H&M ne zaman başka bir tanınmamış ya da avangart tasarımcıyla yeni bir işbirliği yaptığını duyursa, ürün raflara çıkmadan çok önce viral bir sansasyon haline geliyor. Modaya meraklı olanlar, içeride ne bulacaklarına dair hiçbir fikirleri olmasa bile, sırf mağazaya girme şansı elde etmek için saatlerce dışarıda kuyrukta beklemeye hazırdır.
Bu, tüketicileri yönlendirmede ve seçimlerini şekillendirmede beklentinin ne kadar güçlü olabileceğinin mükemmel bir örneğidir. Bilinmez olan merakımızı uyandırır ve ayrıcalık duygusu söz konusu gizemli ürünü daha da çok arzulamamıza neden olur.
Gelecek ürününüzün etrafında bir gizem perdesi oluşturarak müşterilerinizi heyecanlandırabilir ve benzeri görülmemiş ön satışlar elde ederek başarılı bir lansmanın yolunu açabilirsiniz.
Duyurusunu yaptığınız yeni bir özellik, proje, hizmet, etkinlik, ortaklık veya koleksiyon olsun, çok yakında sayfalarını kendi avantajınıza nasıl kullanacağınızı bilmeniz gerekir. Bu yazı size pratik ipuçlarının yanı sıra uzun ömürlü çok yakında açılış sayfası tasarımı ilhamı da verecek.
Içindekiler:
Çok yakında açılış sayfası nedir?
Çok yakında açılış sayfası, yaklaşan bir ürün, hizmet, etkinlik veya web sitesi hakkında bilgi vermek ve ilgi uyandırmak için tasarlanmış bağımsız bir sayfa veya web sitesidir. Bunu, resmi sürümden önce geçici bir yer tutucu veya teaser olarak düşünün.

Açılış sayfalarını kullanarak büyük bir duyuru yapmanın birkaç yolu vardır:
- Çok yakında. Bu, yeni bir ürünü, web sitesi sürümünü, özelliği veya teslimat bölgesini duyurmak için harika bir yoldur.
- Yakında piyasaya sürülüyor. Bu sayfalarda genellikle yeni uygulamalar, araçlar veya hizmetler sunulur.
- Yakında açılıyor. Gerçek mekanda faaliyet gösteren bir mağaza veya bayilik açmak üzereyseniz bunları kullanabilirsiniz.
- Yeni ürün çok yakında. Bu sayfalar sınırlı sayıda üretilen ürünleri, giysileri veya koleksiyon parçalarını tanıtmak için kullanışlıdır.
Çok yakında açılış sayfasının amacı, potansiyel müşterilerin dikkatini çekmek ve yakında sunulacak ürünle ilgili beklenti ve heyecan oluşturmaya başlamaktır. Genellikle ürün veya hizmetin adı veya başlığı, kısa bir açıklama veya slogan ve kullanıcıları bekleme listesine katılmaya ve e-posta veya SMS güncellemelerine kaydolmaya davet eden bir eylem çağrısı gibi temel ayrıntıları içerir.
Temel unsurlara ek olarak, çok yakında açılış sayfasında güncellemeleri takip etmek için sosyal medya bağlantıları, uzman görüşleri ve hatta neler beklenebileceğine dair bir ön bakış da yer alabilir.
Ayrıca şunu da okuyun:
Çok yakında sayfaları ne içindir?
Çok yakında açılış sayfaları, potansiyel müşteriler veya kullanıcılar arasında heyecan ve beklenti oluşturmak hedefiyle tasarlanır. Merak duygusu yaratarak ziyaretçileri etkileşimde kalmaya ve güncellemeleri hevesle takip etmeye teşvik ederler.
Lansman tarihi, özellikler, avantajlar ve fiyatlandırma gibi yaklaşan teklifle ilgili önemli ayrıntıları iletmek için kullanılabilirler. Bu, beklentilerin belirlenmesine yardımcı olur ve potansiyel müşterileri ürünün kullanıma sunulacağı zamana hazırlar.
Ayrıca, çok yakında sayfaları potansiyel müşterileri yakalamak ve gelecekteki pazarlama kampanyalarıyla beslenip etkileşime geçilebilecek posta listelerini büyütmek için mükemmeldir.
Çok yakında açılış sayfası açarak ilgiyi ölçebilir ve ürününüz yayına girmeden önce pazardaki talebi doğrulayabilirsiniz. Kaydolanların veya gelen soruların sayısı, potansiyel müşteri ilgisine ilişkin değerli bilgiler sağlayabilir.
Ayrıca marka kişiliğinizi ve zekanızı sergilemenize de olanak sağlar.

Ancak hepsinden önemlisi, çok yakında sayfaları farkındalığın yayılmasına ve yeni bir marka veya ürünün pazara doğru bir şekilde tanıtılmasına yardımcı olur. Yeni konseptlerinizi yaratıcı bir şekilde sunabilir ve sürprizi bozmadan yeterince açıklayabilirsiniz.
Çok yakında sayfasının en iyi uygulamaları
Çok yakında sayfalarını oluşturmak kolaydır ve oldukça da sadedir. Geçici bir sayfa olduğu için hiyerarşi veya kullanılabilirlik konusunda endişelenmenize gerek yoktur. Bu arada, yakında sayfanızı daha güçlü ve akılda kalıcı hale getirmenin bazı yolları vardır.
Akılda kalıcı bir başlıkla başlayın
Cesur, etkileyici bir satır veya harekete geçirici mesaj oluşturun ve bunu sayfanızın en üstüne yerleştirin. Buradaki amaç, kullanıcının dikkatini çekmek ve anında bir tür duygusal tepkiyi tetiklemektir.
Bir geri sayım sayacı ekleyin
Tıklayan bir zamanlayıcı, ziyaretçilerinizin otomatik olarak Kaçırma Korkusu (FOMO) yaşamasını sağlayacaktır. Zamanlayıcı, lansmana kalan günleri, saatleri, dakikaları ve saniyeleri göstererek kitlenizde heyecan yaratabilir. Ayrıca sayfanızı daha az soyut hale getirecektir.
Çok fazla açıklama yapmayın
Teklifinizin etrafında ilgi çekici bir anlatım oluşturun ve çok fazla şey söylemeden benzersiz özelliklerine biraz ışık tutun. Derinlemesine genel bakışları veya teknik ayrıntıları paylaşmaktan kaçının – bunları ana ürün sayfalarınıza saklayın. Sonunda perdeyi aralayıp ne üzerinde çalıştığınızı ortaya koyduğunuzda bir vay canına etkisi yaratmalısınız.
Ziyaretçilerinize harekete geçmeleri için bir şeyler verin
Ziyaretçileri bekleme listenize katılmak, bir bültene abone olmak veya sizi sosyal medyada takip etmek gibi belirli bir eylemde bulunmaya teşvik eden belirgin ve ilgi çekici bir harekete geçirici mesaj ekleyin.

CTA’nın öne çıktığından ve bu eylemi gerçekleştirmenin değerini veya faydasını açıkça ifade ettiğinden emin olun. Bu olmadan ziyaretçilerinizin kafası karışabilir ve yeni teklifinizin ne zaman piyasaya çıkacağını ya da bu teklife nasıl ulaşacaklarını bilemeyebilirler.
Görsel olarak büyüleyici hale getirin
Markanızla uyumlu yüksek kaliteli görseller, videolar veya animasyonlar gibi görsel olarak çarpıcı unsurlar ekleyin ve ziyaretçiler için sürükleyici bir deneyim oluşturun. Duyguları harekete geçiren görseller kullanın ve teklifinizi benzersiz ve çekici kılan şeyin özünü yakalayın.
Ürününüzü henüz bir bütün olarak göstermek istemiyorsanız, kullanıcınıza neler olacağı hakkında genel bir fikir vermek için yüksek kaliteli dokuların veya arayüz ayrıntılarının yakın çekimlerini göstermeyi düşünün.
Ayrıca şunu da okuyun:
- Başlıktan Altbilgiye Mükemmel Bir Açılış Sayfasının Anatomisi;
- Web Sitesi Karusel Tasarımında En İyi Uygulamalar ve Örnekler;
- Küçük İşletmeler için En İyi 10 Web Sitesi Oluşturucu Karşılaştırıldı.
Nefes kesen çok yakında açılış sayfası örnekleri
Size çok yakında açılış sayfası tasarımı ilhamı sağlamak için farklı markalardan birkaç etkileyici örnek topladık.
Nike
Bu sayfa, ustaca bir hikaye anlatımının sıkıcı bir açılış sayfasını nasıl bir sanat eserine dönüştürebileceğinin mükemmel bir örneği. Burada, Nike’ın bir başka çok yönlü ayakkabısının başarılı bir şekilde piyasaya sürülmesine yönelik güzel bir birikim görüyoruz.

Bu açılış sayfası basit görünebilir ama içinde çok şey var. Gözden kaçması zor bir başlığın yanı sıra ilgi çekici bir marka hikayesi, ikonik logo işaretinin yeni, stilize bir versiyonu ve bir CTA içeriyor. Metin, markanın ruhunu yakalıyor ve okuyucunun Nike’ın neyi temsil ettiğinin farkına varmasını sağlıyor.
Cherry-Pick
Çevrimiçi bir vintage satıcısının bu çarpıcı yakında sayfası ilk başta basit görünebilir, ancak görünüşün sizi aldatmasına izin vermeyin. İmlecinizi her hareket ettirdiğinizde, fiyat etiketi, adı ve boyutuyla birlikte ürün yelpazesinden başka bir ürün beliriyor.
Cherry-Pick’ten bir çok sayfası
Her bir ürün, onu satın alabileceğiniz sayfaya bağlanmıştır. Bu, tüketicilerin çok fazla bilgi vermeden yeni gelen ürünlere bir göz atmasını sağladığından, yeni bir ürün duyurusu için harika bir fikirdir.
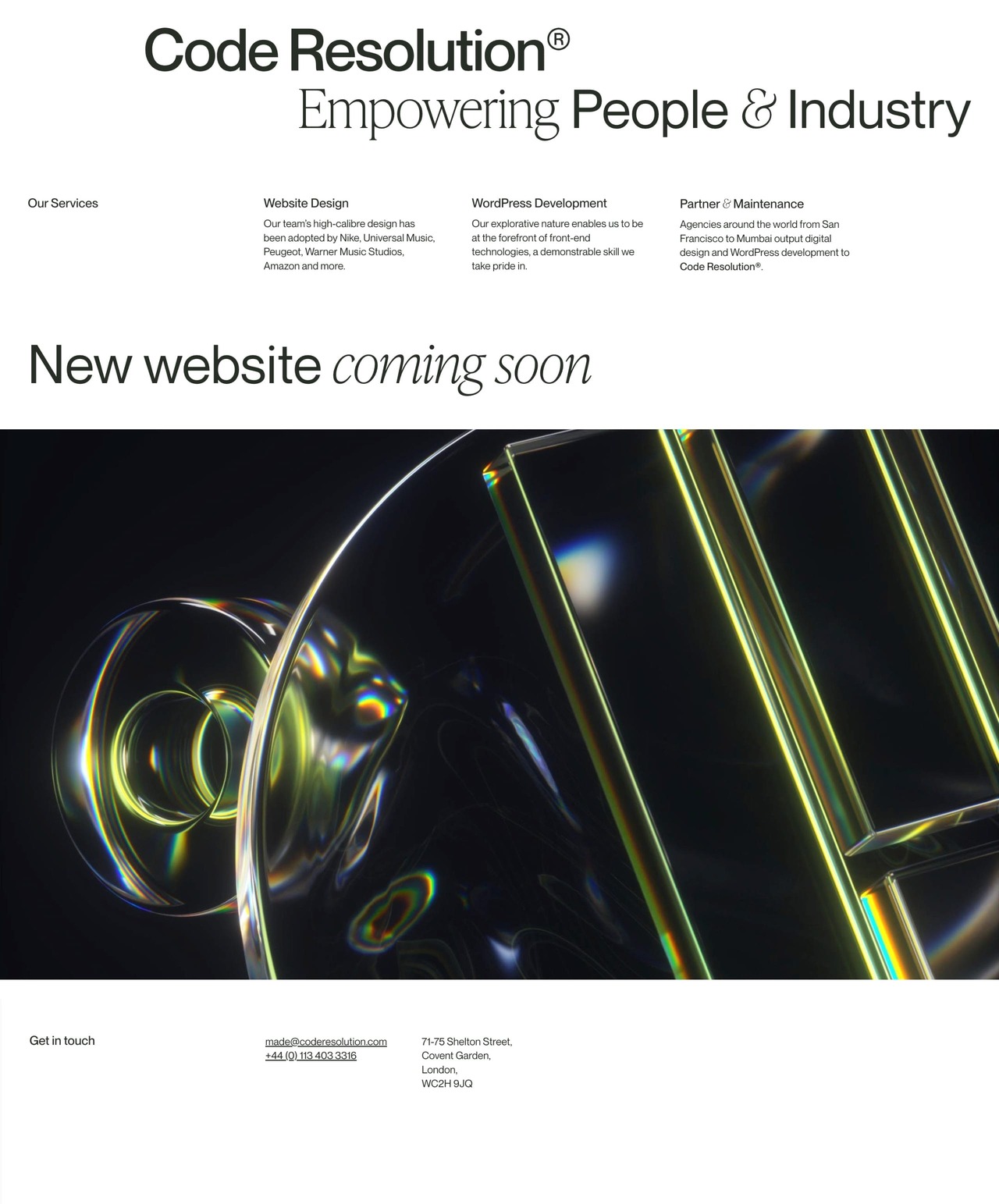
Code Resolution
Bu güzel sayfa şirketin yeni web sitesi için bir yer tutucu görevi görüyor ve kullanıcıyı yeni estetiğin içine çekerek işini mükemmel bir şekilde yapıyor. Yeni web sitesi hakkında neredeyse hiç bilgi yok, ancak çarpıcı görseller ve tipografi beklenti oluşturmaya yardımcı oluyor.

Web sitesinin işlevsel başlığına nasıl dokunulmadığına dikkat edin – çok yakında yer tutucusu kullanıcının şirketle iletişime geçmesini veya hizmetleri hakkında daha fazla bilgi edinmesini engellemiyor.
One Mad Lab
Bu minimalist ama yaratıcı yakında sayfası, öne çıkmak istiyorsanız akıllıca bir çözüm olan analog saat geri sayım sayacı içeriyor. Bu örneğin tek dezavantajı, şirketin e-posta adresini içermesine rağmen bir kayıt formuna sahip olmamasıdır.

Genel olarak renkli ve ilgi çekici bir açılış sayfası olan bu örneği, birkaç kelime kullanarak yaklaşan bir değişikliği duyurmak için güvenle kullanabilirsiniz.
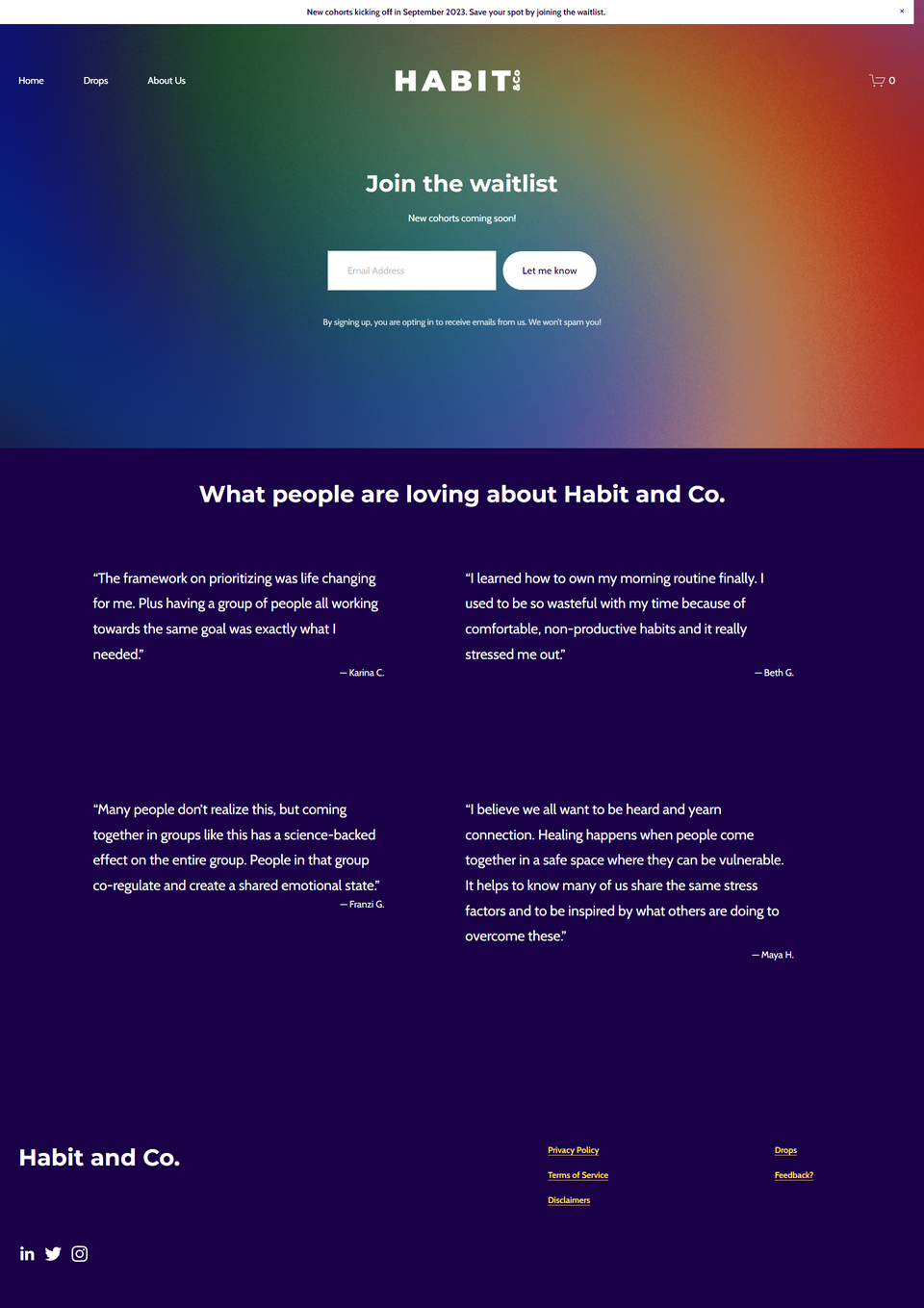
Habit and Co.
İşte değer önermesini güçlendiren son derece kişisel ve ilişkilendirilebilir referanslara sahip çarpıcı bir çok yakında sayfası. Bu sayfanın bir diğer avantajı da şirketin kullanıcılarının verilerine saygılı davrandığından ve spam yapmadığından bahsetmesi.

Markanız henüz gençse ve tanınırlık kazanıyorsa, müşteri güvenini sağlamak için referansları kullanmak gereklidir. Bu yorumları paylaşmak, onlarca insanın ürün veya hizmetinizle hayatlarını daha iyi hale getirdiğini kanıtlamanıza yardımcı olacaktır.
Omed Health
Çok yakında sayfasının eğitici bir sayfadan ziyade bir teaser olması gerektiğinden bahsetmiştik. Bu sayfa, tüketicilerin bağırsak sağlıklarını daha iyi anlamalarına yardımcı olacak bir tıbbi cihaz sunduğu için bir istisna teşkil ediyor. Sayfa son derece görsel ve bilgilendirici – yeni cihazın nasıl göründüğünü, nasıl çalıştığını ve ne gösterdiğini tam olarak görebiliyoruz.
Omed Health’ten bir çok yakında sayfası
Bu gibi durumlarda, ürününüzün önemini ve belirli kişiler için ne kadar etkili olabileceğini açıklamanız gerekir. Çok fazla ayrıntı gizlemek kafa karışıklığına neden olabilir ve müşterilerin ön sipariş vermesini engelleyebilir.
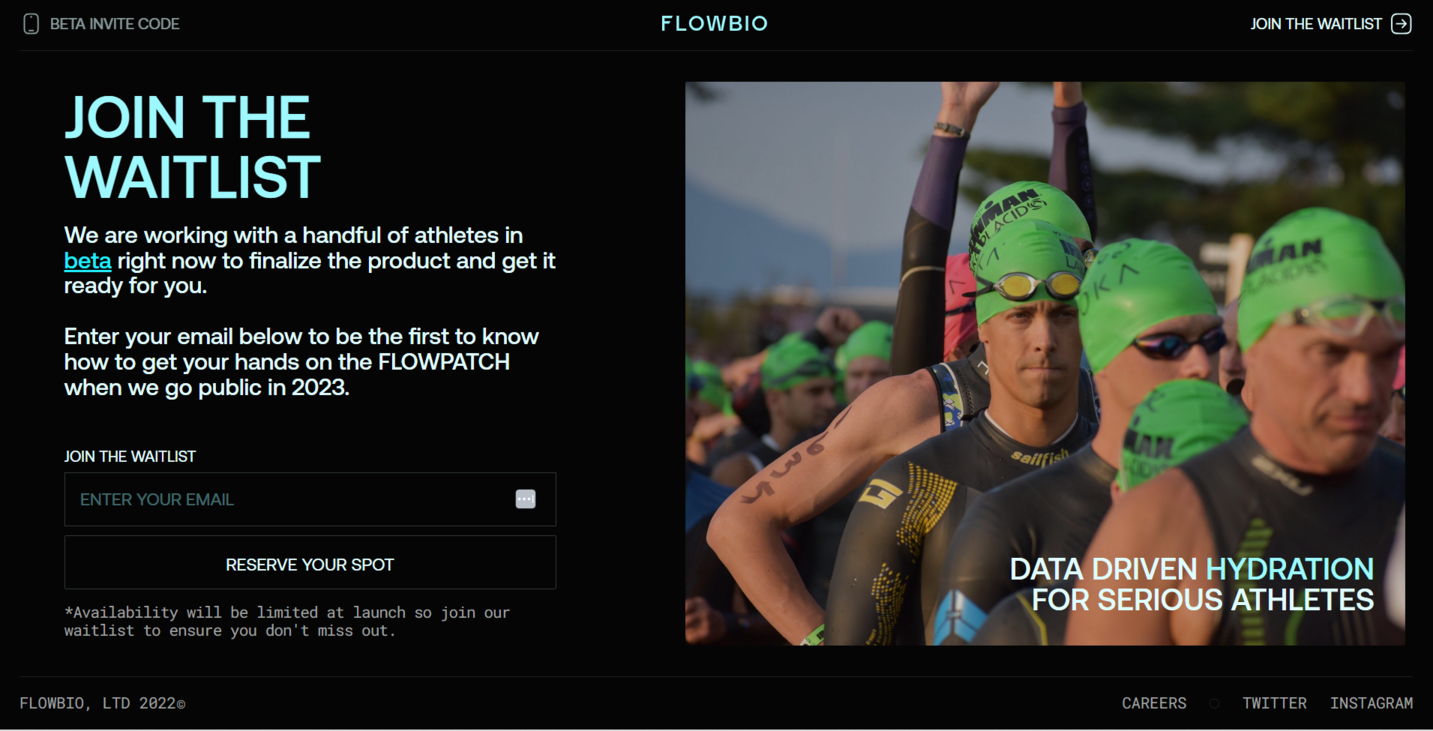
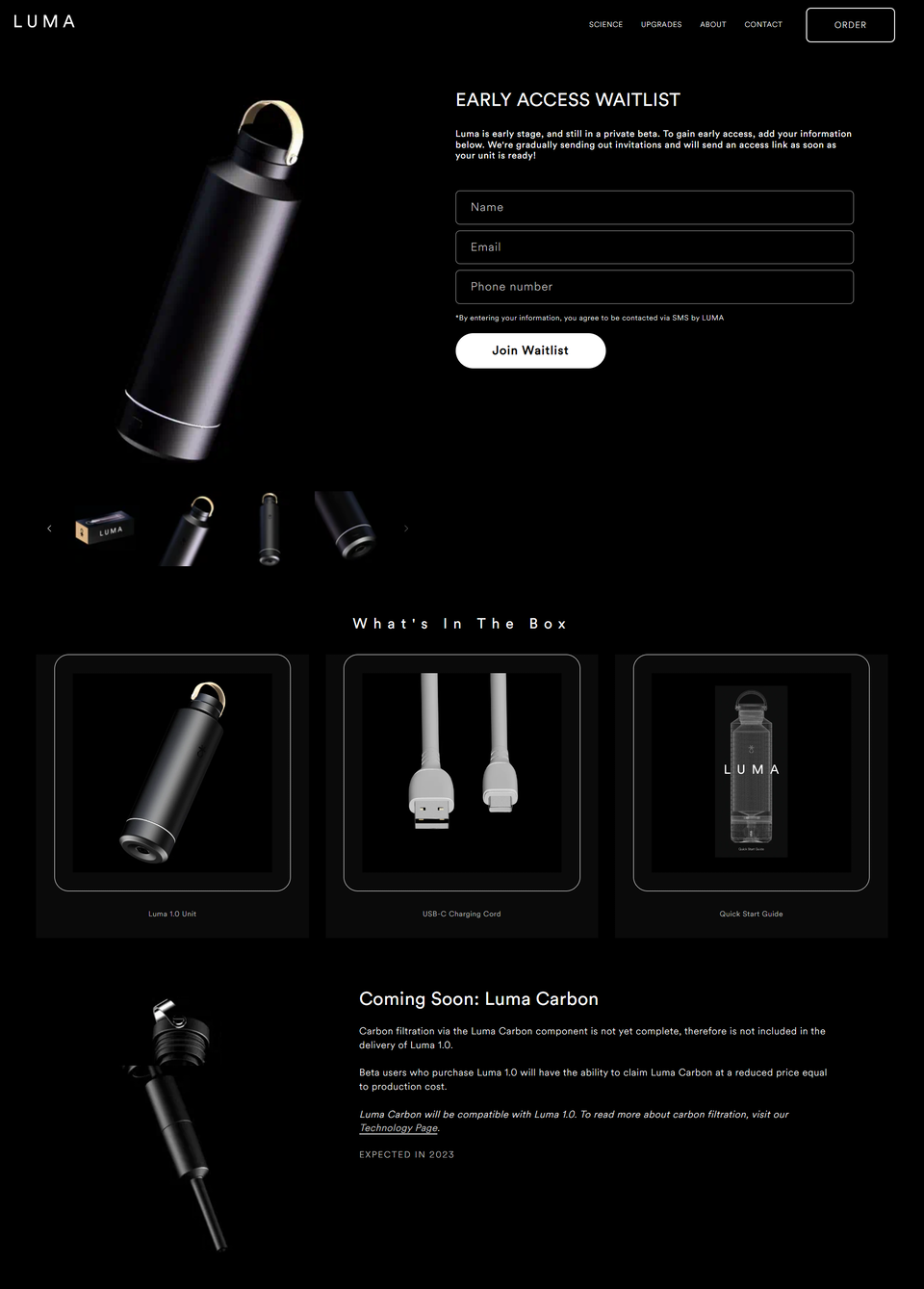
Luma
Sırada, dahili su filtresi ve arıtıcıya sahip akıllı bir su şişesini duyuran muhteşem, şık, tek renkli bir açılış sayfası var. Görüntüler konsept şişeyi farklı açılardan gösteriyor ve muhtemelen teknolojik alet hayranlarının ilgisini çekecek.

Bu örnekte marka, şişe satışa sunulduğunda kişiselleştirilmiş SMS kampanyaları göndermek için kullanıcıların telefon numaralarını da alıyor.
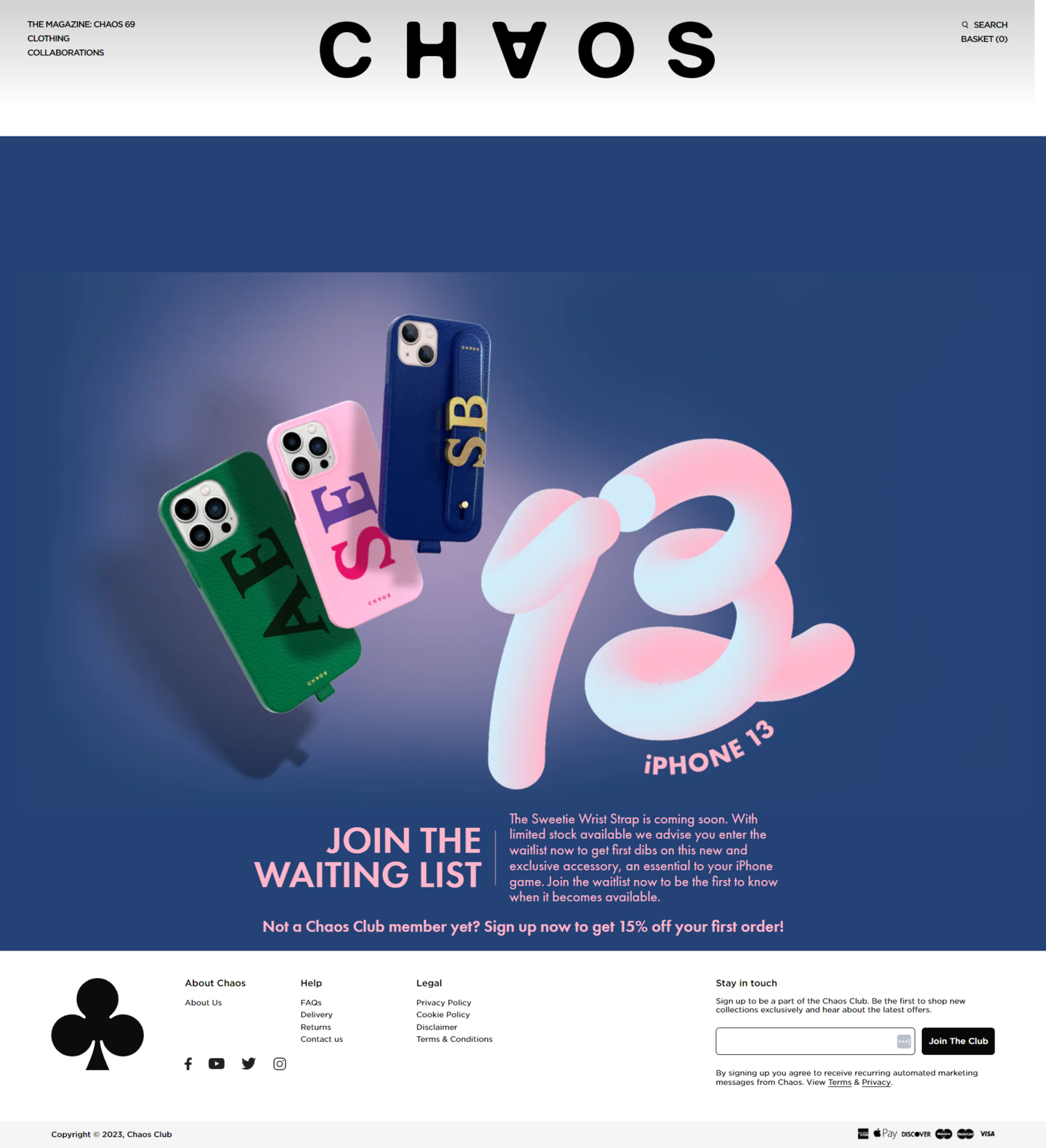
Chaos Club
Son örneğimiz, hoş sakız renkleri ve cazip metniyle bu çok yakında açılış sayfası. Görsel, yeni özel aksesuarların çeşitliliğini gösteriyor ve kullanıcının dikkatini anında çekiyor.

Bu sayfanın, ziyaretçileri Kaos Kulübü’ne katılmaya ve iletişim bilgilerini bırakmaya teşvik etmek için bir indirimden bahsetmesini özellikle seviyoruz.
SendPulse ile çok yakında açılış sayfası nasıl oluşturulur?
SendPulse‘ın açılış sayfaları, bağlantı sayfaları ve aradaki her şey için kullanımı kolay bir web sitesi oluşturucu sunduğunu biliyor muydunuz? Oluşturucumuz, yoğun pazarlamacılar ve küçük işletme sahipleri düşünülerek hazırlanmıştır ve dakikalar içinde piksel mükemmelliğinde sayfalar oluşturmalarına olanak tanır.
Şu şekilde çalışır. Öncelikle, SendPulse hesabınızda oturum açmanız veya henüz açmadıysanız yeni bir hesap oluşturmanız gerekir. Giriş yaptıktan sonra, “Web Siteleri” sekmesini açın. Burada kişisel, ticari veya eğitim amaçlı web siteleri oluşturabilirsiniz.
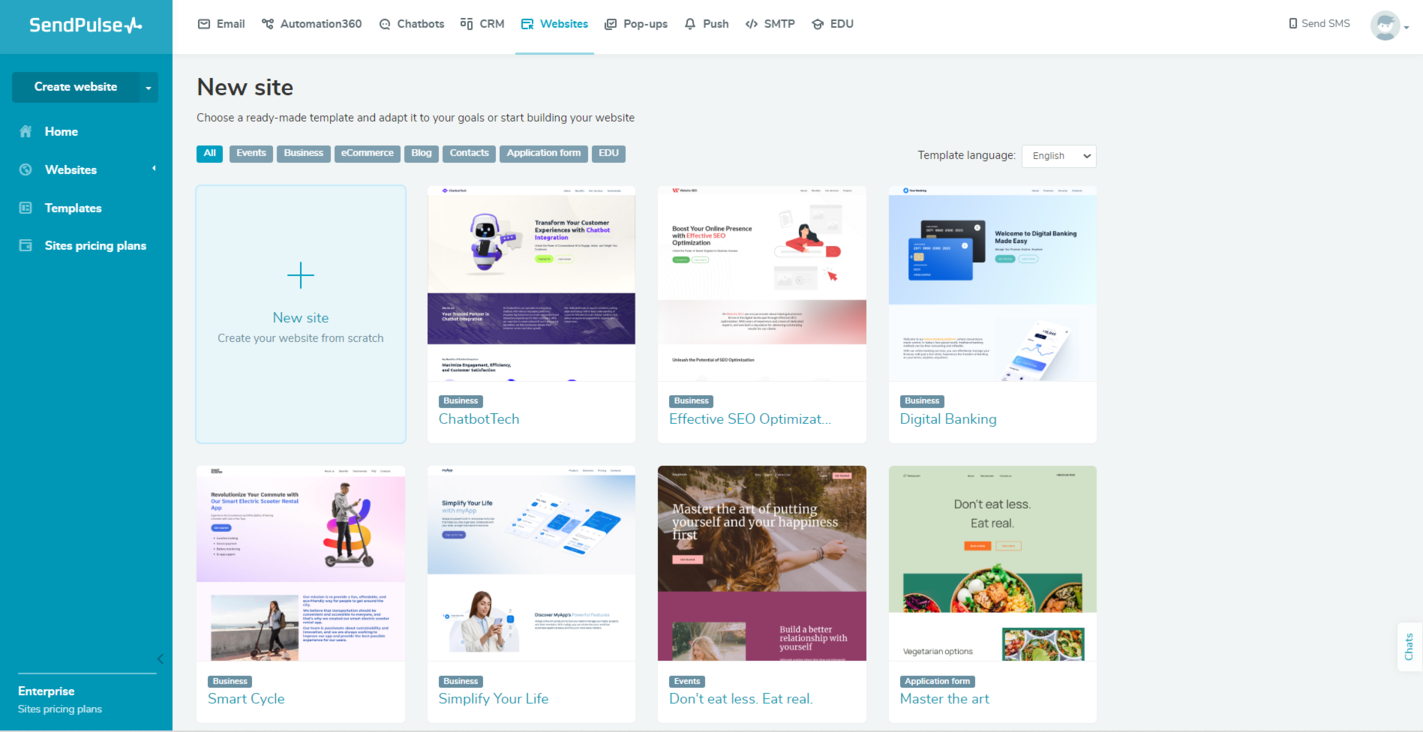
Ardından, “Web sitesi oluştur” seçeneğine tıklayın. 20’den fazla özelleştirilebilir tasarım içeren şablon koleksiyonumuza yönlendirileceksiniz. Bunları tema ve dile göre sıralayabilirsiniz.

Mevcut şablonlara göz atın ve tarzınıza ve istediğiniz düzene en uygun olanı seçin. Şablonların üzerine tıklayarak önizleme yapabilirsiniz. Beğendiğinizi açın ve “Düzenle” düğmesine tıklayın.
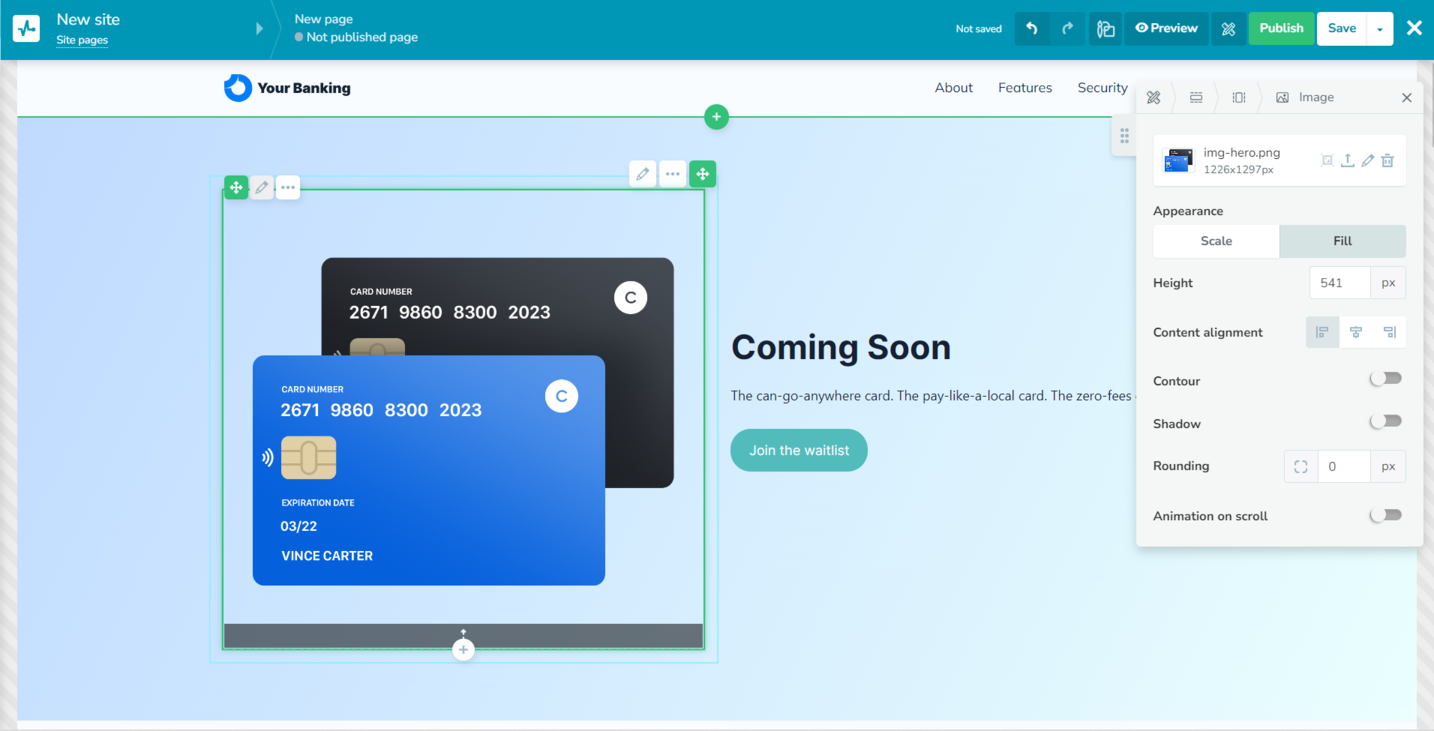
Şablonu markanıza ve içeriğinize uyacak şekilde özelleştirin. Web sitenizin yapısını, metinlerini, renklerini, yazı tiplerini ve görsellerini değiştirebilirsiniz. Düzenlemek istediğiniz öğeye tıkladığınızda farklı ayarların bulunduğu bir panel göreceksiniz. Ayrıca blokları tek tek sürükleyip bırakabilirsiniz.

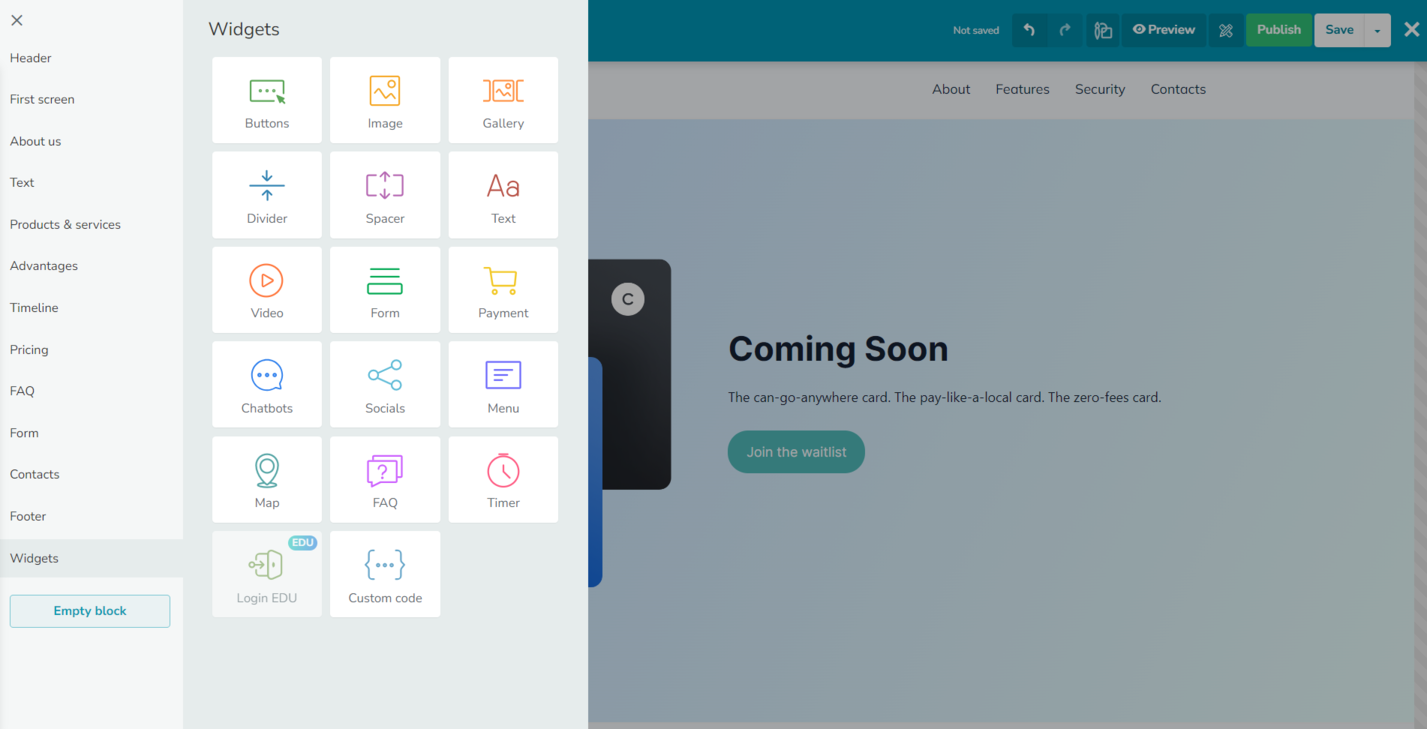
Etkileyici bir başlık, ilgi çekici bir açıklama ve paylaşmak istediğiniz diğer önemli ayrıntılar dahil olmak üzere çok yakında mesajınızı ekleyin. Mevcut bloklar arasındaki artı işaretine tıklayarak bir geri sayım sayacı ekleyebilir veya başka bir widget ekleyebilirsiniz.

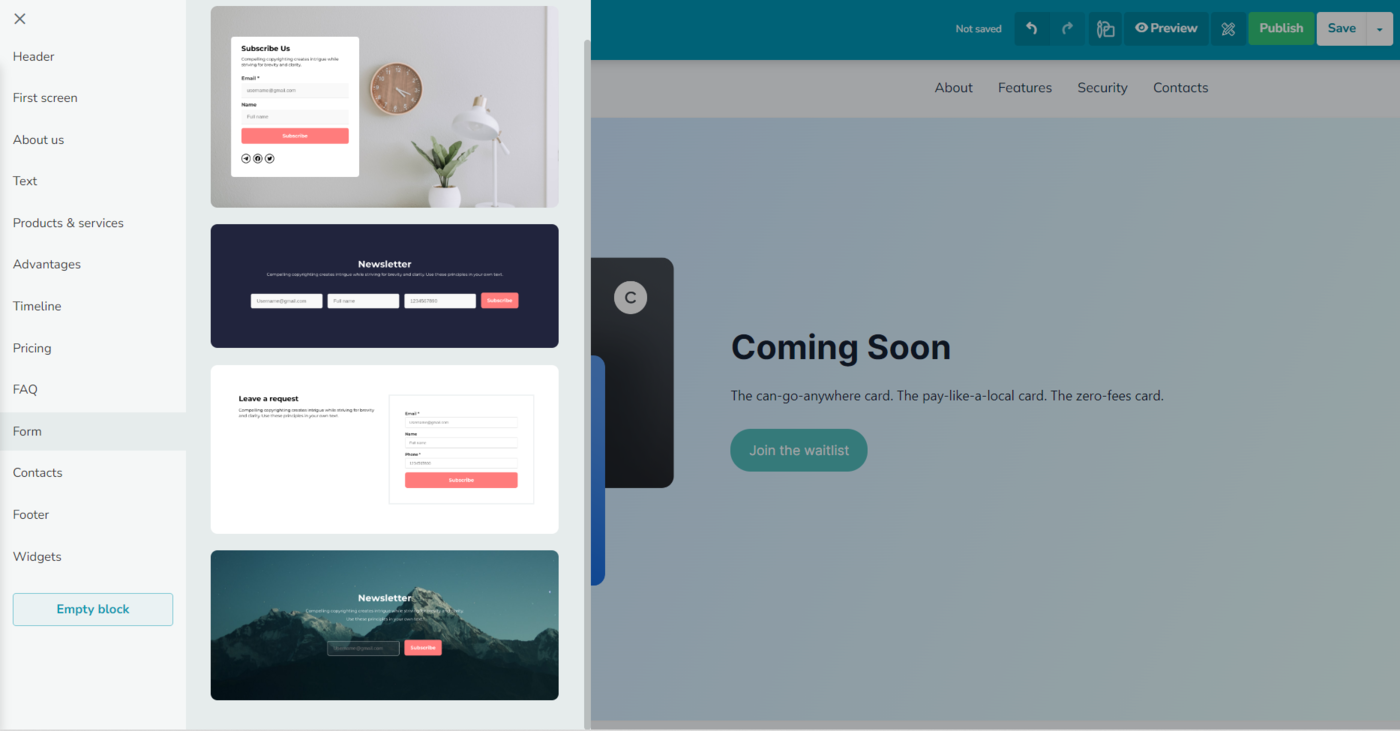
Potansiyel müşterileri yakalamak istiyorsanız, sayfanıza bir bülten kayıt formu eklemeyi düşünün. SendPulse, özelleştirebileceğiniz ve CRM‘inize bağlayabileceğiniz yerleşik bir form bloğu sağlar.

Bundan sonra, Fiyatlandırma, SSS, Hakkımızda veya Avantajlar gibi diğer ilgili bölümleri ekleyin ve doldurun. Her büyük değişiklikten sonra “Kaydet” düğmesine tıkladığınızdan emin olun.
Çok yakında sayfanızın tasarımından ve hiyerarşisinden memnun kaldığınızda sağ üst köşedeki “Önizleme” düğmesine tıklayın. Her şey düzgün görünüyorsa ve herhangi bir hata yoksa “Yayınla” düğmesine tıklayın.
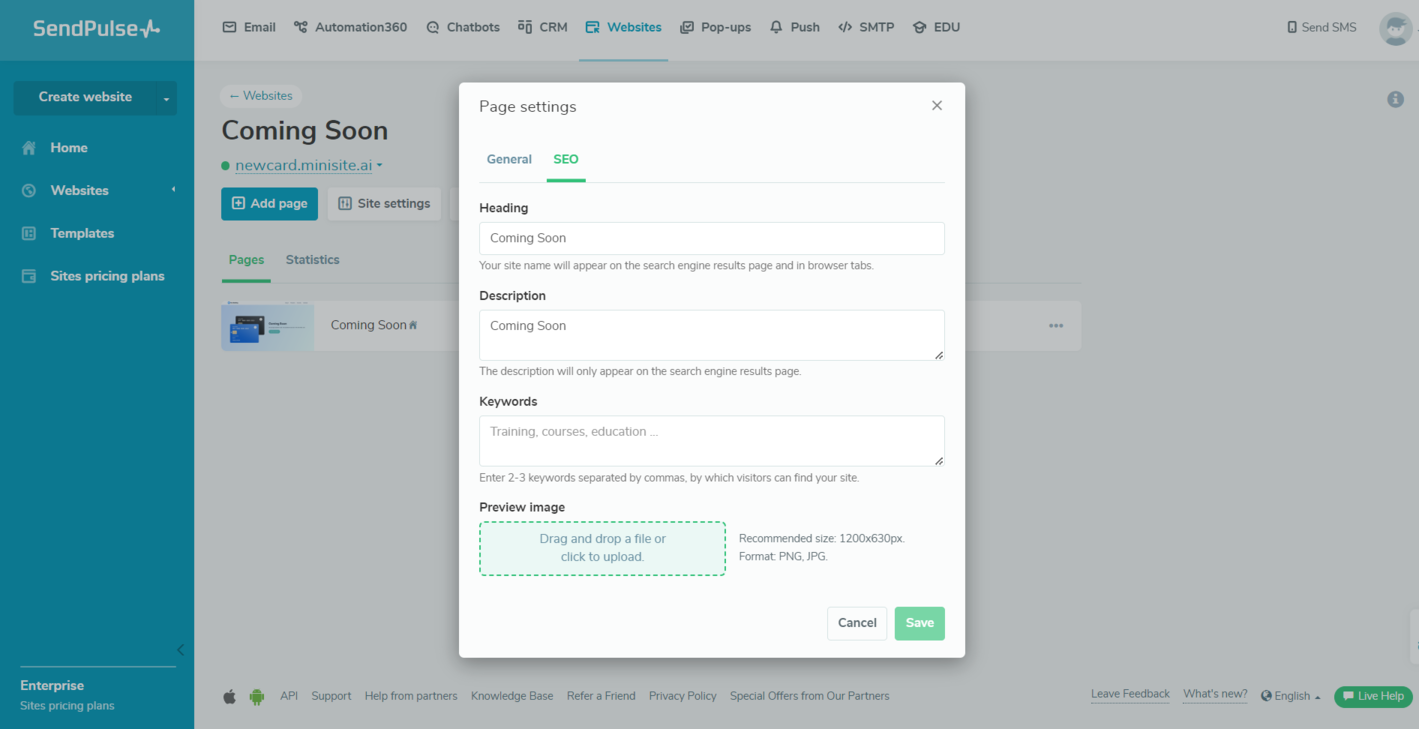
Ayarlar panelinde sayfa URL’sini ve başlığını özelleştirebilirsiniz. SEO meta verileri ekleyin, hedef anahtar kelimelerinizi belirleyin ve hatta web siteniz için bir önizleme resmi ekleyin.

Aynı sekmeden web sitesi istatistiklerinize erişebilirsiniz. Çok Yakında sayfanızın günlük ne kadar ziyaret aldığını görebilirsiniz. Web sitenizin performansını Google Analytics ve Facebook Pixel ile nasıl takip edeceğinizi öğrenmek için bilgi bankamıza göz atın.
SendPulse ile satış ve pazarlama süreçlerinizi otomatikleştirin
Pazarlama kampanyalarınızı ve satış görevlerinizi kolaylaştırarak yepyeni bir verimlilik düzeyini ortaya çıkarın. SendPulse, web siteleri, e-posta kampanyaları, açılır pencereler, sohbet botları ve SMS kampanyalarını kolaylıkla oluşturmanıza olanak tanıyan hepsi bir arada bir çözümdür.
SendPulse ile ayrıca anlaşmalarınızı takip edebilir, eğitim ürünleri oluşturabilir ve kullanıcılarınıza anlık bildirimler gönderebilirsiniz. Kapsamlı kılavuzlar ve diğer uçta gerçek insanlarla 7/24 destek sunuyoruz. Ücretsiz hesabınızı oluşturun ve kontrol edin!