В первой части мы рассмотрели, как изменить контент поп-апа, чтобы сделать его привлекательнее для аудитории. Но даже контент не поможет, если поп-ап будет слишком навязчивым. Поэтому сегодня разбираемся с тонкостями структуры и размещения поп-апов.
Создайте быстрый поп-ап
Делать всплывающее окошко, которое затормаживает загрузку сайта – ошибочно. Видео, звук и мигающие картинки замедляют работу сайта, а медленные сайты никто не любит.

Установите кнопку «закрыть» на видимом месте
Для пользователя эта кнопка играет большую роль. Не нравится окно – он его закрывает. Скрытая кнопка побуждает человека и вовсе оставить веб-сайт. А это снижает конверсию. Не теряйте подписчиков и продажи.

Упростите дизайн
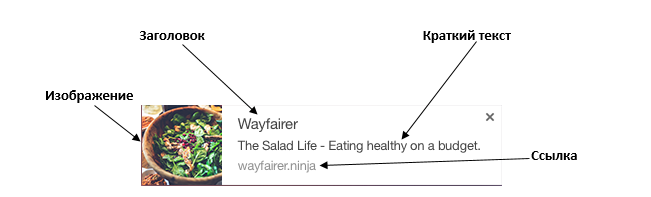
Не загружайте текстом маленький поп-ап. Это ошибка. Излишняя информация отвлекает внимание человека. Учитывайте, что на просмотр всплывающего окна уходит всего пару секунд. В popup окне должно быть всего 4 составляющих: заголовок, строка для ввода email адреса, кнопка «подписаться» и «закрыть».

Предоставьте отказ от поп-апа
Некоторые поп-апы предоставляют услугу полного отказа от всплывающих сообщений. Такая возможность увеличивает доверие. Зачем принуждать человека к действию, которое он не хочет совершать? Он сам выберет контент, который ему интересен.
Подберите время появления поп-апа
Не бросайте всплывающим окном пользователю в лицо, если он – новичок на сайте. Дайте время разобраться что к чему. На сайт Ask-Leo.com заходило по 44 тысячи пользователей в день, подписывались только 10-15 человек. Владелец сайта решил поэкспериментировать со временем появления поп-апа и ставил его на 75 секунде, 60, 45 и т.д. По результатам тестирования обнаружилось, что лучшее время для появление поп-апа – 60 секунд. За это время человек успевает ознакомиться с сайтом и может расцениваться как потенциальный покупатель. Теперь у Лео от 100 до 150 новых подписчиков каждый день.
Свяжите поп-ап с контентом
Не показывайте всплывающее окно на главной странице сайта. Установите всплывающее окно на любой другой странице. Если человек просматривает несколько страниц сайта, то он будет заинтересован в рассылке.
Некоторые посетители открывают сразу много вкладок за пару секунд. В таком случае, установите сразу два фильтра на появление всплывающего окна: определенная страница посещения и время. Тогда только ознакомившиеся с содержанием будут видеть поп-апы.
Установите поп-ап при сигнале ухода со страницы
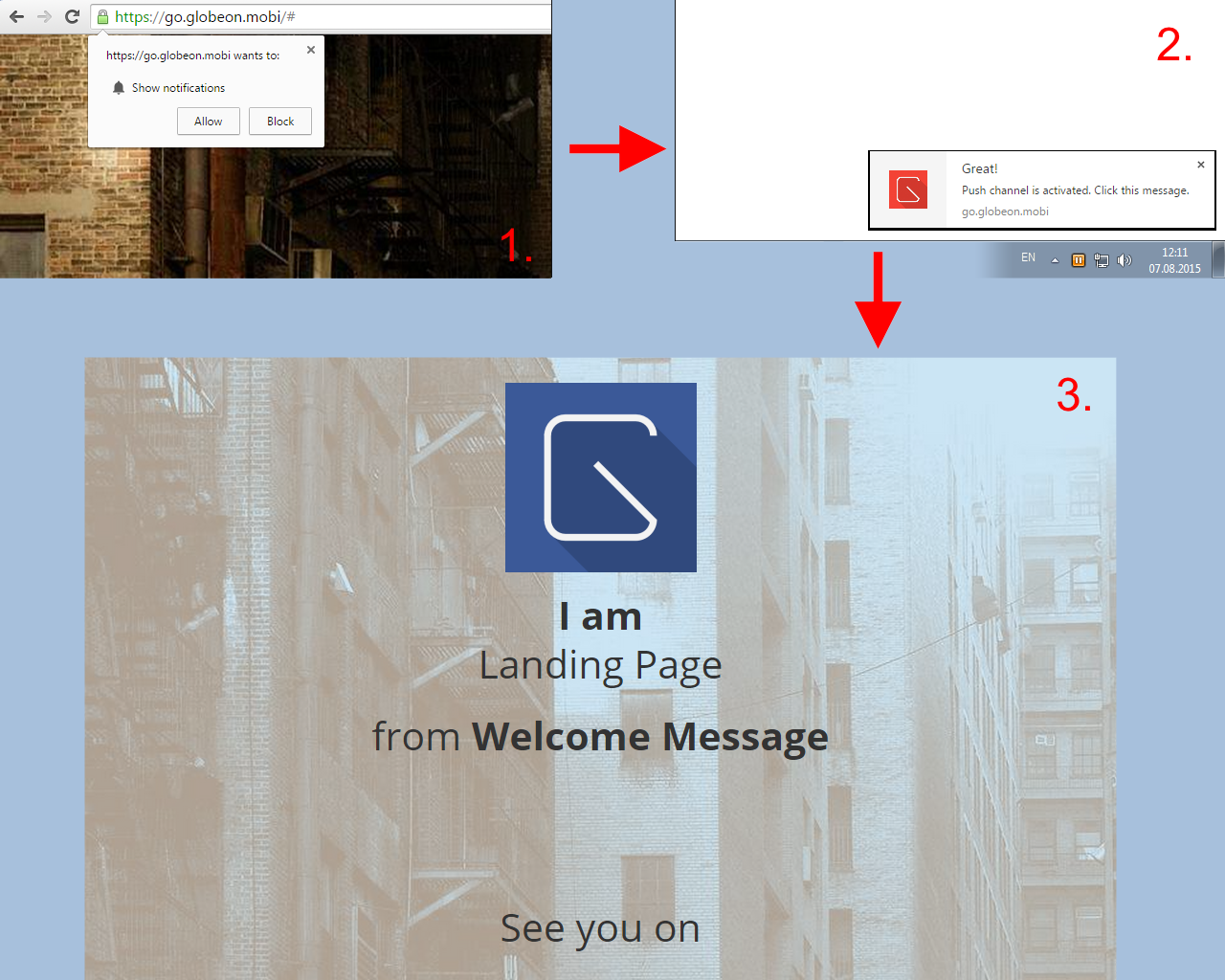
Увеличьте подписку на 600% как сайт WPBeginner, который применил тактику появления поп-апа перед закрытием страницы, и число подписчиков выросло в день с 70-80 до 445-470. Сервис “Exit-intent” вычисляет, когда пользователь покидает страницу: в этот момент курсор мышки доходит к адресной строке. Почему бы не показать ему поп-ап именно в этот момент и заинтересовать его остаться?

Показывайте всплывающее окно в конце просмотра страницы
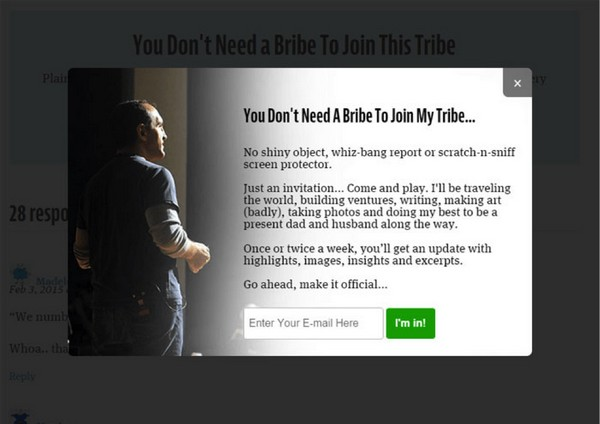
Поп-ап может появиться на 1/4, 1/2, 3/4 или в конце просмотра страницы. Просите людей, которые ознакомились с контентом подписаться на рассылку. После прочтения контента всплывающее окно действует, как призыв к действию и показывает следующий шаг. Именно таким способом Джонатан Филдз увеличил число подписчиков.

Разместите поп-ап в конце страницы.
Для того, чтобы не отвлекать внимание пользователя от контента разместите поп-ап в конце страницы. Единственная разница между этим методом им предыдущим: ваш поп-ап размещается на постоянном месте и не появляется посреди страницы. Либо встройте функцию подписки в HTML

Не используйте поп-ап как пропуск на сайт
На некоторых сайтах всплывающие окна или готовая форма подписки работают как единственная дверь на сайт. Такие окна требуют подписаться на рассылку или, еще хуже, совершить покупку. Конверсия у такого варианта будет ниже, чем у любого раздражающего поп-апа, который выскакивает на сайте.
Поп-апы могут приносить невероятную пользу, главное – чтобы они не раздражали подписчиков. А как добить такого эффекта вы уже знаете.