Web sitesi karuselleri her zaman web tasarımını geliştirmenin ve kârı artırmanın kanıtlanmış bir yolu olarak bilinmiştir. Akıllıca uygulandıklarında, kullanıcı etkileşimini artırmak ve birden fazla sektördeki herhangi bir web sitesinin hemen çıkma oranlarını azaltmak için güçlü bir araç haline gelebilirler.
Günümüzde web sitesi karuselleri, Toyota, Netflix, Spotify, Amazon gibi çeşitli sektörlerden dünyanın en büyük şirketleri ve çevrimiçi milyonlarca küçük ve orta ölçekli işletme tarafından yaygın olarak kullanılmaktadır. Genel olarak, web tasarımını ve kullanıcı deneyimini geliştirmek, kullanıcıların dikkatini çekmek, ürün veya hizmetleri tanıtmak, ana içeriği desteklemek vb. amaçlarla kullanılırlar.
Bu yazıda, sektörden bağımsız olarak işletmenizin içerik performansını en üst düzeye çıkarmak için türleri, örnekleri ve en iyi uygulamaları da dahil olmak üzere web sitelerinde karusel uygulamanın temelleri ele alınacaktır. Hadi başlayalım!
Içindekiler:
Web sitesi karuseli nedir?
Karusel kaydırıcılar olarak da bilinen web sitesi karuselleri, bir web sitesindeki fotoğraf veya video içeriğinin slayt gösterisini ifade eder. Dinamik karuseller aynı tür veya konudaki çeşitli içerikleri belirli bir hareket, hız ve zamanda gösterirken statik karusellerde yan düğmeler veya oklarla manuel olarak gezinilir.
Web tasarımcıları genellikle karusel kaydırıcıları, içeriği daha yüksek derecede etkileşimle sunmak için yerden tasarruf sağlayan, çekici bir seçenek olarak kullanır. Ayrıca, ziyaretçilerin sayfa içeriğiyle ilgilenmesini sağlamak ve onları konuyu keşfetmeye veya ürünler hakkında daha fazla bilgi edinmeye teşvik etmek için harika çalışırlar.
Karuseller ve kaydırıcılar arasındaki fark nedir?
Her iki terim de resimleri, videoları veya diğer içerikleri otomatik veya manuel slayt gösterisi olarak gösterdikleri için bağlam içinde aynı anlamı ifade eder. Bununla birlikte, kaydırıcılar bir seferde bir slayt görüntüleyebilirken, karuseller kullanıcıların aynı anda birden fazla slayt görmesine olanak tanır.

Her iki seçenek de tasarım açısından biraz farklı olsa da, doğru şekilde uygulandıklarında web sitenizin performansına maksimum verimlilik sağlayabilirler. Web sitesi karusellerini kullanmak için yapılması ve yapılmaması gereken başlıca şeyleri inceleyelim.
Web sitesi karuselleri için yapılması ve yapılmaması gerekenler
Temel karusel türlerini keşfetmeden ve bazı mükemmel web sitesi karusel örneklerini analiz etmeden önce, web sitenize ilgi çekici, işlevsel ve etkili bir karusel oluşturmak ve eklemek için en iyi uygulamaları tartışalım.
Web sitenizde karusel kullanmanın yanlış yolu
Web sitesi karuselleri kullanıcı deneyimini, sayfa işlevselliğini ve içerik verimliliğini önemli ölçüde artırabilir. Bununla birlikte, bir web sitesinde karuselin en iyi çözüm olmayabileceği bazı yaygın hususlar vardır.
İşte web sitesi karusellerini kullanmamanın daha iyi olduğu bazı durumlar:
- Makalelerde ve blog sayfalarında. Bir sayfa içerik odaklı olduğunda, web sitesi karuselleri performansına daha fazla değer katmak yerine dikkat dağıtıcı olabilir.
- Kullanıcılar için değil, bir işletme için olduğunda. Karuselleri yalnızca dahili metrikleri iyileştirmek için değil, son kullanıcılarınızı düşünerek uygulayın.
- Bir web sitesinin her yerine eklendiğinde. Oldukça ilgi çekici olmaları nedeniyle, maksimum çıktı sağlamak ve ziyaretçilerden daha fazla tıklama almak için karuseller son derece dikkatli kullanılmalıdır. Aksi takdirde, en iyi ihtimalle kimse içeriğini hatırlamaz; bazı durumlarda ise rahatsız olan müşteriler siteyi terk edebilir.
Bunlar, web sitesi karusellerinden kaçınmanın daha iyi olduğu bazı durumlardır. Yine de web sitenizde bir karusel kullanmanın pek çok yolu vardır.
Web sitenizde karusel kullanmanın doğru yolu
Karuseller, birden fazla içerik parçasının tek bir alanı işgal etmesine olanak tanır ve bu da en iyi avantajlarından biridir. Aşağıdaki durumlarda web sitenizde karusel kullanmaktan çekinmeyin:
- Kullanıcılar bunu beklediğinde. Başka bir deyişle, içeriği slayt gösterileri, galeriler, zaman çizelgeleri veya sunumlar olarak sunmak algılanmasına, etkileşime ve kullanıcı deneyimine fayda sağlıyorsa.
- Zamandan ve tıklamalardan tasarruf sağladığında. Web sitesi karuselleri, kullanıcıların ihtiyaç duydukları bilgilere daha kolay ulaşmalarına ve sitede tıklama yaparak zaman kazanmalarına yardımcı olarak sayfanın işlevselliğine de katkıda bulunur.
- Önemli mesajları veya öğeleri vurgulamanız gerektiğinde. Karuseller, görünürlüğünü ve etkileşimini artırmak için belirli bir içerik türünü vurgulamanıza yardımcı olabilir.
- İçerik görsel olduğunda ve görüntülenmesi daha kolay olduğunda. Karuseller “metin duvarına” uygun bir alternatif olabilir ve içeriğinizi daha ilgi çekici ve yenilebilir hale getirmeye yardımcı olur.
- Karşılaştırma yapmanız gerektiğinde. Karuseller, kullanıcıların alışveriş sırasında farklı ürünleri ve özelliklerini karşılaştırmasına yardımcı olabilir. Bu popüler bir e-ticaret taktiğidir.
- Sayfanızda yer tasarrufu sağladığında. Yüzlerce kelime söylemek yerine, mesajınızı bilgilendirici ve ilgi çekici karusellerle açıklayın. Daha çekici olacak ve web sitenizin ziyaretçilerine aynı veya daha yüksek değeri sağlamak için çok fazla alan kazandıracaktır.
Sektörünüz ve hedef kitlenizin özellikleri ne olursa olsun, web karuselleri işletmeniz için gerçek bir cankurtaran olabilir. Ancak, günümüzde uygulanan çeşitli tasarımlar arasında, işletmeniz için en verimli olanı tanımlamak biraz zorlaşmaktadır. Doğru seçimi yapmanıza yardımcı olmak için, farklı sektörlerdeki gerçek vaka örnekleriyle en popüler web sitesi karusel türlerini gözden geçirelim.
Web sitesi karusel tasarım türleri ve örnekleri
Bir web sitesi karuselinin işlevselliğini keşfettikten sonra, şimdi hangi tasarım türlerinin şu anda trend olduğunu gözden geçirelim. Bu, web sitenize daha iyi uyan ve özellikle hedef kitleniz için ideal olan en verimli ve çekici seçeneği tanımlamanıza yardımcı olacaktır.
Galeri karuseli
Bu web sitesi karusel tasarım türü, birden fazla resim veya video için kaydırılabilir bir galeriyi ifade eder. Daha iyi kullanıcı etkileşimi için, videolar genellikle belirli bir aralıkta otomatik olarak değişen statik resimlere benzer şekilde otomatik oynatma özelliğine sahiptir.
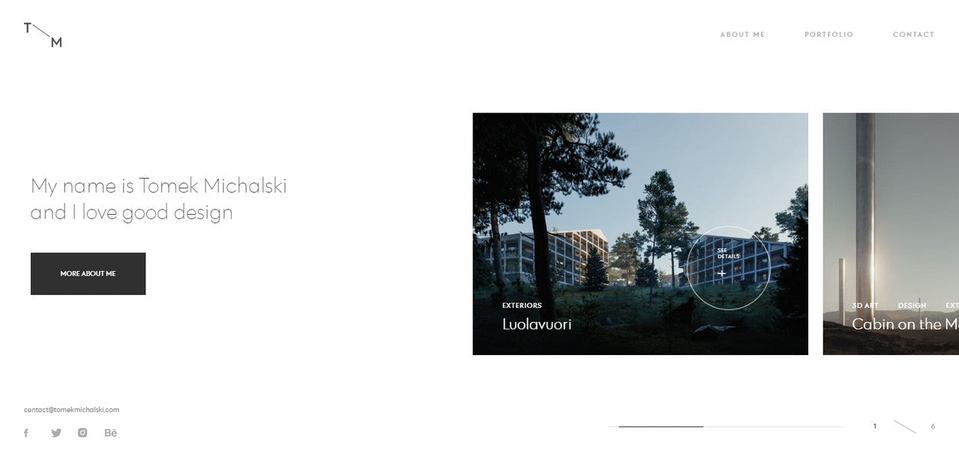
Örnek: Tomek Michalski Portföyü
Minimalist ama çekici olan bu galeri karusel örneği, site tasarımına profesyonel bir şekilde entegre edilmiştir. Bu ana sayfa karuseli, akılda kalıcı ve estetik bir şekilde sunulan en yeni projeleri tanıtıyor.

Tam ekran karusel
Bu tür, tüm sayfanın bölümler arasında geçiş yapan tam ekran bir karusel olarak kullanılması anlamına gelir. Görüntüler sorunsuz bir şekilde ortaya çıkar ve akılda kalıcı bir kullanıcı deneyimi yaratır. Her bölüm farklı içerik paketleri gösterdiğinden, pazarlama açısından da son derece verimlidir.
Örnek: Dreamworks
Dreamworks, vizyona giren ve girecek olan filmleri tanıtmak için açılış sayfasında interaktif bir tam ekran karusel kullanıyor.

Kahraman görüntü kaydırıcıları
Bu karusel tasarımı, sundukları ürün veya hizmetlerden bağımsız olarak farklı boyutlardaki e-ticaret platformları için mükemmel şekilde çalışabilir. Temel olarak, yapının basitliği sayesinde insanların dikkatini çeker: bu durumda bir web sitesi karuseli, yüksek kaliteli ürün kahraman görüntüleri, net başlıklar ve özlü açıklamalar içerir.
Kullanıcı dostu yan düğmeler, izleyicileri ek ürünler hakkındaki bilgilere yönlendirir ve bazı durumlarda, CTA veya başlıklar gibi bir açılış sayfasının temel öğelerini vurgulamak için mikro animasyonlar kullanılır.
Örnek: Mercedes Benz
Mercedes web sitesindeki basit, modern ve etkili kahraman resim kaydırıcıları, otomobillerini göstermek için kullanılır. Buna ek olarak, bu karuselin görsel düzeninin çok sayıda web sitesinde uygulanması nispeten kolaydır, bu da onu herhangi bir sayfanın tasarımı için çok yönlü bir seçenek haline getirir.

Çoklu yatay karuseller
Yatay bir karusel, bir web sitesinin içeriğinde kolay ve hızlı bir şekilde gezinmek için daha iyi bir yol sağlar. Geliştirici açısından bakıldığında, bu web sitesi karusel tasarımı aynı sayfada daha fazla bilgi görüntülenmesine olanak tanır, bu da etkileşim oranlarına fayda sağlar, daha yüksek kaliteli potansiyel müşteriler ve dönüşümler getirir.
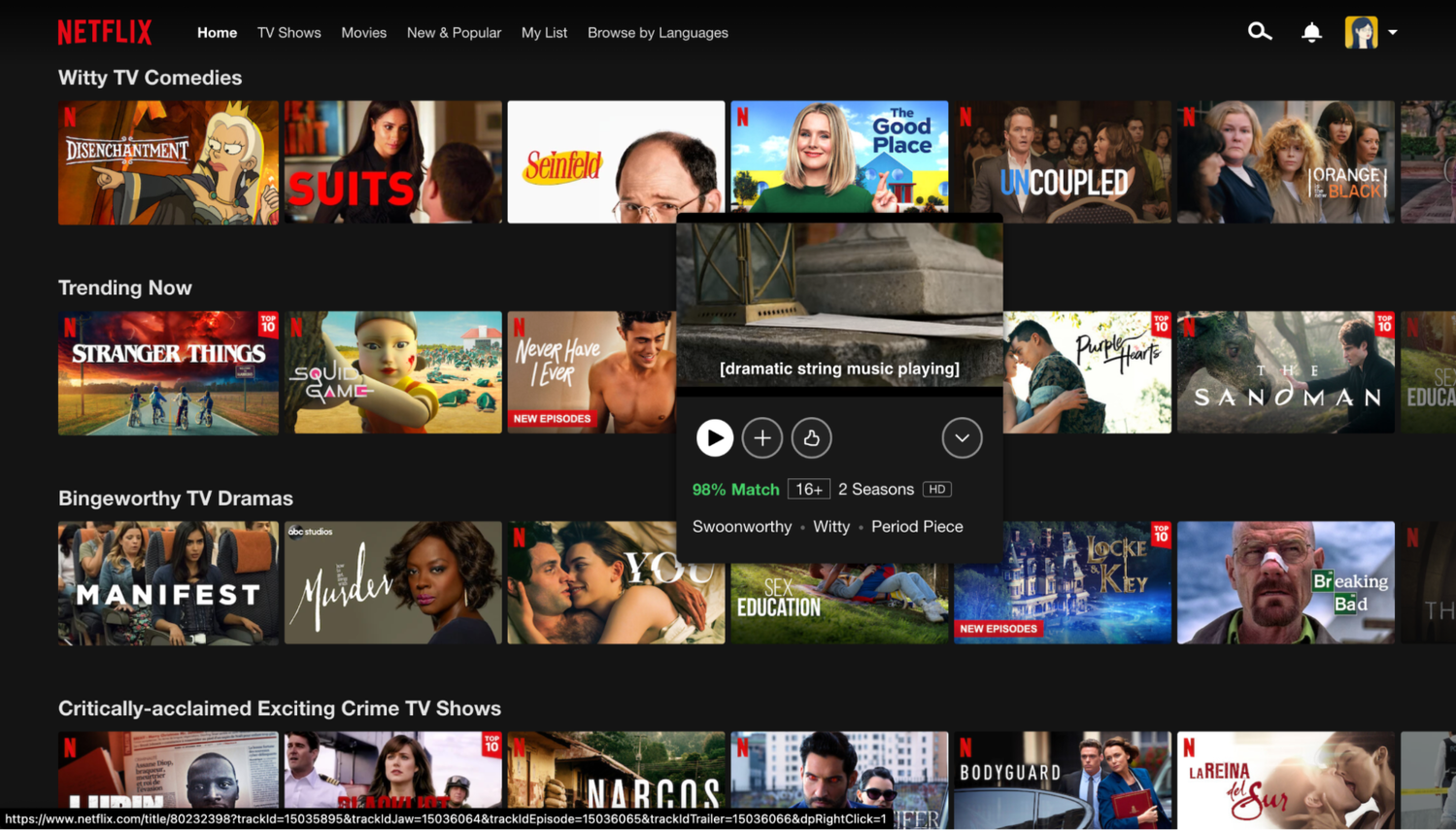
Örnek: Netflix
Netflix tasarımcıları, birden fazla yatay karusel ile alandan tasarruf etmeyi başarırken, ziyaretçilerin tek bir sayfada çok sayıda kişiselleştirilmiş film önerisini görüntülemesine olanak sağladı.

Öğretici kaydırıcılar
Bir web sitesi karuseli, adım adım öğretici olarak da tanıtılabilir. Genellikle bu karusel türü, kullanıcıları yeni yönergeler öğrenmek, ürün özelliklerini keşfetmek ve daha pek çok şey için tıklamaya yönlendiren basit ve ilginç bir içerik yapısına sahiptir.
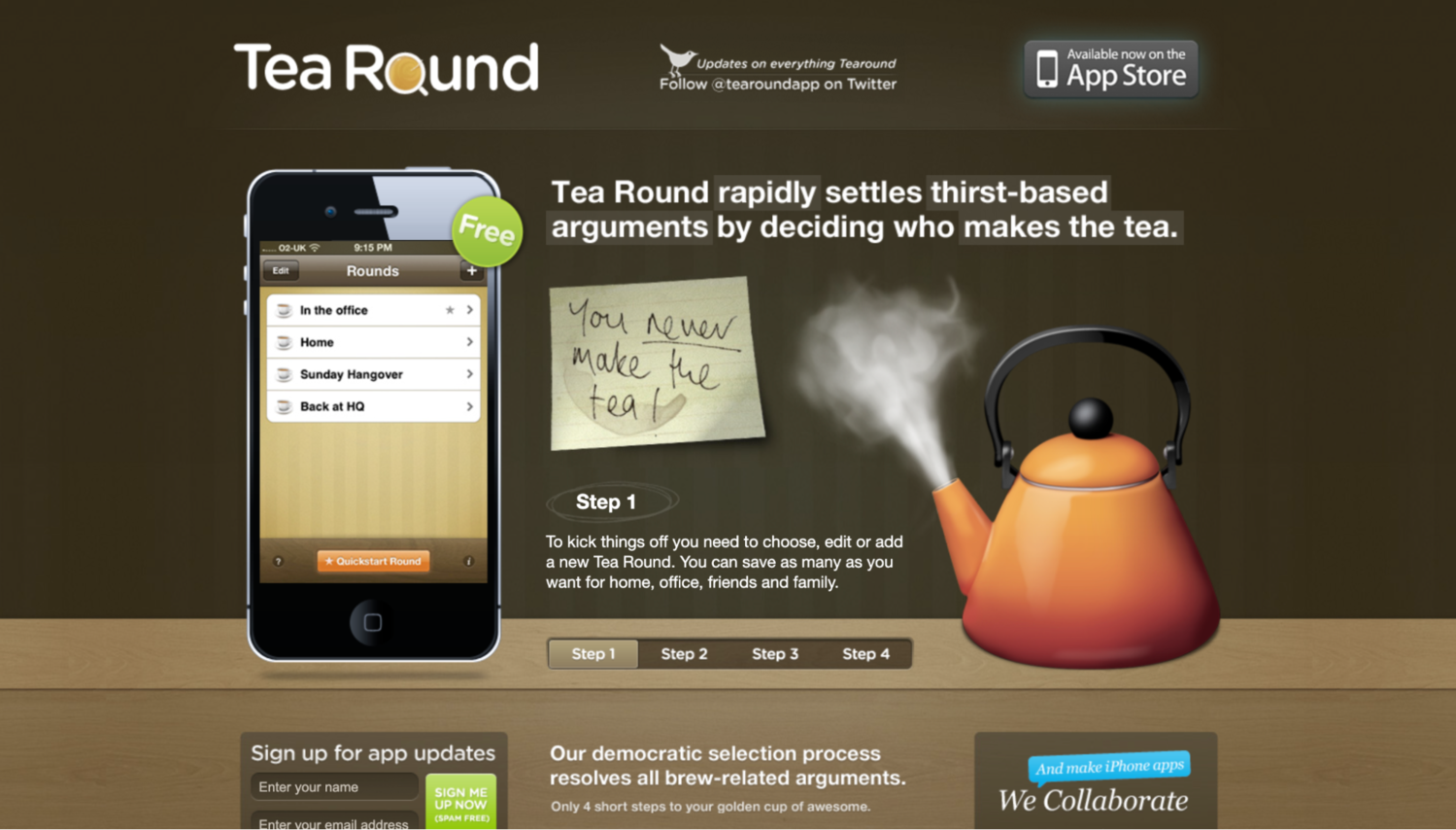
Örnek: Tea Round Uygulaması
Tea Round’un web sitesi, uygulamasının işlevlerini bir ana sayfa eğitim kaydırıcısıyla tanıtıyor. El yazısı notlar, sanatsal görüntüler ve kullanışlı navigasyon gibi şık tasarım dokunuşlarıyla bir araya getirilen karusel, kullanıcıların dikkatini kolayca çekebiliyor ve tanıtılan ürünün değerini sergileyebiliyor.

Web sitenizin karusel tasarımı için en iyi uygulamalar
Şimdi web sitenize bir karusel uygularken göz önünde bulundurmanız gereken kilit noktaları ve yönergeleri keşfetme zamanı.
Otomatik oynatmadan vazgeçin
Karusellerin içerik arasında otomatik olarak geçiş yapması yaygındır, ancak bu yaklaşımın en büyük dezavantajı, kullanıcı etkileşimini etkilemesi ve kullanıcıların hemen çıkmasına neden olmasıdır.
Dahası, statik veya dinamik karusel modelinden bağımsız olarak, ilk slayt her zaman baskındır ve tüm tıklamaların %40‘ını alır. Bu, daha rahat bir kullanıcı deneyimi için son kullanıcılara karuselin hızını ve temposunu daha iyi kontrol etme imkanı vermeniz gerektiği anlamına gelir.
Üç ila beş slayt ekleyin
Ne kadar çok kaydırıcınız olursa, kullanıcıların tüm karusel içeriğini izleme olasılığı o kadar azalır. Temel olarak, ilk üç slayt en fazla tıklamayı alır; bu da beşten fazla slayt oluşturmanın zaman ve kaynak kaybı olacağı anlamına gelir.
Yüksek çözünürlüklü içerik kullanın
Göstermek istediğiniz içerik ne olursa olsun, ziyaretçilerinizin dikkatini dağıtmak için değil, onları çekmek için en iyi kalitede tutun. Aksi takdirde, birinci sınıf, profesyonel bir web sitesini kolayca düşük kaliteli bir web sitesine dönüştürebilir.
SEO için optimize edin
Diğer tüm içeriklerde olduğu gibi, web sitenizin karuseli için kullandığınız metin de sayfanın HTML kodunda görüntülenir. Bu nedenle, başlıklar, resim alt metni ve karuselinizin diğer kod satırları için en iyi SEO uygulamalarını kullanmak, sayfanızın SERP’deki sıralama konumuna fayda sağlayabilir.
Metninizi kısa ve basit tutun
Karuseli gerçekten ilgi çekici hale getirmek için içeriğini bir blog makalesine dönüştürmeyin. Bunun yerine, en iyi verim için yenilebilir, algılanması kolay ve net bir mesaja sahip olmasını sağlayın.
Güçlü bir CTA oluşturun
CTA, kullanıcıların sayfanın içeriğini öğrendikten sonra ne yapmaları gerektiğini açıkça anlamalarını sağlayan herhangi bir web sitesinin temel bileşenidir. Bu nedenle, karuselinizdeki her slayt uygun kullanıcı niyetini içermeli ve maksimum verimlilik sağlamak için belirli bir hedefi hedeflemelidir. CTA’lara örnek olarak “(Ürününüzü) Bugün Alın”, “(Hizmet) Hakkında Daha Fazla Bilgi Edinin” veya “Danışma İsteyin” verilebilir.
Farklı cihazlar için optimize edin
Günümüzde insanlar web sitelerine farklı cihazlardan göz atıyor: dizüstü bilgisayarlar, tabletler, giyilebilir cihazlar ve akıllı telefonlar. Bu eğilim, cihaz optimizasyonunu web tasarımındaki en önemli önceliklerden biri haline getirdi. Web sitesi karusellerini ayarlamak, etkileşimlerini ve işlevselliklerini artırmaya yardımcı olduğu için burada bir istisna olmayacaktır.
Kontrol düğmeleri ekleyin
Yan ve ses düğmeleri ve gezinme göstergeleri, kullanıcılara göz attıkları içerik üzerinde daha iyi kontrol sağlayabilir ve bu da birinci sınıf kullanıcı deneyimi sunmak için gereklidir.
Karusel özelliğini aşırı kullanmayın
Türüne ve işlevselliğine bağlı olarak, sayfa başına yalnızca bir veya iki karusel kullanılması önerilir. Aksi takdirde, istenen sonuçları vermeyecek ve ziyaretçiler ve web sitesi sahipleri için işe yaramaz hale gelecektir.
Bunlar, web sitesi karusel tasarımı için yalnızca birkaç yaygın uygulamadır, ancak tüm bunların uygulandığında sayfanızın performansını önemli ölçüde yükseltebileceğinden emin olun.
Son düşünceler
Bir web sitesinde görsel kullanmak, etkileşimi artırmak ve hemen çıkma oranlarını azaltmak için en etkili hilelerden biridir. Bir sayfada çok sayıda medya içeriği düzenlerken, hiçbir şey bir karusel kaydırıcı eklemekten daha iyi sonuç vermez.
Web sitenizin karuselinin verimliliğini en üst düzeye çıkarmak için kopyasının kısa ve basit olduğundan emin olun. Ayrıca, ziyaretçilerin dikkatini çekmek ve daha fazla ilgi çekmek için en yüksek kalitede içerik kullanmanızı öneririz.
Bu kılavuzun etkili bir web sitesi karuseli oluşturmaya ışık tuttuğunu umuyoruz. Web sitenizin verimliliğini en modern pazarlama yaklaşımlarıyla en üst düzeye çıkarmak için yardıma ihtiyacınız varsa, çok çeşitli SendPulse araçlarının gücünden yararlanmaktan çekinmeyin!