melhor adicioná-lo como uma pré-visualização e vídeo — como uma miniatura com um botão de play.
Resumindo…
Siga estas dicas, mas lembre-se de verificar a exibição de um e-mail em dispositivos diferentes. A propósito, na SendPulse é permitida esta função. Ou você pode usar o os modelos prontos grátis de responsivos, encontrados na Galeria de Modelos de E-mail. Verifique ao enviar as mensagens de teste em vários dispositivos e lembre-se de que a facilidade de utilização e funcionalidade deve ser destacável.
Enviar e-mails de campanhas em SendPulse ajuda a alcançar grandes resultados!