Если вы задаетесь вопросом: «Как дизайн интернет-магазина влияет на пользователя и почему стоит уделить время на его разработку?» — эта статья для вас! Ниже мы рассказываем об этапах подготовки, показываем на реальных примерах, как работают основные правила дизайна и какие существуют варианты оформления страниц сайта.
Содержание:
- Почему дизайн сайта интернет-магазина так важен
- Дизайн для интернет-магазина: с чего начать
- Бриф
- Анализ целевой аудитории
- Создание макета сайта
- Проработка функционала интернет-магазина
- Написание контента
- Внедрение юзабилити
- Проектирование
- Основные правила дизайна интернет-магазина
- На первом месте юзабилити, а не креатив
- Четкая структура оформления
- Уникальный стиль
- Качественные изображения
- Визуальный эффект
- Запоминающиеся элементы и «фишки»
- Верстка страницы и расположение элементов
- Правило «Золотого сечения»
- Правило третей
- Адаптивность под любые устройства
- Дизайн главной страницы интернет-магазина
- Шапка сайта, или хедер
- Рекламный блок
- Каталог
- Хиты продаж и акции
- Дополнительная информация
- Блог
- Футер
- Дизайн основных страниц интернет-магазина
- Дизайн карточки товара на странице интернет-магазина
- Дизайн кнопки целевого действия
- Дизайн личного кабинета
- Простая регистрация
- История заказов
- Личные данные пользователя
- Список желаний или предпочтения клиента
- Рассылки
- Дизайн корзины интернет-магазина
- Расположение, цвет и размер иконки
- Оформление заказа и покупка
- Лучшие дизайны интернет-магазинов
- Общие рекомендации к дизайну интернет-магазина
Почему дизайн сайта интернет-магазина так важен
Дизайн интернет-магазина — это облик сайта, влияющий на первое впечатление и, конечно, на конверсию. Если дизайн совместим с юзабилити, пользователям проще совершать покупки, а также подолгу и с удовольствием рассматривать страницы интернет-магазина.
Дизайн интернет-магазина должен цеплять и заинтересовывать, то есть задача UX-дизайнера — создать композицию из цвета, шрифта и правильного контекста, который плавно приведет пользователя к покупке.
Многие популярные компании — такие, как Ebay, Wildberries или Aviasales, — годами тестируют расположение элементов, чтобы понять, как пользователю будет удобнее работать с сервисом. Поэтому большая часть интернет-магазинов повторяет один и тот же дизайн и получает лиды сразу же после запуска сайта. Есть сервисы, пытающиеся выделиться, но креативные идеи иногда пугают пользователей — и компании приходится в конце концов возвращаться к основам и проверенным методам в дизайне.
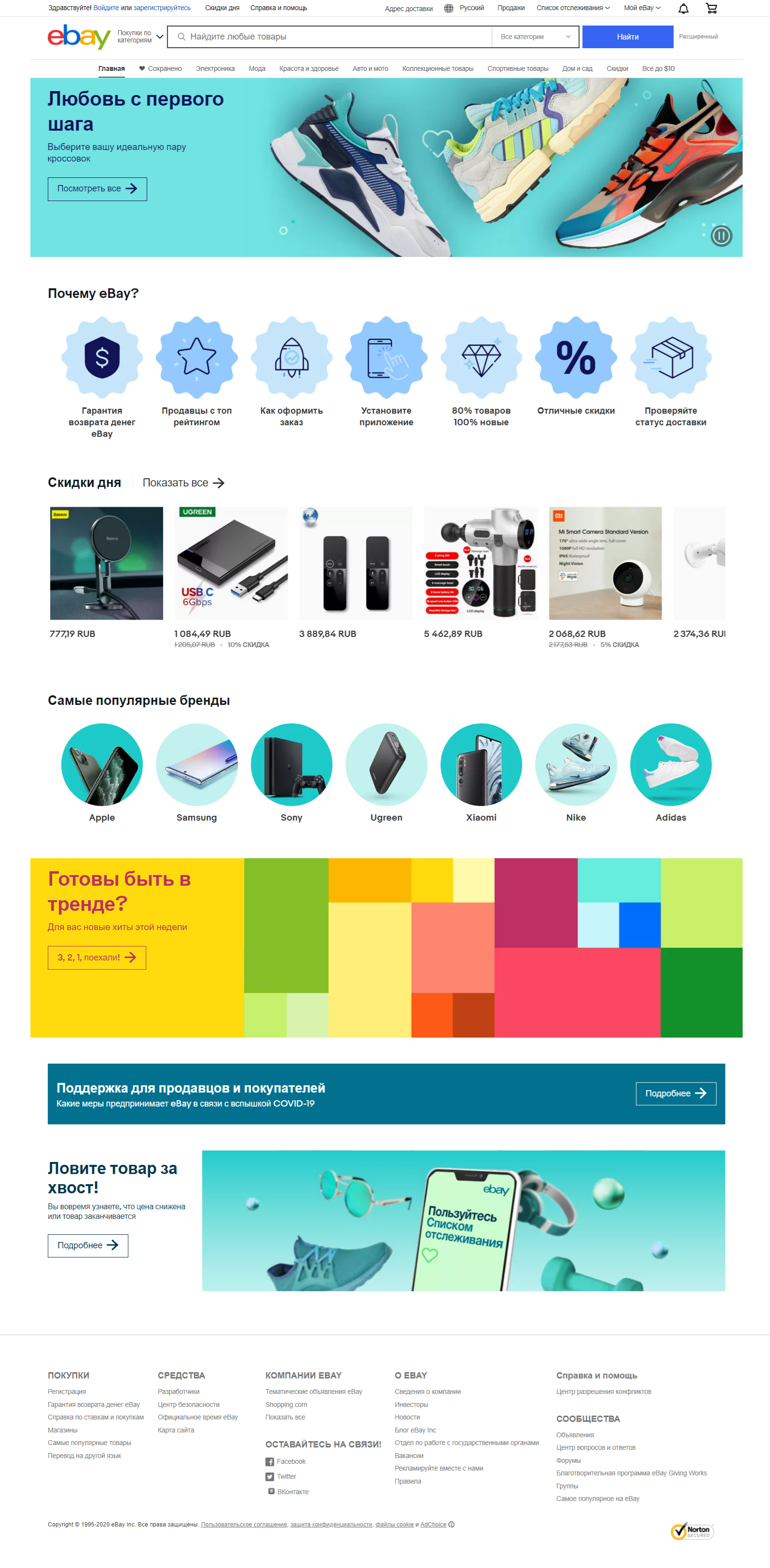
На примере ниже представлена главная страница Ebay. Сверху располагается шапка сайта с логотипом, строкой поиска и меню. Далее идет баннер с коллекциями и скидками, после него — преимущества интернет-магазина, подборки с акционными и популярными товарами, а в конце страницы расположен футер.

Дизайн сайта создают после нескольких важных этапов, которые помогут избежать ошибок на старте и разногласий с заказчиком.
Дизайн для интернет-магазина: с чего начать
В этом разделе разберемся, как правильно подойти к оформлению интернет-магазина, избежать конфликтов с клиентом и ошибок в разработке.
Бриф
Самый первый и важный шаг — проработка информации от заказчика или руководителя. Здесь нужно понять, чего хочет получить клиент на выходе: как он представляет себе будущий сайт и какие «фишки», по его мнению, обязательно должны на нем быть.
Для получения полной картины мы советуем разработать бриф, а после того, как заказчик его оформит, встретиться с ним для обсуждения каждого пункта. Дизайнеры и разработчики часто сталкиваются с негативом из-за того, что в самом начале сделки не обсудили, например, цветовую гамму сайта или функцию регистрации на сайте.
В брифе лучше всего указать максимальное количество вопросов с вариантами ответов или с подсказками, чтобы заказчик понимал, что вы хотите от него получить. Варианты брифов можно найти в интернете и на их основе составить свой.
Анализ целевой аудитории
Переходим ко второму шагу — анализ целевой аудитории. Здесь можно подключить маркетолога или самостоятельно изучить ЦА.
Четкая картина сегментов аудитории и ее потребностей позволяет понять: для кого создается сайт. От этого будет зависеть вся концепция дизайна интернет-магазина. Например, если у вас сайт по продаже женской одежды — цветовая гамма для молодой аудитории может быть яркой, а для более возрастной группы лучше подойдут пастельные и спокойные тона. Если вы продаете офисную мебель, и к вам чаще приходят мужчины — здесь актуальным будет строгий и лаконичный стиль.
Создание макета сайта
На основе полученной от клиента информации и анализа ЦА составьте макет сайта. Необходимо выбрать формат: распишите главную страницу, каталог, блог и версию для сопутствующих страниц с доставкой, возвратом и контактами.
В макете сайта отображают размещение блоков и дополнительных элементов: калькулятор стоимости, онлайн-примерочная, кабинет пользователя и тому подобное. Фактически, это схематичный план разработки, по которому вы и ваша команда будете двигаться.
На каждом этапе создания макета советуйтесь с клиентом, обсуждайте моменты, которые лучше всего реализовать сейчас, а какие оставить на потом.
Вместе с тем, как вы составляете макет, продумывайте функционал сайта и варианты контента, который будет размещен на страницах.
Проработка функционала интернет-магазина
Функционал сайта — это первый шаг к юзабилити. Продумайте структуру и цели интернет-магазина, определите наиболее интересные страницы для пользователя и то, как он будет взаимодействовать с элементами на сайте.
Написание контента
Контент в интернет-магазине используется в карточках товаров, в описании коллекций, блоге, а также для баннеров с акциями и кнопок с целевыми действиями.
Контент должен быть направлен на вашу целевую аудиторию. Если вы создаете сайт с детскими товарами — говорите с женщинами, впервые ставшими матерями, на одном языке, отвечая на миллион вопросов о том, как будет реагировать пищеварительная система младенца на сухую смесь марки X. А для тех женщин, у которых это уже не первый ребенок, нужно создавать другие статьи.
Рекомендуется к прочтению! Узнайте, как написать полезную SEO-статью для сайта.
Тексты в карточках товаров должны полностью отвечать на все запросы клиента, даже на те, о которых он еще не успел подумать: варианты размещения стеллажа в комнате — горизонтально или вертикально. А если пользователь, например, ищет подушку, но не знает, какая ему подойдет — сделайте на сайте опрос, помогающий выбрать оптимальный вариант.
Внедрение юзабилити
Юзабилити сайта помогает легко и быстро ориентироваться в интернет-магазине. Пользователю должно быть понятно, как перейти в корзину и оформить заказ, как его оплатить и где получить. Все кнопки и иконки он должен видеть сразу, а не судорожно искать надписи «Купить» или «Главная страница».
Помогите своему будущему клиенту — сделайте раздел с просмотренным товаром, который он мог бы сохранять в закладки. Например, пользователь выбирает кроссовки в нескольких магазинах. На вашем сайте ему понравились несколько пар стоимостью 15 000 рублей. Человек уйдет с сайта подумать и через несколько дней может решиться на покупку, но не вспомнит название модели, если на сайте не будет возможности сохранить понравившийся товар.
А чтобы понять, какой функционал нужен вашим пользователям — составьте карту путешествий. То есть изучите каждый шаг, который совершает человек до момента покупки или отказа от нее.
Проектирование
На этапе проектирования у вас уже будет готовая стратегия для разработки интернет-магазина. Обсудите окончательный план с заказчиком, составьте смету по всем работам и переходите к реализации. А начнем мы с дизайна сайта.
Основные правила дизайна интернет-магазина
В этом разделе рассмотрим основные правила дизайна интернет-магазина.
На первом месте юзабилити, а не креатив
Давайте немного разберемся. Под креативом мы понимаем необычную и сложную конструкцию, которая вам очень нравится, а на деле пользователь теряется на сайте и не понимает, куда можно нажать и где посмотреть каталог.
Поэтому создаем удобный и легкий в понимании сайт, где каждый элемент направляет пользователя или подсказывает ему, какие действия совершать. Клиент не хочет разбираться во всех тонкостях вашего изысканного вкуса, ему нужно быстро получить информацию и решиться на покупку.
Что принято понимать под термином «удобство сайта».
Окно для поиска или значок для его вызова всегда видны на всех страницах сайта.
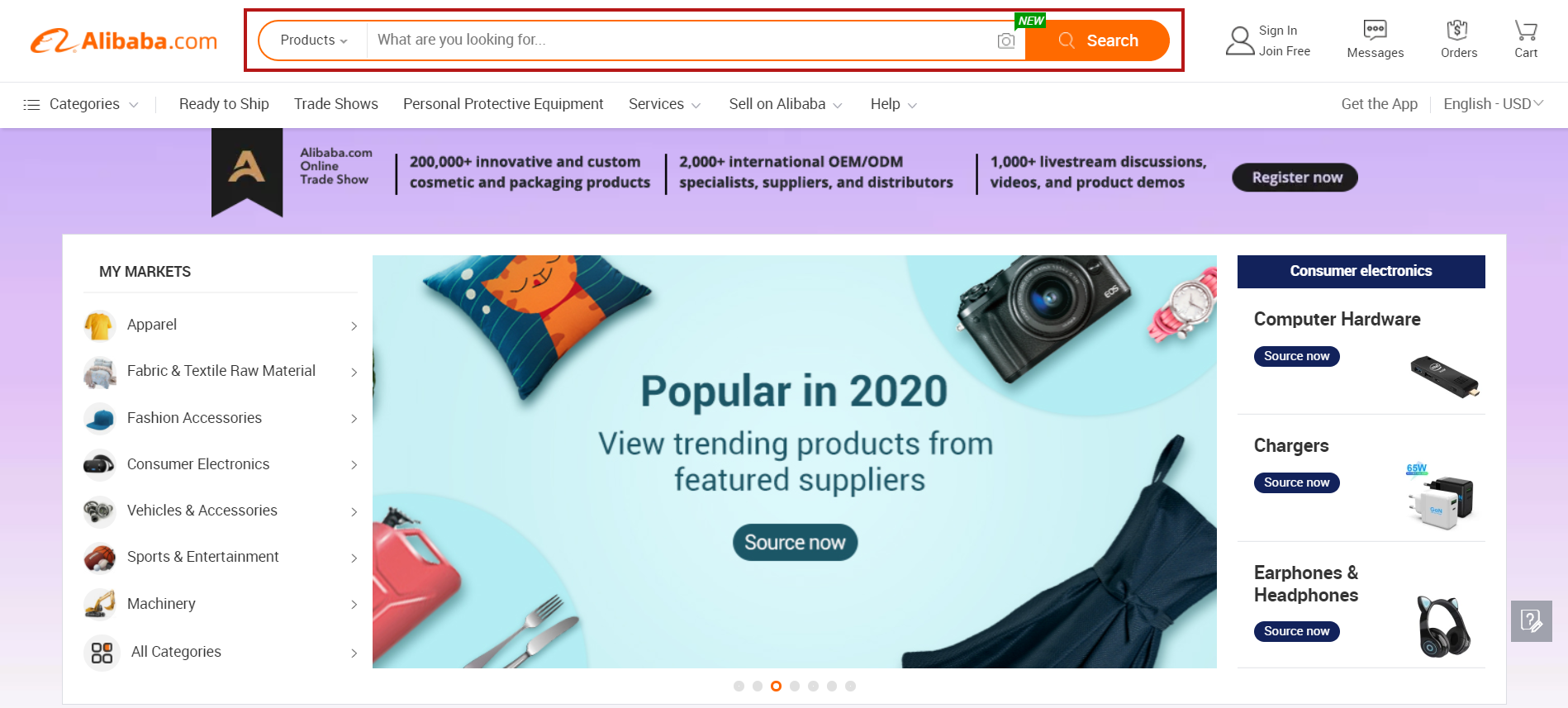
На скриншоте ниже показан сайт Алибаба, на котором размещается поисковая строка с возможностью искать продукт по фотографиям.

Навигационное меню можно скрыть или развернуть, если там расположен каталог.
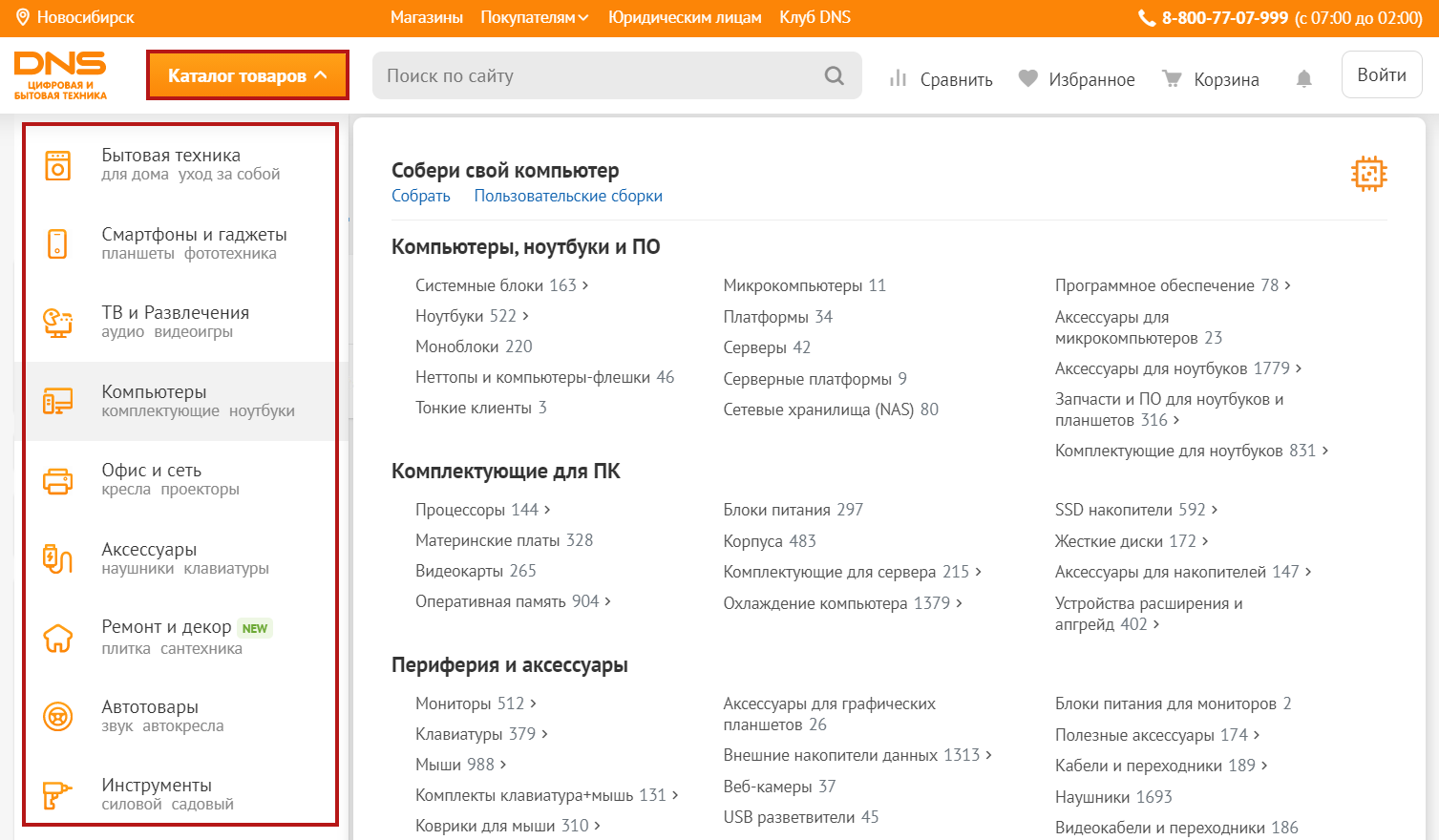
А здесь показан пример открывающегося каталога на сайте:

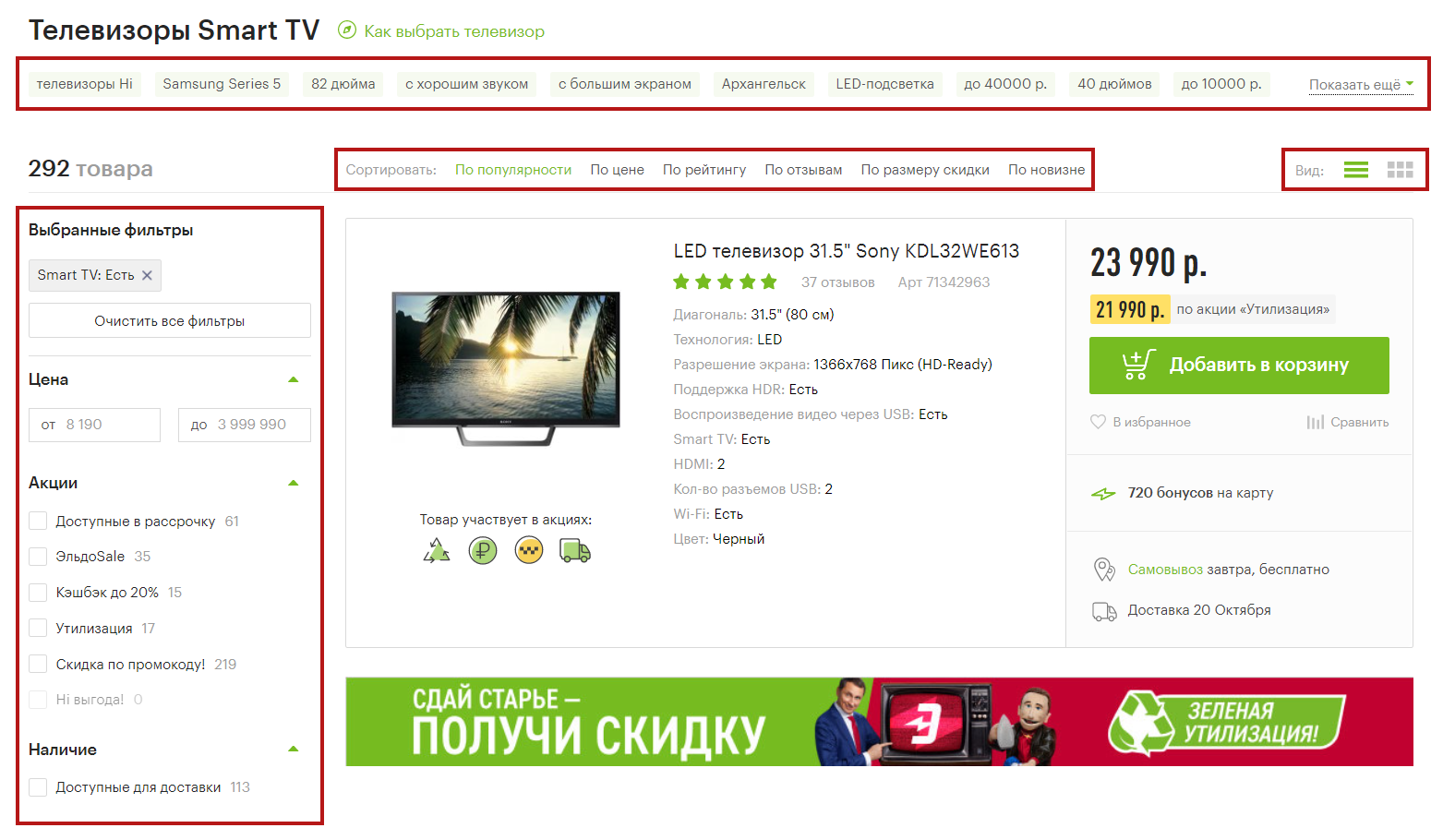
Фильтрация по параметрам также должна быть под рукой пользователя.
На примере ниже показаны варианты фильтрации: сортировка товаров, выбор тегов, вид расположения элементов, а также параметры и характеристики продуктов.

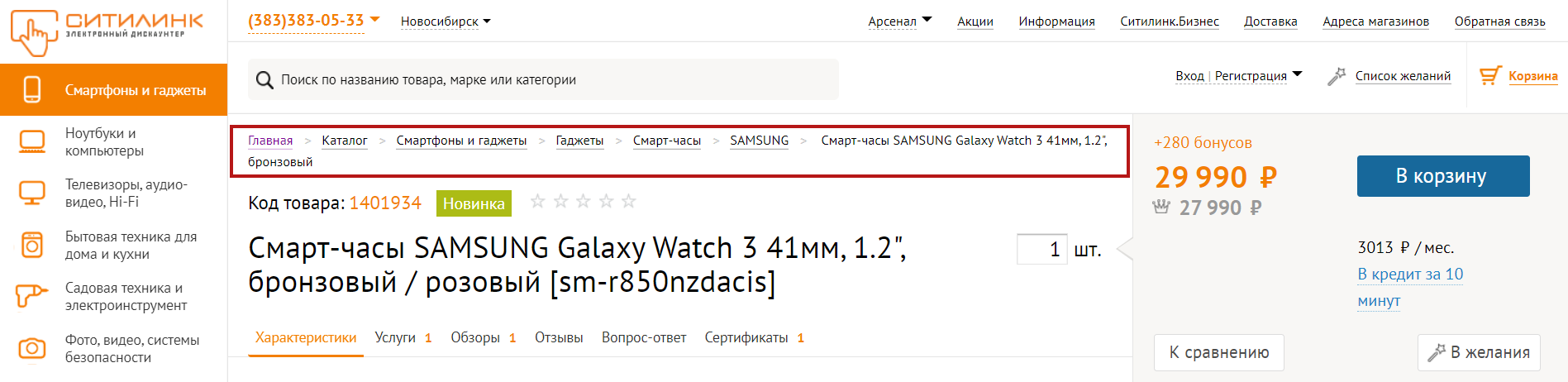
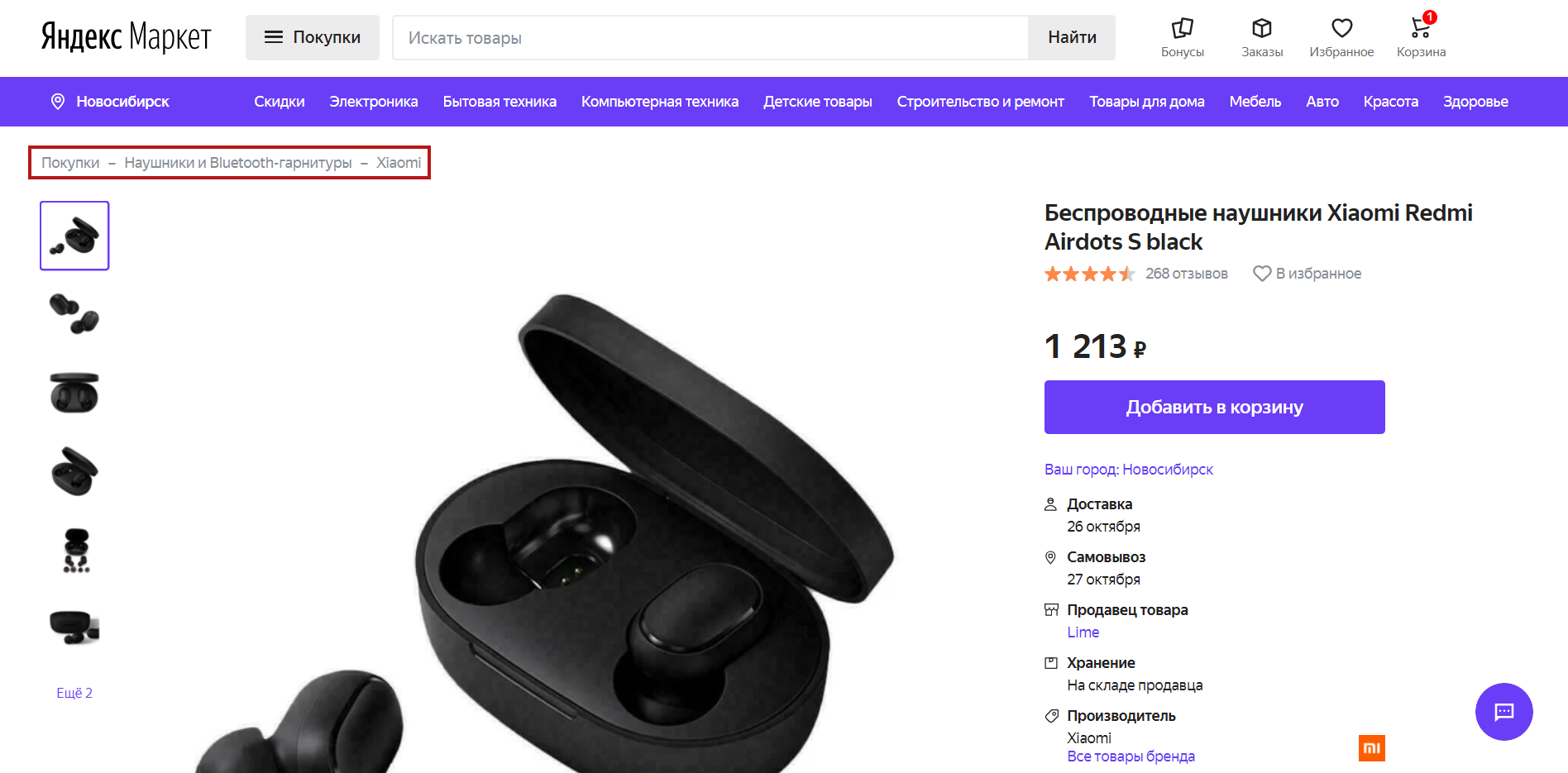
Хлебные крошки — это вкладки на странице, показывающие путь клиента. Пользователю будет проще переключиться на общий список товаров бренда или вернуться в каталог.
На скриншоте показано расположение хлебных крошек:

А здесь вы можете увидеть пример минималистичного оформления хлебных крошек:

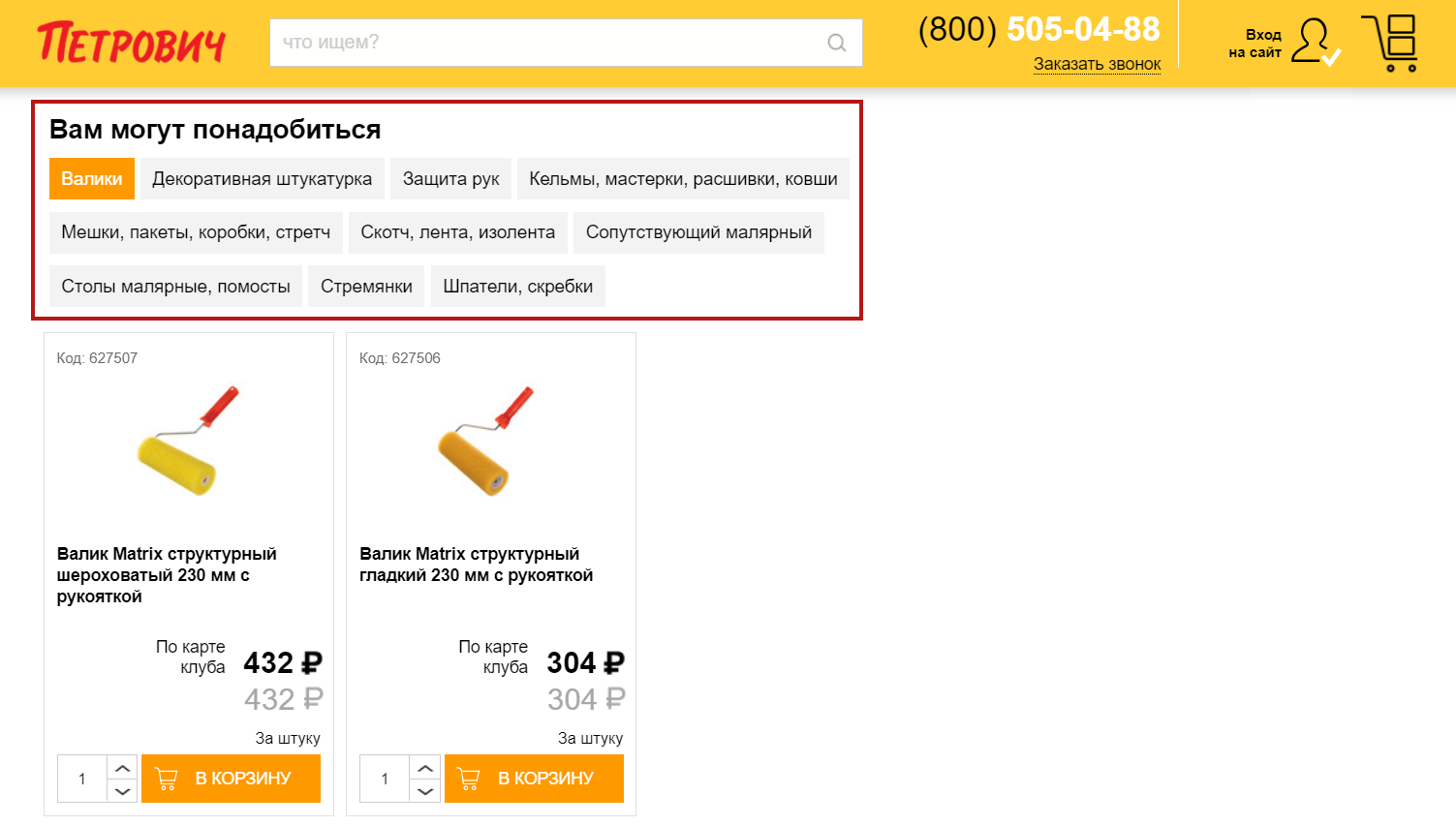
Блок с дополнительными или похожими товарами в карточке продукта.
Например, при покупке краски или штукатурки вам могут пригодиться дополнительные материалы: валики, кисти или шпатели. Магазин Петрович предлагает на выбор несколько категорий, тем самым показывая покупателю, что все товары можно приобрести в одном месте.

Горячее предложение на главной странице.
Ниже показан пример горячих предложений на странице сайта Утконос: акции, скидки и выбор покупателей.
Четкая структура оформления
Современный дизайн интернет-магазина — это большое количество пространства, единый стиль шрифта, чистые тона и оттенки, а также до трех-четырех цветов на странице сайта. Благодаря сдержанному и понятному стилю покупатель видит главную информацию, а не отвлекается на лишние элементы в оформлении.
Пример дизайна в интернет-магазине Ламода:
Уникальный стиль
Чтобы отличаться от конкурентов, необходимо создать свой уникальный стиль — разработать айдентику и брендинг: шрифт, цвета, логотип, шрифт, слоган и товарный знак. Таким образом у пользователя сформируется образ вашей компании, который поможет ему сразу реагировать на рекламу и упоминания о фирме в новостях.
На примере показан сайт по продаже рюкзаков, который листается не сверху вниз, как все привыкли, а слева направо. Также в интернет-магазине показано хорошее сочетание трех цветов: белый, черный и синий.
Качественные изображения
Хорошие и качественные изображения привлекают внимание пользователей. На четкой фотографии есть возможность рассмотреть детали: текстуру ткани и швы, качество материала и тому подобное.
Лучше всего использовать оригинальные фотографии и креативы, но если у вас на данный момент нет профессиональных снимков, используйте стоковые картинки — но обязательно в высоком разрешении. И при первой возможности сделайте фотосессию с продуктом: как персонаж вашей ЦА использует товар в повседневной жизни, какие есть функции у продукта и как он выглядит со всех сторон.
Также для визуализации используют 3D модели товаров: продукт можно прокрутить на 360 градусов или посмотреть, как он впишется в ваш интерьер.
На скринкасте ниже показан пример изображений товара и видео, где показан продукт со всех сторон:
Визуальный эффект
Под визуальным эффектом принято понимать акценты на страницах сайта, за которые цепляется взгляд пользователя. Не создавайте страницы, заполненные сплошным текстом, — разбавьте его картинками, видео и иконками. Например, если вам нужно указать гарантию на товар и сроки возврата — добавьте к тексту иконки, показывающие важность данной информации для клиента.
Также можно взять за основу интерактивные страницы товаров Apple, Microsoft или Samsung. Пример показан на скринкасте ниже: отличное расположение элементов и шрифтов в сочетании с лаконичным дизайном страницы.
Запоминающиеся элементы и «фишки»
Выше мы уже упоминали некоторые элементы и «фишки», используемые в интернет-магазинах: 3D модели товаров, калькулятор и онлайн-примерочные. Применение таких модулей облегчает жизнь пользователям, они проявляют лояльность к компании и возвращаются за повторными покупками.
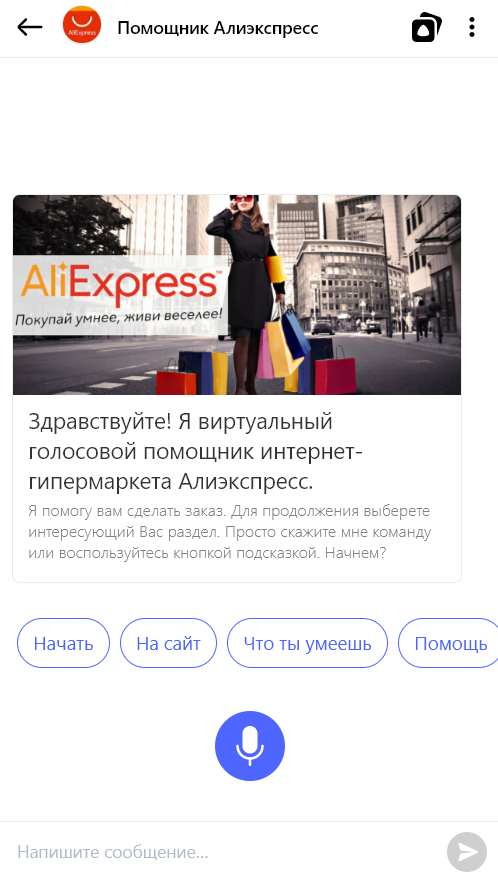
Сейчас активно развивается направление чат-ботов или помощников. Например, Алиса от Яндекса, помогающая пользователям сделать заказ на АлиЭкспресс за несколько минут.
Навык подключается через значок Алисы в браузере Яндекса. Он доступен как с десктопа, так и с мобильного телефона.

После активации навыка можно ввести данные или проговорить их — Алиса подключится к аккаунту, поможет выбрать товар и сделать заказ.

Также вы можете взять за основу идею Икеи и придумать свой планировщик расположения мебели:
Верстка страницы и расположение элементов
Когда дизайнер верстает страницу, он пользуется несколькими правилами по размещению элементов.
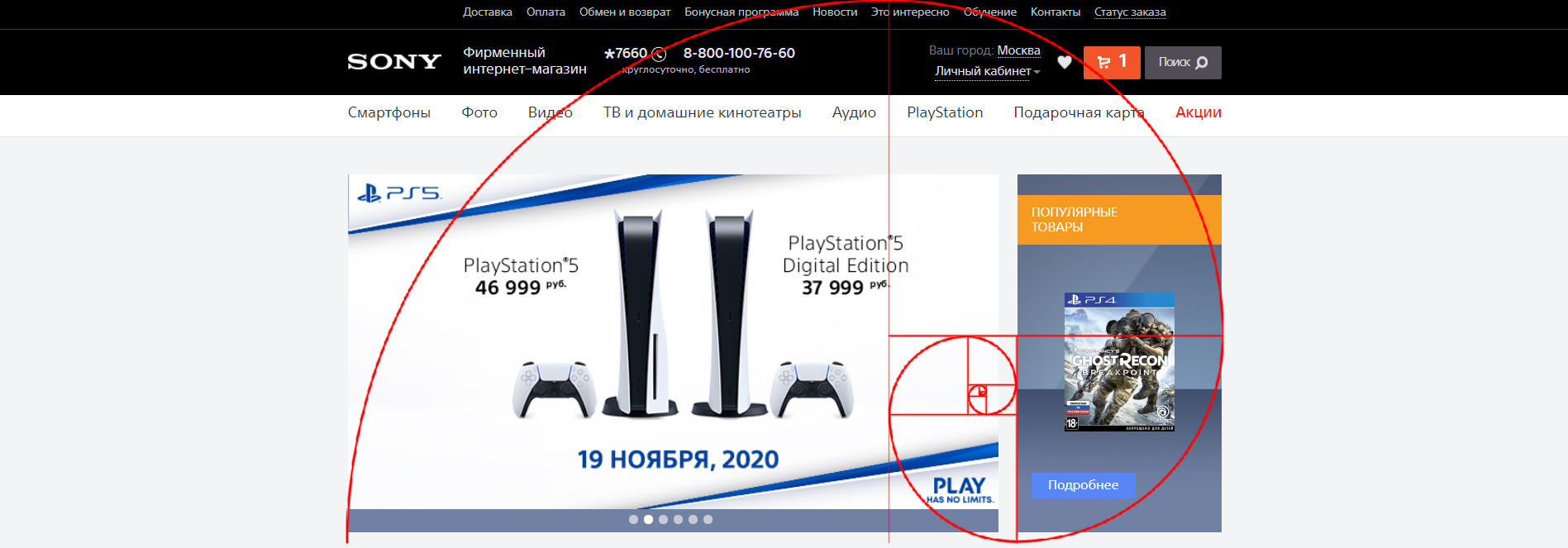
Правило «Золотого сечения»
Правило гласит о том, что гармоничные пропорции объектов — это соотношения двух величин: 3/2 или 5/3.
Пример применения «Золотого сечения» в дизайне сайта Sony. Здесь показана ширина контента и размещение баннеров — первый длинный, на котором сделан основной акцент, второй меньше и показывает категорию популярных товаров.

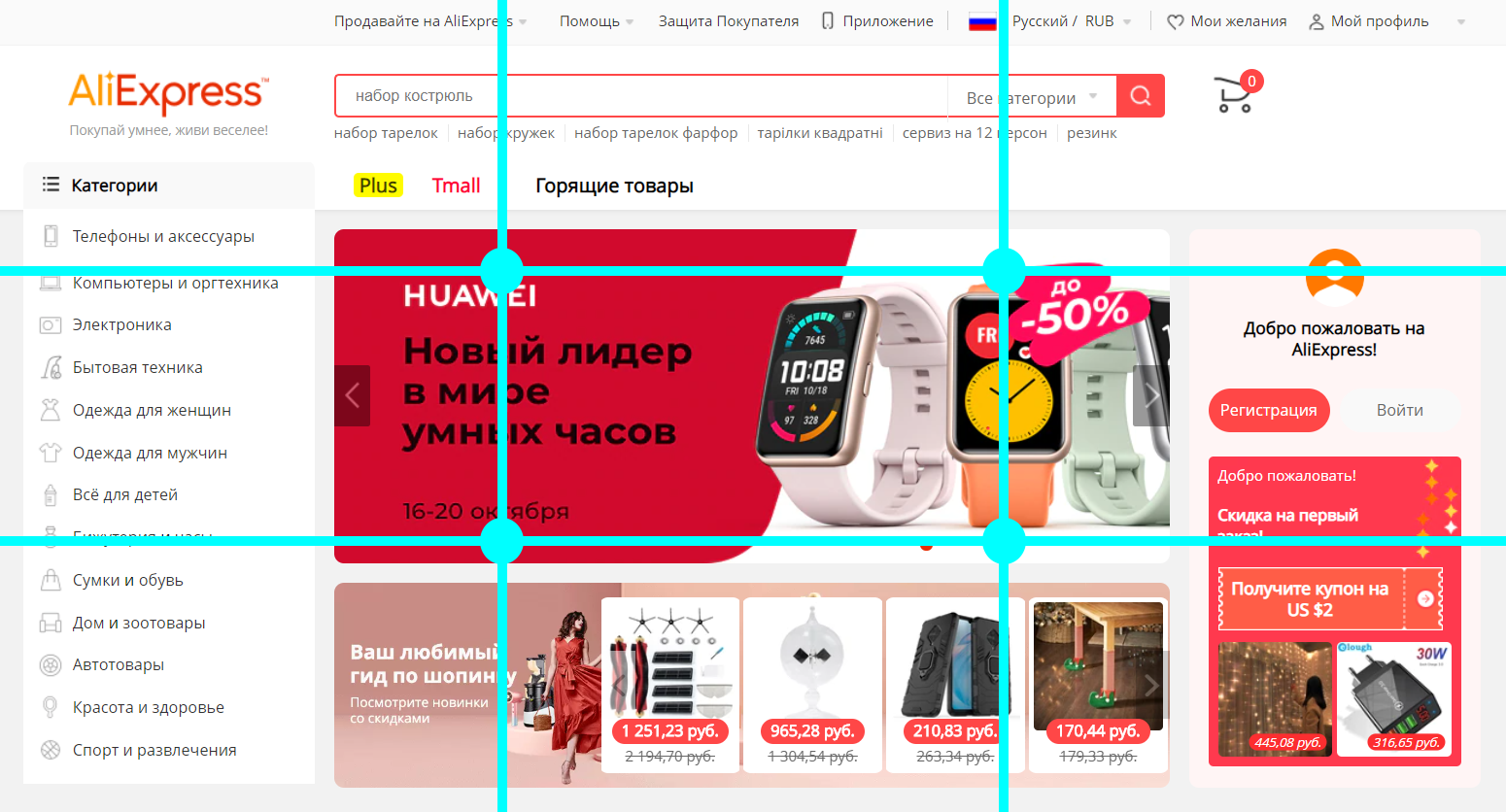
Правило третей
Это правило помогает определить поле, куда чаще всего смотрит пользователь. Посмотрите на сайт, поделите страницу на три одинаковые части по вертикали и по горизонтали и выделите точки пересечения линий. В полученном фрагменте, а именно в центральной части, необходимо разместить ключевую информацию, которая поможет человеку купить продукт.
Пример применения правила третей на главной странице сайта AliExpress. В данном случае в центре показан блок с акциями и интересными предложениями.

Адаптивность под любые устройства
Дизайн интернет-магазина и его элементы должны корректно отображаться на всех устройствах: десктоп, мобильный телефон и планшет.
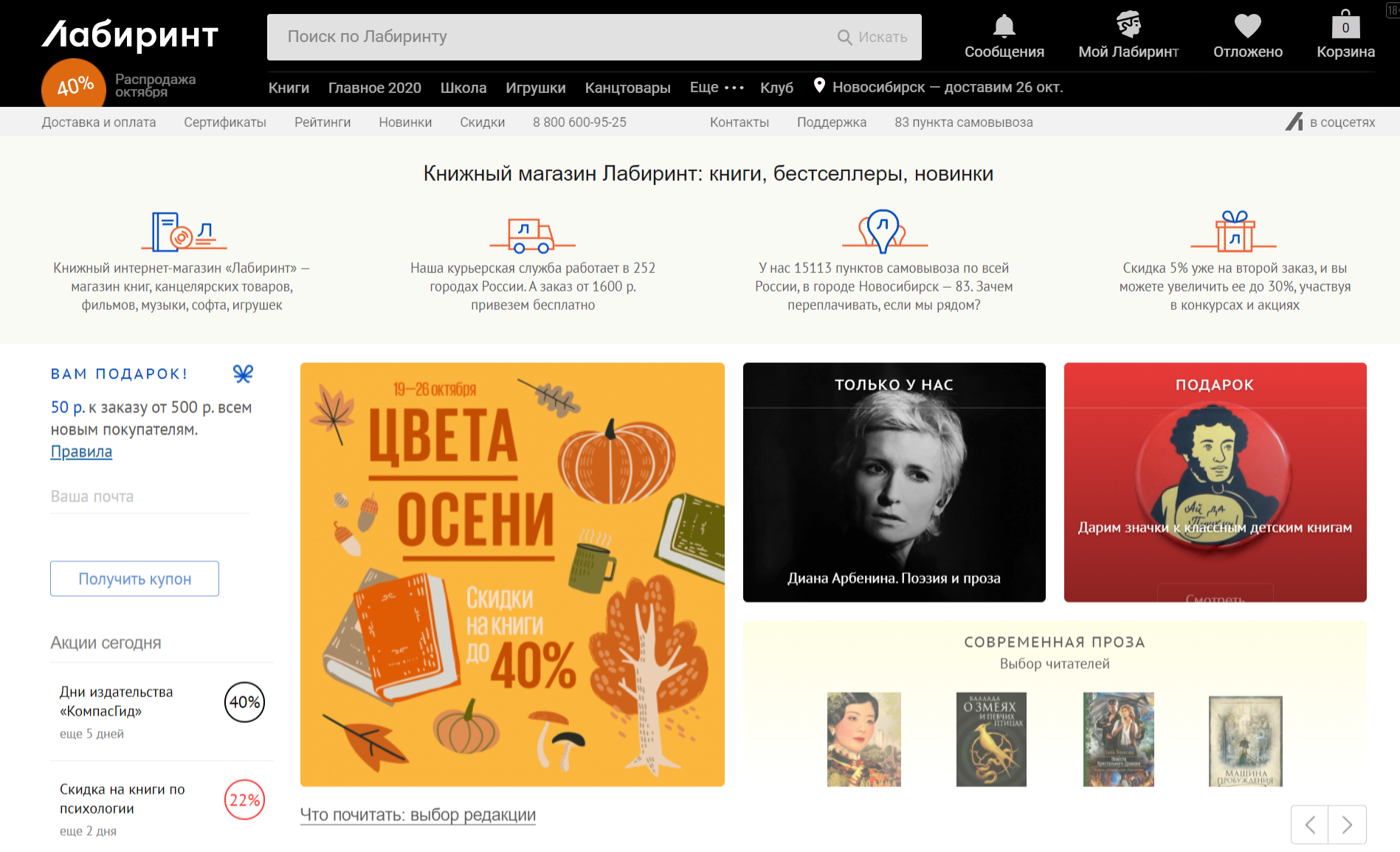
Пример отображения сайта Лабиринт — версия для ПК:

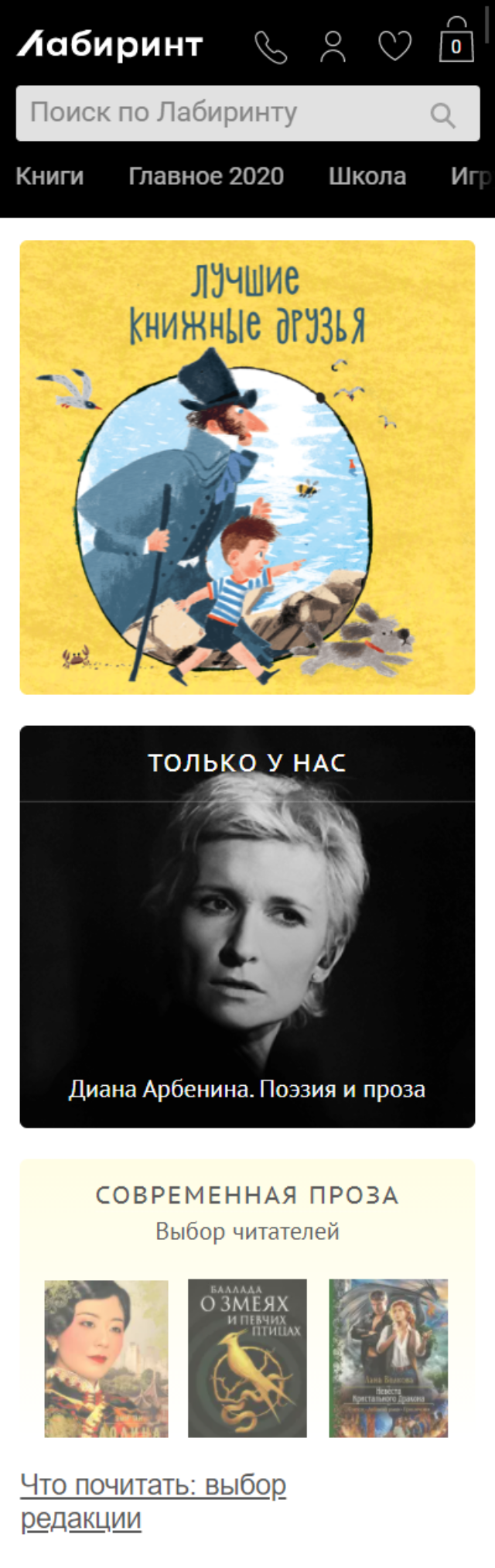
Версия для мобильного телефона:

Дизайн главной страницы интернет-магазина
Главная страница — это то самое «первое впечатление», о котором мы говорили в начале статьи. Здесь должна быть сконцентрирована полезная и вовлекающая информация.
Рассмотрим каждый пункт на примере двух интернет-магазинов: «Аскона» и Molnio. В первом находятся товары для сна, во втором — электробайки.
Почему мы выбрали такие разные сайты:
- «Аскона» создана по принципу классического масс-маркета — большое количество продуктов и сопутствующих товаров: диваны, кровати, матрасы, подушки, одеяла, постельное белье и другое. Магазин охватывает несколько больших сегментов аудитории.
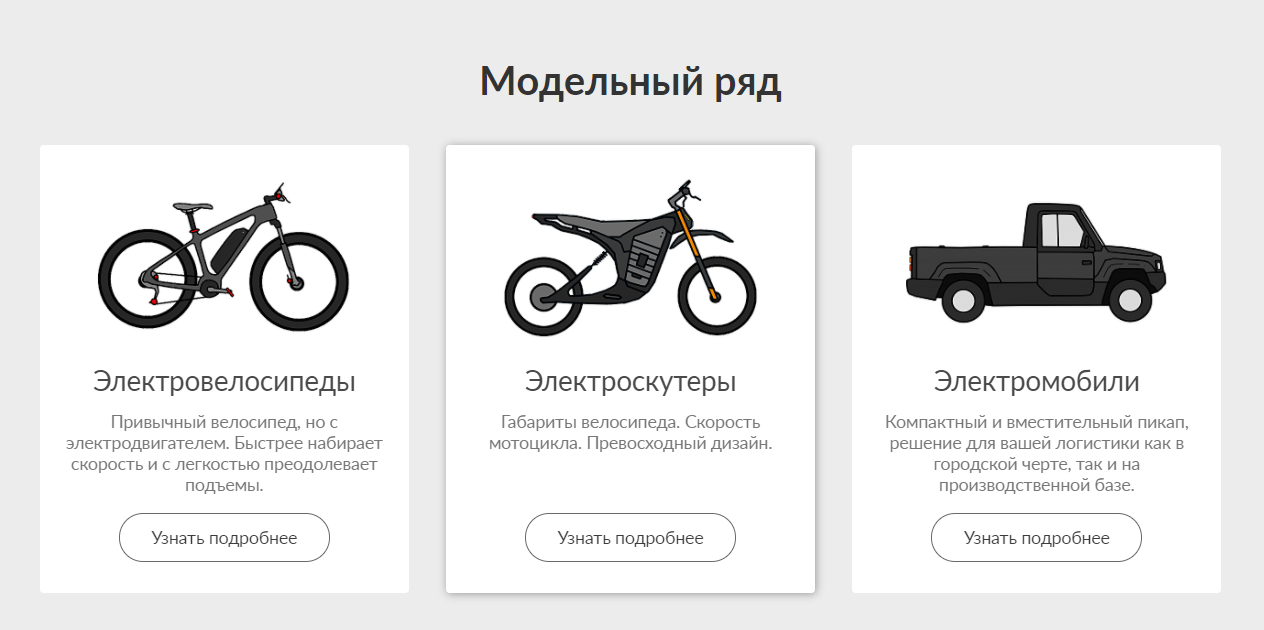
- Molnio выполнен в современном и ярком дизайне интернет-магазинов. На сайте представлено четыре продукта — электровелосипеды, электроскутеры, электромобили и электродвигатели. Электробайки — продукт специфичный, он ориентирован на небольшие сегменты потребителей.
Шапка сайта, или хедер
В шапку сайта добавляют логотип, номер телефона, адреса офлайн-магазинов, кнопки заявок, меню, поиск и фильтры.
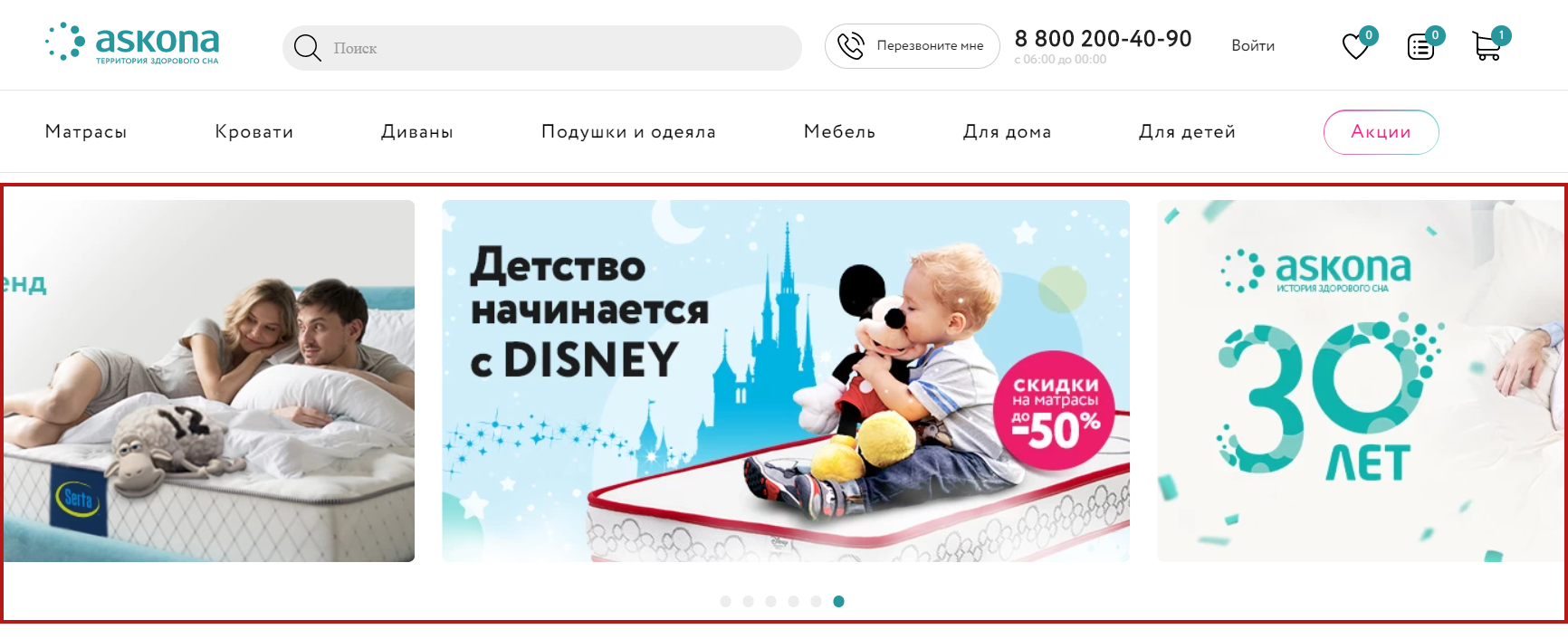
Первый пример оформления — сайт Асконы. Сверху расположена строка с адресами магазинов, с регионом, в котором находится пользователь, ссылкой на новости и часто задаваемыми вопросами.
Ниже идет строка с логотипом, поиском, кнопкой обратного звонка и номером телефона. Также здесь есть иконки для отслеживания заказа и входа в личный кабинет.
На третьей строке поместили каталог с основными категориями товаров и акциями.

Второй пример — сайт Molnio. Здесь другое расположение элементов в шапке: одна строка с логотипом и основными страницами сайта, а также номером телефона компании.
Страницы интернет-магазина:
- Каталог с эскизами продукции.
- Оплата и доставка.
- Сервисное обслуживание.
- Контакты.
- Новости.
- Аксессуары и запчасти.
- Поддержка.
Рекламный блок
В этом блоке размещаются акции, специальные предложения и новые коллекции, на которые пользователь должен обратить внимание в первую очередь. В этот модуль, как правило, добавляют от одного до пяти предложений.
«Аскона» предлагает сразу шесть предложений на выбор пользователя: варианты оснований кроватей и матрасов, а также товаров для детей.

На сайте Molnio представлены баннеры с продуктами компании и возможностью взять рассрочку по карте Халва. Также здесь размещается окно обратной связи и перечисляются преимущества продукции.
Каталог
В каталоге на главной странице показывают популярные товары или коллекции. Обычно это небольшая подборка, дублирующая меню.
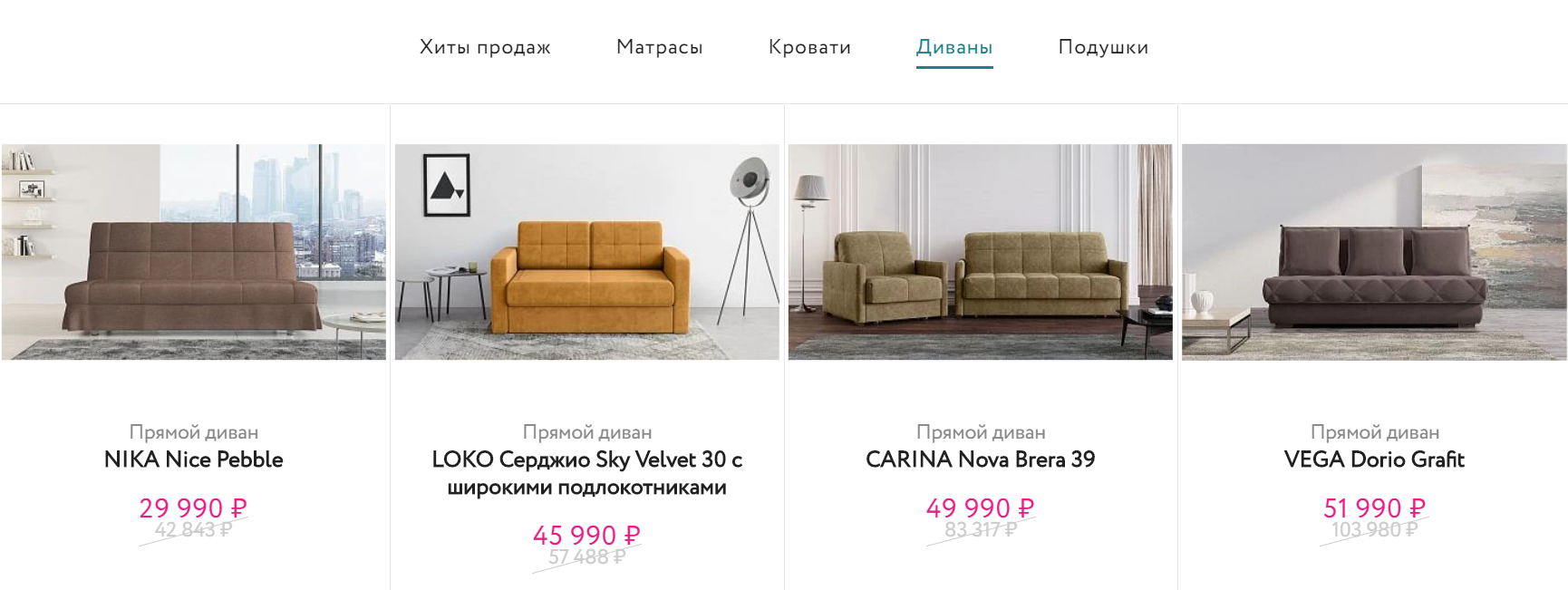
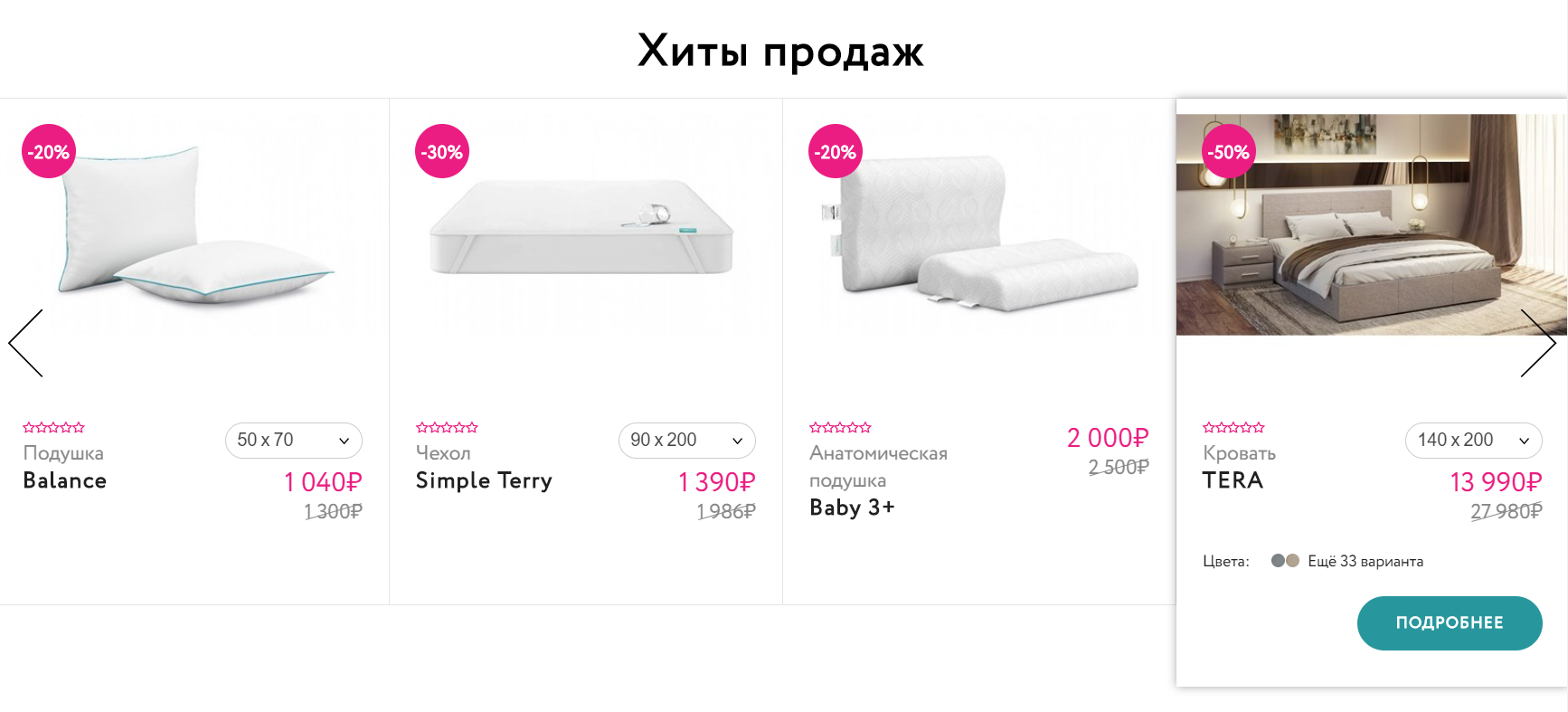
На сайте Асконы в блок с каталогом добавили хиты продаж и основную продукцию со скидкой:

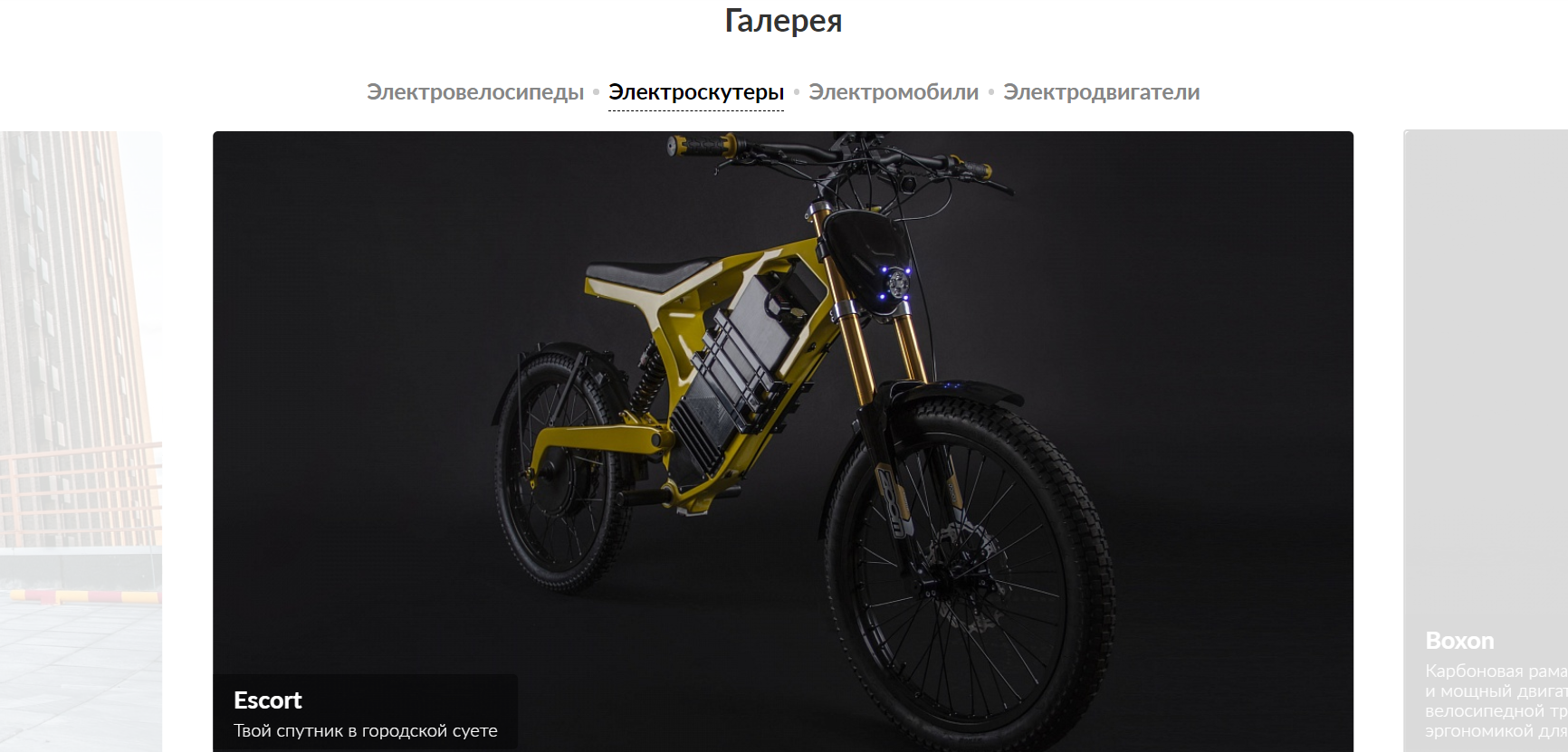
У Molnio есть блок с модельным рядом, при переходе в категорию открывается страница с товарами, а ниже представлена галерея фотографий продукции:

Дизайн галереи фотографий:

Хиты продаж и акции
А в блоке «Хиты продаж» размещают популярную продукцию за последнее время. Иногда данный раздел отводится под товары, которые компания не успела продать в прошлом сезоне, и их нужно быстрее реализовать, чтобы освободить склад для новых моделей.
«Аскона» у себя на сайте дублирует блок, который уже был представлен выше в каталоге, но здесь на первом месте стоят подушки и чехлы на матрас.

На главной странице также можно найти акцию для клиентов, оформивших членство в клубе «Любителей здорового сна»:

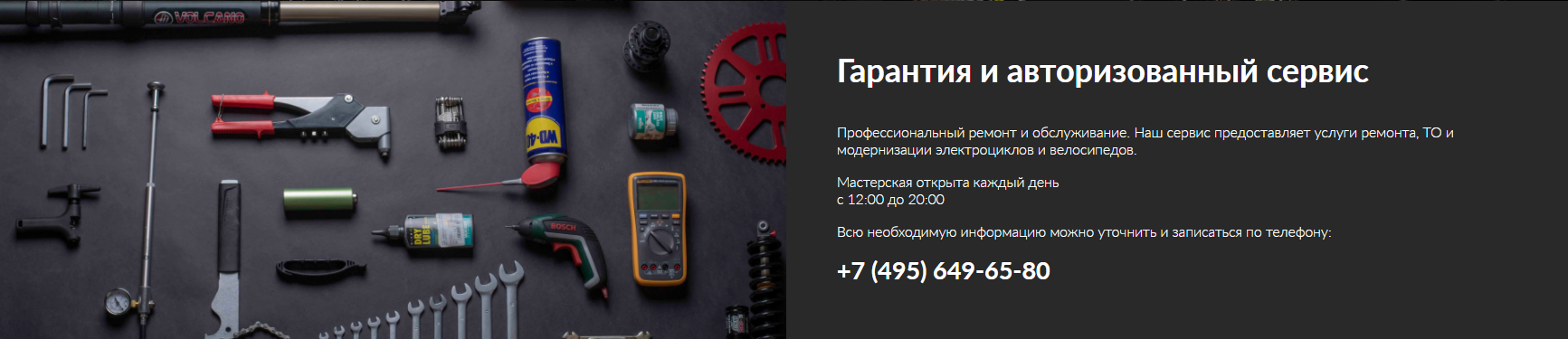
Molnio не добавила на свой сайт акции или хиты продаж. Вместо этого здесь представлен блок с гарантийным обслуживанием, что немаловажно для магазинов с оригинальным продуктом и запчастями.

Дополнительная информация
Здесь размещают любую дополнительную информацию, которая может заинтересовать пользователя: история компании, новые товары, волонтерство, приглашение к участию в конференции и тому подобное.
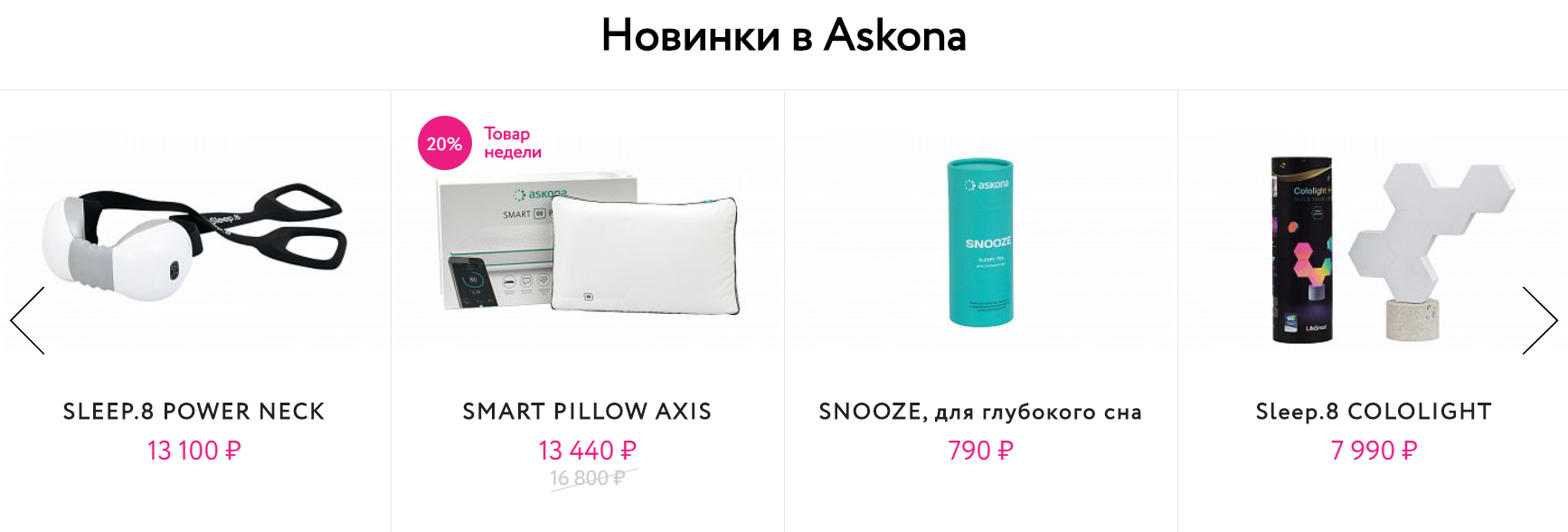
«Аскона» в данном случае разместила блок с новинками:

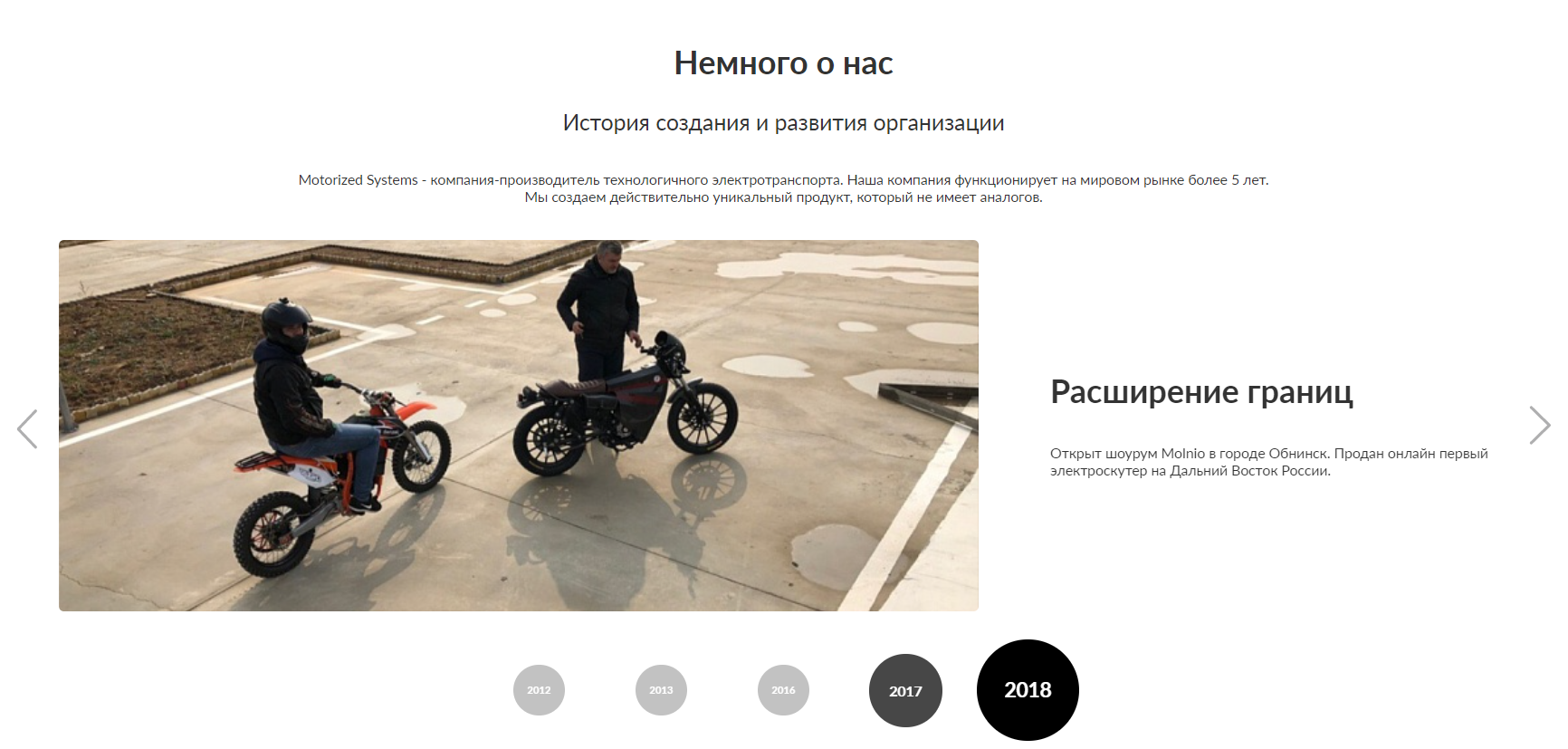
Molnio, в свою очередь, решила рассказать о компании, оформив ее историю в хронологической последовательности:

Блог
В блоге или новостной ленте компании рассказывают пользователям о себе и о возможностях своей продукции — это также помогает продвижению в поисковых системах.
«Аскона» публикует статьи об истории компании и продукции, а также делится советами о том, как правильно спать или какой матрас выбрать для больной спины.
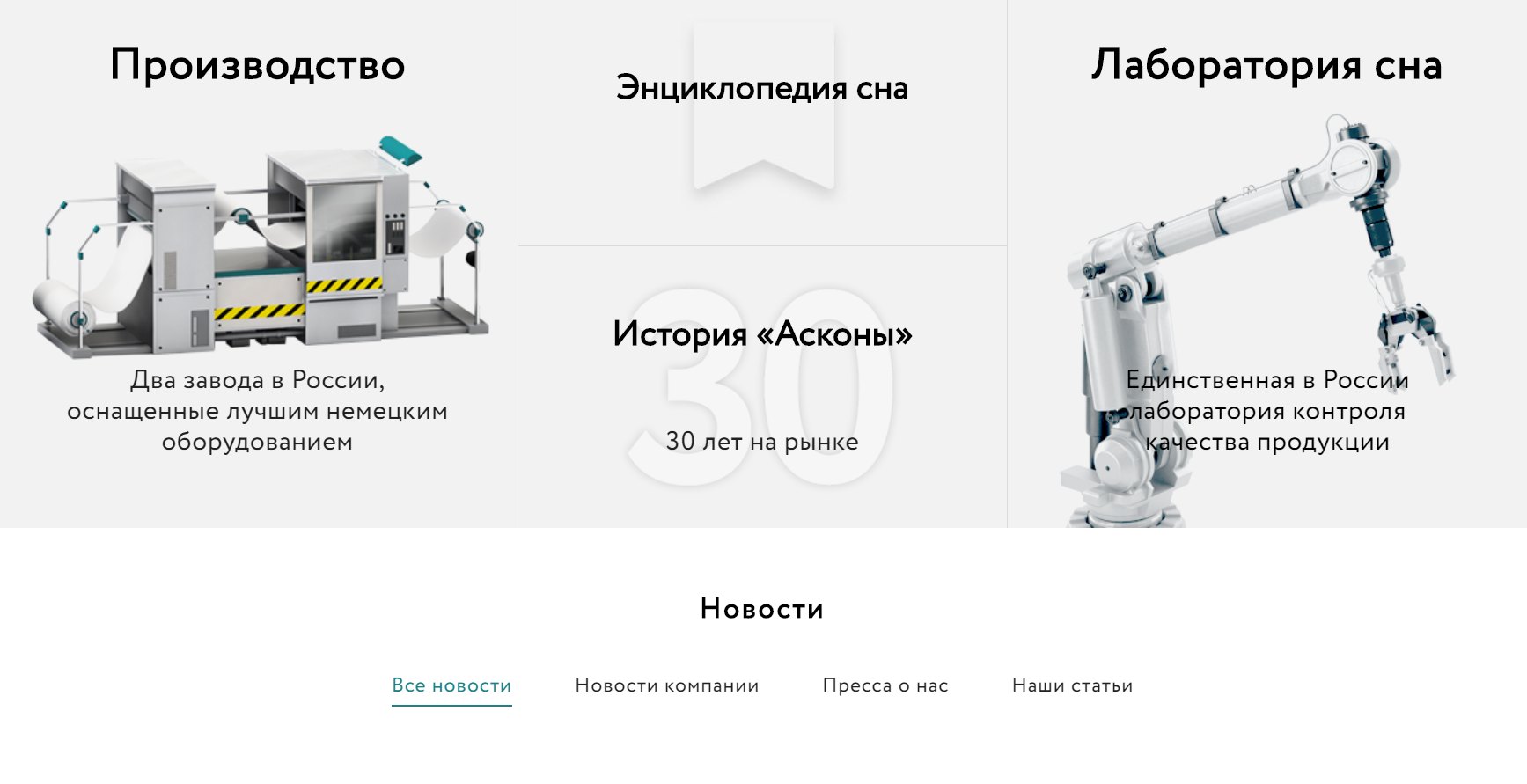
На скриншоте ниже показаны два блока: вверху — история и рассказ о производственных мощностях компании, внизу — новостная лента и статьи.

На сайте Molnio нет блога или новостной ленты. Вместо этого актуальную информацию публикуют на страничках в социальных сетях, ссылки на которые размещаются внизу страницы.
Футер
Подвал сайта обычно представляет из себя карту из основных страниц и предложений с окном подписки на рассылку и иконками соцсетей.
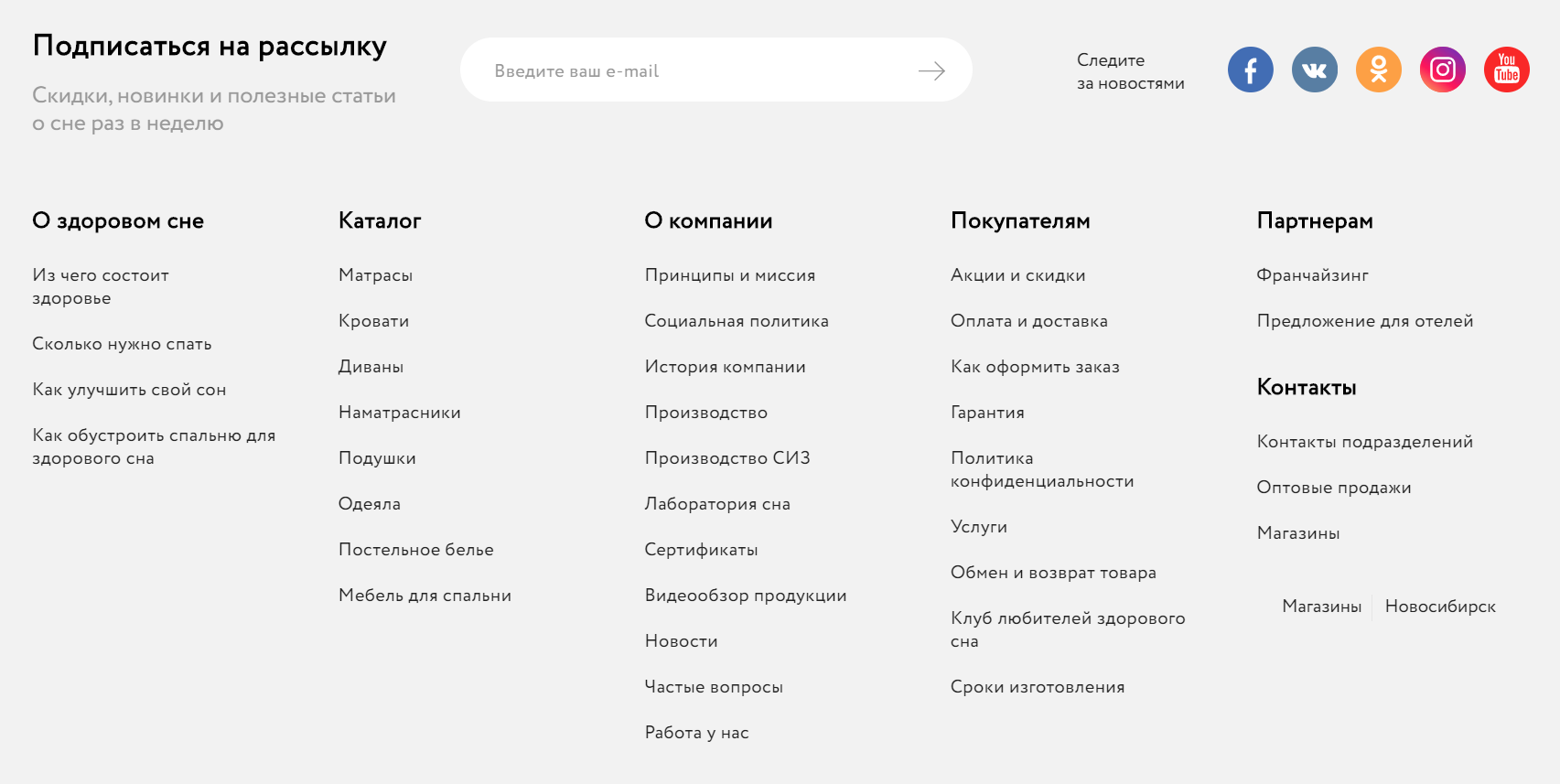
На сайте Асконы футер расписан очень детально: статьи, каталог, информация для покупателей и партнеров, история, сертификаты и многое другое. Также здесь есть окно для подписки на рассылку.

У Molnio в футере есть ссылки на социальные сети и на документы о политике конфиденциальности:

Дизайн основных страниц интернет-магазина
Продолжаем разбор сайтов Асконы и Molnio. В этом разделе рассмотрим дизайн основных страниц: каталог, оплата и доставка, обмен, возврат, услуги, контакты. Страницы с каталогом и контактами оформляют в оригинальном дизайне, а для остальных разрабатывают единый шаблон.
Пример основных страниц на сайте «Аскона»:
- Каталог оформлен лаконично с широким выбором фильтров.
- Каждая карточка содержит ключевую информацию — не нужно проваливаться внутрь, чтобы увидеть стоимость или размеры матраса.
- После продукции есть опросник для подбора матраса и ряд полезных статей.
- В конце страницы есть блок с просмотренными товарами.
- Страницы с доставкой и услугами выполнены в едином стиле. Здесь хорошо оформлена основная информация — часть текста расписана в абзацах, а часть представлена в табличном варианте. Пользователь сможет быстро найти ответ на свой вопрос: как собрать основание кровати или сколько стоит доставка в его район.
- Отсутствуют только хлебные крошки, о которых мы говорили выше.
Разбор сайта Molnio и его основных страниц:
- Блоки на странице каталога и продуктов повторяются — преимущества, сервисный центр, галерея и история компании.
- Дизайн остальных страниц минималистичен — вынесена основная информация, расписанная по пунктам.
- Нет стоимости услуг по доставке и ремонту, а также вариантов запчастей.
Дизайн карточки товара на странице интернет-магазина
Далее разберем карточки товаров на примере двух сайтов: оформление, описание, количество изображений, а также наличие инструкций.
На сайте Асконы карточка товара представлена с подробным описанием:
- Есть хлебные крошки в карточках товаров.
- Справа расположены несколько изображений и 3D модель с наполнением матраса.
- Слева можно выбрать размер и узнать актуальную стоимость продукта.
- Ниже идет описание товара, руководство, характеристики, адреса точек для самовывоза и отзывы. Вся информация оформлена в едином стиле, текст разбит на абзацы.
- После карточки есть разделы с сопутствующими и просмотренными товарами.
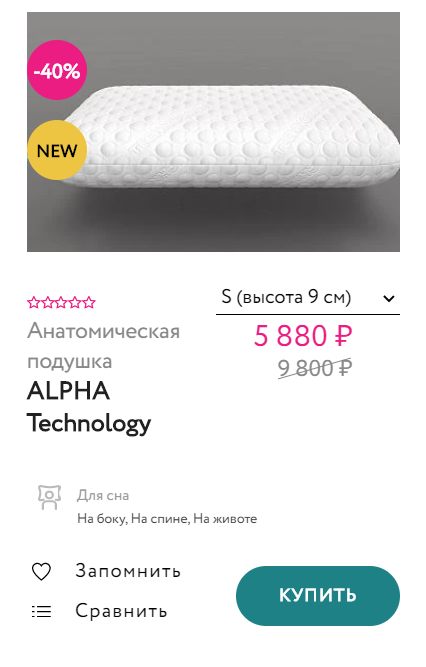
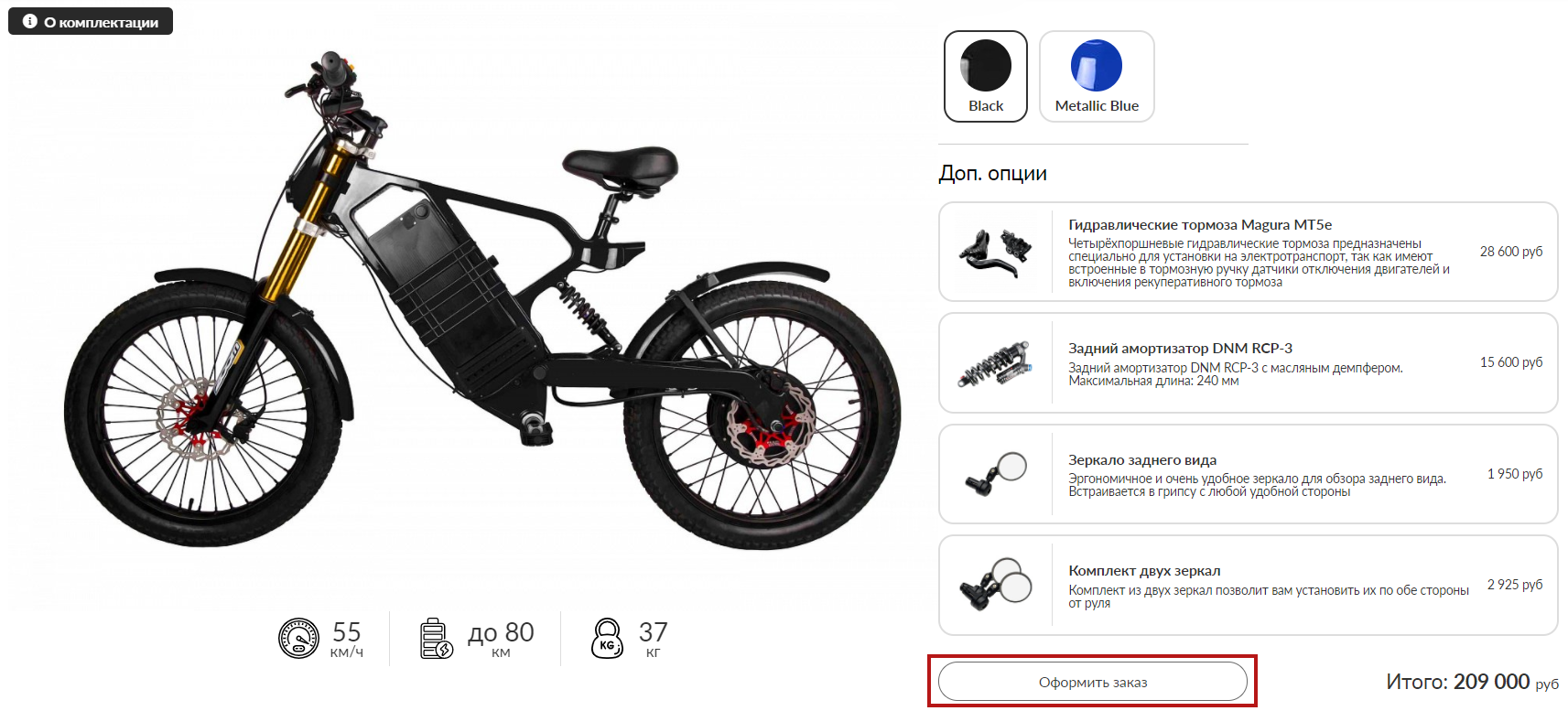
Molnio предлагает минимализм во всем. В карточке товара — только ключевая информация:
- Можно выбрать цвет модели, добавить составляющие элементы и дополнительные опции.
- Миниатюрная кнопка оформления заказа.
- В самом низу страницы располагается руководство по эксплуатации.
- Остальная часть страницы оформлена в стиле главной.
Дизайн кнопки целевого действия
А теперь перейдем к дизайну кнопок целевого действия. В интернет-магазинах можно встретить множество вариантов кнопок. Главный принцип — сделать кнопку максимально заметной и читабельной. Рассмотрим оформление на примере двух выбранных сайтов.
Кнопка в карточке товара на сайте «Аскона» хорошо заметна, читабельна и кликабельна.

А кнопка «Купить» из раздела сопутствующих товаров выглядит так:

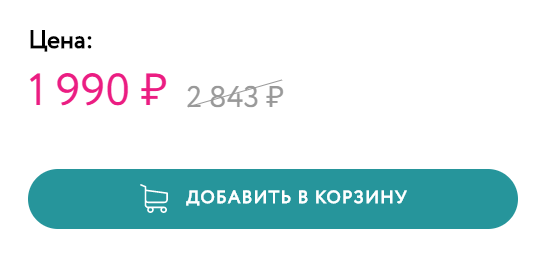
На сайте Molnio кнопка не отличается от основного контента и ее плохо видно на странице — пользователь может вовсе не увидеть ее и уйти с интернет-магазина:

Дизайн личного кабинета
Перейдем к дизайну личного кабинета пользователя. В этом разделе мы рассмотрим основные проблемы, с которыми сталкиваются все пользователи.
Во втором нашем примере, на сайте Molnio, нет личного кабинета, поэтому ниже мы расскажем об удобном функционале и покажем дизайн других интернет-магазинов.
Простая регистрация
Для пользователя важно пройти быструю регистрацию без дополнительных вопросов об отчестве, возрасте и местоположении.
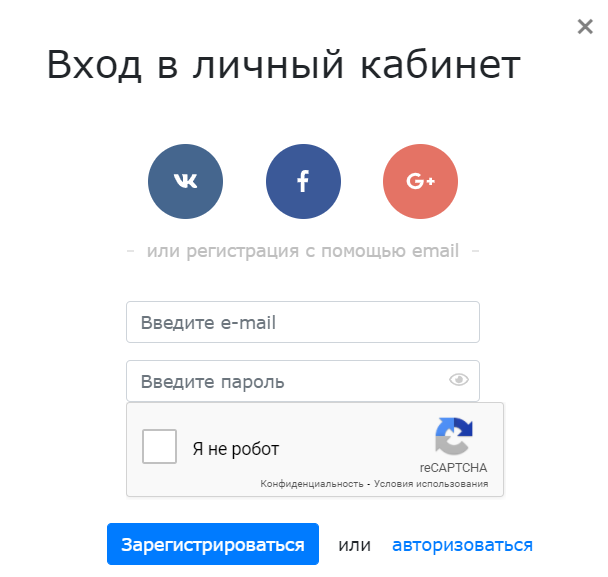
Пример вариантов регистрации на сайте с помощью соцсетей или email:

Если человек перешел на сайт по ссылке, а сервис предлагает сначала пройти регистрацию и только потом открывает доступ к контенту — страница с интересующей пользователя ссылкой не должна закрываться после прохождения регистрации.
История заказов
В личном кабинете укажите историю заказов или выбранных тарифов.
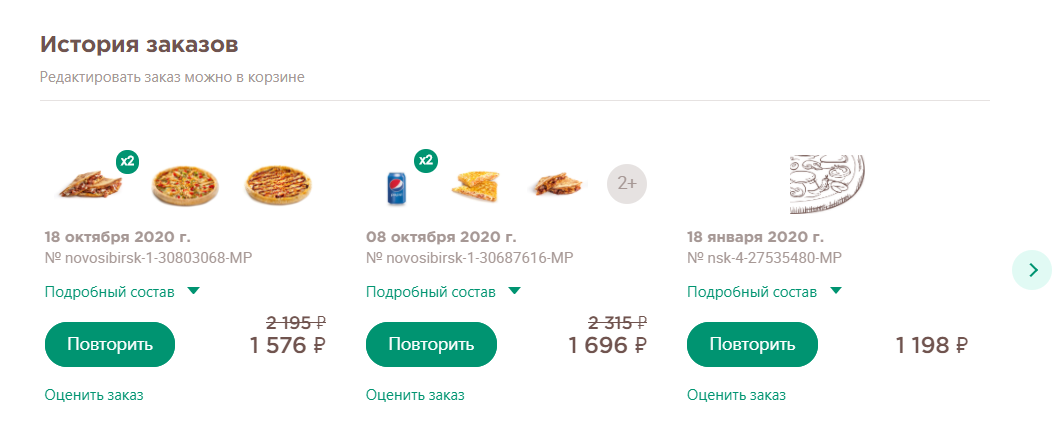
Пример оформления блока с историей заказов:

Личные данные пользователя
В кабинете пользователя должна быть только необходимая информация. Добавляйте вопросы, которые важны для аналитиков и маркетологов. Если речь идет о сайте с сантехнической продукцией, нет смысла спрашивать у клиента про семейное положение или кличку его собаки.
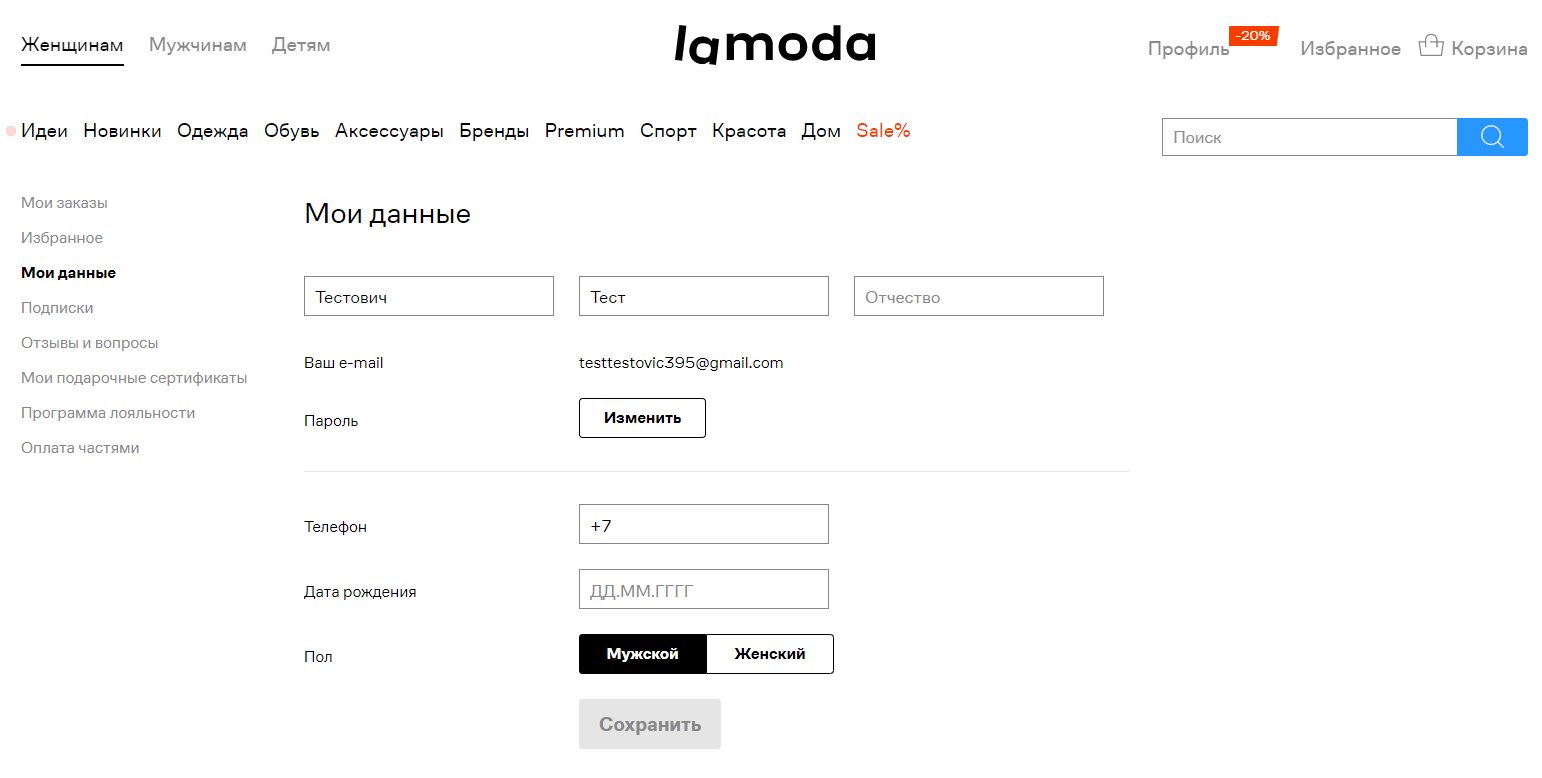
Пример минимального количества данных о пользователе на сайте Ламода:

Интернет-магазины за получение данных о пользователе предлагают скидки или промокоды на товары или услуги. Продумайте систему бонусов для клиентов за заполнение профиля.
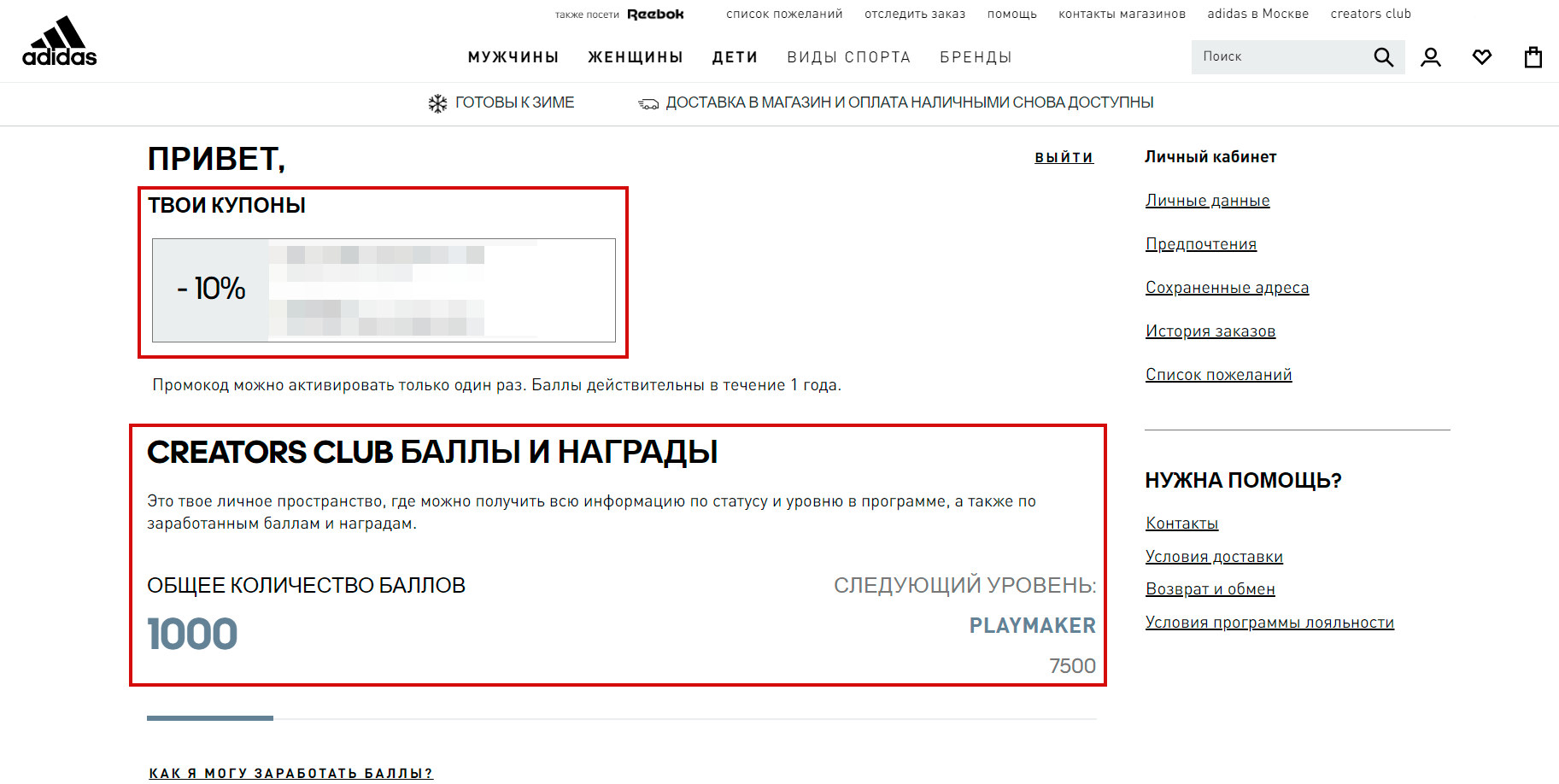
Пример промокодов в кабинете Adidas: укажите дату рождения и местоположение — и получите скидку.

Список желаний или предпочтения клиента
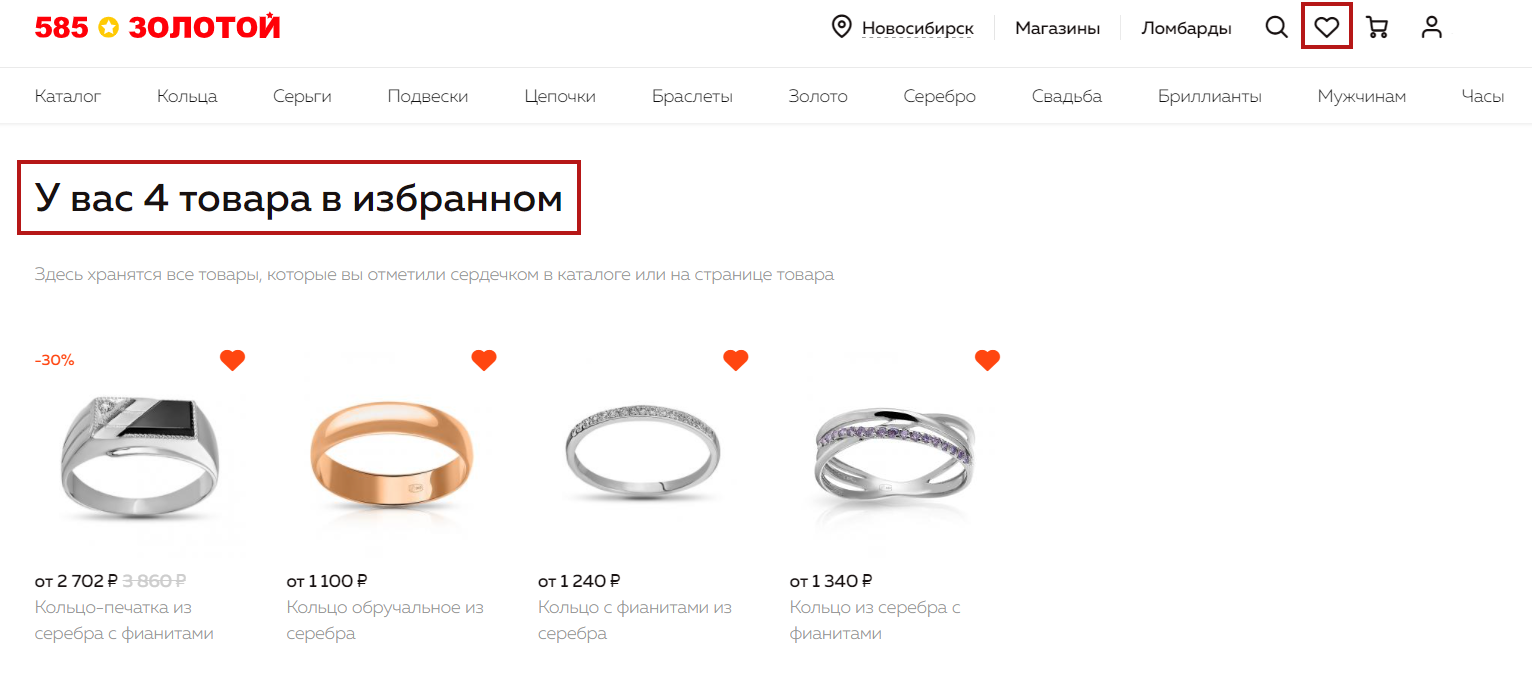
Мы уже упоминали про списки желаний и избранные товары — дорогие вещи редко покупают сразу, пользователю может потребоваться время на то, чтобы обдумать и решить, какой продукт приобрести. Добавьте в личный кабинет страницу с избранными товарами, как на примере ниже:

Рассылки
В личном кабинете должна быть кнопка подписки и отказа от рассылки, чтобы пользователь мог сразу решить, интересно ли ему получать новости от компании или нет.
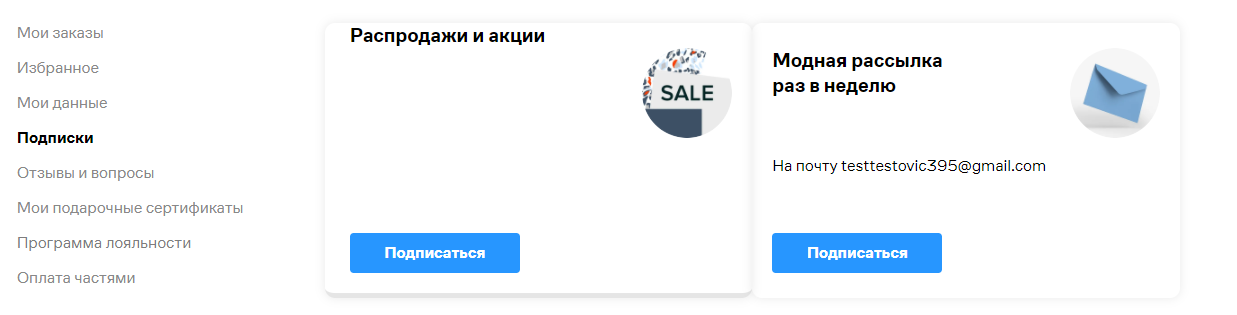
Пример оформления подписки на рассылку в личном кабинете:

Дизайн корзины интернет-магазина
Оформление корзины интернет-магазина должно быть простым и удобным. В этом разделе мы собрали ключевые моменты, на которые стоит обратить внимание при разработке дизайна.
Расположение, цвет и размер иконки
Корзина может быть скрыта или расположена в шапке сайта, но она должна быть видна с первого взгляда. Пользователь, сканируя глазом страницу, останавливается на ключевых элементах.
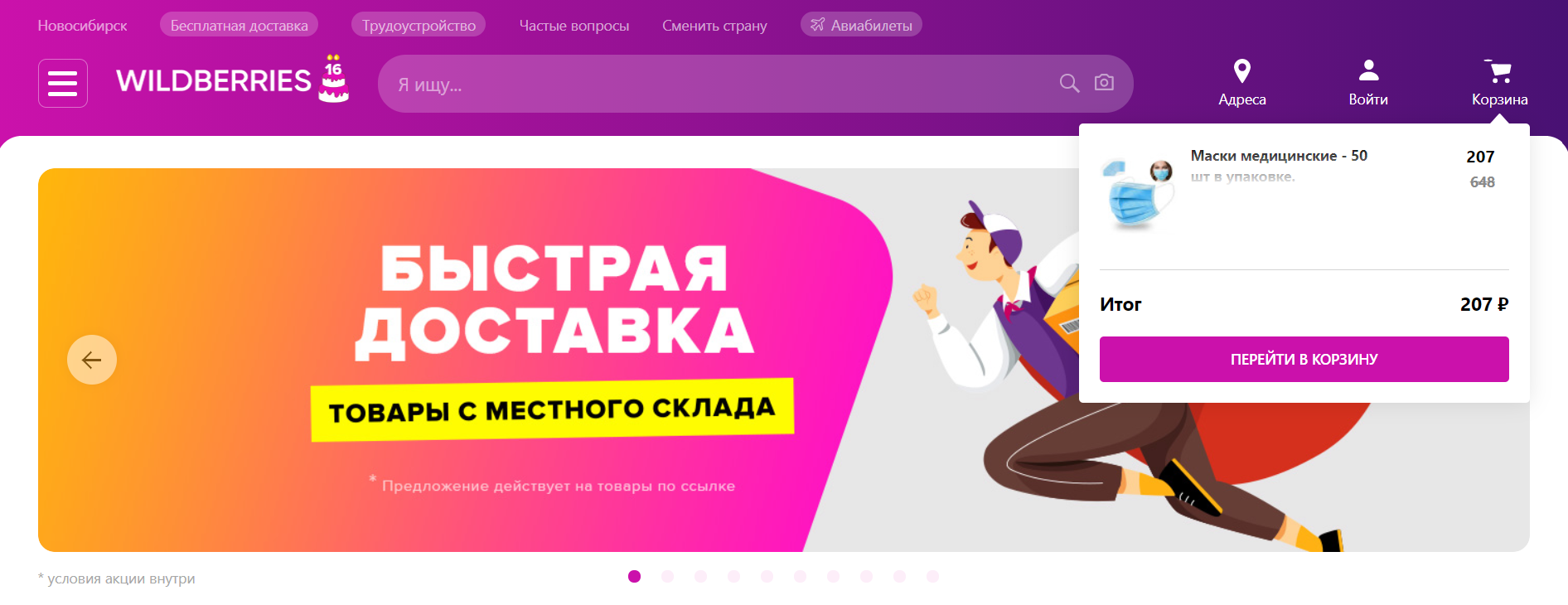
Пример расположения корзины в верхнем правом углу на странице сайта с контрастной иконкой:

Добавьте также функцию отображения заказа без клика на значок корзины, чтобы пользователь каждый раз не переключался для проверки, добавил он товар или нет.
Пример такой функции: при наведении указателя мыши открывается корзина и пользователь видит товар, который успел положить в корзину:

Запомните! Чем меньше кликов, тем быстрее и проще путь клиента, а значит — высока вероятность совершения сделки.
Оформление заказа и покупка
Оформление заказа и покупка должны быть максимально простыми — автоматическое заполнение данных и удобная оплата картой или наличными. Добавляя варианты покупки, вы получаете лояльного клиента.
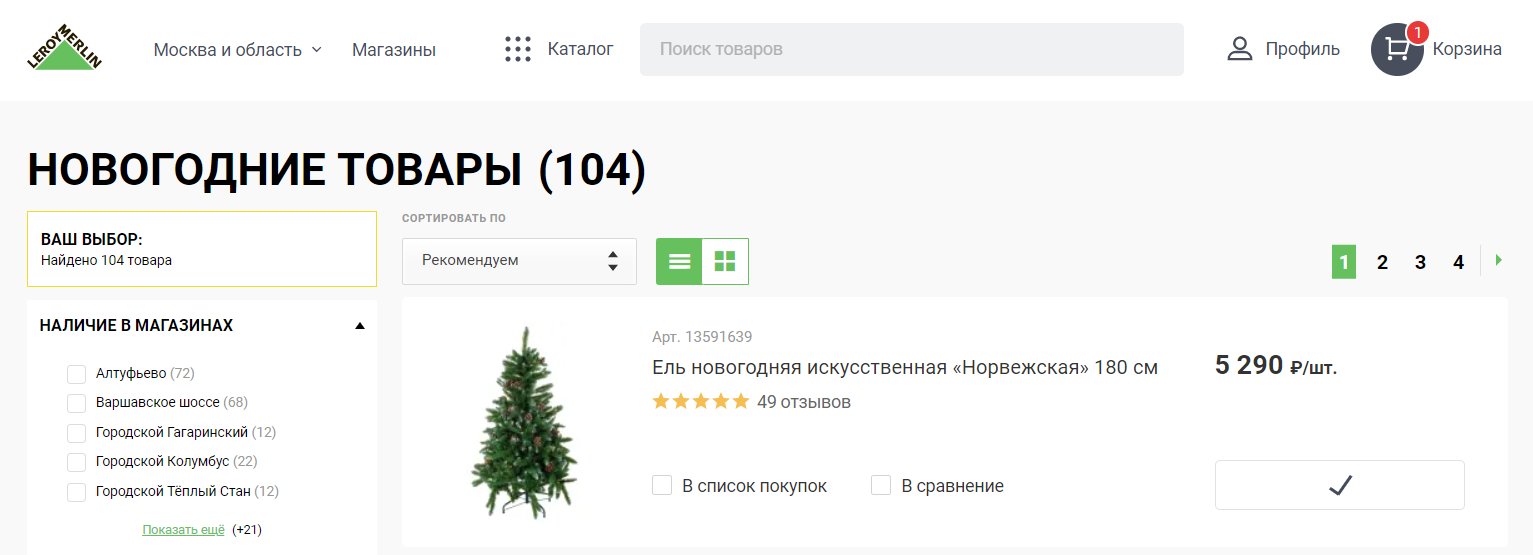
Пример оформления заказа на сайте Леруа Мерлен:
Лучшие дизайны интернет-магазинов
Пример стильного дизайна сайта Nikos Koulis — производителя ювелирных изделий:
- В оформлении прослеживаются четкие линии.
- Простая и стильная структура сайта.
- Кнопка «Открыть» — единственная на странице. Она выделяется, легко читается и открывается на нужной странице.
- Минус в том, что нельзя сразу оформить заказ, можно только оставить заявку на получение стоимости товара.
А вот пример современного дизайна интернет-магазина по продаже бытовой техники Haier.
- Понятная структура главной страницы.
- Сдержанные цвета и яркая кнопка корзины определенно являются отличным решением, так как сразу фиксируют взгляд пользователя.
- Единый шрифт и большой размер букв позволяют увидеть всю важную информацию.
- В карточках товара — подробное описание продукта и его характеристик.
- Оформить заказ можно за несколько минут.
А здесь показан пример UX-разработки — интерактивная покупка велосипеда. Объект изменяется с применением различных составляющих, а также быстро складывается, чем экономит место в квартире.
Общие рекомендации к дизайну интернет-магазина
Мы рассмотрели популярные интернет-магазины, которые годами тестируют дизайн и юзабилити, а также сделали подборку сайтов для вдохновения в качестве примеров того, как можно создавать красивые и при этом удобные сервисы.
Чек-лист по дизайну интернет-магазина:
- Используйте яркие цвета для акцентов на сайте.
- Придерживайтесь минимализма и оставляйте большое количество свободного пространства между элементами.
- Создавайте геометрические дизайны — четкие линии, блоки и элементы, гармонирующие между собой.
- Следите, чтобы на сайте были оригинальные, естественные и креативные фотографии.
- Не забывайте про адаптивность под каждое устройство.
- Выберите единый шрифт для основного текста, а для акцентов в карточках товара добавьте, например, рукописный.
- Вставляйте на сайт видео и анимацию, а также интерактивные элементы.
- Проверяйте сайт на юзабилити и старайтесь вносить изменения для удобства пользователей, а не потому что вам просто захотелось изменить цветовую гамму интернет-магазина.
- Дизайн — это, конечно, свод определенных правил, рассмотренных в статье, но старайтесь совмещать свои идеи оформления с юзабилити!
А чтобы привлекать пользователей на сайт, регистрируйтесь в нашем сервисе SendPulse и подключайте email рассылки, web push, Viber и SMS рассылки, чат-боты в мессенджерах Telegram, Facebook Messenger и ВКонтакте!